1. 需求描述
门户中侧边栏,有一个收起图标,点击收起,变成另一个图标,再点击,恢复
2. 准备内容
两个适合门户的图片,一个为默认展开的图片,一个为默认收起的图片,上传到资环管理器
3. 实现步骤
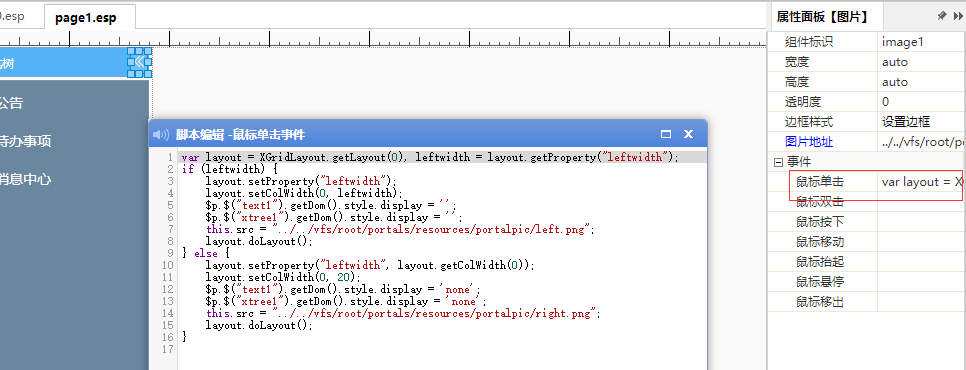
在该图标上添加 点击事件,如下图:

具体脚本为:
/**
layout = XGridLayout.getLayout(0), leftwidth = layout.getProperty("leftwidth");
获取容器数组第一个元素 传递给layout,再把获取第一个容器的leftwidth属性,传递给leftwidth
然后通过if 对 leftwidth进行判断
默认不存在该属性,跳转到else中
然后给该属性设置值,该值为界面中设置 的最小宽度
为左边框那一列设置宽度为20
分别设置text1(导航栏文本ID)xtree1(导航树ID),两个dom元素的style样式的dispaly为none,代表了隐藏
然后通过this.src = "../../vfs/root/portals/resources/portalpic/right.png"; 把图片的src变成另一个图标的样式
收起后再点击,择重新调用脚本,调到if中
此时,反向执行else内容,设置宽度为最小宽度,设置导航栏文本和导航树不隐藏,然后图标恢复原始图标
**/
var layout = XGridLayout.getLayout(0), leftwidth = layout.getProperty("leftwidth");
if (leftwidth) {
layout.setProperty("leftwidth");
layout.setColWidth(0, leftwidth);
$p.$("text1").getDom().style.display = "";
$p.$("xtree1").getDom().style.display = "";
this.src = "../../vfs/root/portals/resources/portalpic/left.png";
layout.doLayout();
} else {
layout.setProperty("leftwidth", layout.getColWidth(0));
layout.setColWidth(0, 20);
$p.$("text1").getDom().style.display = "none";
$p.$("xtree1").getDom().style.display = "none";
this.src = "../../vfs/root/portals/resources/portalpic/right.png";
layout.doLayout();
}
以上脚本根据实际情况进行对应修改
可能遇到问题:
如果测试过程中,点击收起后,收起界面,无法看到 控制收拾的图标,此刻应该是位置导致,该图标在屏幕外界,不可见。
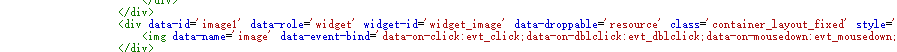
修改方式为,切换到代码界面,找到如下image1(图标ID):

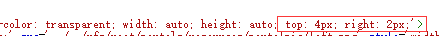
在style中去掉left属性,并且设置top和right属性,如下图:

鼠标样式小技巧:
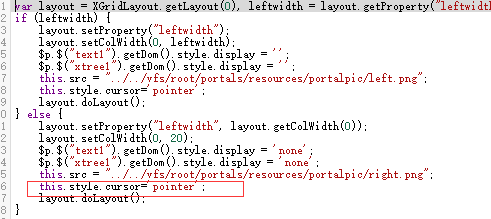
为了达到更好的效果,我们为鼠标设置一个悬浮样式,方式如下图:

只需要增加上this.style.cursor="pointer";
就可以让鼠标变成一个小手~


请先登录