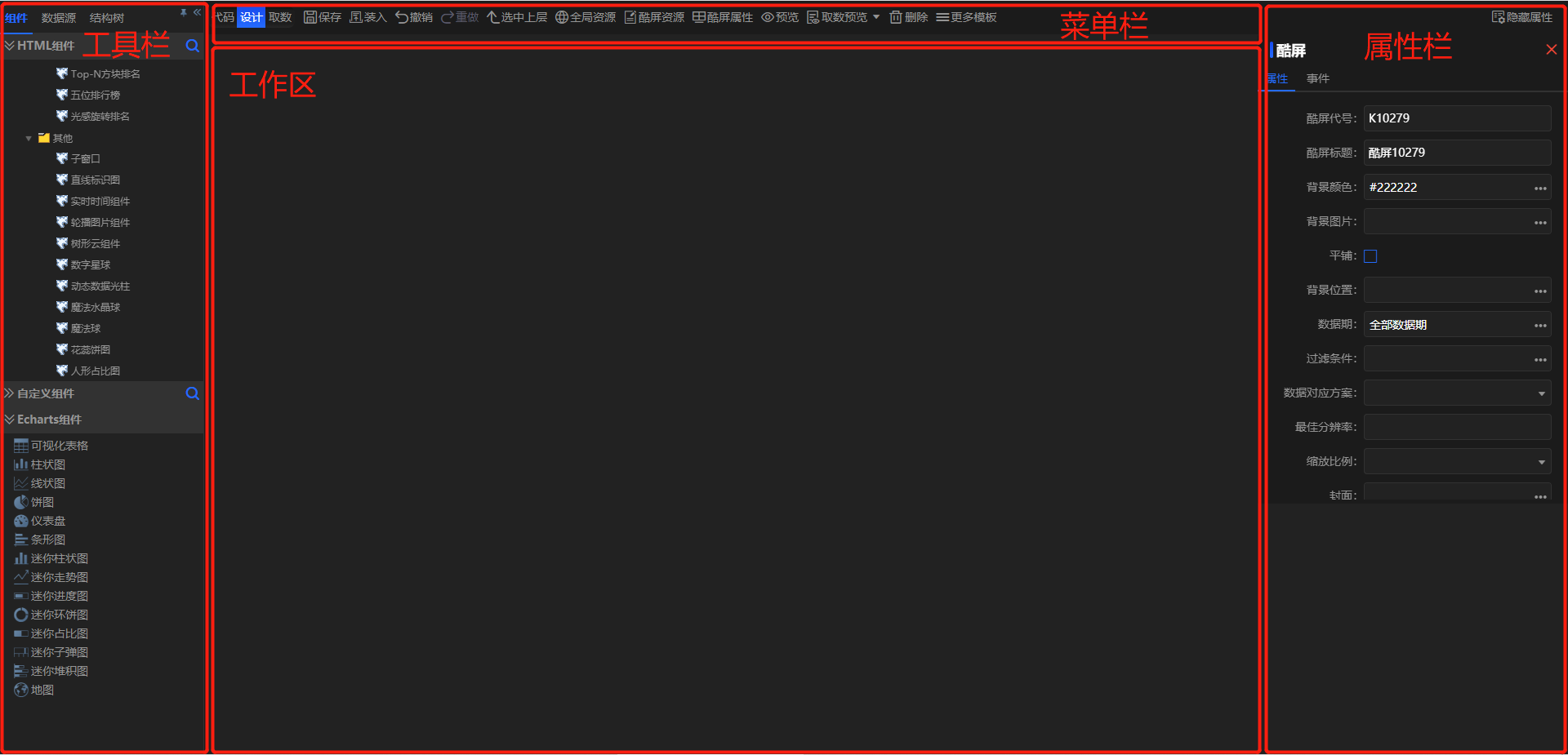
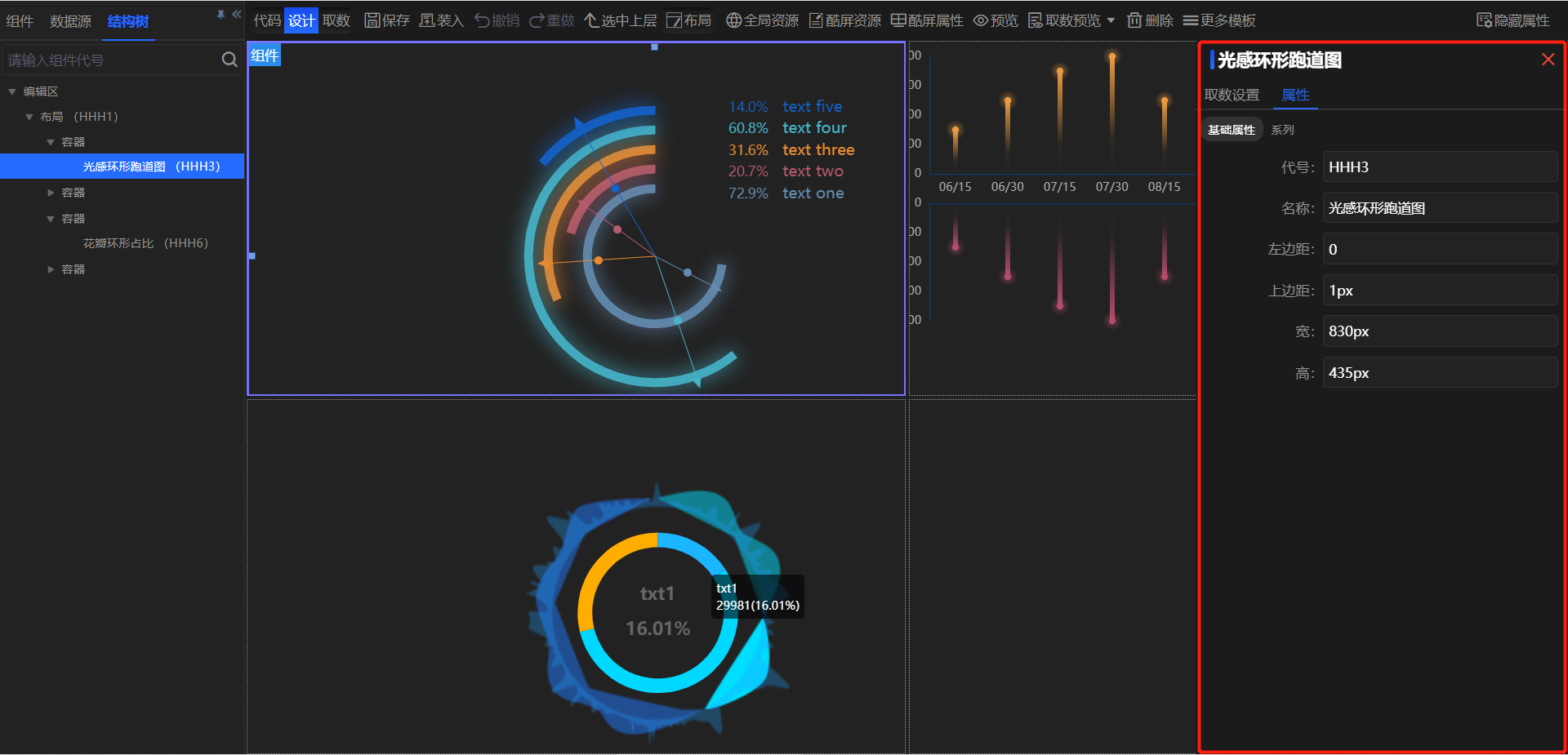
设计区主要分为4个区域,接下来详细介绍每个区域的内容与作用。

1.工具栏
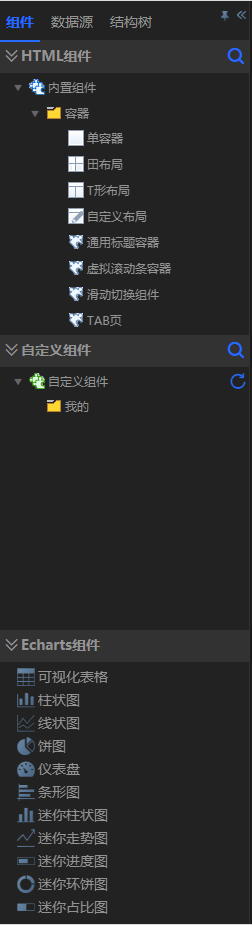
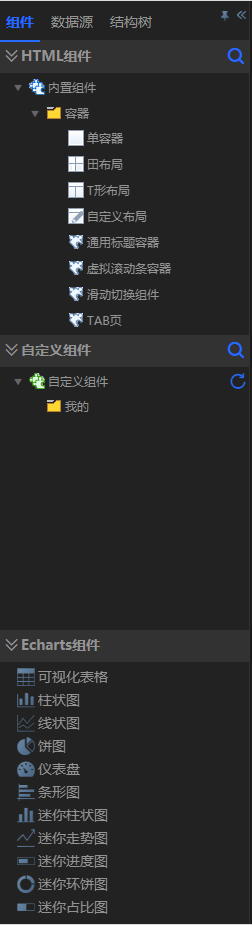
工具栏中包含组件、数据源、结构树三个部分。
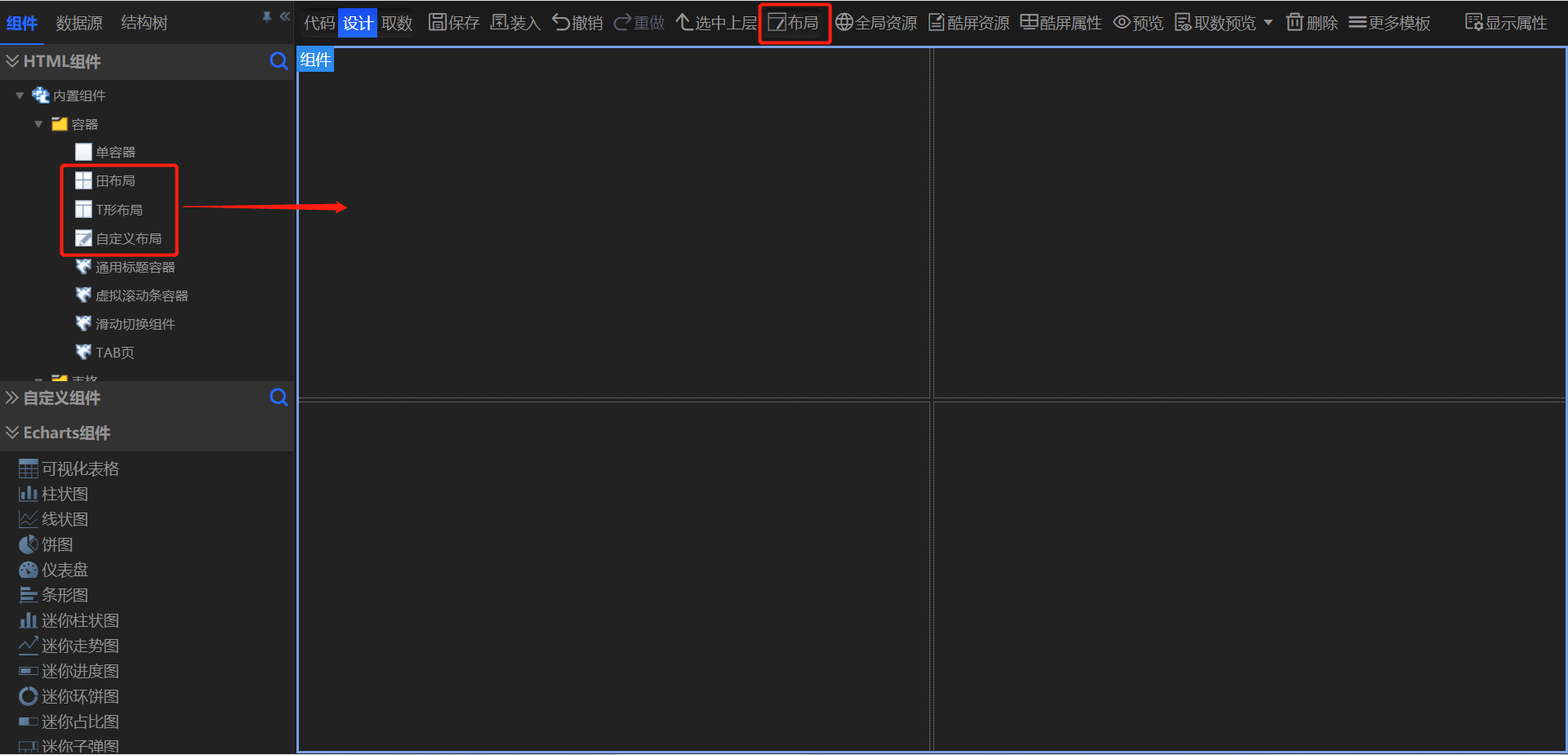
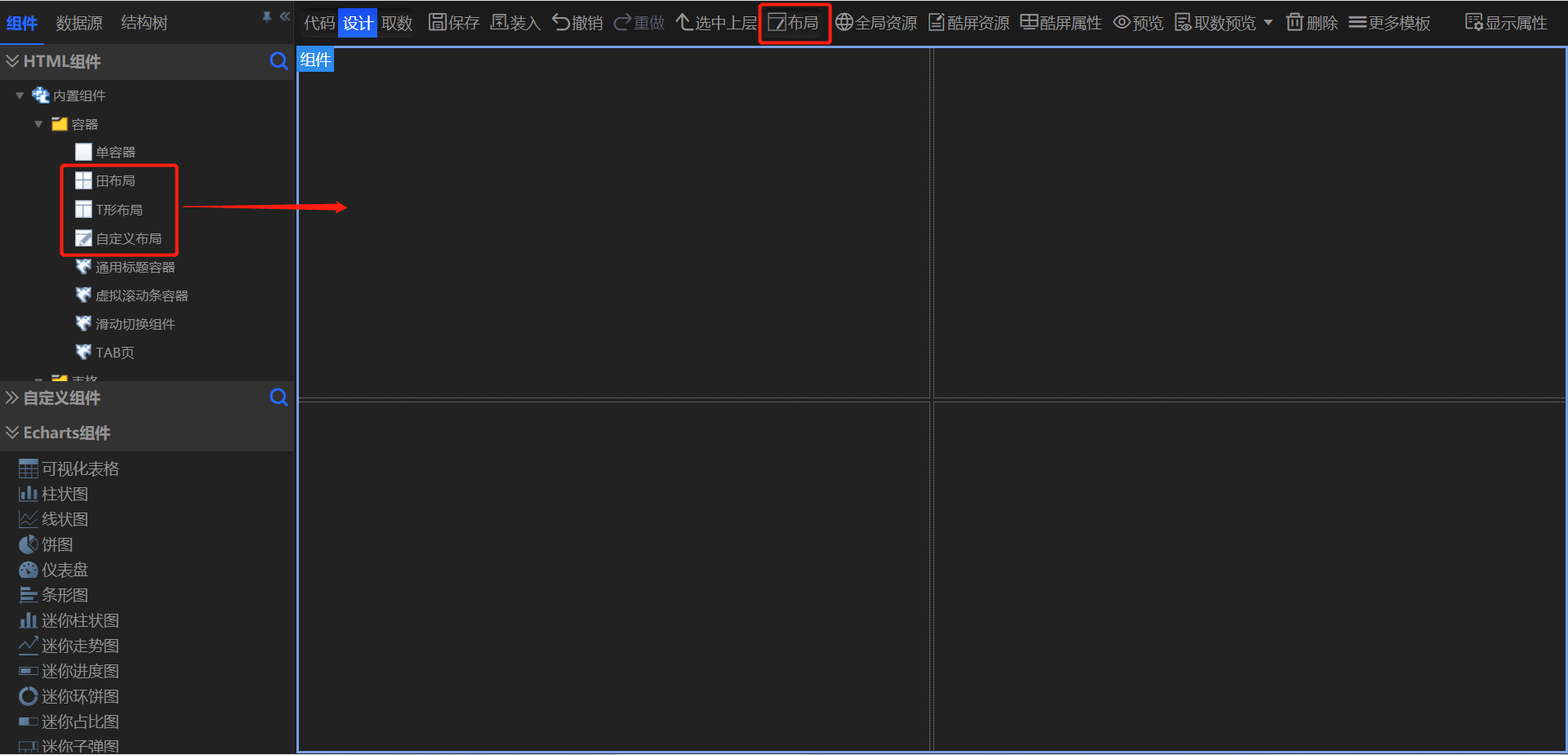
1.1组件
组件包括内置组件、自定义组件、Echarts组件,可直接拖拽到工作区使用;
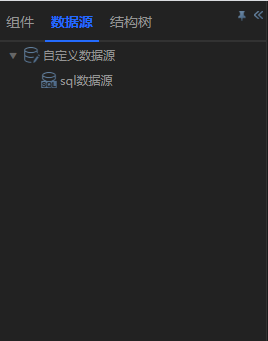
1.2数据源
数据源包括维表、主题表和sql数据源,用于对数据进行分析;
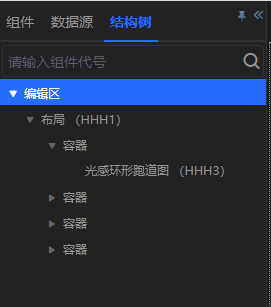
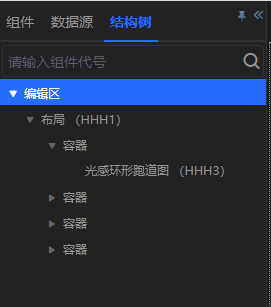
1.3结构树
结构树用来展示工作区中的组件结构。
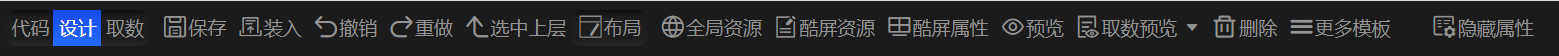
菜单栏包含一些常用按钮,接下来介绍每个按钮的作用。
代码|设计|取数:现在酷屏编辑界面是设计区,可以一键切换成代码区和取数区。
保存:保存该张酷屏,系统自动创建代号和标题。
装入:可装入后缀为coolrpt的文件,图片等资源不会一起装入到新环境。如需带资源装入,请选择使用导入/导出分析表功能,参考“管理酷屏”
选中上层:选中某个组件,点击“选中上层”,即选中该组件的上级组件,组件结构可在左侧的结构树中查看。
布局:当从左侧拖入布局组件到工作区后,菜单栏中才会出现“布局”按钮,点击布局按钮后,只能选中工作区的布局,无法选中其他组件,便于进行布局的合并拆分等操作。
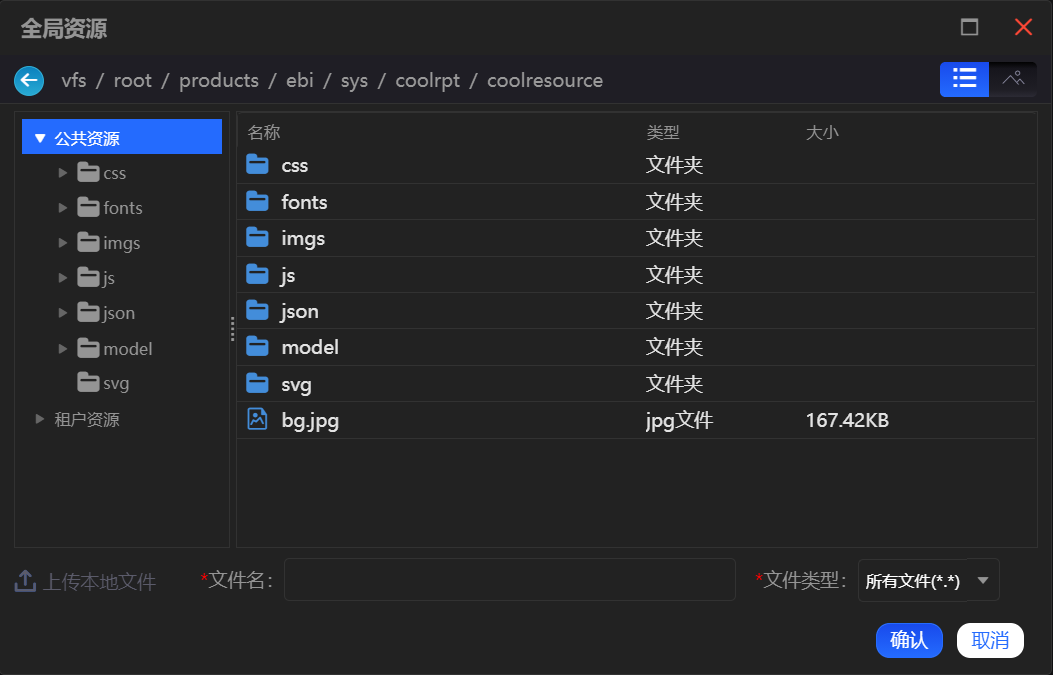
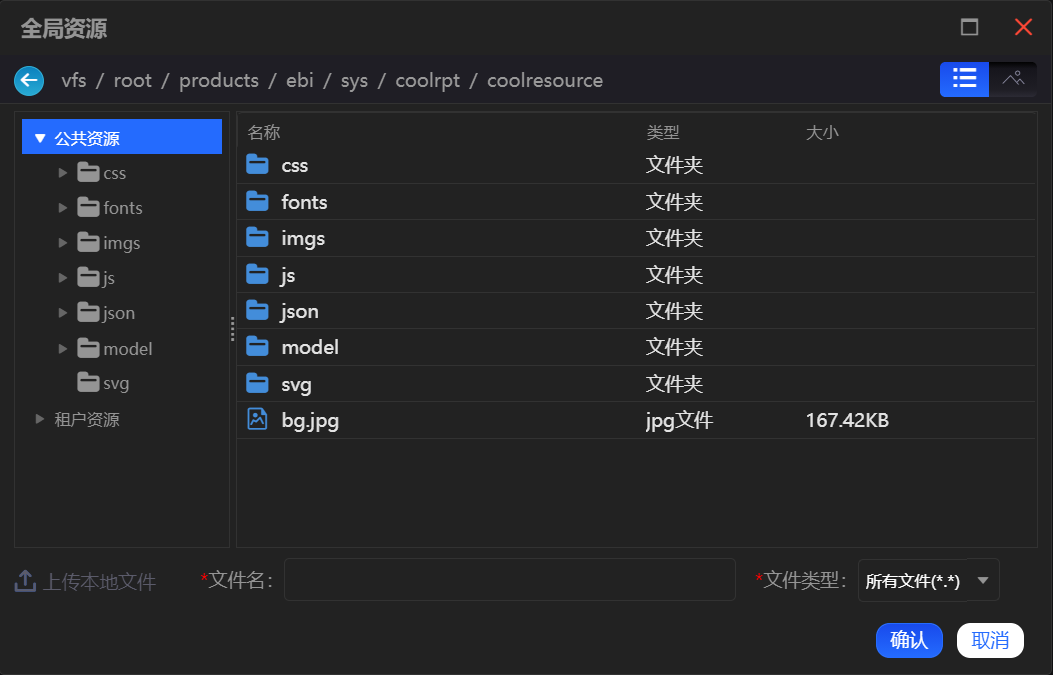
全局资源:一般用于代码态,选择需要引用的全局资源,代码中会自动写入添加资源的地址。
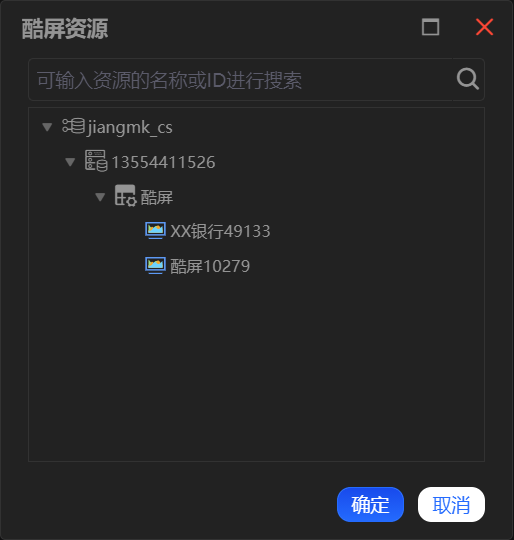
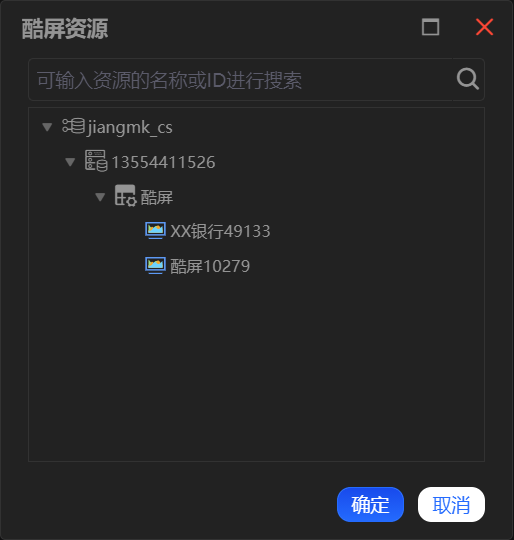
酷屏资源:一般用于代码态,选择需要引用的酷屏,代码中会自动写入添加酷屏的地址。
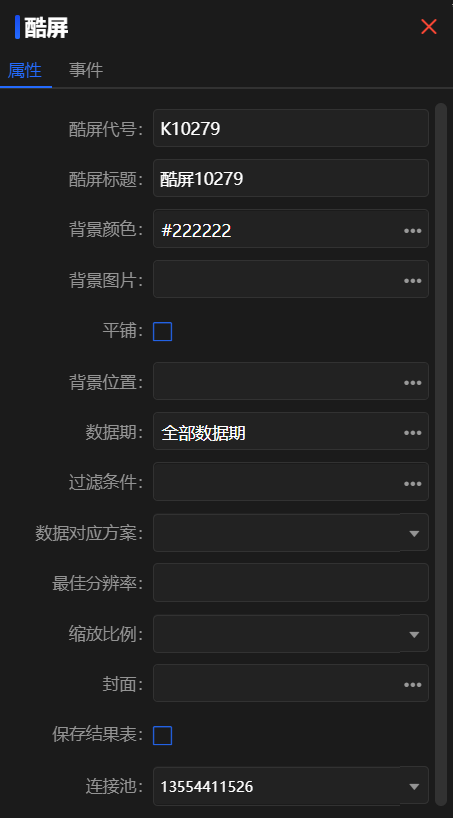
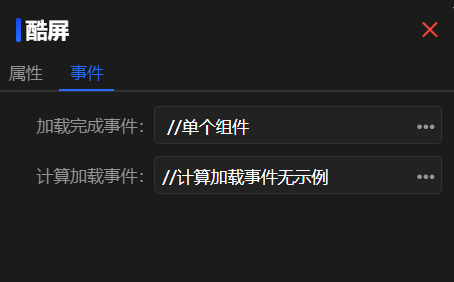
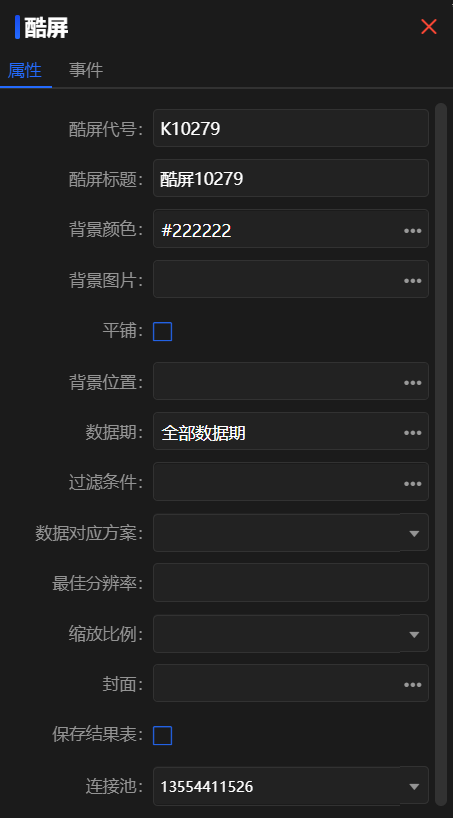
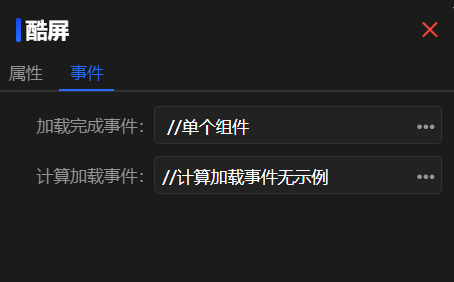
酷屏属性:酷屏的可设置属性和事件。
常用属性有:代号、标题、背景颜色、背景图片、最佳分辨率、缩放比例等等,鼠标放在属性的名称上时,会给出属性对应的说明,方便对属性的应用。
酷屏事件包括:加载完成事件、计算加载事件
预览:对酷屏进行预览,快速查看酷屏的效果。
取数预览:对
取数区的表格进行数据的预览,查看数据是否正确。
预览选定表格:对
取数区的表格,选择部分表格进行数据的预览,避免所有表格一起计算,加快运算速度。
删除:删除工作区选中的组件,也可以使用delete键删除工作区选中的组件
显示/隐藏属性:点击工作区或工作区的某个组件,点击“显示属性”,在右侧出现属性面板,显示酷屏或选中组件的属性;如果属性面板已显示,可点击“隐藏属性”来隐藏属性面板。
更多模板:点击更多模板,跳转“酷屏市场”。
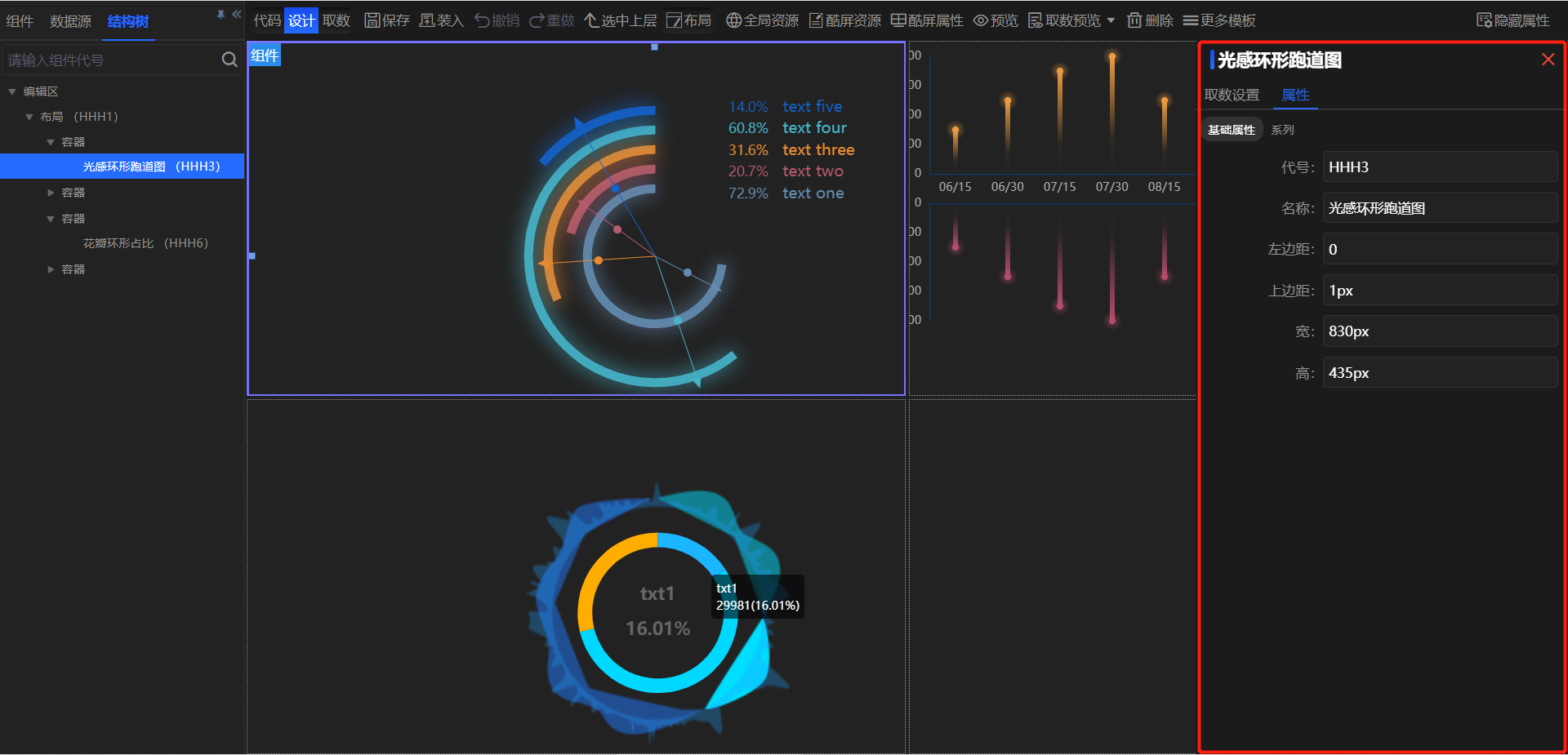
组件属性区最上方显示组件标题,属性一般有取数设置、属性、事件。属性区可设置显示或隐藏,也可挪动至编辑界面任意区域。
所有组件都可拖拽至工作区,酷屏的界面内容都是在工作区完成的,最后结果界面也是展现工作区的全部内容。




















请先登录