酷屏设计器界面功能介绍
酷屏设计器界面功能介绍
本文档用于帮助大家了解酷屏报表设计器中功能。适用于ABI531及以上版本。
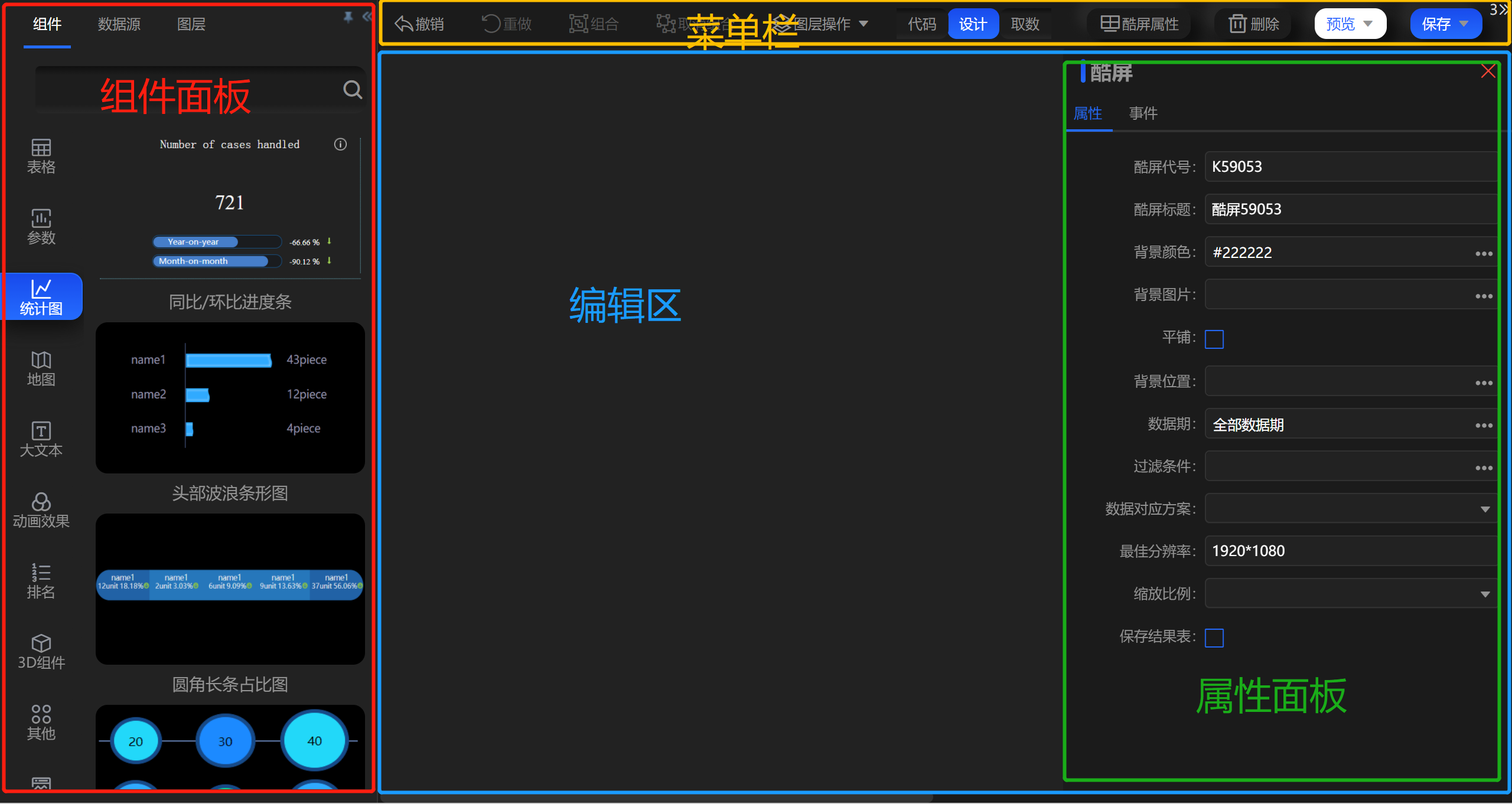
酷屏报表设计器分为组件面板,菜单栏,编辑区、属性面板四大块。

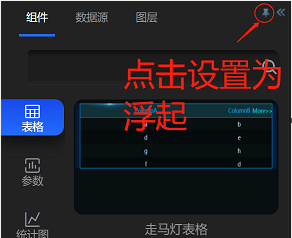
组件面板包括组件、数据源、图层三个页签。组件面板默认固定在左侧,可设置为“浮起”。

设置为浮起后,组件面板默认收起,当鼠标滑动到左侧时自动展开。也可手动手动收起展开组件面板。

2.2.1组件
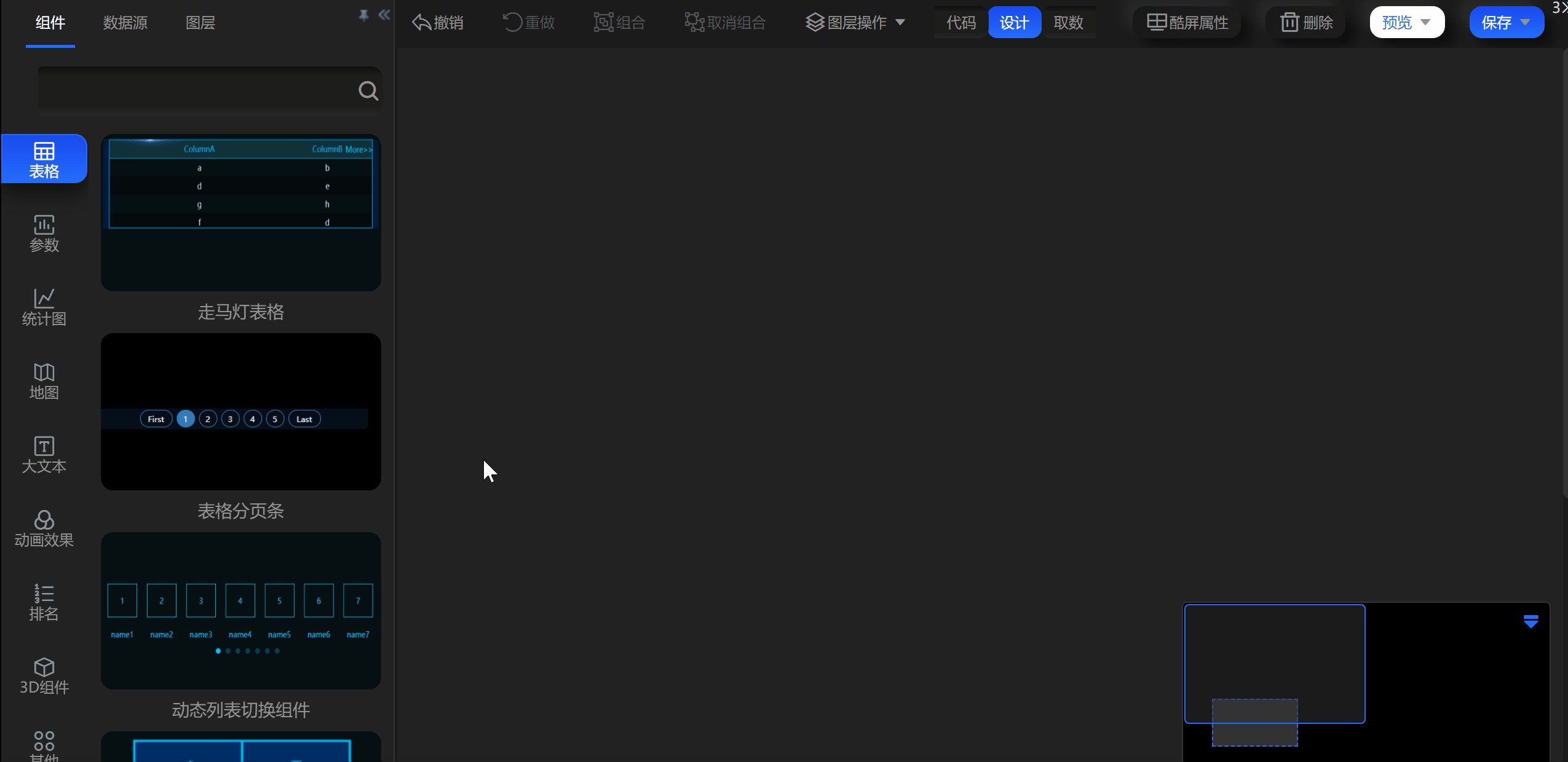
这里显示了制作酷屏报表时所有可用的组件,包括系统内置组件和自定义组件。

系统内置了“表格”、“参数”、“统计图”、“地图”、“大文本”、“动画效果”、“排名”、“3D组件”和“其他”等9大类共150+个组件。
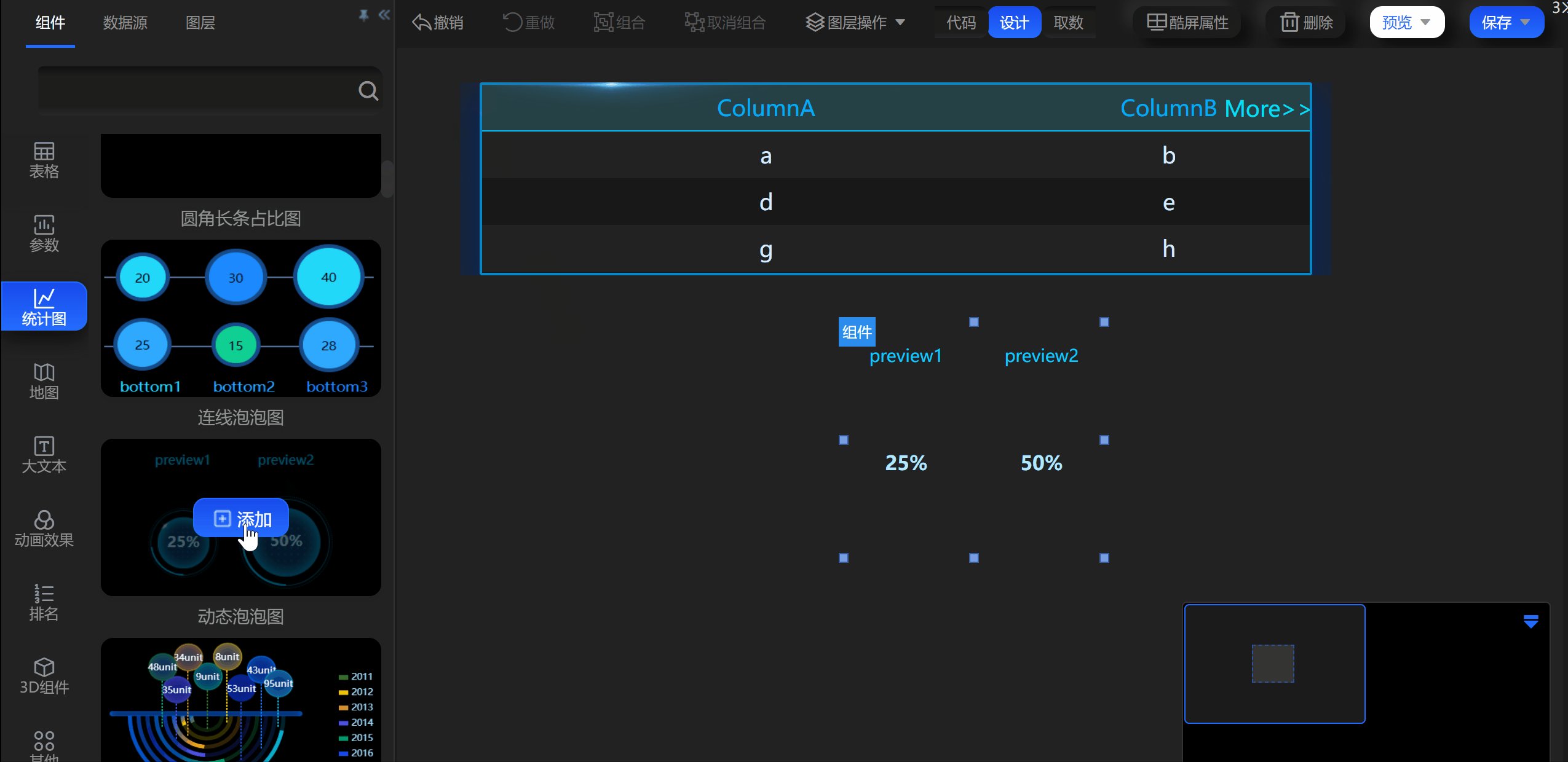
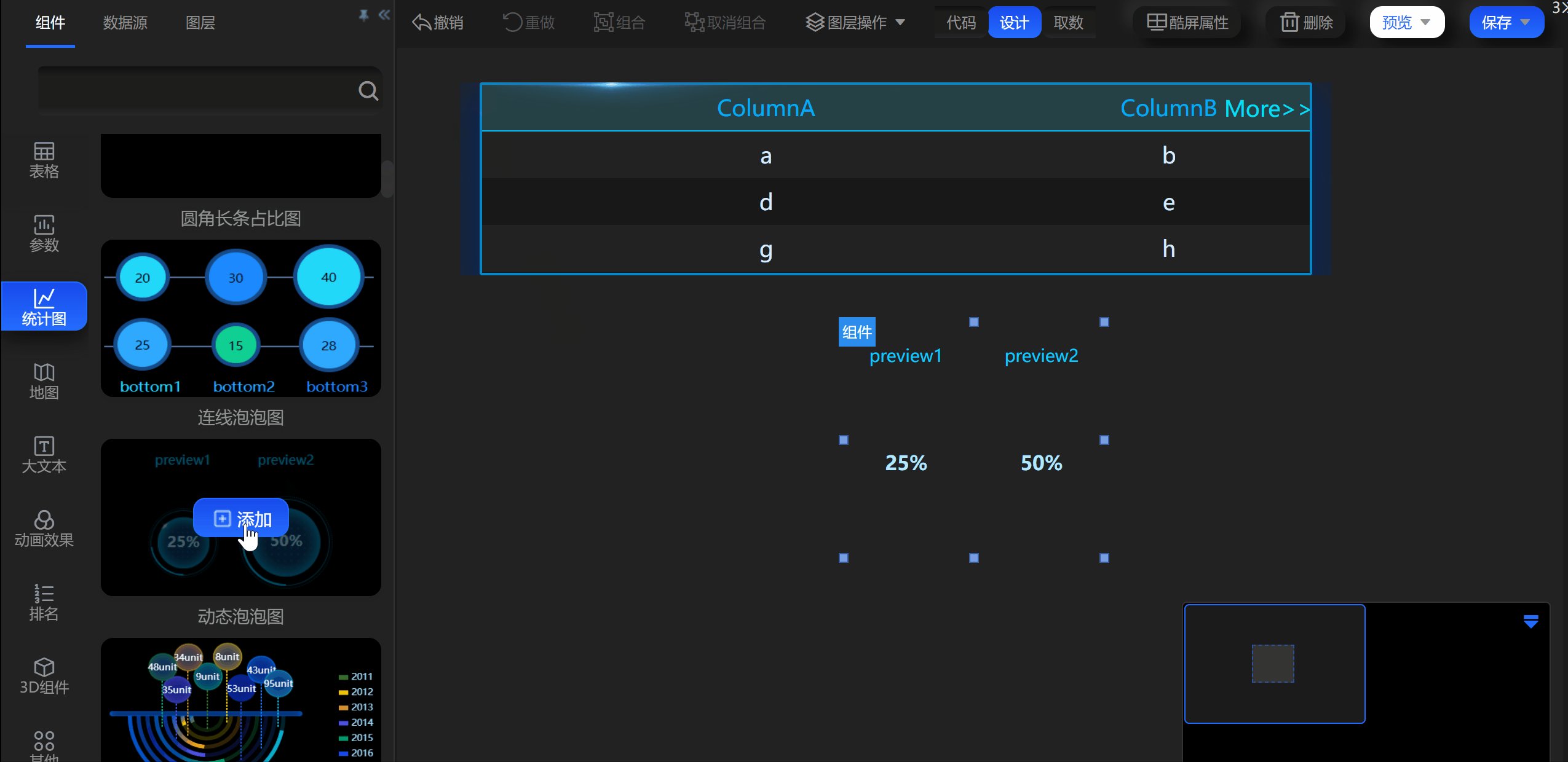
可添加组件到编辑区,使用这些组件完成酷屏报表制作。

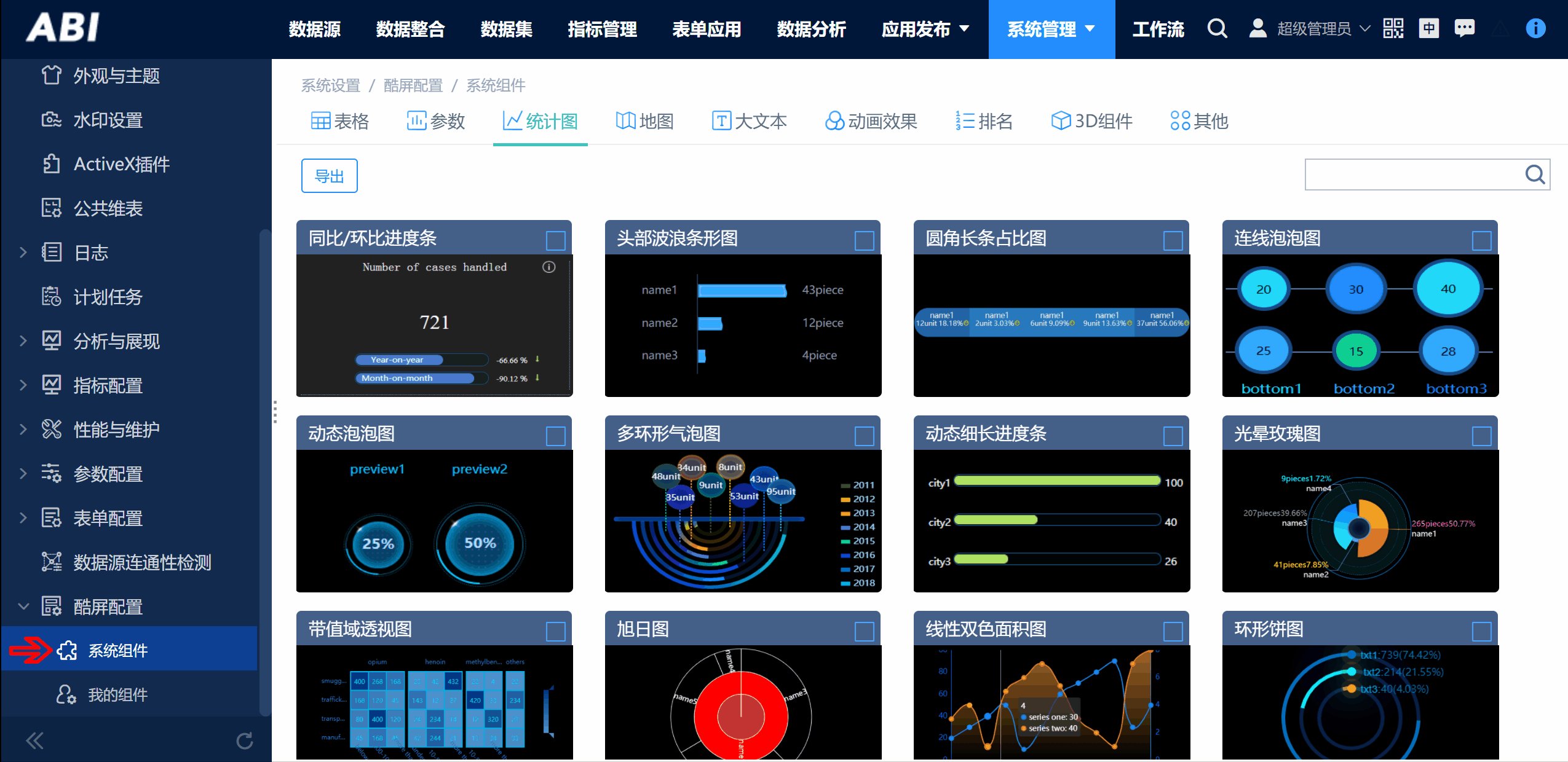
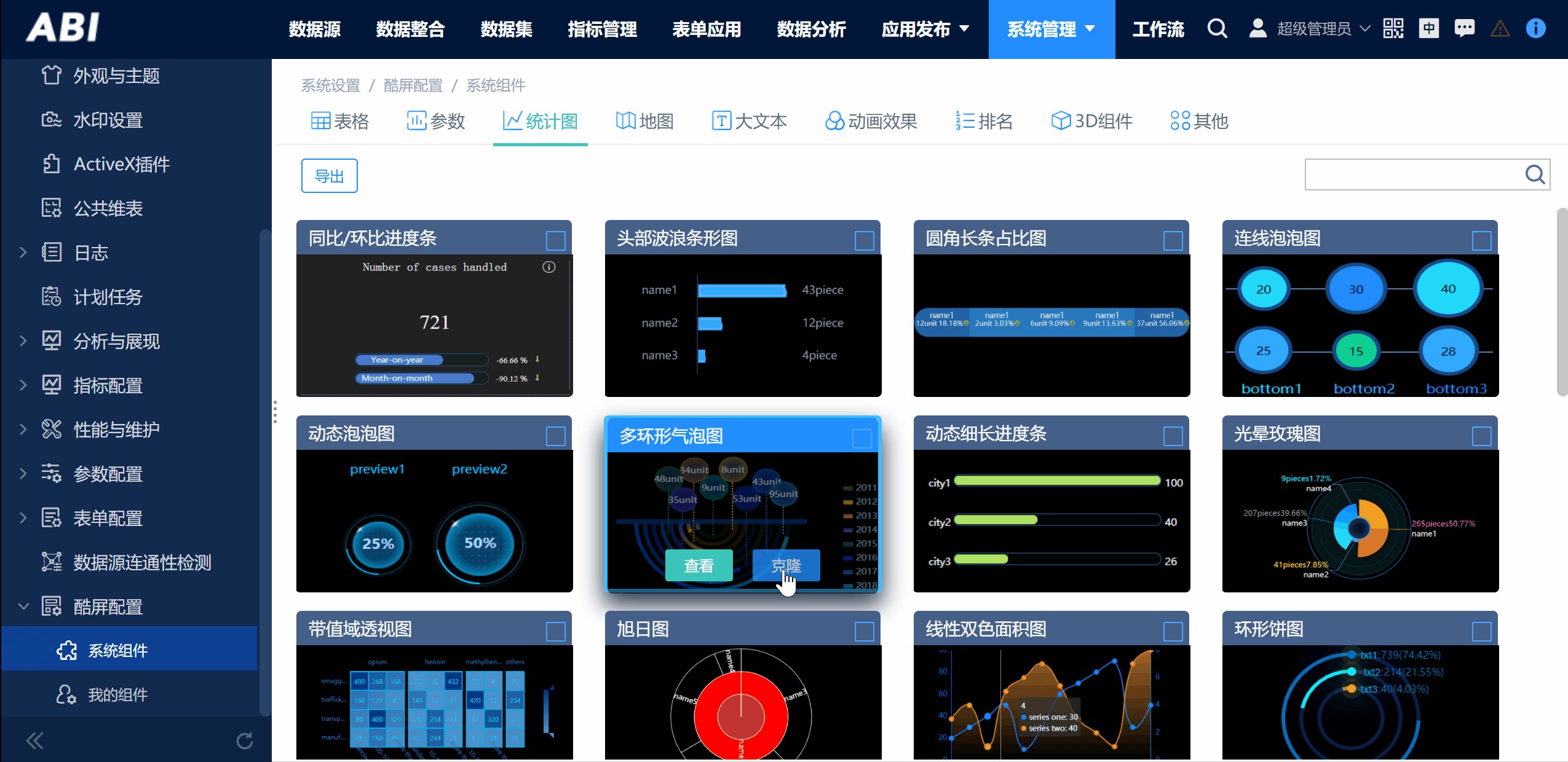
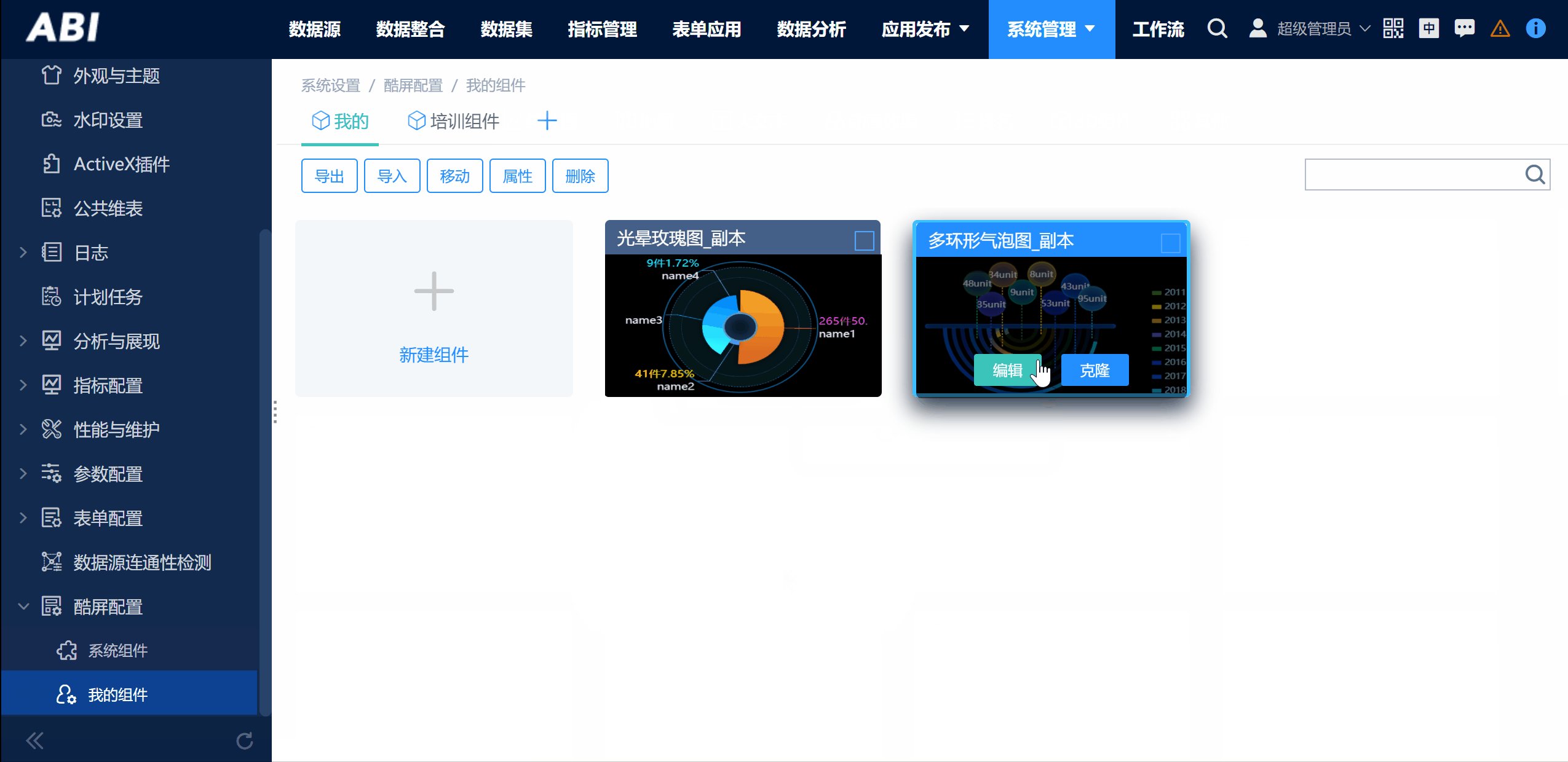
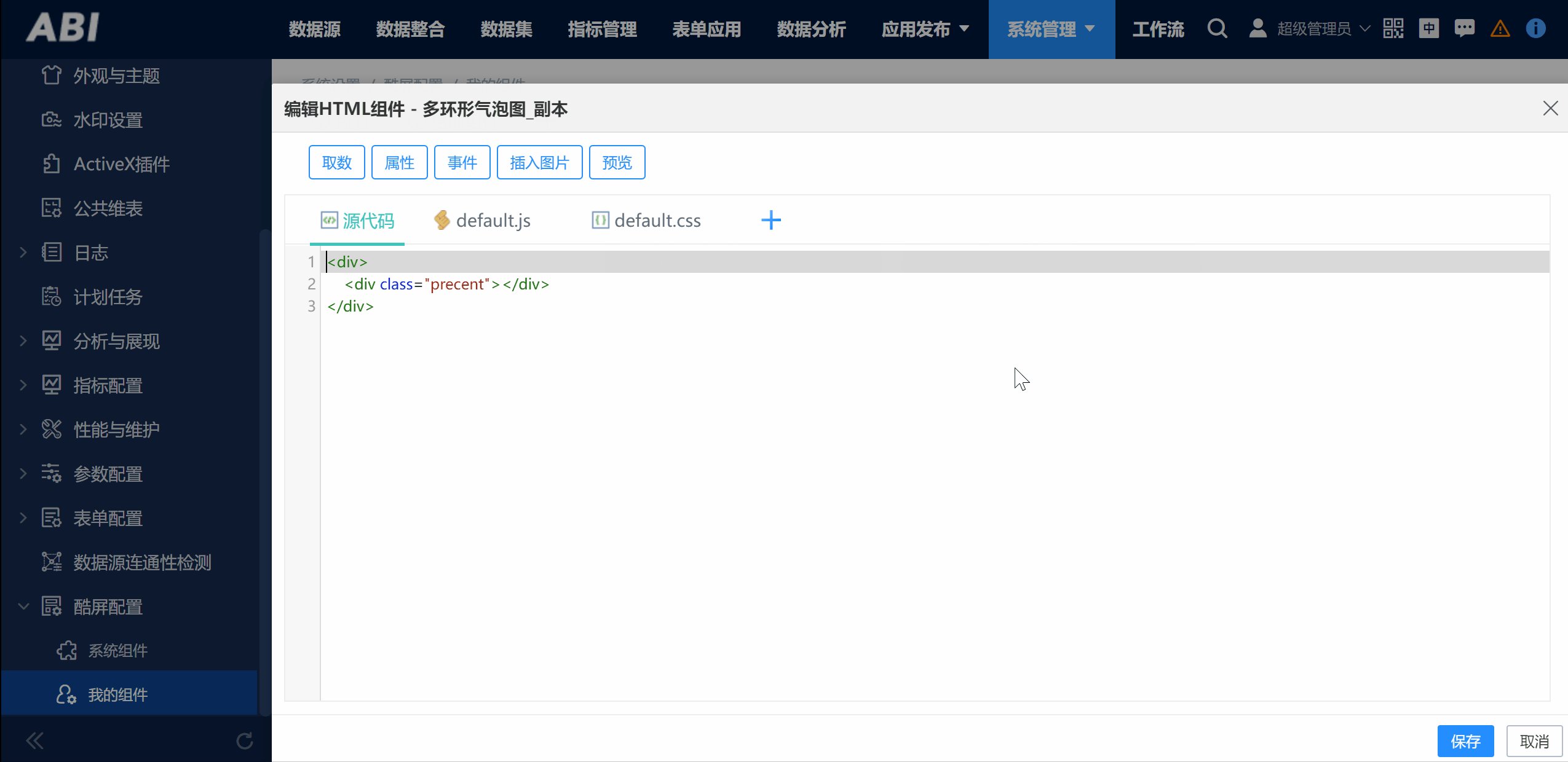
在【系统管理-系统设置-酷屏配置】中可管理酷屏组件,包括查看内置组件的代码,克隆内置组件为自定义组件,新建编辑自定义组件等。

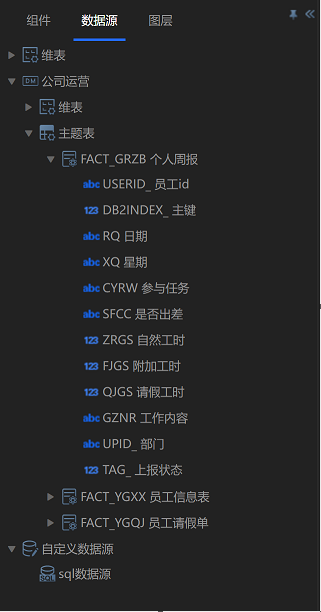
2.2.2数据源
这里列出了主题集下所有维表和主题表,主题表字段也显示在树形中。

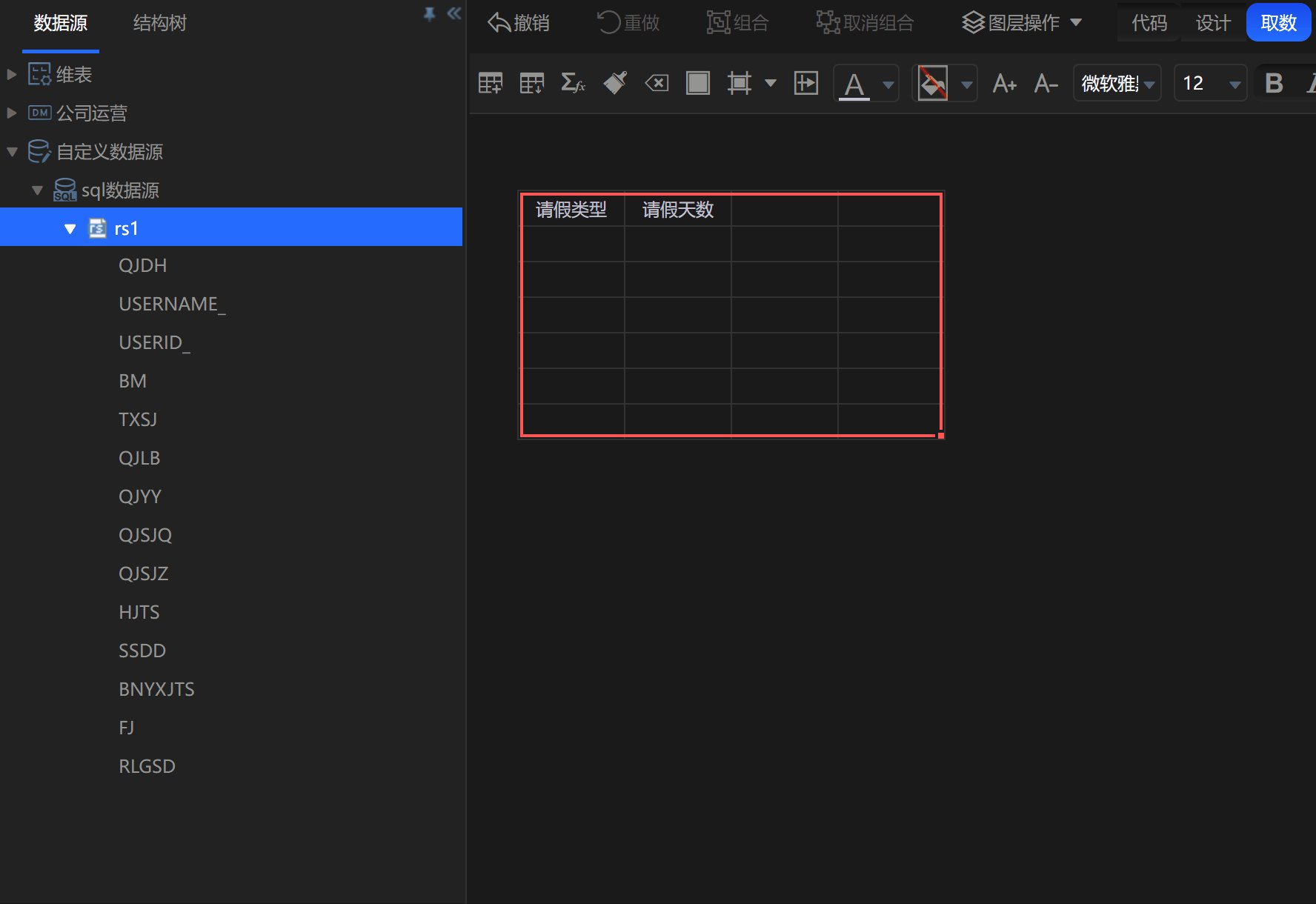
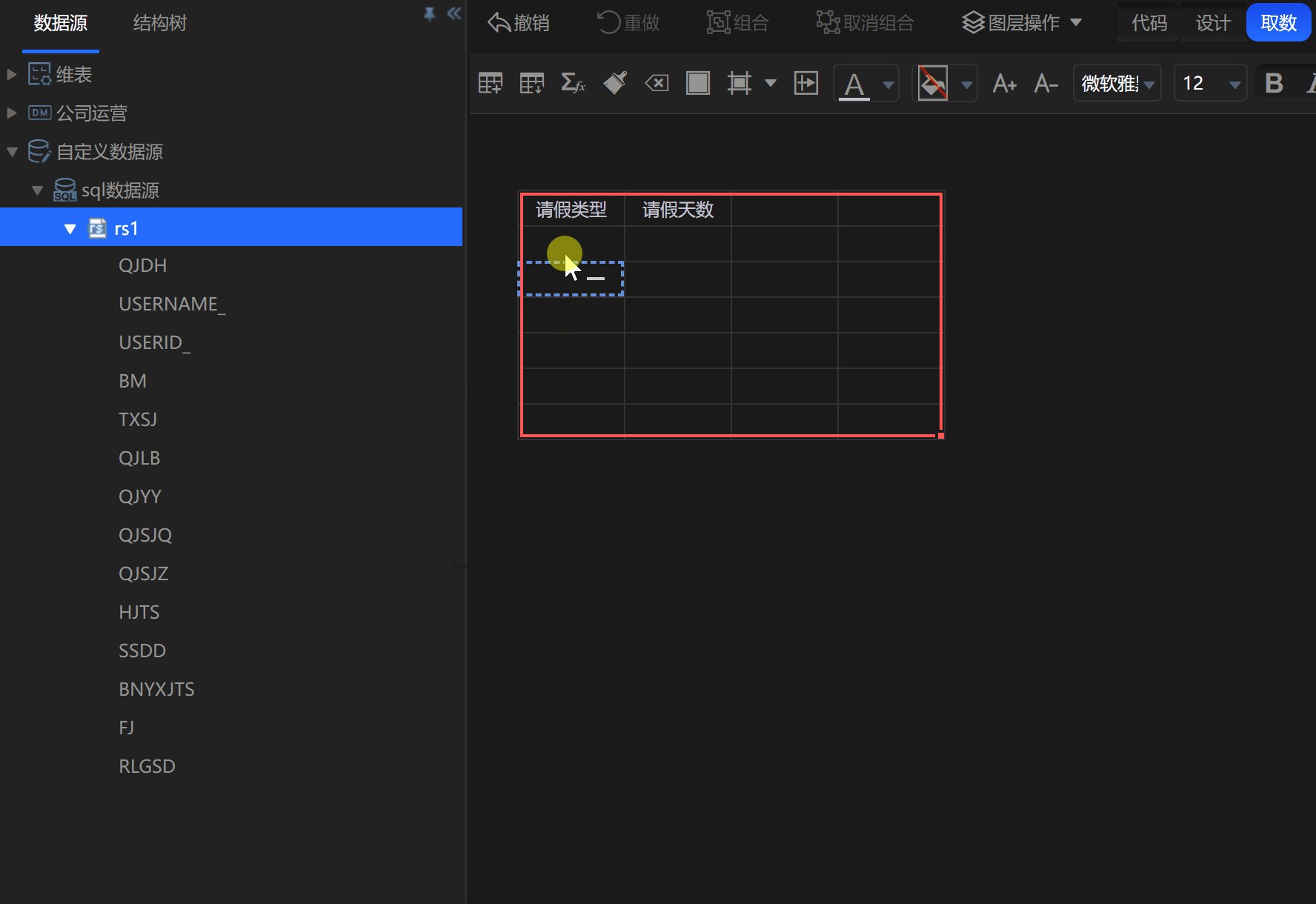
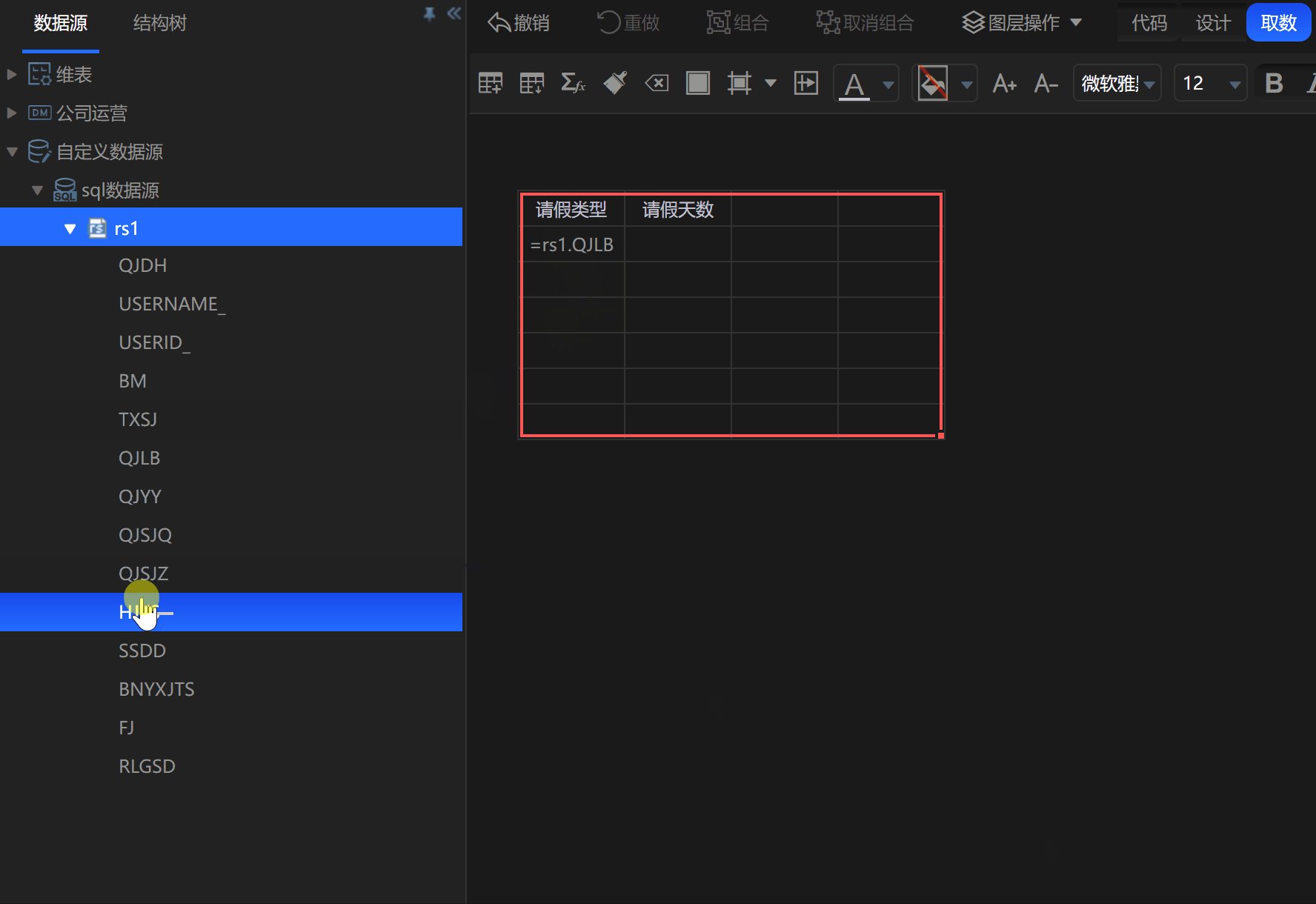
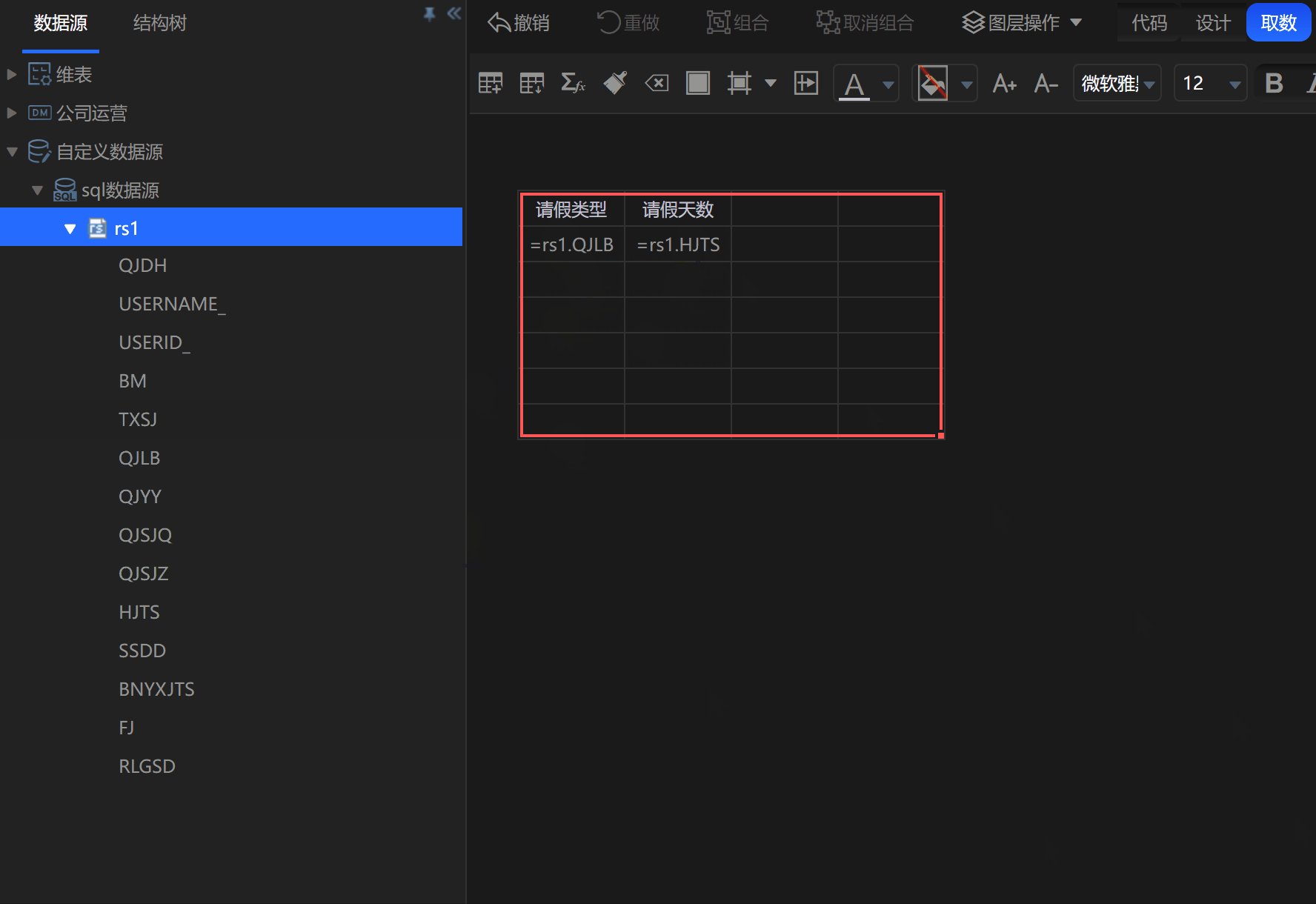
取数态或设计态中的分析表格在定义取数时,可拖拽数据源中主题表字段到表格单元格中,完成表元取值。
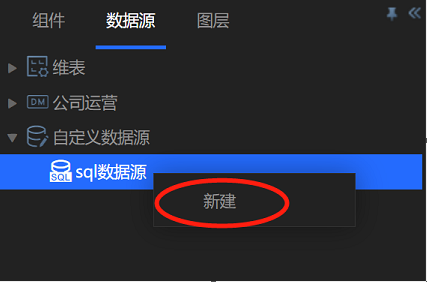
也可以定义sql数据源,供这张酷屏报表中分析表格取数用。

sql数据源建好后,在数据源树形中会列出其字段,可拖拽字段到分析表格单元格中,完成表元取值。

2.2.3图层
这里会列出该酷屏报表中所有组件,并且可以清晰看到组件间的组合关系和层级关系。

点击图层树中某个组件节点,可在编辑区中定位到该组件。在编辑区中选中某个组件,在图层树中也会同步选中该组件节点。
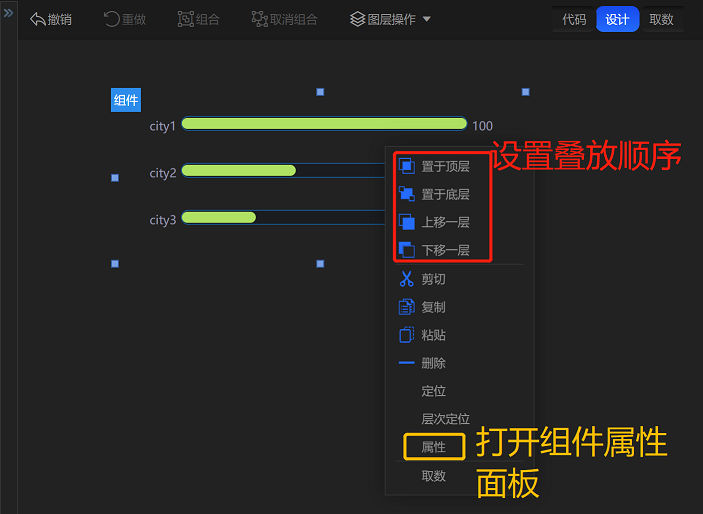
另外,在图层树中结点上右键可实现调整叠放顺序、复制粘贴删除、定位到组件以及打开组件属性面板等。

另外,还支持通过拖动节点改变组件的组合关系。

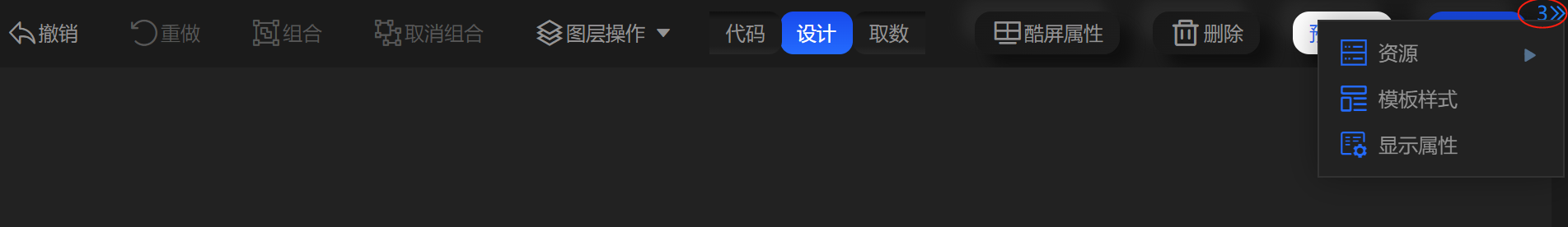
点击菜单栏右上角>>可展开更多功能按钮。各功能按钮的作用见下表格。

按钮 | 作用 |
撤销 | 撤销最近一次操作,支持无限次撤销。快捷键为Ctrl+Z。 |
重做 | 重新执行刚撤销的操作。快捷键分别为Ctrl+Y。 |
组合 | 将多个组件组合在一起,方便一起拖动改变位置。在编辑区按住Ctrl键可多选组件。 |
取消组合 | 取消组合。 |
图层操作 | 设置组件或者组合的叠放顺序,下拉可选择“置于顶层”、“置于底层”、“上移一层”、“下移一层”。 |
 | 用于切换编辑区的三态:“设计态”、“代码态”和“取数态”。 |
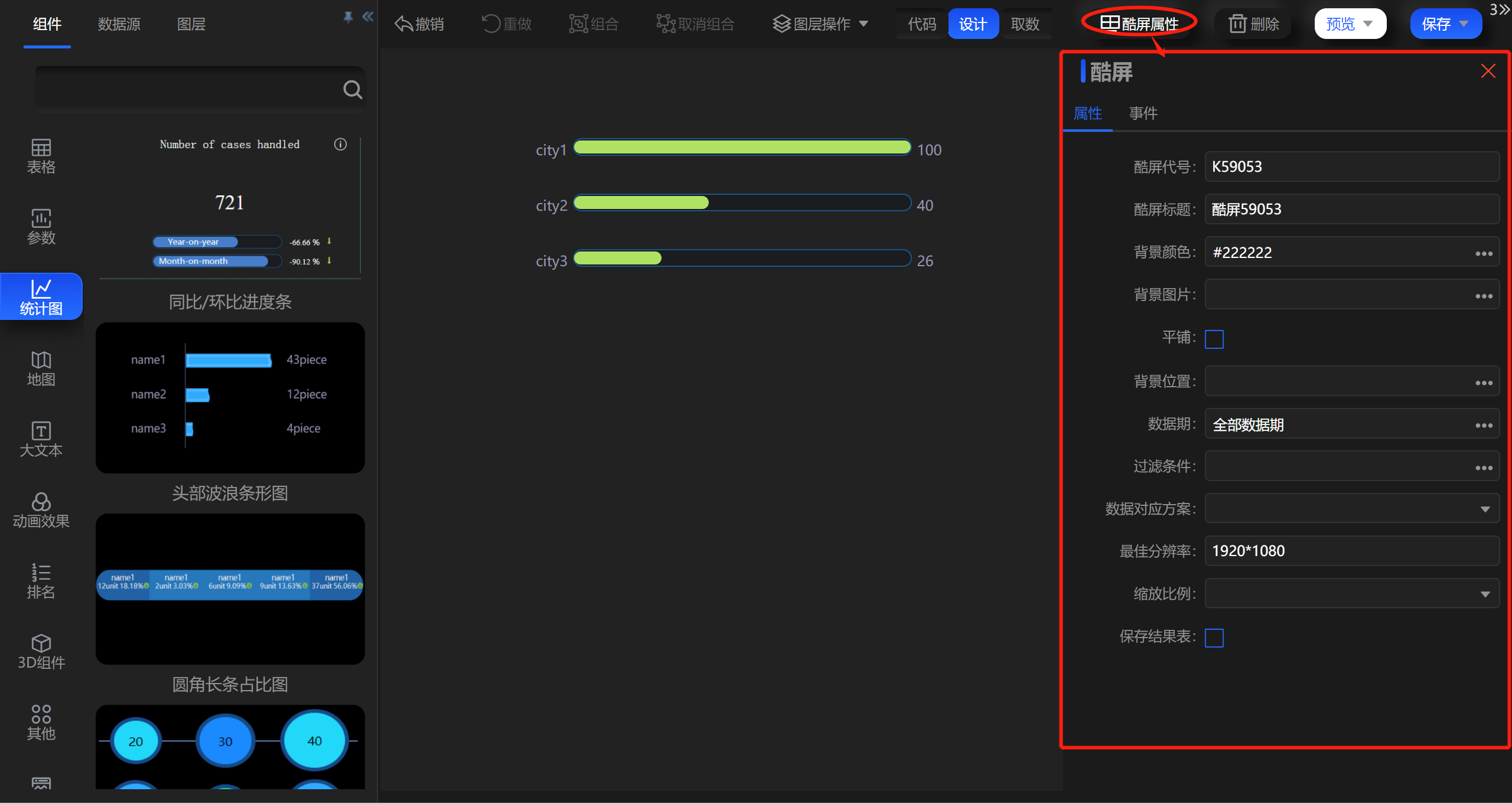
酷屏属性 | 点击后打开酷屏报表属性面板。可设置的报表属性有:酷屏代号、酷屏标题、背景颜色、背景图片、背景位置、数据期、全部数据期过滤条件、数据对应方案、最佳分辨率、缩放比例、保存结果表等;可添加的事件有:加载完成事件、计算加载事件、语音控制事件。 |
模板样式 | 用于酷屏模板的管理,包括模板的预览和重置,对于自定义模板可编辑、删除、导入导出等。
|
显示属性|隐藏属性 | 显示/隐藏组件属性面板。 |
资源-全局资源 | 点击后弹出对话框,里面列出了资源管理器中的图片和代码文件等资源,以方便在代码态时引用这些资源。 选中资源后确定即可在代码中获取到资源路径。
|
资源-报表资源 | 点击后弹出对话框,里面列出了系统中所有报表资源,以方便在代码态时引用报表资源。 选中报表后确定即可在代码中获取到报表路径。
|
资源-装入 | 装入本地的酷屏报表文件。 |
删除 | 删除组件。快捷键为delete。 |
预览 | 点击即计算并预览当前酷屏报表。下拉箭头可选择【取数预览】和【预览选定表格】,这两选项都是计算并查看取数态的表格数据。 |
保存 | 点击即保存报表到服务器。下拉箭头可选择【保存为草稿】、【保存到本地】以及【保存为模板】。【保存到本地】生成的文件格式为*.coolrpt,后续可通过【资源-装入】装入进来。 |
编辑区分为“代码区”、“设计区”和“取数区”,分别也称为代码态、设计态、取数态,可通过菜单栏中进行切换。
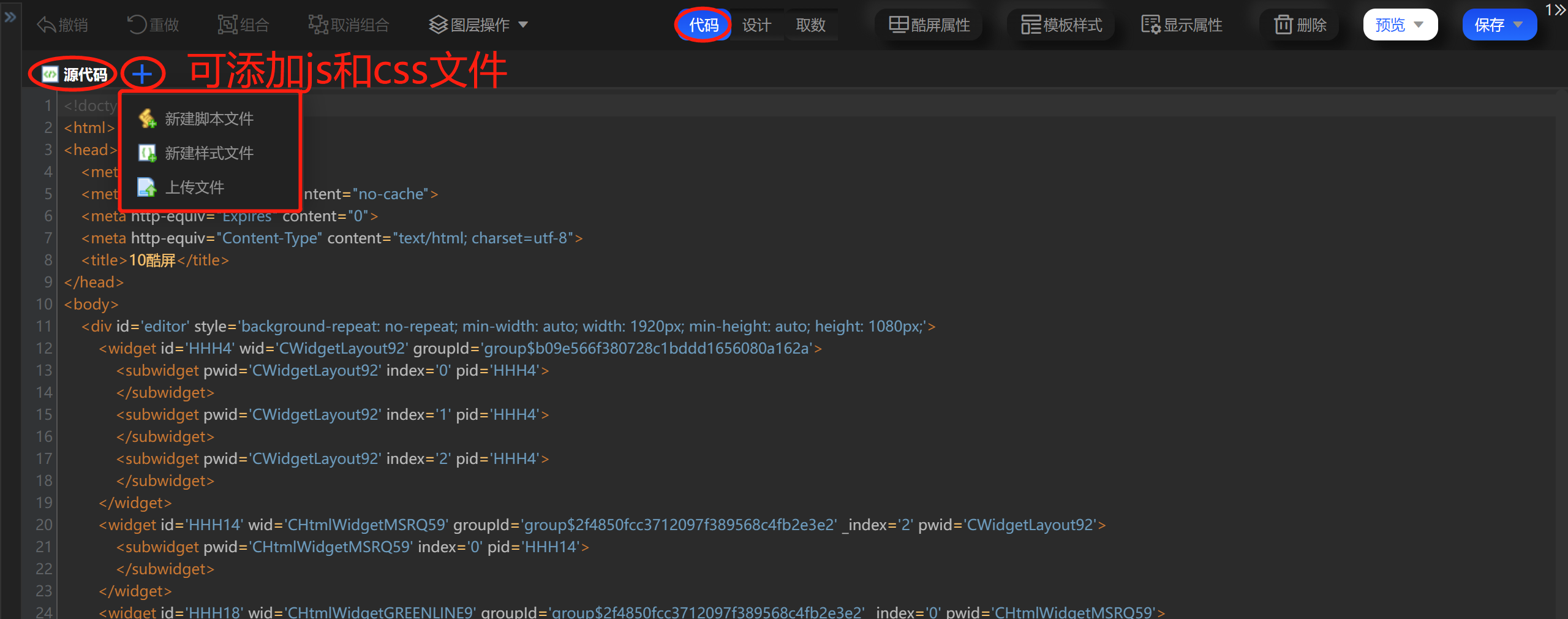
2.4.1代码区
代码区可编写html、js、css代码。
1 源代码:这里展示了设计界面中的dom元素和结构
2 “+”:用来新建js脚本文件和css样式文件,也可以通过上传的形式导入文件
3 文件添加规则:js和css最多各可以添加5个,每个大小100k以下

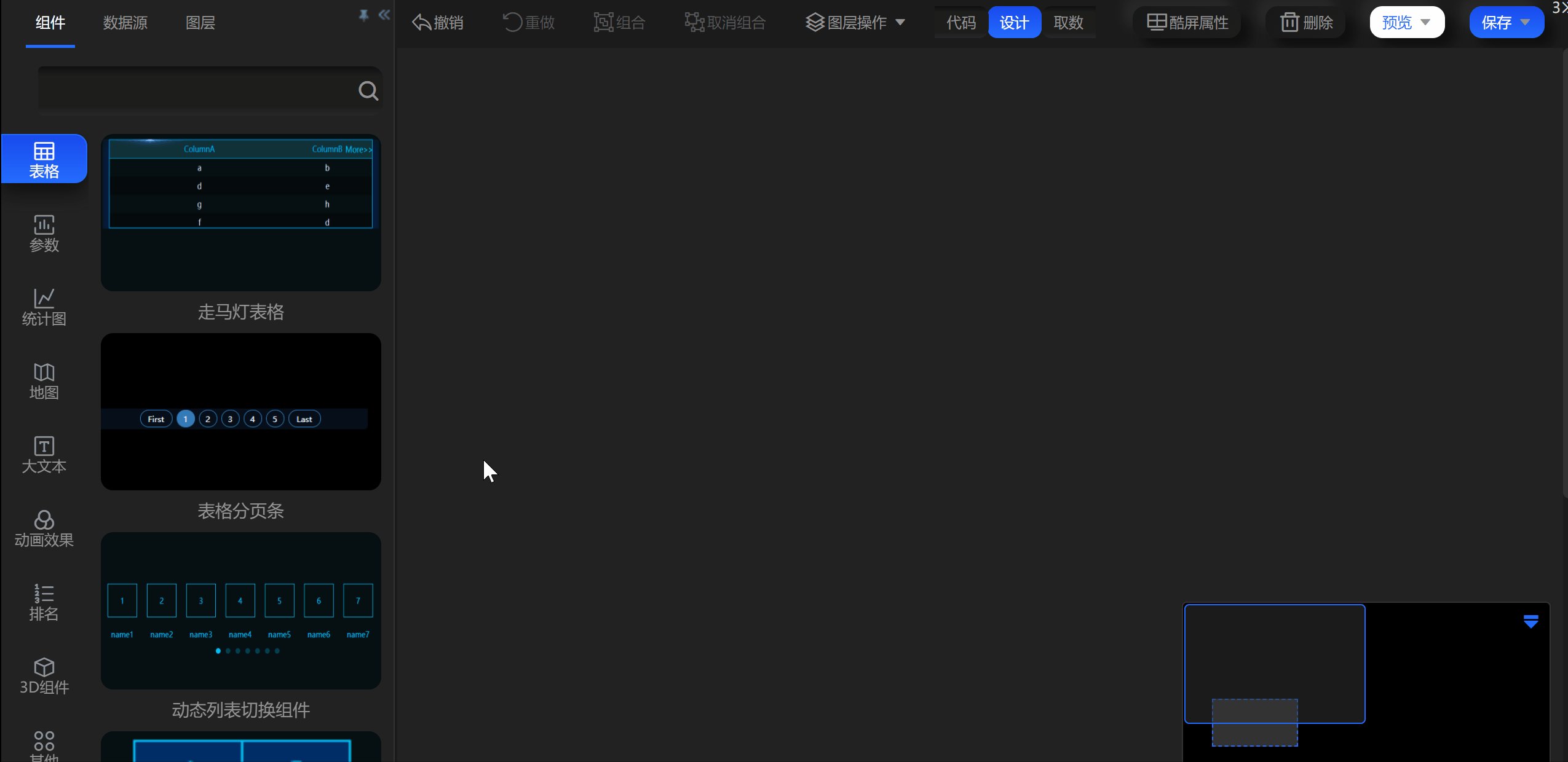
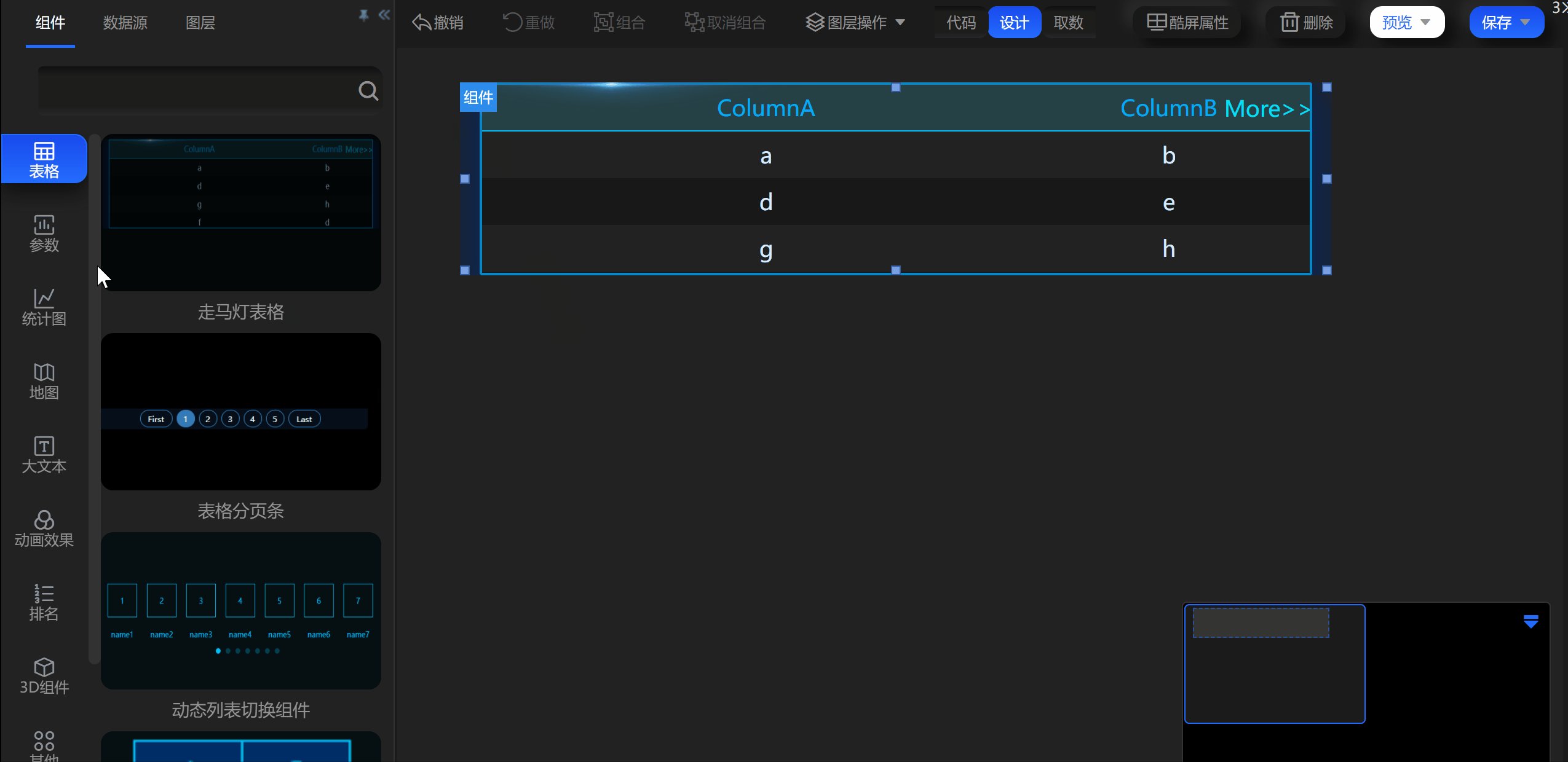
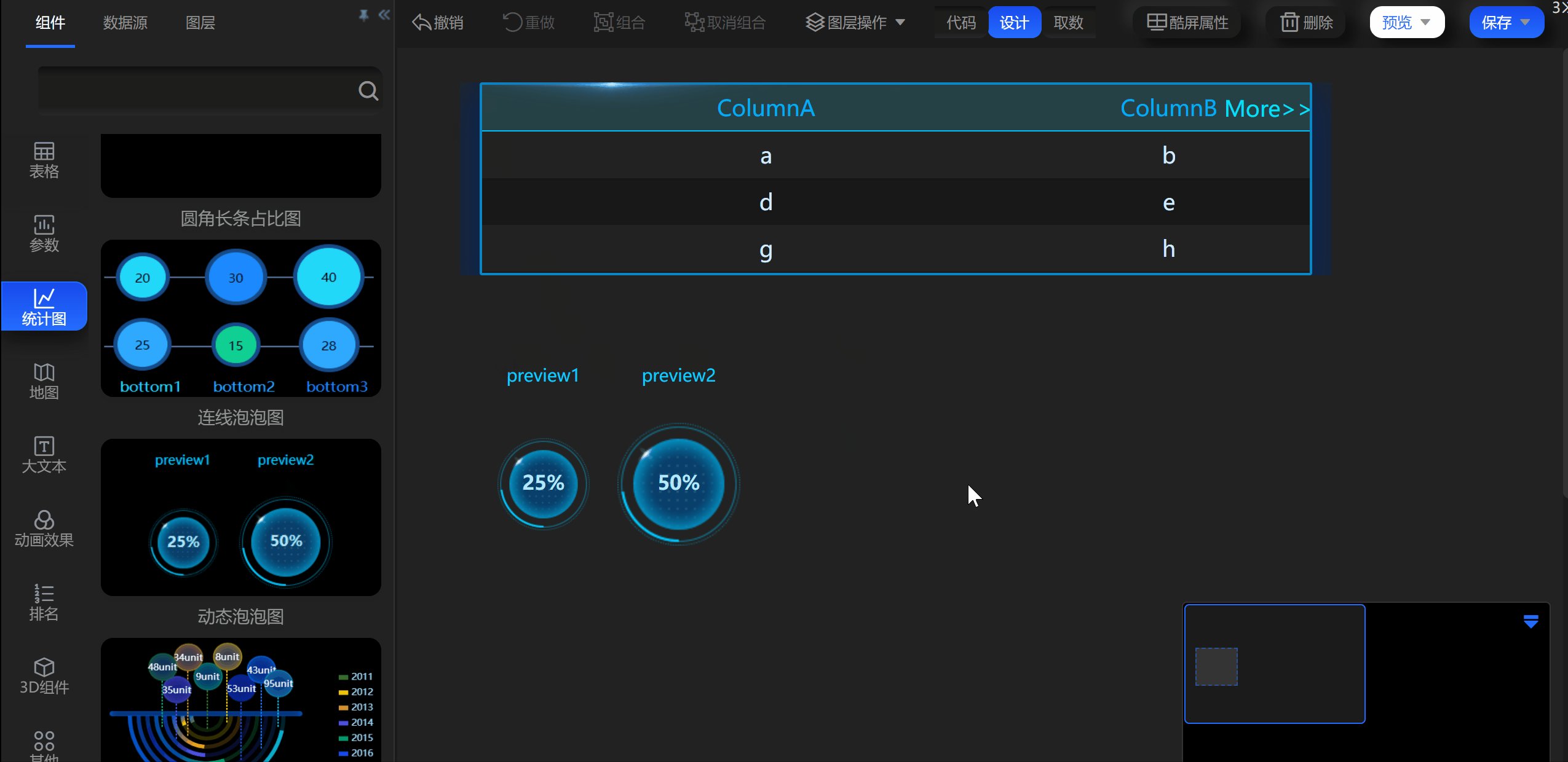
2.4.2设计区
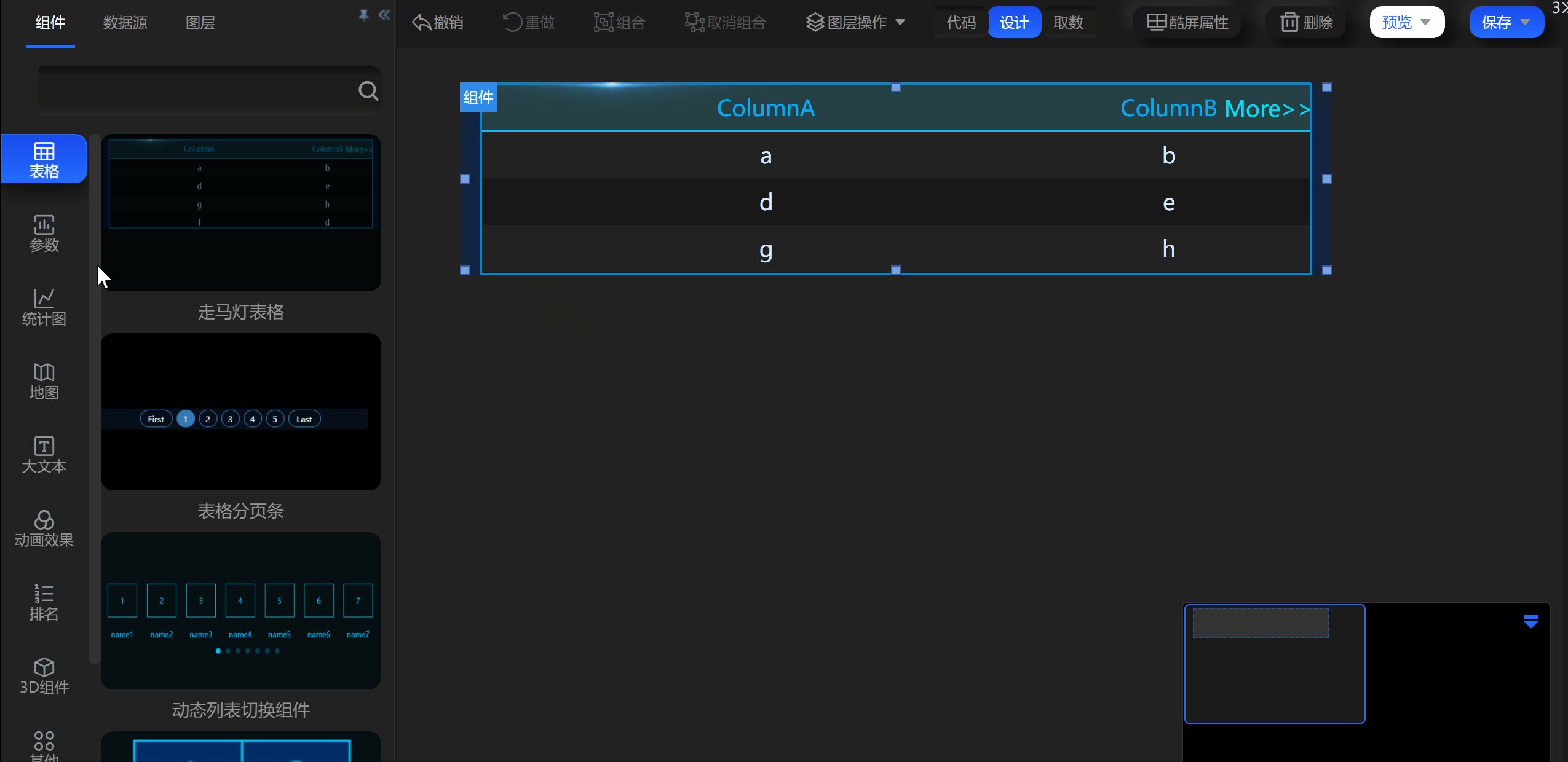
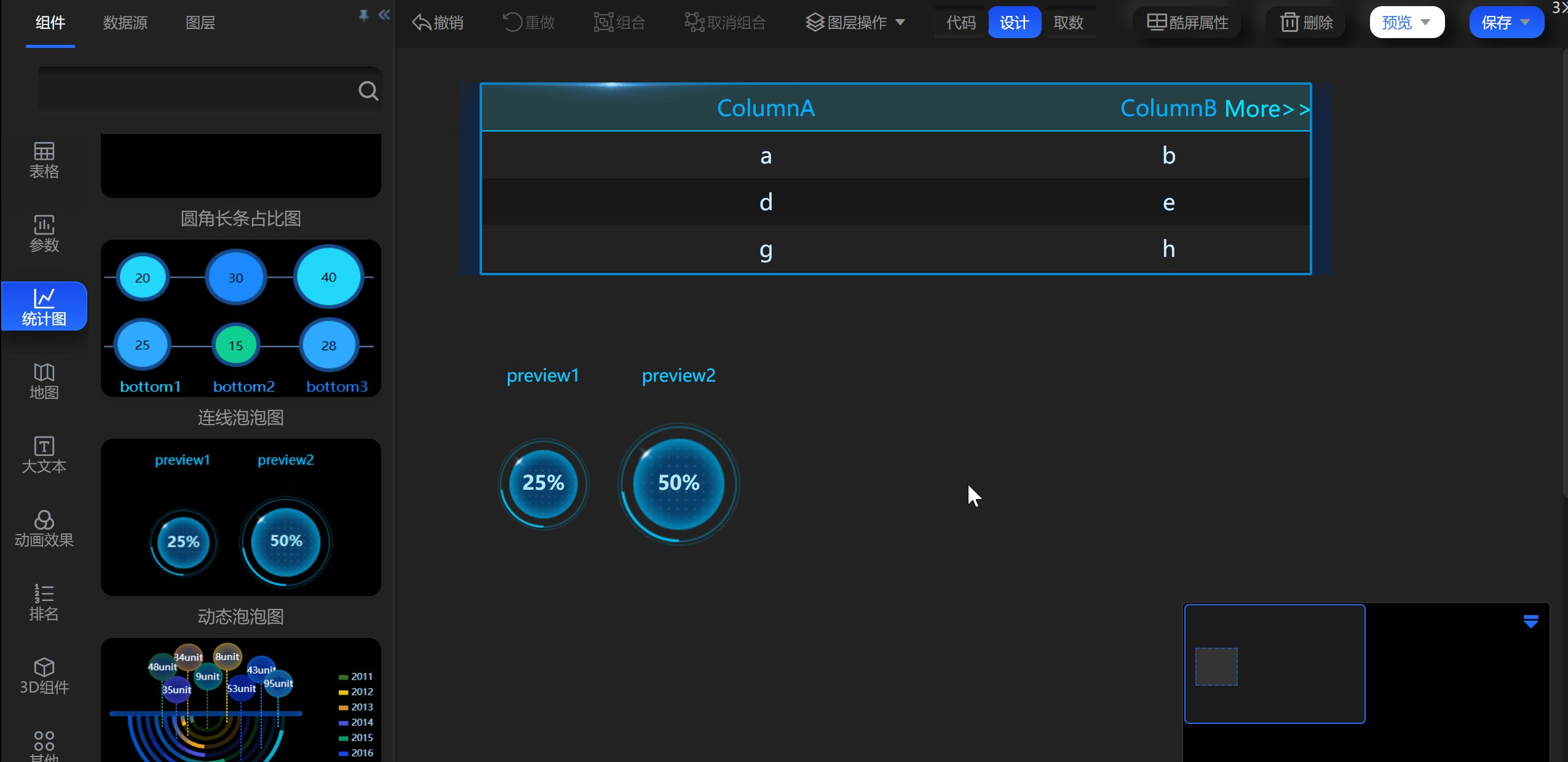
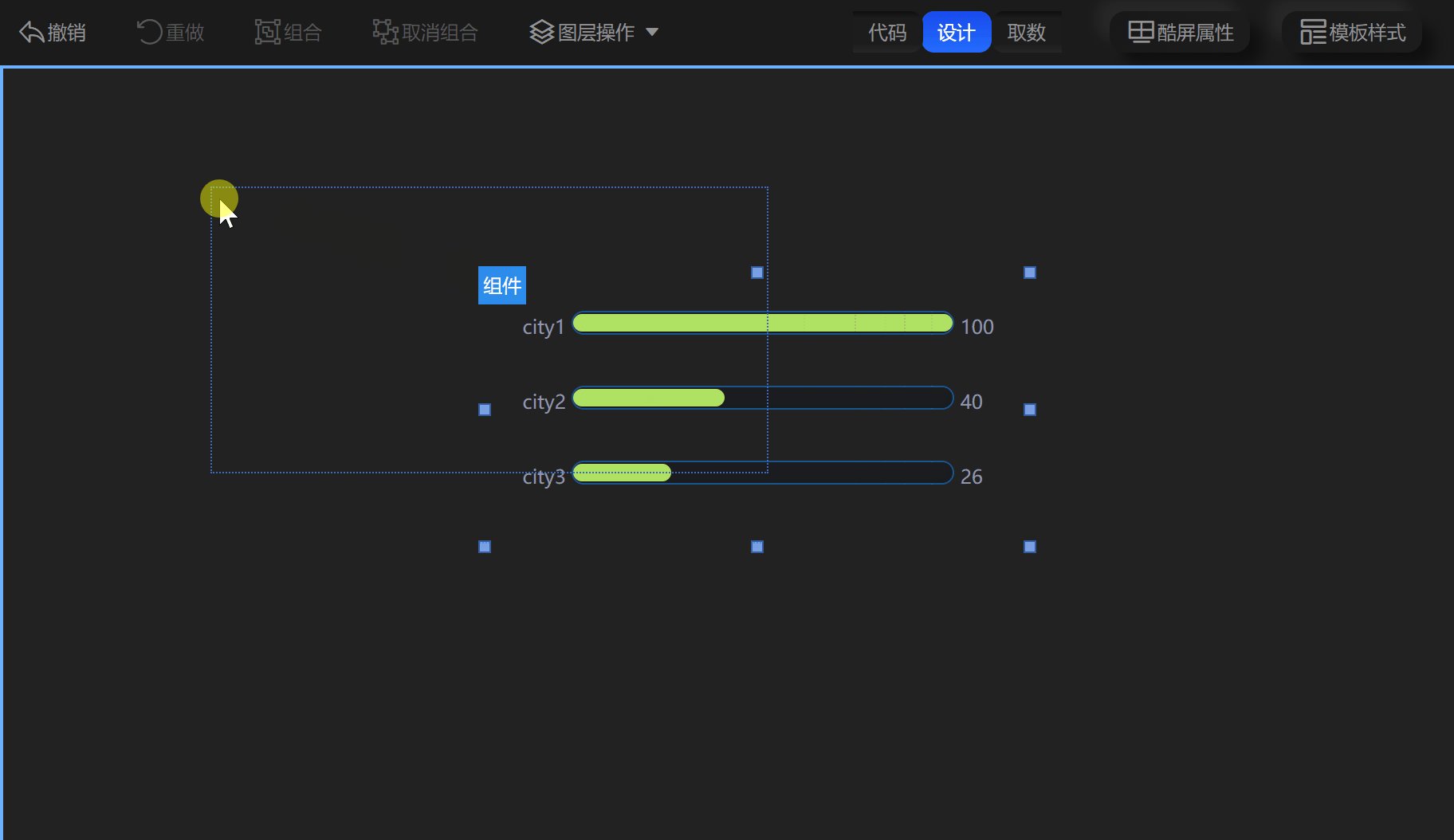
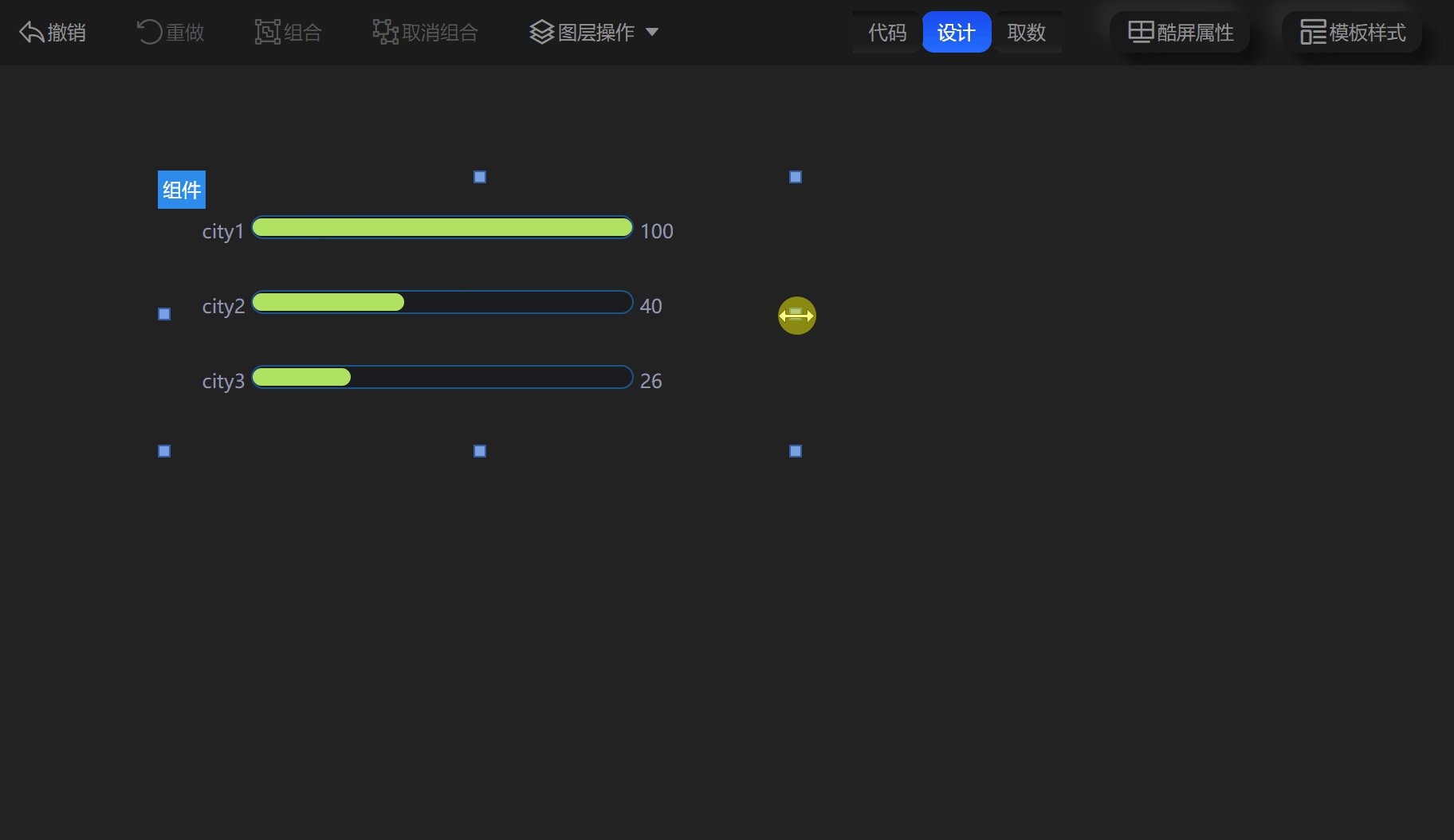
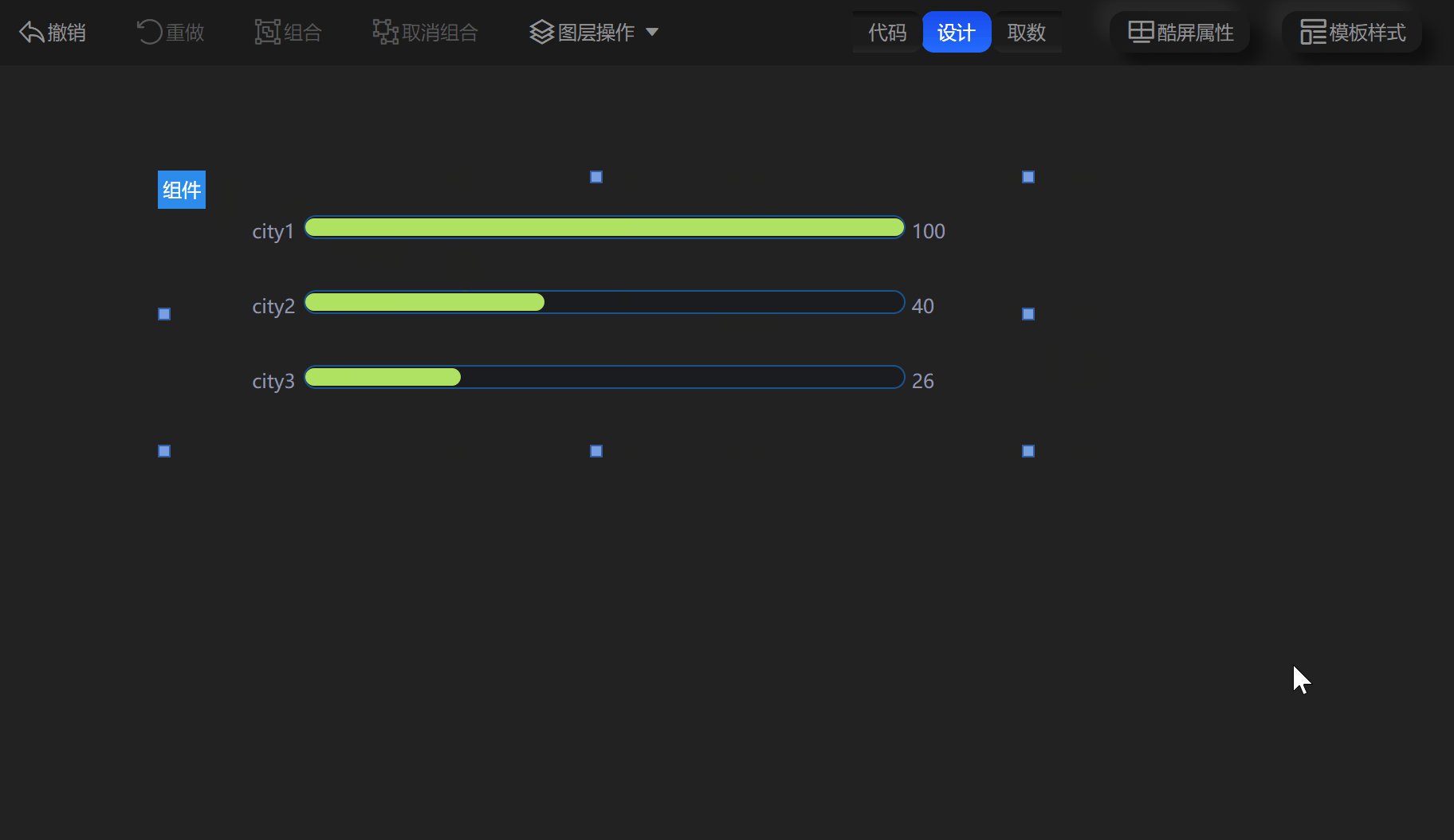
可以添加组件到设计区,进行排版、编辑、取数等。

可拖动改变组件位置,拖拉改变组件大小。

在组件上右键可调整叠放顺序、打开组件属性面板等。

对于大尺寸的酷屏报表,可通过缩略图快速切换位置。

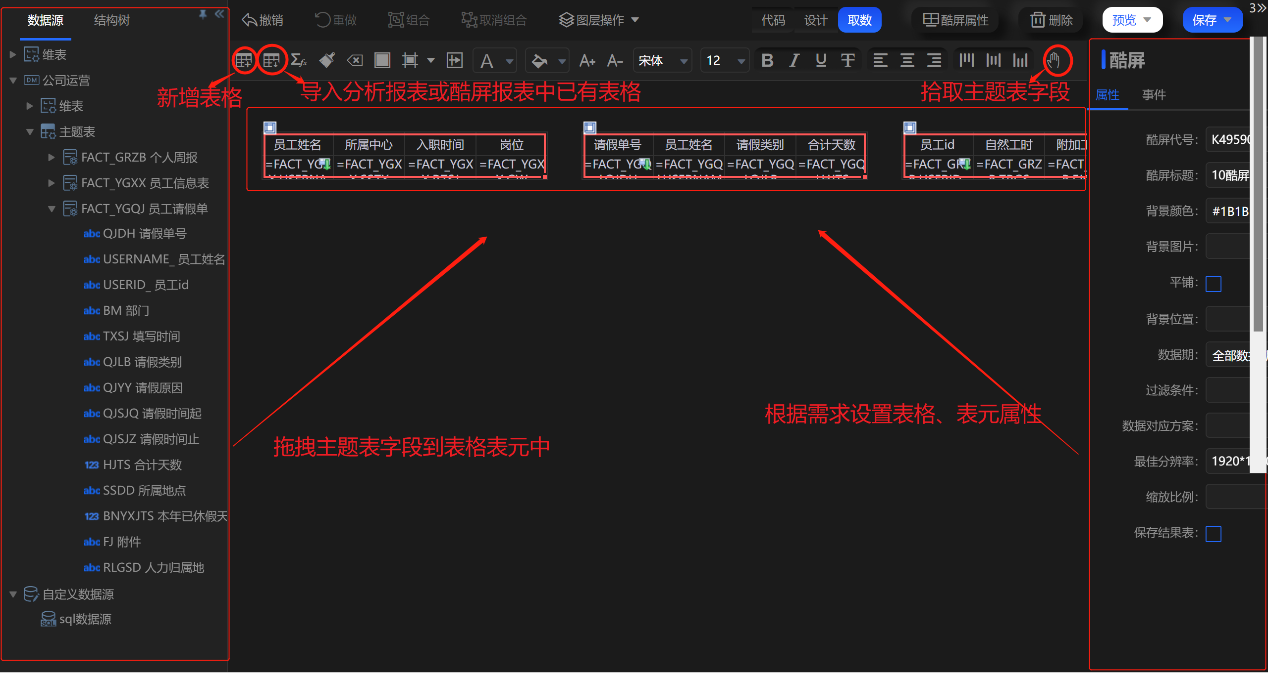
2.4.3取数区
取数区用于制作满足需求的分析表格,为设计区的组件提供数据。取数区不会显示在酷屏报表查看页面。
在取数区,菜单栏中有多了一行按钮,其作用分别如下:
 添加表格:点击后会添加一个新的分析表格。
添加表格:点击后会添加一个新的分析表格。 导入表格:导入已经有的分析报表或者酷屏里面的已经做好的表格。
导入表格:导入已经有的分析报表或者酷屏里面的已经做好的表格。
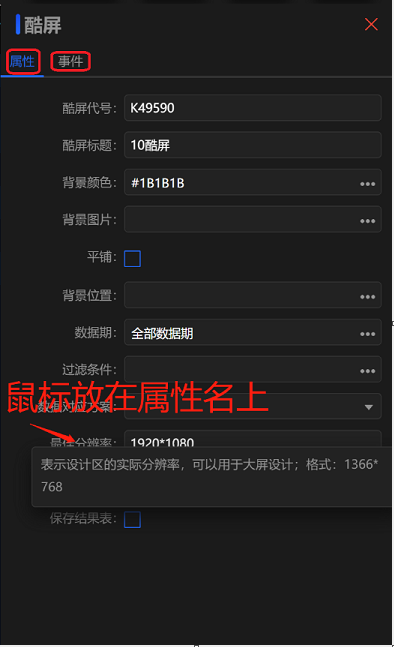
不同的组件有不同的属性,可根据需要调整属性值。光标停在属性名称上,会提示该属性作用和用法。

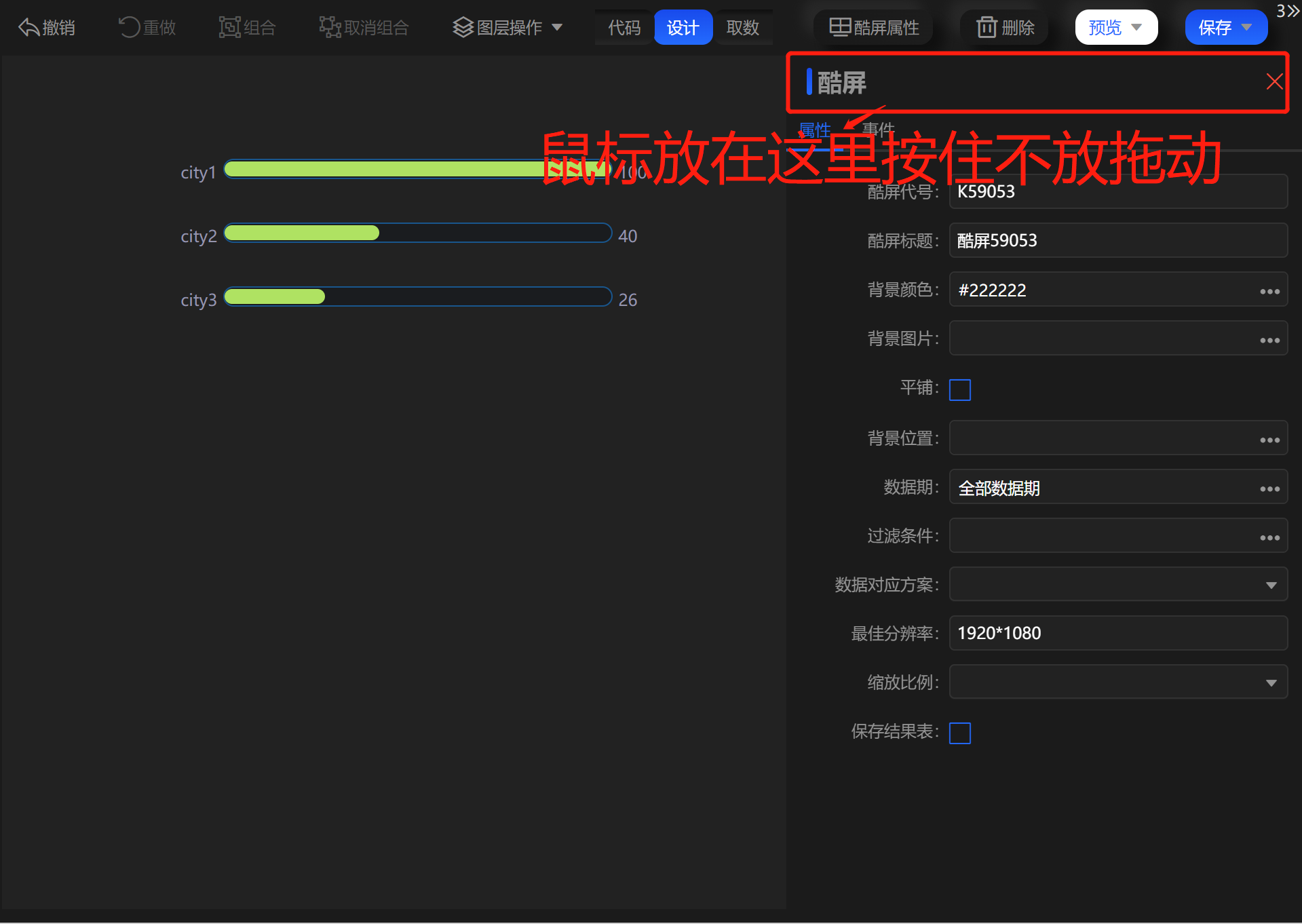
属性面板是浮起的,可以拖动改变位置。

2.5.1报表属性面板
打开方式:点击菜单栏中【酷屏属性】,打开报表属性面板,进行相关属性配置。

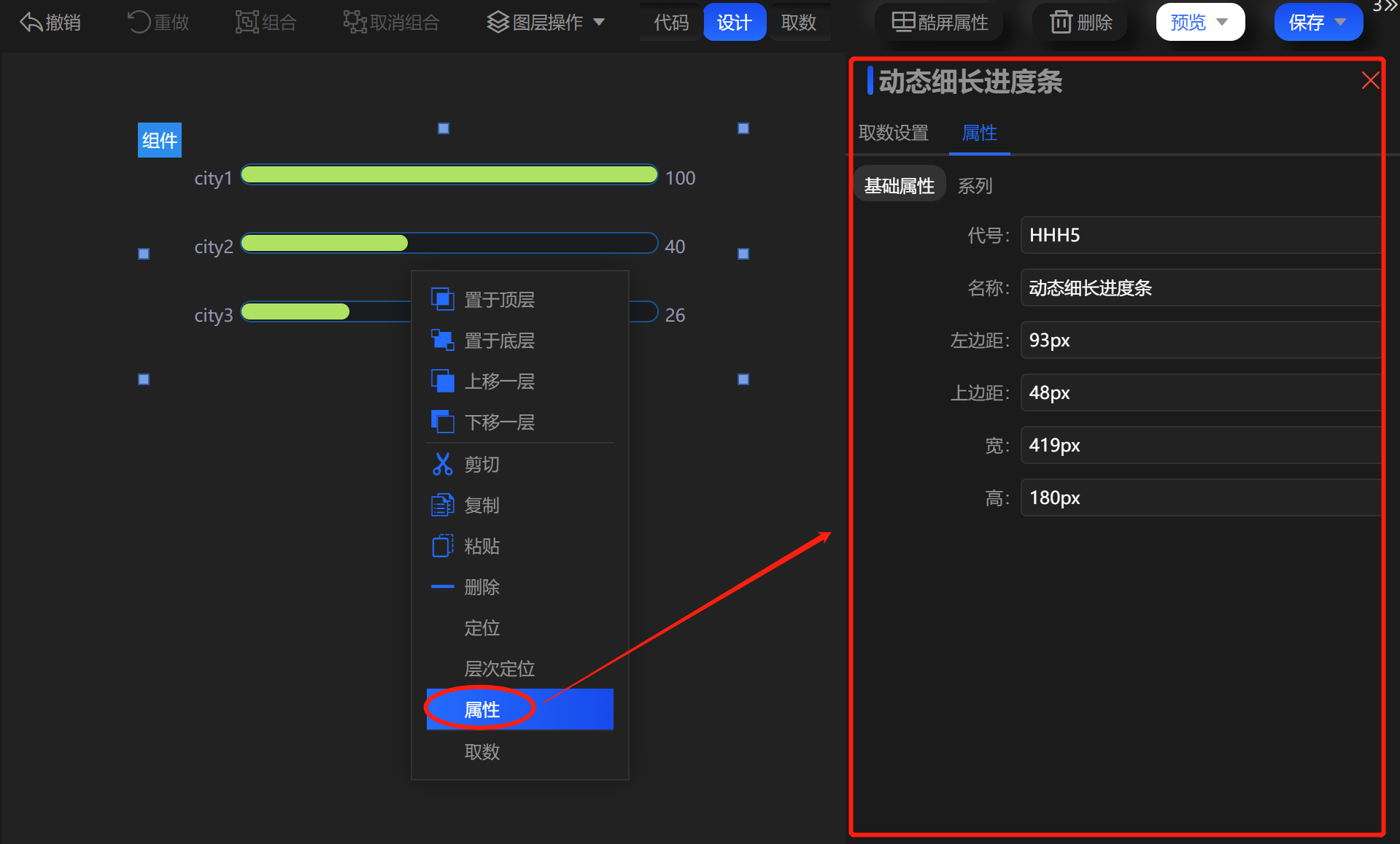
2.5.2组件属性面板
打开方式:
方式1,在组件上右键,选择【属性】,打开组件属性面板,进行相关属性的配置。
方式2,选中组件,点击菜单栏中【显示属性】,打开组件属性面板,进行相关属性的配置。


文档内容仅供参考
如果您需要解决具体问题,还可以登录亿信社区
在提问求助板块提问,30分钟内帮您解决问题
请先登录