很久很久以前,当BI还没有引入容器的概念,想要达到多表体报表的效果,是将表格线画成透明色来实现的,这种实现方法排版困难,绘制透明的表格线也很麻烦。
从bi4.1开始,我们可以对以前的老方法说拜拜了,因为bi4.1的容器,可以帮你实现任何布局的报表。
1. 基本概念
所谓多表体,就是一张报表上有多个分析表体,可以实现样式多元化,更加美观的报表。从功能上来说,借助容器组件将表体划分成多个区块,每个区块都是一个独立的分析表体,同时,多个表体之间是可以进行表间运算的。
容器,是BI报表设计的一种组件,这种组件可以将表体划分成多个独立的区块。
容器根据不同的布局,分为单容器、田字型容器、工字型容器、左右型容器、上下型容器;不同的容器是可以相互嵌套的,如此便可能实现任结构的多表体报表了,例如,先在表体中拖入一个上下型容器,在该容器的下半个容器中,再拖入一个左右型容器,结果就是一个类似于"T"字形的容器了。
2. 需求描述
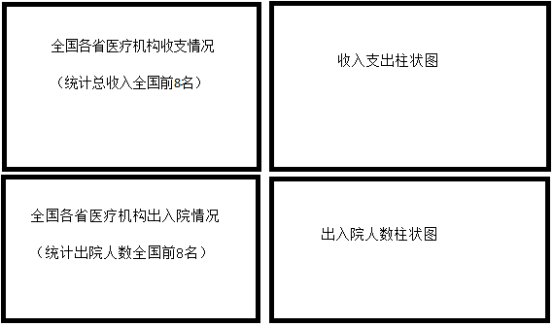
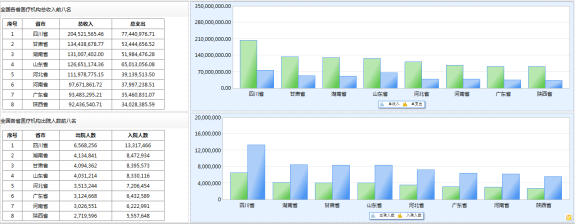
实现以下布局的报表,保证四块内容的比例协调。

3. 新建报表,拖入容器
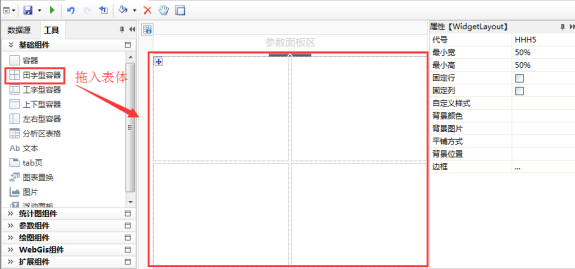
根据需求的描述,我们需要的是"田字型容器"组件,只需要将基础组件中的田字型容器拖入表体即可:

(接下来的操作步骤,就跟一般的报表设计一样,所以有些步骤会精简精简再精简)
4. 拖入表格,取数定义
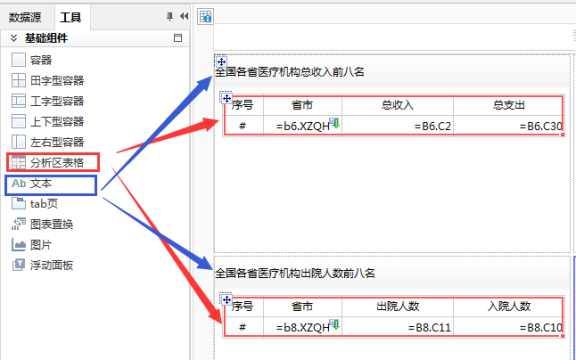
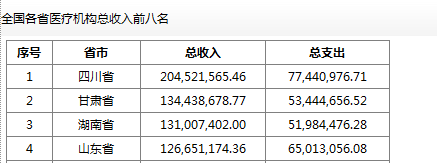
田字型容器将表体分为四块区域,根据需求,分别在左侧的两块区域中拖入分析区表格和文本组件,分析区表格组件用来表体定义,文本组件用来定义标题文字。

5. 拖入统计图,统计图数据定义
为报表添加统计图的方式也非常简单,之需要在组件区,将需要的统计图组件拖入表体相应位置即可。
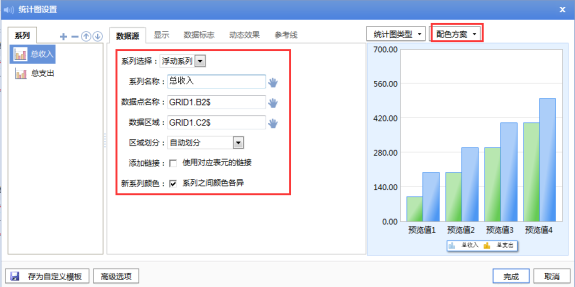
统计图组件添加完成之后,就可以双击统计图,打开统计图的设置窗口,为统计图设置数据源、配色等。

6. 计算,预览
计算得到预览的结果,从下面结果可以看到,表格与统计图之间的布局,是"田字型"的布局方式,一般不需要在排版上花费太多的时间和精力,就能出来比较协调的结果

7. 本表其他设计要点
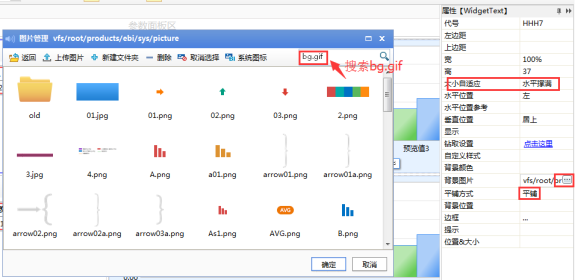
要点1:立体感十足的标题

- 背景图片:在搜索栏搜索bg.gif,应用。如果有自己制作好的其他的更好看的背景,也可以上传进行应用哦;
- 大小自适应:设置为水平撑满,保证在表格的容器区域是被填满的;
- 平铺方式:设置为平铺;

要点2:容器最小宽度设置
本表需求的实现中,表格内容比较少,所占的宽度相对较少,系统默认给出的最小宽度是50%对该表来说并不合适,需要调整。根据实际的需要,将田字型的左侧区域调整最小宽度为33%。。。。。


请先登录