本文档对酷屏HTML组件的基本操作进行了概括性介绍,帮助您快速了解组件的通用的配置与操作。
1.组件添加
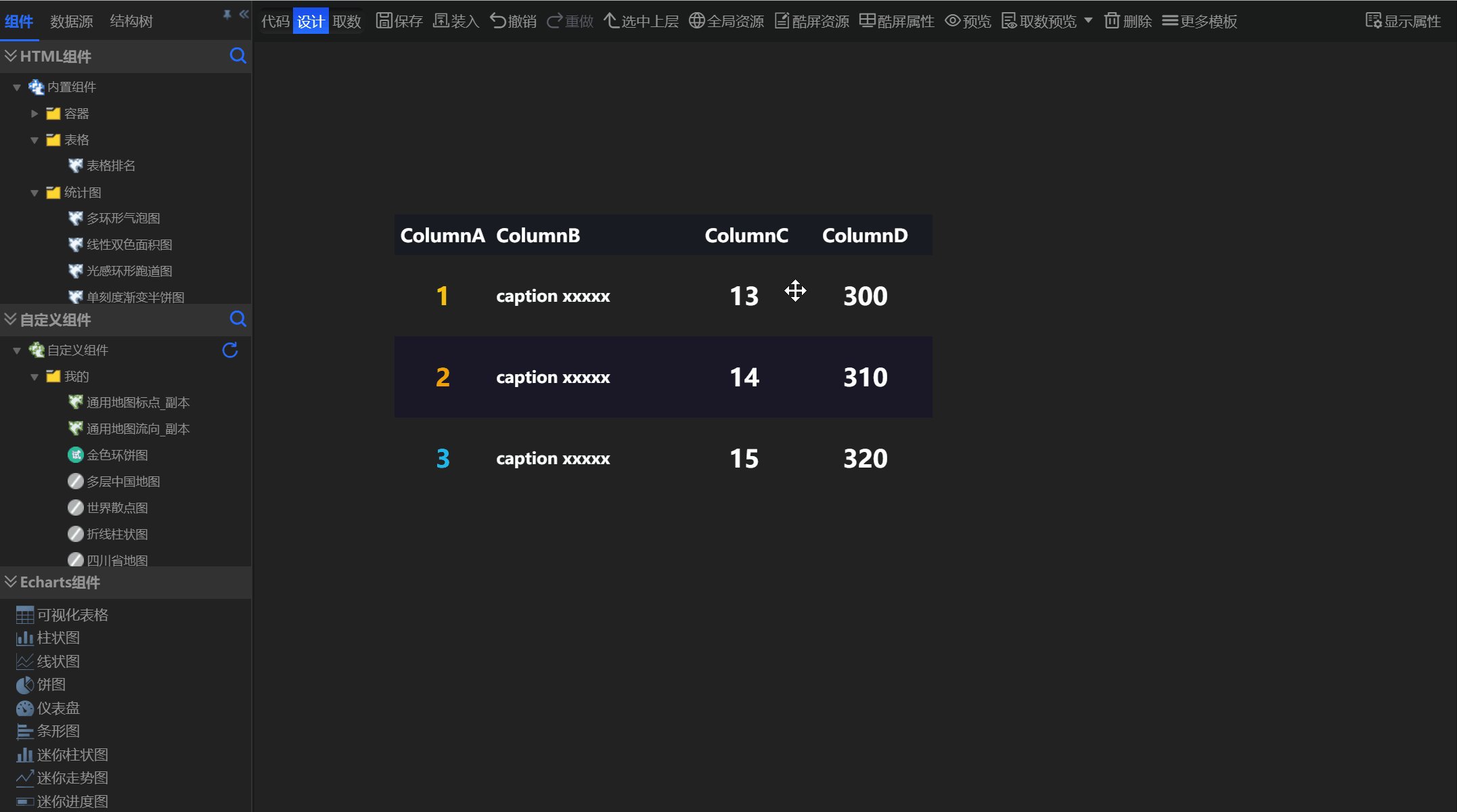
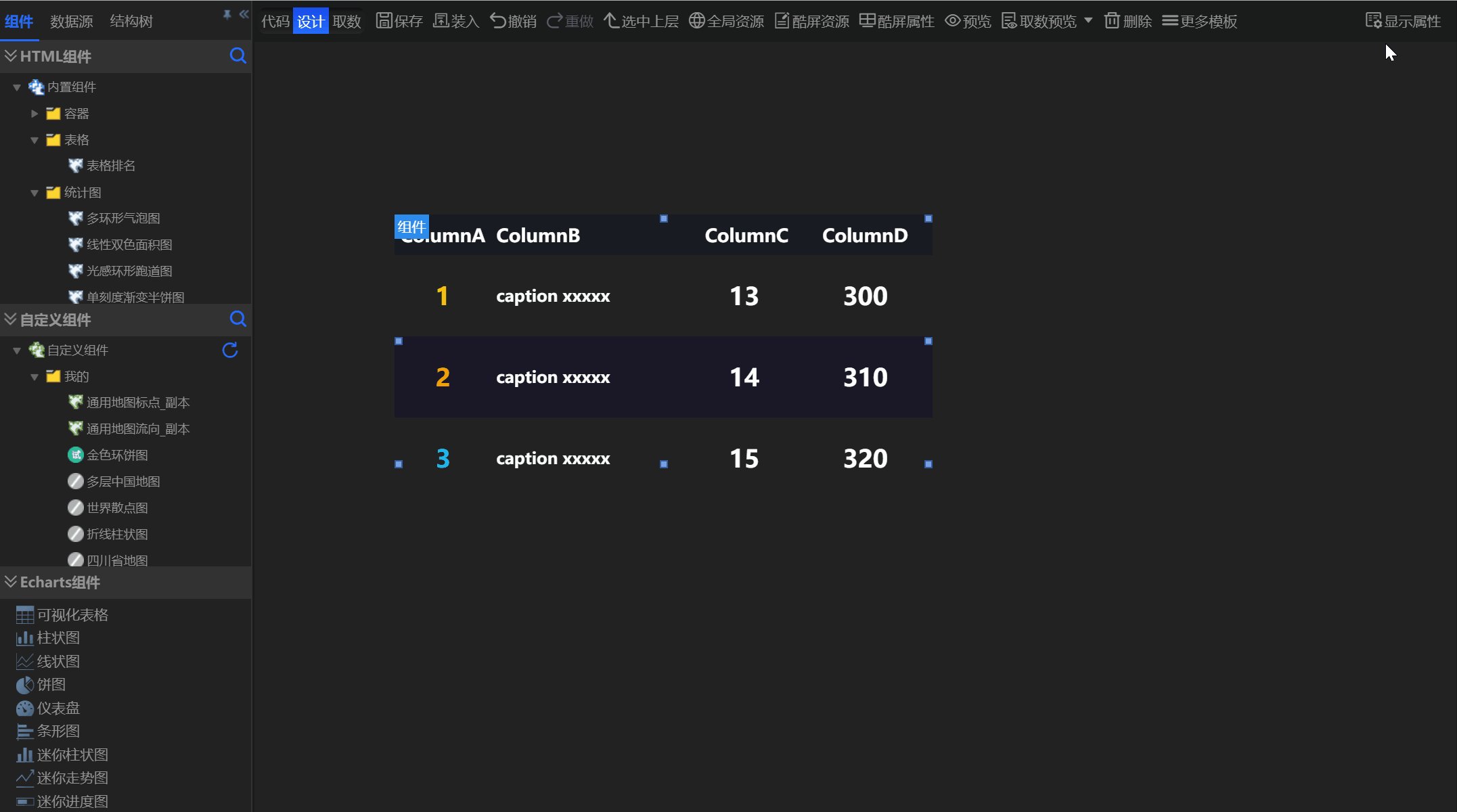
从左侧工具栏中选择需要的组件,点击拖拽至工作区完成添加。

2.组件属性
2.1 属性入口
入口一:
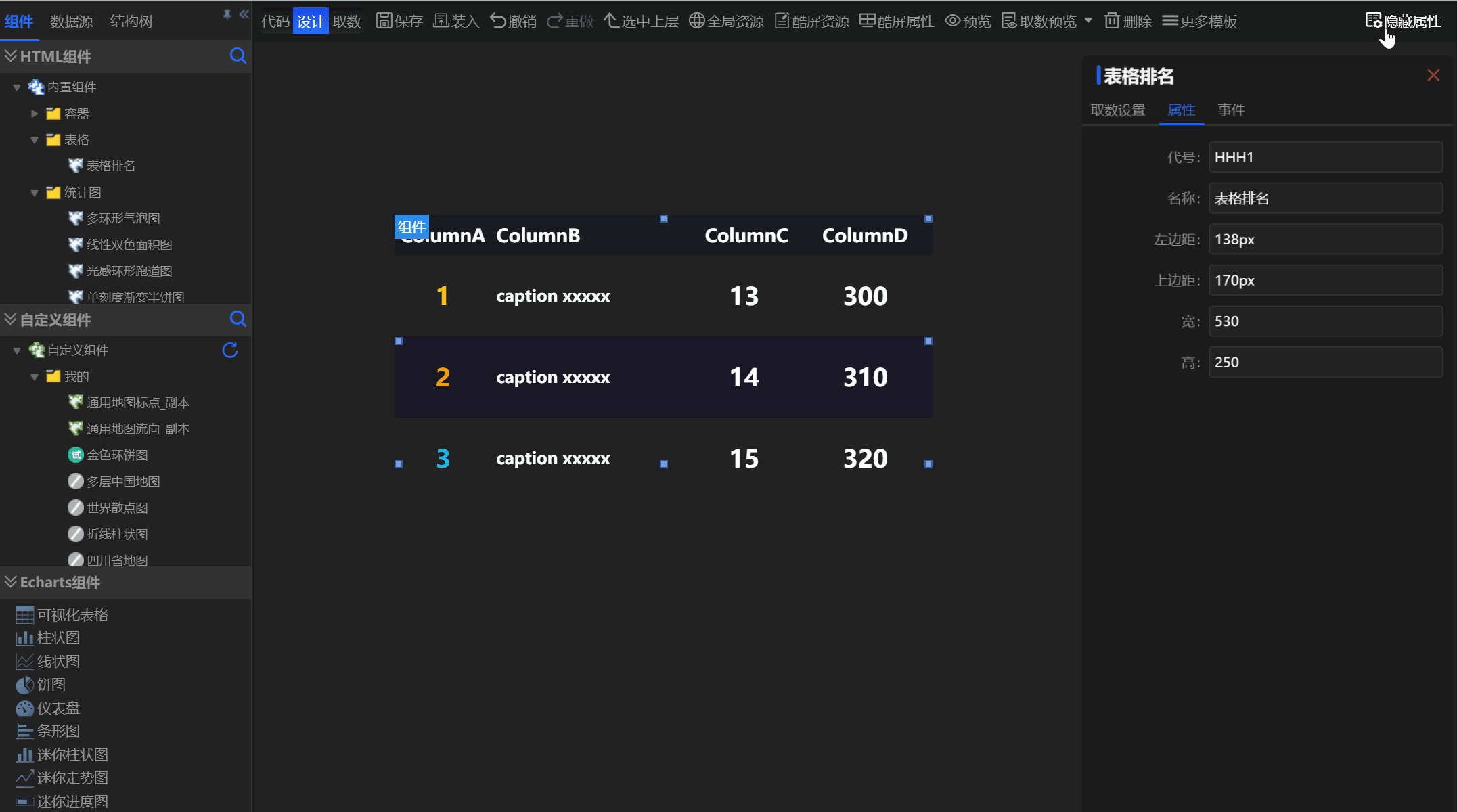
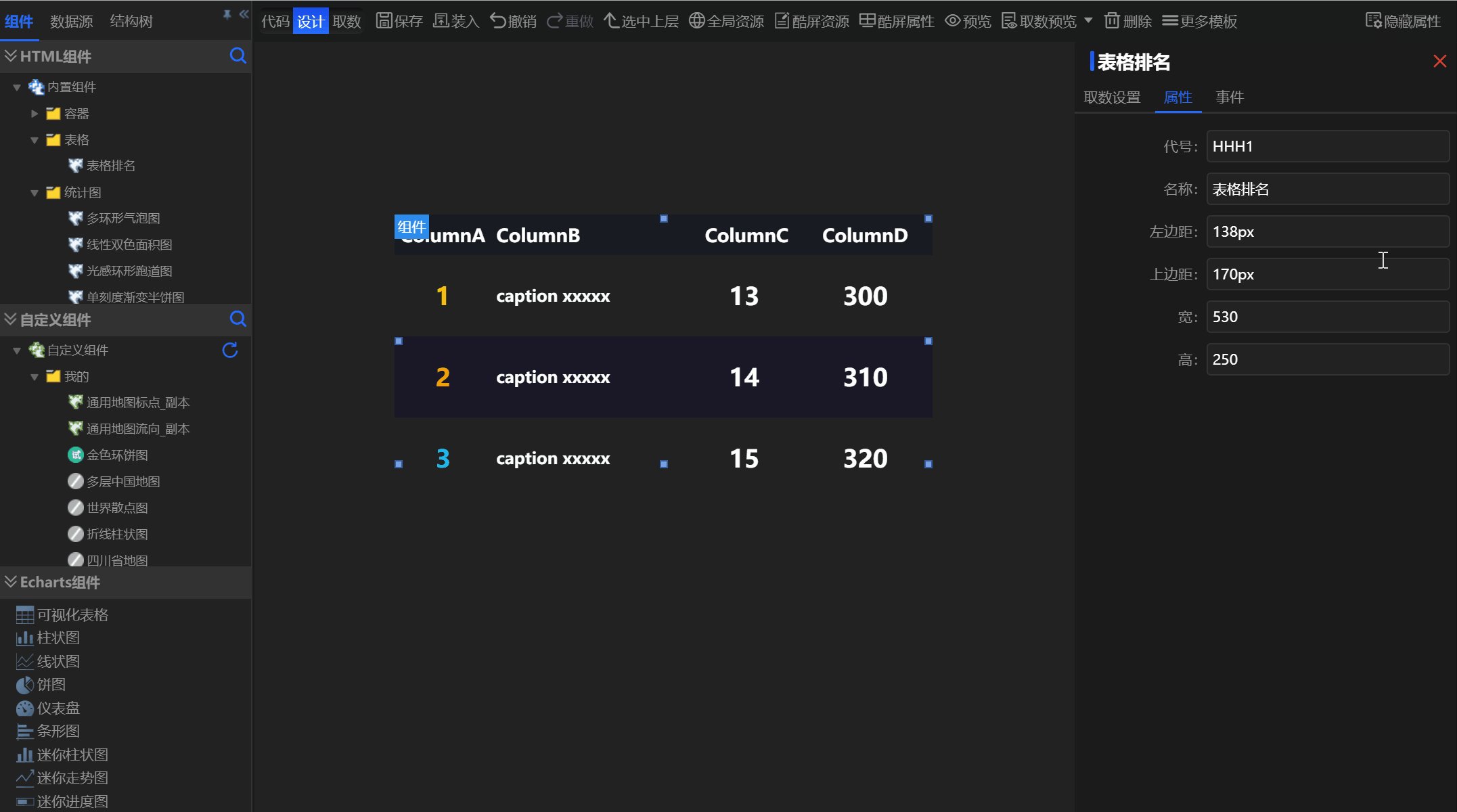
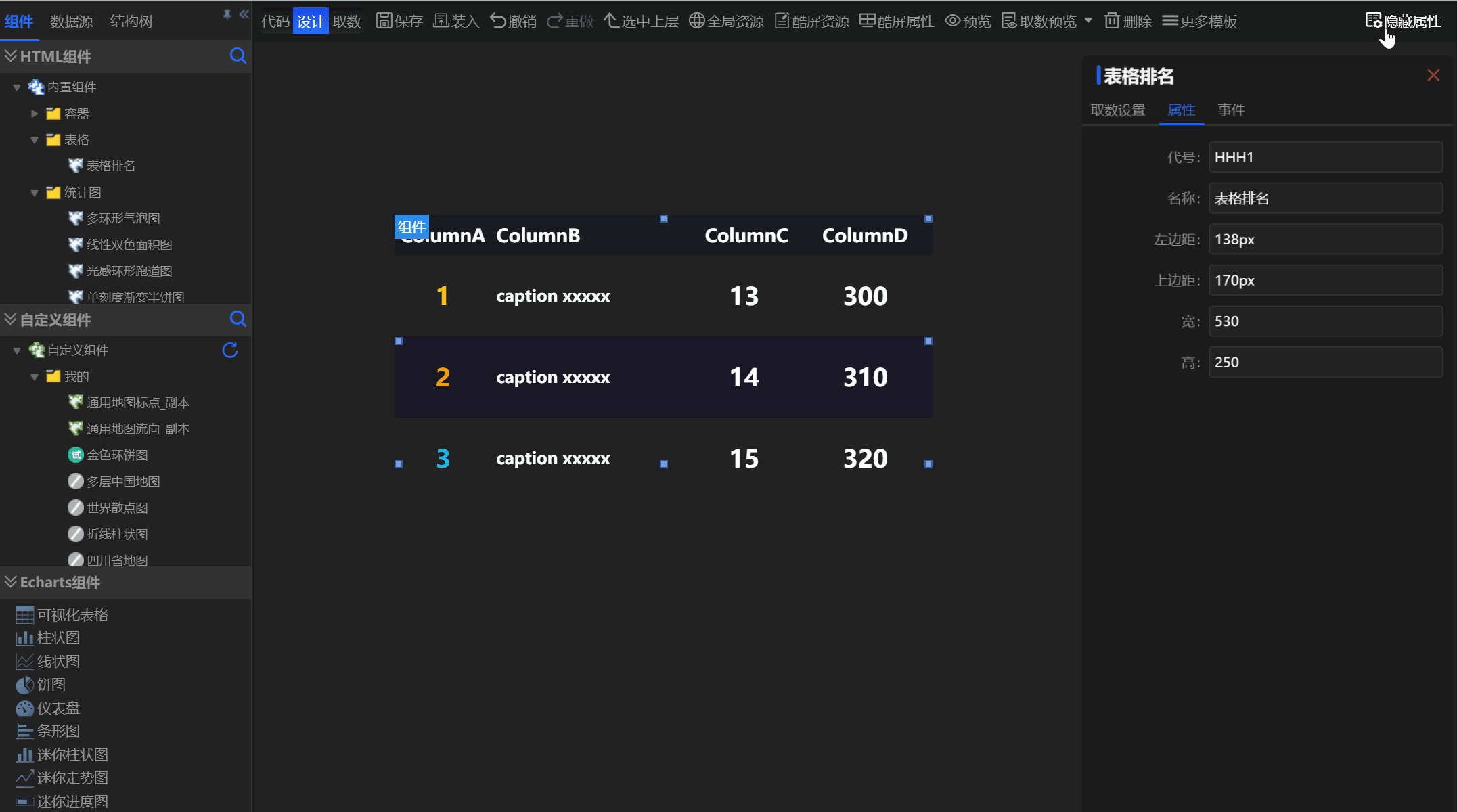
在工作区中选中一个组件,点击右上角的“显示属性”按钮,右侧出现该组件的属性栏。

入口二:
在设计区中选中一个组件,鼠标右键,在展示栏中选中“属性”,即在右侧出现该组件的属性栏。
2.2 常用属性
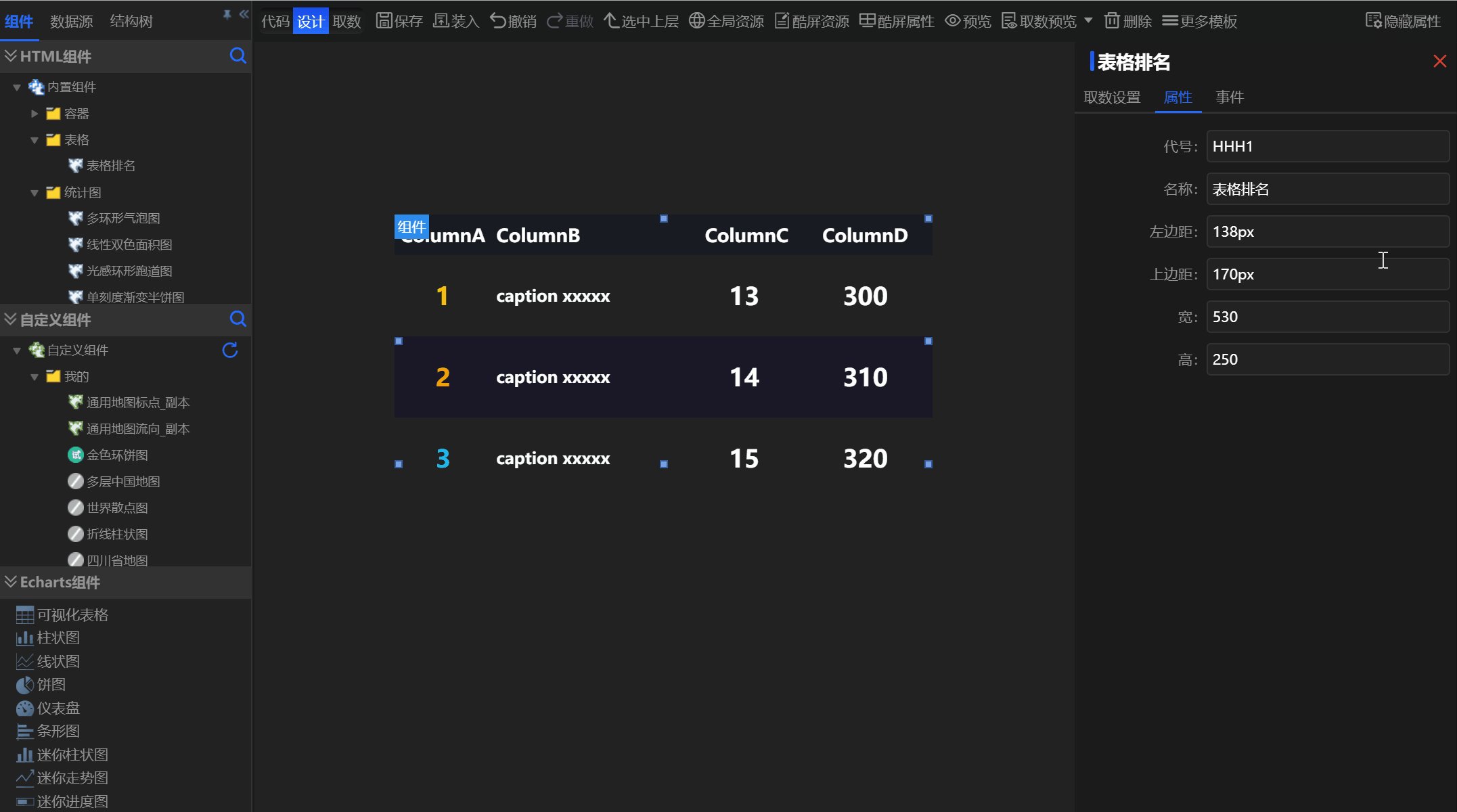
属性面板包括取数设置、属性、事件三个标签页。
取数设置
本文档对酷屏HTML组件的基本操作进行了概括性介绍,帮助您快速了解组件的通用的配置与操作。
从左侧工具栏中选择需要的组件,点击拖拽至工作区完成添加。

在工作区中选中一个组件,点击右上角的“显示属性”按钮,右侧出现该组件的属性栏。

入口二:
在设计区中选中一个组件,鼠标右键,在展示栏中选中“属性”,即在右侧出现该组件的属性栏。
属性面板包括取数设置、属性、事件三个标签页。
取数设置
文档内容仅供参考
如果您需要解决具体问题,还可以登录亿信社区
在提问求助板块提问,30分钟内帮您解决问题
请先登录