了解酷屏
酷屏是亿信自主研发的新一代数据可视化工具。可自由快捷制作各类交互式常规屏和大屏报表,让数据“跃然屏上”,得到更形象、更直观的可视化呈现。
酷屏是亿信自主研发的新一代数据可视化工具。可自由快捷制作各类交互式常规屏和大屏报表,让数据“跃然屏上”,得到更形象、更直观的可视化呈现。在3D数据可视化引擎的助力下,通过全景3D视角和虚拟现实技术,给用户带来顶级视觉体验,将大家从来不奢望看到的可视化分析效果变成现实。
1)监控中心,对数据实时监测,掌控一手信息,及时预警
2)应急指挥中心,大型企业管理指挥中心等,直击数据点,通过精准分析,制定战略计划
3)机房等项目现场,勾勒鲜活的事件场景,生动描绘各项负载,诠释数据立体美,帮助用户分析决策
4)各类科技、商业展会,对外部的成果展示,吸引观众眼球,震撼全场
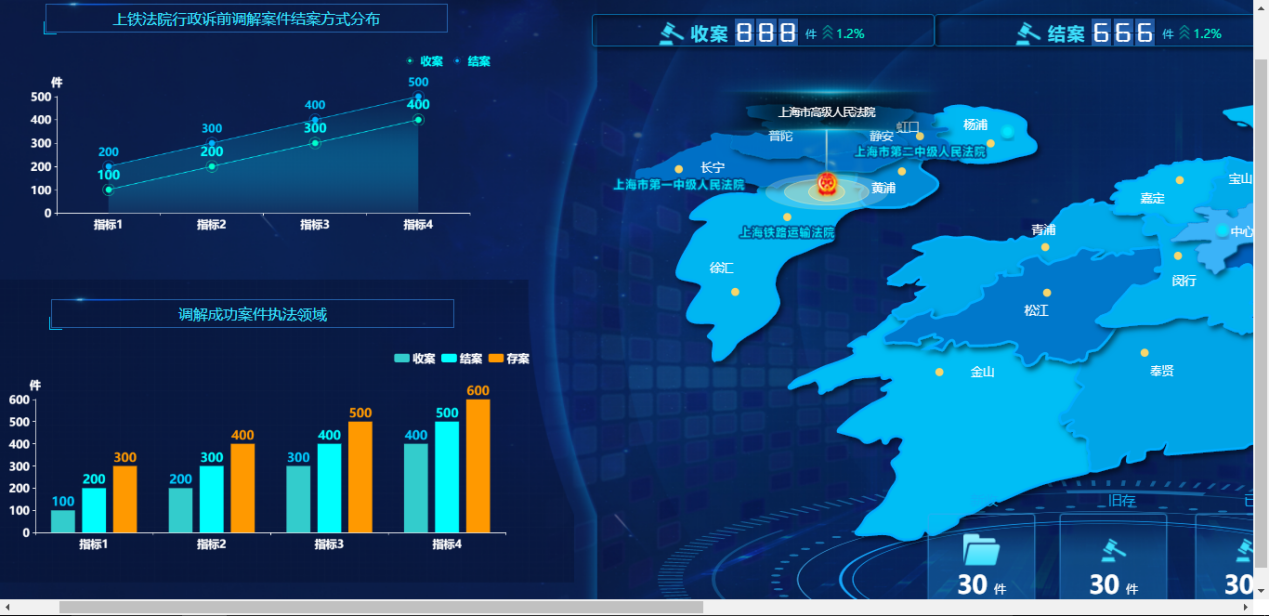
5)大屏汇报,生动、直观、形象的展示数据,让汇报内容能更好的被理解
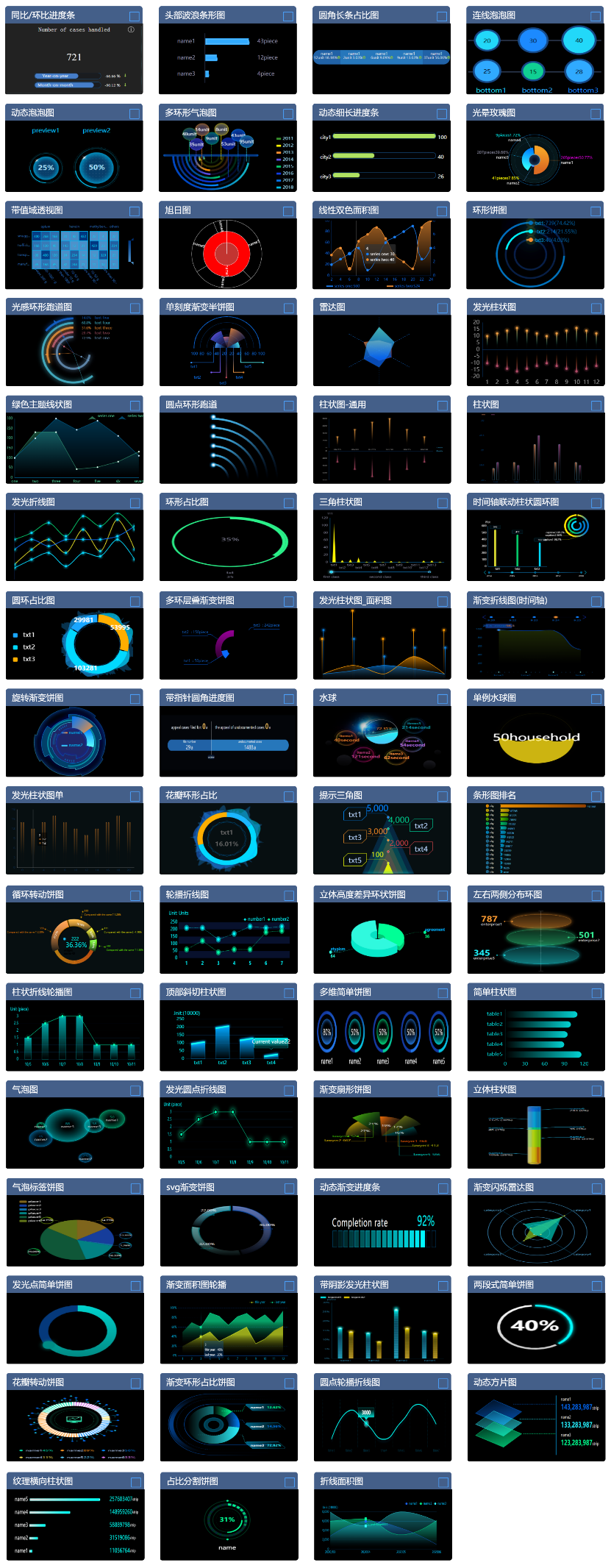
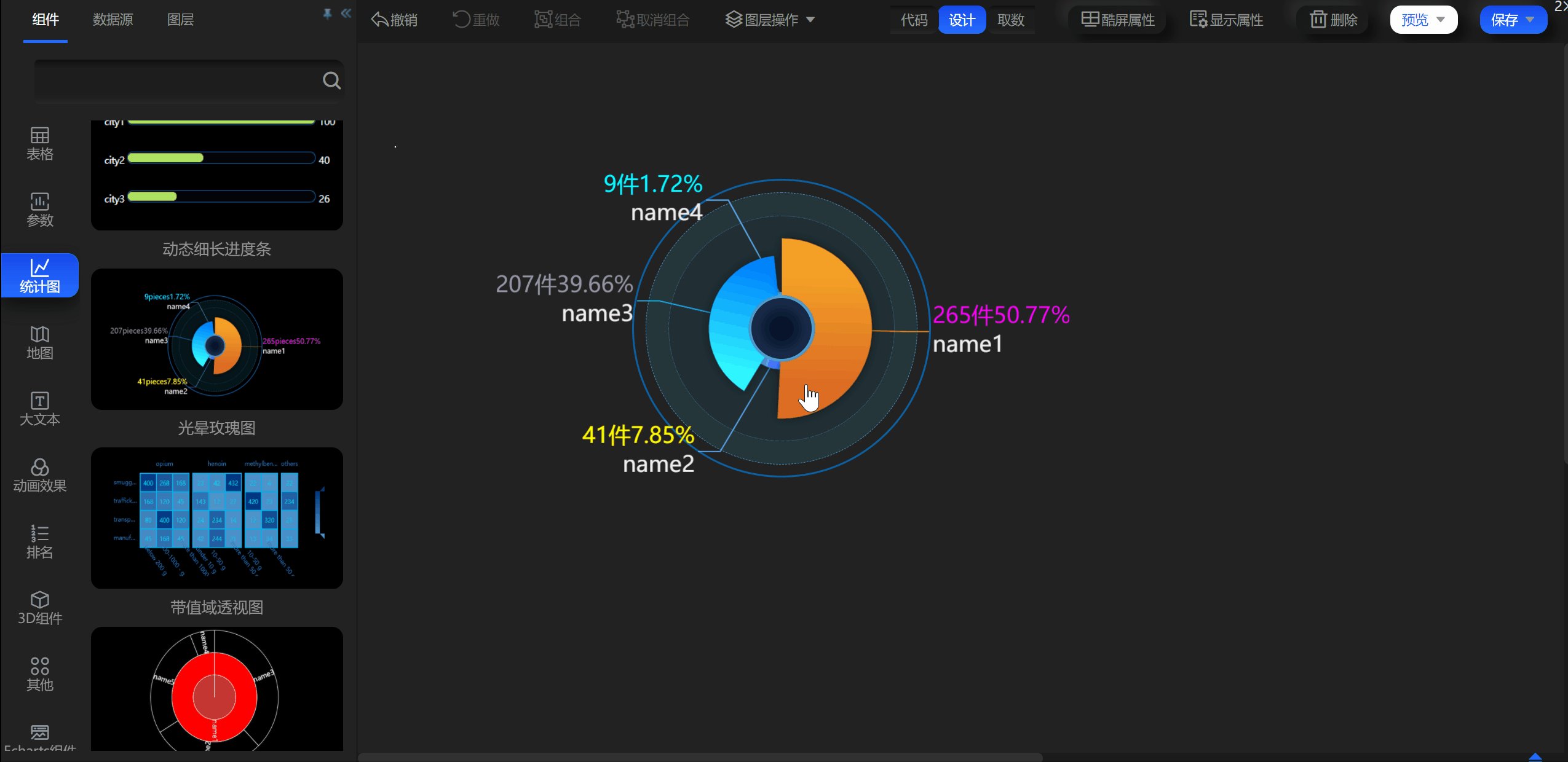
酷屏编辑器内置丰富的炫酷组件,包括表格、参数、统计图、地图、大文本、3D组件等九大类共150+个组件。

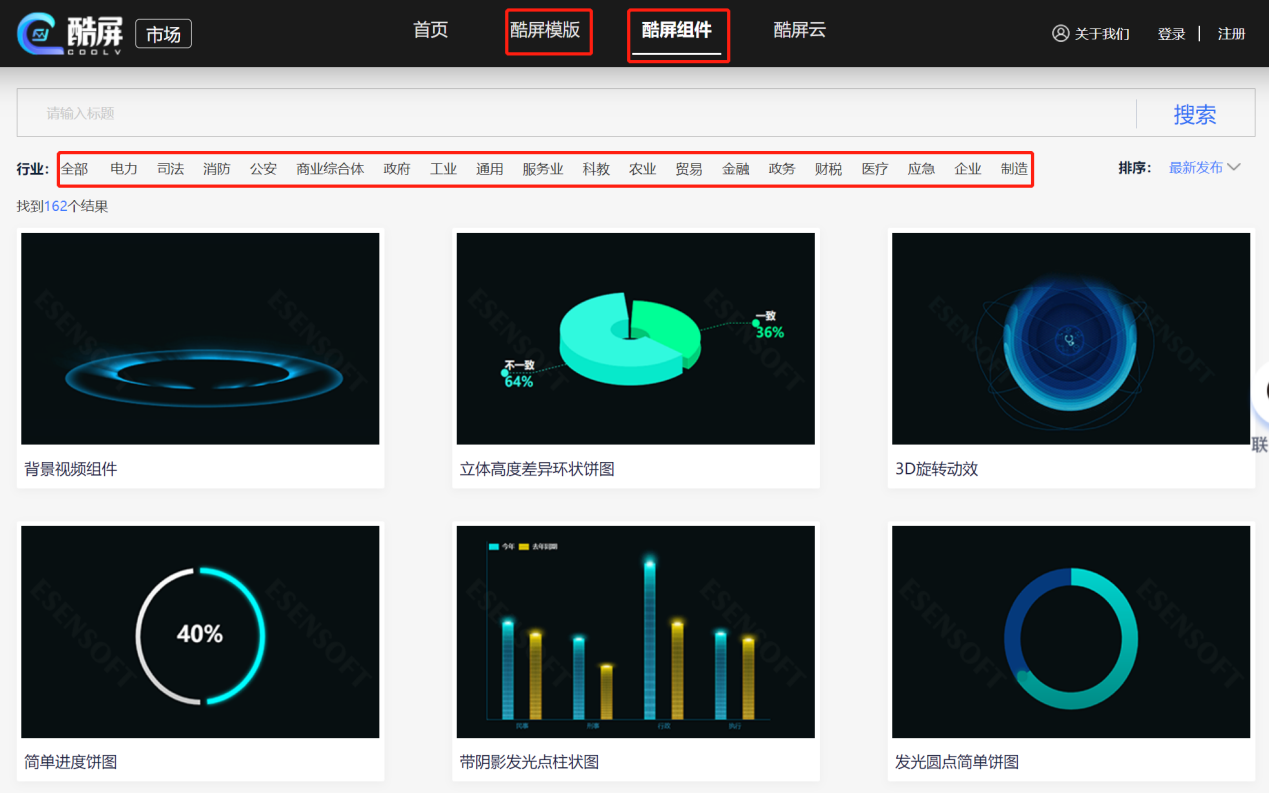
同时还可以从酷屏市场(http://cool.esensoft.com/coolmall/index.html)购买酷屏模板和酷屏组件,来丰富大屏模板和组件库。

通过拖拽组件到设计区,轻松制作酷屏报表。

酷屏除内置组件外,还支持自定义html组件,从而实现组件化开发酷屏报表。
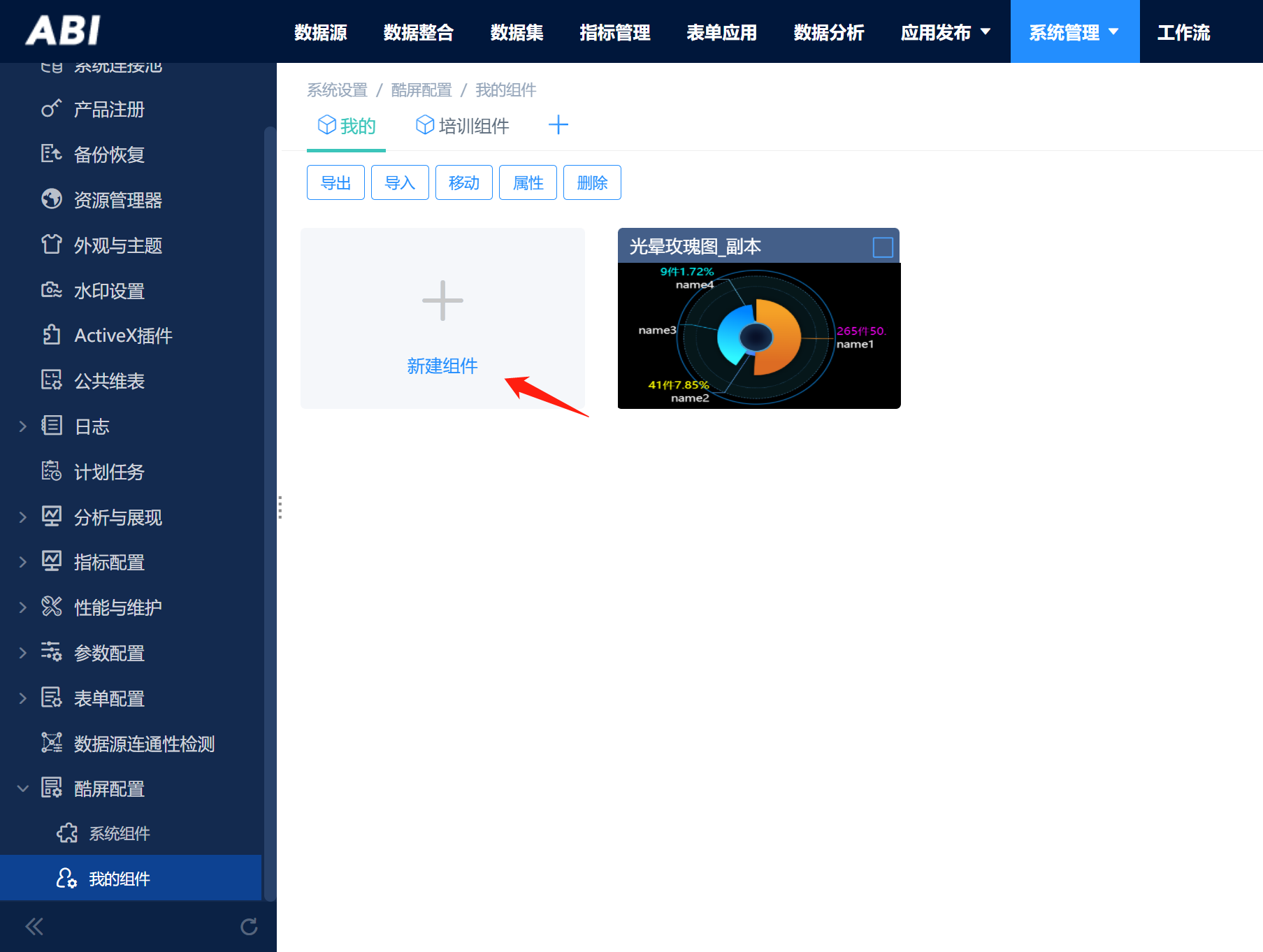
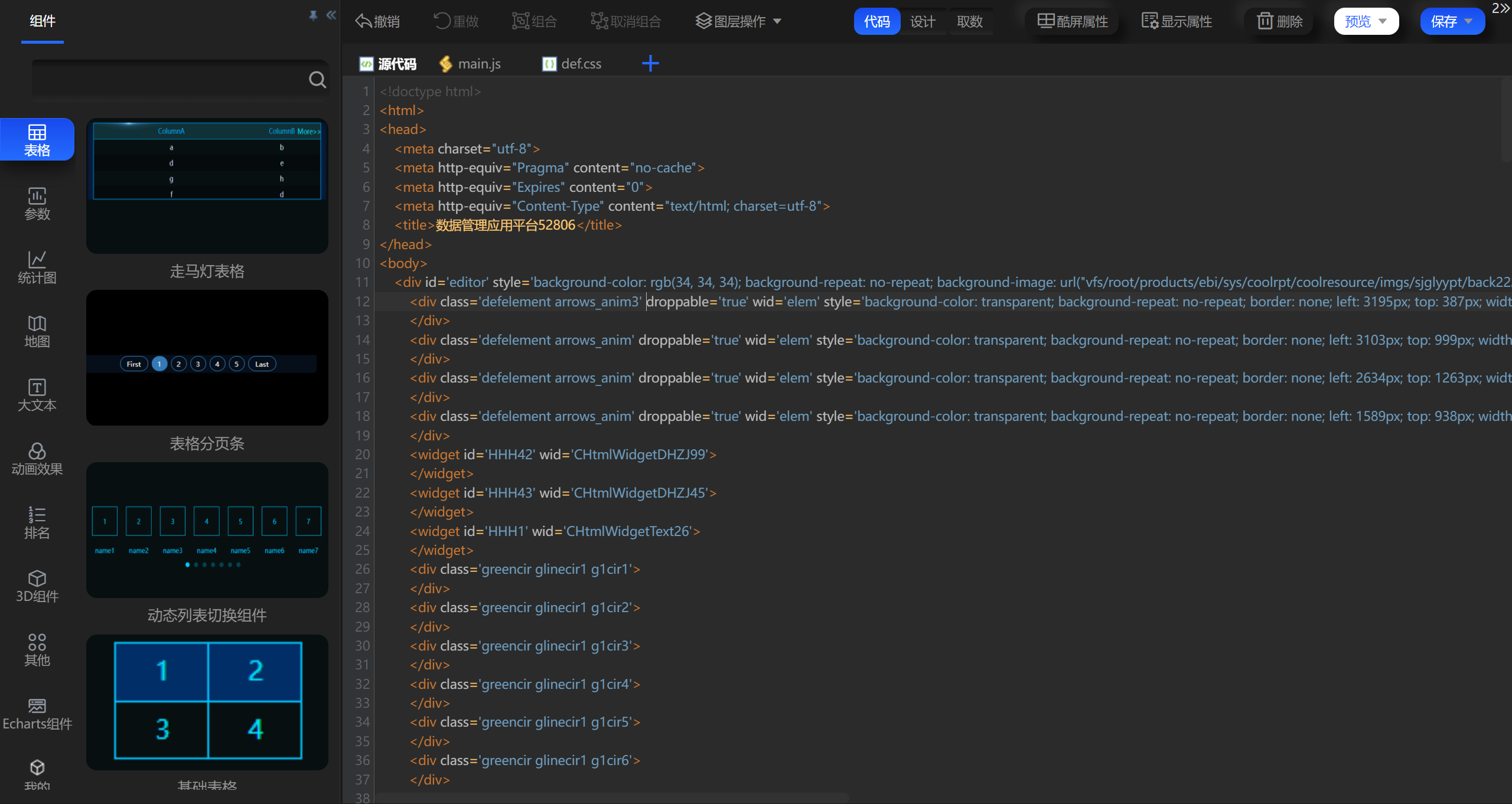
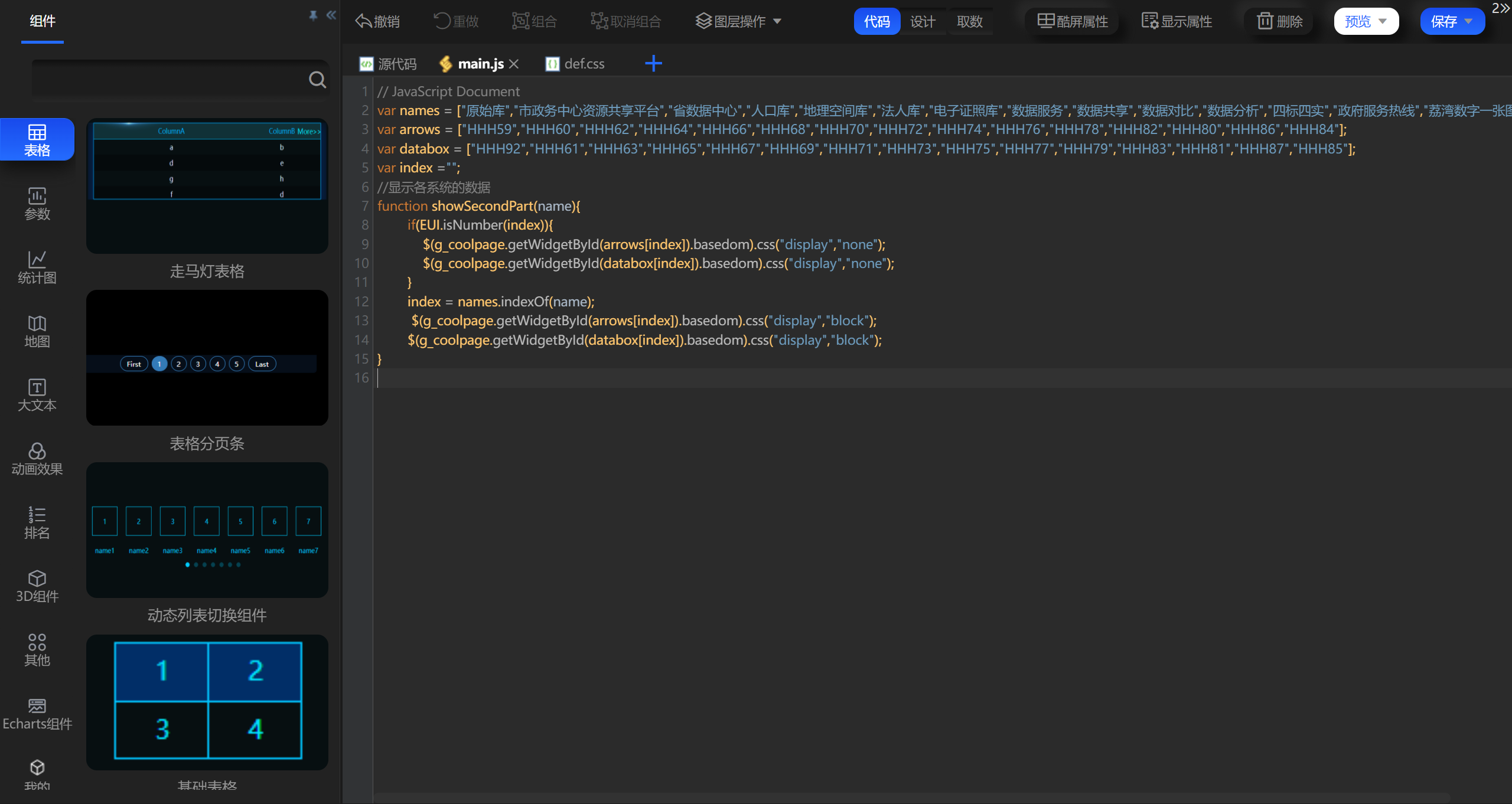
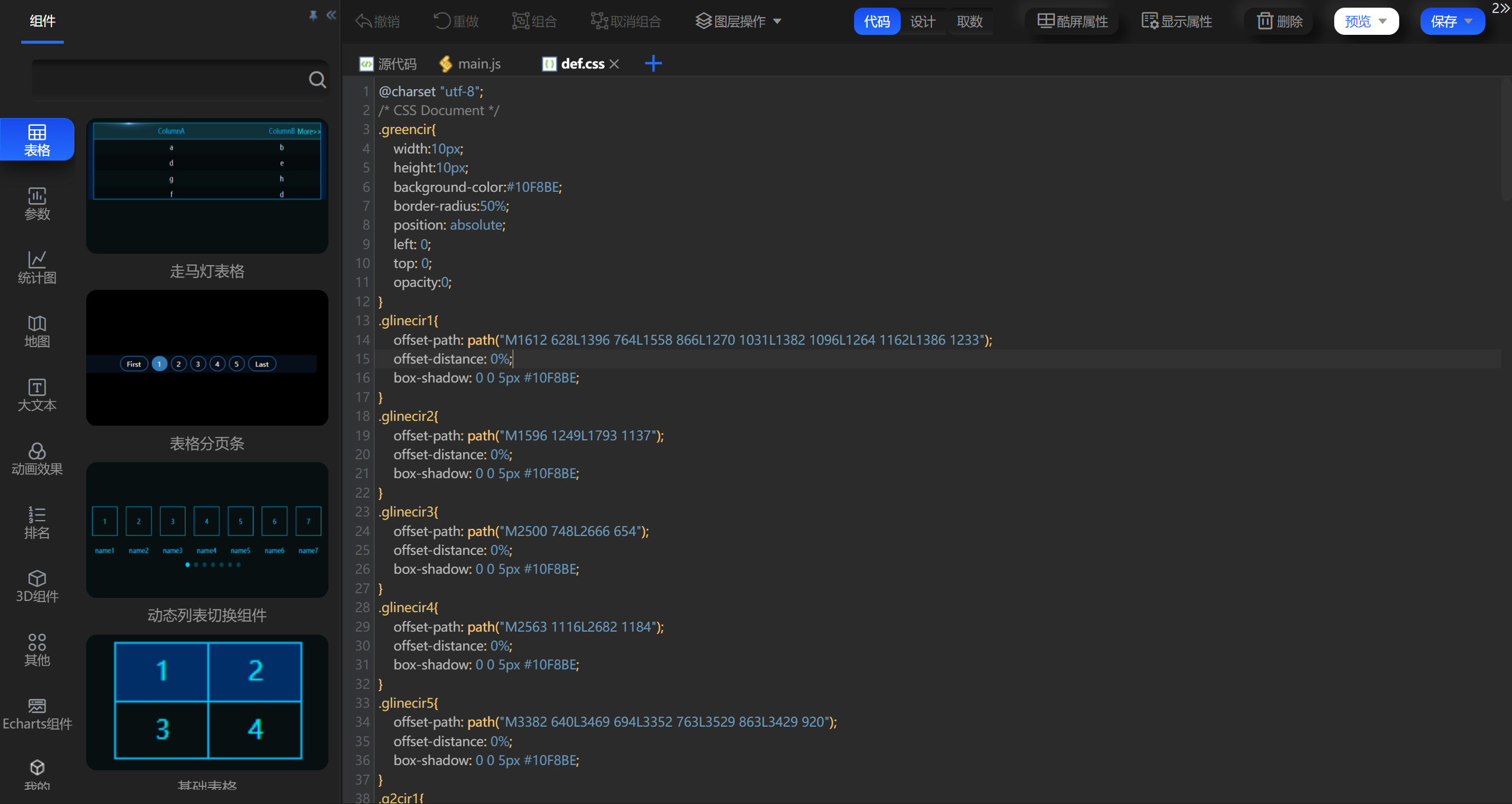
自定义html组件入口如图:

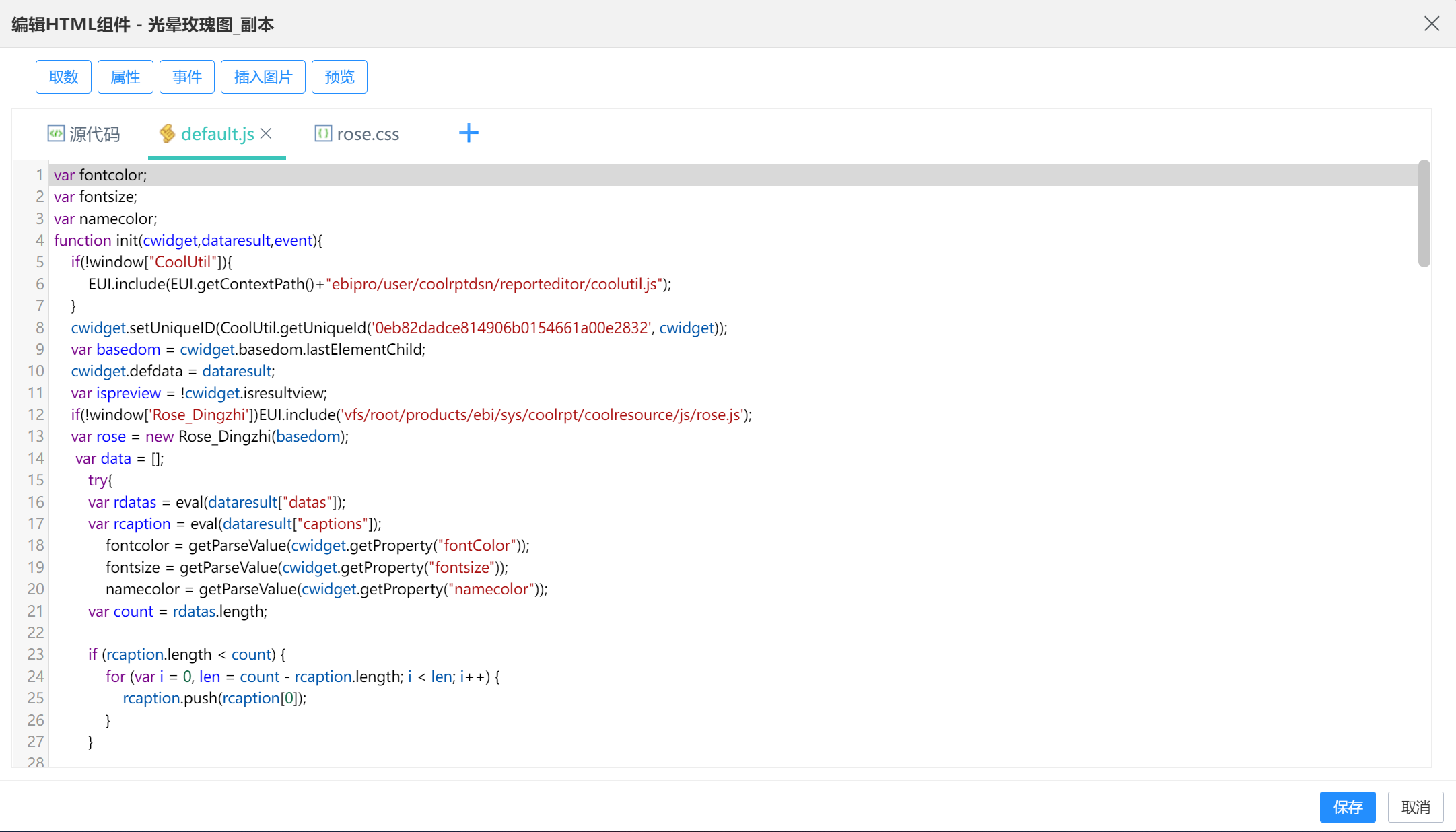
自定义html组件编辑器如图:

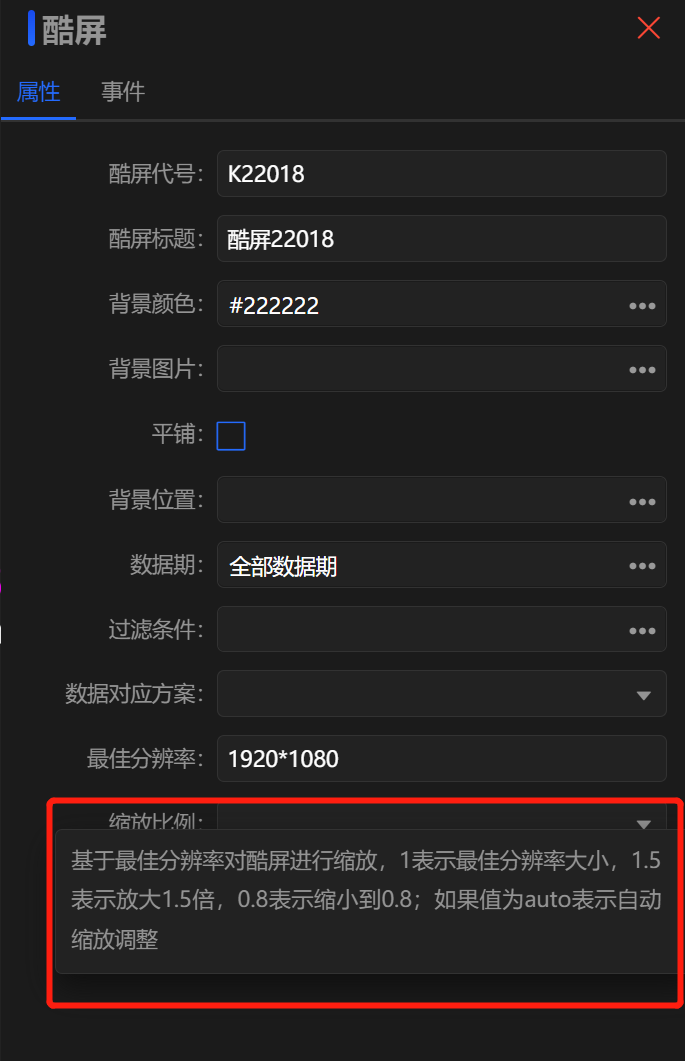
3.3大屏自适应
制作的酷屏报表可自适应各分辨率大屏和常规屏。

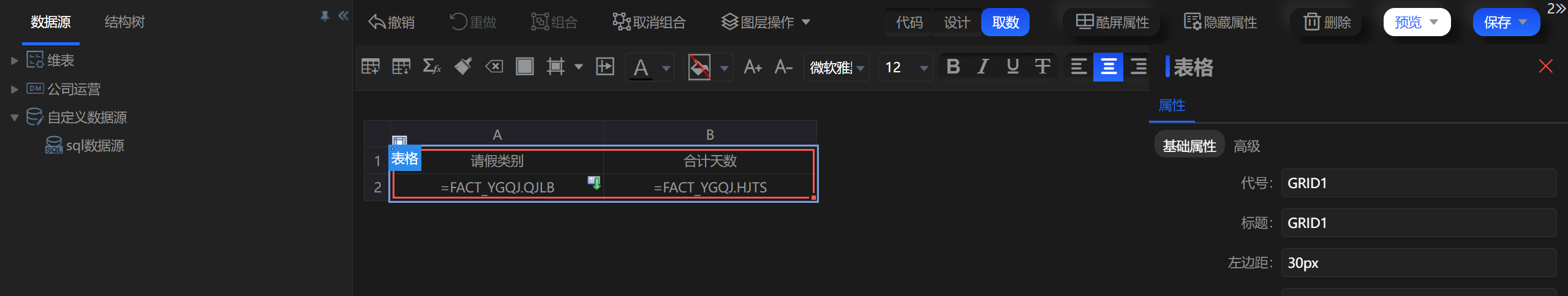
酷屏HTML组件数据绑定支持了分析报表的宏表达式取数方式,因此只需要构造出数据呈现的表格我们就可以使用宏从表格中获取到想要的数据。
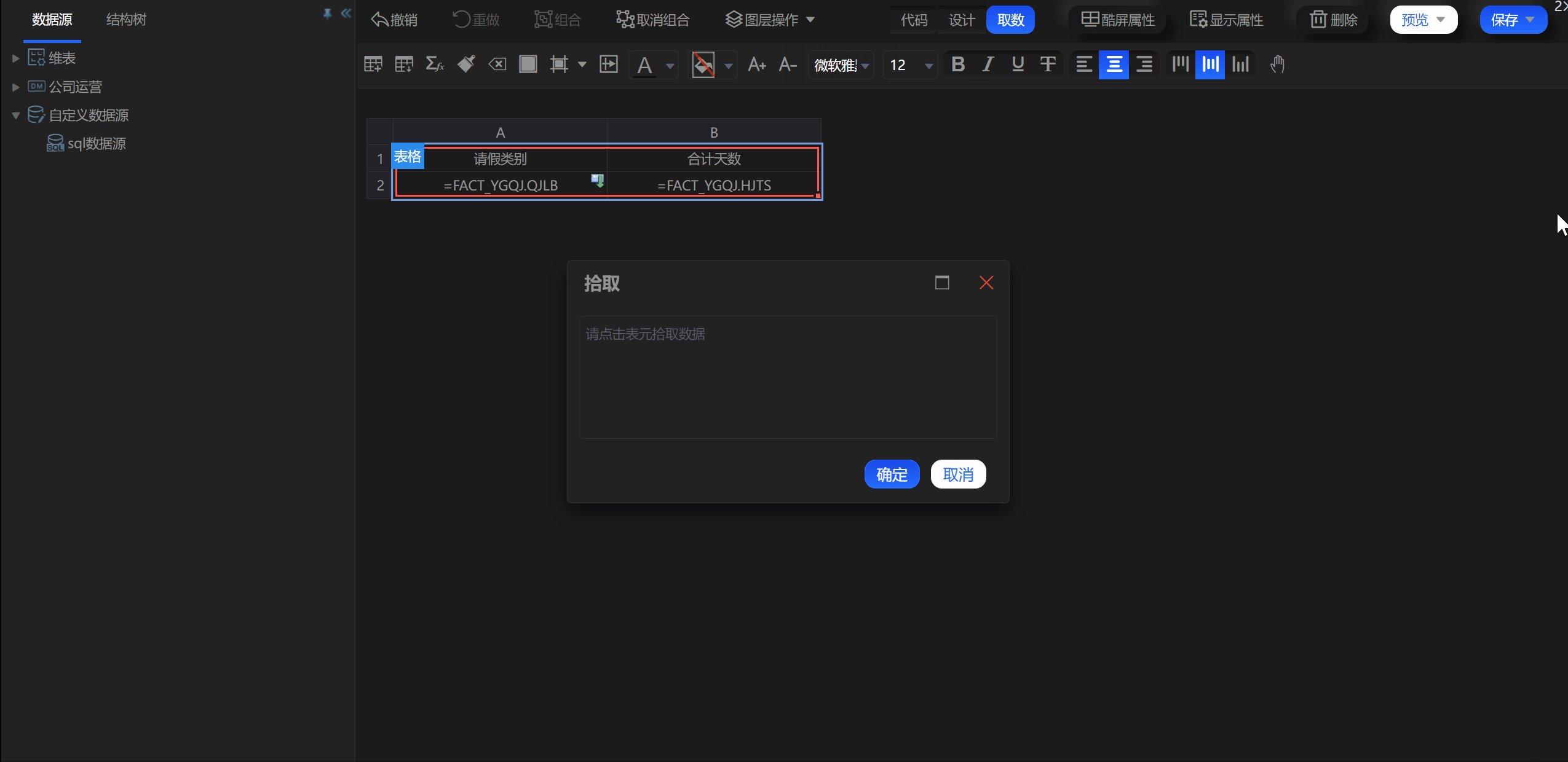
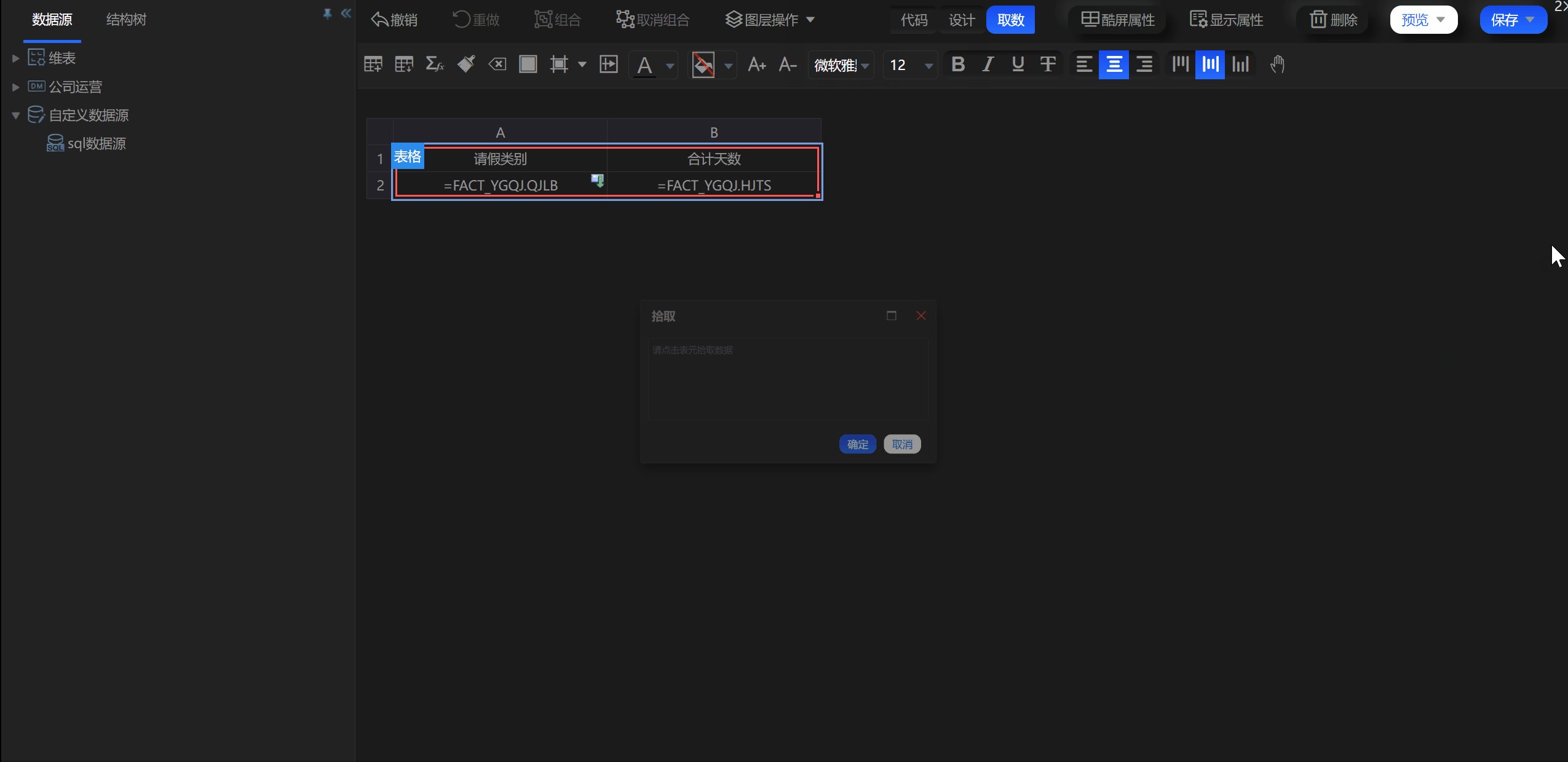
制作好的取数表格:

宏表达式支持从表格中获取表元的值,支持获取浮动表元的一组值,支持获取整个表格的值,同时宏表达式也支持计算公式函数等。
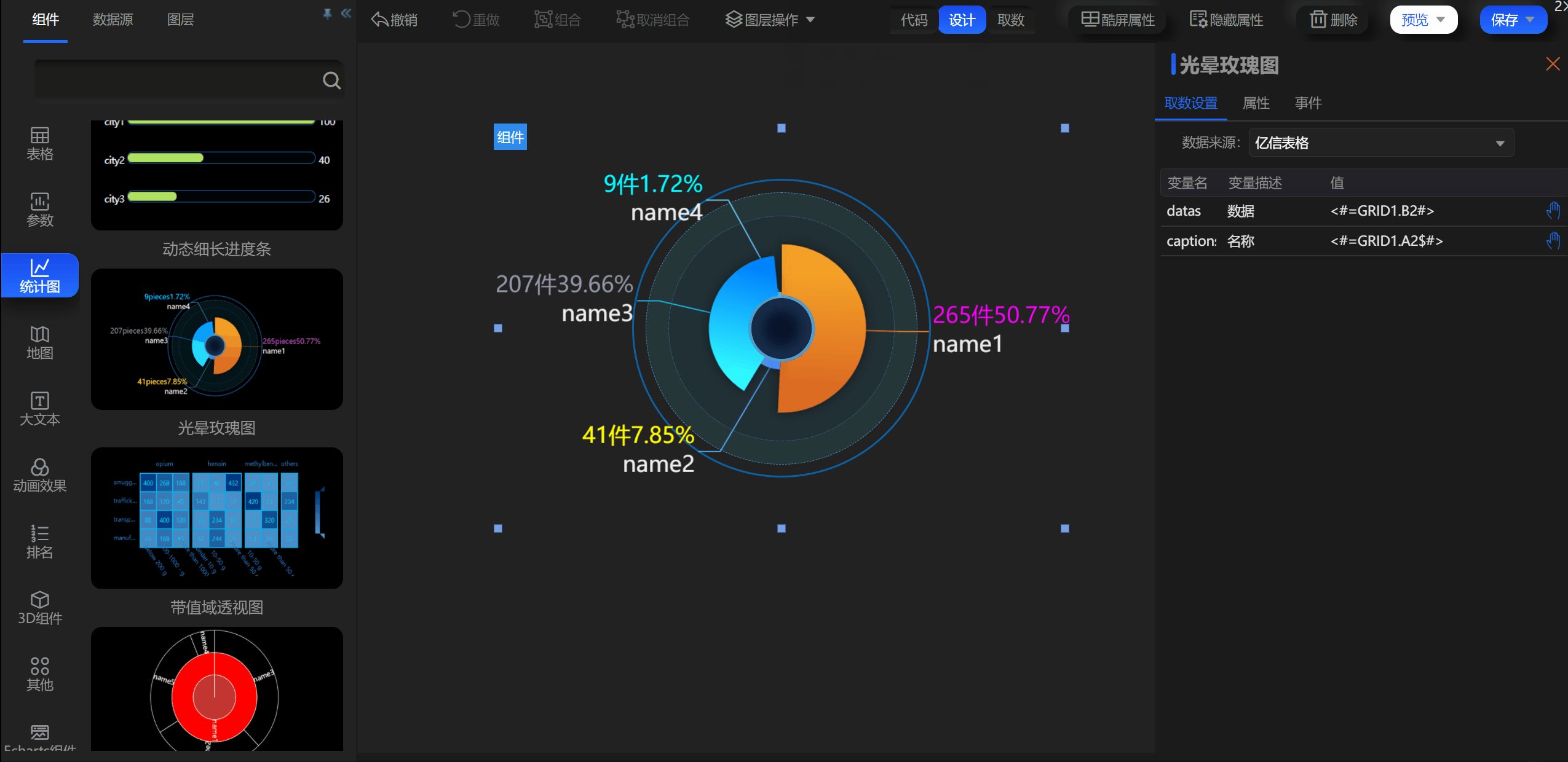
组件取数:

酷屏报表后台计算引擎实现了多表格多分析区并行计算的功能,使得后台计算效率大大提升。
多表格多分析区并发计算:

同时酷屏报表展现时利用前端异步加载机制,让酷屏报表可以根据组件异步加载展现。
酷屏报表中无论是内置html组件还是用户自定义html组件都是在当前服务器中通用的,用户修改html组件后,其他使用到当前组件的酷屏都会随之修改。
酷屏报表还提供了html组件导入导出的功能,可以方便的新增html组件。
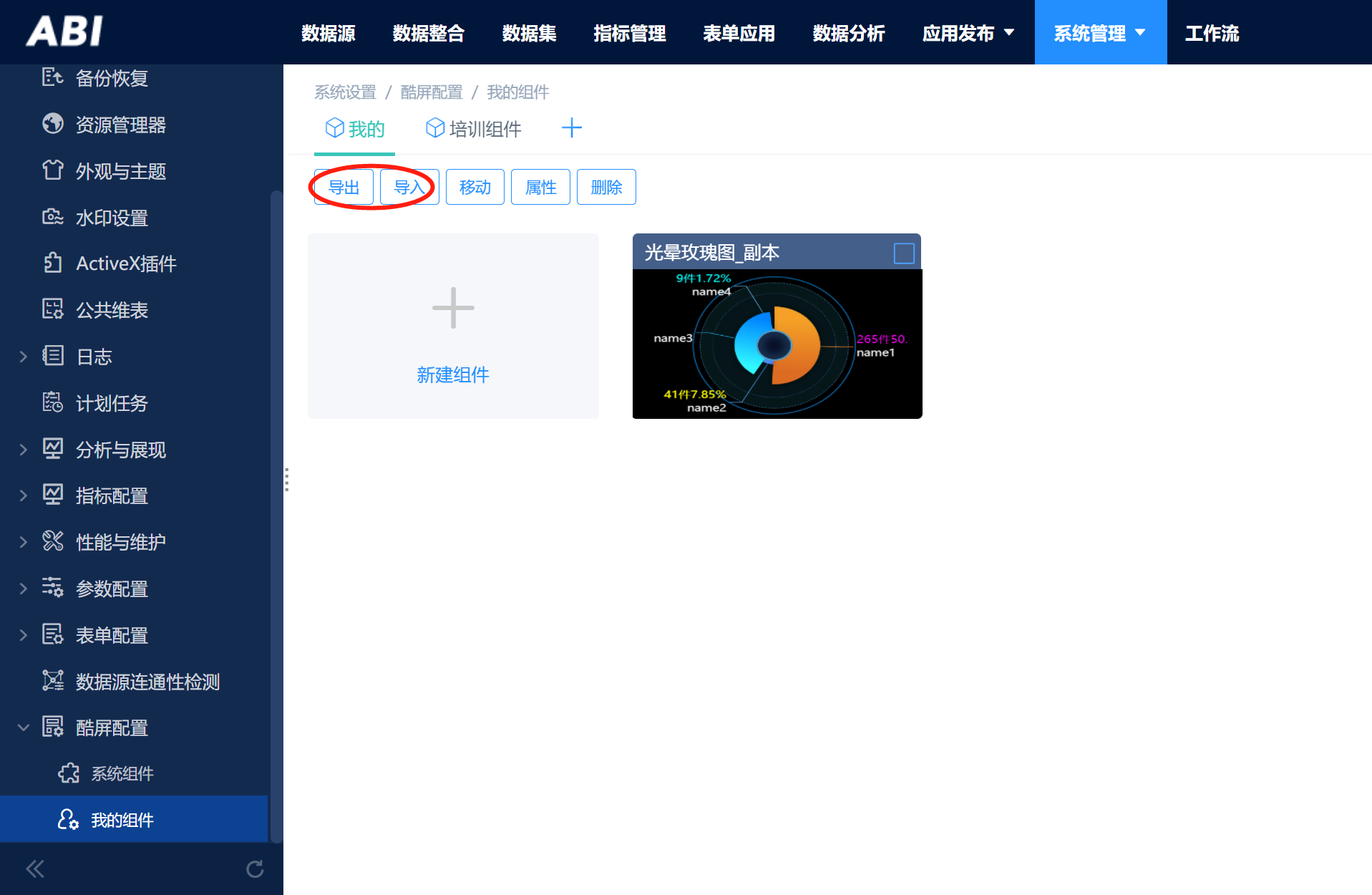
导入导出组件入口:

酷屏报表提供了丰富的二次开发接口,例如资源树接口,维表接口,新建html组件接口等。
接口说明文档:

酷屏设计器和html组件设计器充分考虑UI和研发人员的使用习惯,可以很方便的编辑html代码和javascript代码以及css代码。



文档内容仅供参考
如果您需要解决具体问题,还可以登录亿信社区
在提问求助板块提问,30分钟内帮您解决问题
请先登录