1. 需求描述
需要在BI中实现如下效果的统计图

2. 实现思路
1、js库,echarts官网option内容
2、利用表格生产json中需要的数据
3、再客户端脚本获取表格 内容,赋值
3. 实现步骤
1、js库的上传不再具体讲述,option内容在eachrts官网可以查找到
2、下面主要讲如何实现获取 json,通过官网实例,可以知道,所需要的数据内容如下:
三个数组:
hours=["1h","2h","3h","4h","5h","6h","7h","8h"]
days=["北京","上海","广州","重庆","武汉","深圳","长沙"]
data=[[0,0,5],[0,1,1],[0,2,0],[0,3,0],[0,4,0],[0,5,0],[0,6,0],[0,7,0],[0,8,0],[0,9,0],[0,10,0],[0,11,2],[0,12,4],[0,13,1],[0,14,1],[0,15,3],[0,16,4],[0,17,6],[0,18,4],[0,19,4],[0,20,3],[0,21,3],[0,22,2],[0,23,5],[1,0,7],[1,1,0],[1,2,0],[1,3,0],[1,4,0],[1,5,0],[1,6,0],[1,7,0],[1,8,0],[1,9,0],[1,10,5],[1,11,2],[1,12,2],[1,13,6],[1,14,9],[1,15,11],[1,16,6],[1,17,7],[1,18,8],[1,19,12],[1,20,5],[1,21,5],[1,22,7],[1,23,2],[2,0,1],[2,1,1],[2,2,0],[2,3,0],[2,4,0],[2,5,0],[2,6,0],[2,7,0],[2,8,0],[2,9,0],[2,10,3],[2,11,2],[2,12,1],[2,13,9],[2,14,8],[2,15,10],[2,16,6],[2,17,5],[2,18,5],[2,19,5],[2,20,7],[2,21,4],[2,22,2],[2,23,4],[3,0,7],[3,1,3],[3,2,0],[3,3,0],[3,4,0],[3,5,0],[3,6,0],[3,7,0],[3,8,1],[3,9,0],[3,10,5],[3,11,4],[3,12,7],[3,13,14],[3,14,13],[3,15,12],[3,16,9],[3,17,5],[3,18,5],[3,19,10],[3,20,6],[3,21,4],[3,22,4],[3,23,1]
通过观察数据可以发现hours和days在界面的规律,data规律如下:二位数组代表内容为:[第一行,第一列,表元值],[第一行,第二列,表元值],[第一行,第三列,表元值]...[第二行,第一列,表元值].....[第七行,第八列,表元值]
所以聚焦 主要难度在于如何生成data二位数组~
数组生产方式如下(先通过 B2$获得C2$,再通过C2$获得C1):

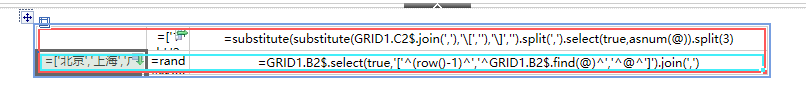
C1表达式:substitute(substitute(GRID1.C2$.join(","),"[",""),"]","").split(",").select(true,asnum(@)).split(3)
C2表达式:GRID1.B2$.select(true,"["^(row()-1)^","^GRID1.B2$.find(@)^","^@^"]").join(",")
3、获取A2$,B1$,C2,赋值option数据
具体客户端脚本内容如下:
//自己上传到vfs资源管理器的的echarts库包
include("vfs/root/echarts/echarts.js");
//初始化实例
var myChart=echarts.init(document.getElementById("HHH2"));
var hours =<#=GRID1.B1$#>;
var days = <#=GRID1.A2$#>;
var itemLen=days.length; ---该处为了控制页面显示效果,根据days个数,自动控制百分比占比
var data = <#=GRID1.C1#>;
option = {
tooltip: {
position: "top"
},
title: [],
singleAxis: [],
series: []
};
echarts.util.each(days, function (day, idx) {
option.title.push({
textBaseline: "middle",
top: (idx + 0.5) * 100 / itemLen + "%",
text: day
});
option.singleAxis.push({
left: 150,
type: "category",
boundaryGap: false,
data: hours,
top: (idx * 100 / itemLen + 5) + "%",
height: (100 / itemLen- 10) + "%",
axisLabel: {
interval: 2
}
});
option.series.push({
singleAxisIndex: idx,
coordinateSystem: "singleAxis",
type: "scatter",
data: [],
symbolSize: function (dataItem) {
return dataItem[1]/3 ;
}
});
});
echarts.util.each(data, function (dataItem) {
option.series[dataItem[0]].data.push([dataItem[1], dataItem[2]]);
});
myChart.setOption(option);


请先登录