1. 需求说明
在导航树风格门户页头和左树上加一个按钮,实现页头和左树部分的收起和展开。
2. 实现方法
2.1 调整左边树组件的宽度占比,给即将添加的左树收起按钮腾出位置

2.2 在树组件所在容器内层中添加图片组件image1,并设置对应的组件宽高、图片地址和鼠标单击脚本

脚本:
var layout = XGridLayout.getLayout(1), leftwidth = layout.getProperty("leftwidth");
if (leftwidth) {
layout.setProperty("leftwidth");
layout.setColWidth(0, leftwidth);
$p.$("guidetree").getDom().style.display = "";
this.src = "../../vfs/root/portals/pages/esp/SLBB/left.png";
layout.doLayout();
} else {
layout.setProperty("leftwidth", layout.getColWidth(0));
layout.setColWidth(0, 15);
$p.$("guidetree").getDom().style.display = "none";
this.src = "../../vfs/root/portals/pages/esp/SLBB/right.png";
layout.doLayout();
}
脚本说明:蓝色字体部分分别是展开和收起时组件引用的图片路径,图片需提前上传到资源管理器中。
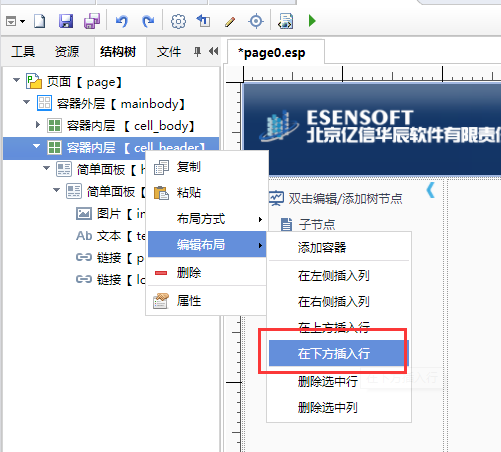
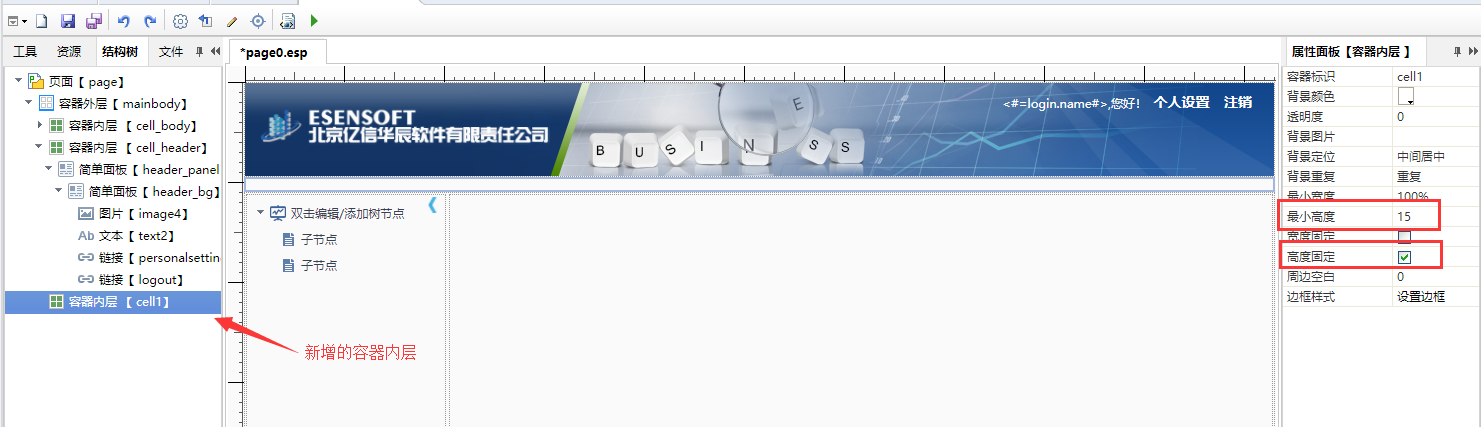
2.3 在布局内层cell_header下面新增容器内层,并设置固定高度


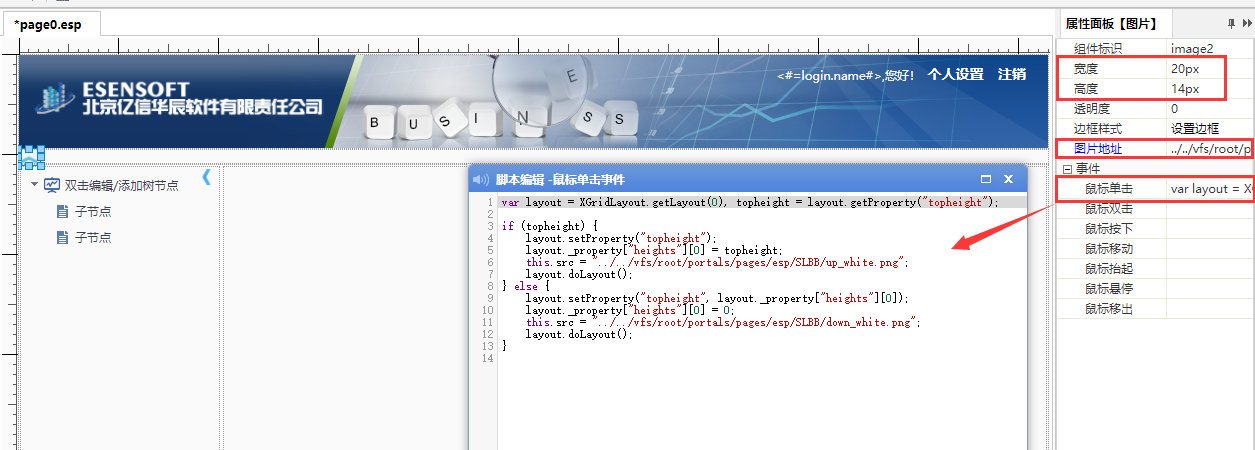
2.4 在新增的容器内层中添加图片组件image2,设置宽高、图片路径和鼠标单击脚本

脚本:
var layout = XGridLayout.getLayout(0), topheight = layout.getProperty("topheight");
if (topheight) {
layout.setProperty("topheight");
layout._property["heights"][0] = topheight;
this.src = "../../vfs/root/portals/pages/esp/SLBB/up_white.png";
layout.doLayout();
} else {
layout.setProperty("topheight", layout._property["heights"][0]);
layout._property["heights"][0] = 0;
this.src = "../../vfs/root/portals/pages/esp/SLBB/down_white.png";
layout.doLayout();
}
脚本说明:蓝色字体部分是展开时组件引用的图片路径,红色字体路径是收起时组件引用图片路径。图片需提前上传到资源管理器中。
2.5 xml中调整两个图片组件的位置
左树图片按钮:
在门户的xml文件中搜索image1,在对应这行中添加变量top: 50%; 如下图

页头图片按钮:
在门户的xml文件中搜索image2,在image2的父节点cell1上添加变量: text-align: center; 如下图:



请先登录