将多样化的酷屏根据一定的业务需求整合成统一的资源站点,称之为门户。当用户登录某个门户时,可直观门户中的内容。本文将讲解如何快速上手酷屏门户。
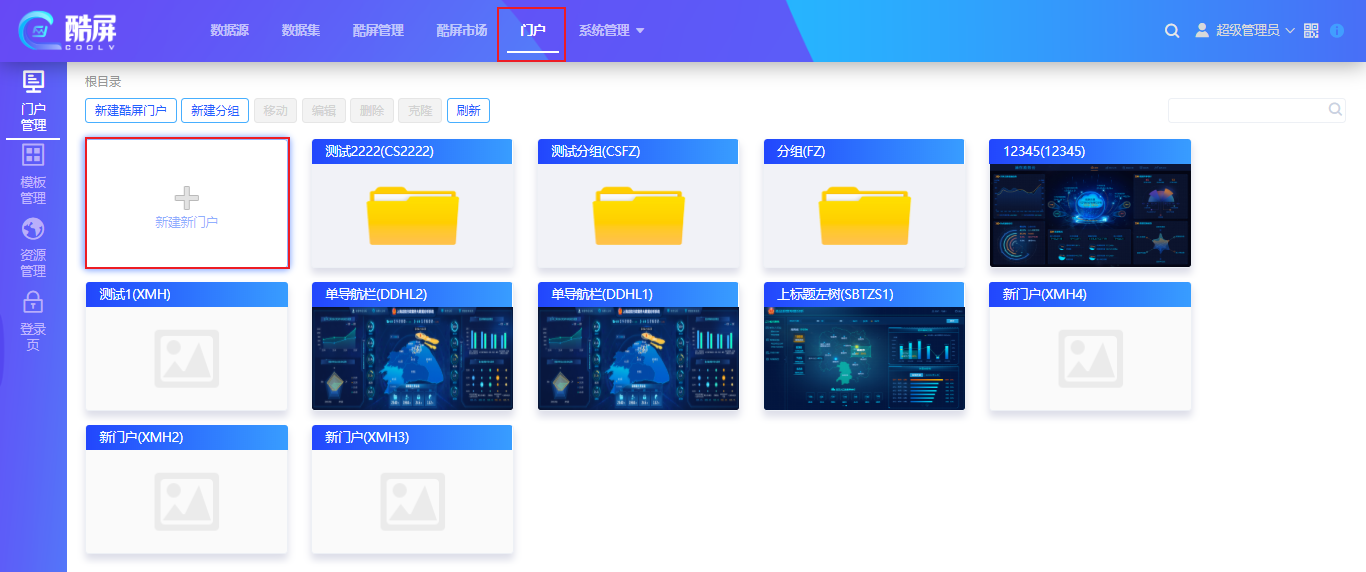
1.新建门户
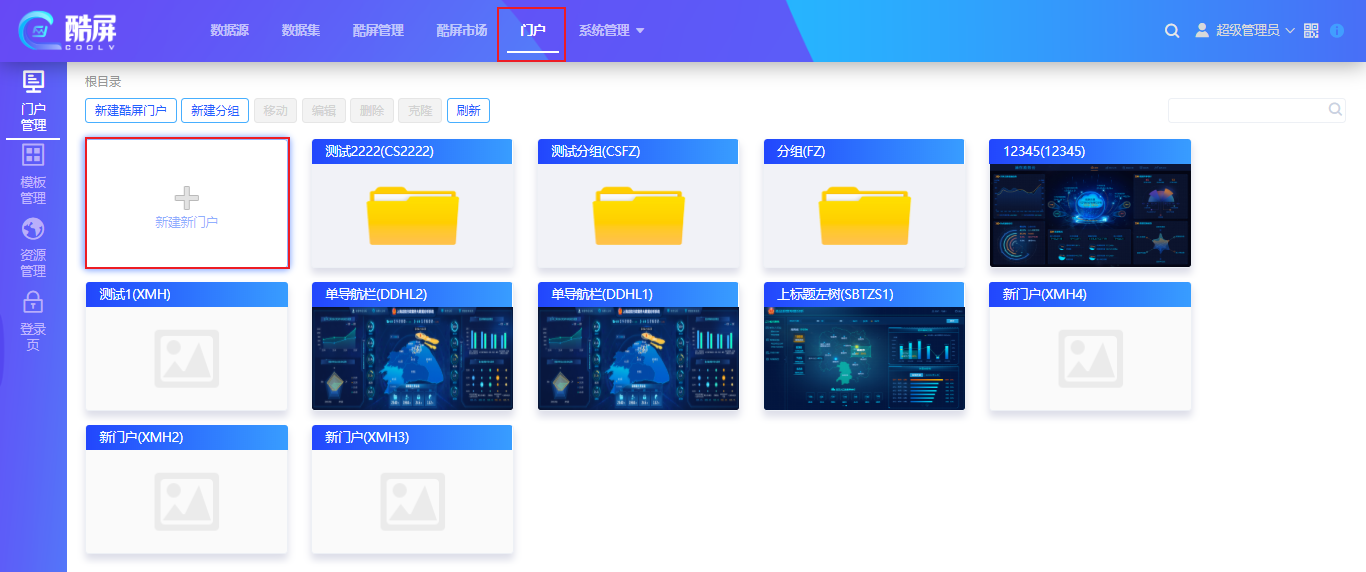
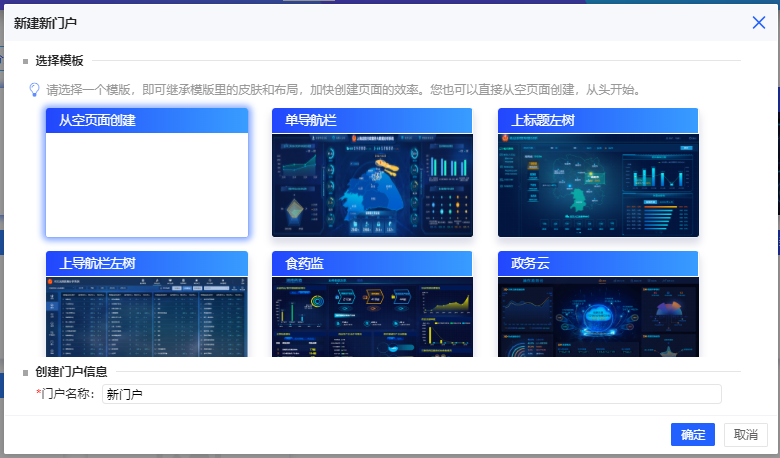
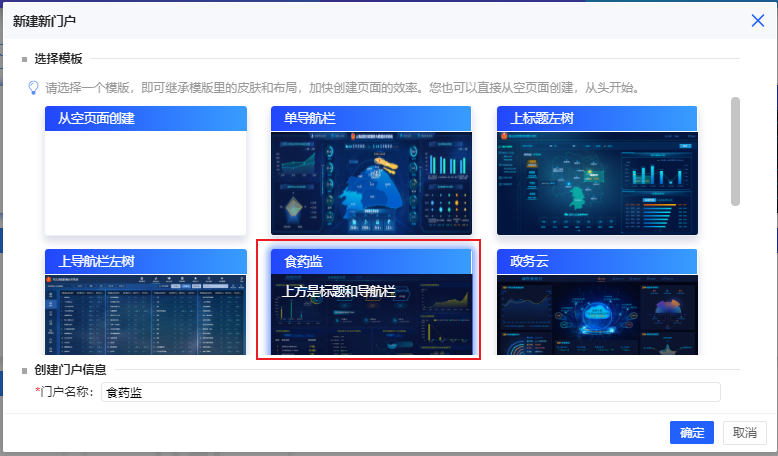
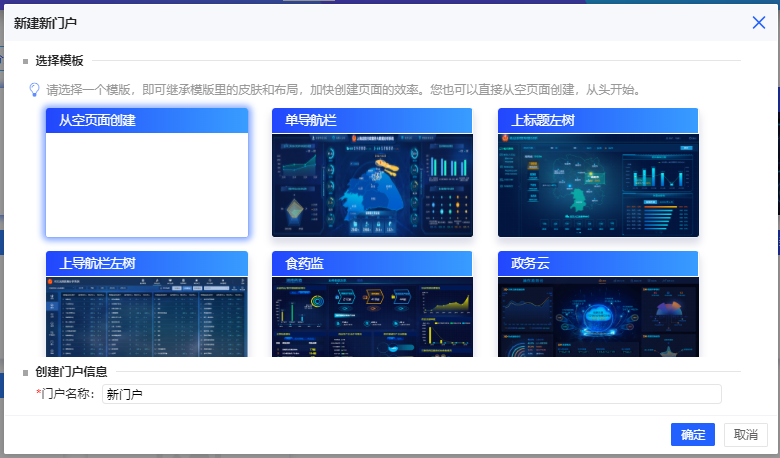
新建门户的入口,在门户菜单下,点击“新建新门户”。将出现“新建新门户”的弹窗。可选择从空页面创建或根据模板创建。


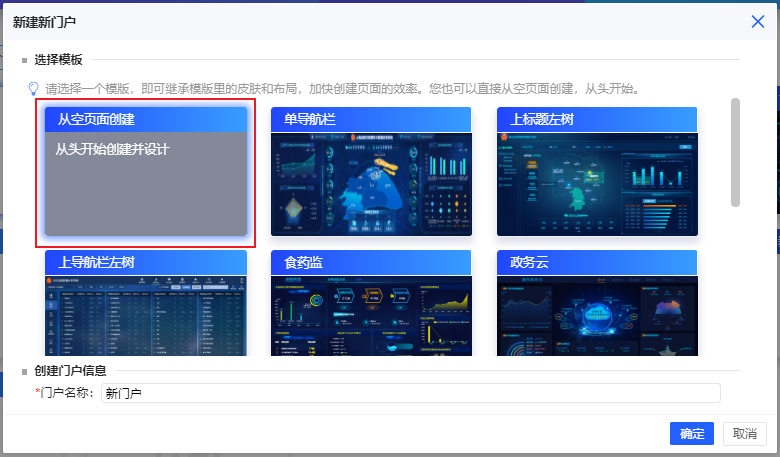
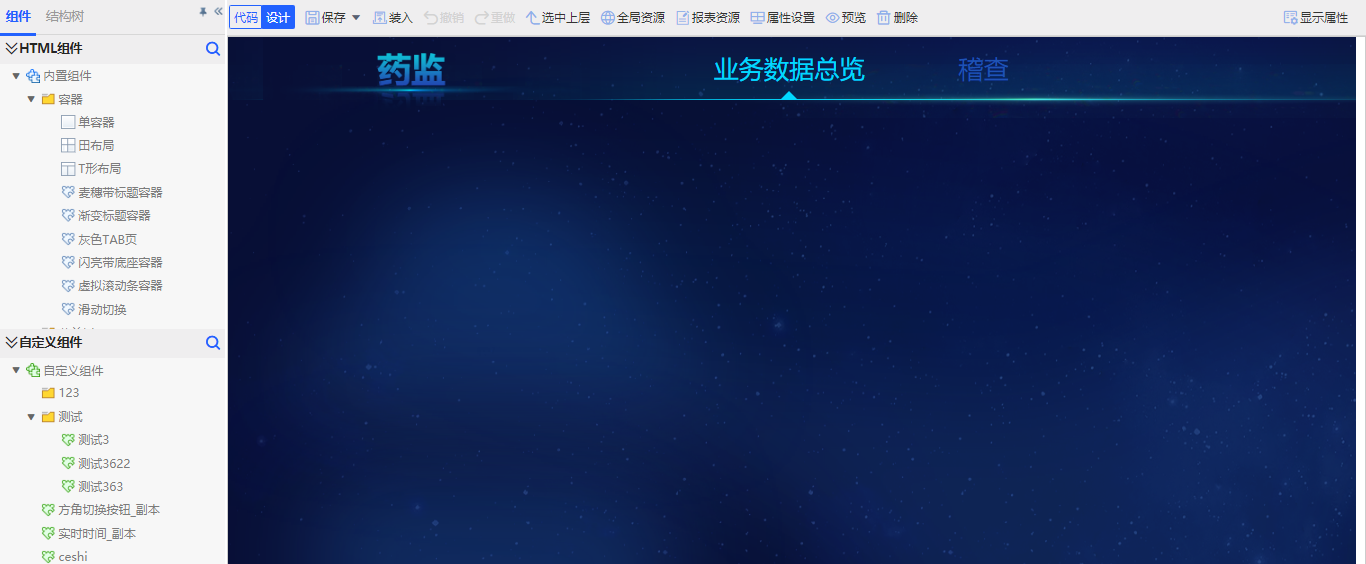
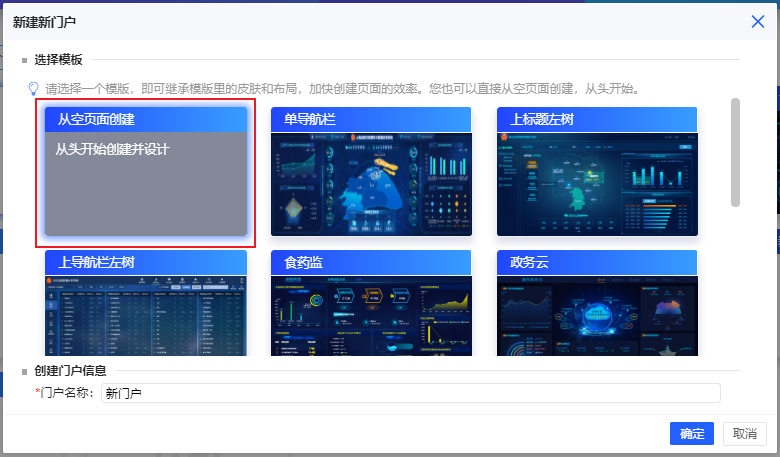
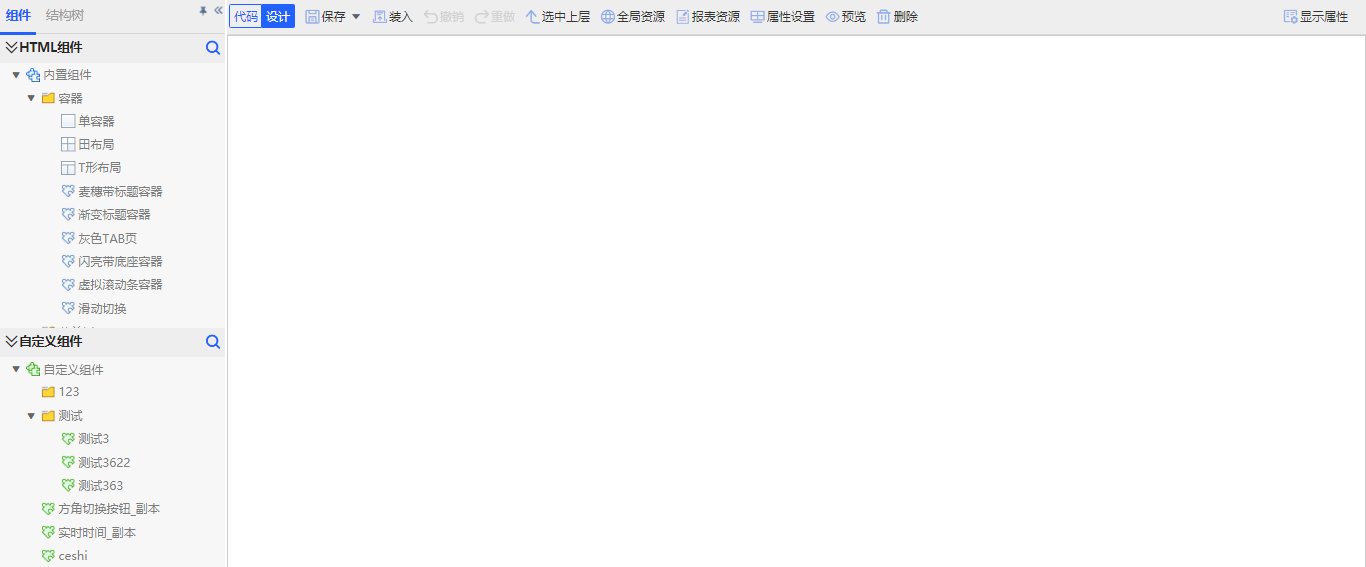
1.1根据空白模板新建


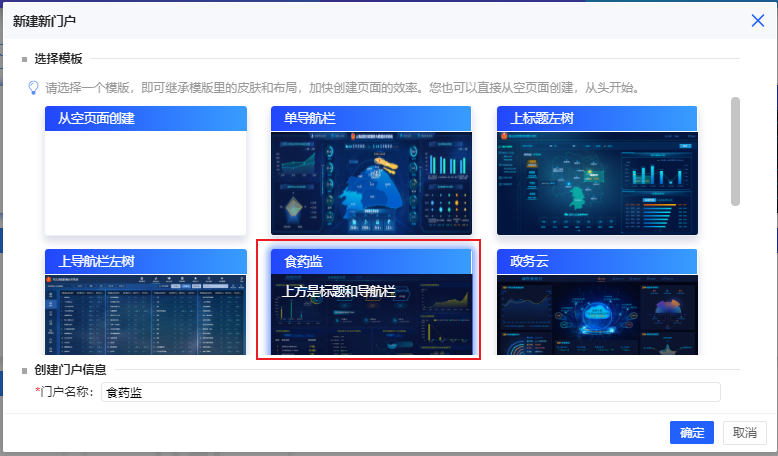
1.2根据模板新建


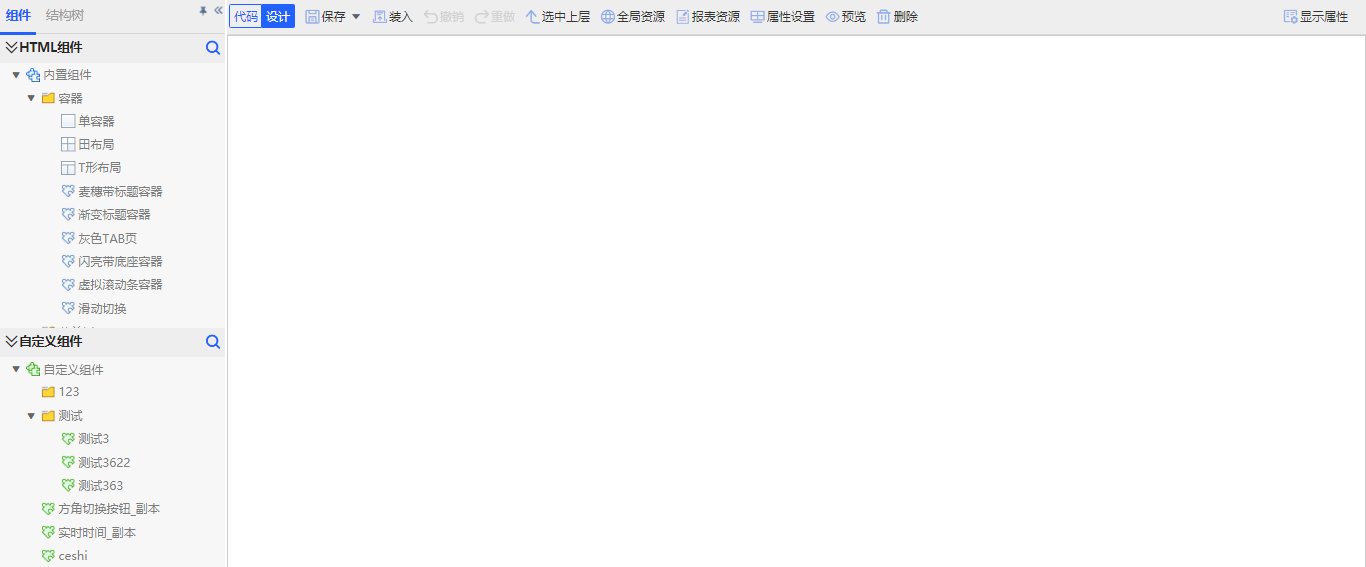
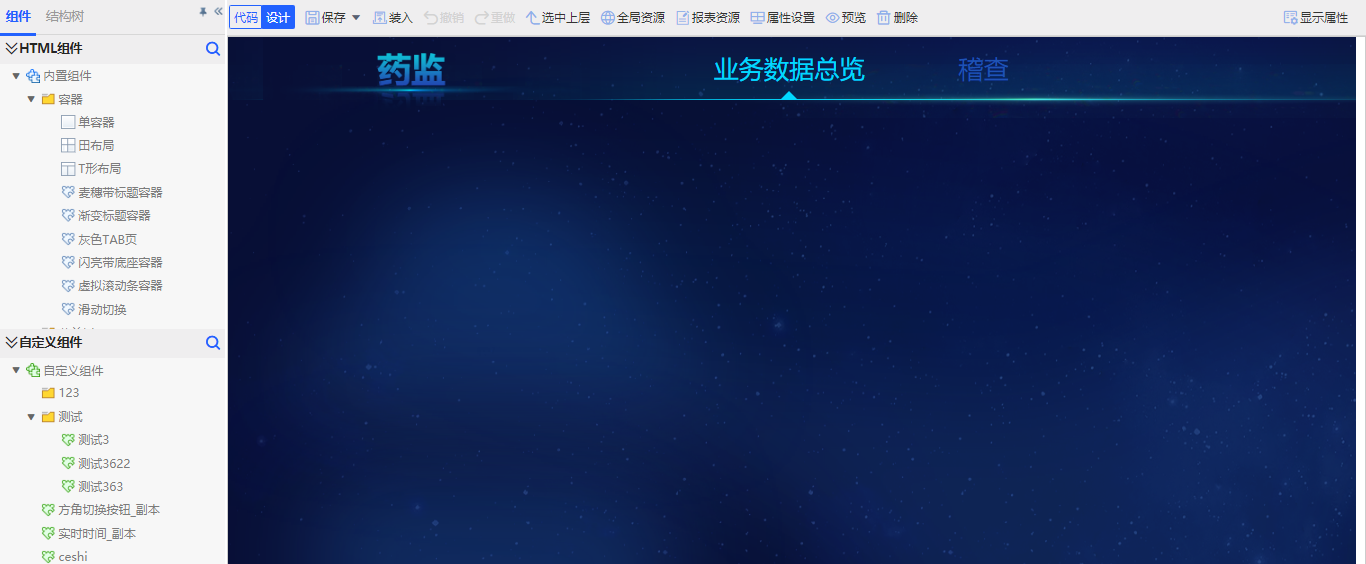
2.资源挂载
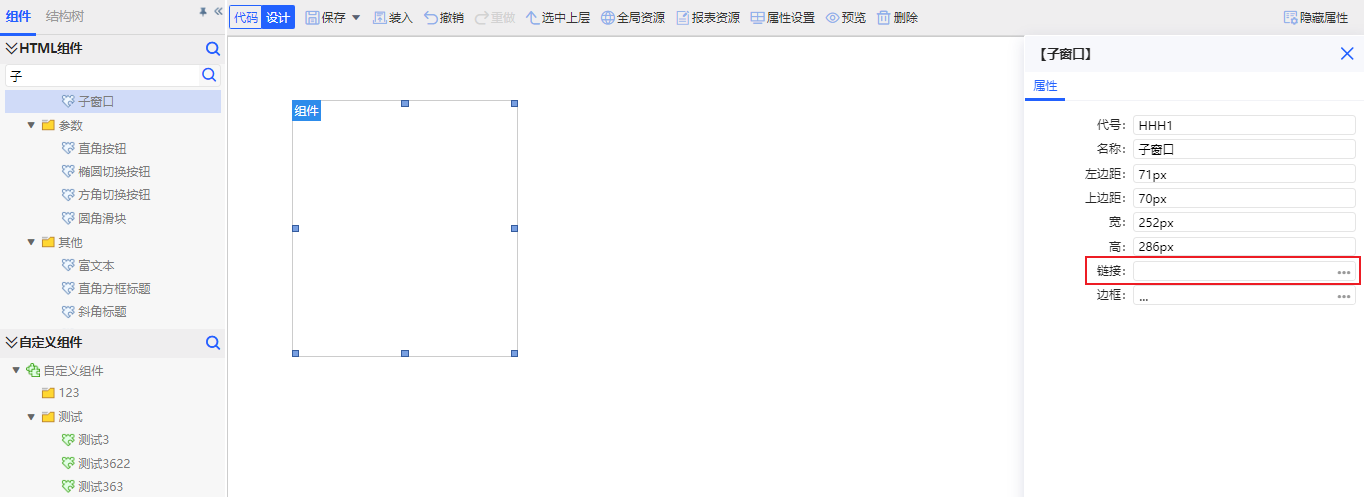
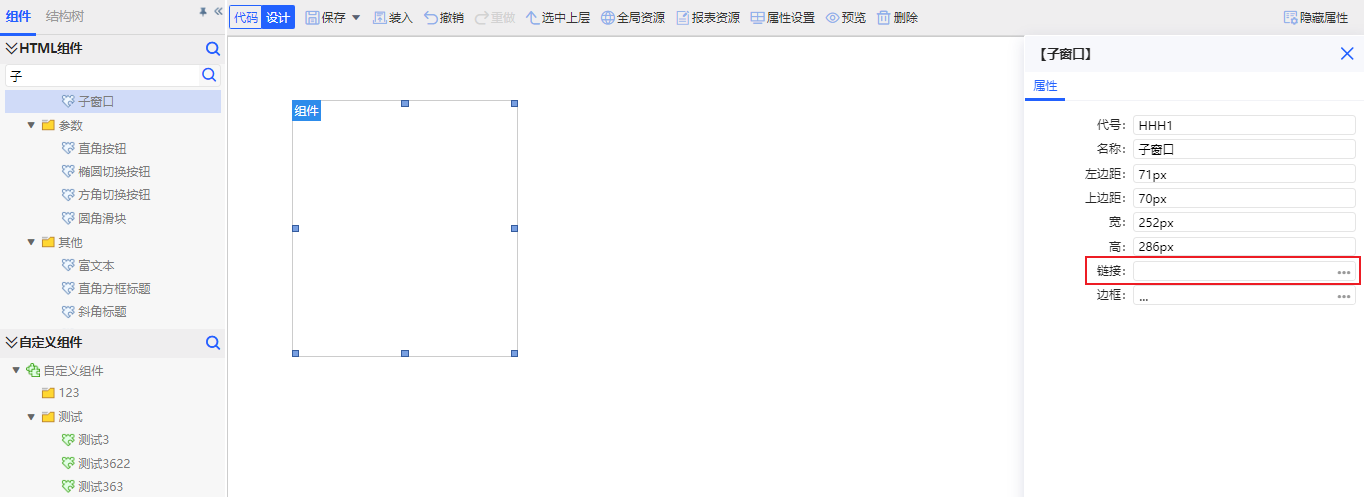
2.1在组件中挂载资源

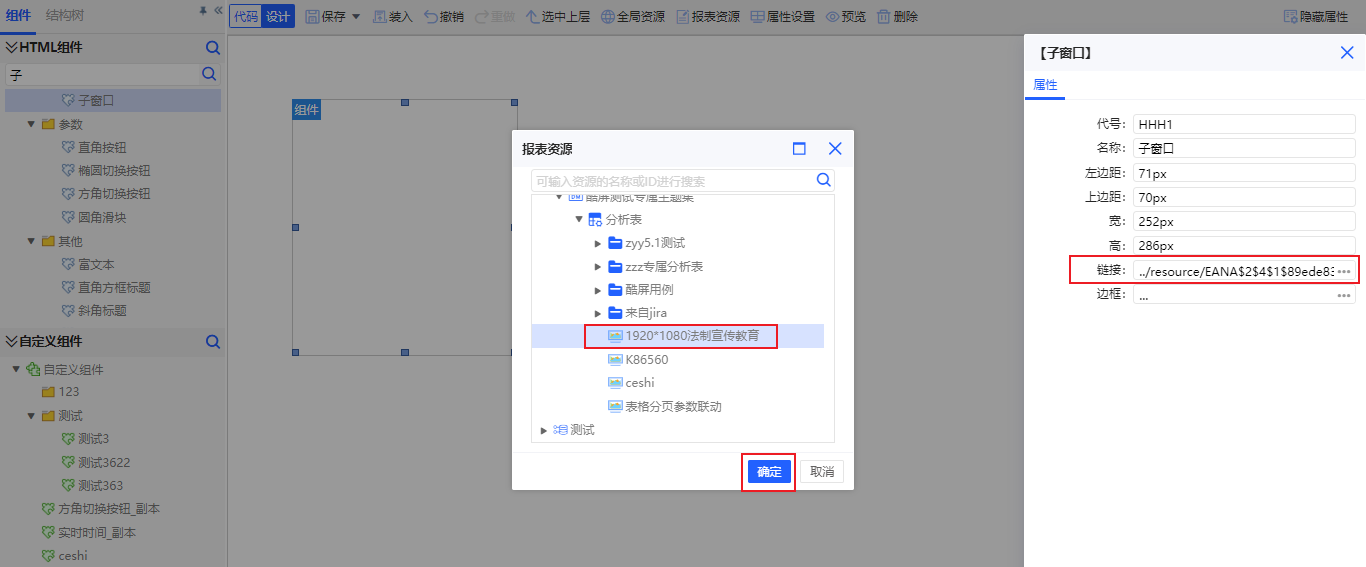
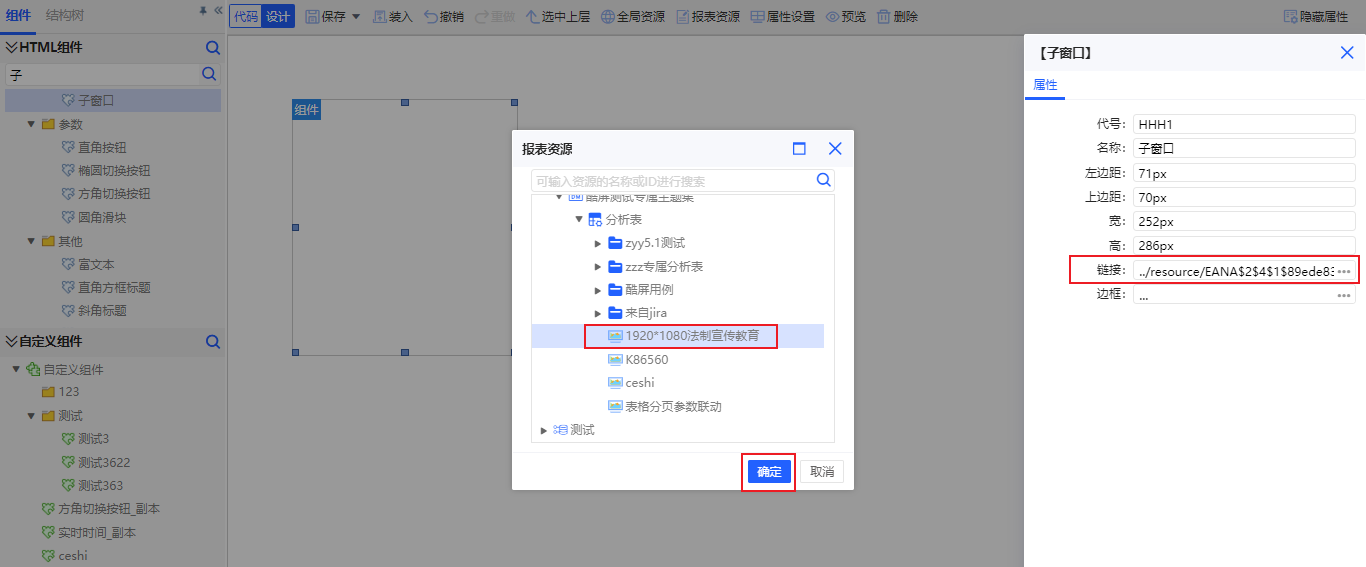
Step2:
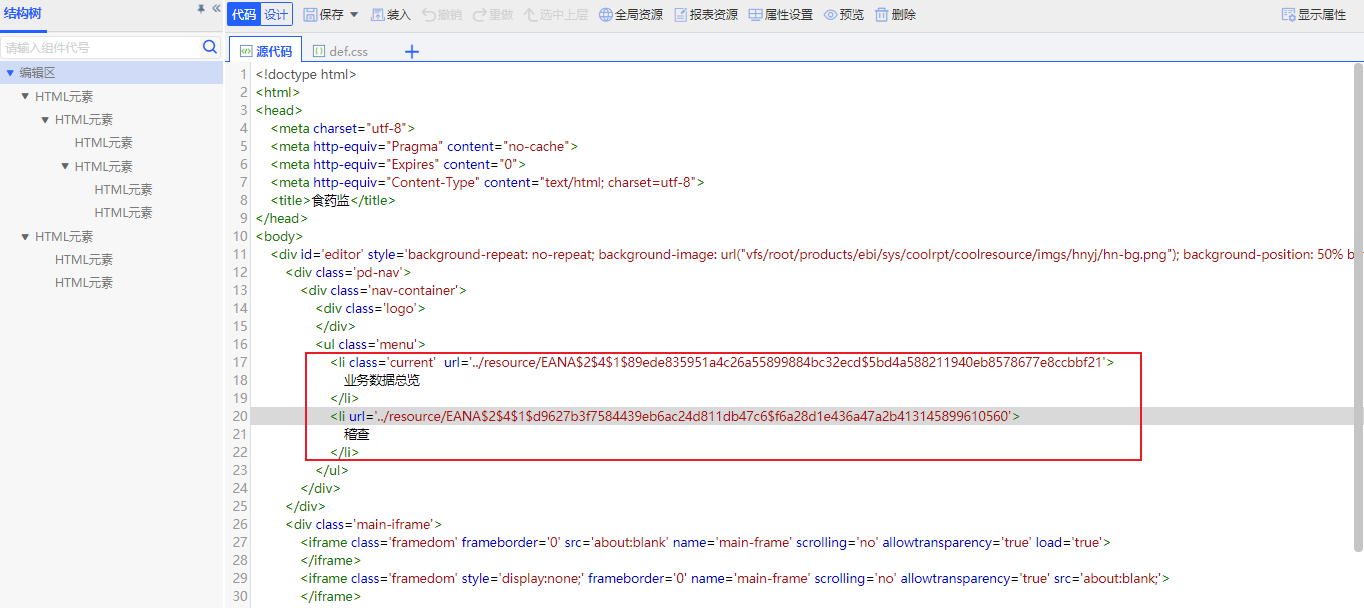
在弹窗中选择需要挂载的资源,点击“确定”。选择后,在该组件右侧属性栏的链接中会显示资源链接,即挂载成功。

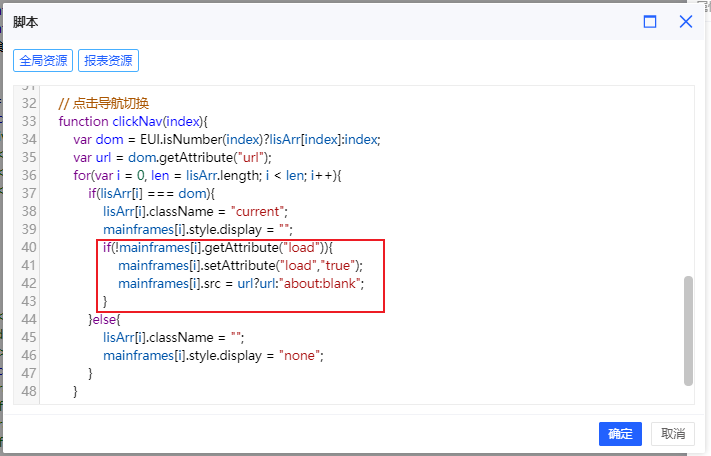
2.2在页面中挂载资源



将多样化的酷屏根据一定的业务需求整合成统一的资源站点,称之为门户。当用户登录某个门户时,可直观门户中的内容。本文将讲解如何快速上手酷屏门户。
新建门户的入口,在门户菜单下,点击“新建新门户”。将出现“新建新门户”的弹窗。可选择从空页面创建或根据模板创建。







Step2:
在弹窗中选择需要挂载的资源,点击“确定”。选择后,在该组件右侧属性栏的链接中会显示资源链接,即挂载成功。




文档内容仅供参考
如果您需要解决具体问题,还可以登录亿信社区
在提问求助板块提问,30分钟内帮您解决问题
请先登录