1. 序
复杂KPI是领导驾驶舱里面的"常菜",也是"大菜",如何将这张举足轻重的表做好,对整个BI展现来说,也是至关重要。
复杂的KPI报表没有固定的样式,也没有固定的套路,它的内容可以丰富多样,它的布局可以千变万化,且看你如何利用BI去设计和描绘。
2. 案例
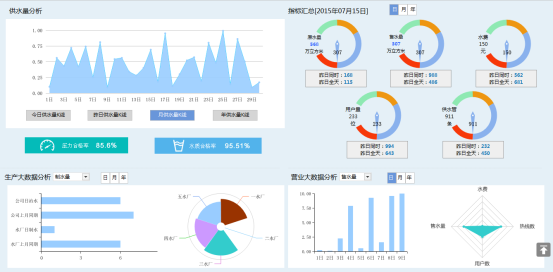
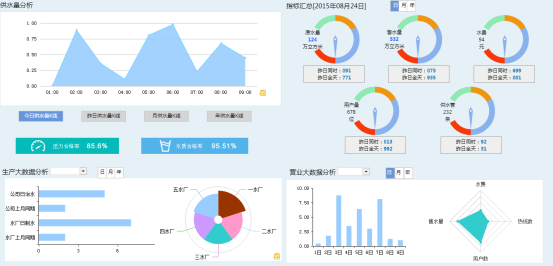
下图,某水厂指挥工作仓demo中的一个KPI页面,整个页面分析了四大块内容:供水量分析、指标汇总、生产大数据分析、营业大数据分析。

接下来以实现该KPI页面为例,具体介绍一下实现思路和实现步骤
3. 主要功能点
容器组件
文本组件
图片组件
统计图组件
钻取设置
计算参数组件
按钮组(按钮组件)

4. 功能详解
4.1 布局分析
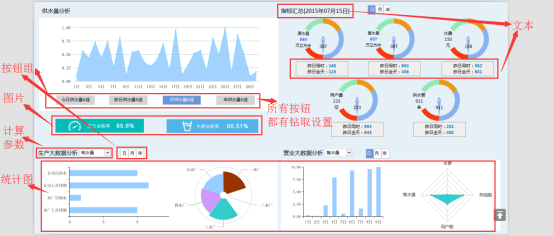
根据内容要求,可以将整个页面设计划分成以下四个方块,类似一个"田"字的内容布局:

4.2 拖入布局组件,设置区块大小

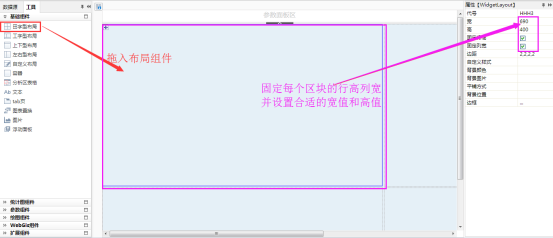
- 将"田字型布局"组件拖入,默认是自适应分辨率,并按百分比大小显示;
- 为方便每个区块展示内容的定义,固定"田"字每个区块的行高、列宽;
- 根据内容展示的需要,上面两块的的尺寸是690×400,下面两块的尺寸是690×250;
- 选中"田"组件,设置背景颜色为浅蓝色,色号"#E5F0F7";
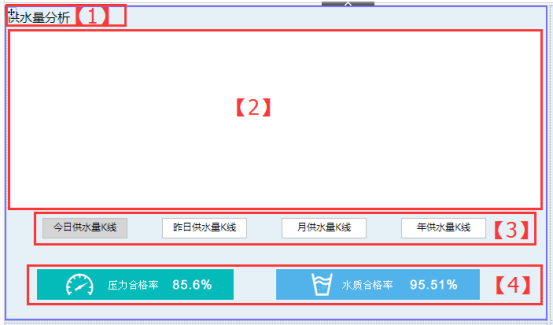
4.3 区块1内容实现

- 【1】拖入文本组件,定义标题为"供水量分析";
- 【2】拖入一个单容器,拖入之后查看该容器属性,容器代号为"HHH15";
- 【3】拖入4个"参数组件/按钮"按钮组件;
- 按钮标题分别:今日供水量K线、昨日供水量K线、月供水量K线、年供水量K线;
- 4个按钮属性"分组名"设置相同组名,目的是为了让这4个按钮为一个按钮分组;
- 4个按钮的自定义样式:background-color:#D5D5D5;color:#000000;
- 4个按钮的选中自定义样式:background-color:#6996DA;color:#ffffff;
- 4个按钮定义嵌入式钻取,例如第一个按钮钻取zb_gsl_day,在容器HHH15位置显示子表(子表为面积图,4个面积图的制作,此处不介绍);
- 【4】拖入两个图片组件,分别制定到相应的图片(此处demo数据固定,具体的数值可以用文本代替);
4.4 区块2中钻取子表定义

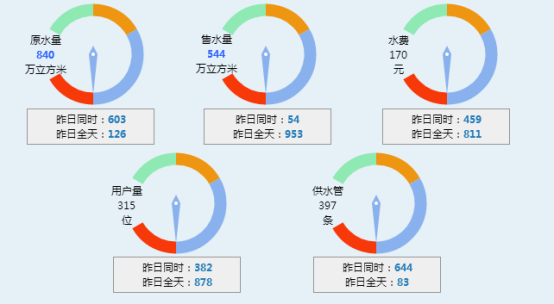
第二个区块分析的汇总指标,需要5个仪表盘展示指标数据,这五个仪表盘放在一个子表中实现。
一般统计图的应用在知识库的其他章节中都有详细介绍,这里来说说子表的实现关键点:
- 仪表盘,制作完成一个之后,其他四个通过第一个复制粘贴,一方面保证仪表盘大小完全相同,还免去了重复配色的麻烦
- 仪表盘开口方向和大小,以本表中HTML5风格的仪表盘为例,选中系列"显示/外观"中设置起始角度(决定开口方向)和度数(决定开口大小);
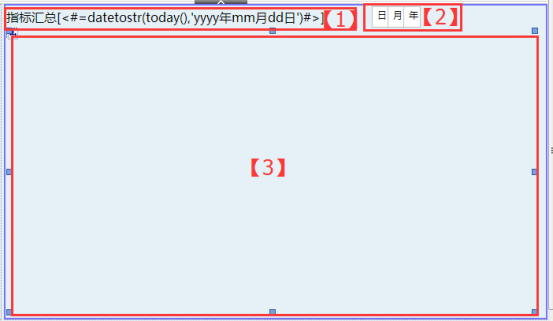
4.5 区块2内容实现

- 【1】拖入文本组件,定义标题为"指标汇总[<#=datetostr(today(),"yyyy年mm月dd日")#>]"(宏中的函数目的是获取服务器当前日期);
- 【2】拖入3个"参数组件/按钮"组件,定义标题分别为日、月、年,3个按钮给相同的分组名称,3设置嵌入式钻取,将钻取的子表显示到【3】拖入到容器
- 【3】拖入一个单容器,设置容器合适的大小;
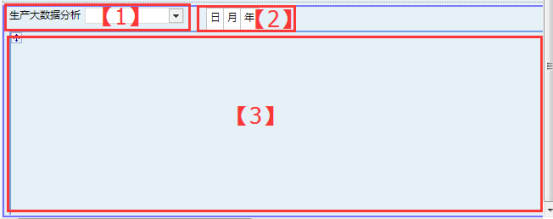
4.6 区块3、4内容实现
区块2、区块3和区块4的实现方式是雷同的,只不过用来不同的统计图类型和基础数据而已。这里就以区块3的实现来简单的介绍一下这部分的实现。

- 【1】"参数组件/枚举下拉"(如果实际应用中有对应的维表,用"参数组件/维下拉"更方便),枚举值的设置:制水量:0;原水量:1;供水量:2;制水电耗:3;压力合格率:4;水质合格率:5;
- 【2】拖入3个"参数组件/按钮"组件,定义标题分别为日、月、年,3个按钮给相同的分组名称,3设置嵌入式钻取,将钻取的子表显示到【3】拖入到容器
- 【3】拖入一个单容器,设置容器合适的大小;
4.7 初始化钻取设置
所有的按钮都设置了嵌入式钻取,但是这些嵌入式钻取都必须点击按钮的时候才会将子表内容给钻取过来,那么第一次计算的时候,如何先自动执行一次钻取呢?
那么就需要在"报表属性/高级/脚本"中定义如下:
setTimeout(function(){
_zi("zb_gsl_day","","HHH15"); //钻取面积图到第一个区块的容器中;
_zi("zb_hzzb","@xs="昨日"","HHH84"); //钻取第二个区块的子表(5个仪表盘)到容器中;
_zi("zb_sc","","HHH97"); //钻取第三个区块的子表到容器中;
_zi("zb_yy","@date="日"","HHH101"); //钻取第四个区块的子表到容器中;
},500);
4.8 计算预览

大功告成,美美的KPI报表就制作完成了!


请先登录