1. 曾经的Dashboard回顾
熟悉BI@Report产品的同事应该清楚,交互是dashboard报表的制作有下面几个关键点:
(1)具备主表和子表,在主表上点击相应的内容,动态展现子表的图表信息
(2)主表需要定义客户端函数
function dszq(params){
_zi("child1", params, "HHH0");
_zi("child2", params, "HHH1"); }
(3)主表需要定义函数调用
javascript:dszq("xx=<#=xxxx#>;yyy=<#=yyyy#>"
(4)主表定义初始化计算,在鼠标点击事件之前,计算出一个默认结果setTimeout(function(){
_zi(" child1","","HHH0");
_zi(" child2","","HHH2");},500);
从上面几个关键点可以看出,dashboard报表的实现对初学者来说,稍微有点儿困难的。不过从BI4.1开始,此局面会大有改观,不信一起来看看吧!
2. BI4.X Dashboard制作步骤
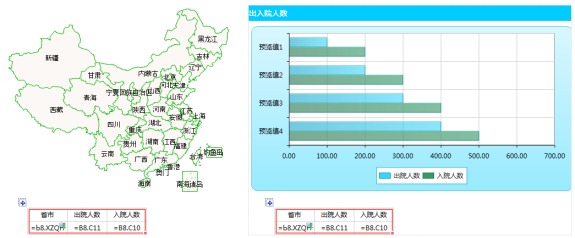
2.1 Dashboard报表需求描述

上图所示,是一个dashboard报表的半成品,已经完成了:
- 地图的添加;
- 主体表格(左下角的表格,地图展示所需要的数据);
- 联动部分标题、表格数据、统计图
需要进一步实现:
- 地图与表的关联;
- 点击地图上的任何一个省(市),联动展示右侧的标题和统计图,要求展示所点击省份各个市的出入院数据;
- 右侧部分,默认展示江苏省各个城市的出入院数据;
2.2 地图及表格设置
【地图与表格数据绑定】选中地图,将属性中"区域绑定表元"设置为相应的浮动表元即可,此需求应设置为"GRID1.A2$";由于地图热区的id与数据中各个省市的id不是相同的编码体系,所以匹配规则需要设置为"文字优先"。

【表格相关处理】
将表格的显示属性设置为"隐藏",因为在结果页面,不需要看到表格的数据;
定义浮动表元的浮动块颜色;定义浮动表元的提示内容。这样做的目的一则美观,再则地图hint数据的展示,三则验证地图与表格关联的有效性;

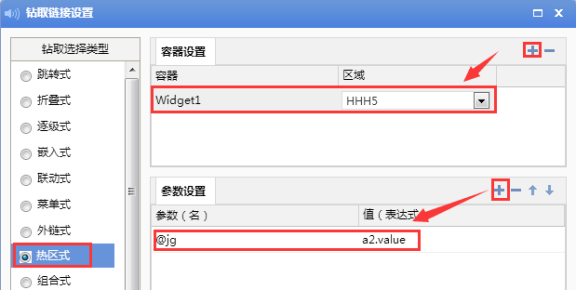
2.3 钻取设置

Dashboard的互动效果是通过钻取函数来实现的,所以钻取设置是必要的也是非常关键的一个步骤。
- 打开浮动表元的钻取设置,选择"热区式";
- 增加一个容器,此处增加的容器为鼠标点击之后,作用到哪个容器,容器可以定义多个,也就是跟多个容器的图表进行联动展示。这里只需要增加一个容器HHH5;
- 新增参数,设置点击事件发生时,需要传递的参数。该需求中,需要传递的是所点击的省市的id,将参数名称自定义为@jg,赋值为a2.value
2.4 联动部分的标题和表格设置
【标题修改】在右侧统计图的标题前增加<#=if(drillcell=null,"江苏省",drillcell.txt)#>,即默认显示"江苏省",如果发生地图的点击事件,那么就显示鼠标所点击的省市的名称;
【联动部分表格修改】
- 下钻级次设置:地图的数据是下钻到省市级,此处联动部分,要展示到再下一级,即市县级;
- 过滤条件设置:if(@jg=null,b8.XZQH like "32%",b8.XZQH like "<#=@jg#>%")
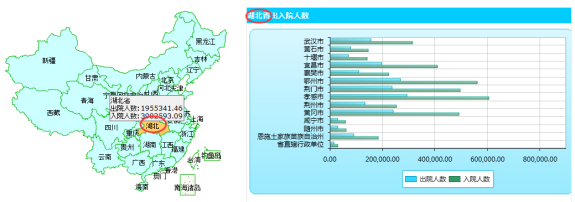
2.5 计算预览

对于计算结果检查以下内容是否到位:
- 地图背景色继承;
- 地图hint提示;
- 点击地图省市,右侧标题显示是否互动;
- 点击地图省市,右侧统计图数据显示是否互动;


请先登录