本文主要介绍在酷屏的设计区,组件的右键操作的含义。
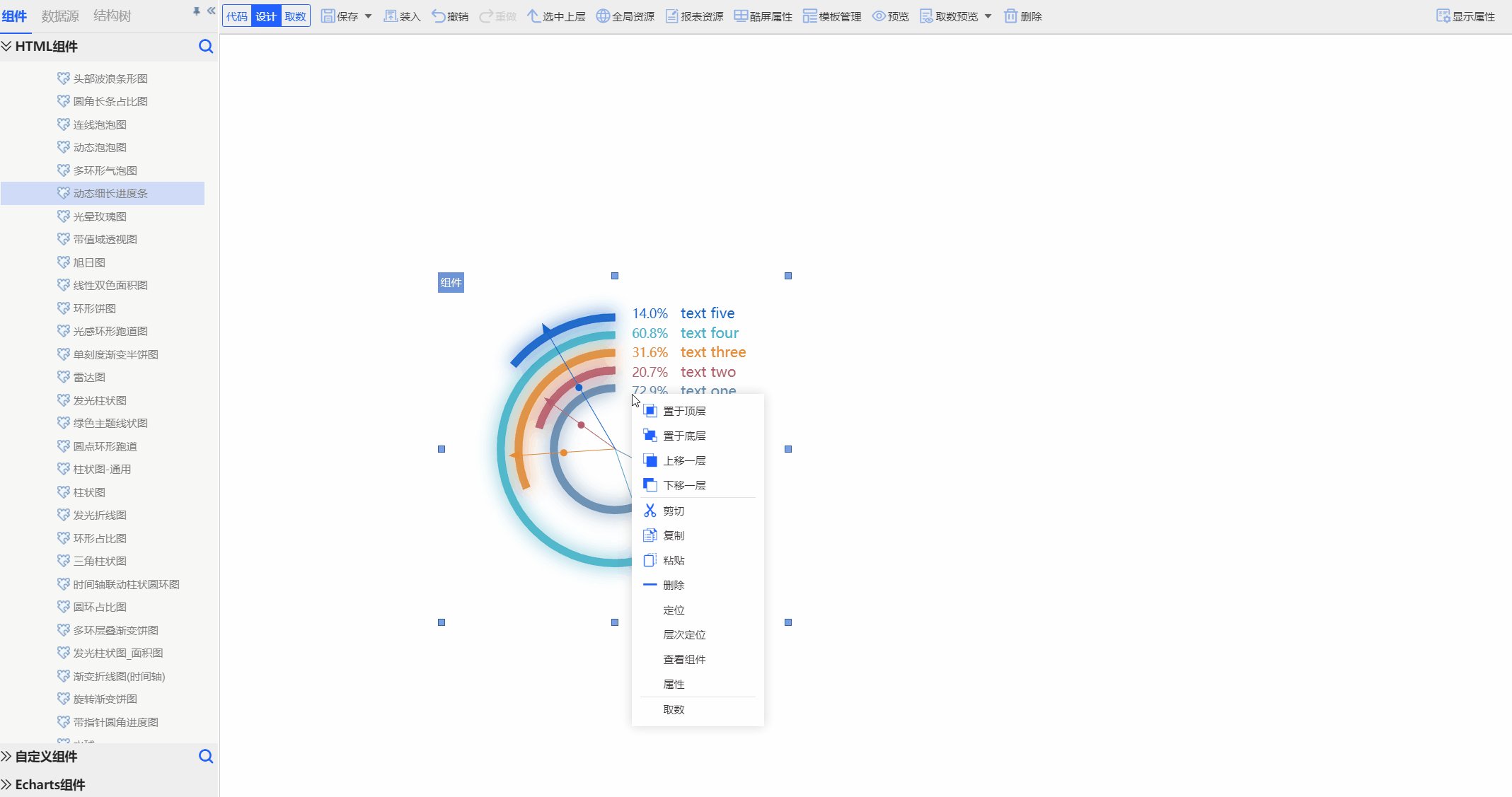
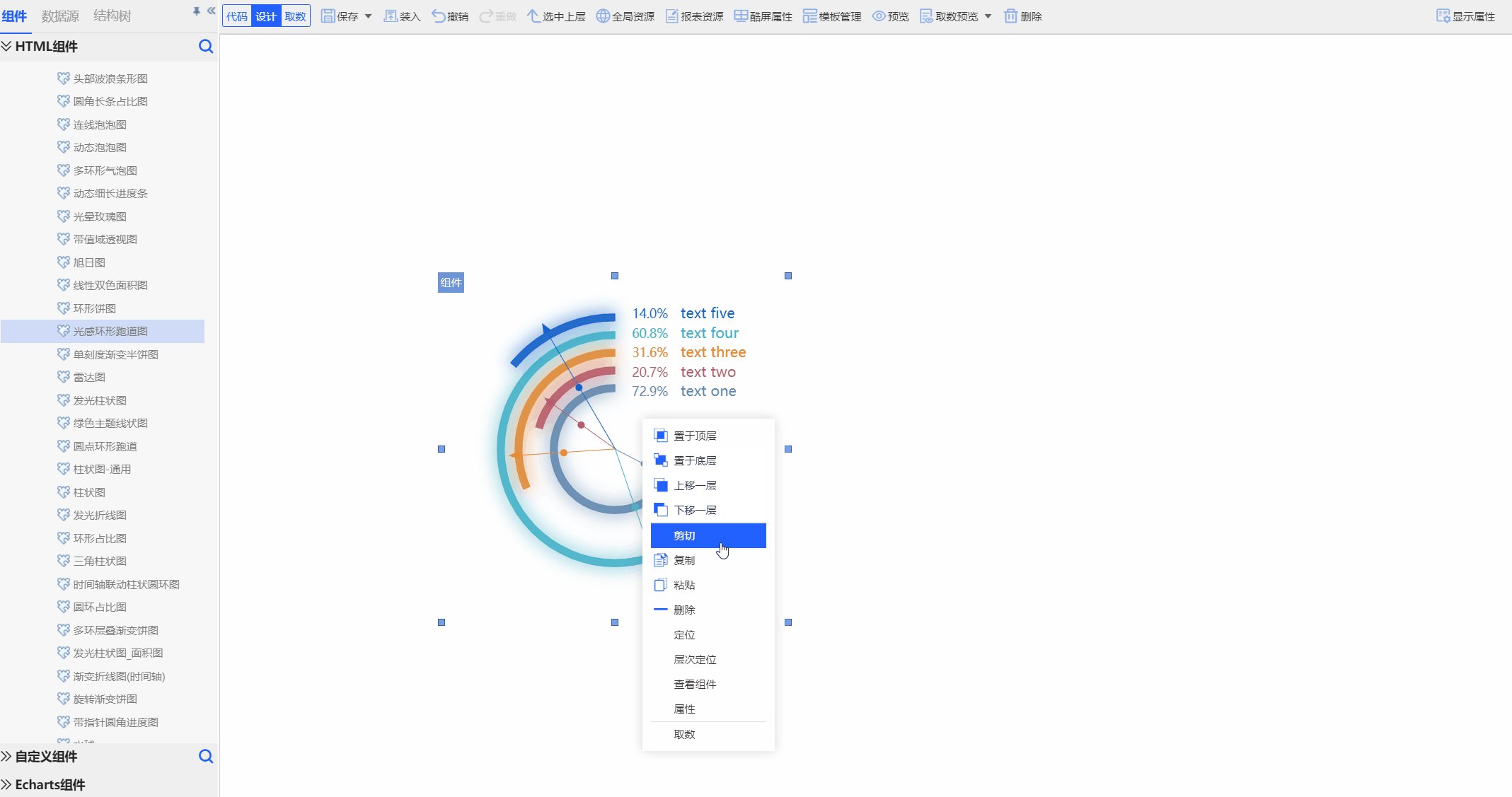
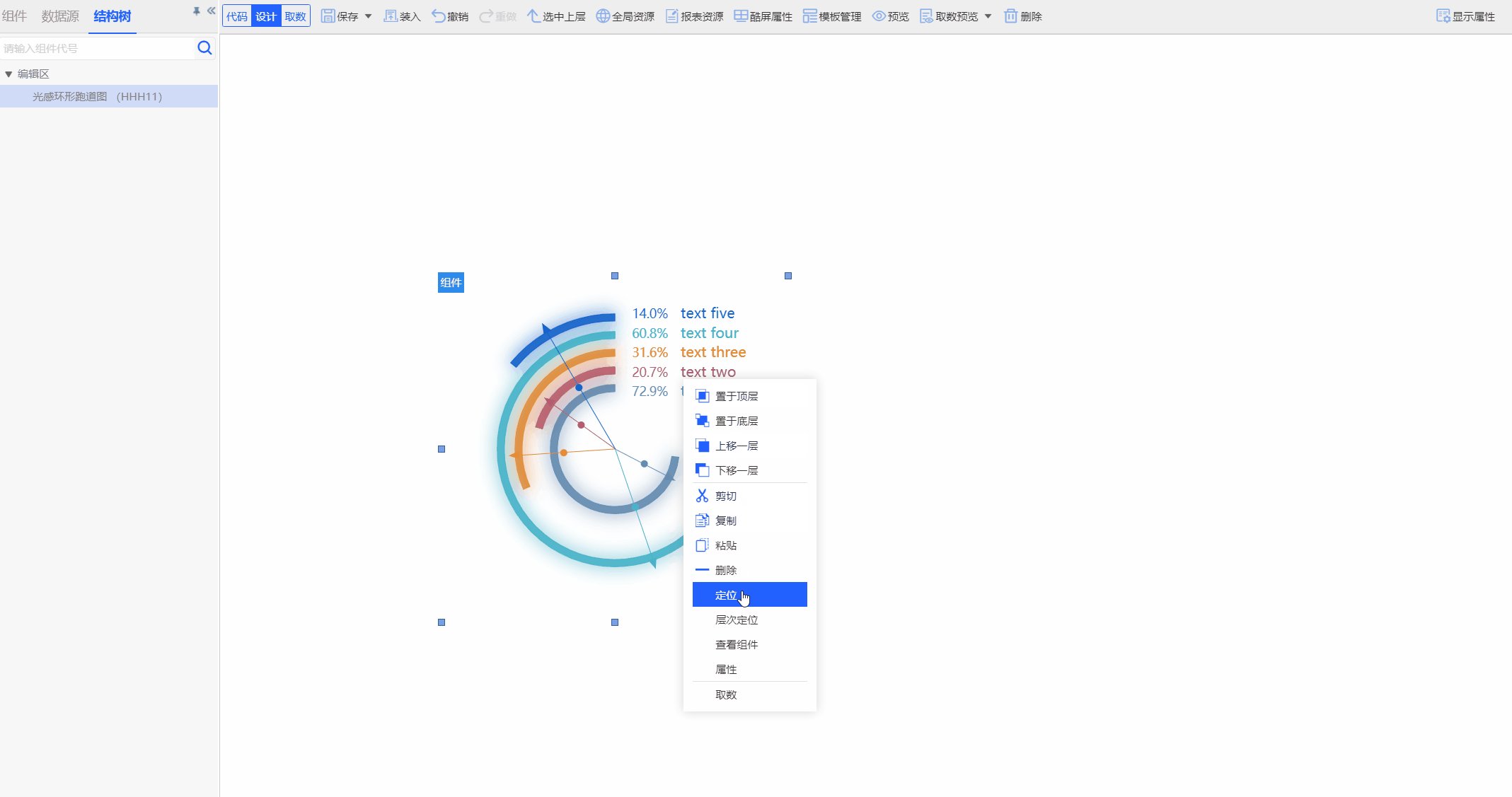
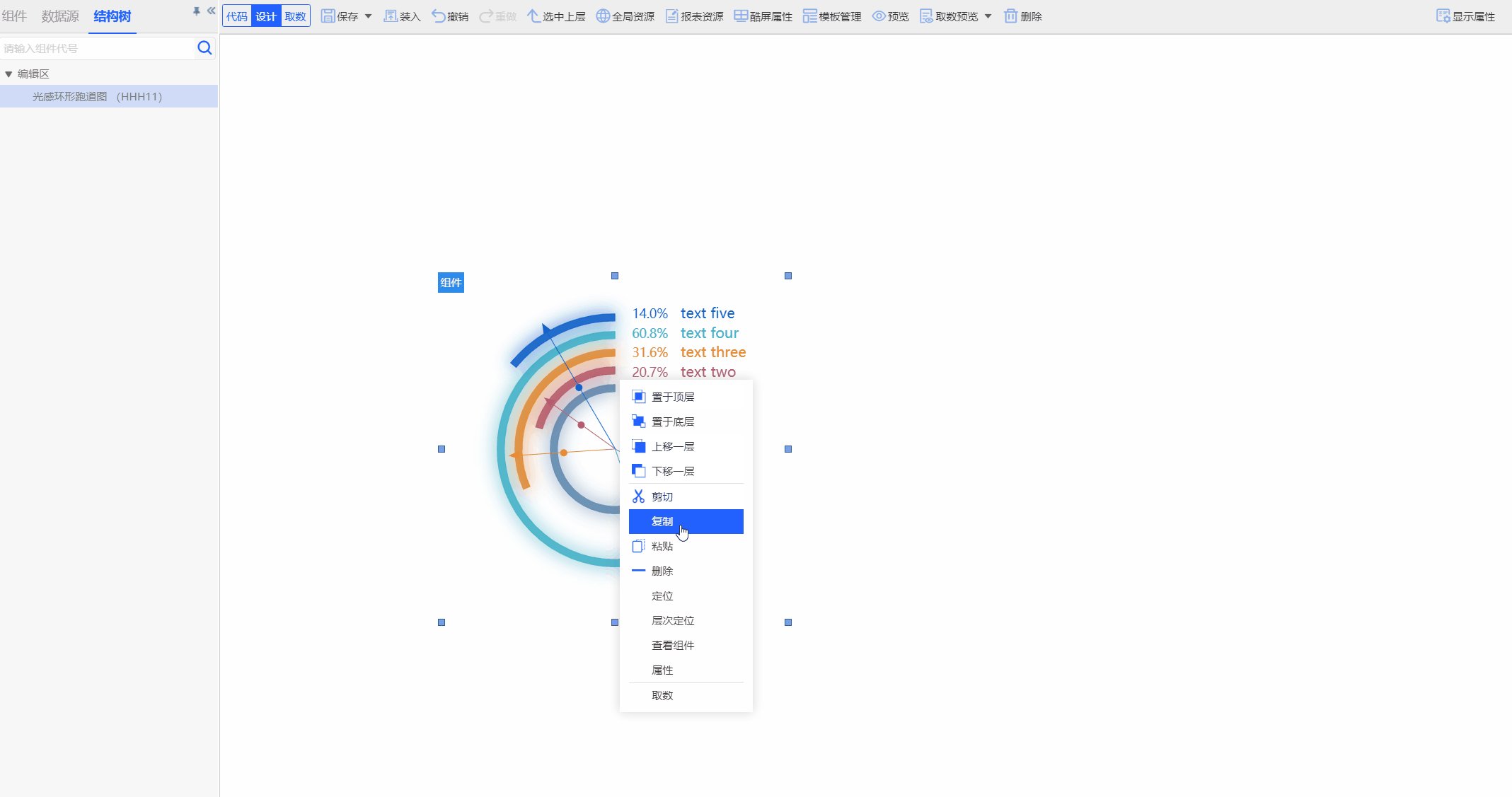
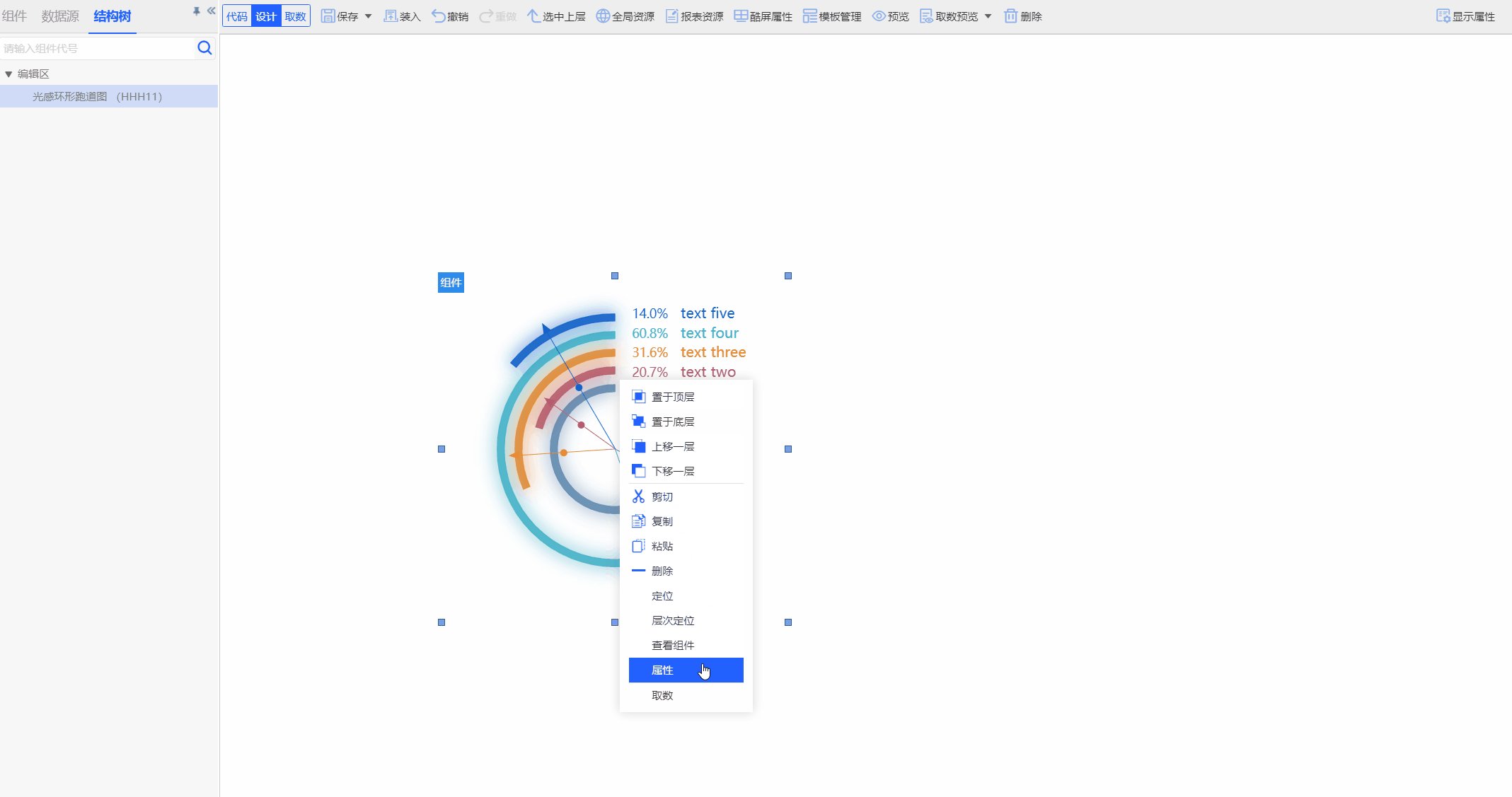
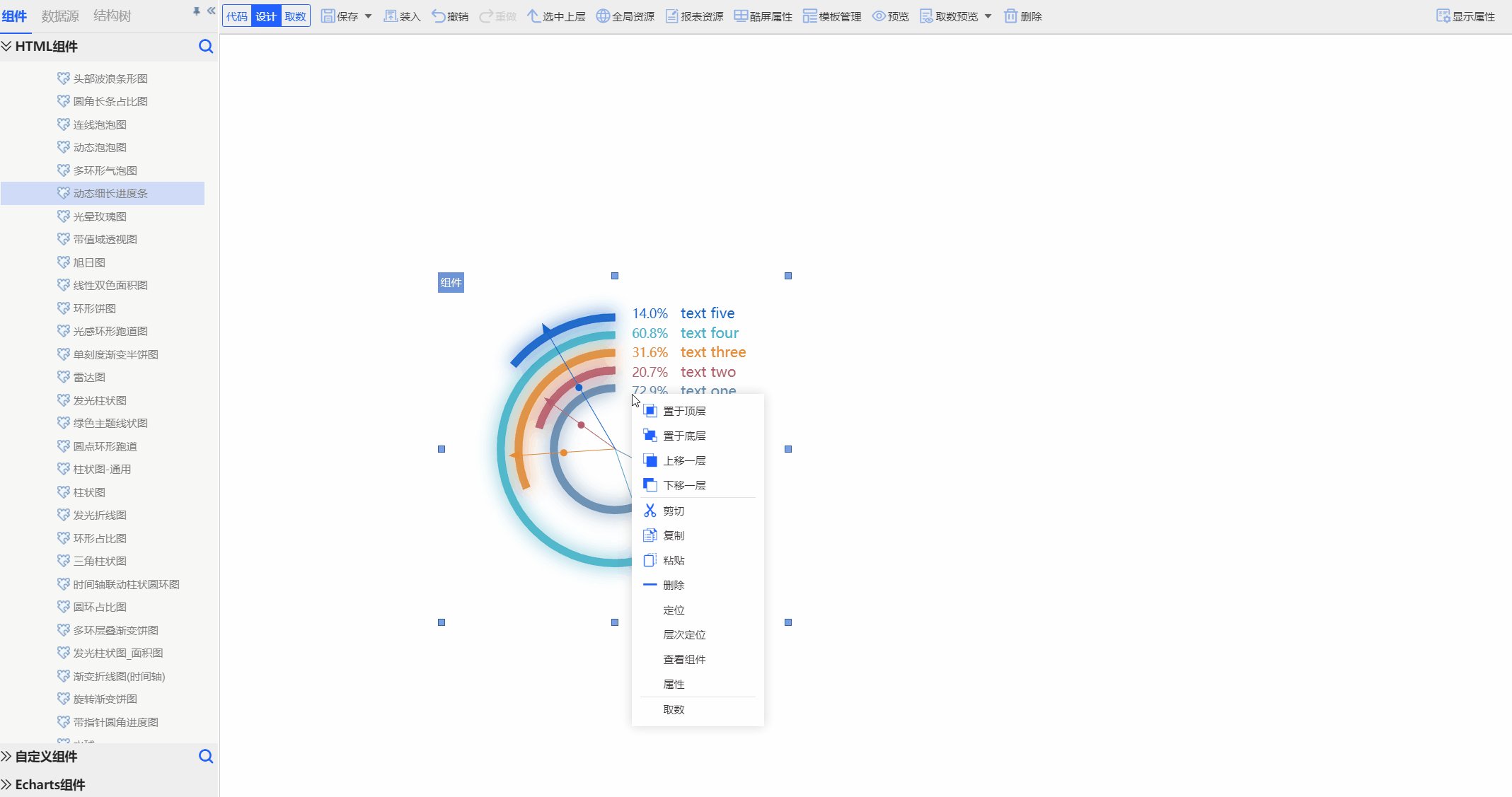
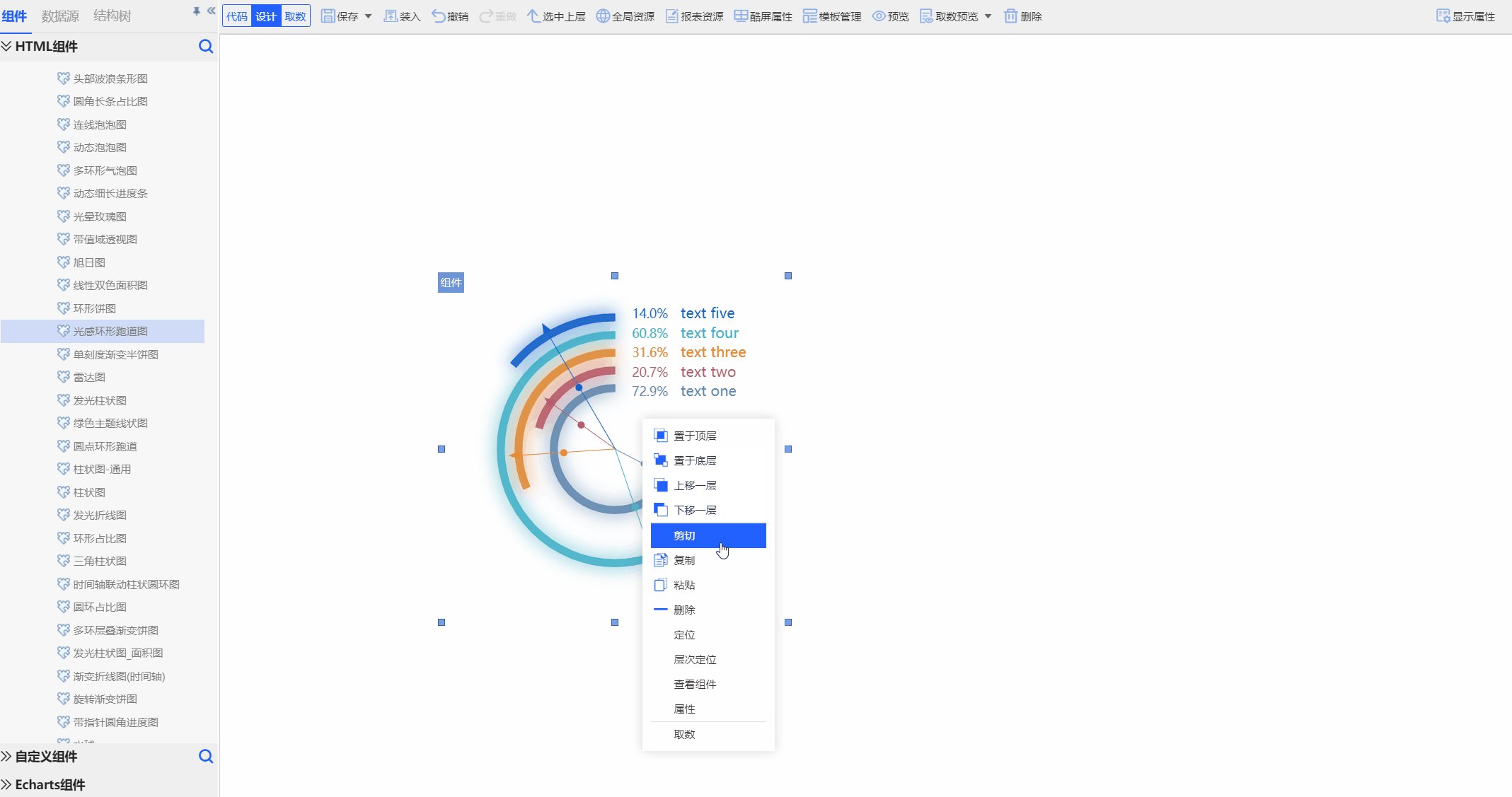
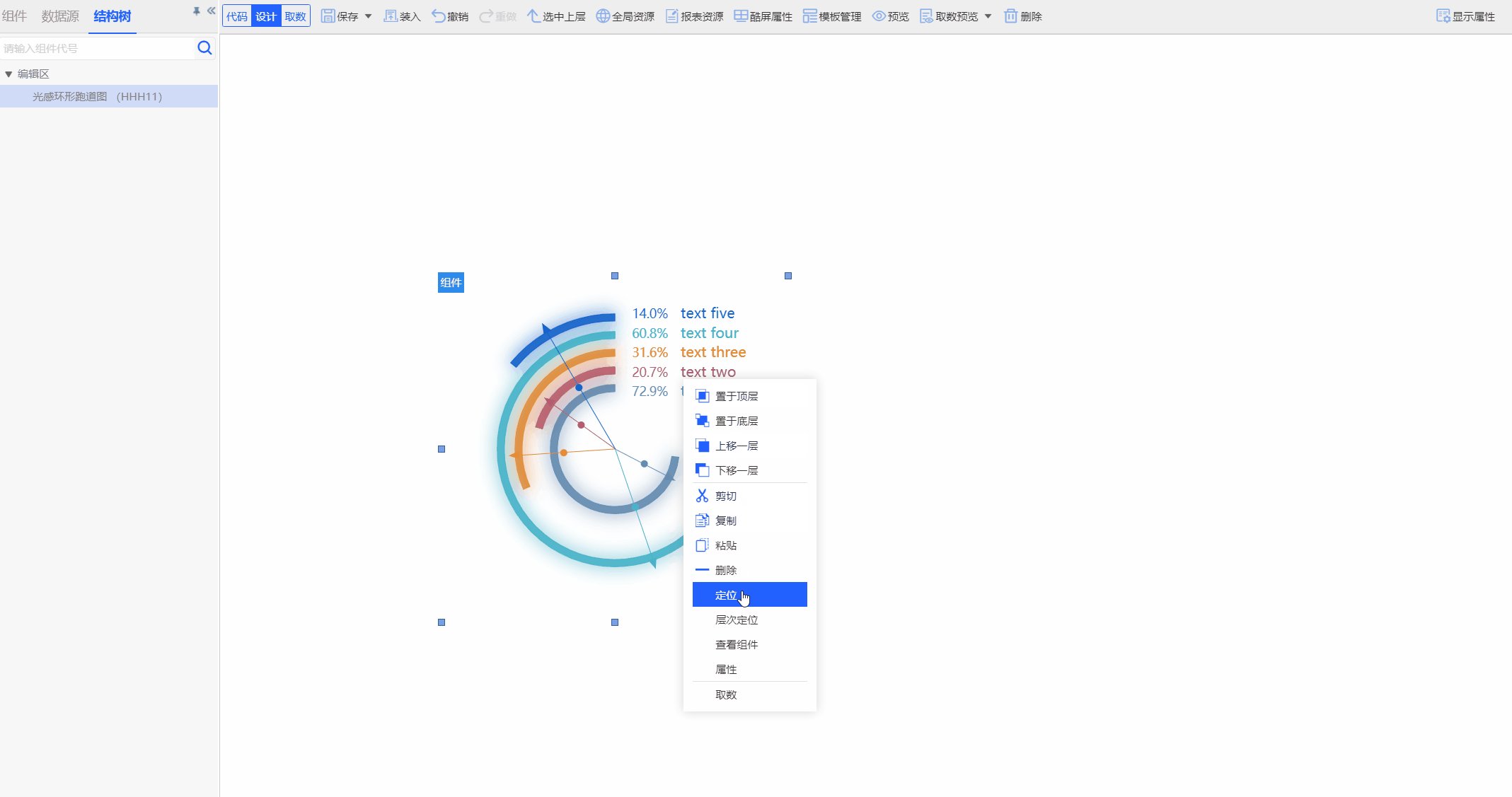
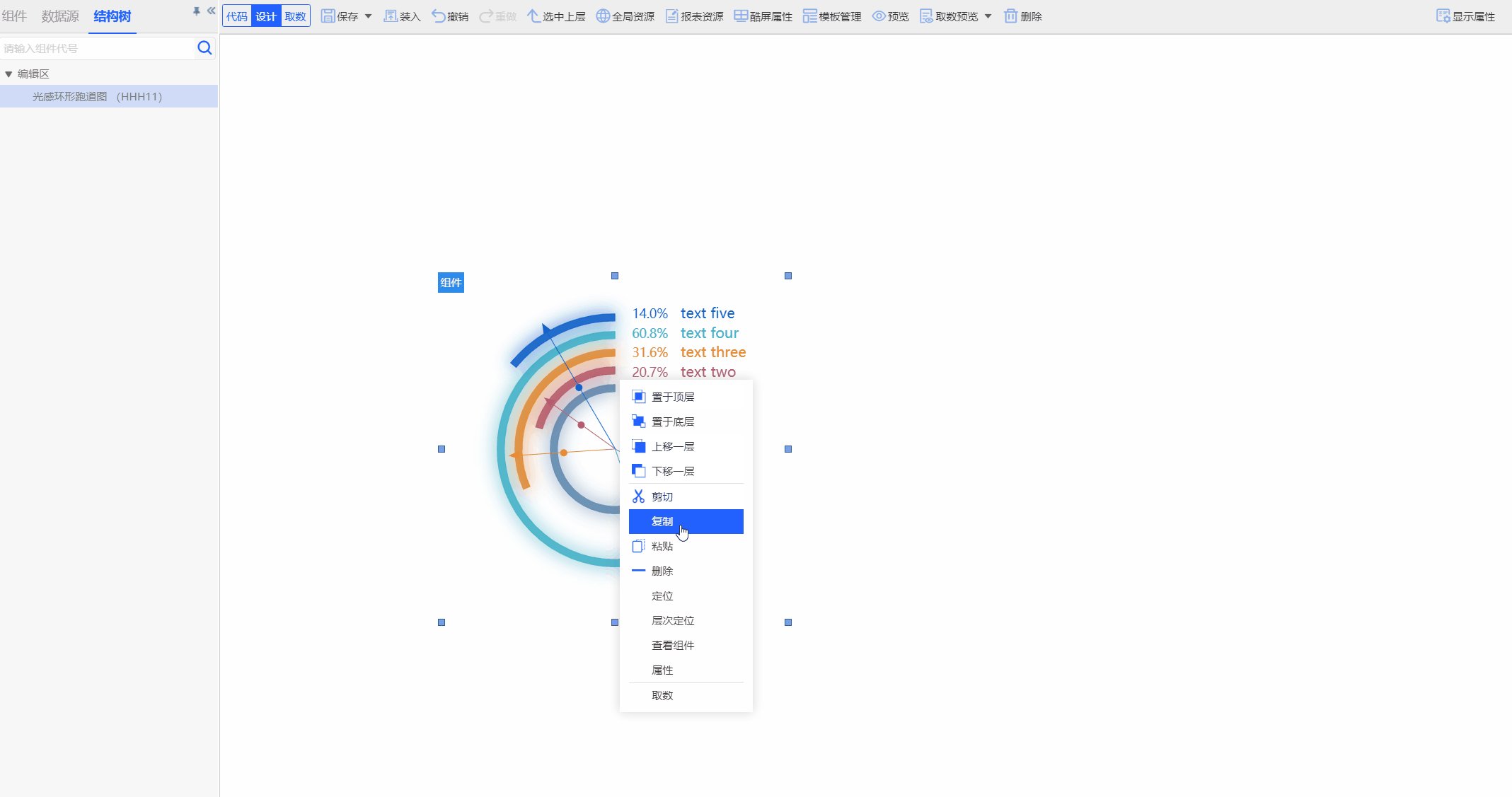
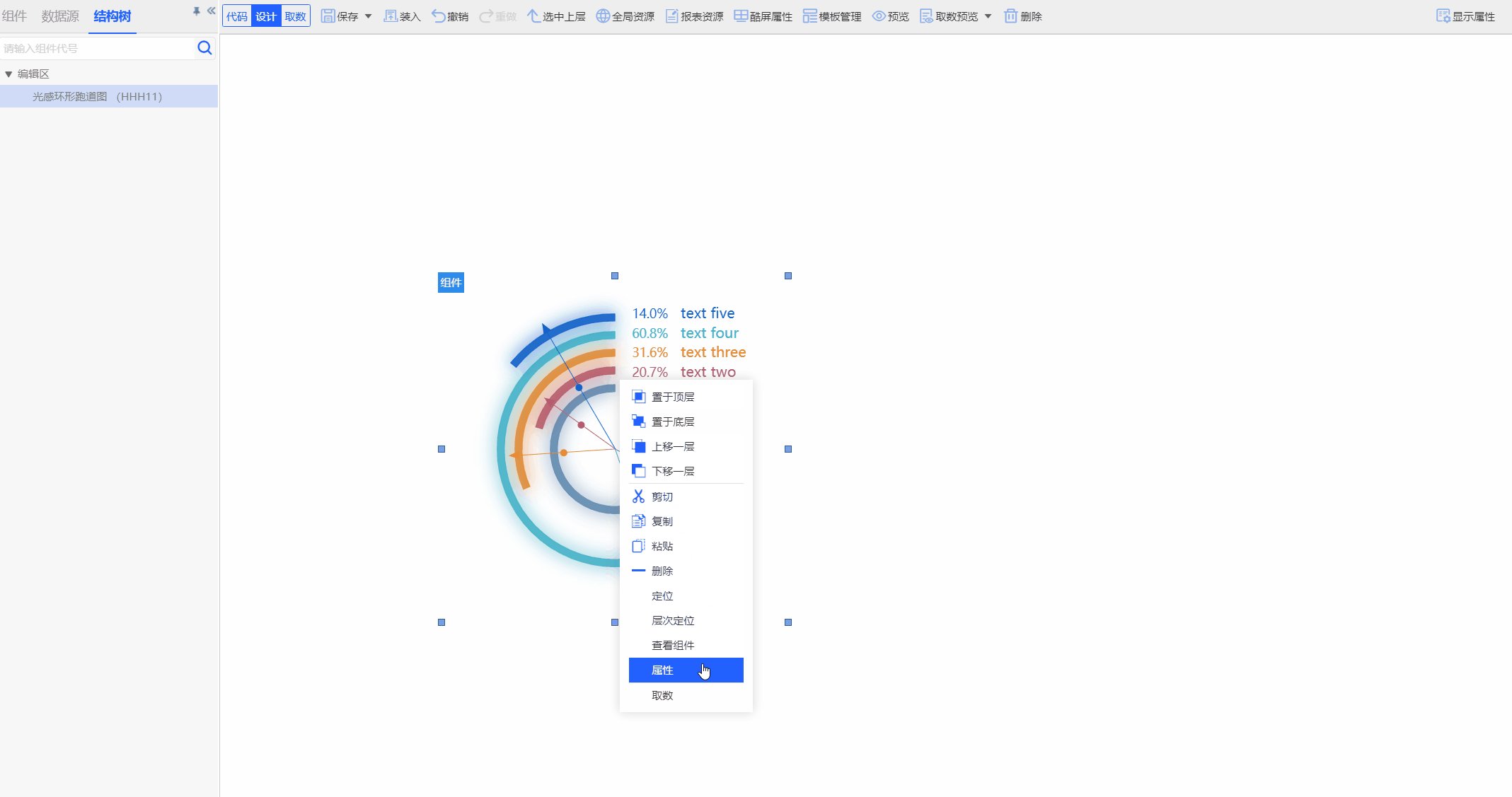
组件的右键操作主要包括以下操作,见图示。
置于顶层:当中间设计区中,组件数量较多时,可单独对某个组件的图层进行设置,将其置于顶层。该操作将使得该组件不被其他组件遮挡。
置于底层:当中间设计区中组件数量较多时,可单独对某个组件的图层进行设置,将其置于底层。该操作将使得该组件置于设计区图层的最底层。
上移一层:对某个组件的图层进行设置,将该组件的图层上移一层。
下移一层:对某个组件的图层进行设置,将该组件的图层下移一层。
剪切:对所选组件进行剪切操作。可剪切到新的页面中。
复制:对所选组件进行复制操作。可复制到新的页面中。
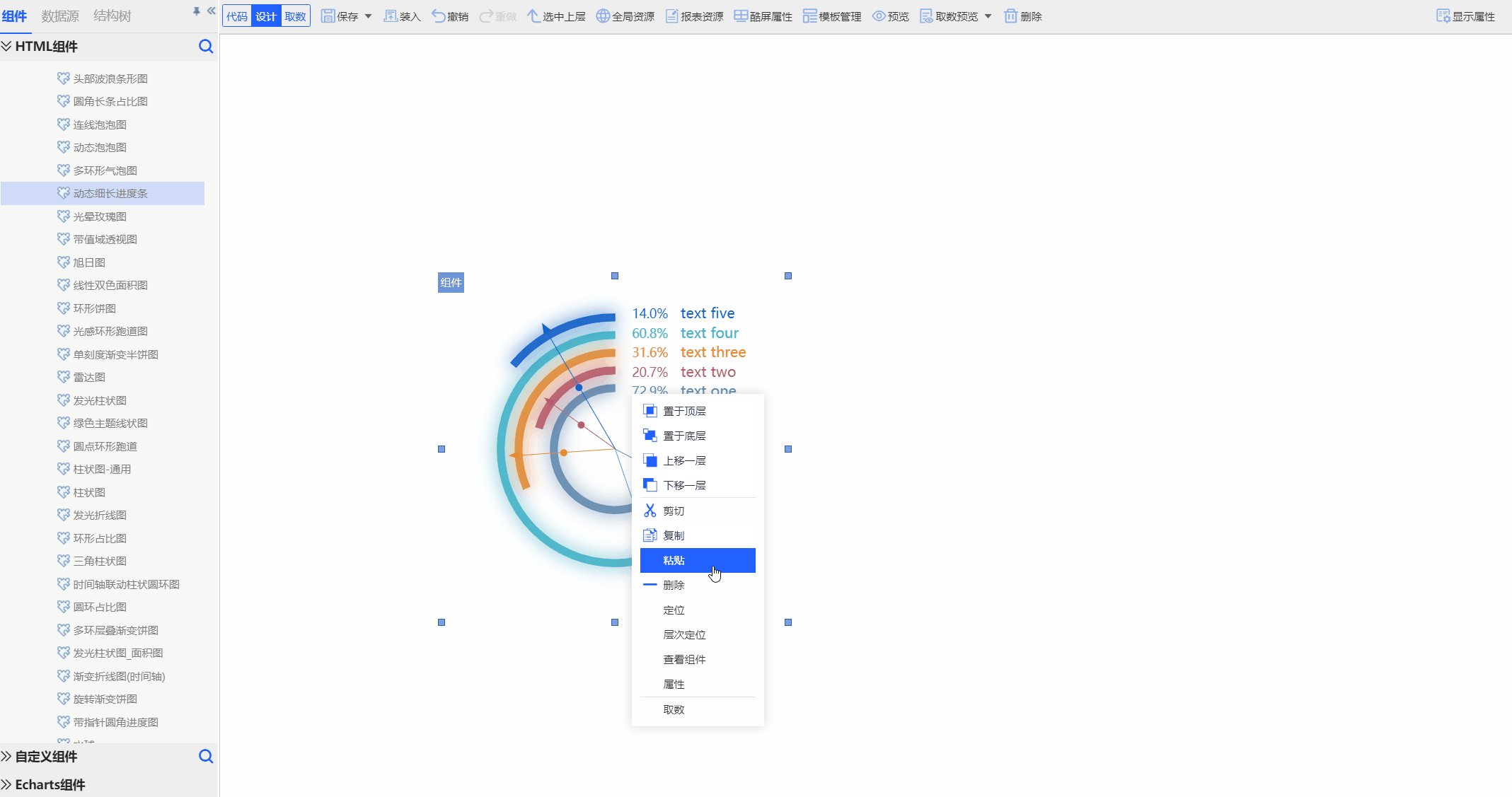
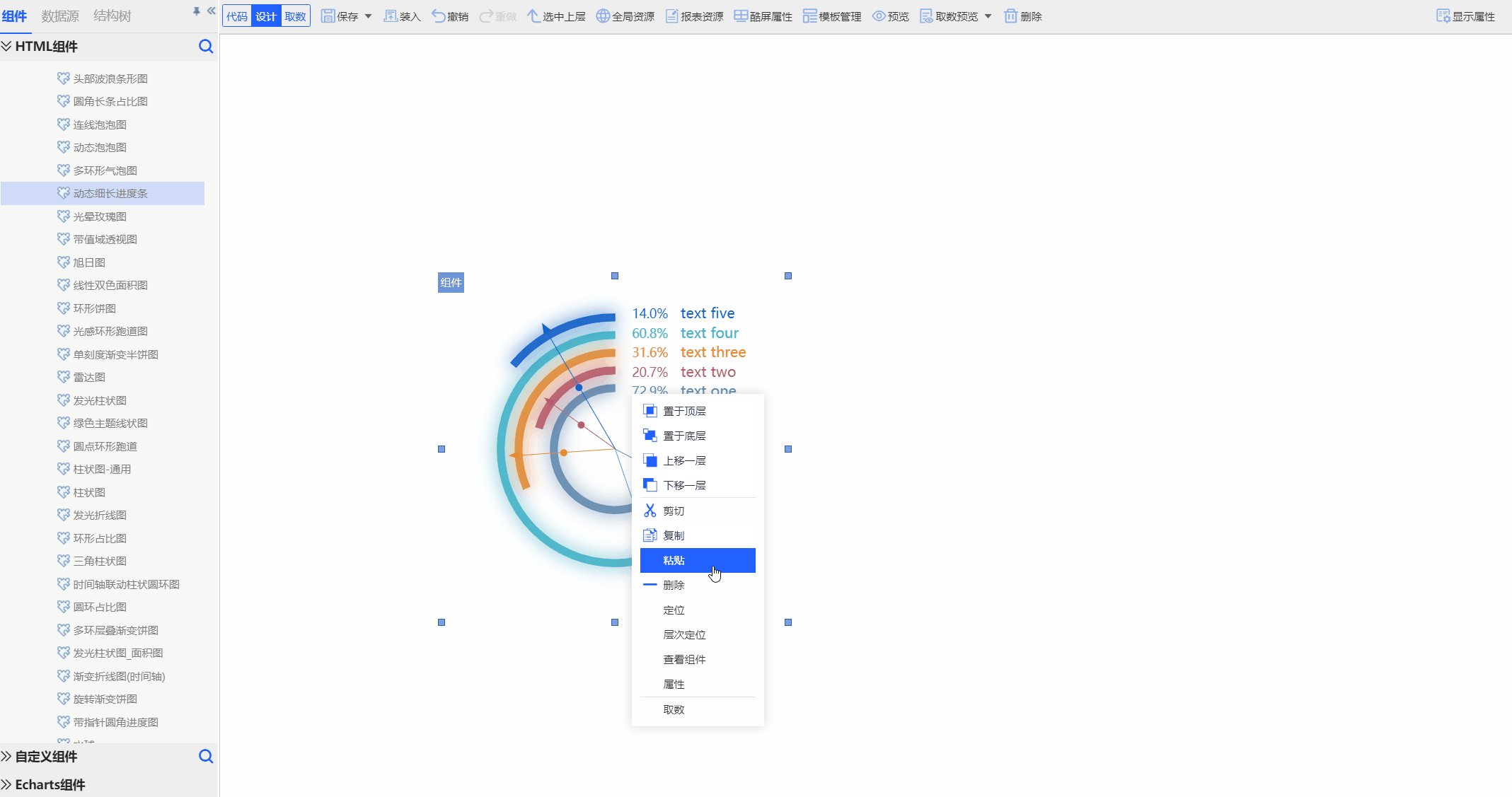
粘贴:对所选组件进行粘贴操作。可将剪贴板中的组件粘贴至设计区。
删除:对所选组件进行删除操作。同时也可以点击右上角删除按钮删除组件。
定位:对所选组件进行定位操作。在左侧组件栏中,可自动定位到该组件的名称,并标为高亮。
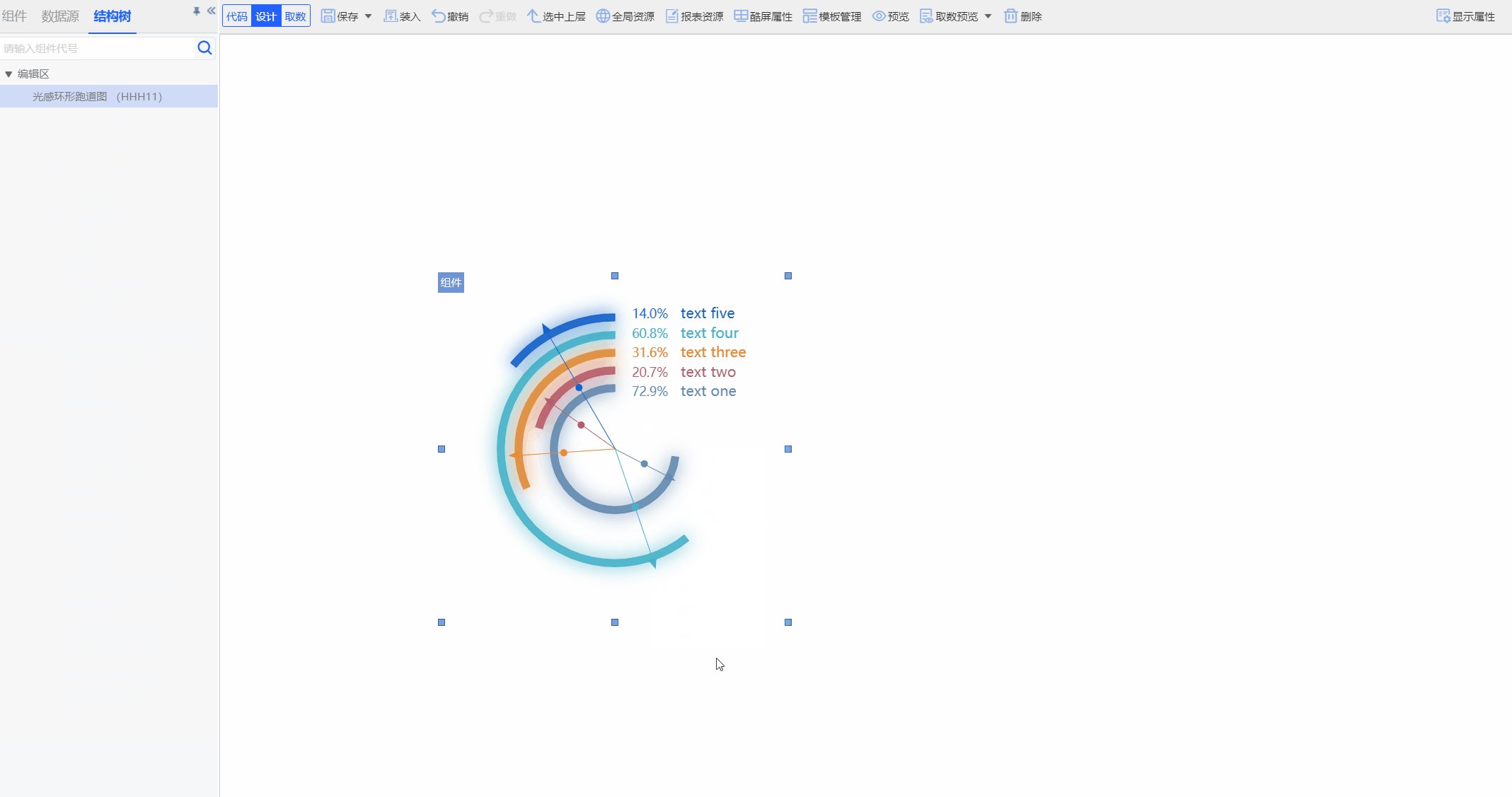
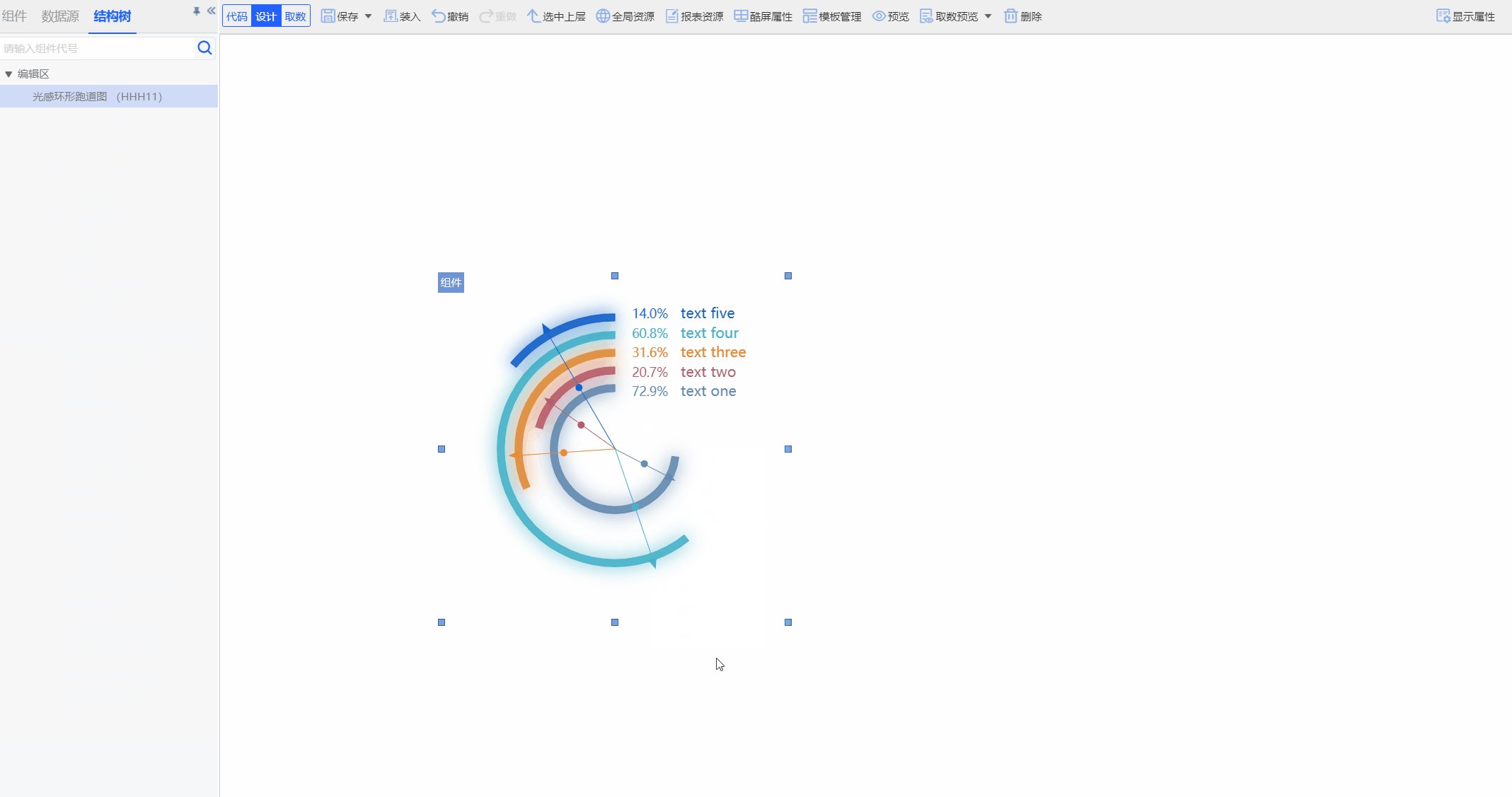
层次定位:对所选组件进行层次定位操作。在左侧结构树中,可自动定位到该组件的名称,并标为高亮。此操作用于展示该组件的图层位置。
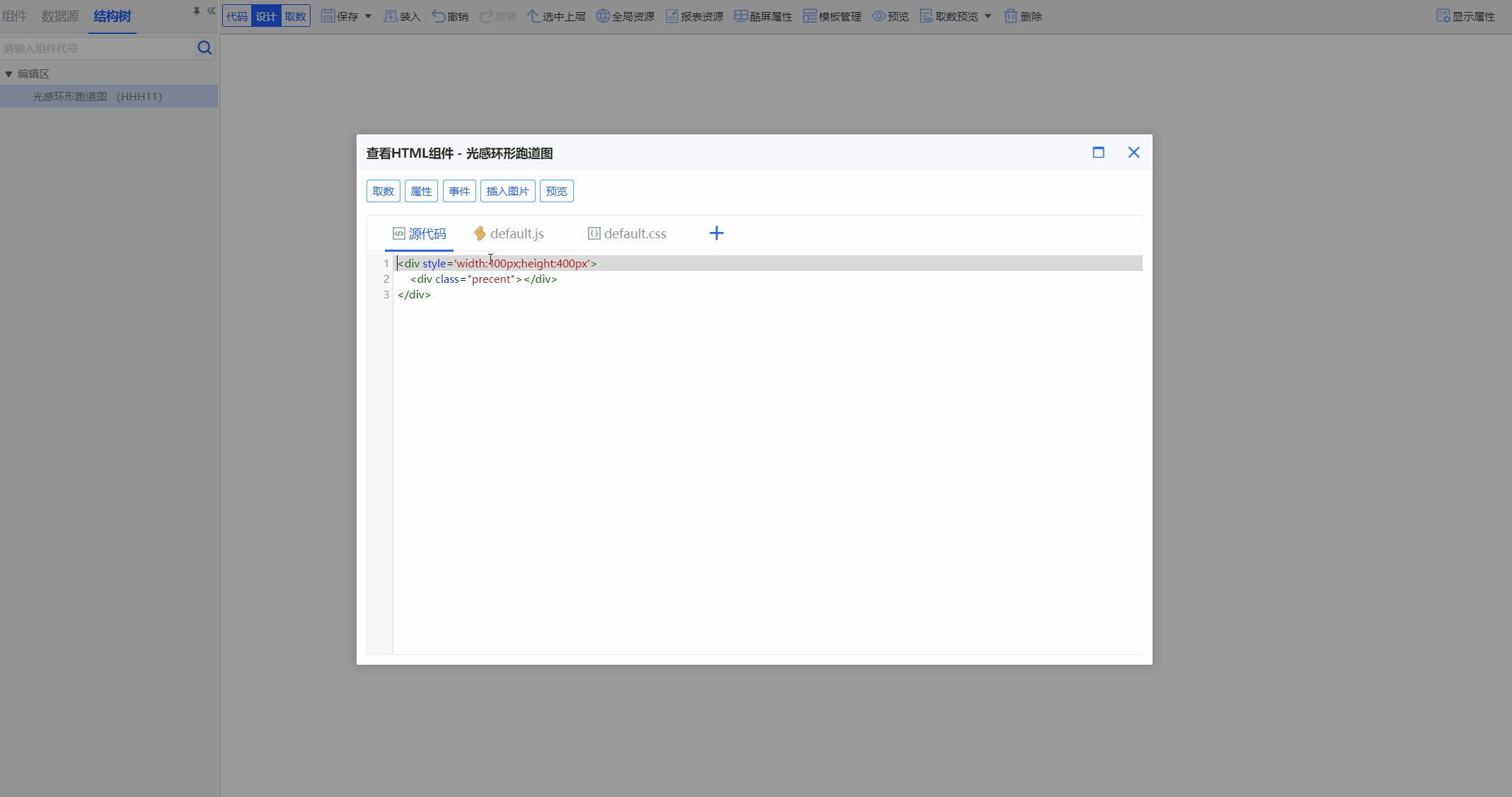
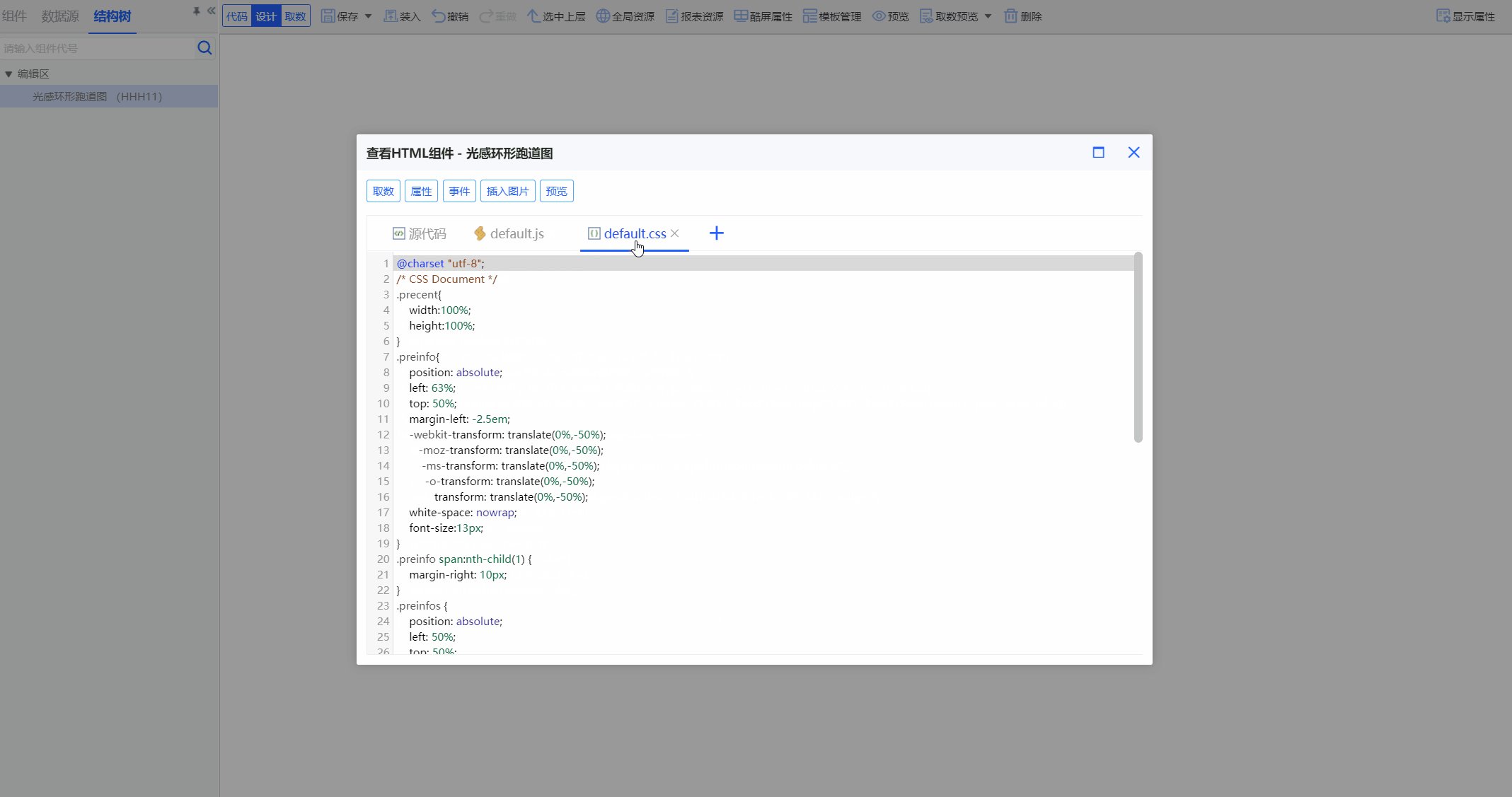
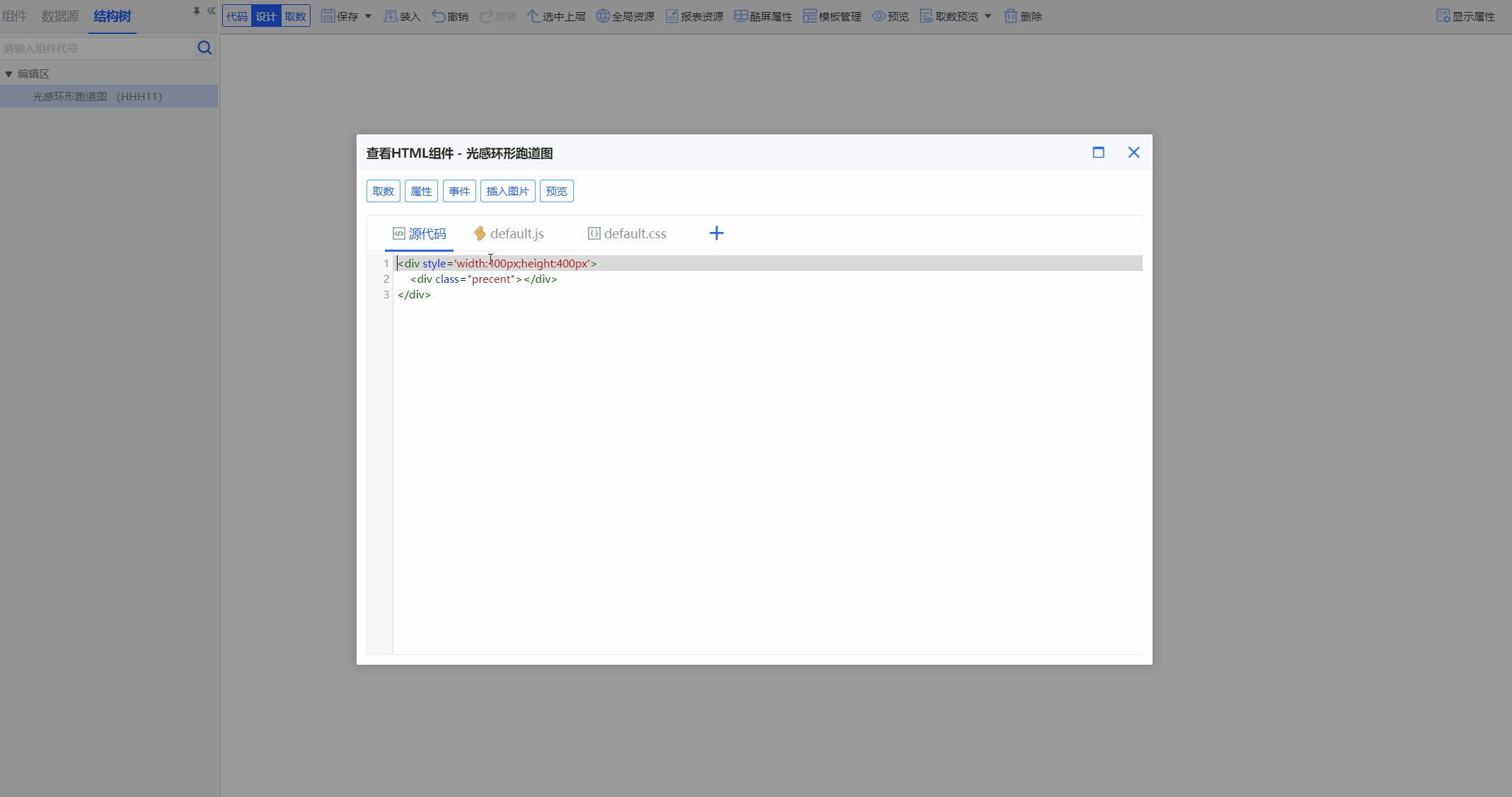
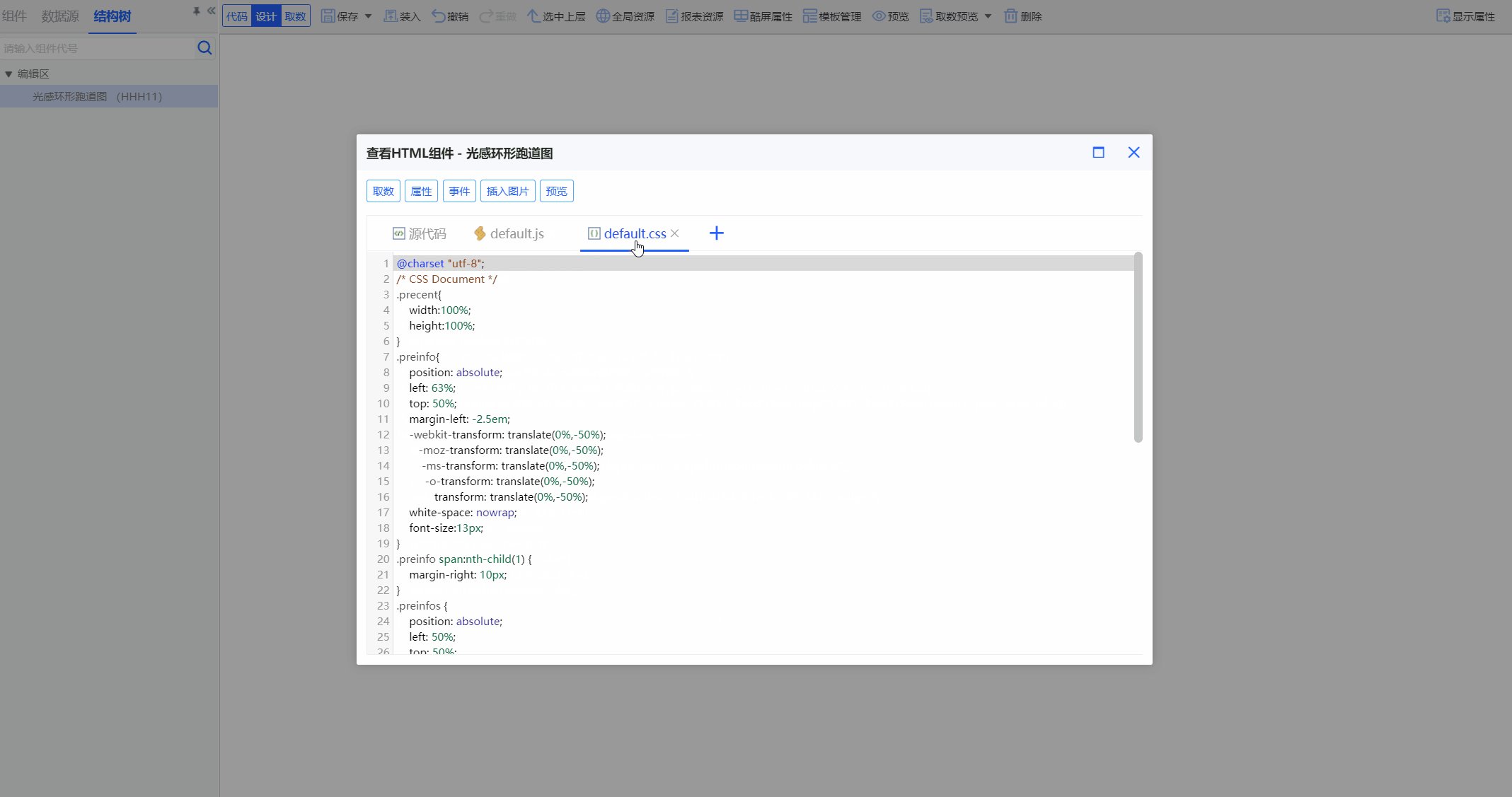
查看组件:查看组件可进入到该组件的源代码、default.js、default.css代码查看界面。(HTML组件进入到查看组件界面,代码不可修改;自定义组件进入到查看组件界面,代码可以修改。)
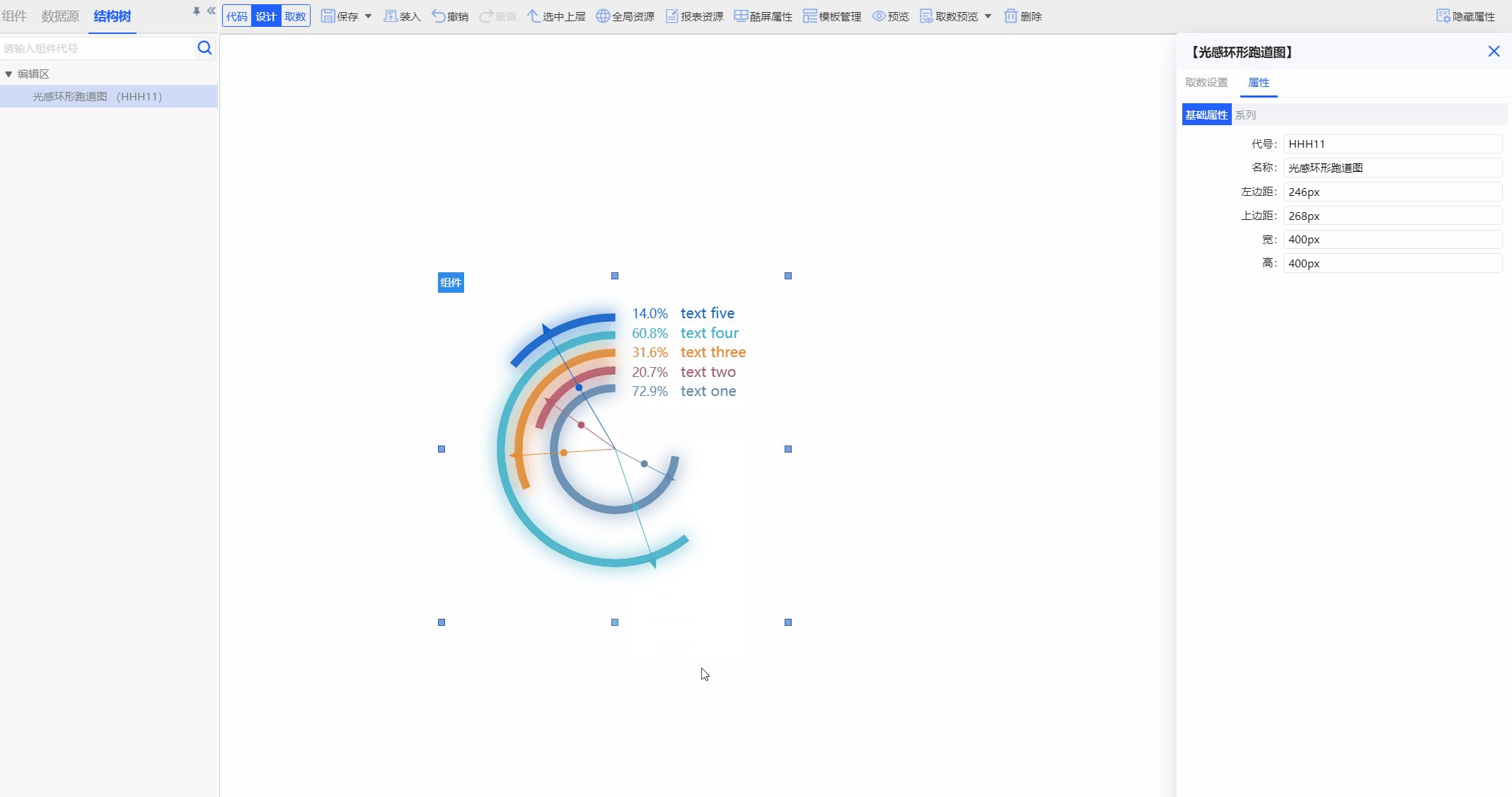
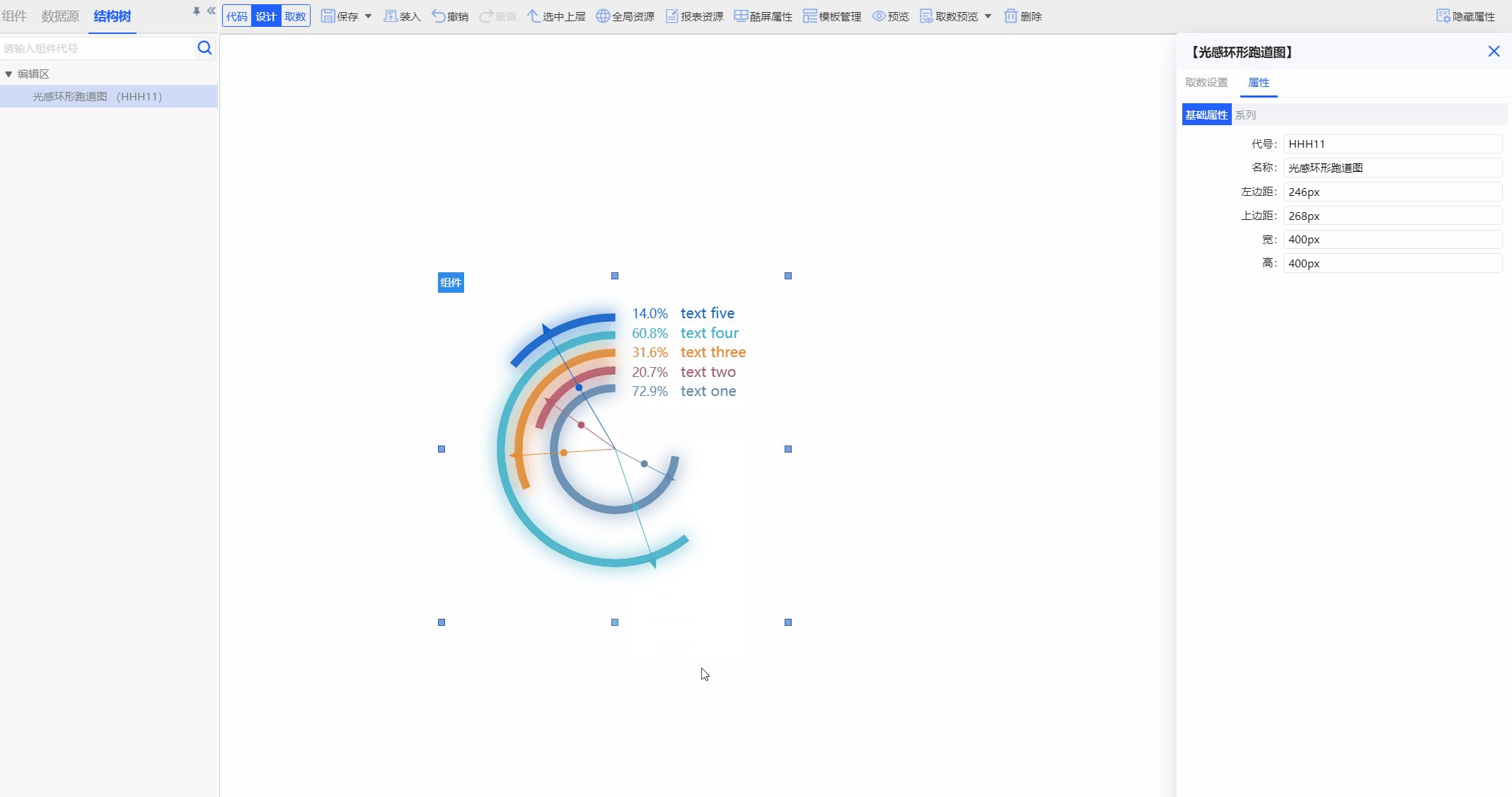
属性:进入到该组件右侧属性栏界面。
取数:进入到该组件的取数界面。








请先登录