Step1:
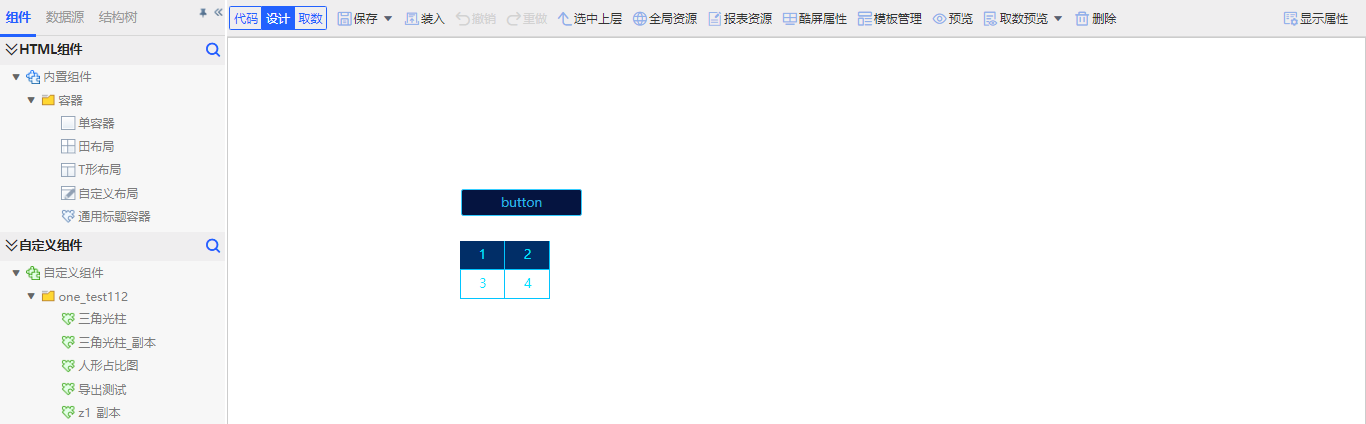
拖入一个表格组件和一个直角按钮组件,代号分别为HHH1和HHH2。

Step2:
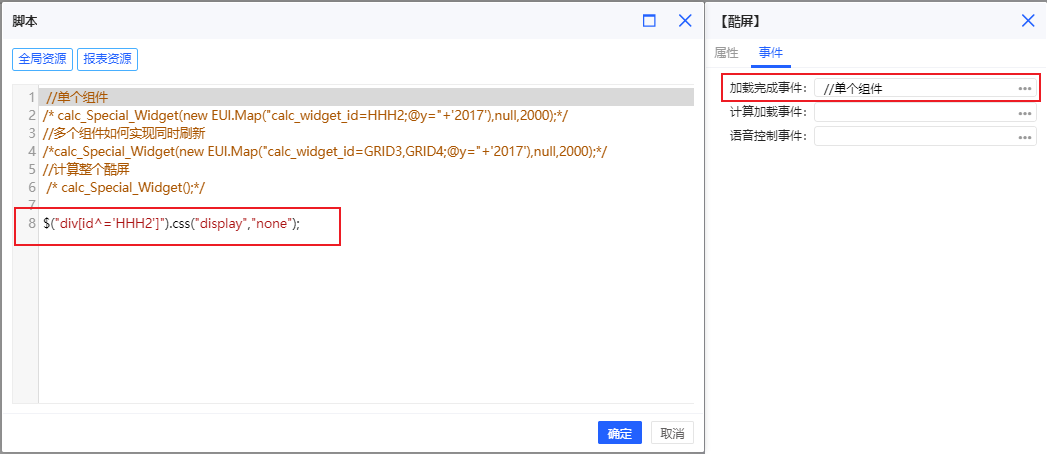
在酷屏属性-事件-加载完成事件中,输入以下代码:
- $("div[id^='HHH1']").css("display","none");

Step3:
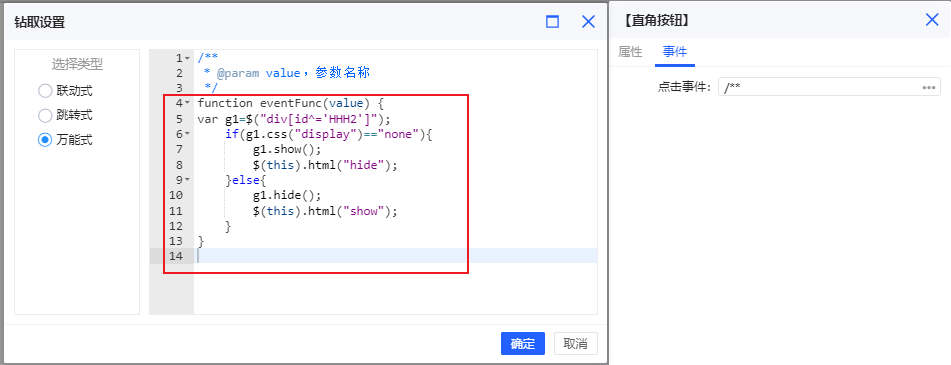
选中直角按钮,在右侧属性-事件-点击事件中,输入以下代码:
- function eventFunc(value) {
- var g1=$("div[id^='HHH1']");
- if(g1.css("display")=="none"){
- g1.show();
- $(this).html("hide");
- }else{
- g1.hide();
- $(this).html("show");
- }
- }

Step4:
点击预览,在预览界面点击直角按钮,可以切换显示隐藏表格。


请先登录