1. 需求描述
前提:该水球效果实现是基于 echartGL ,所以需要引用echart脚本库,echartsGl库,和水球定义的脚本文件
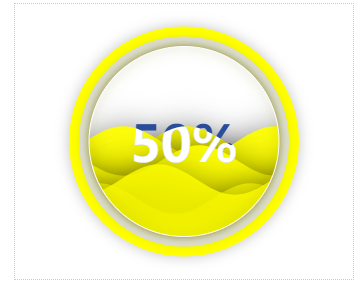
效果图:

2. 实现步骤
步骤一:将需要使用到的脚本文件上传到资源管理器中
步骤二:在客户端 脚本中使用如下语法,引用资源管理器中的脚本
include("vfs/root/js/circle/echarts.min.js");
include("vfs/root/js/circle/echarts-gl.min.js");
include("vfs/root/js/circle/echarts-liquidfill.min.js")
*include是用来引用js后缀的脚本库的,1、引用资源管理器中上传脚本2、引用系统自带echarts2版本脚本3、引用网页脚本资源(例如谷歌gis地图)
步骤三:水球内容实现
在界面拖入一个容器,例如容器HHH2,然后通过在客户端脚本中通过一句话,可以实现最后水球 在界面上初始化的位置
var myChart = echarts.init(document.getElementById("HHH2"));
设置水球option数据样式等信息
var option = {
series: [{
type: "liquidFill",
radius: "80%",
//shape: "roundRect",
color:"yellow", --波浪颜色
data: [0.5, 0.5,0.4,0.3,0.2], – 数据第一个数值为显示数值,每个元素分别代表一个波浪的百分比高度(该内容模块 可以通过在BI表格中获取 例如 var aa = <#=GRID1.B2#> ,然后将aa传到此处)
backgroundStyle: {
color:"white", --水球波浪上部颜色
borderColor: "white", --边框颜色
borderWidth: 1, --边框宽度
shadowColor: "rgba(110, 110, 0, 1)", --阴影颜色
shadowBlur: 20
},
label: {
normal: {
textStyle: {
color: "yellow",
insideColor: "yellow",
fontSize: 20
}
}
},
outline: {
show: true,
borderDistance: 10,
itemStyle: {
color: "none",
borderColor: "yellow",
borderWidth: 10,
shadowBlur: 20,
shadowColor: "rgba(0, 0, 0, 0.25)"
}
}
}]
};
上面代码中的shape代表了水球的形状,除了默认的圆形("circle")水球图,还可以将 shape 设置为 ECharts Symbol 的其他类型:"rect"、"roundRect"、"triangle"、"diamond"、"pin"、"arrow"。甚至,使用 "path://..." 的形式,为其指定一个 SVG 路径,得到非常酷炫的效果)
outline代表了外部边框的样式
上面代码段中的颜色和 border等均可以设置
最后为水球图设置option:
myChart.setOption(option);
水球图的详细教程链接为:http://echarts.baidu.com/blog/2017/02/21/echarts-liquidfill-chart-tutorial.html


请先登录