指标卡组件的“值文字大小”设置超过33px后,会导致上方文字和值文字重叠,不好看。本文将介绍,添加设置文字与值间距的属性,修改间距。
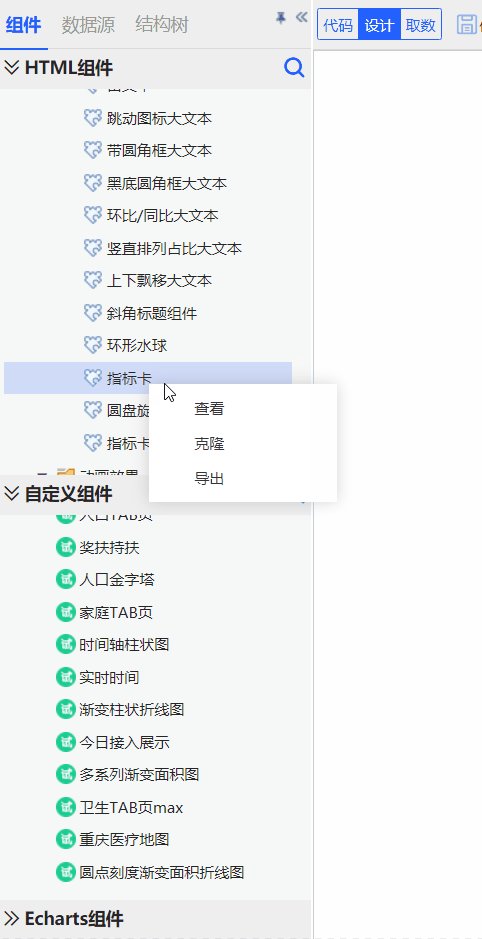
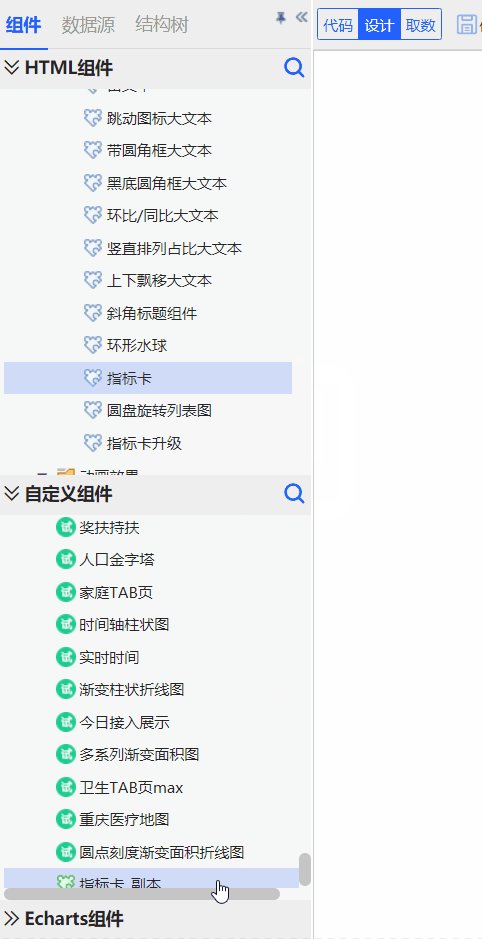
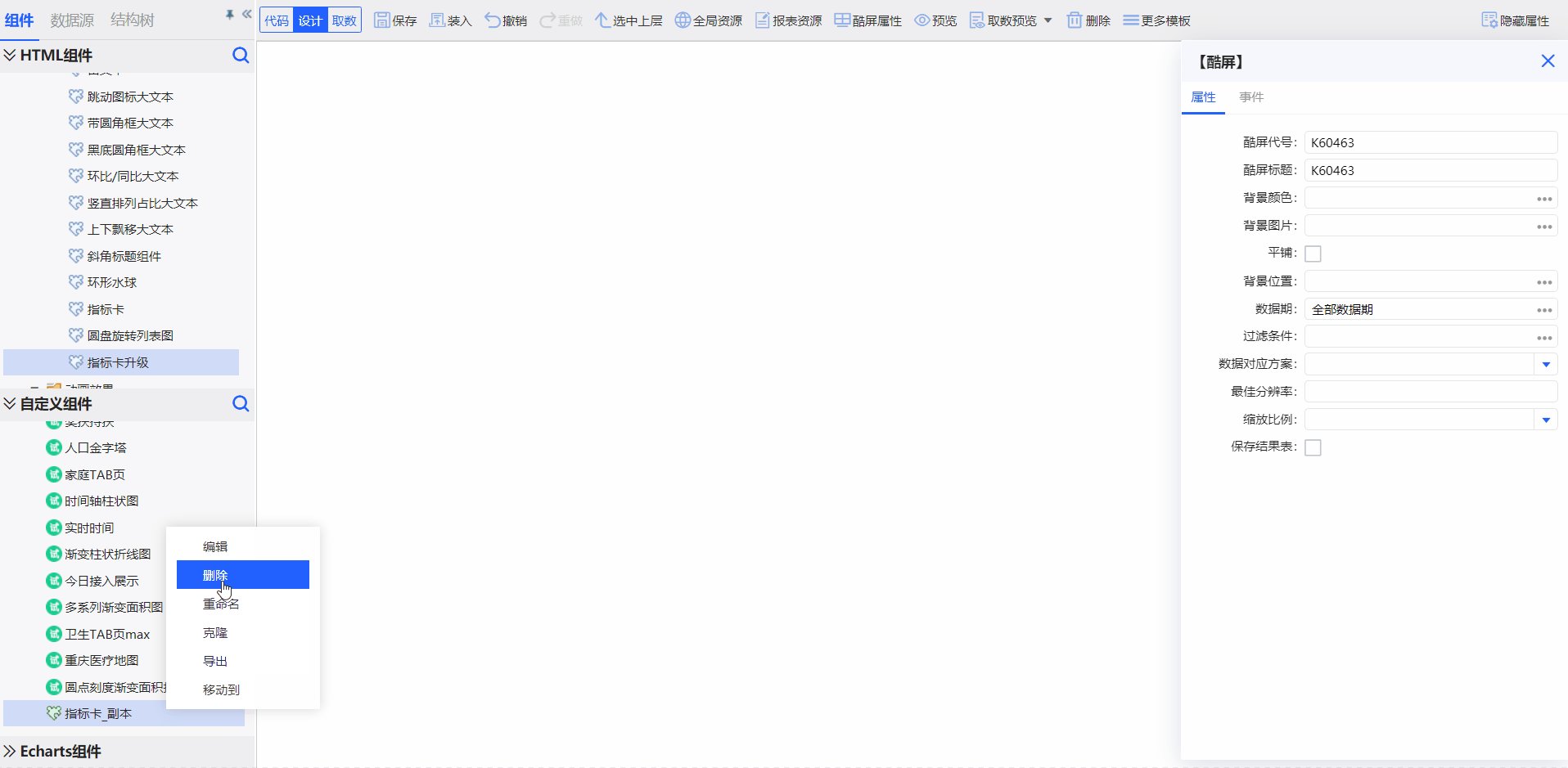
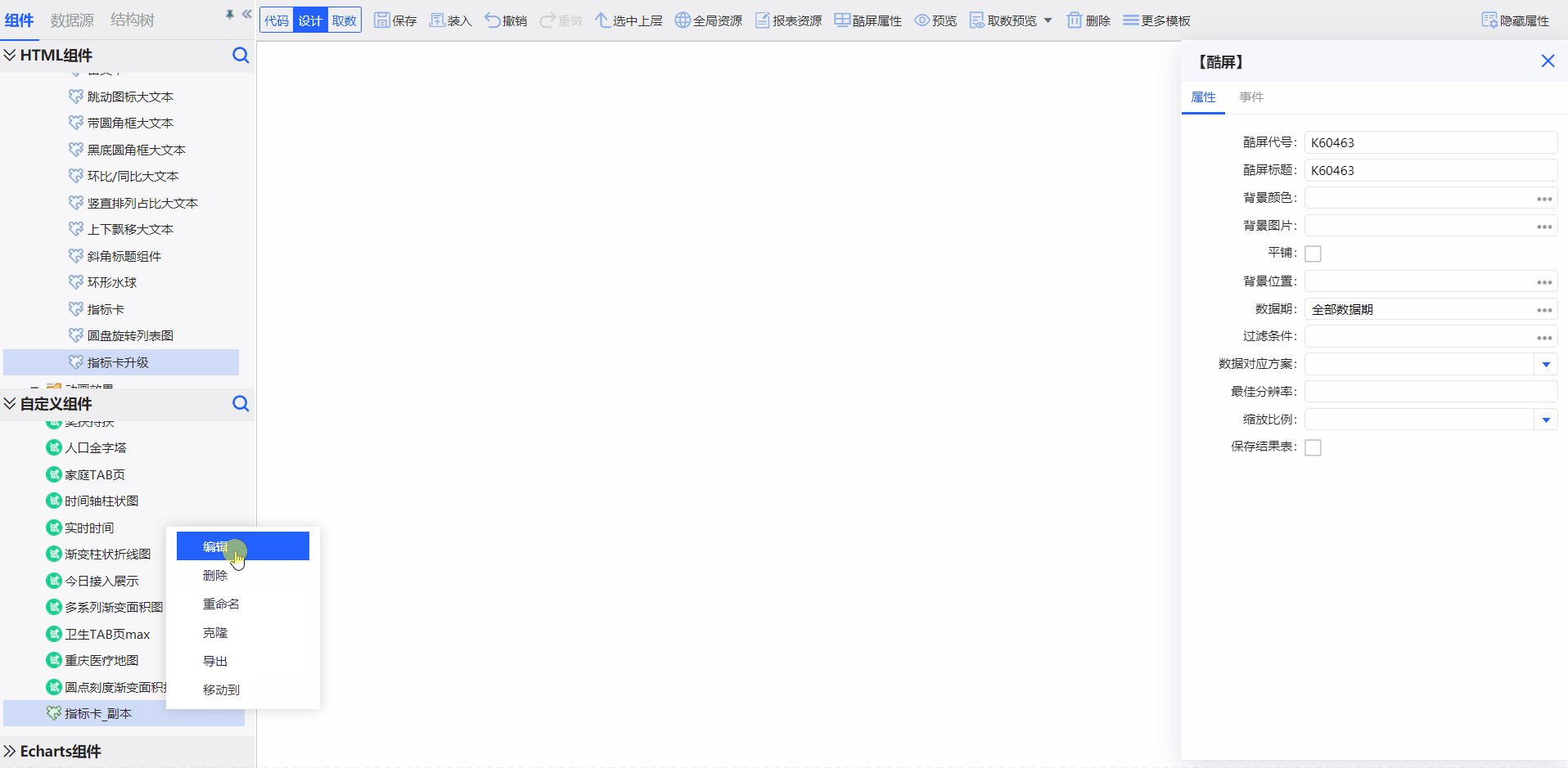
1.克隆指标卡组件

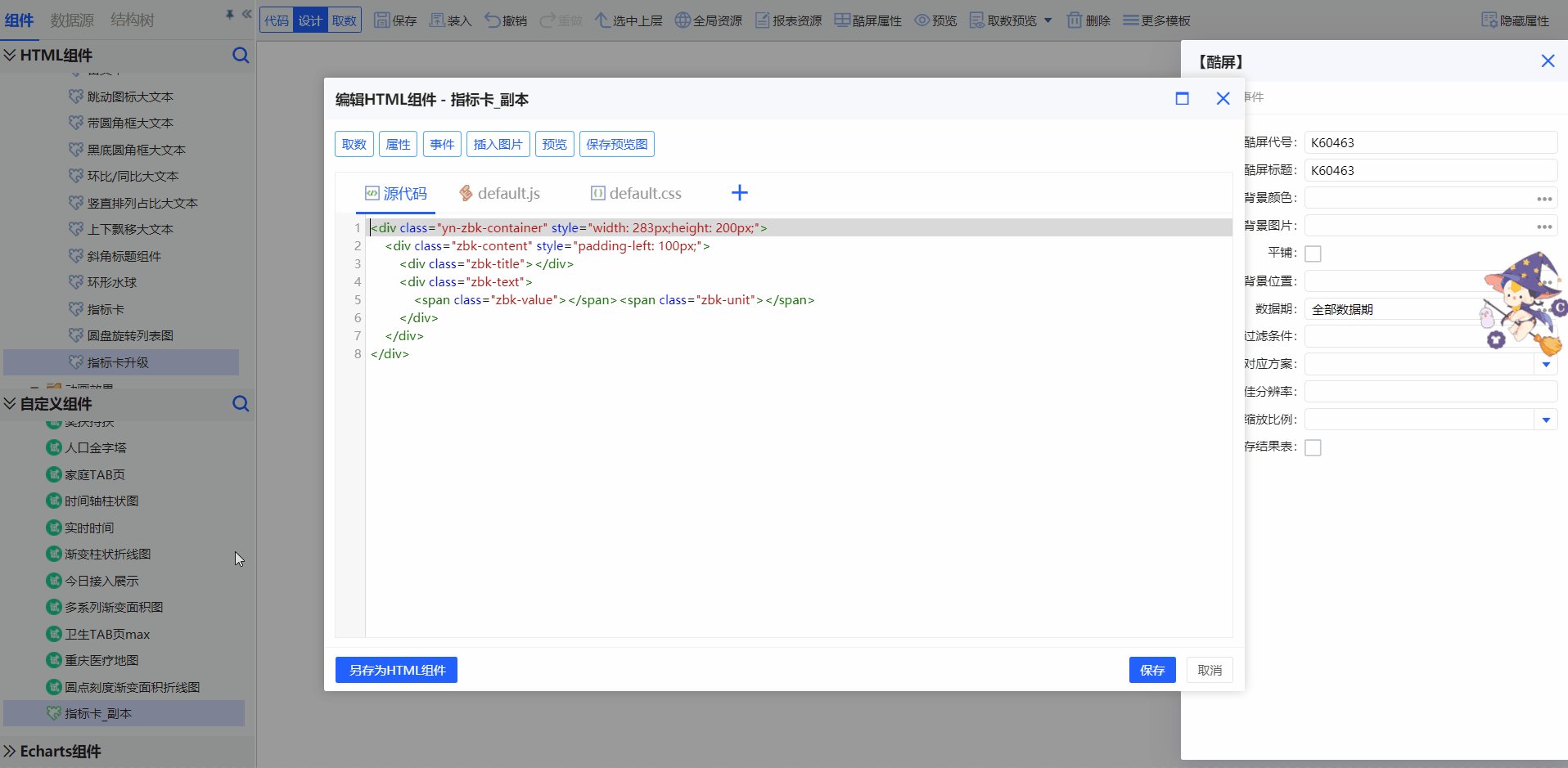
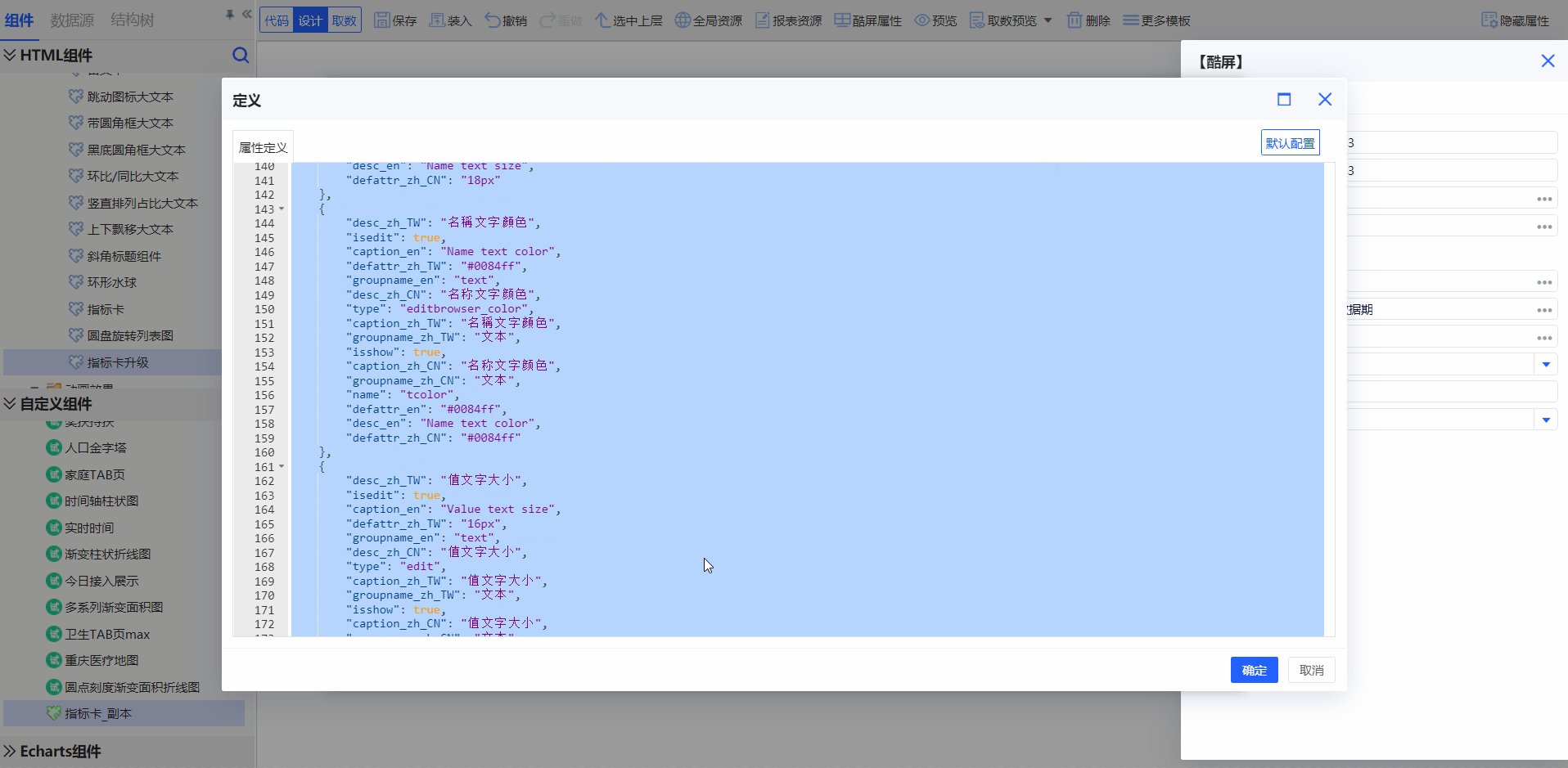
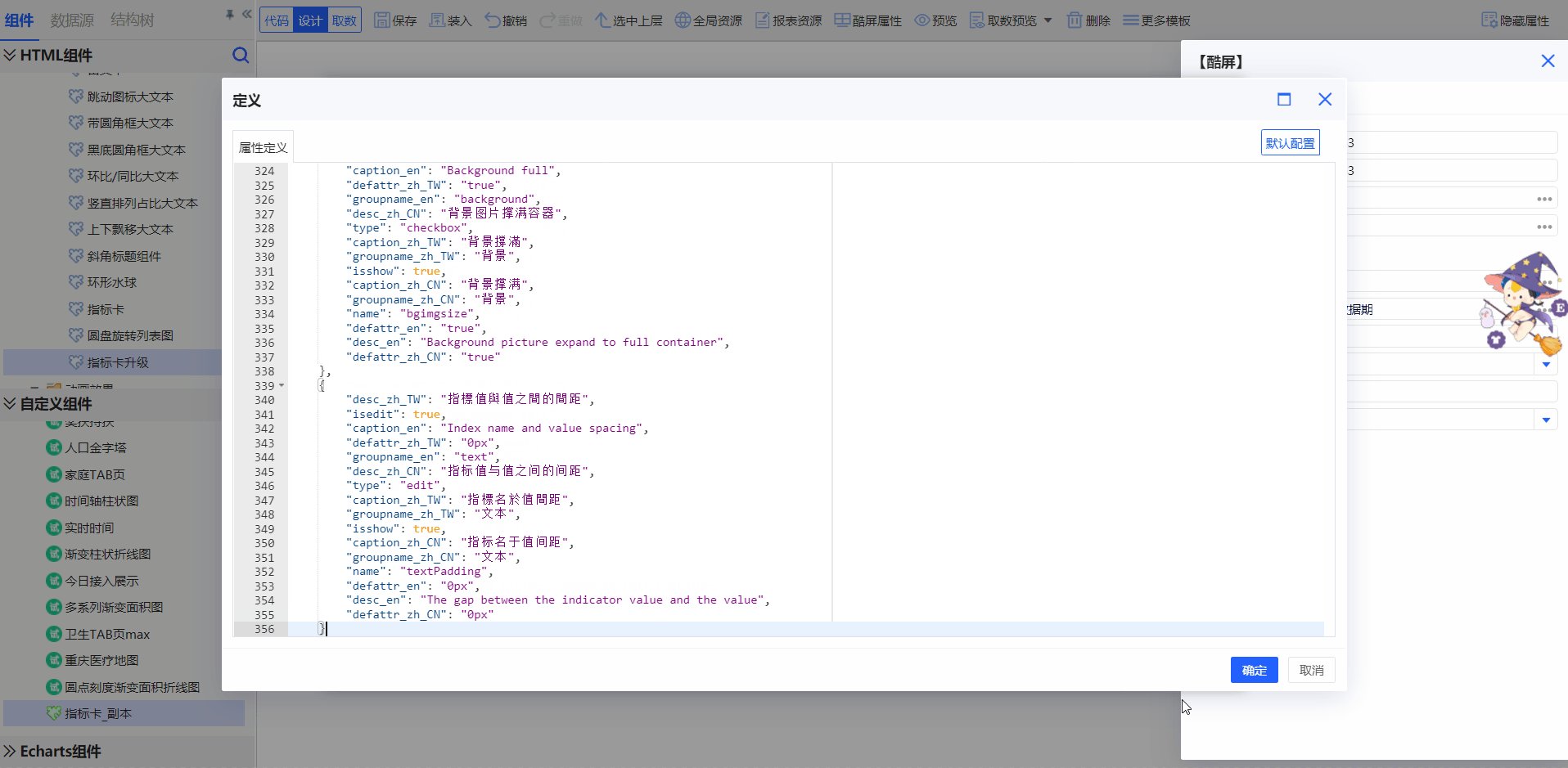
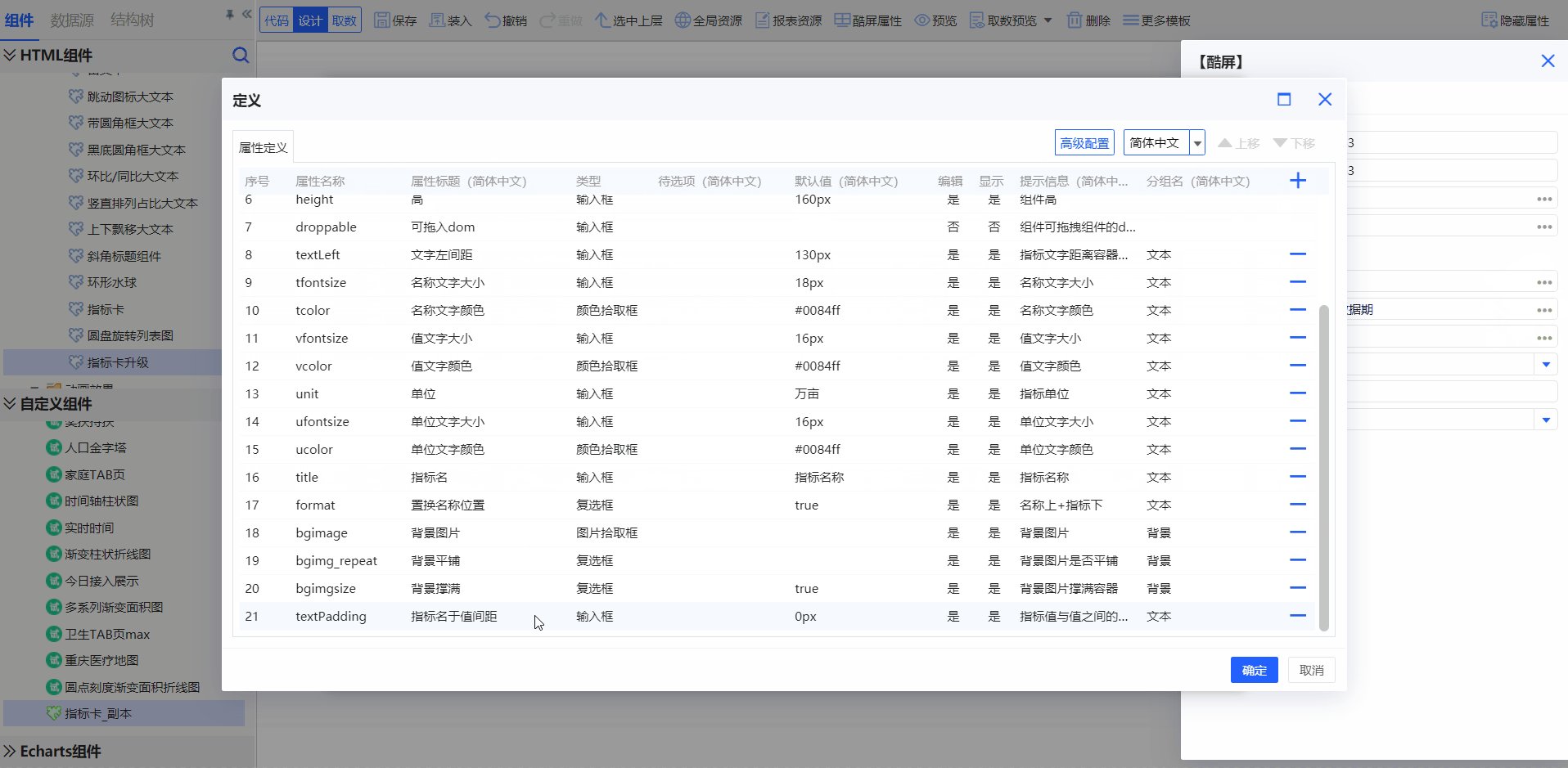
2.添加行间距设置属性

- {
- "desc_zh_TW": "指標值與值之間的間距",
- "isedit": true,
- "caption_en": "Index name and value spacing",
- "defattr_zh_TW": "0px",
- "groupname_en": "text",
- "desc_zh_CN": "指标值与值之间的间距",
- "type": "edit",
- "caption_zh_TW": "指標名於值間距",
- "groupname_zh_TW": "文本",
- "isshow": true,
- "caption_zh_CN": "指标名于值间距",
- "groupname_zh_CN": "文本",
- "name": "textPadding",
- "defattr_en": "0px",
- "desc_en": "The gap between the indicator value and the value",
- "defattr_zh_CN": "0px"
- }

- var textPadding = "";
- //指标名与值间距
- textPadding = cwidget.getProperty("textPadding");
- setProperty("textPadding", textPadding, cwidget);
- $basedom.find(".zbk-content > div:first-child").css({"margin-bottom": textPadding,"margin-right":""});
- else if (key === "textPadding") {
- textPadding = value;
- //指标值间距
- //布局方式是上下
- $basedom.find(".zbk-content > div:first-child").css({"margin-bottom": value,"margin-right":""});
- }


请先登录