BI的配色千变万化,可以是清新活泼,也可以庄严肃穆;可以张扬跳跃,也可以是低调内敛;可以浅色风,自然也可以深色系……
而我们在应对不同配色的报表中,总是会有一些个性化的小的设置,比如想修改钻取表元的鼠标悬停颜色、想改变行列锁定的冻结线颜色等,但这些在我们目前系统中并没有提供界面化的设置,大家是不是也对这一点点的小瑕疵觉得略表遗憾呢?
其实,应对这些需求的时候,我们是可以通过脚本去实现这些个性化的设置的。
以下是简单总结了一些设置的方法,大家就按需取用吧!也欢迎大家补充~
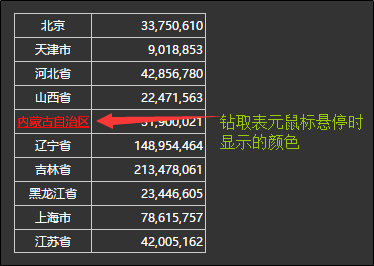
1. 改变表格中钻取表元悬停时显示的颜色
addStyleSheet("#GRID1 a:hover {color: #000000 !important;}");
//GRID1是表格代号,如果有多个表格需要多行语句;
效果如下图:

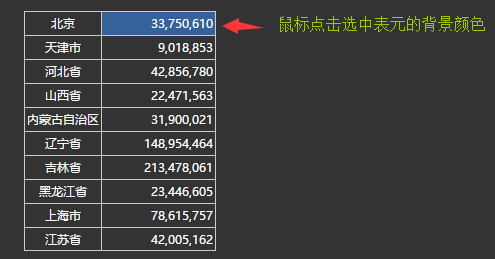
2. 改变表格中单击选中表元的背景颜色
var grid = g_rptpage.getGridById("GRID1");
grid.selectedBgcolor ="#356298";
效果如下图:

3. 改变报表模板中行列锁定冻结线的颜色
//black设置颜色或直接写色号#FF0000
var grid = g_rptpage.getGridById("GRID1");
if(grid.lineH){
grid.lineH.style.cssText +="border-top:1px solid #000000";
}
if(grid.lineV){
grid.lineV.style.cssText +="border-left:1px solid #000000";
}
4. 改变报表模板中分页栏的背景、字体和悬停颜色
1) //报表模板结果表分页栏的背景色
addStyleSheet(".pageIndexContainer{background-color:#0000FF;}");
2) //报表模板结果表分页栏的字体颜色
addStyleSheet(".bigpage .page_gray{color:#00FF00;}");
addStyleSheet(".bigpage .first_page{color:#00FF00;}");
addStyleSheet(".bigpage .previous_page{color:#00FF00;}");
addStyleSheet(".bigpage .page_go{color:#00FF00;}");
addStyleSheet(".bigpage .next_page{color:#00FF00;}");
addStyleSheet(".bigpage .last_page{color:#00FF00;}");
addStyleSheet(".bigpage .page_text{color:#00FF00;}");
3) //报表模板结果表分页栏的a标签的鼠标悬停颜色
addStyleSheet(".bigpage .page_gray:hover{color:#FF0000;}");
addStyleSheet(".bigpage .first_page:hover{color:#FF0000;}");
addStyleSheet(".bigpage .previous_page:hover{color:#FF0000;}");
addStyleSheet(".bigpage .next_page:hover{color:#FF0000;}");
addStyleSheet(".bigpage .last_page:hover{color:#FF0000;}");
效果如图所示:

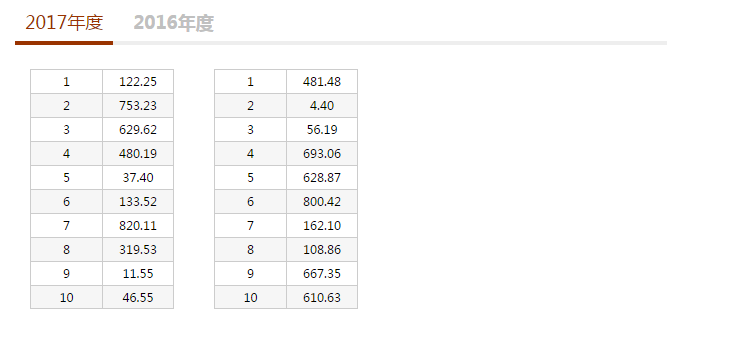
5. 改变报表模板中tab页签的颜色
以tab页中【新绿叶精灵2】为例:
将以下语句粘贴到客户端脚本中,注意:一定要写成一行。
addStyleSheet("#HHH2 .xtabctrl .xtab-header-green4 .xtab-header-active {border-bottom: 4px solid #993300;} #HHH2 .xtabctrl .xtab-header-green4 {border-bottom: 4px solid #eeeeee;} #HHH2 .xtabctrl .xtab-header-green4 .xtab-header-active .xtab-header-center {color:#993300;} #HHH2 .xtabctrl .xtab-header-green4 .xtab-header-center {color:#c0c0c0;}");
最终显示如下图所示:

为便于理解和配置颜色,语句注释如下(以下语句仅做理解用,使用还请复制上面的写法):
addStyleSheet("
#HHH2 .xtabctrl .xtab-header-green4 .xtab-header-active {border-bottom: 4px solid #993300;} //页签选中横线粗细和颜色
#HHH2 .xtabctrl .xtab-header-green4 {border-bottom: 4px solid #eeeeee;} //页签未选中时横线粗细和颜色
#HHH2 .xtabctrl .xtab-header-green4 .xtab-header-active .xtab-header-center {color:#993300;} //页签选中时字体颜色
#HHH2 .xtabctrl .xtab-header-green4 .xtab-header-center {color:#c0c0c0;} //页签默认颜色与未被选中时字体颜色
");
HHH2为tab页签的代号,xtabctrl表示tab页签,xtab-header-green4代表【新绿叶精灵2】,xtab-header-active、xtab-header-center等为相关styles属性。
示例脚本,是针对【新绿叶精灵2】风格的tab页;
如果需要显示其他的tab页签风格,需要使用浏览器开发者工具F12,并点击计算后的BI报表,所对应tab页签的位置,找到对应的styles属性,并进行修改,才可完成tab页签的颜色自定义。


请先登录