本文档介绍HTML组件三种取数方式:静态数据、SQL、亿信表格,满足用户各种类型数据的对接需求。
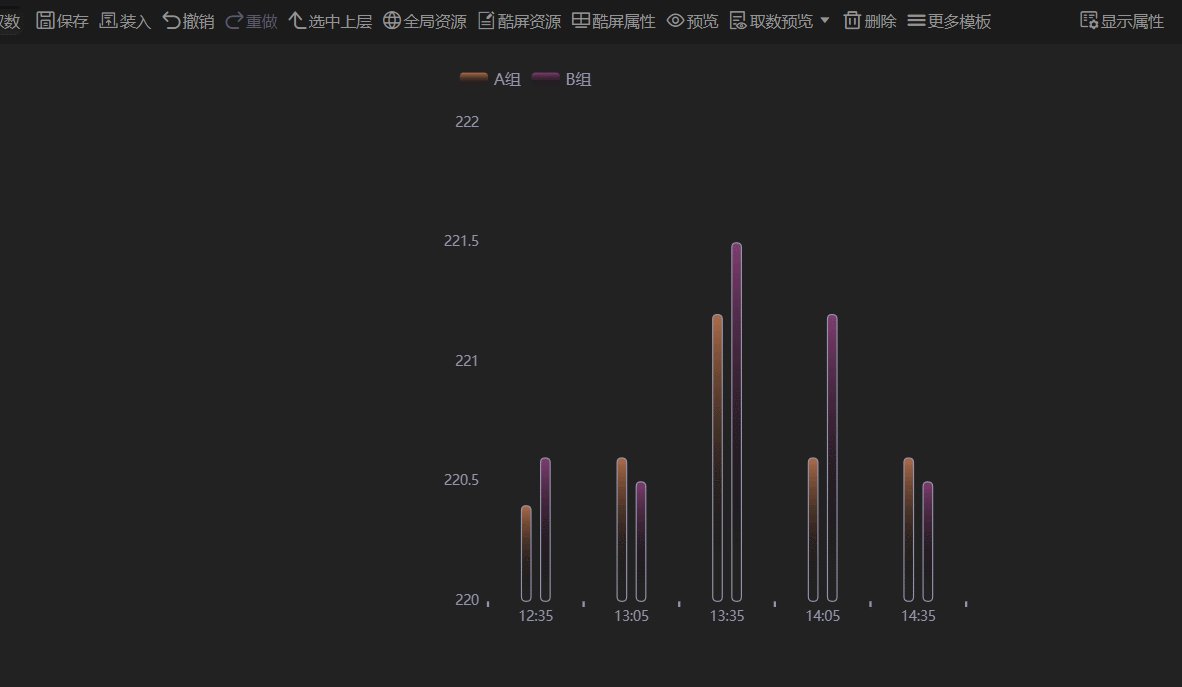
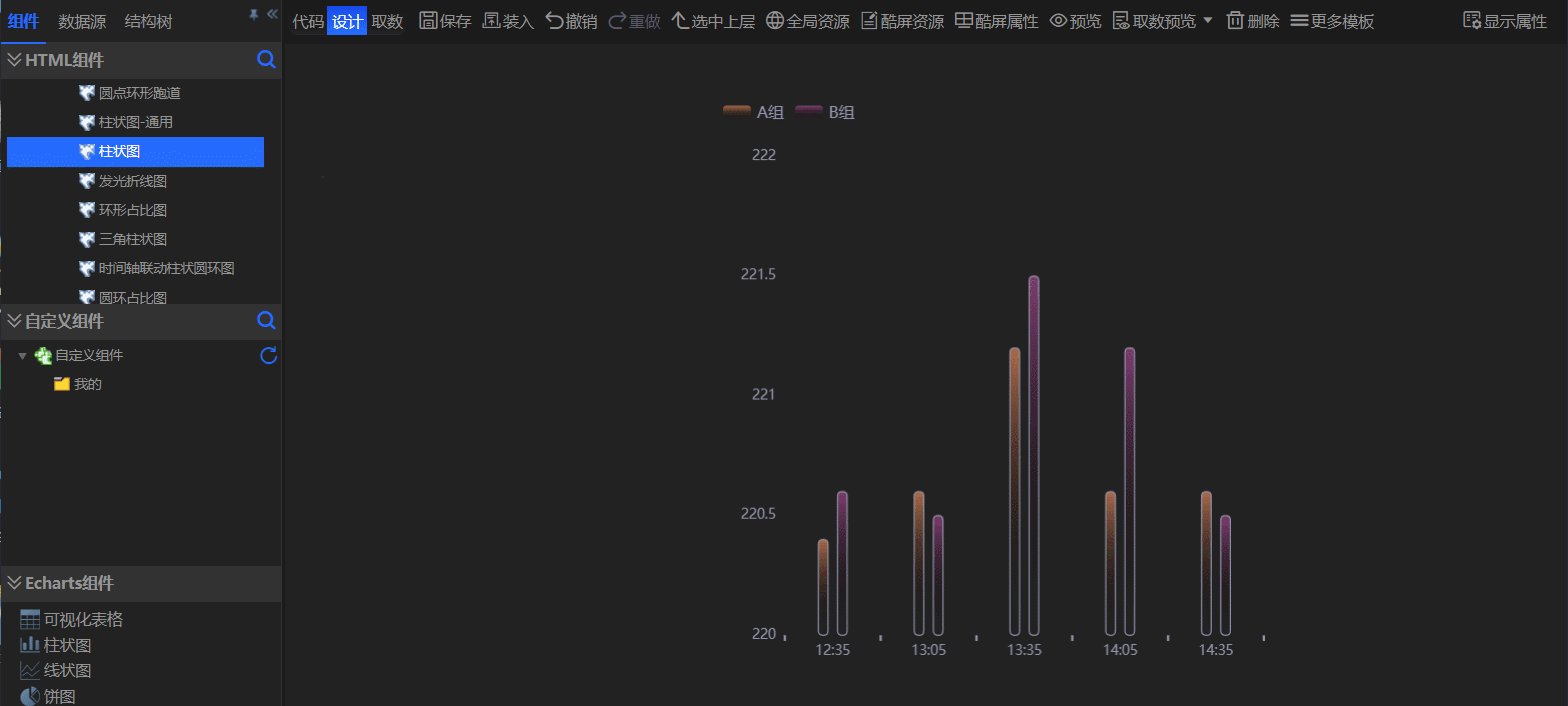
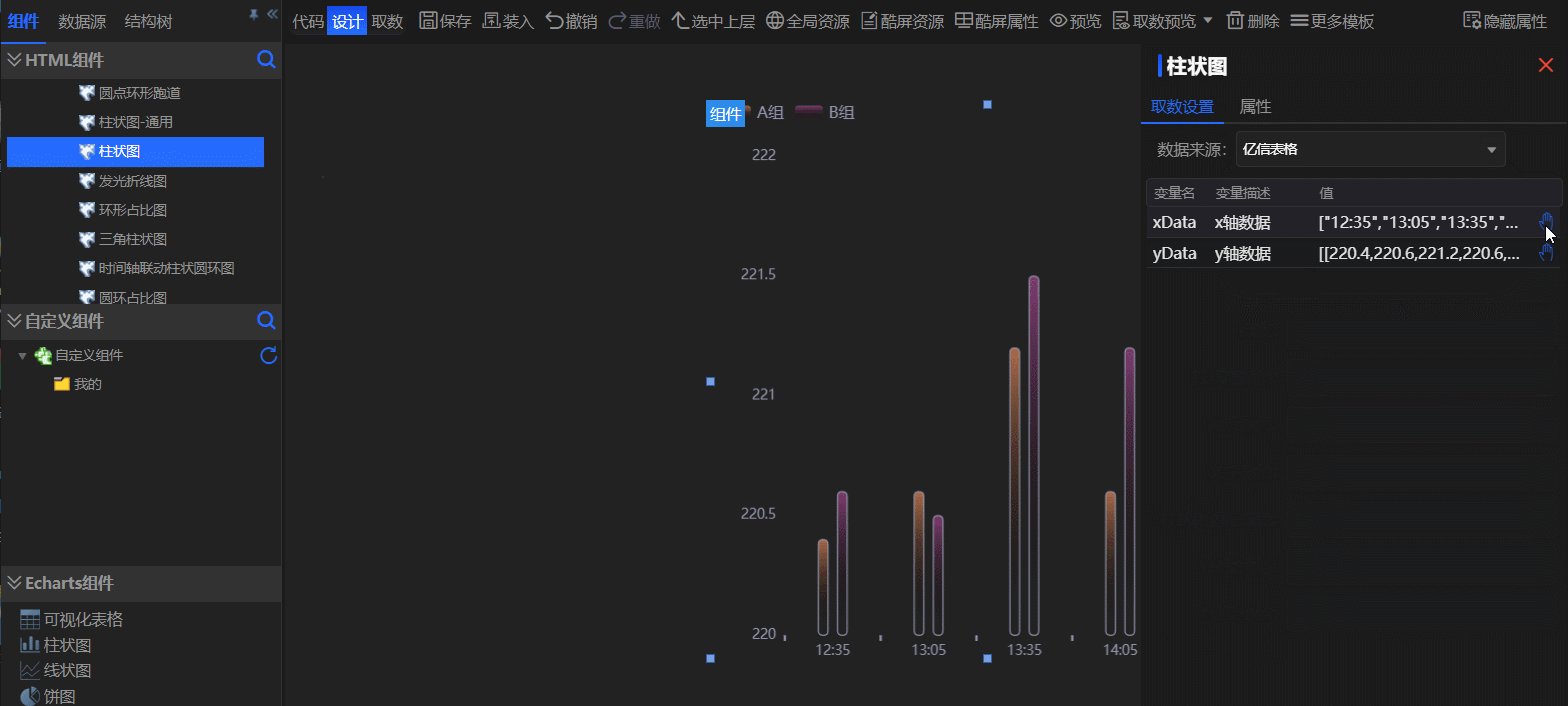
以【柱状图】组件为例进行讲解。在左侧HTML组件中找到柱状图组件,把它拖拽到工作区中,进行取数设置。
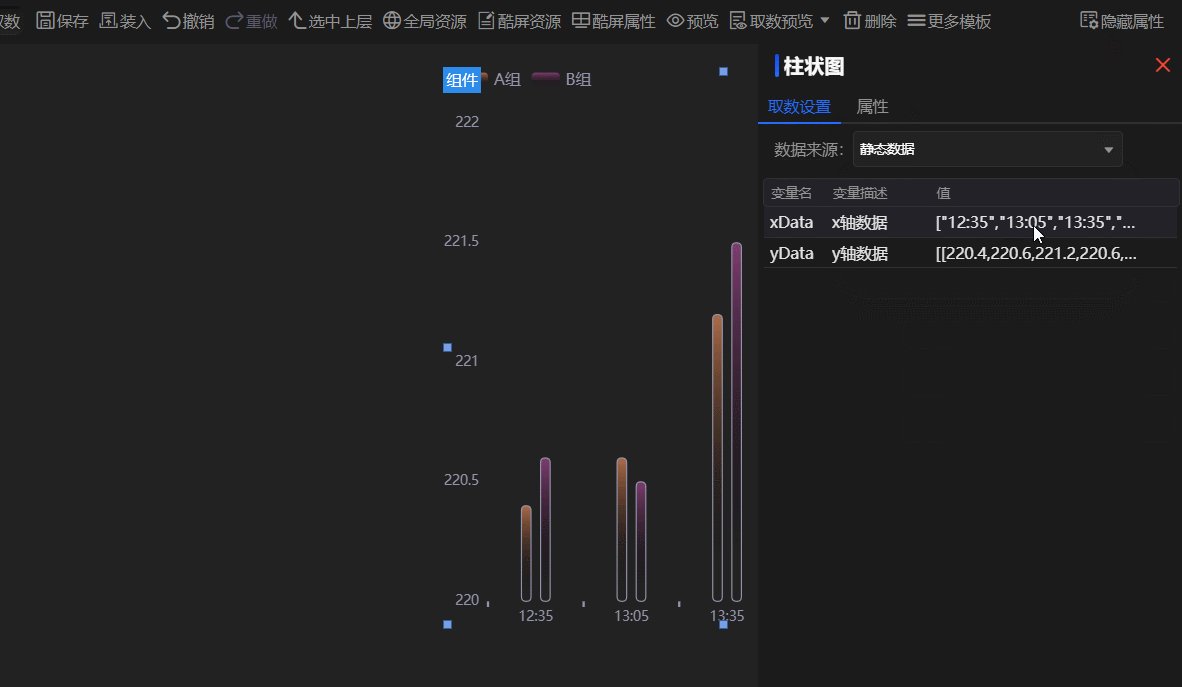
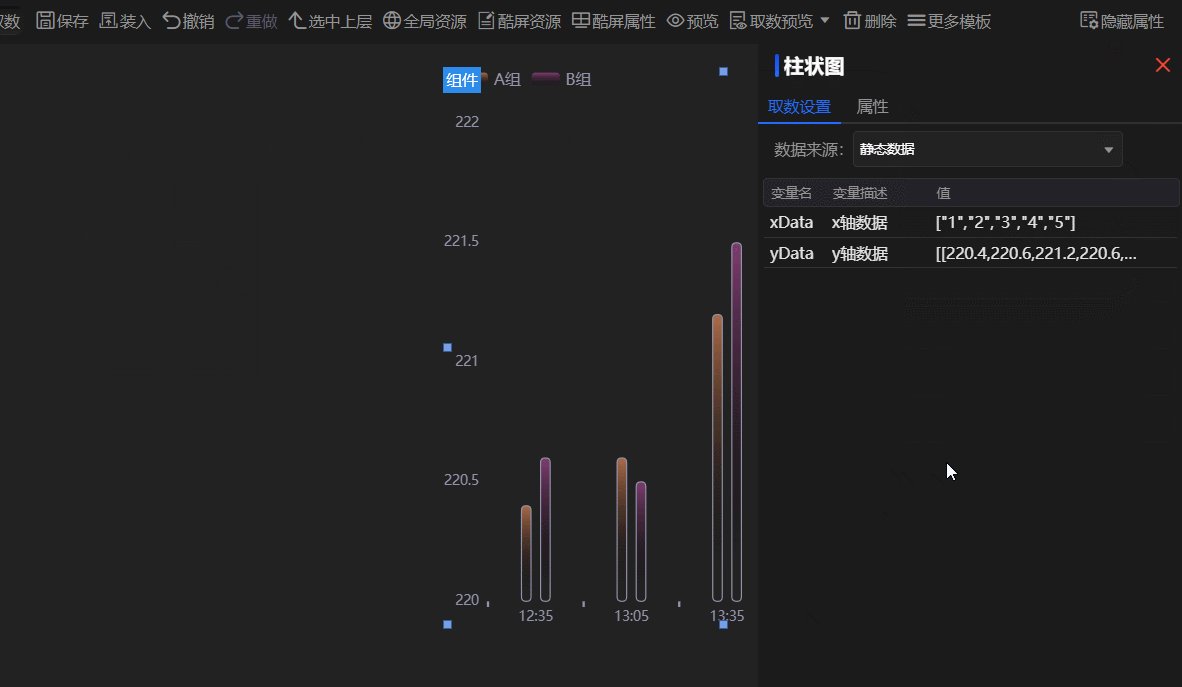
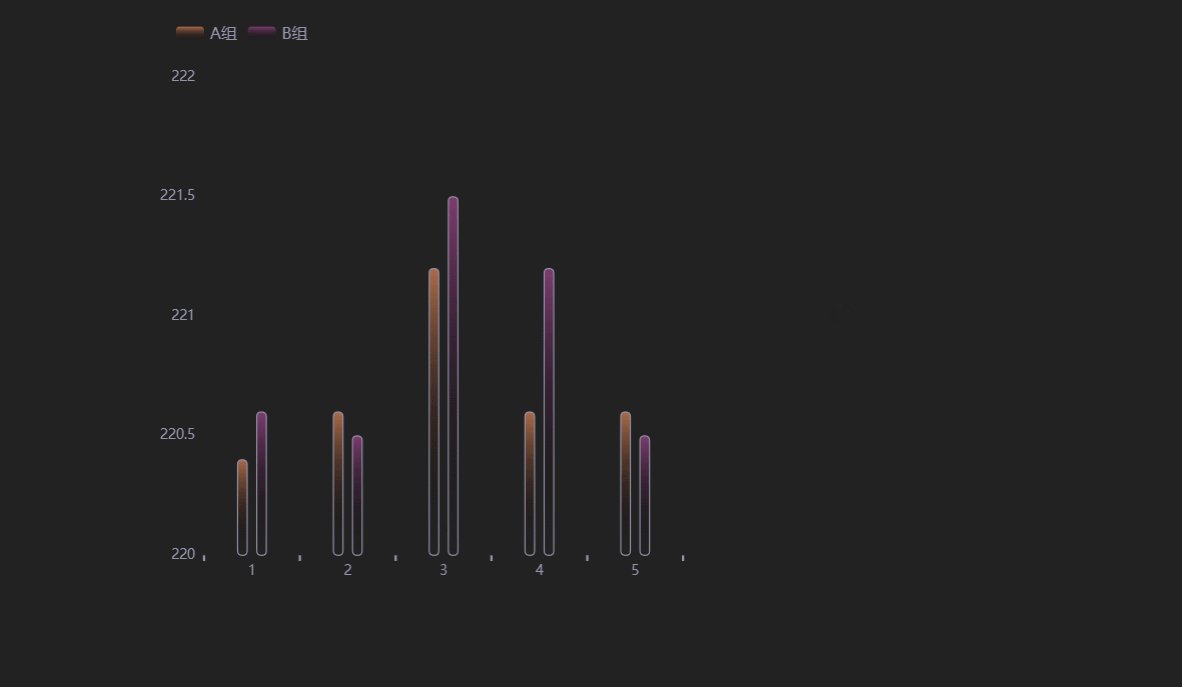
1.静态数据

2.SQL数据源
点击窗口左下方【测试SQL】按钮,查看运行结果。正常运行后,点击确定保存。
4)进行取数设置
拖入统计图(以光感环行跑道图为例),双击统计图组件,右侧选择“取数设置”,选择刚刚创建的sql数据源。
设置变量名称及数值(选择sql数据源中表的字段)
3.亿信表格
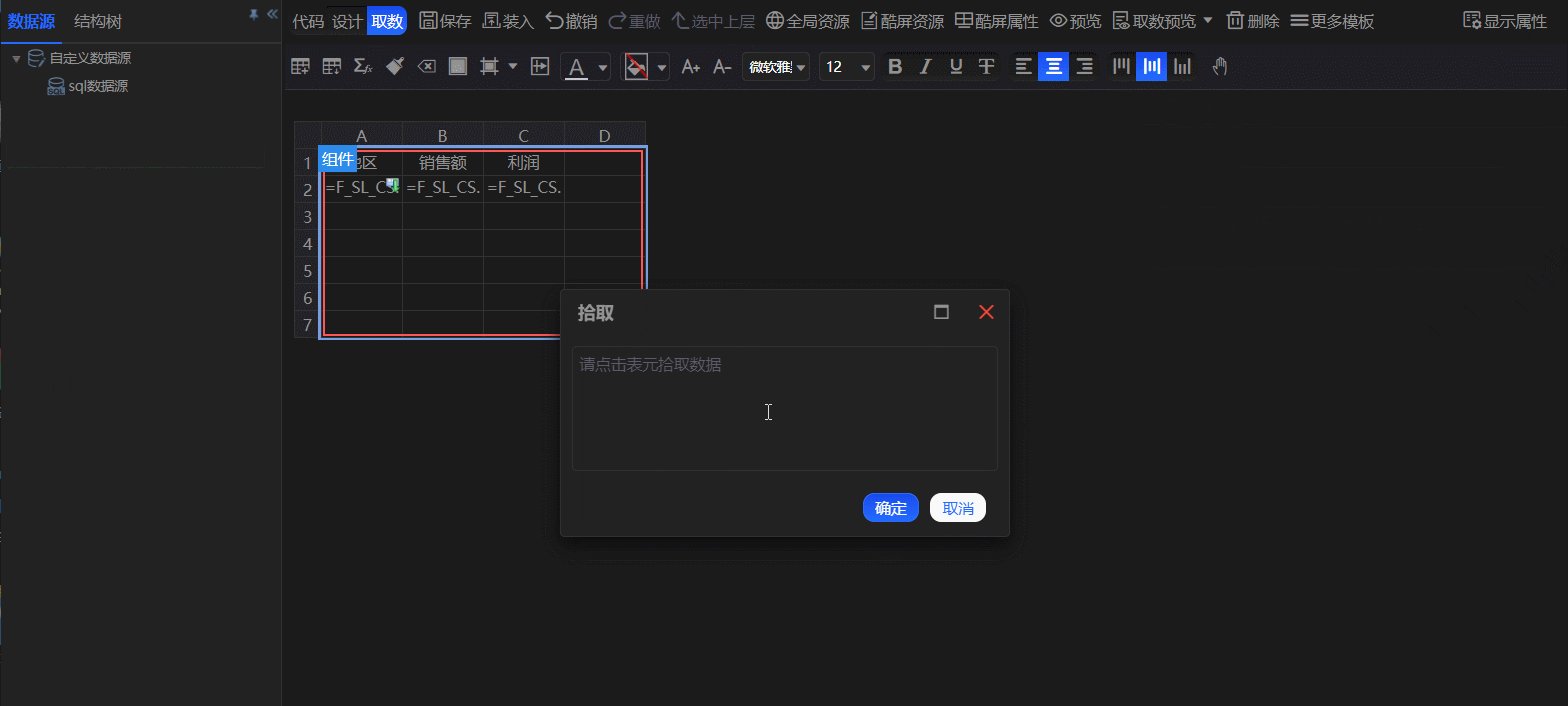
菜单栏选择“取数”,进入取数状态;制作固定分析表。
拖入统计图(以光感环形跑道图为例),双击统计图组件,右侧选择“取数设置”,点击“小手”拾取表元。
选择表元区域,获取统计图的变量名及变量值
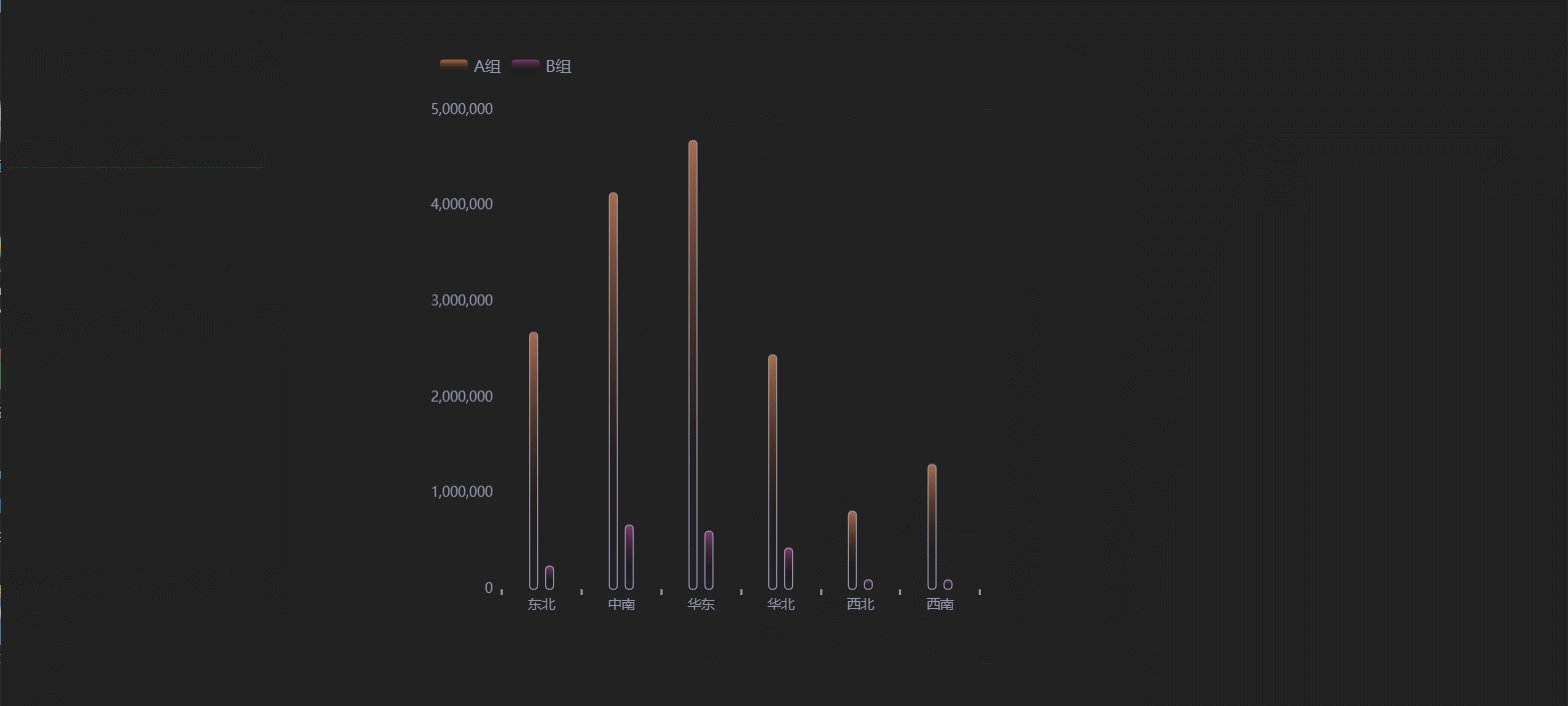
3)预览数据
菜单栏点击“预览”,查看结果。




请先登录