表单填报表制作
用表单组件制作的填报表称为表单填报表。
这篇文档通过制作一张简单的表单填报表,让大家快速了解ABI表单填报表的制作流程和设计思路。

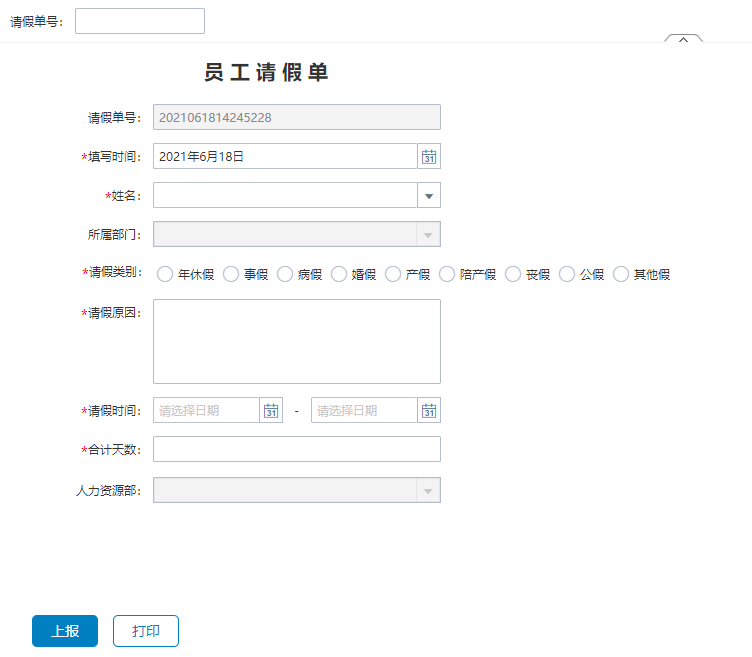
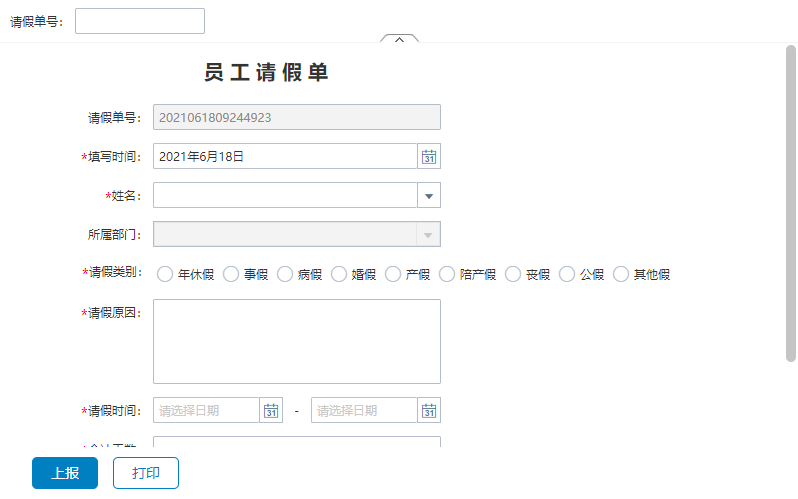
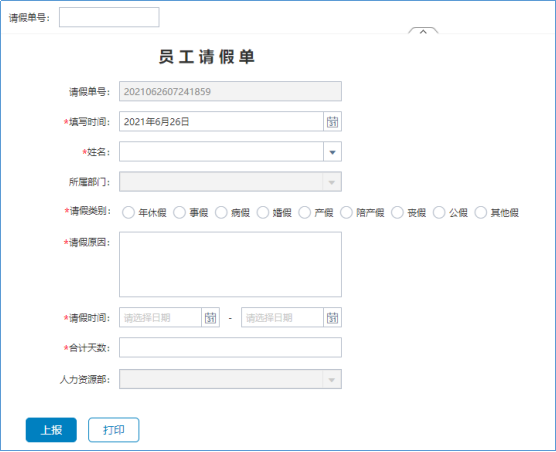
在表格填报表制作章节,我们制作了员工请假单,这里我们用表单组件来实现员工请假单。其最终效果如下:

1)当输入的请假单号为空时,此时是新增请假单。当输入一个已存在的请假单号时,此时是编辑已有请假单。
2)新增请假单时,“请假单号”自动生成,为当前时间组成的字符串,且不能修改。
3)选择“姓名”自动带出“所属部门”和对应“人力资源部”人员。
4)新增请假单时,“填写时间”默认为当前日期。
5)“请假时间止”应大于等于“请假时间起”。
6)请假时间不能跨月。
新建报表分析,选择新建空白报表,打开到报表设计器。

2.2.1添加布局
我们先分析下待制作的这张报表,在报表底部有2个按钮“上报”和“打印”。这一行按钮需要固定在窗口下方,比如当窗口不够大,内容显示不下时,这一行按钮仍在可视区内,不需要拖动滚动条到页面最下方才出现。

为了实现固定按钮栏效果,我们需要使用布局,且设置布局为百分比布局。具体操作如下。
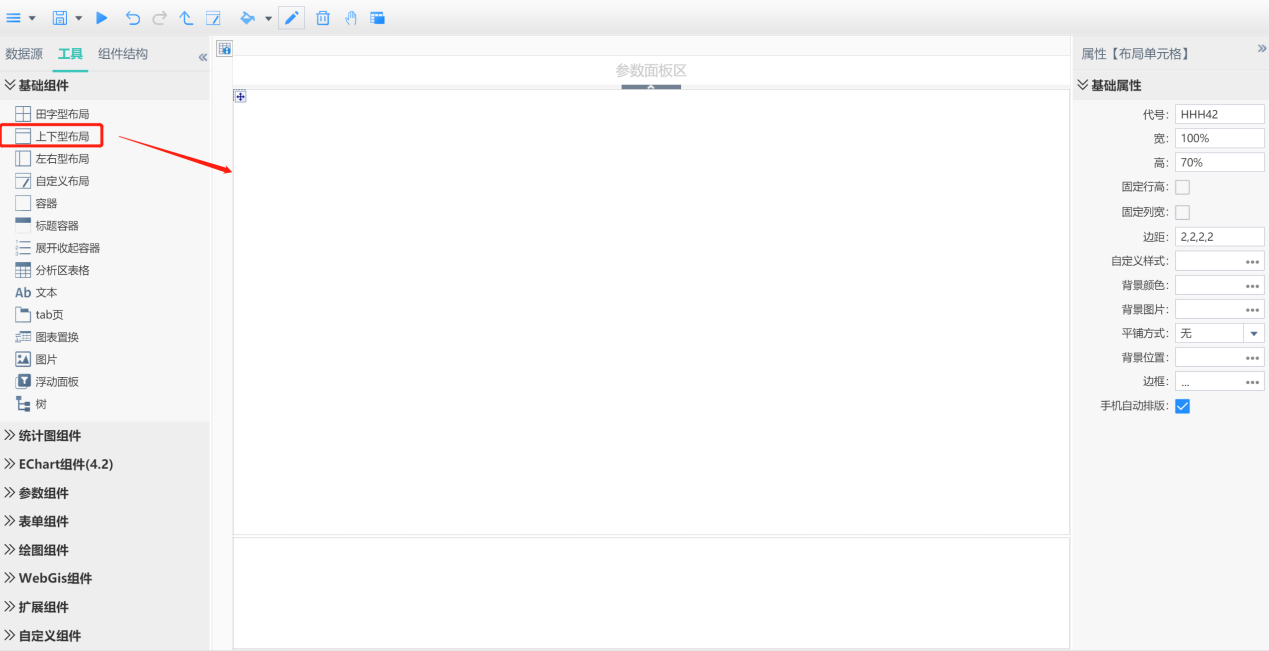
1)添加上下型布局到设计区。

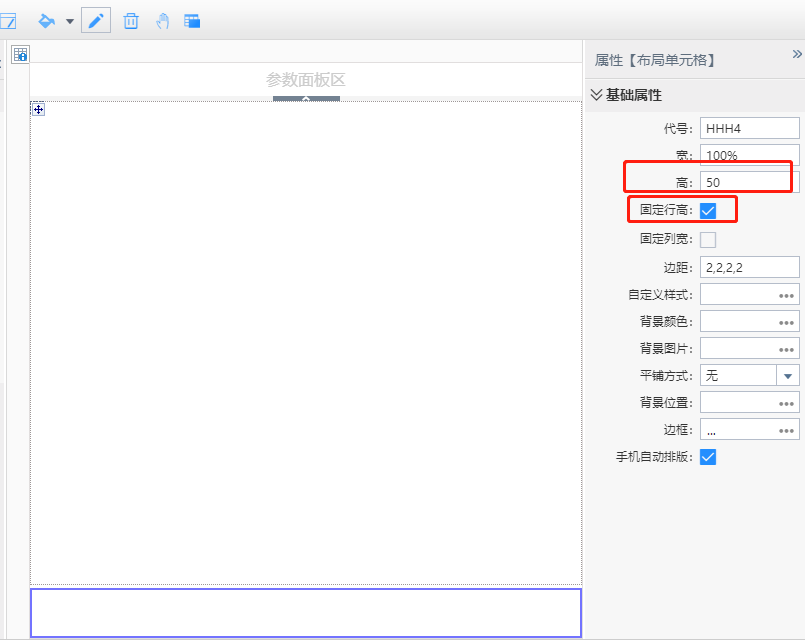
2)设置下方单元格为固定行高:点击选中下方布局单元格,勾选【固定行高】,设置【行高】为50。

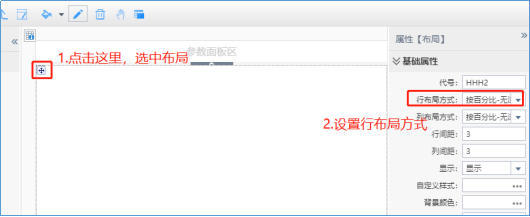
3)修改行布局方式:设置布局组件的【行布局方式】为按百分比-带滚动条,这样当某个布局单元格内容超出时,该布局单元格会出现垂直滚动条。

2.2.2添加表单容器
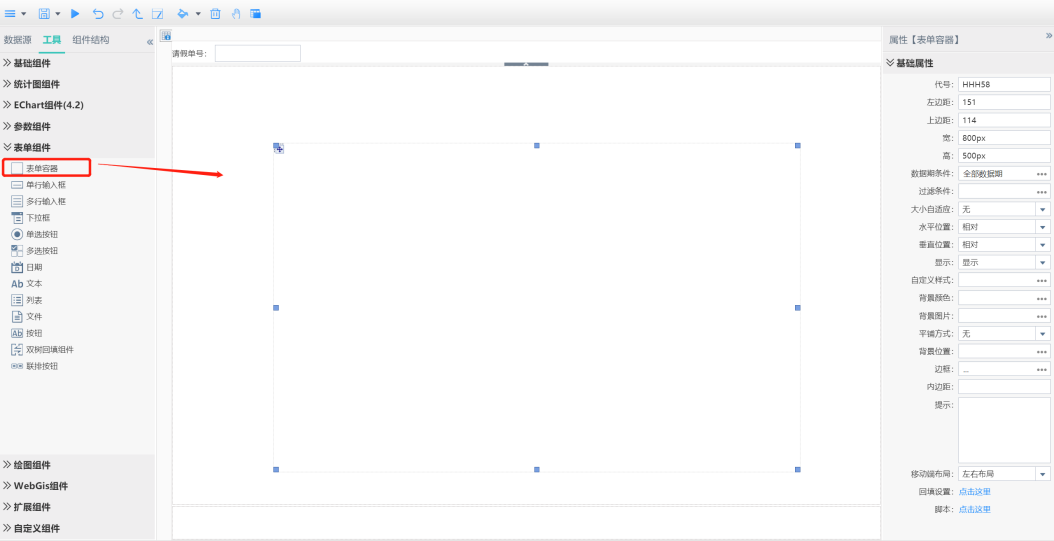
1)添加表单容器:添加【表单容器】到第一个布局单元格。注:制作表单填报表用的表单组件只能添加到表单容器中。

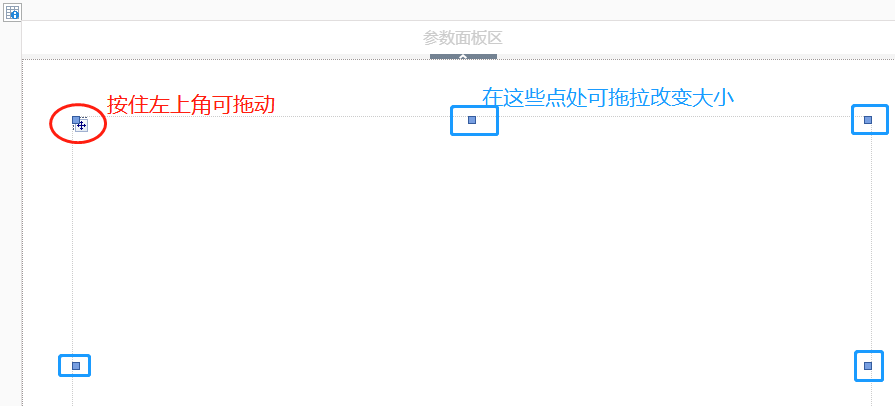
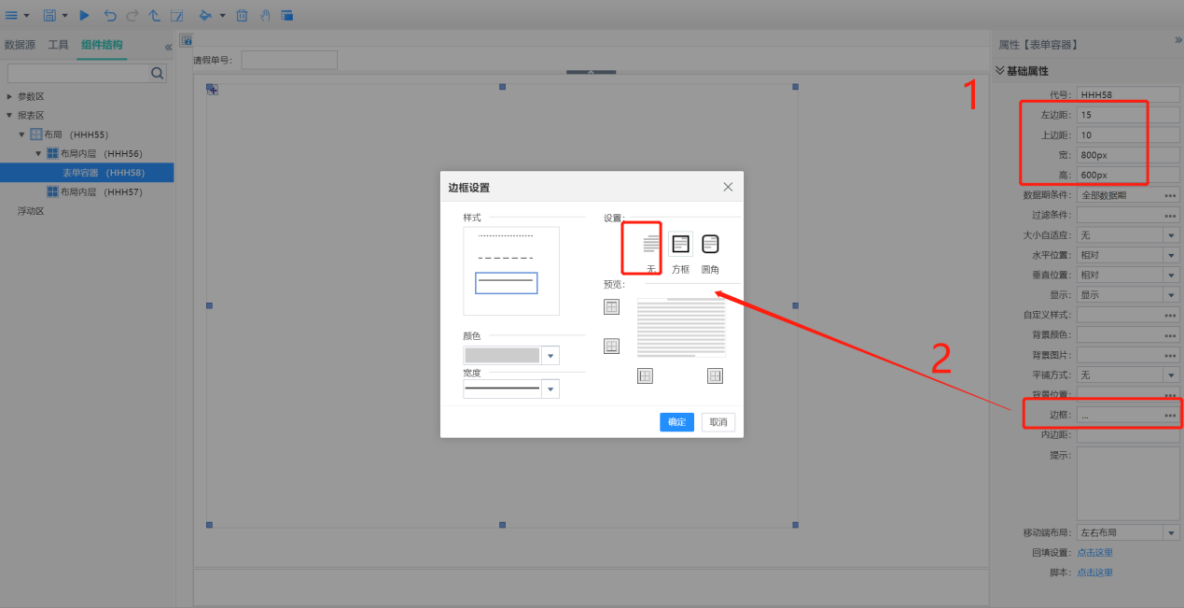
2)设置容器位置:点击选中表单容器,在右侧属性面板中根据需要调整【左边距】、【上边距】等或拖动表单容器调整位置;

3)取消容器边框:设置表单容器为无边框,否则会有一个黑框,这里根据实际需求调整即可。

2.2.3添加表单组件
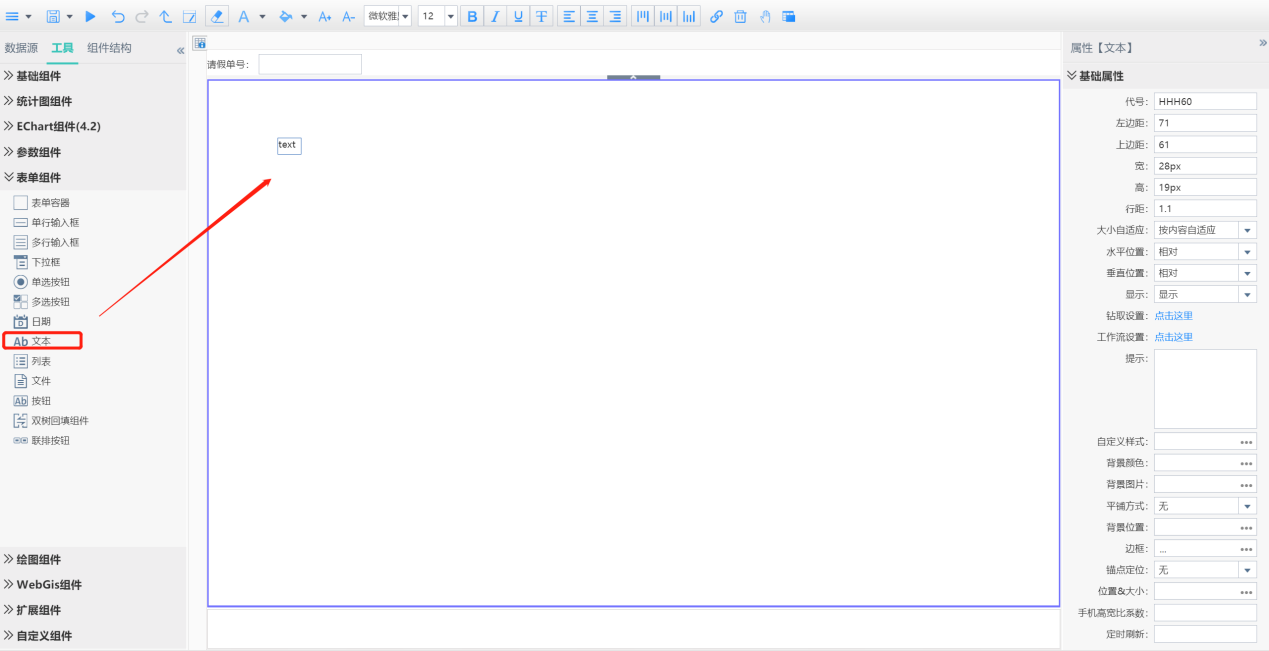
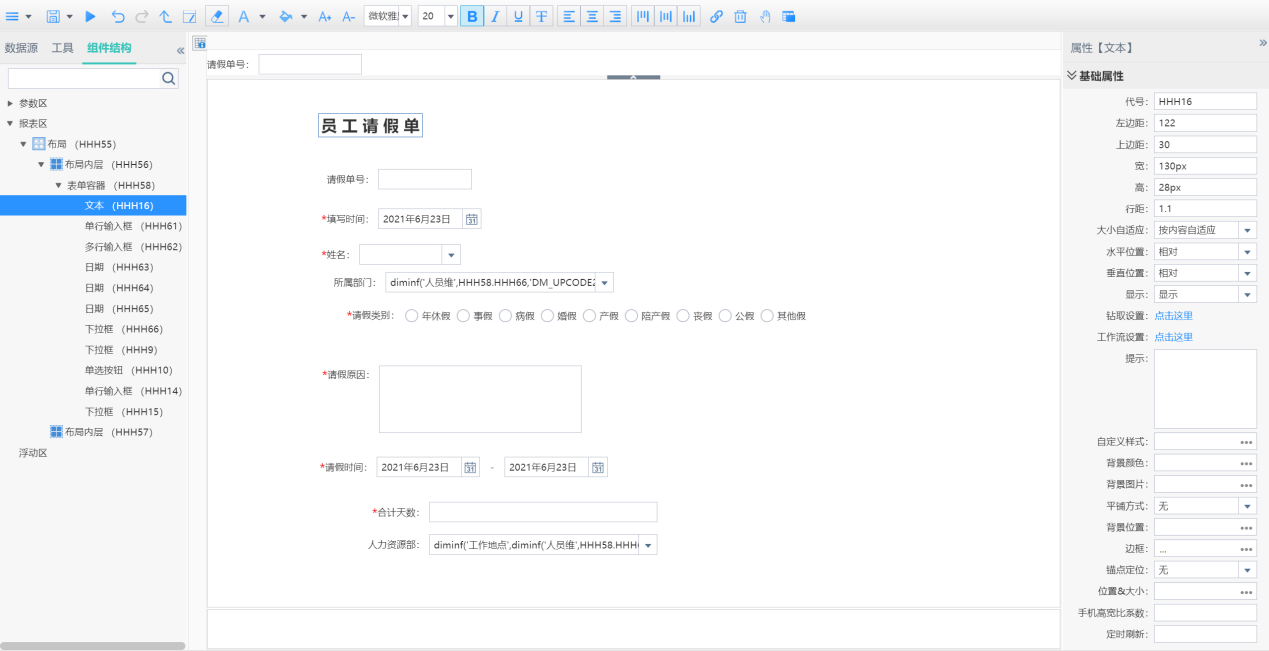
将表单组件下的【文本】组件拖入到表单容器中,输入文字“员工请假单”,或者在空白处双击添加文本。

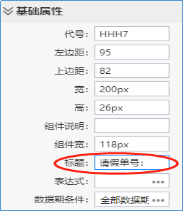
拖入【单行输入框】组件,设置标题为请假单号:。

拖入【日期】组件,设置标题为填写时间:。
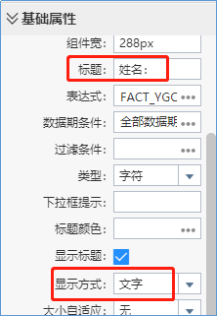
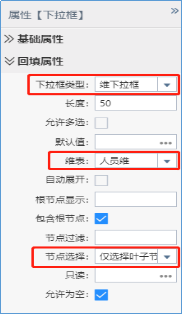
拖入【下拉框】组件,设置标题为姓名:,显示方式为文字,设置下拉框类型为维下拉框,维表为人员维,节点选择为仅选择叶子节点。


拖入【下拉框】组件,设置标题为所属部门:,设置下拉框类型为维下拉框,维表为部门。
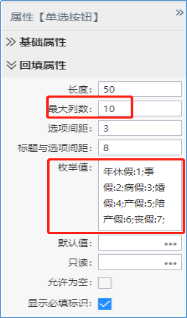
拖入【单选框】组件,设置标题为请假类别:,设置枚举值为年休假:1;事假:2;病假:3;婚假:4;产假:5;陪产假:6;丧假:7;公假:8;其他假:9 ,设置最大列宽为10,这样所有选项能一行显示。

同理,完成其他组件添加。

维下拉框的【显示方式】为“文字”时:下拉框只显示文字 维下拉框的【显示方式】为“代码文字”时:下拉框显示代码和文字 |
2.2.4调整组件大小位置等
所有组件添加完成后,进行页面布局样式调整,使界面变美观。
设置标题文字样式:选中标题文字,设置字号为20号字,加粗。

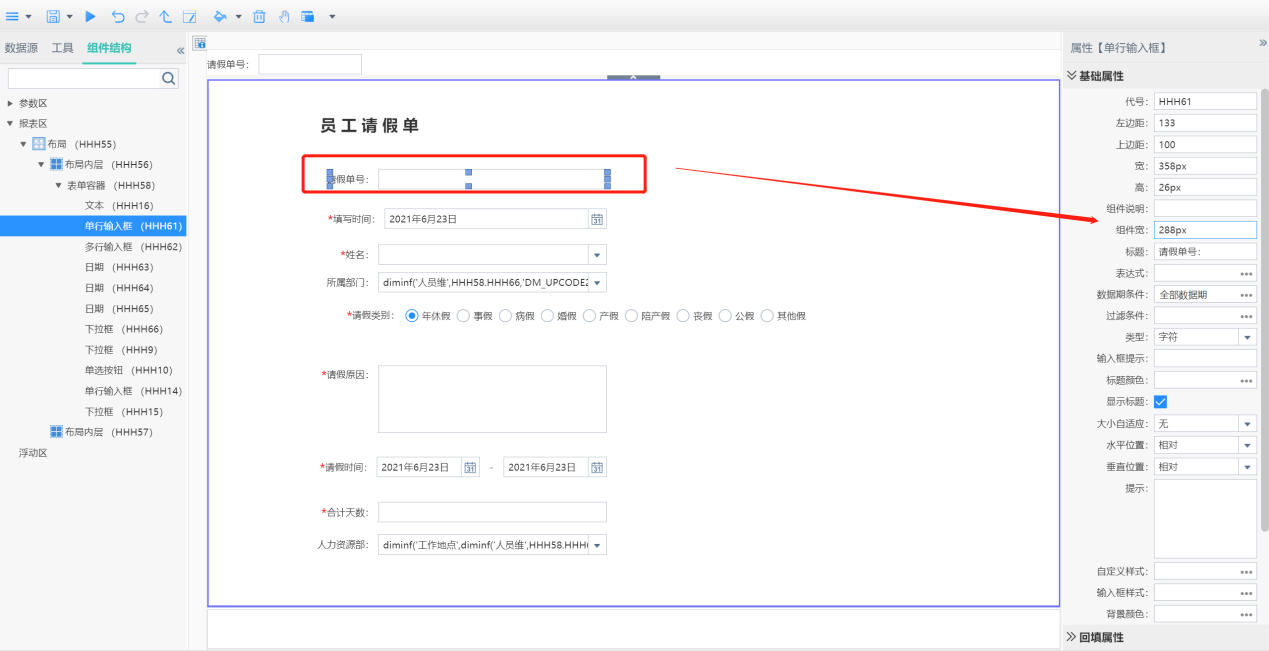
调整组件宽度:为每个组件设置【组件宽】为288,请假时间的2个组件除外,他们的【组件宽】设置为130。【组件宽】代表的是输入框的宽度,这样每个组件的输入框是等宽的,会更美观。这里也可以框选多个组件后批量设置。

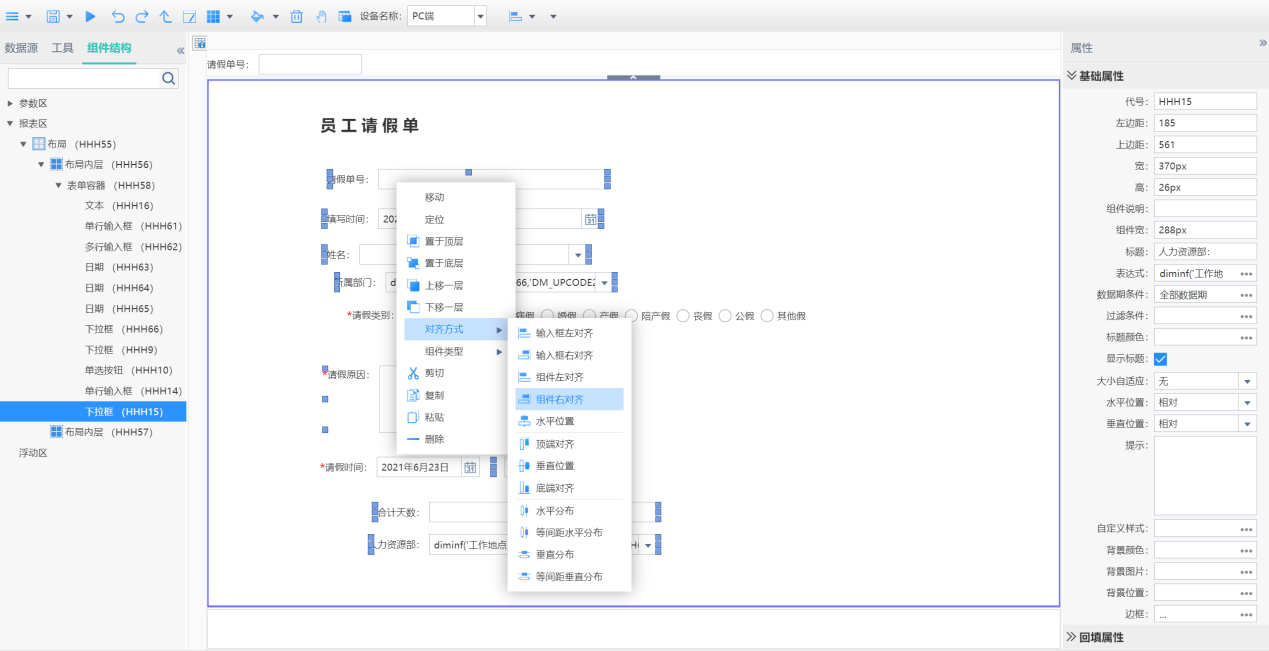
设置组件对齐:按住CRTL键,同时点击需要对齐的组件,多选组件后右键,选择【对齐方式】为输入框左对齐。也可以通过框选多选组件。

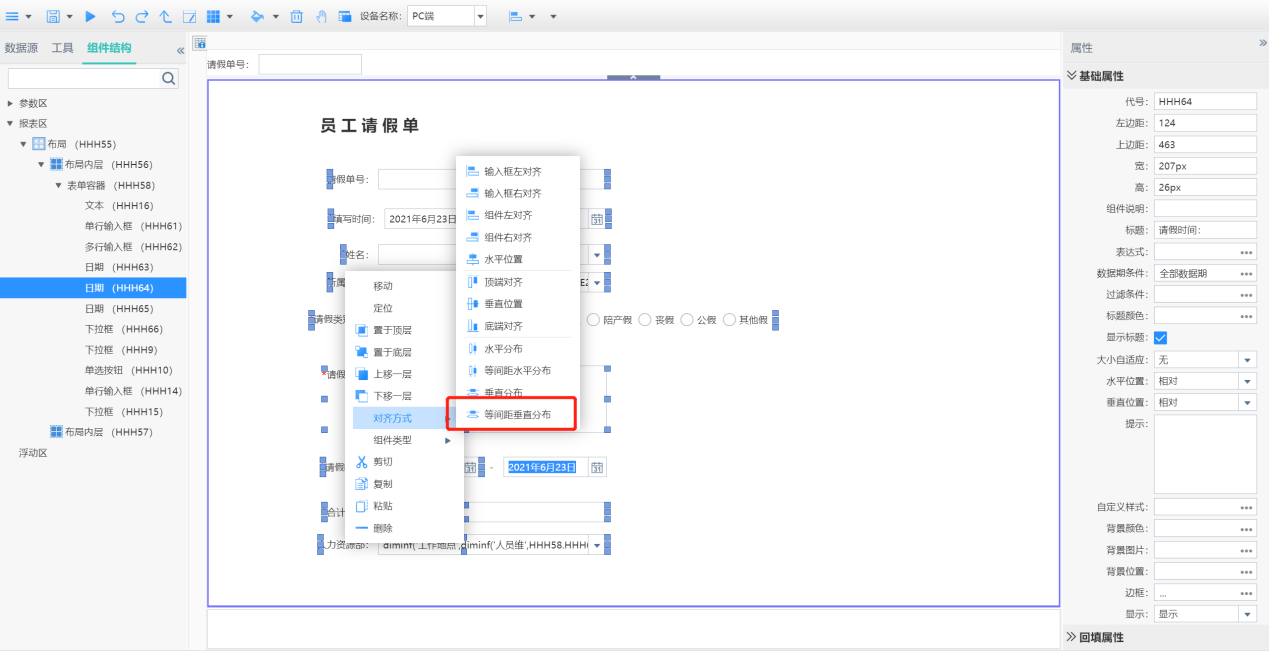
设置组件上下间距:多选组件后右键,选择【对齐方式】为等间距垂直分布,间距为15。


调整后效果如下:

2.3.1设置表达式
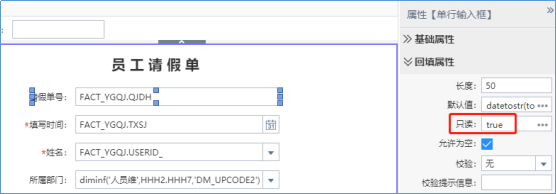
因为此填报表既能新增数据又能编辑已有数据,所以我们需要给每个表单组件设置取数(即设置【表达式】),这样计算时才能从数据库表中取出对应数据。
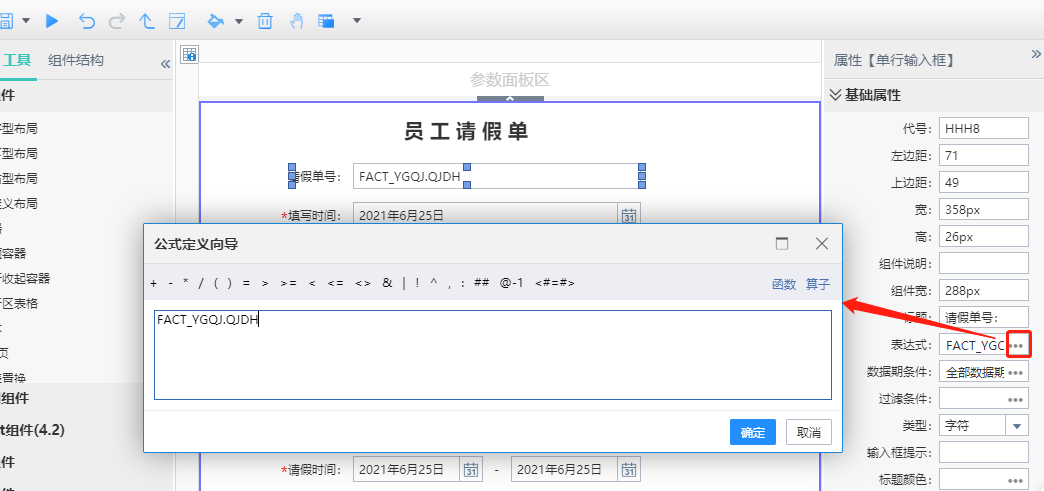
选中组件,点击右侧【表达式】,输入对应的主题表字段,格式为:主题表.字段名称。

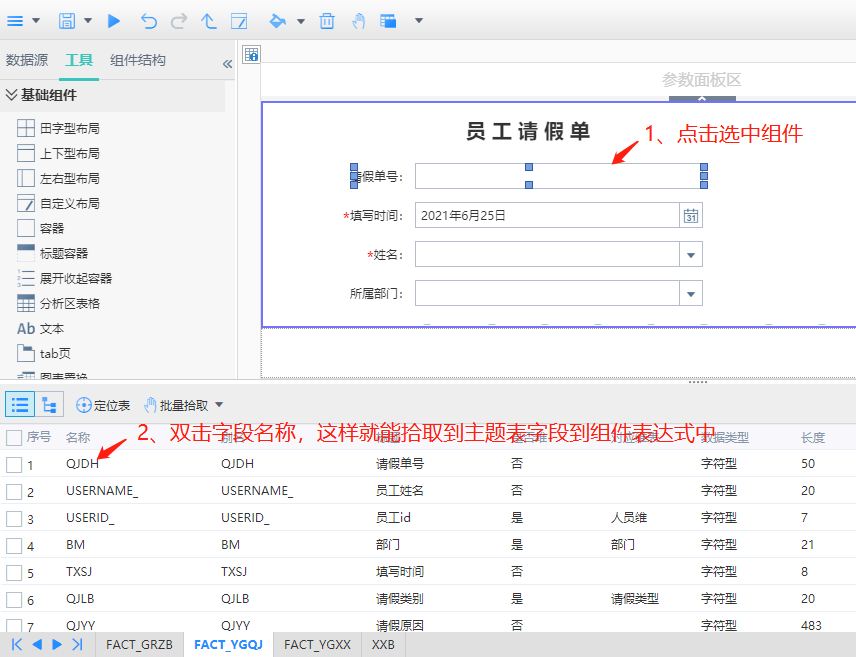
也可以点击 打开到主题表,拾取主题表字段,具体操作方法见下图。
打开到主题表,拾取主题表字段,具体操作方法见下图。

注意:单选框和多选框无法通过这种方法拾取主题表字段,只能在表达式的公式定义向导中输入或拾取主题表字段。
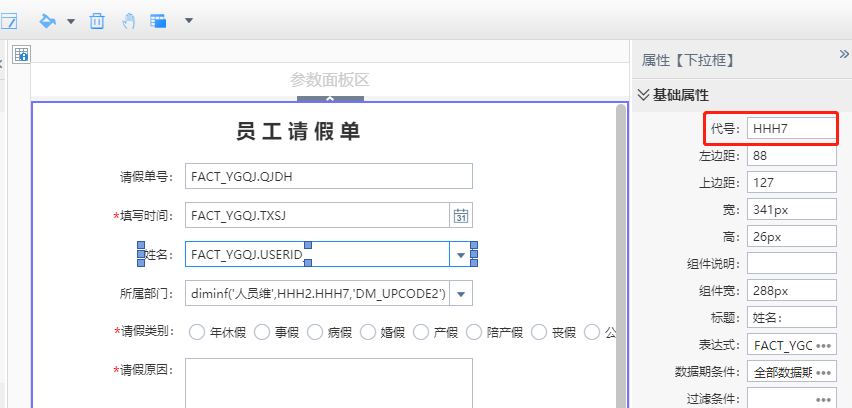
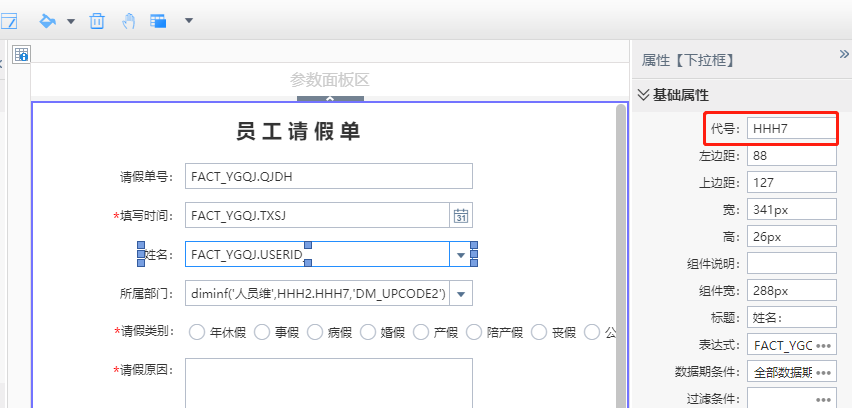
其中,“所属部门”需要在“姓名”选择后自动带出,所以可以设置“所属部门”的表达式为表内计算表达式:diminf('人员维',HHH2.HHH7,'DM_UPCODE2')。其中HHH2.HHH7代表表单组件“姓名”,HHH2是表单容器的代号,HHH7是表单组件的代号。

上面表达式的含义是从【人员维】中取出DM_UPCODE2字段的值,DM_UPCODE2为所属部门字段。
“人力资源部”也需要在“姓名”选择后自动带出,所以设置“人力资源部”的表达式为表内计算表达式:diminf('工作地点',diminf('人员维',HHH2.HHH7,'GZDD'),'RLZYRY')。即先用维表【人员维】中取出“工作地点”,再从维表【工作地点】中取出“人力资源人员id”。
公式定义向导中除了能拾取主题表字段和表格表元外,还能拾取表单组件。 |

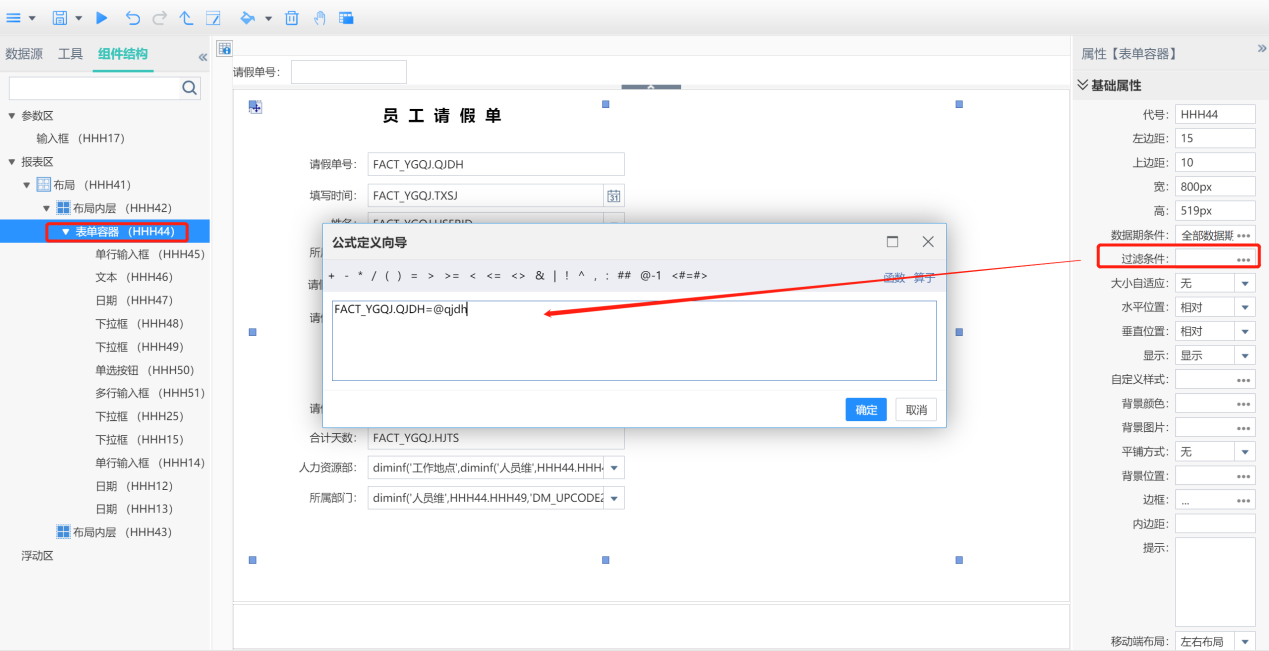
2.3.2设置报表过滤
接着我们给报表增加一个过滤条件,以控制显示哪一条请假单的数据。
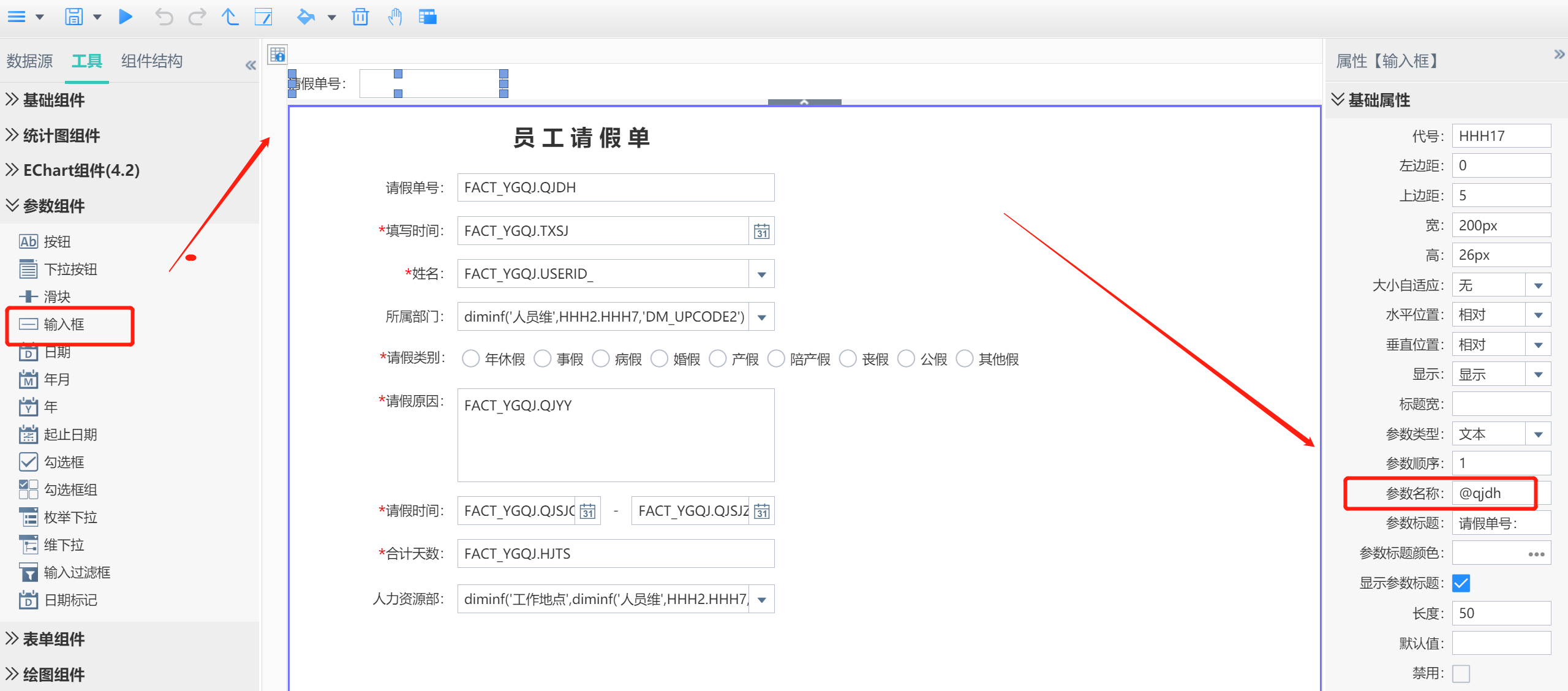
添加报表参数:拖入【输入框】参数组件到参数面板区,设置参数名称为@qjdh,参数标题为请假单号,勾选自动计算。

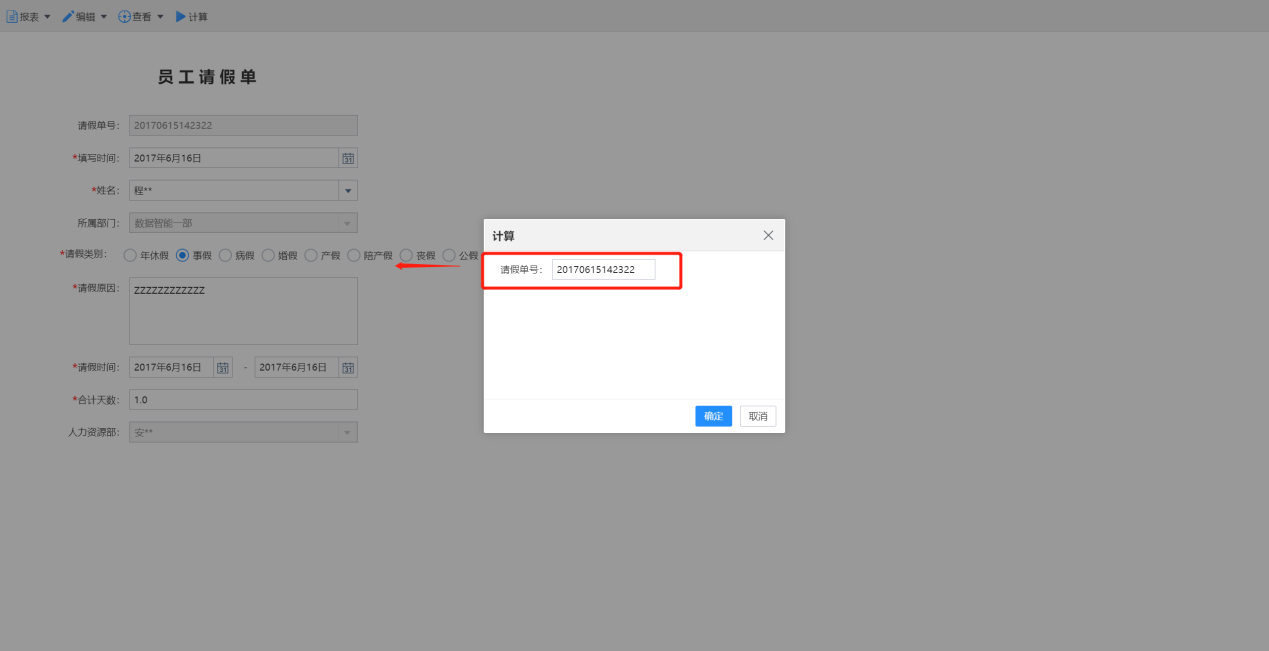
设置过滤条件:在表单容器空白处单击以选中表单容器,在属性面板中设置过滤条件为FACT_YGQJ.QJDH=@qjdh。此处过滤条件会作用于表单容器中所有表单组件。

计算后效果如下:

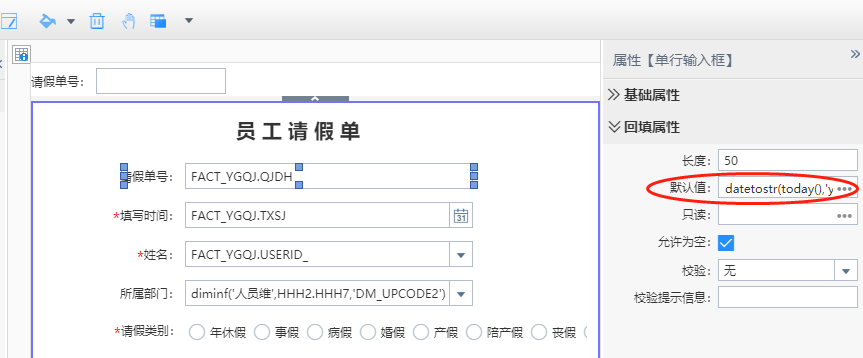
2.3.3设置默认值
表单组件回填属性中的【默认值】,在报表计算时起作用,如果表单组件计算出来值为空,则取默认值的值。【默认值】用于新增数据时给表单组件一个初始值。
“新增请假单时,请假单号自动生成,为当前时间组成的字符串;填写时间默认为当前时间”示例效果中要求的这些就可以用【默认值】实现。
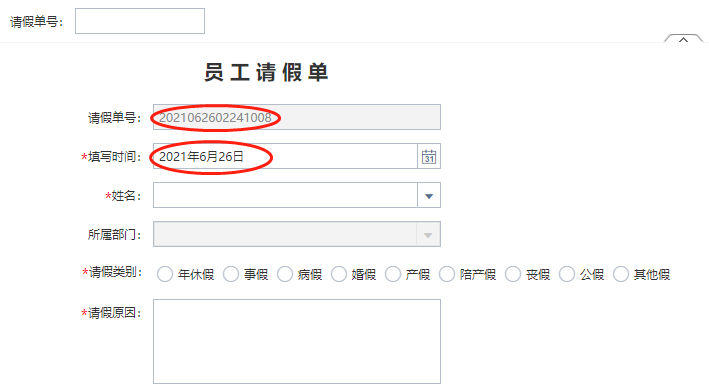
设置请假单号的默认值为datetostr(today(),'yyyymmddhh24nnss'),填写时间的默认值为today()。

计算后效果如下图:

2.3.4设置必填、只读等
设置只读:表单组件在填报界面默认都是可以编辑的,如果不能编辑可设置【只读】属性为true。true表示只读,false或空表示可编辑。
这里我们设置请假单号为只读。

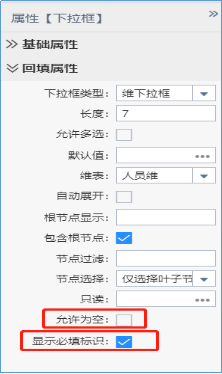
设置必填:除请假单号、所属部门和人力资源部这3个不可编辑的组件外(所属部门和人力资源部这2个组件属于表内计算表元,他们的值自动计算得到,不能编辑),其他组件我们都设置成必填―取消【允许为空】的勾选。并根据需要勾选【显示必填标识】。

勾选【显示必填标识】后,组件前会显示*以表示该组件必填。
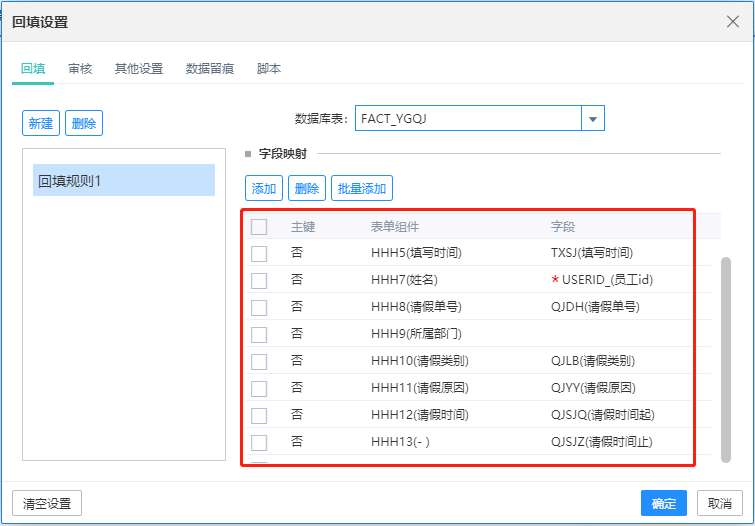
2.4.1回填规则设置
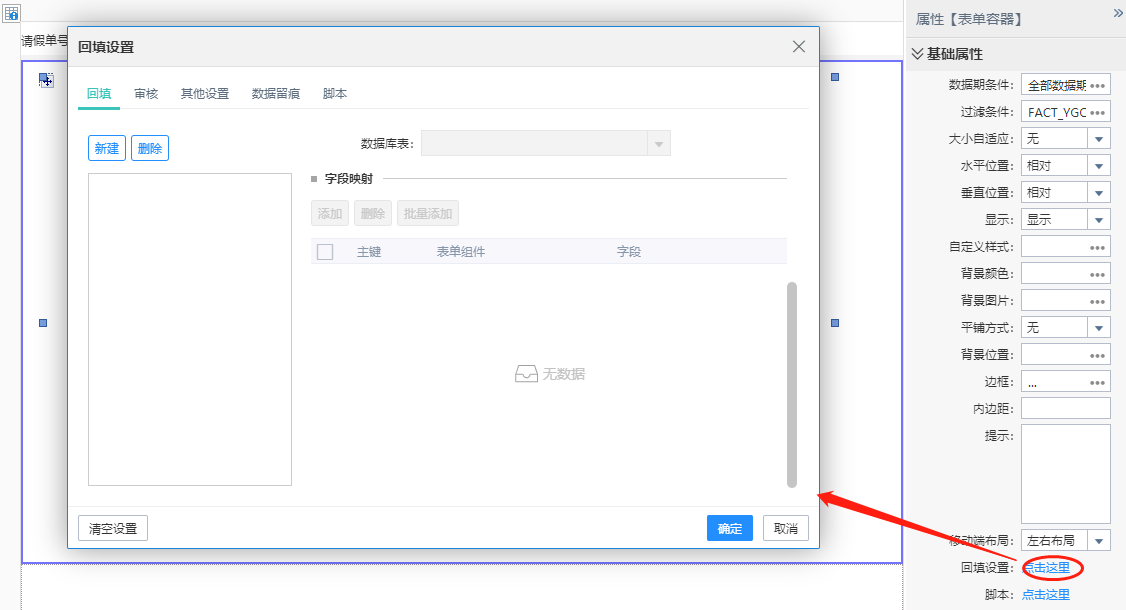
接着我们来进行回填设置,指定回填到的数据库表,建立组件与数据库表字段的对应关系。
点击表单容器空白处选中表单容器,在其属性面板中找到回填设置,点击这里打开到回填设置对话框。

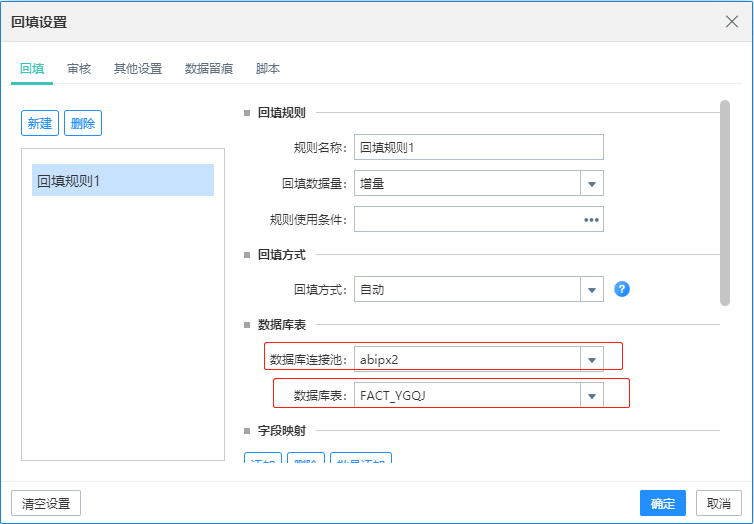
点击【新建】,出现回填规则1,【规则名称】、【回填数据量】、【回填方式】根据需要设置,这里我们就采用默认值。接着我们设置要回填到的数据库表,设置【数据库连接池】为abipx2,【数据库表】为FACT_YGQJ。

设置完数据库表后,下方字段映射列表会根据表单组件的表达式自动解析出表单组件与数据库表字段的对应关系。

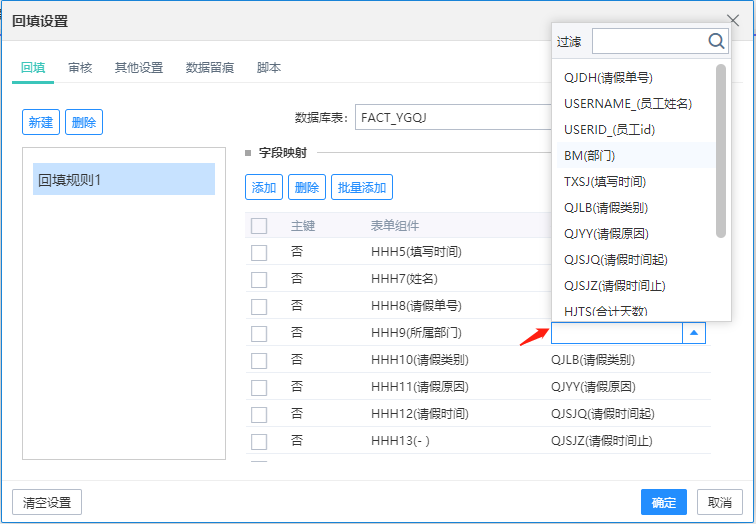
这里,所属部门和人力资源部这2个表单组件没有对应上字段,手动对应。

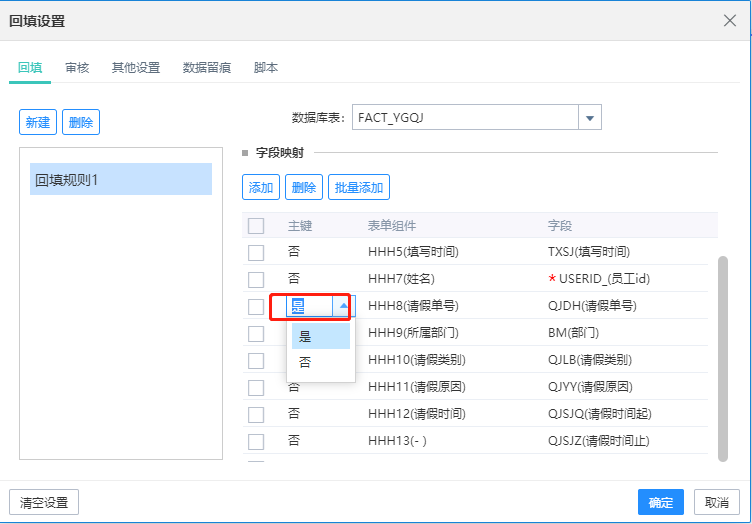
完成字段映射后,接着设置主键。不指定主键则无法进行数据更新。

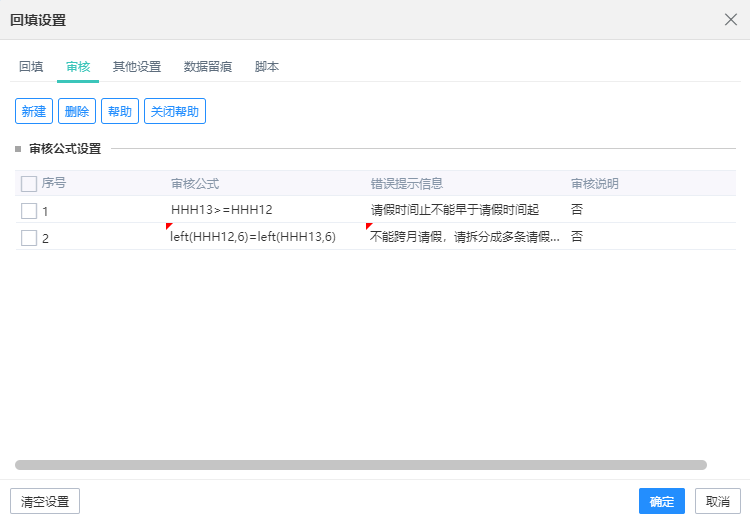
2.4.2审核公式设置
在回填设置中增加审核公式用于填报数据的校验。

计算后效果如下:
2.5.1添加上报按钮
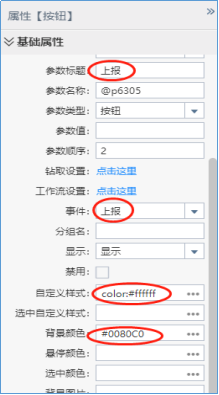
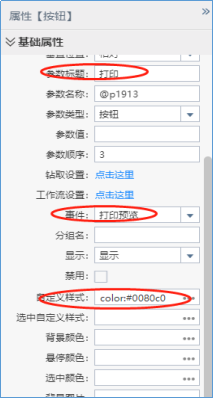
将参数组件中的【按钮】拖动到下方布局单元格中,添加2个,一个是实现上报按钮,一个是实现打印按钮,这2按钮设置如下:


上报按钮中的自定义样式是将按钮中文字变成白色;打印按钮中的则是变成蓝色。计算后按钮效果如下图:

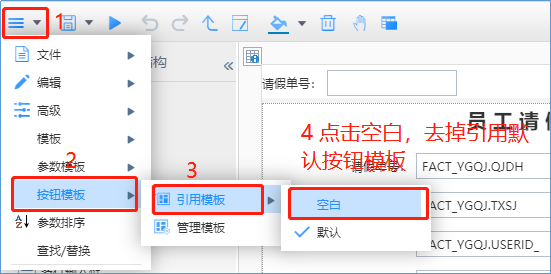
2.5.2去掉系统自带按钮
从上图看到,报表中除了我们添加的上报按钮外,在参数面板区还有一个上报按钮,这个是系统自带的,包括旁边的计算按钮和审核按钮。我们要去掉系统自带按钮,操作方法如下图。

计算后效果如下图。

注:前面我们设置了参数“请假单号”自动计算,即参数结束输入后会自动计算。所以我们这里也不需要计算按钮。
至此,报表制作完成。点击计算,打开到填报界面,测试报表。点击保存,保存报表。
文档内容仅供参考
如果您需要解决具体问题,还可以登录亿信社区
在提问求助板块提问,30分钟内帮您解决问题
请先登录