1. 需求描述
地图按公司营业收入值大小以不同的颜色渲染来展示,颜色偏蓝说明收入良好,偏黄说明状况不佳,以起到警示作用:

2. 实现过程
2.1 添加统计图组件,选择html5地图类型
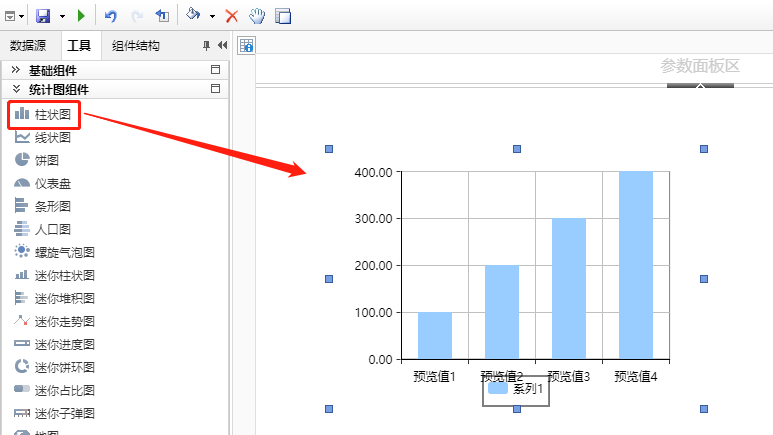
将柱状图组件以拖拽到方式添加到报表模板中:

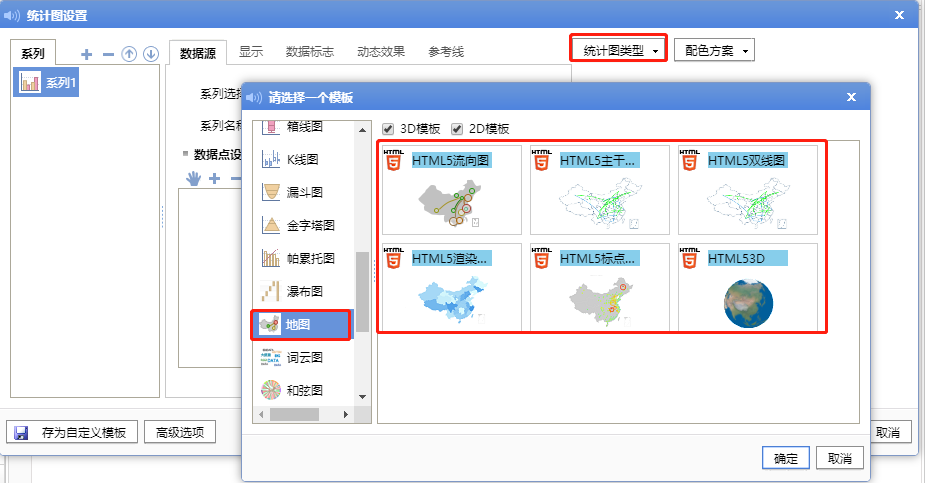
双击组件出现统计图设置窗口,选择“统计图类型”后在左侧栏中找到“地图”这一项。
目前有5种类型的html5地图:流向图,主干线图,双线图,渲染图,标点图,3D地球。

选择其中一种类型,点击确定。
2.2 html5地图类型介绍
1)流向图:常用来可视化源汇流数据。源地和汇地可以是点,也可以是面。源地和汇地之间的互动数据,常用线段来表达,线的宽度或颜色来表示源地和汇地之间的流向数值,线段上可以使用自定义图片如箭头来表示流向方向。流向地图多应用于区际贸易、交通流向、人口迁移、购物消费行为、通讯信息流动、航空线路等场景。
2)主干线图:带主干线的地图,用于查看地理位置信息之上定义的关系图。
3)渲染图:地图按区域指标数值大小以不同的颜色渲染来展示和区分,以起到预警的作用。
4)标点图:标点和地图的结合,我们以地图为背景,在上面标点。我们将标点展示在一个指定的地理区域内,标点里可以展示数值。
5)3D地球:具3D效果的地球统计图,外形如地球仪,会自动缓慢旋转以展现世界地图的全貌。
此处以渲染图为例讲解制作过程,其他类型的制作流程都大同小异。
2.3 html5地图取数设置
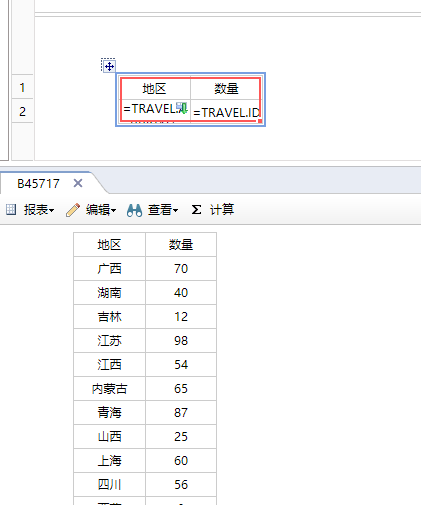
制作分析表,根据地区维度浮动出指标值。

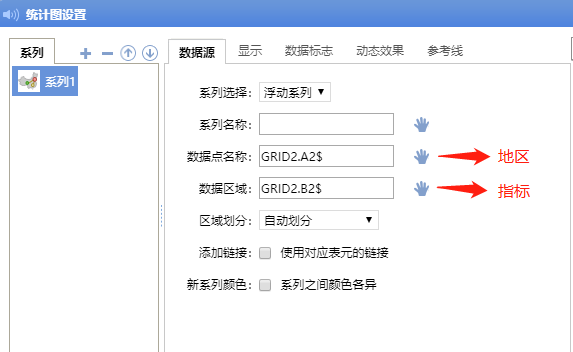
在统计图设置中设置数据源,关联做好的分析表格。

2.4 调整地图配色
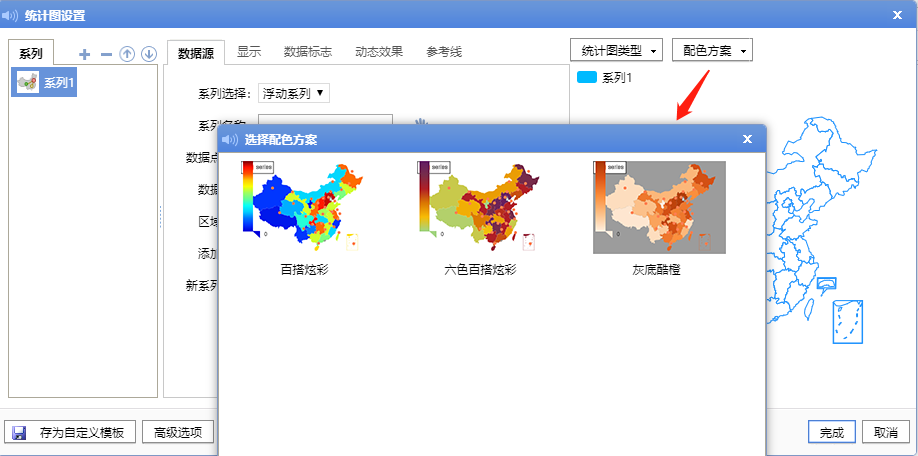
为了让地图的效果更好,通常会先选择系统中提供的配色方案,然后再设置标题、微调背景墙壁、边框和填充等的颜色样式。如下图所示,选择需要的配色方案之后,在预览中就能看到地图的配色效果。

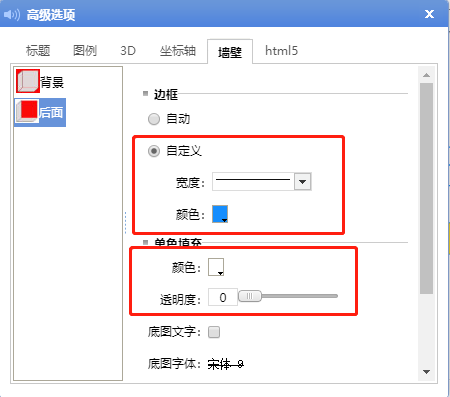
接着,可以在高级选项中,设置边框和填充色,其他微调设置就不一一介绍。

2.5 其他设置
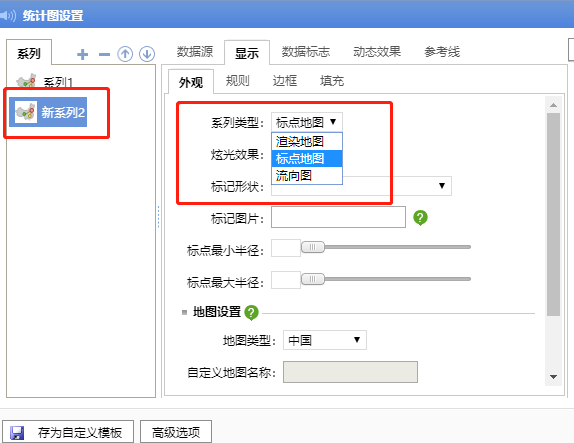
可以同时使用标点图和渲染图:添加两个系列,分别选择不同的系列类型。

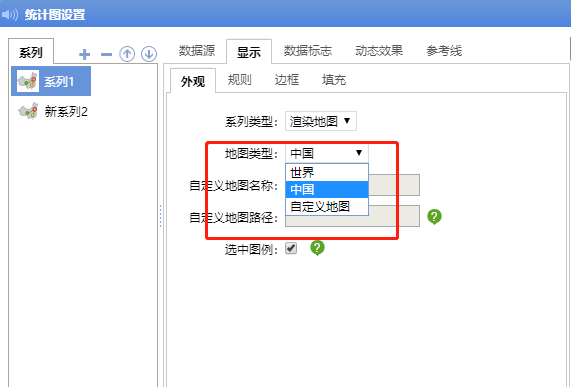
还可以选择地图类型:



请先登录