1. 需求描述
以分析表设计中的单级浮动表为基础,为该表添加一个统计图。
(ps:单级浮动表参见:http://help.esensoft.com/doc-view-18.html)
具体要求:
- 柱状图
- 显示总收入和总支出两组数据
- 图形美观,跟表格和谐展示
2. 实现过程
2.1 添加统计图组件
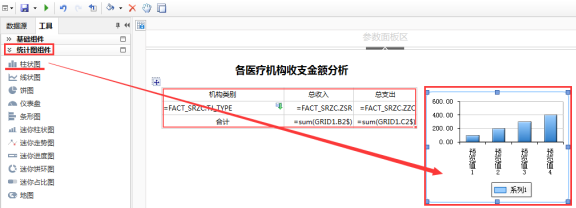
在工具/统计图组件,选中柱状图,以鼠标拖拽的方式,将统计图组件拖动到表体中,如下图所示:

2.2 统计图取数设置
根据需求,可以知道我们需要定义两个系列,一个系列为"总收入"系列,另一个系列为"总支出"系列。
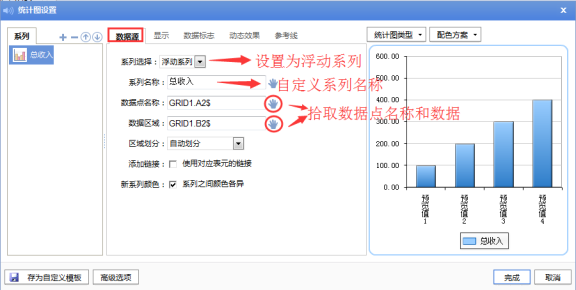
第一:设置"总收入"系列的取数。在【数据源】标签,将系列类型选择为浮动系列;系列名称可以自定义输入,这里将系列名称定义为"总收入";数据点名称是指图中的值对应的是什么标题文字,这里是分析表第一列浮动出来的机构类别,即A2$;数据区域就是统计图要展示的单元格的值,这里是总收入所在单元格,即B2$。也可以通过点击数据点名称和数据区域后的小手图标去自动拾取对应的单元格,这样可以较少手动输入的错误率。

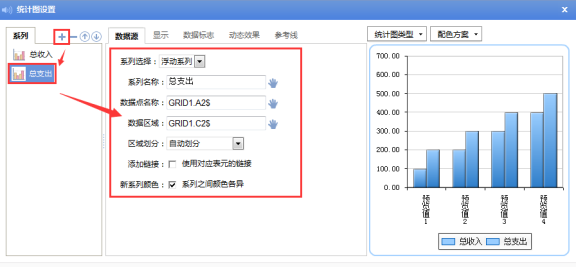
第二:设置"总支出"系列取数。通过点击系列旁的"+"可以新增一个系列,具体操作如下图所示,系列的取数定义方式同上面介绍的。

2.3 调整统计图配色
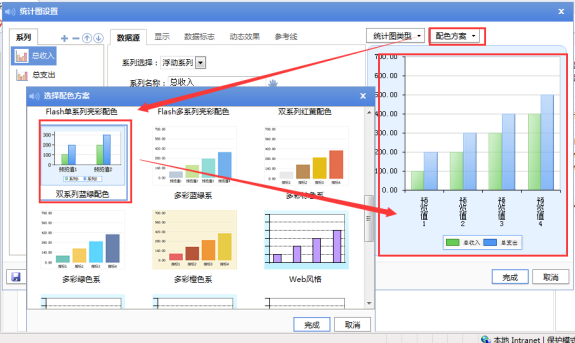
为了让统计图的效果更好,通常会先选择系统中提供的配色方案,然后再设置标题、微调背景墙壁、坐标轴等的颜色样式。如下图所示,选择需要的配色方案之后,在预览中就能看到统计图的配色效果。

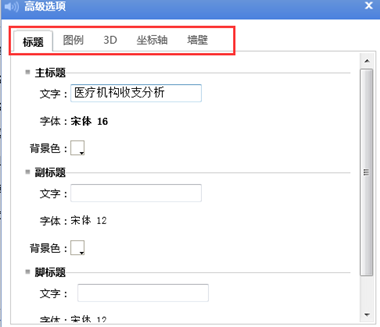
接着,可以在高级选项中,设置标题,其他微调设置就不一一介绍。

2.4 设置图片属性
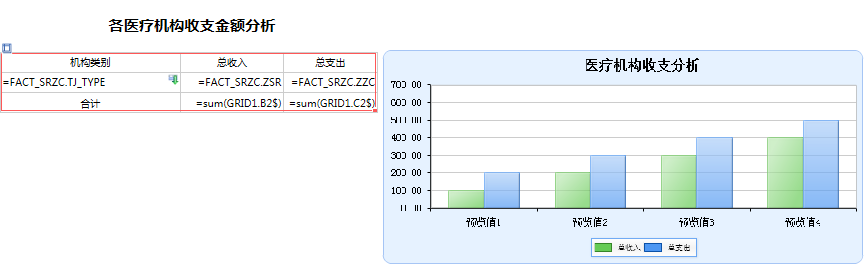
为了能达到更好的效果,最后还需调整统计图的大小和摆放位置

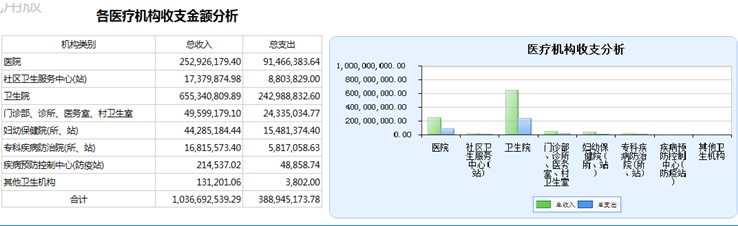
2.5 计算预览



请先登录