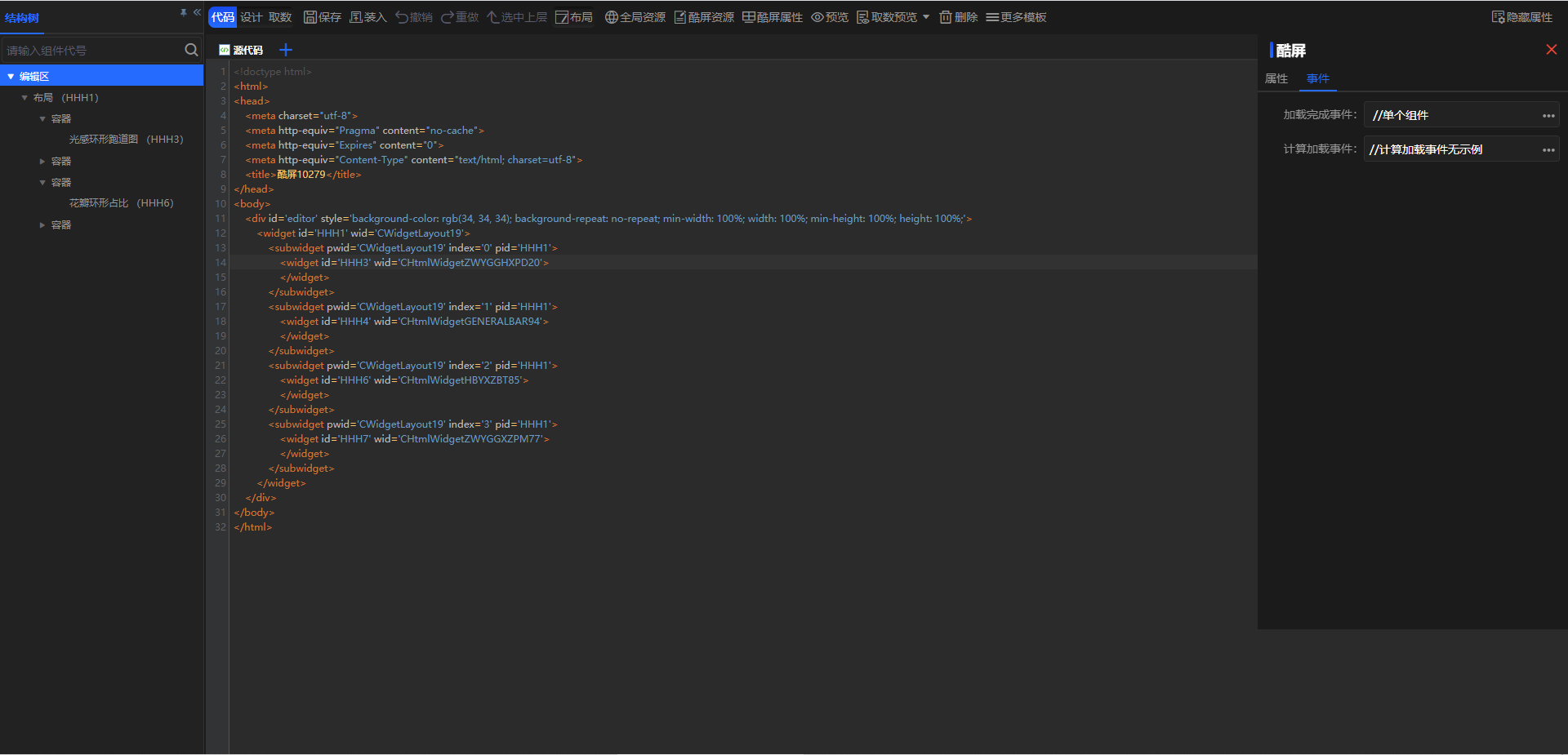
代码区也分为四个部分,与设计区不同的是,主体工作区是用于编写代码。


1. 源代码:这里展示了设计界面中的dom元素和结构。
2. “+”:用来新建js脚本文件和css样式文件,也可以通过上传的形式导入文件。
3. 文件添加规则:js和css最多各可以添加5个,每个大小100k以下。
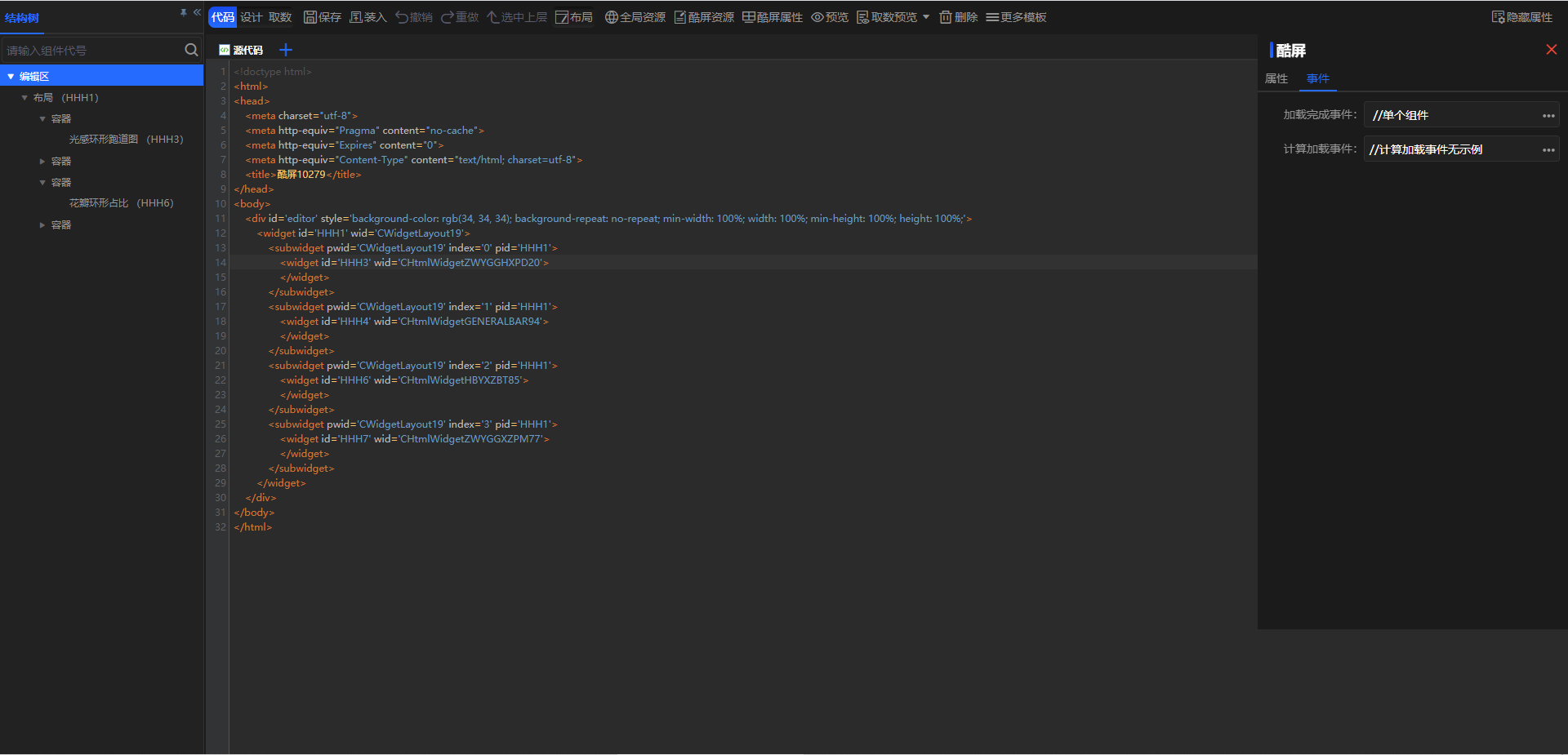
代码区也分为四个部分,与设计区不同的是,主体工作区是用于编写代码。


1. 源代码:这里展示了设计界面中的dom元素和结构。
2. “+”:用来新建js脚本文件和css样式文件,也可以通过上传的形式导入文件。
3. 文件添加规则:js和css最多各可以添加5个,每个大小100k以下。
文档内容仅供参考
如果您需要解决具体问题,还可以登录亿信社区
在提问求助板块提问,30分钟内帮您解决问题
请先登录