
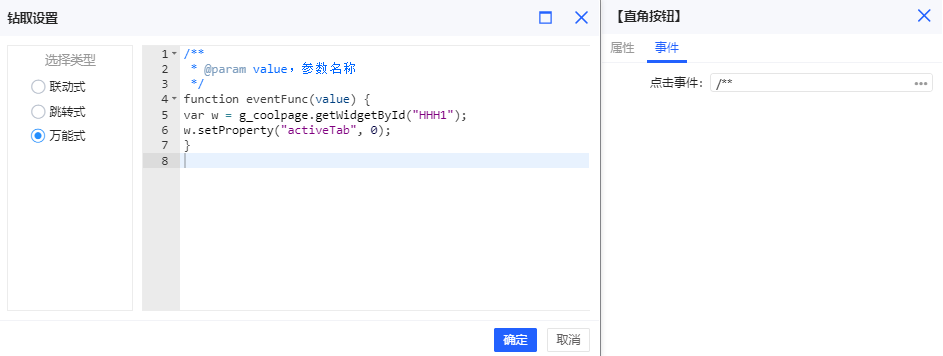
- var w = g_coolpage.getWidgetById("HHH1");
- w.setProperty("activeTab", 0);

Step3:
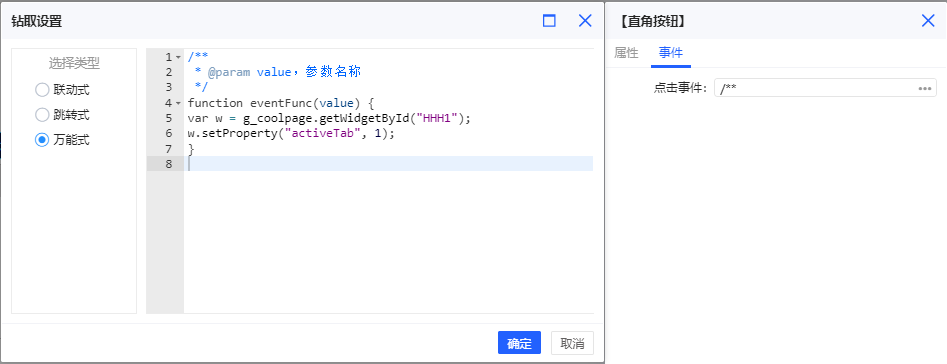
在HHH3的点击事件->eventFunc中写:
- var w = g_coolpage.getWidgetById("HHH1");
- w.setProperty("activeTab", 1);

Step4:
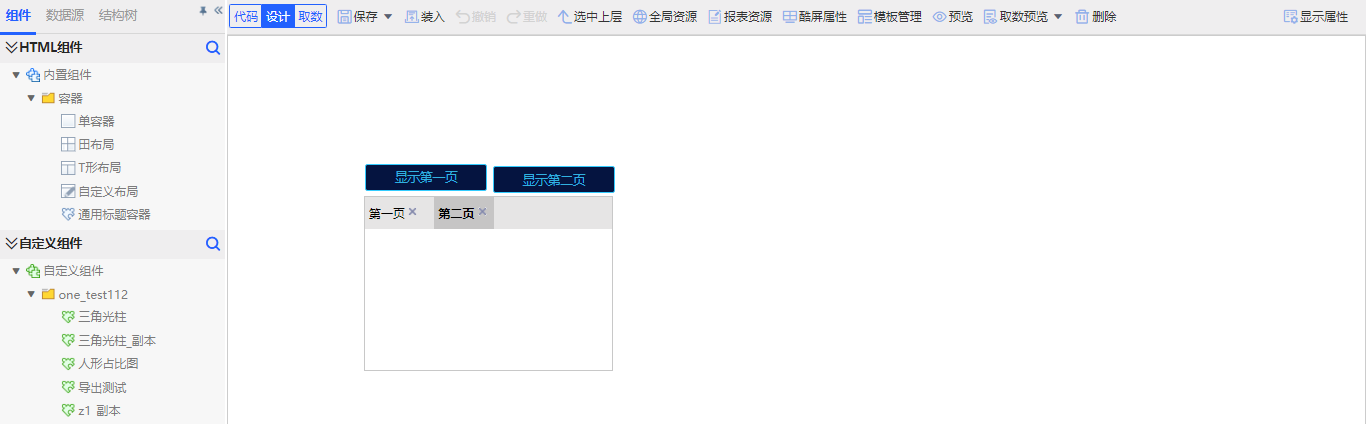
那么每次点击按钮HHH2和HHH3,将固定切换到TAB页的第1、2个页签显示其内容。
PS:w.setProperty("activeTab", 1); 中的1表示页签角标,从0开始,0表示第一个页签。


请先登录