本文通过动图演示、文字说明的方式,帮助大家能够快速上手,完成可视化大屏从0到1的搭建。
1. 数据准备
若需要对接自己的数据,需要在制作大屏前做好数据准备工作,当前示例以Excel数据为例进行讲解。若想获取更详细的数据接入内容可参阅数据准备章节
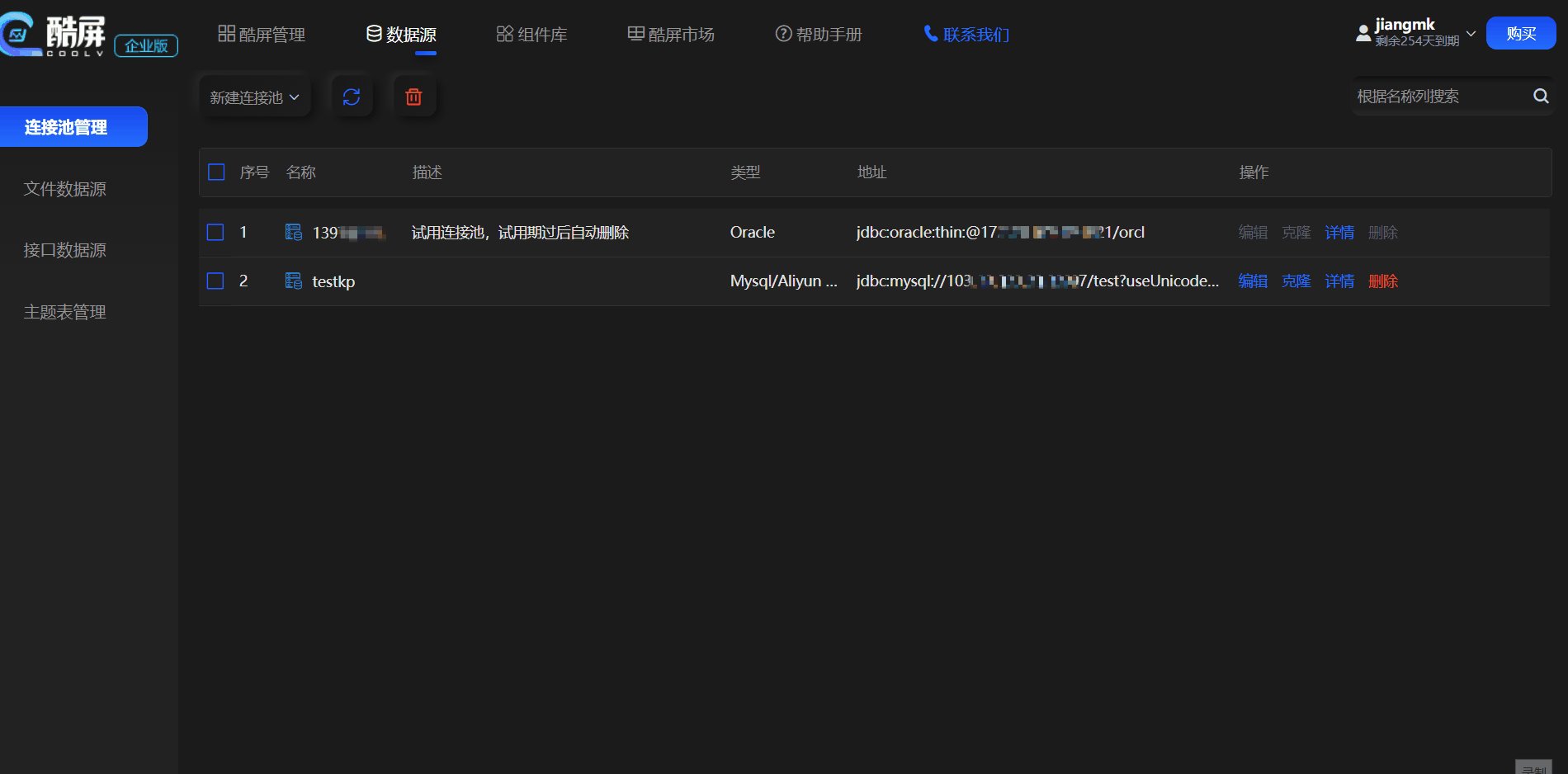
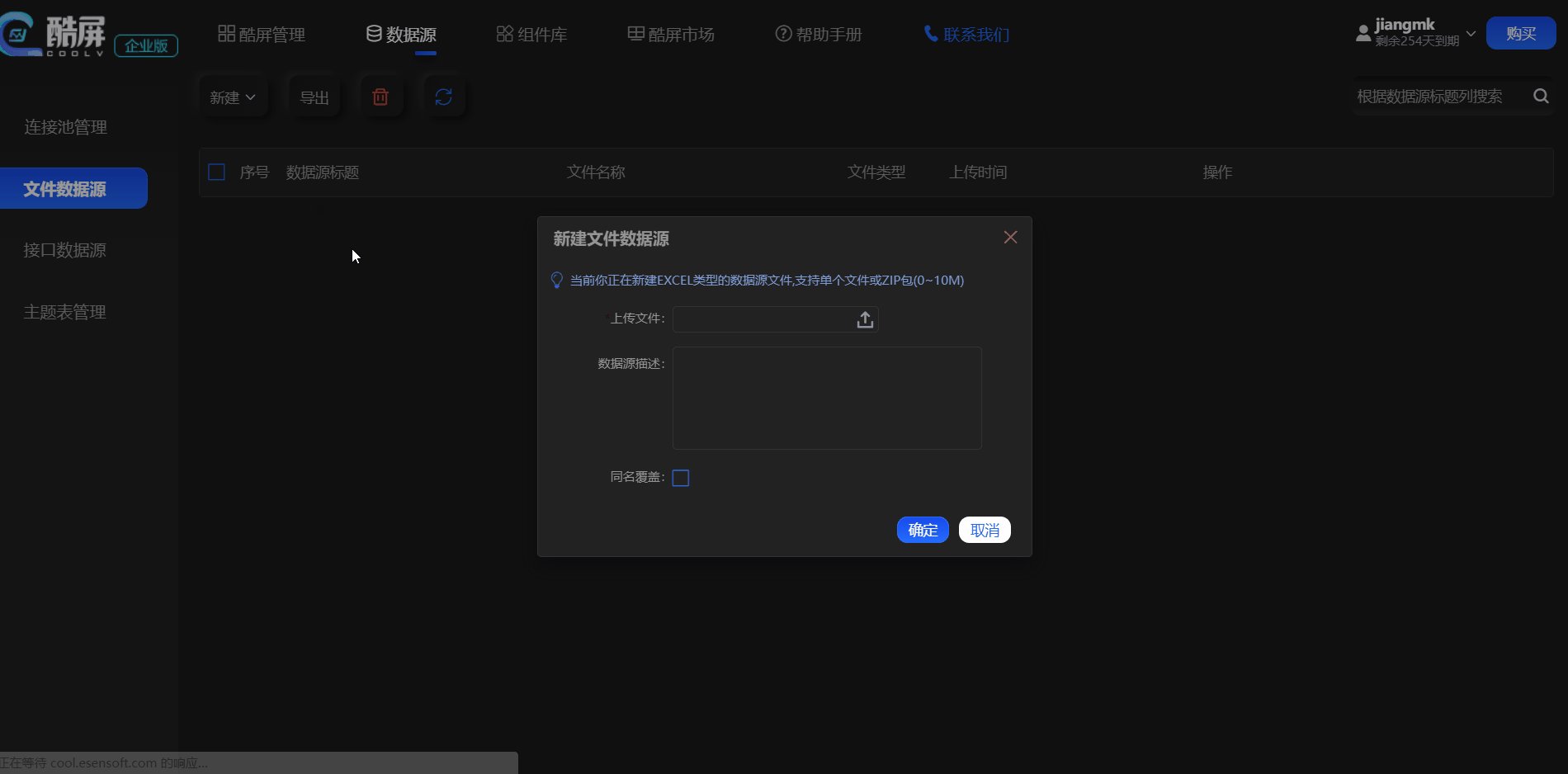
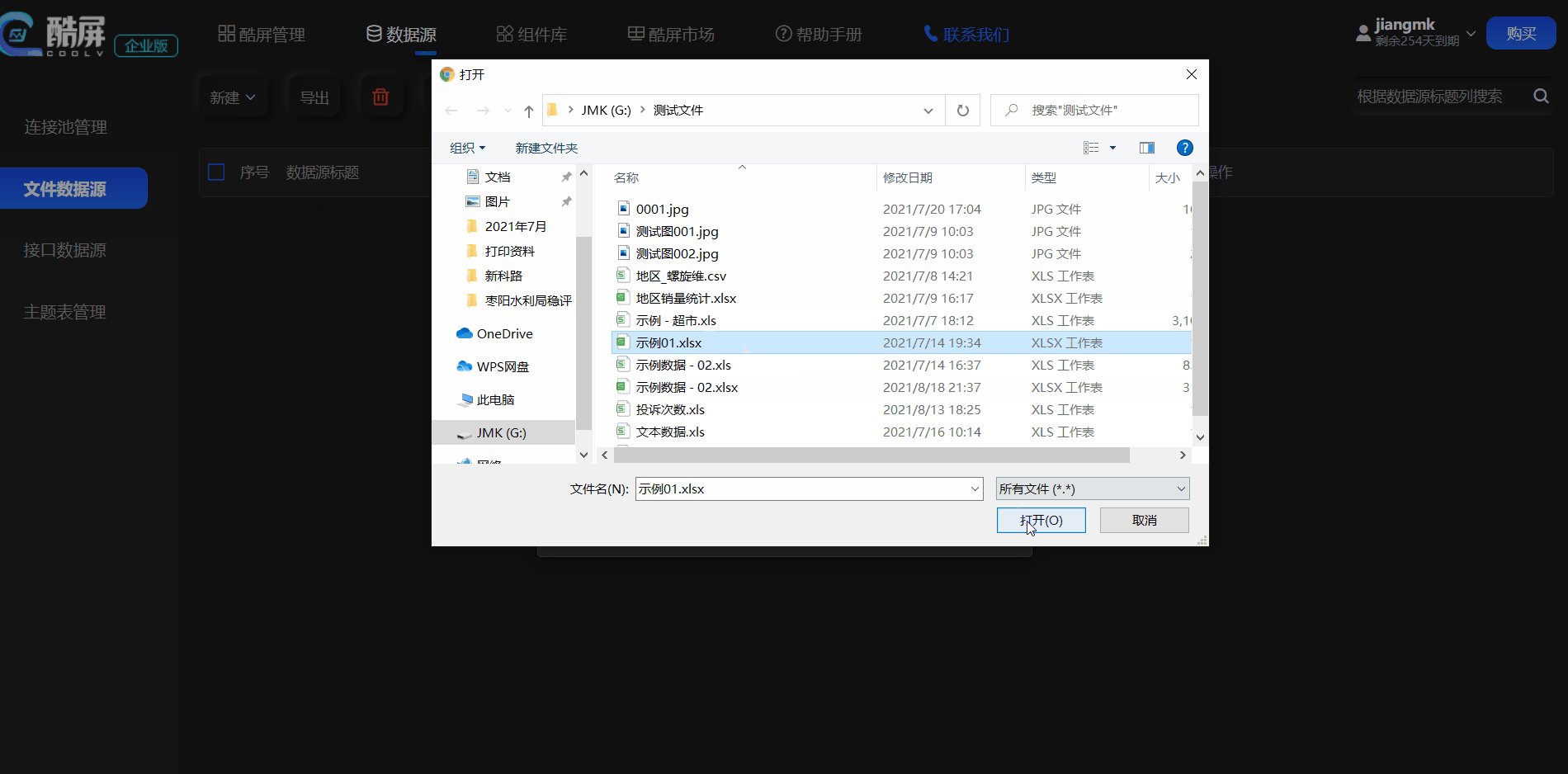
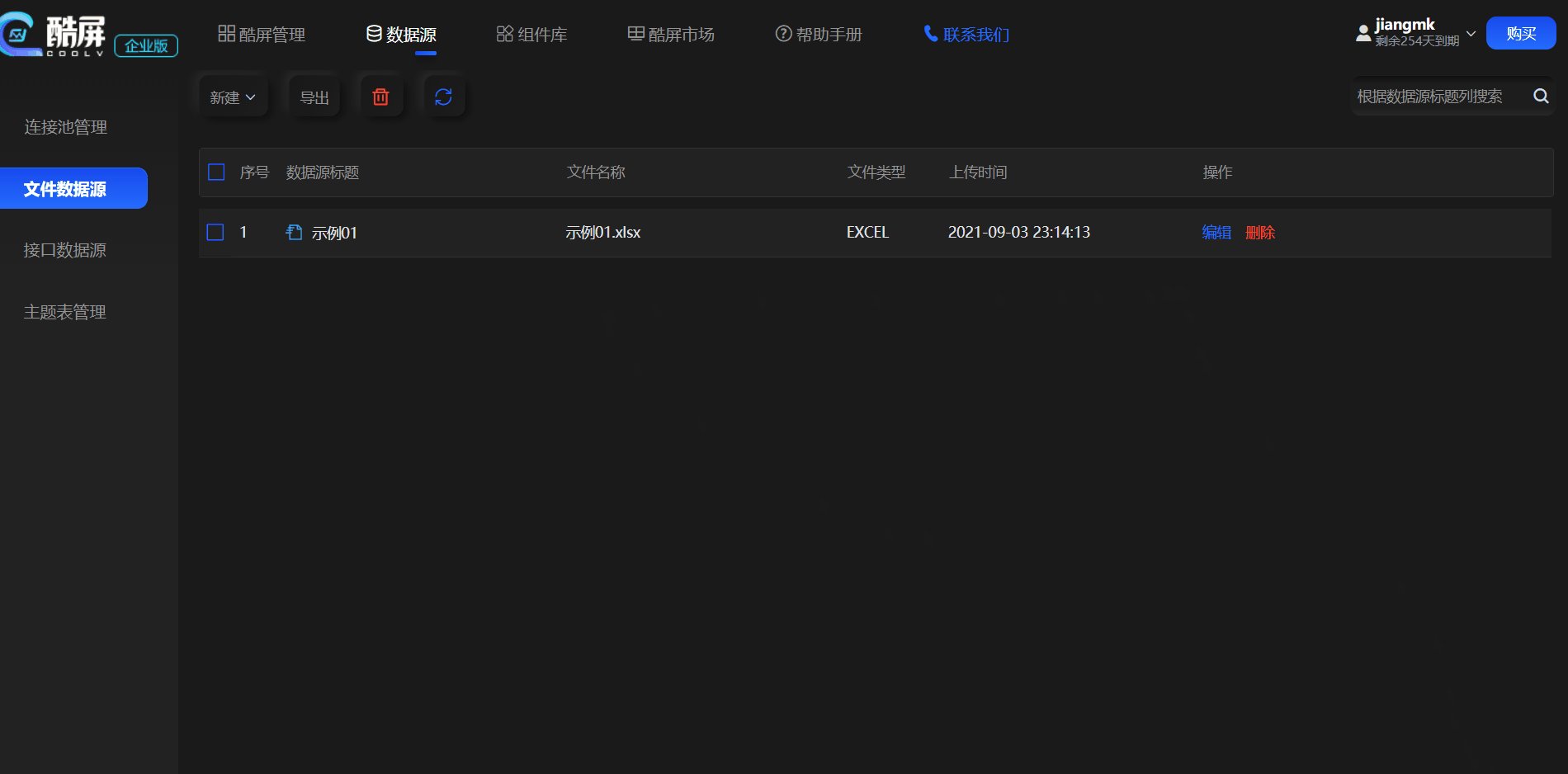
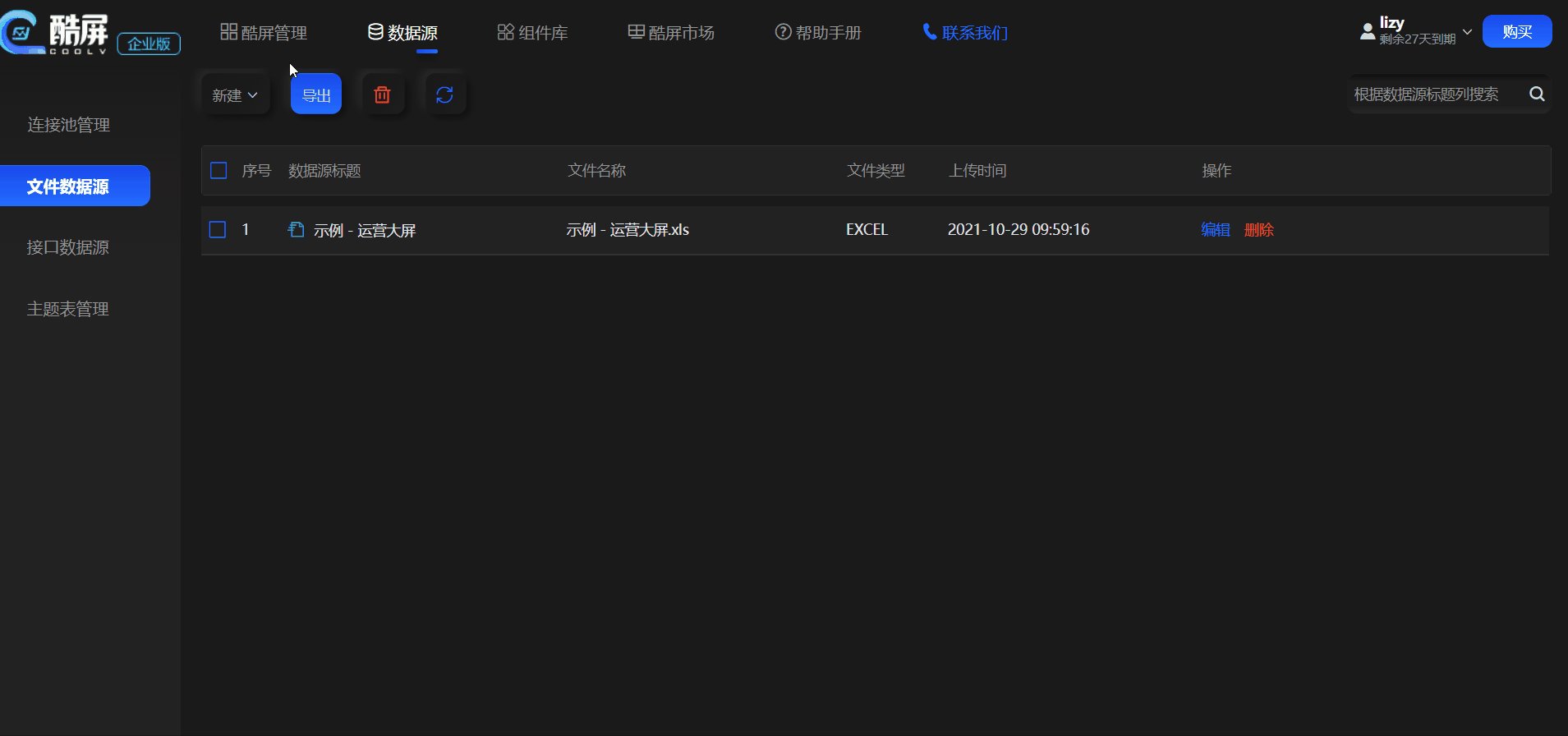
1.1 创建文件数据源

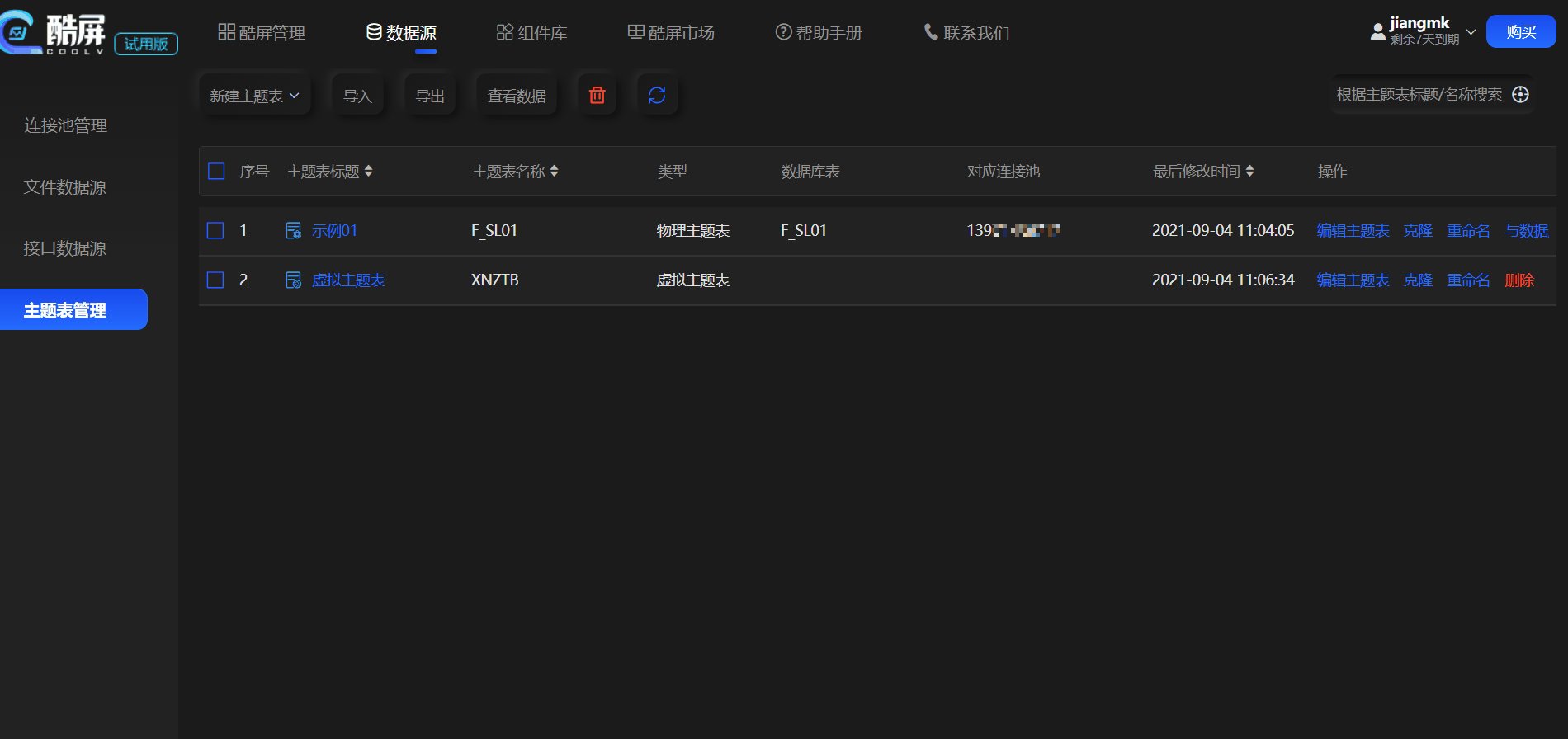
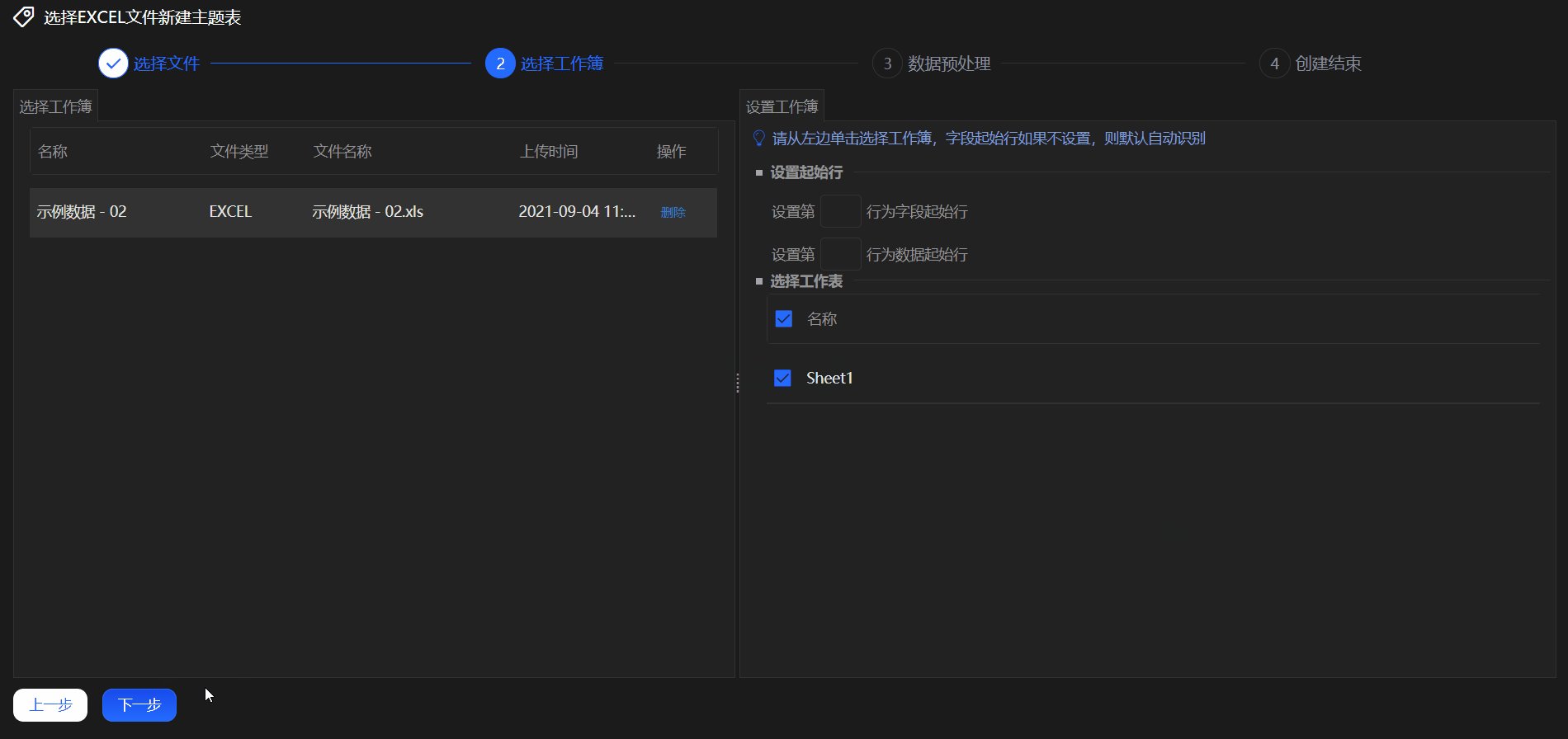
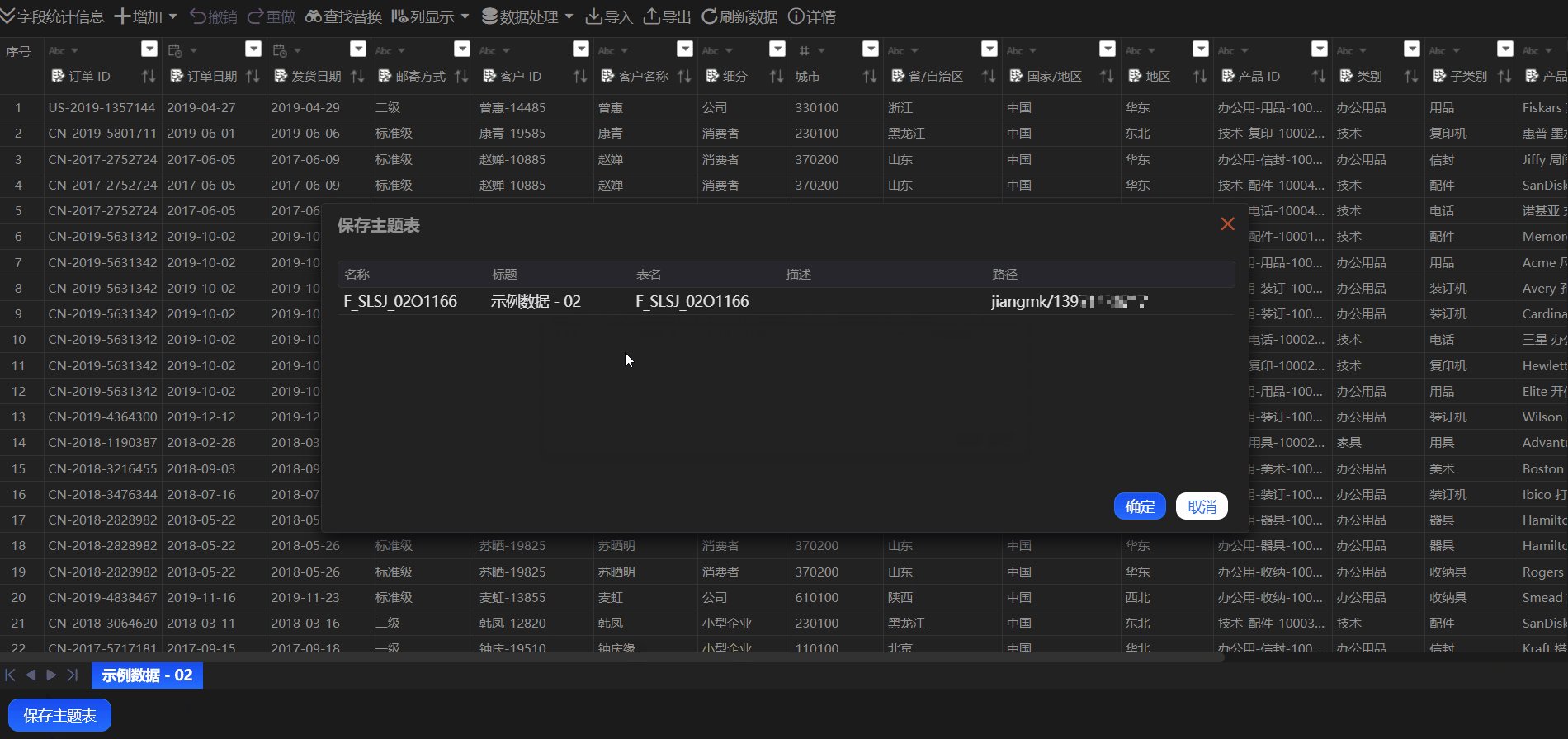
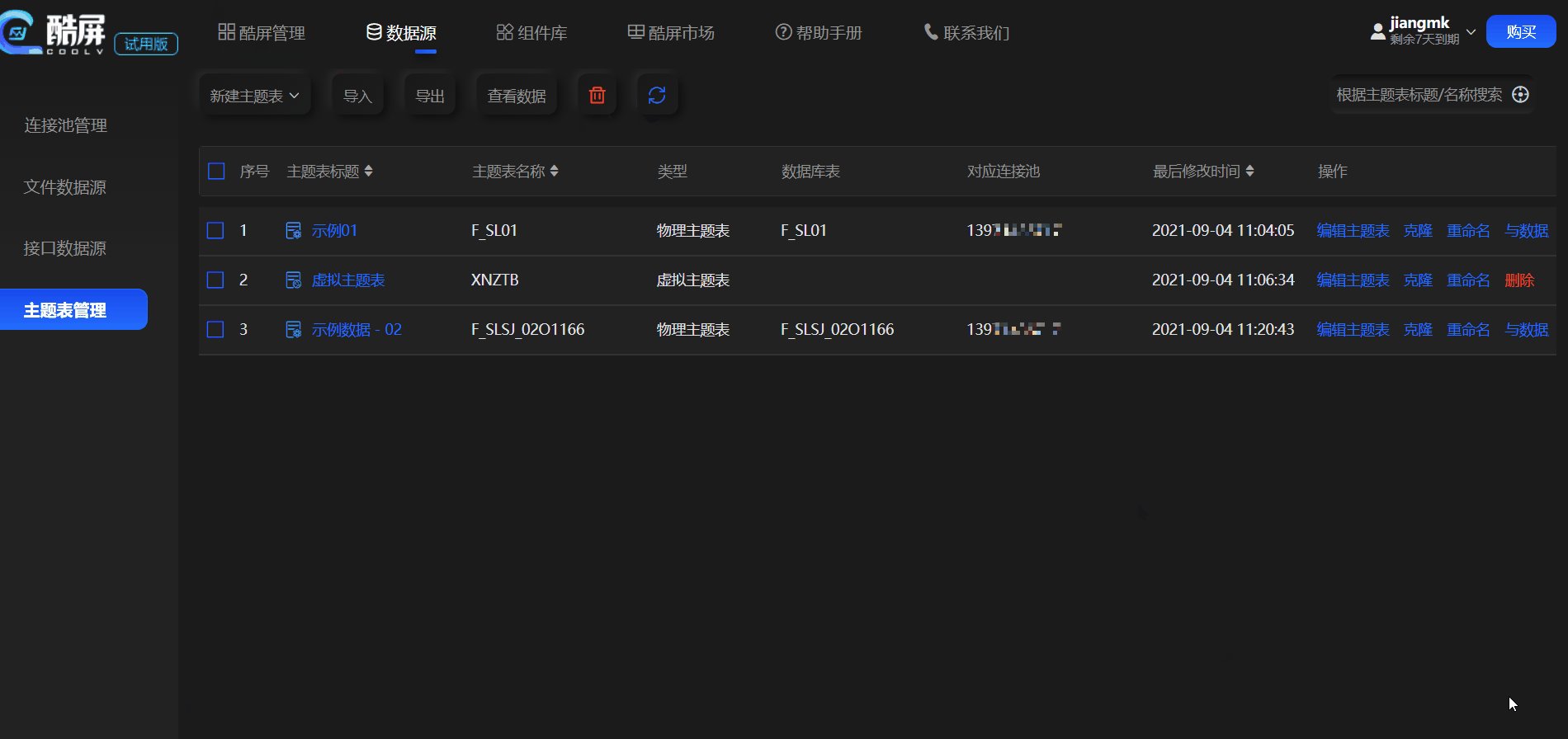
1.2 创建主题表

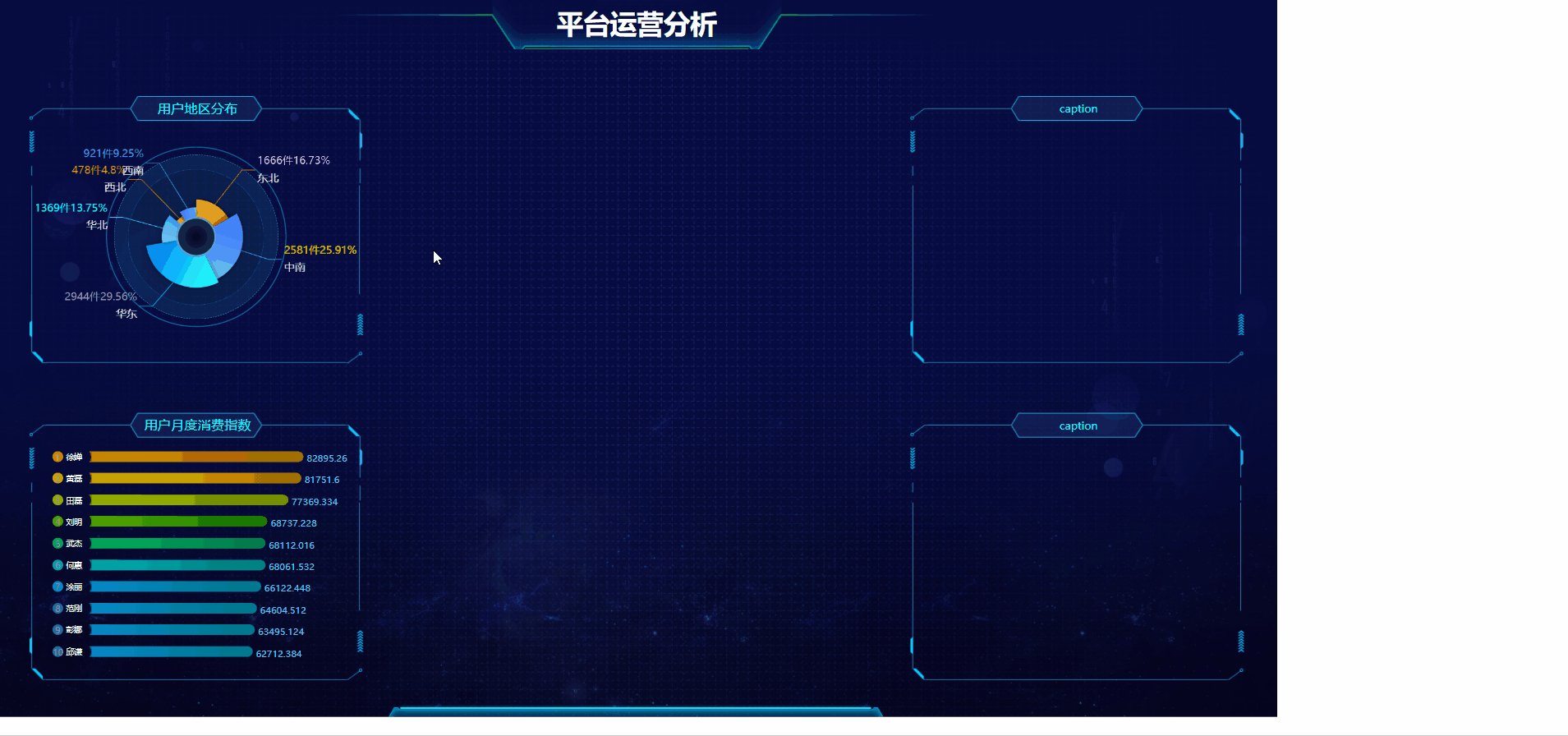
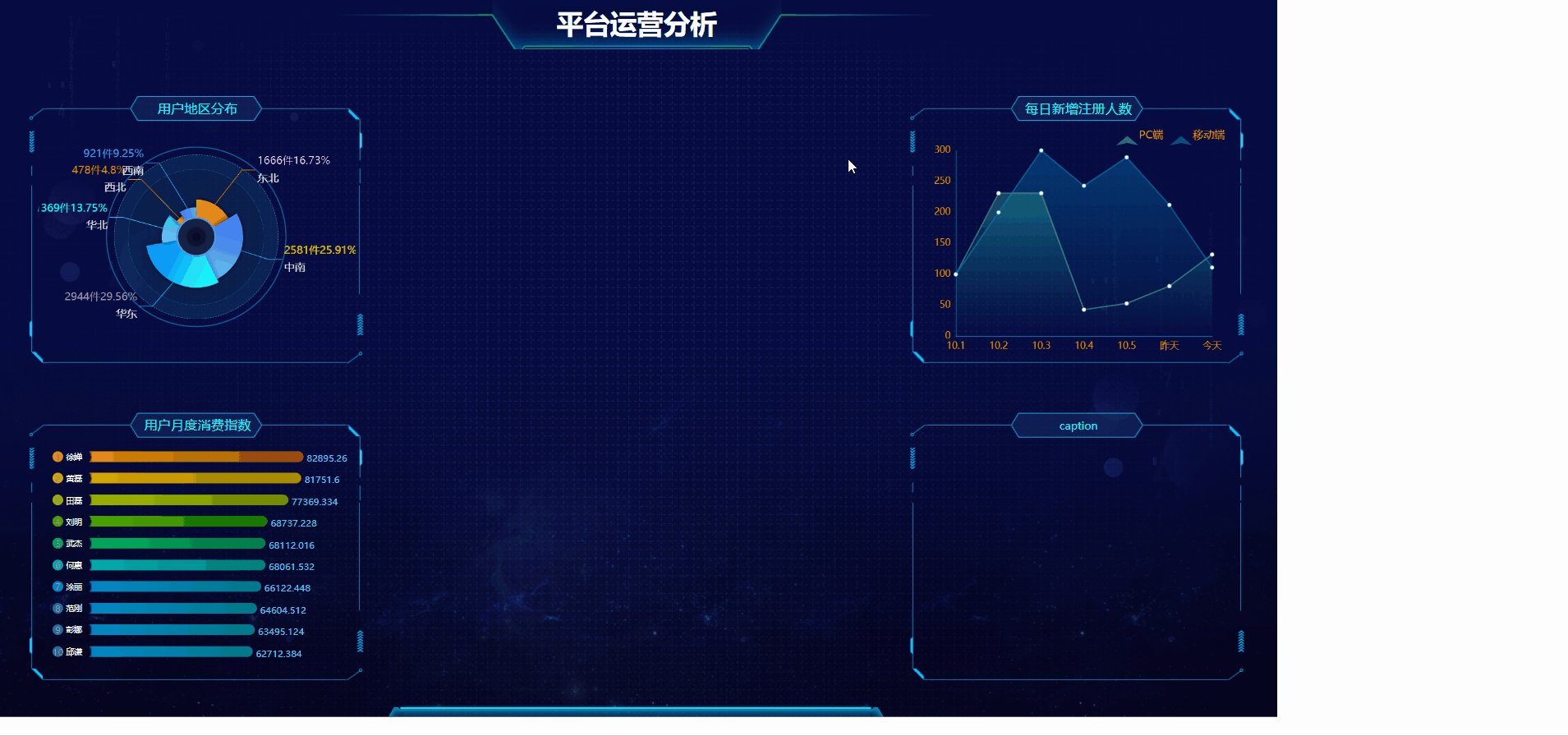
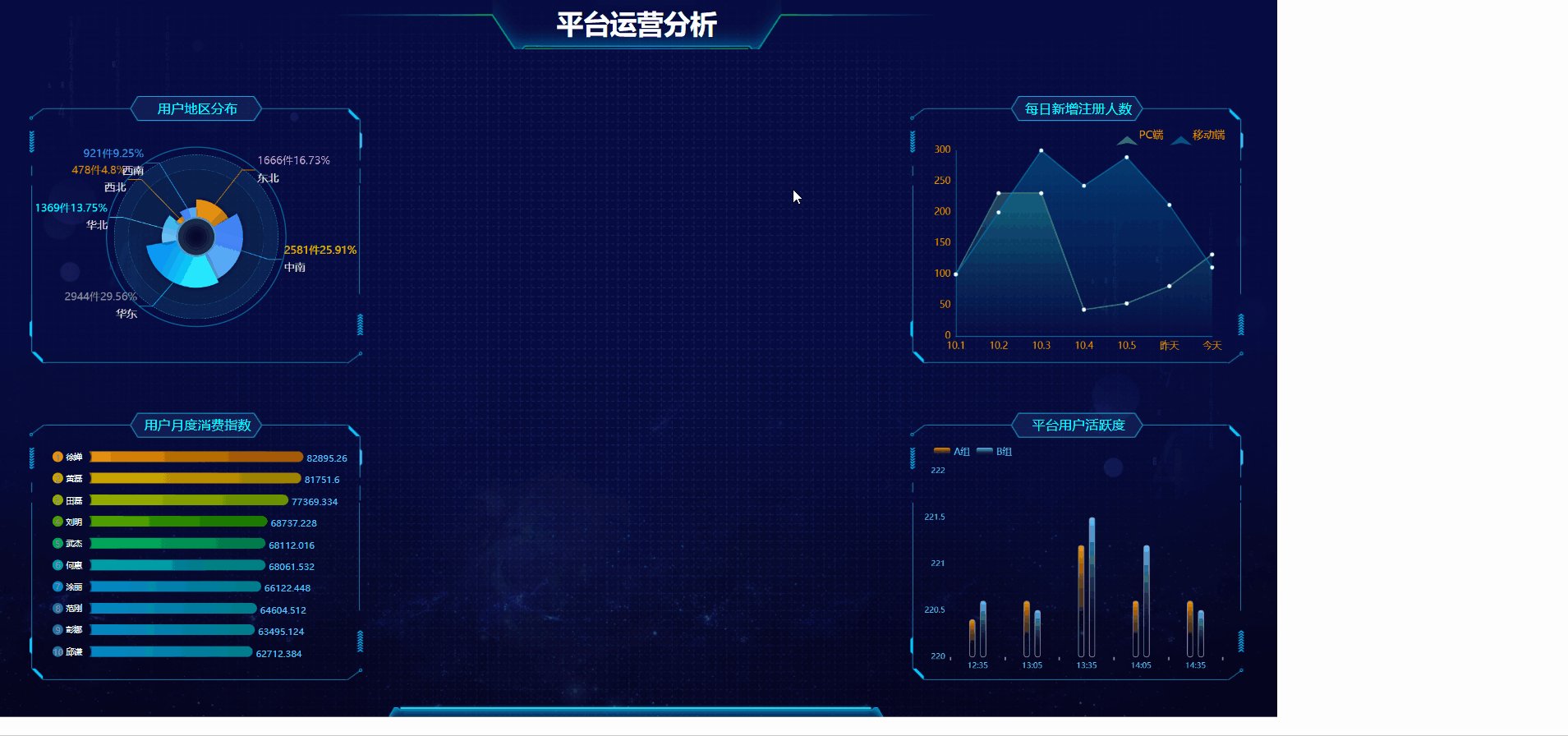
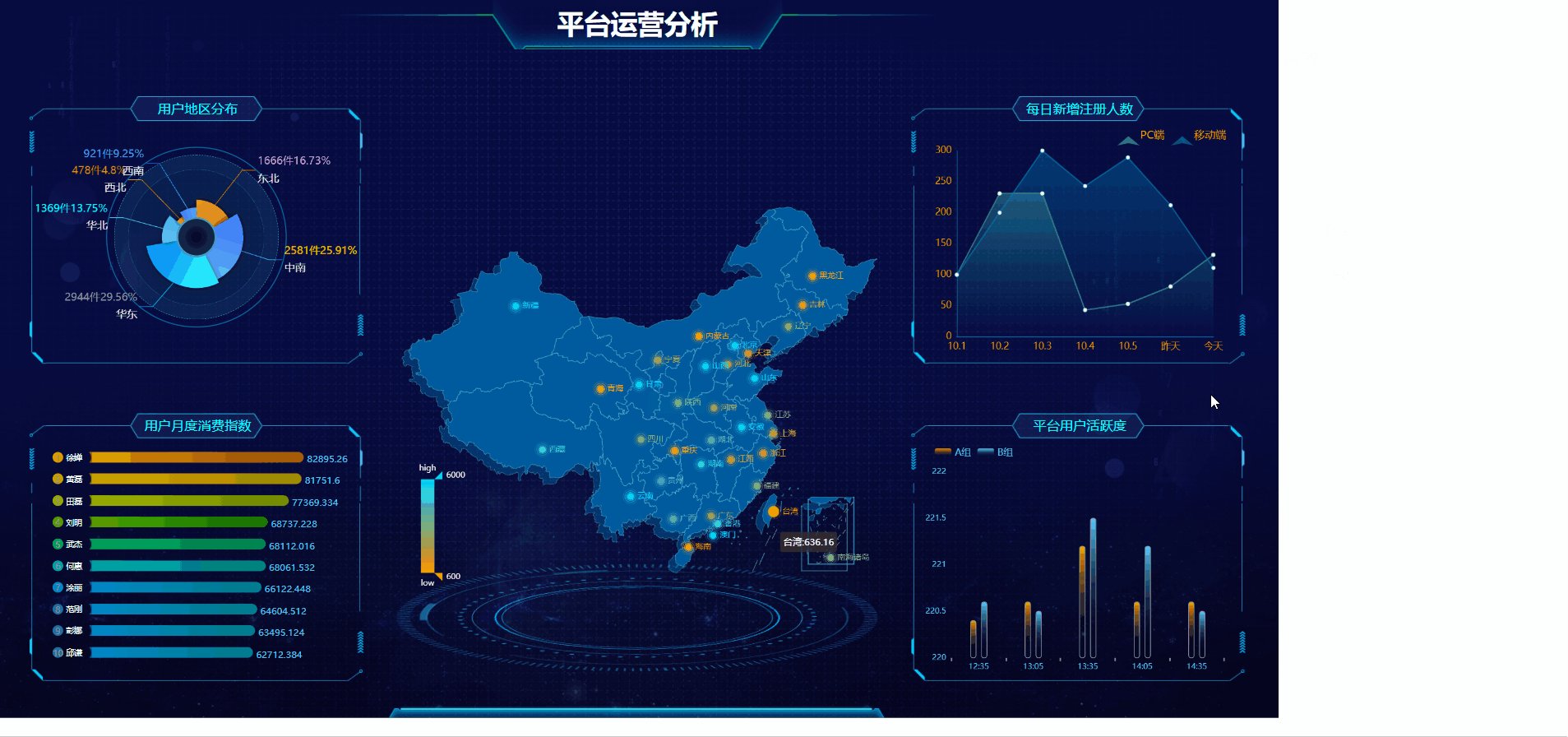
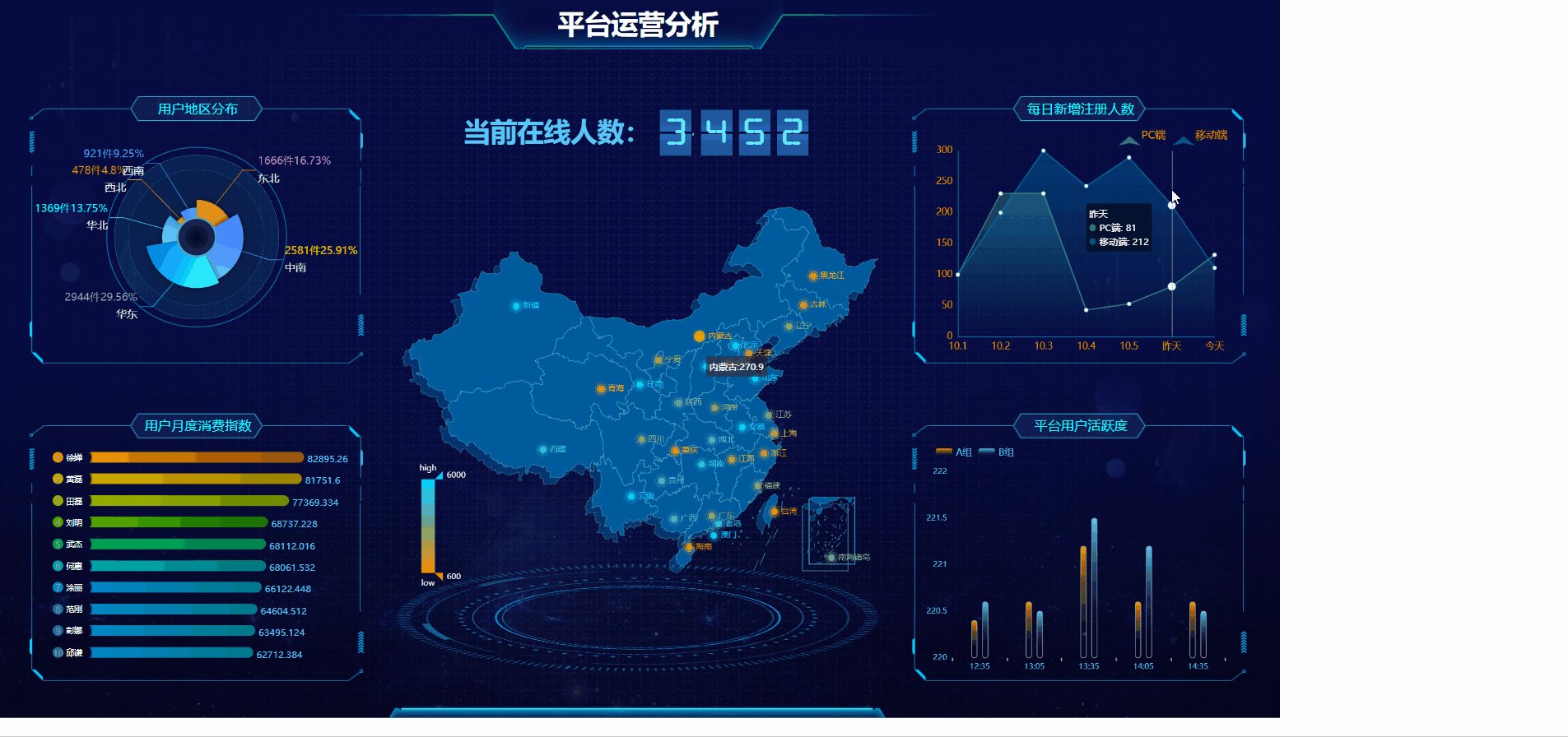
我们以创建一个平台运营分析大屏作为示例,为大家进行一步步的讲解。
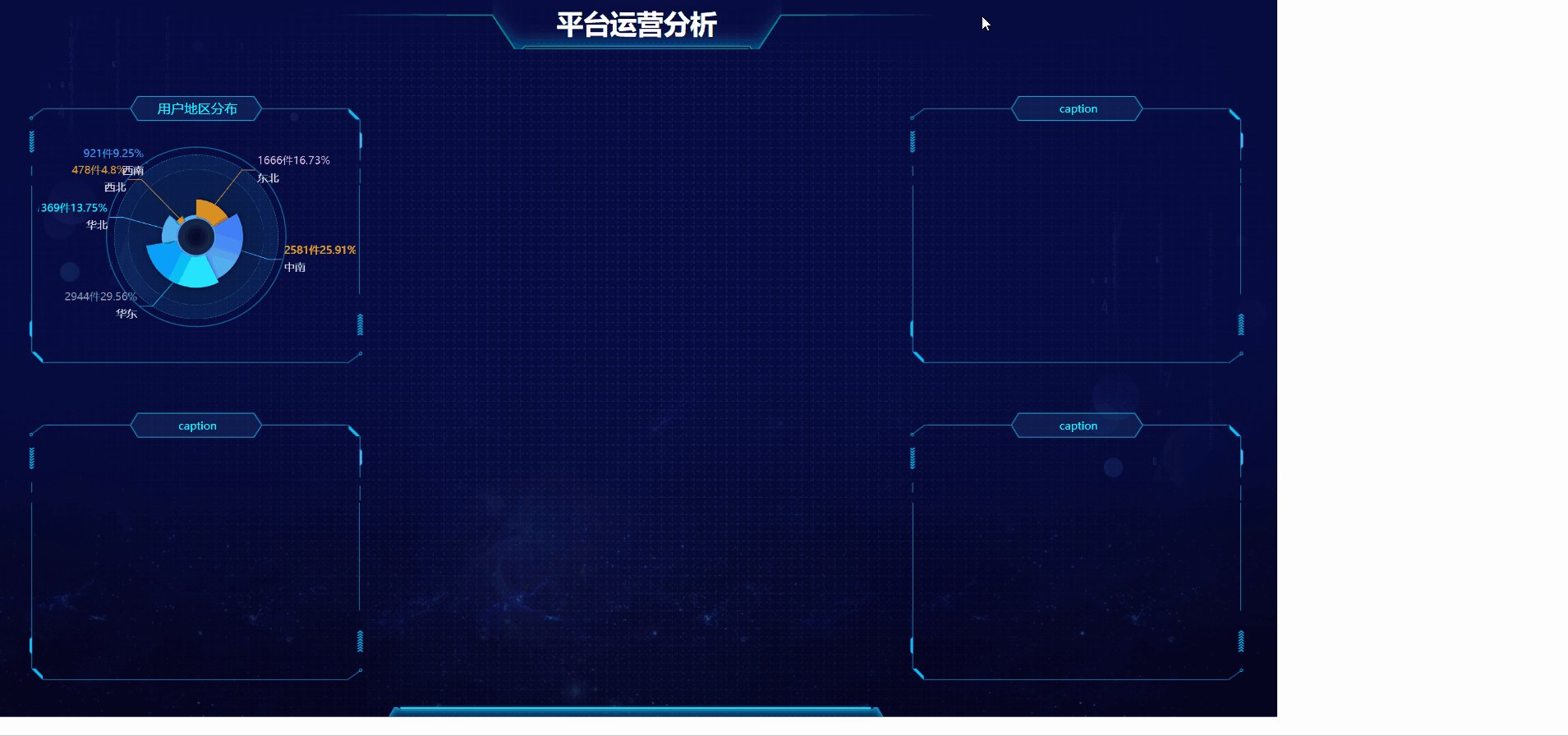
可视化效果如下:

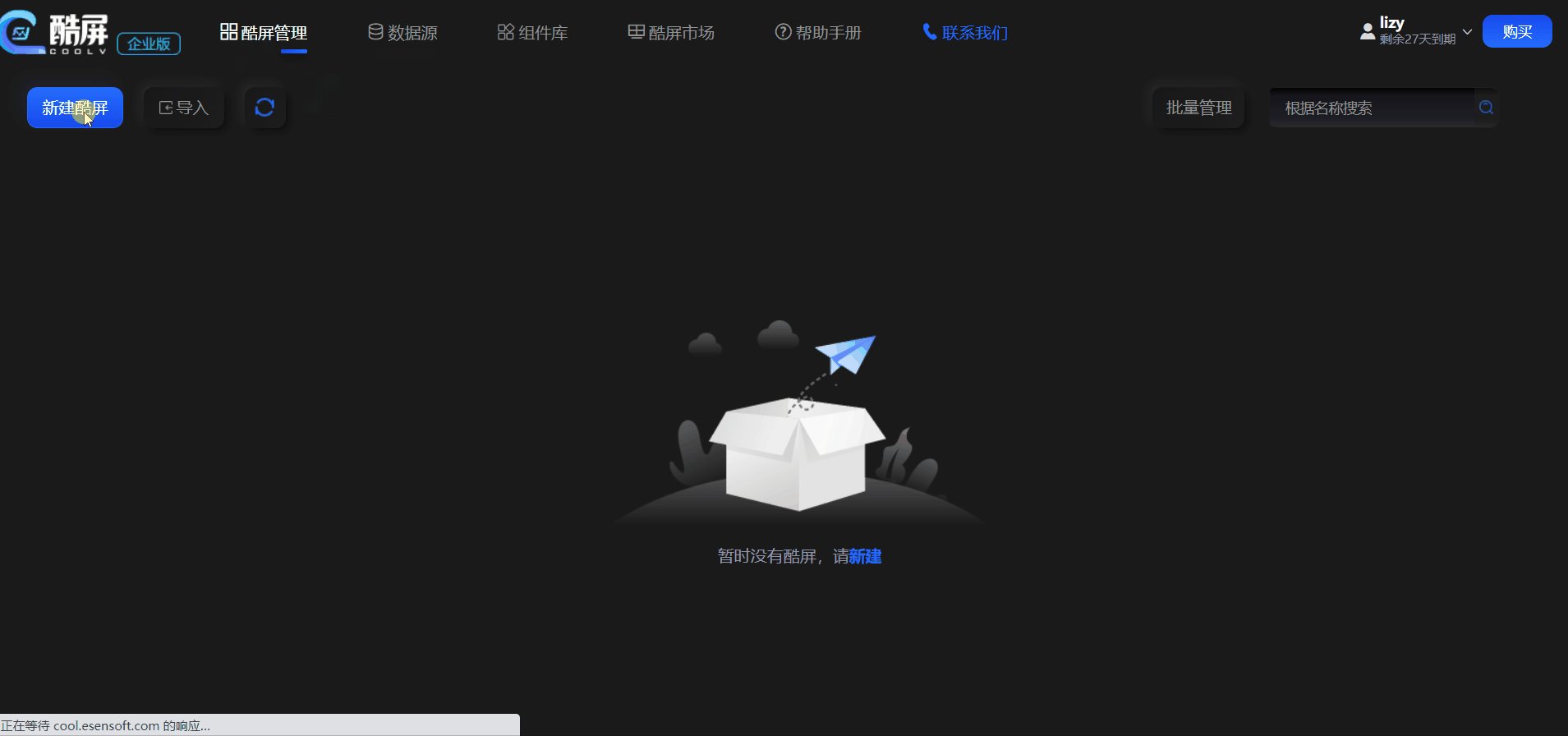
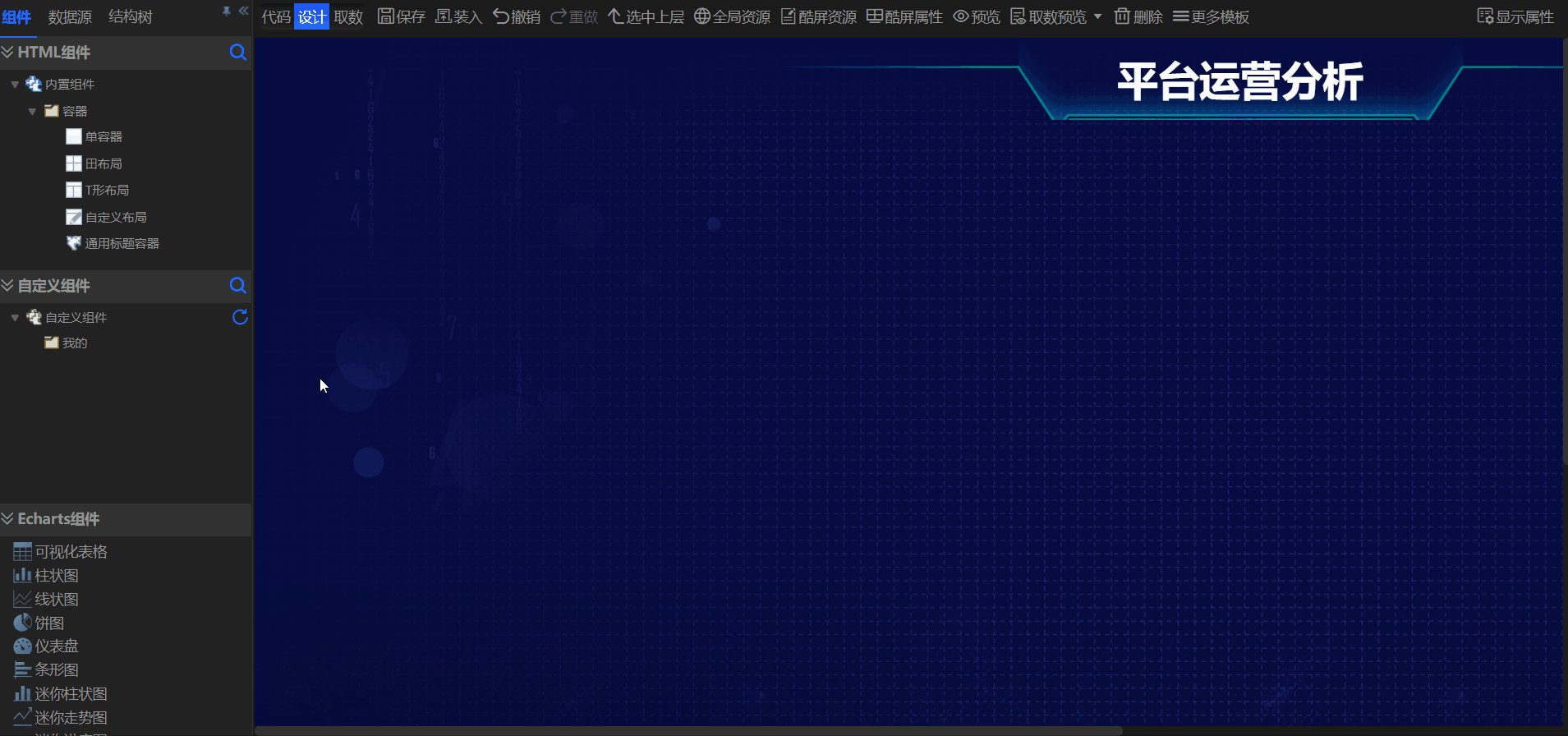
2.1 新建酷屏空白模板
- 通过顶部导航“酷屏管理”进入界面;
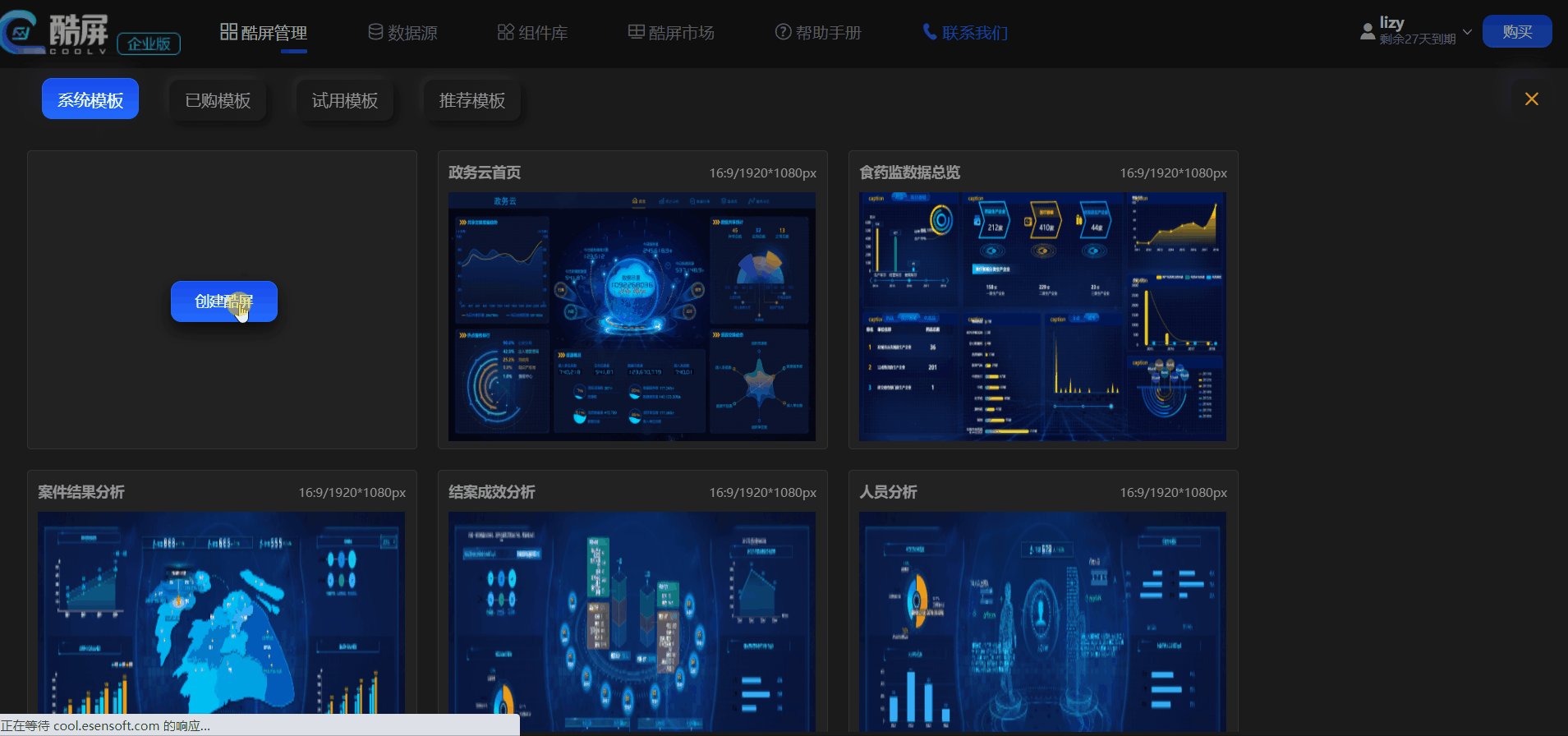
- 点击“新建酷屏”展示弹窗显示酷屏模板;
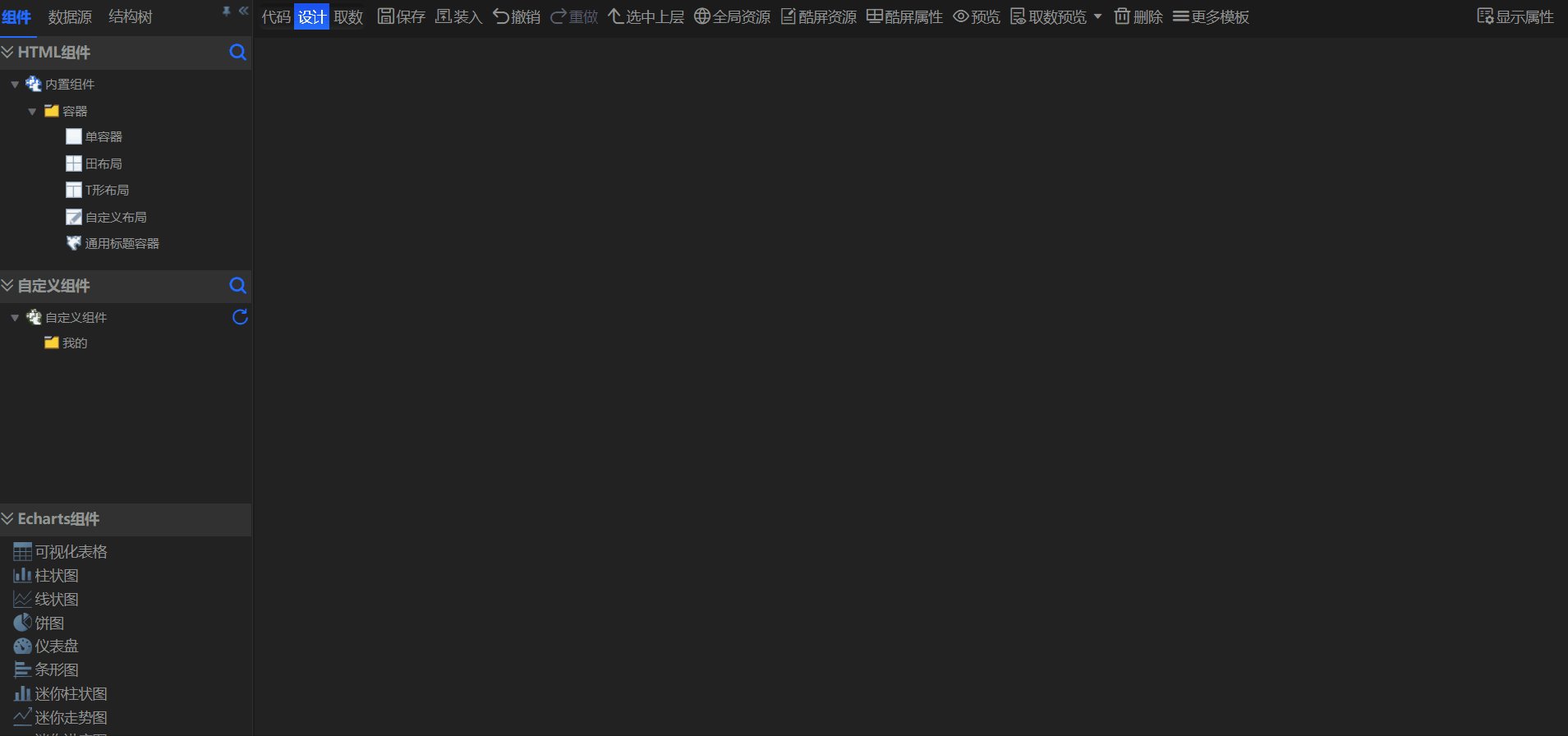
- 选择创建酷屏,以空白模板的方式进入酷屏设计器界面;

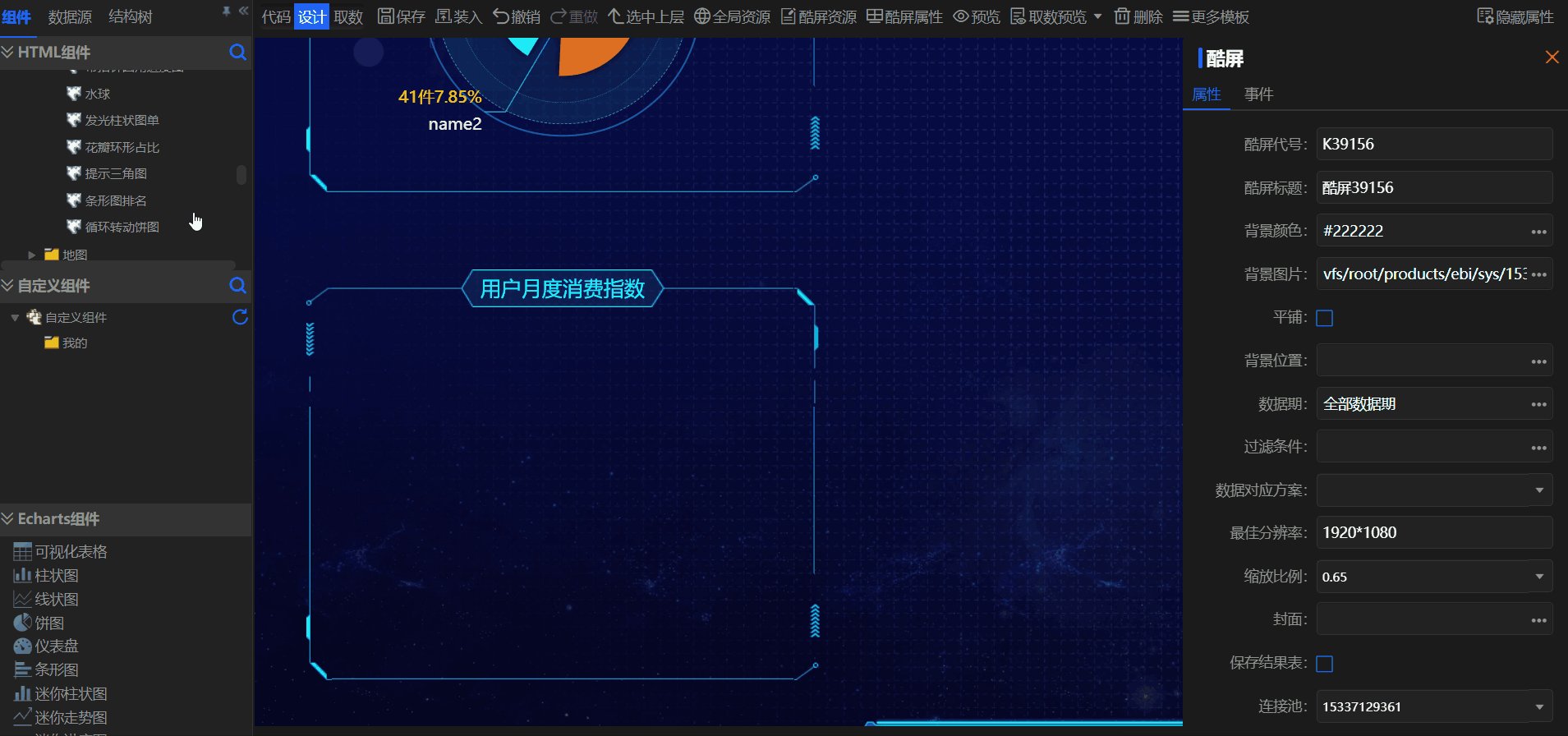
2.2 大屏全局属性设置
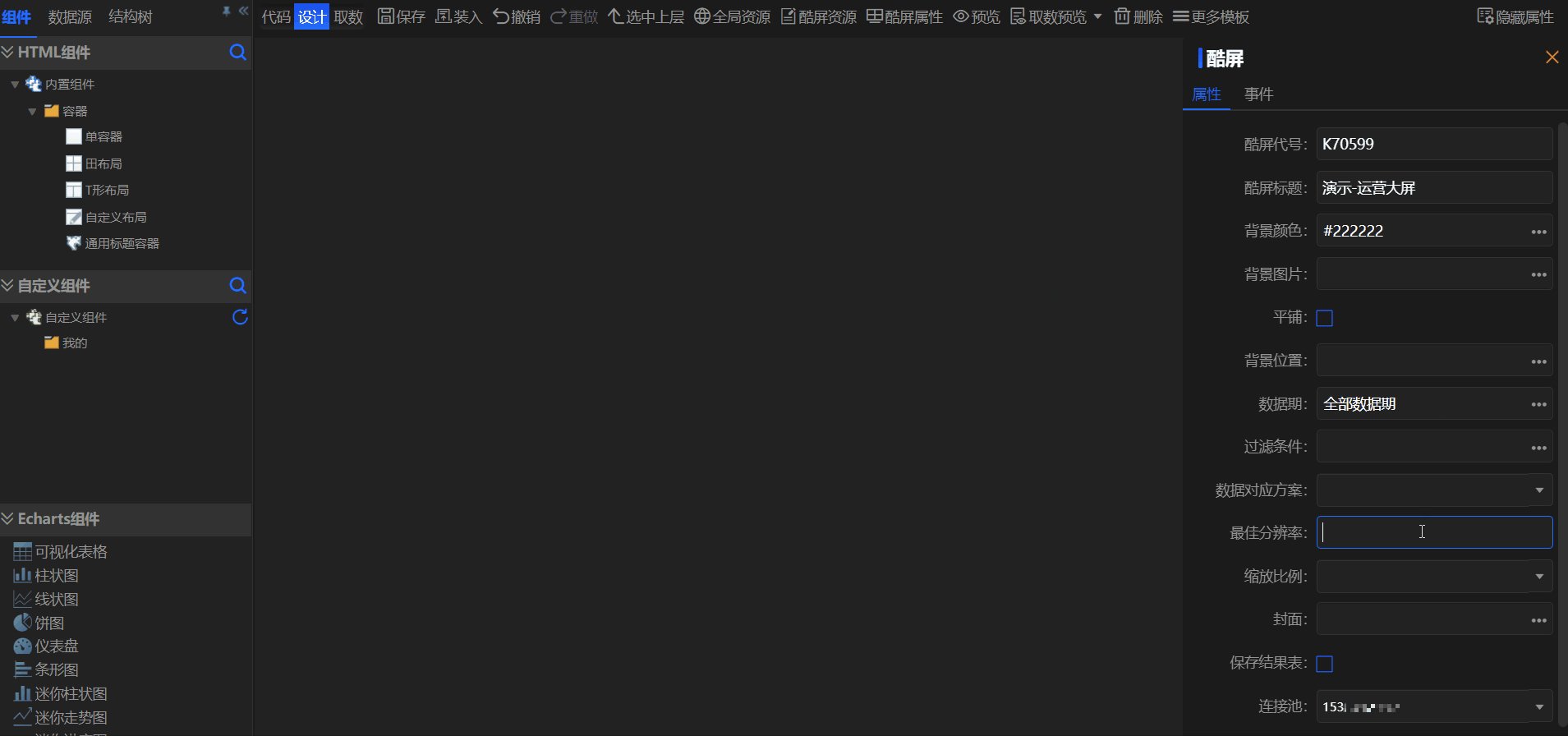
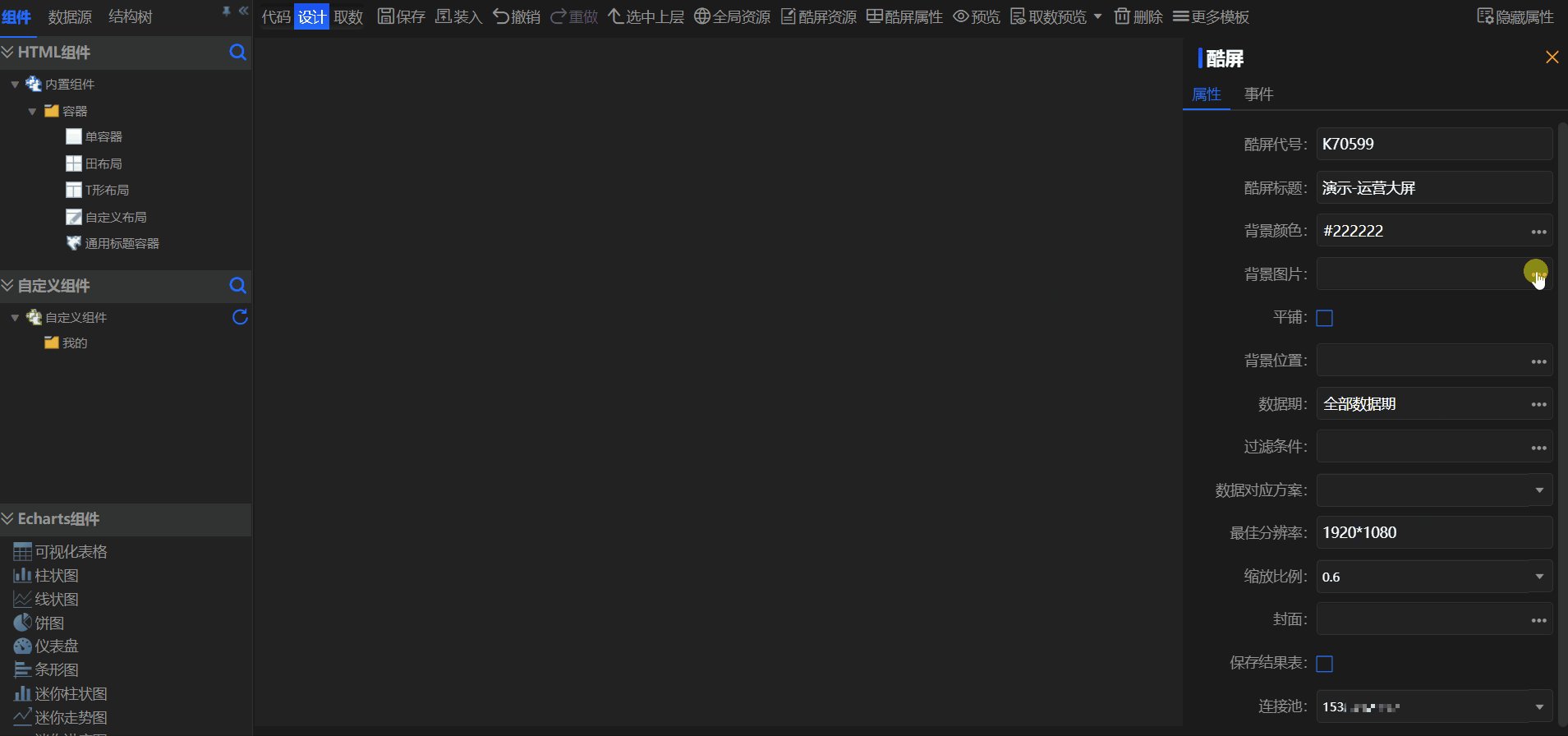
- 点击酷屏设计器顶部菜单“酷屏属性”,设置酷屏信息,如:标题、分辨率、缩放比等;
- 将分辨率设置为的1920*1080;
- 为方便观察效果,这里我们将缩放比设置为0.6;
- 为大屏设置一张图作为背景,可以从本地选择图片上传到系统图片库中;

2.3 设置大屏的标题栏
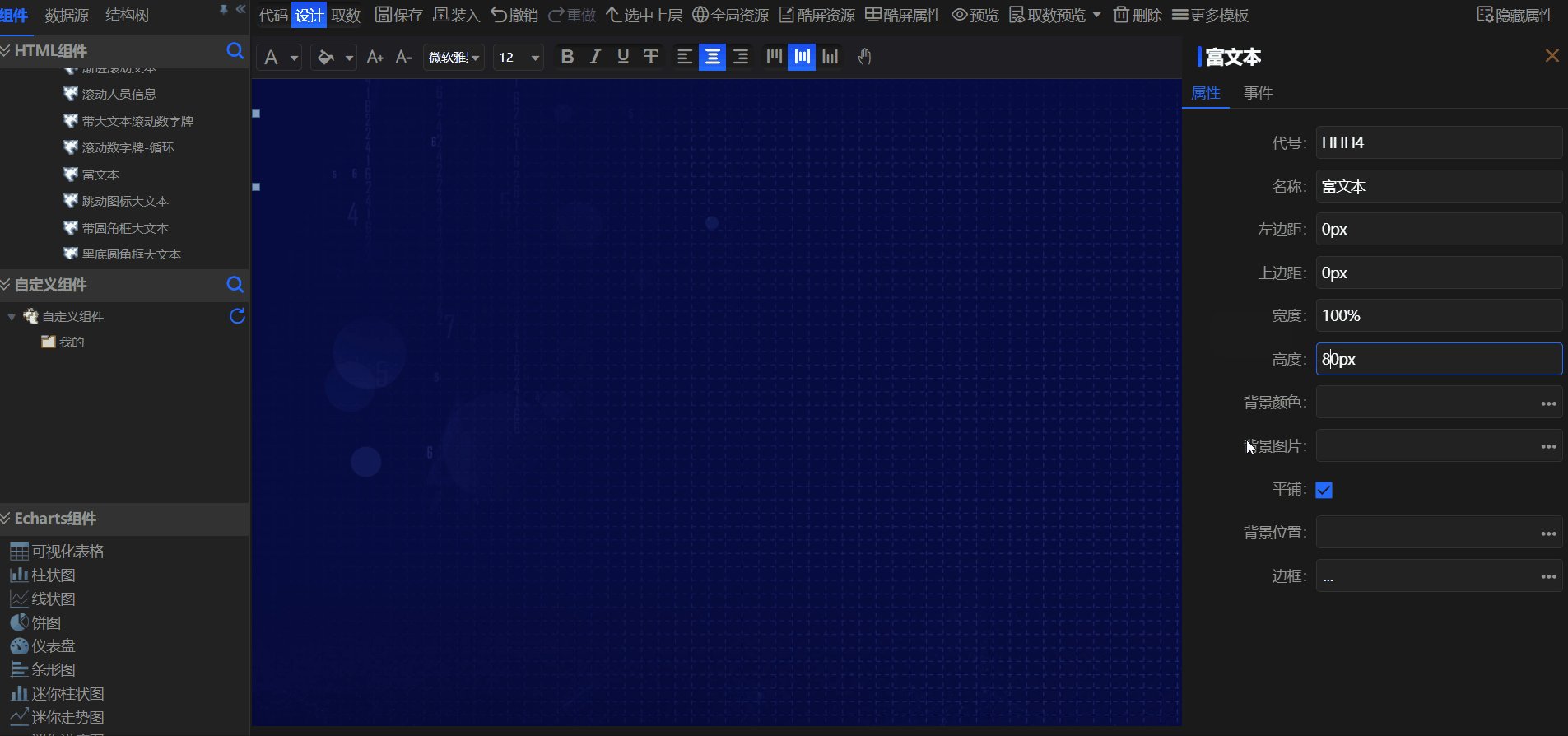
- 从界面左侧组件菜单中选择需要富文本组件,用鼠标拖拽至中央工作区,完成组件的添加;
- 打开组件属性面板,对组件显示的位置及大小进行调整,这里我们将左边距、上边距设置为0px,将组件宽度设置为100%,即标题在大屏宽度上撑满显示,标题的高度设置为80px;
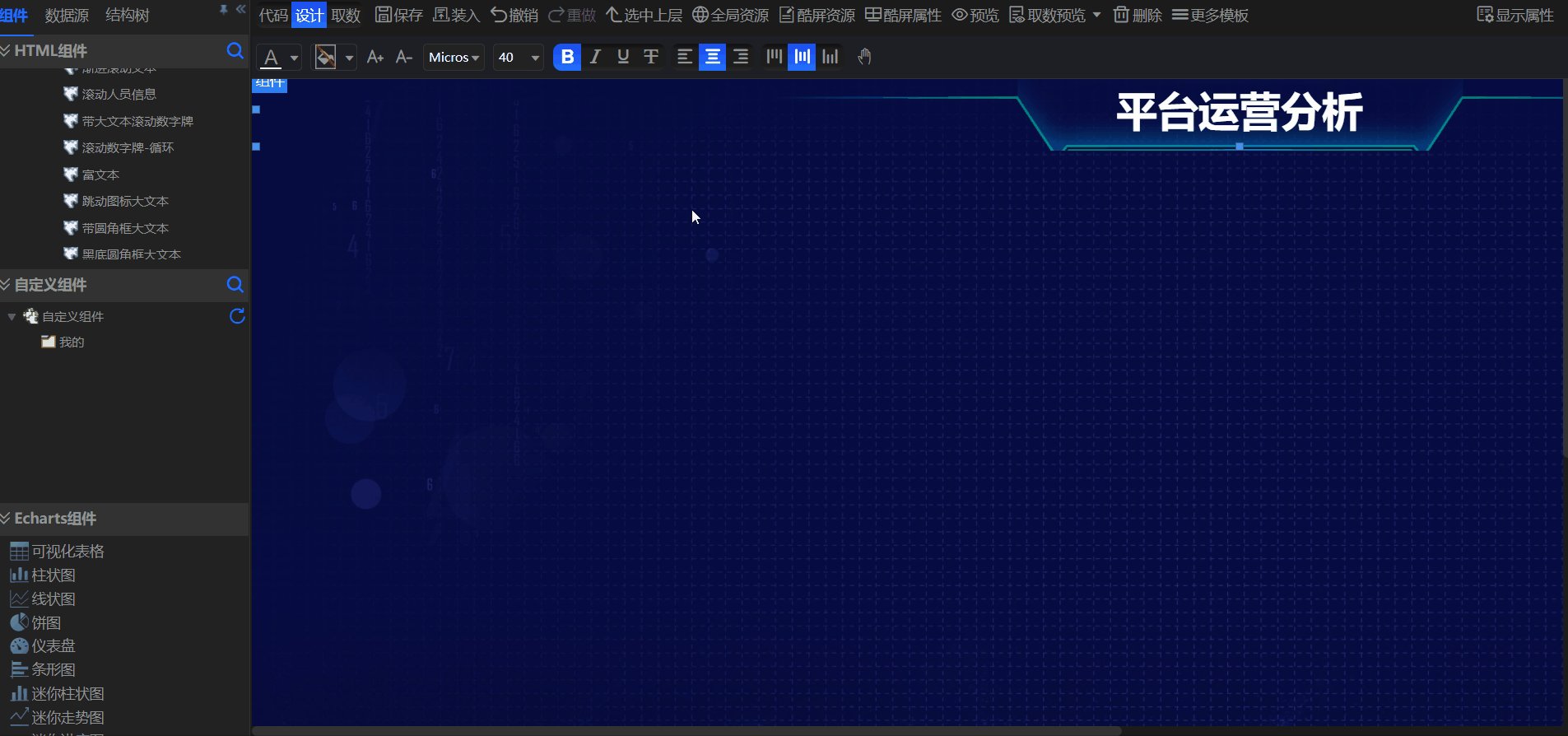
- 为标题设置一个背景图样式,在系统图片库中选择完成;
- 调整标题背景显示样式,取消平铺,并让其居中显示,将显示位置设置为50%;
- 调整标题样式,包括字体、字体大小、字体颜色、加粗等;

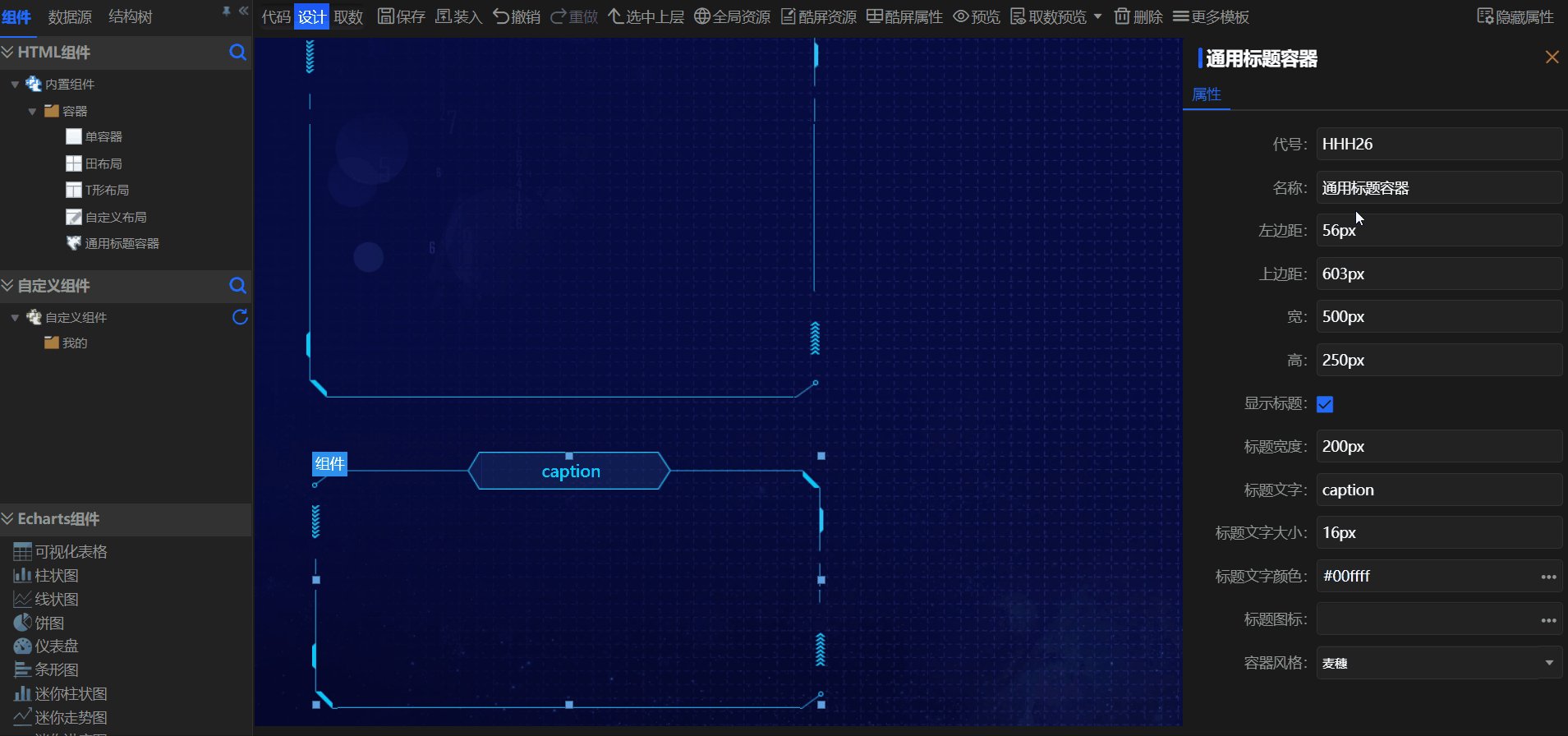
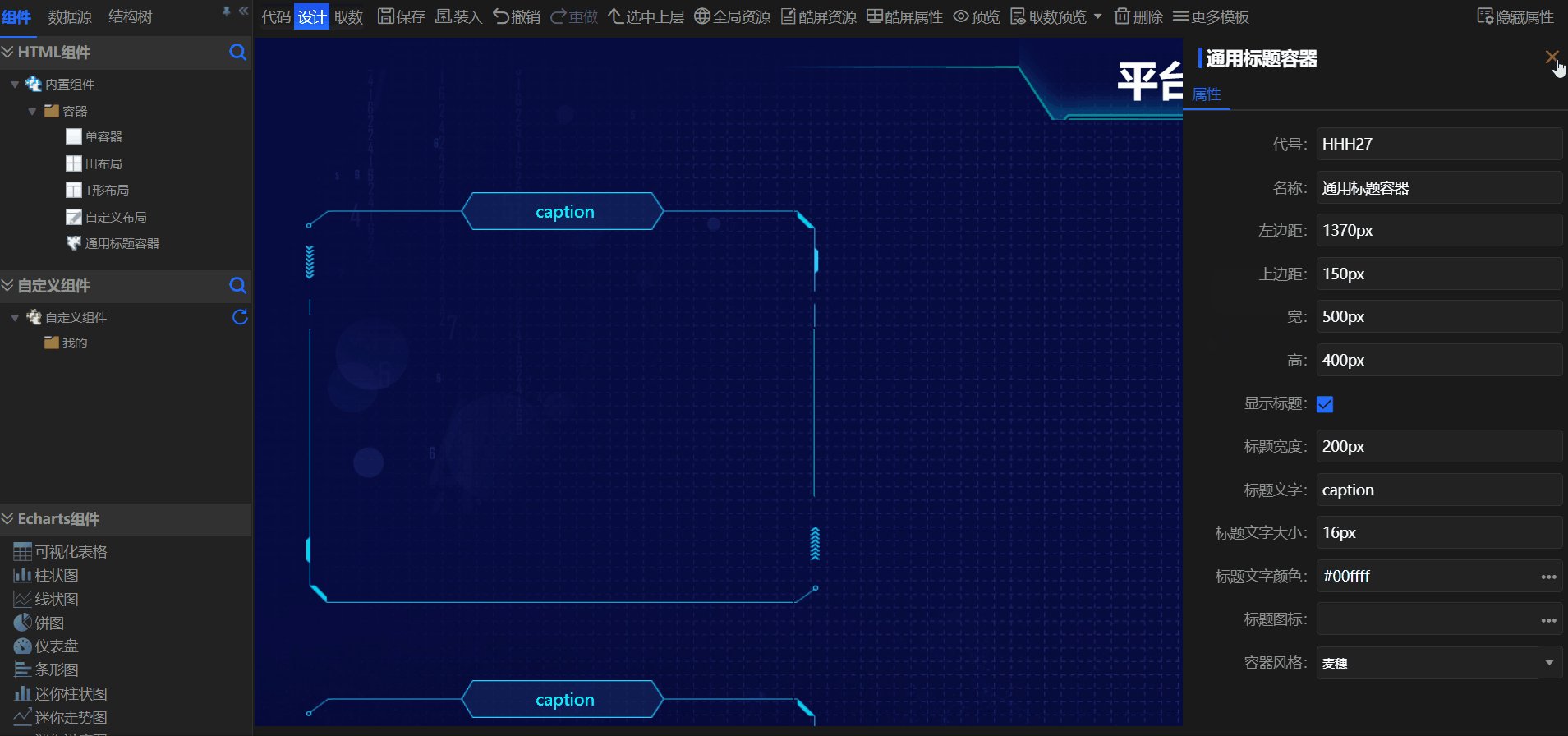
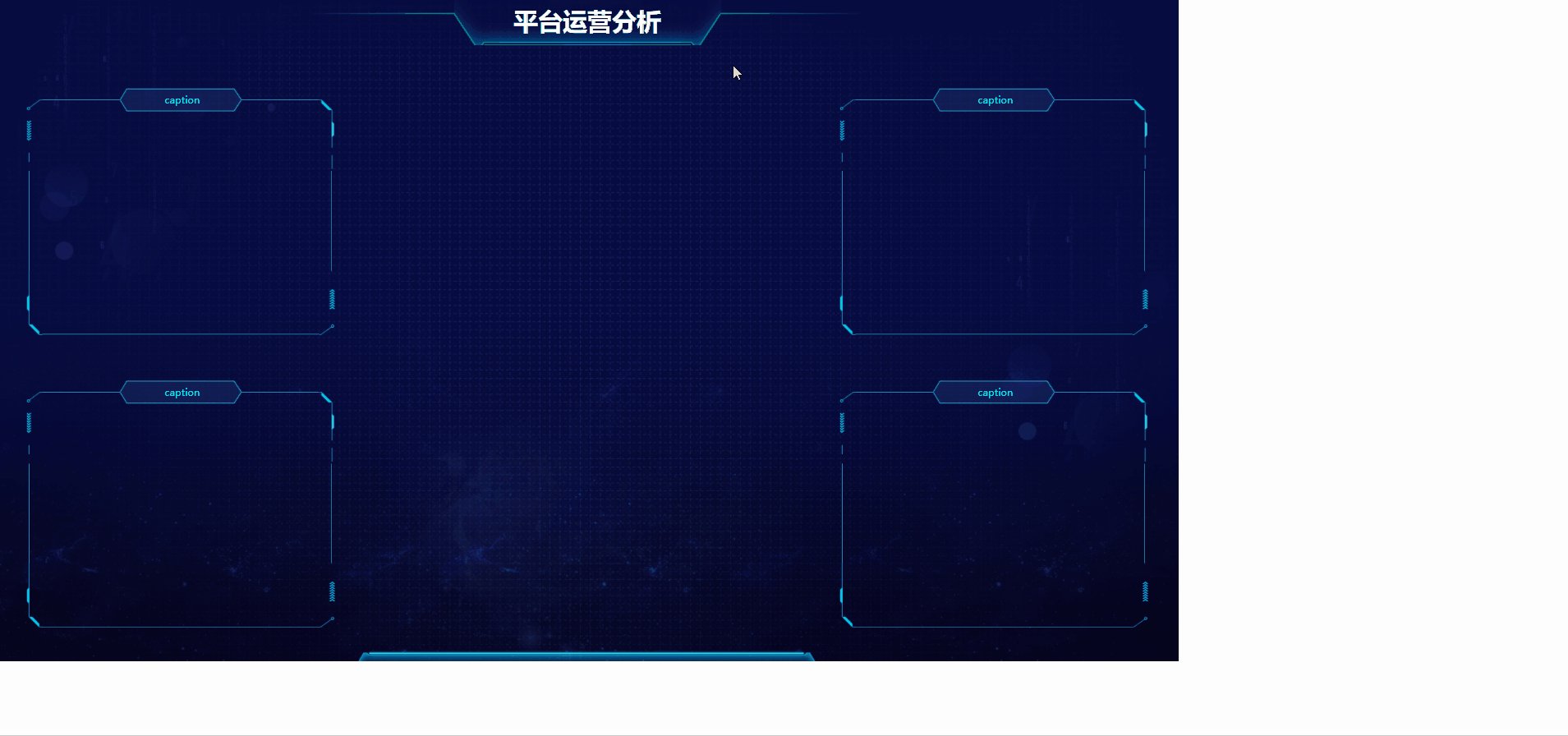
2.4 设置各主题区域样式
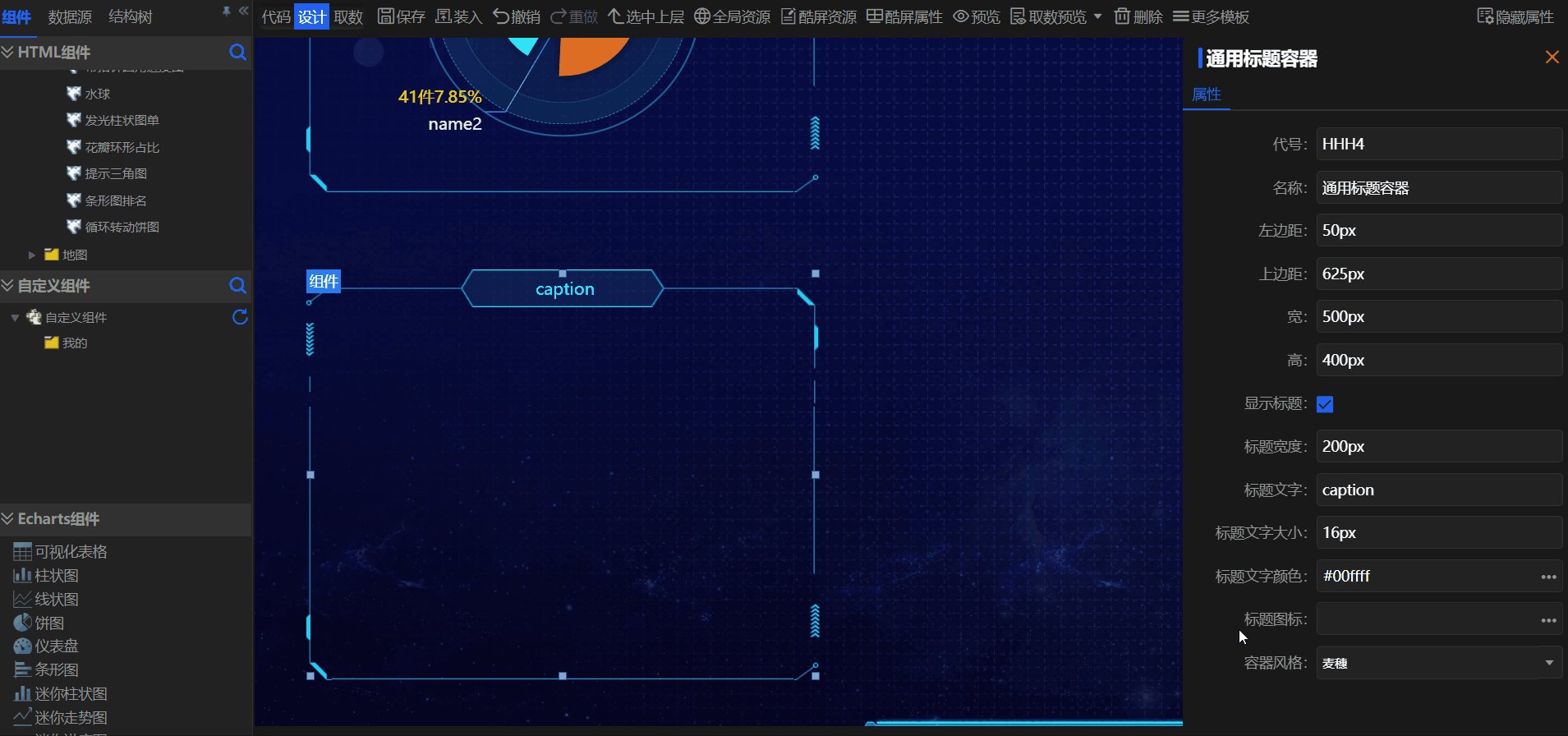
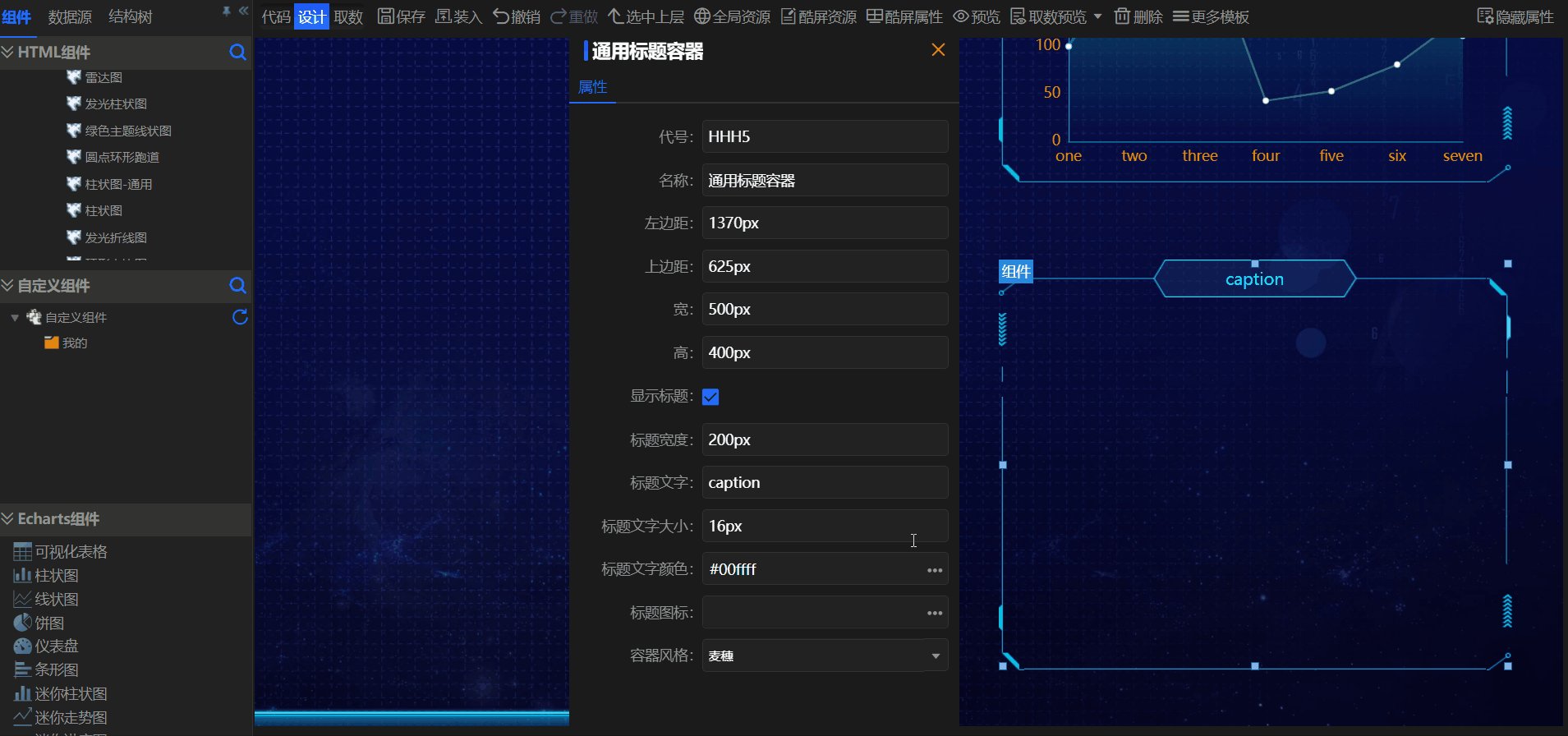
- 使用左树中的通用标题容器组件,展示每个主题的区域样式,可以通过或者复制添加;
- 调整每个组件的显示位置,组件属性中包括:上边距、左边距;
- 调整每个组件显示区域的大小,组件属性中包括宽、高;
- 可通过组件属性中的容器风格,调整组件的边框等样式;

2.5 设置各主题展示内容
- 修改展示区域标题、文字大小;
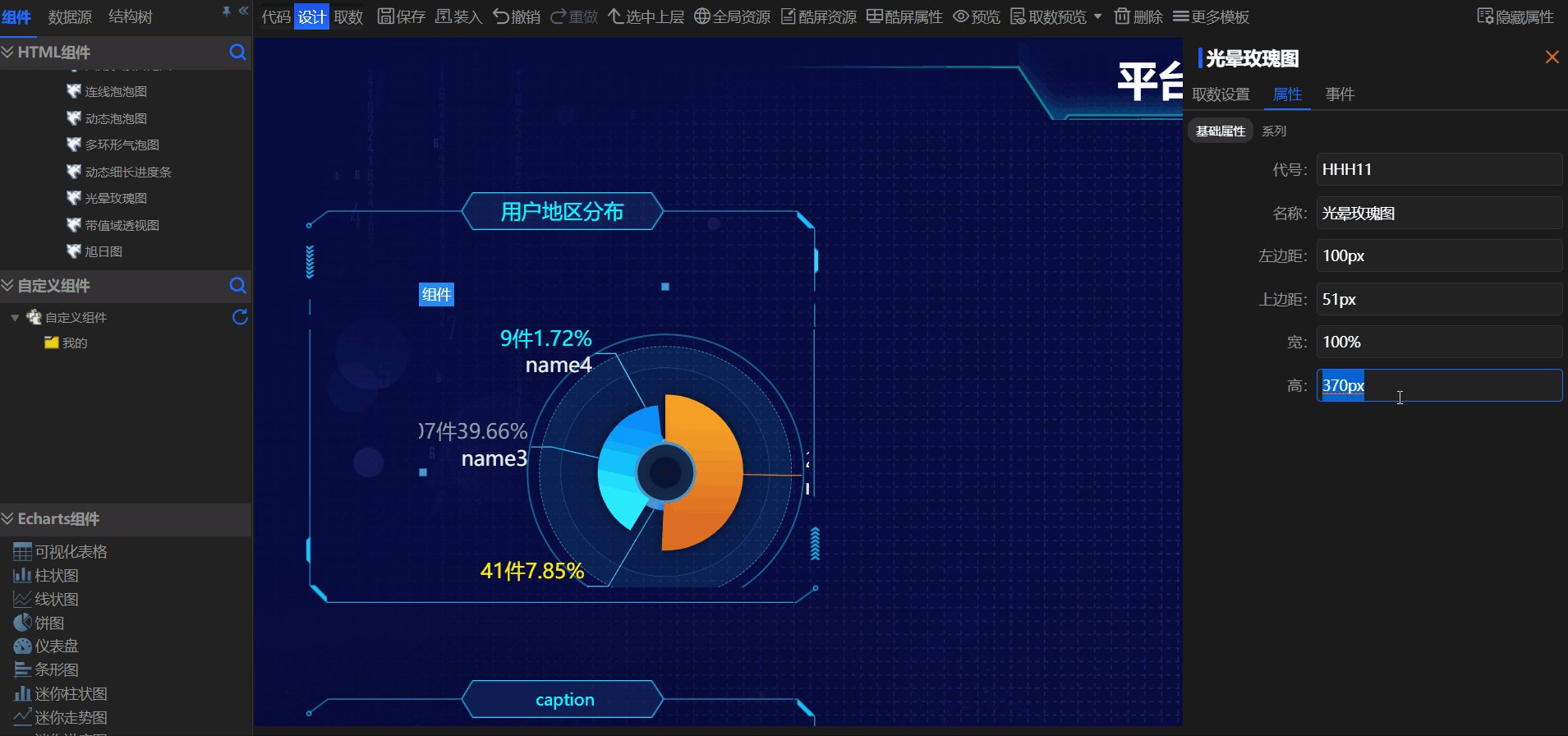
- 选择统计图添加到区域中,这里我们选择光晕玫瑰图;
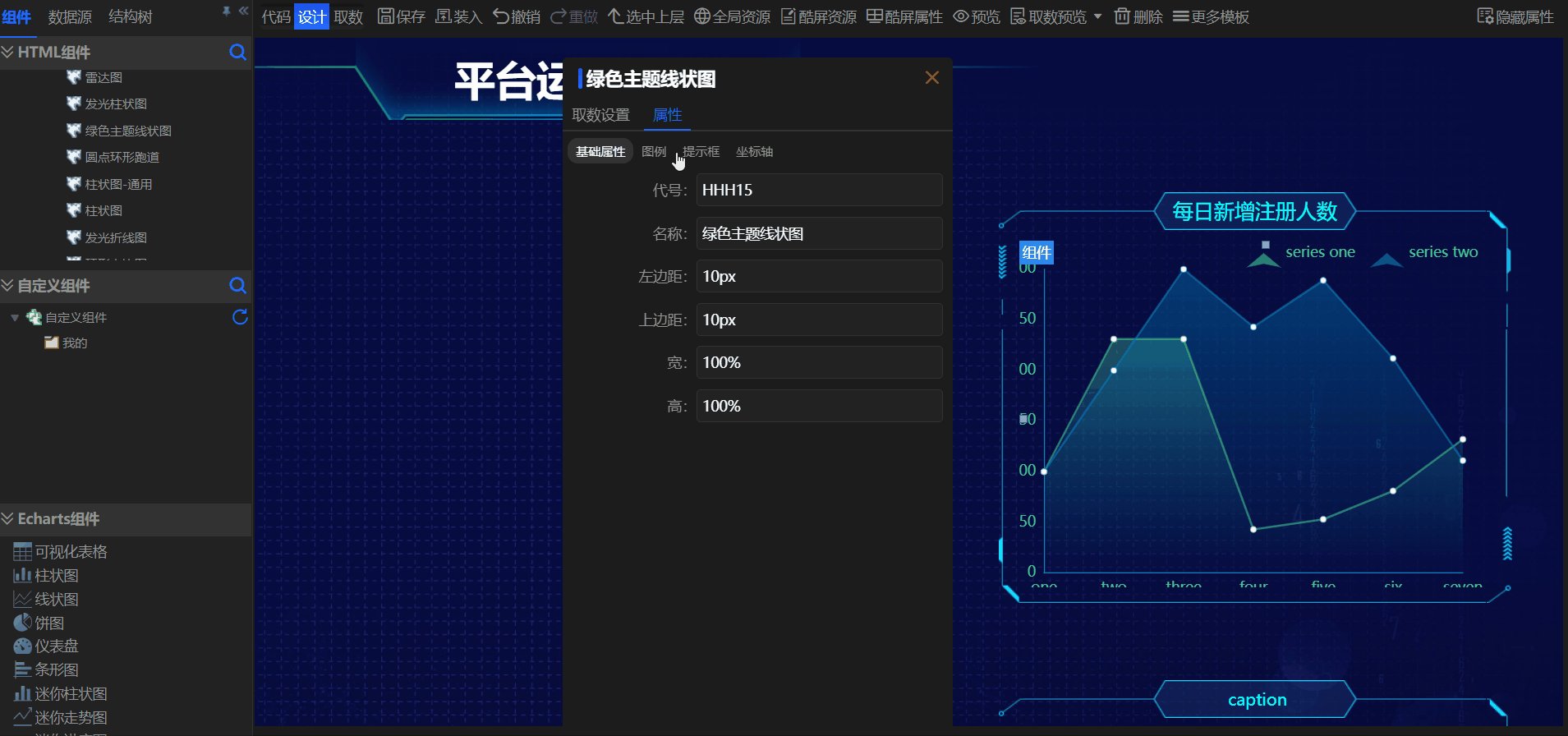
- 对统计图样式进行设置,包括宽、高、上边距、左边距、字体大小;
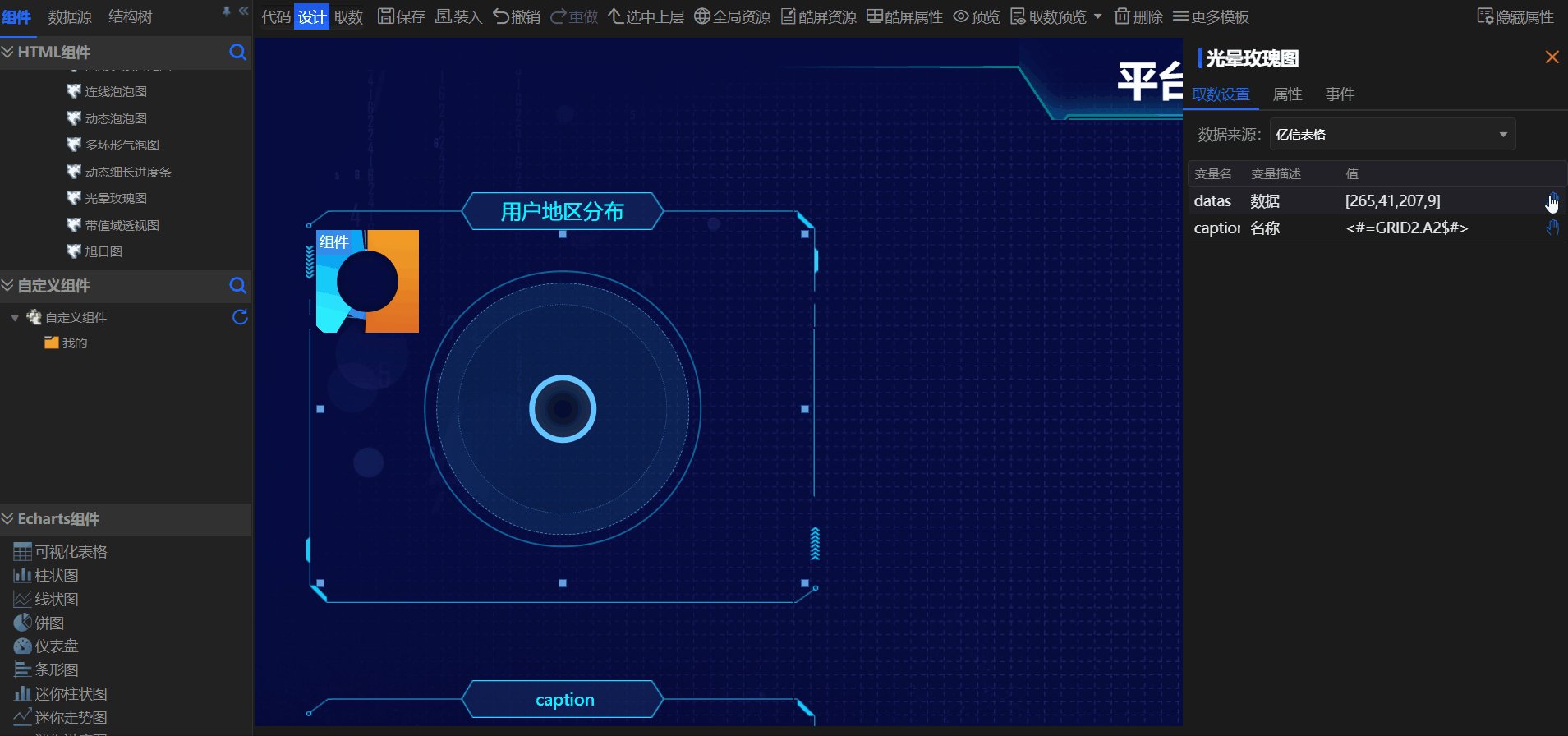
- 通过亿信表格的方式完成取数;

- 修改展示区域标题、文字大小;
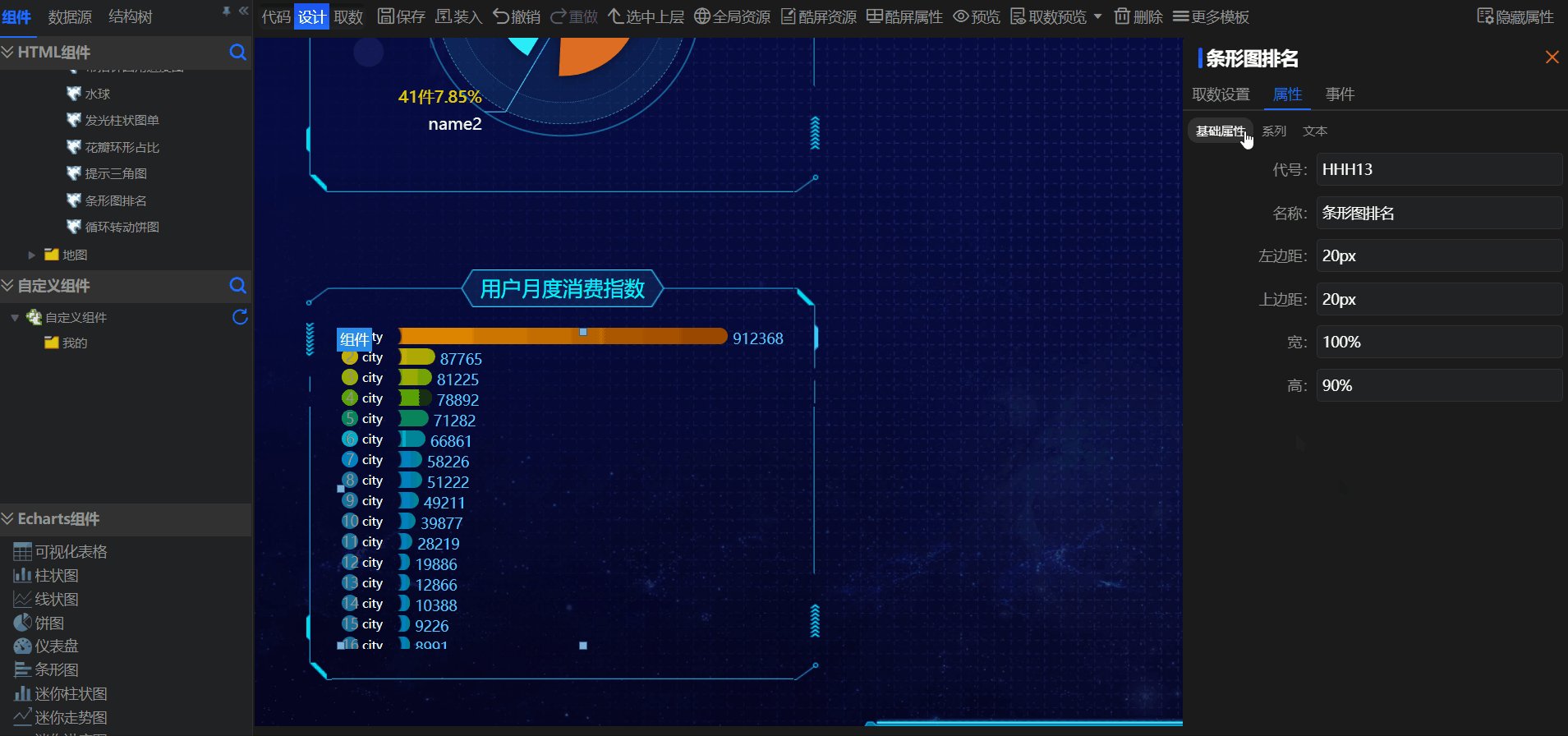
- 选择条形图排名组件添加到展示区域中;
- 对统计图样式进行调整,包括:大小、边距等;
- 通过亿信表格的方式完成图表的取数;

- 修改展示区域标题、文字大小;
- 选择条形图排名组件添加到展示区域中;
- 对统计图样式进行调整,包括:大小、边距等;
- 通过静态数据的方式完成图表的数据展示;

- 修改展示区域标题、文字大小;
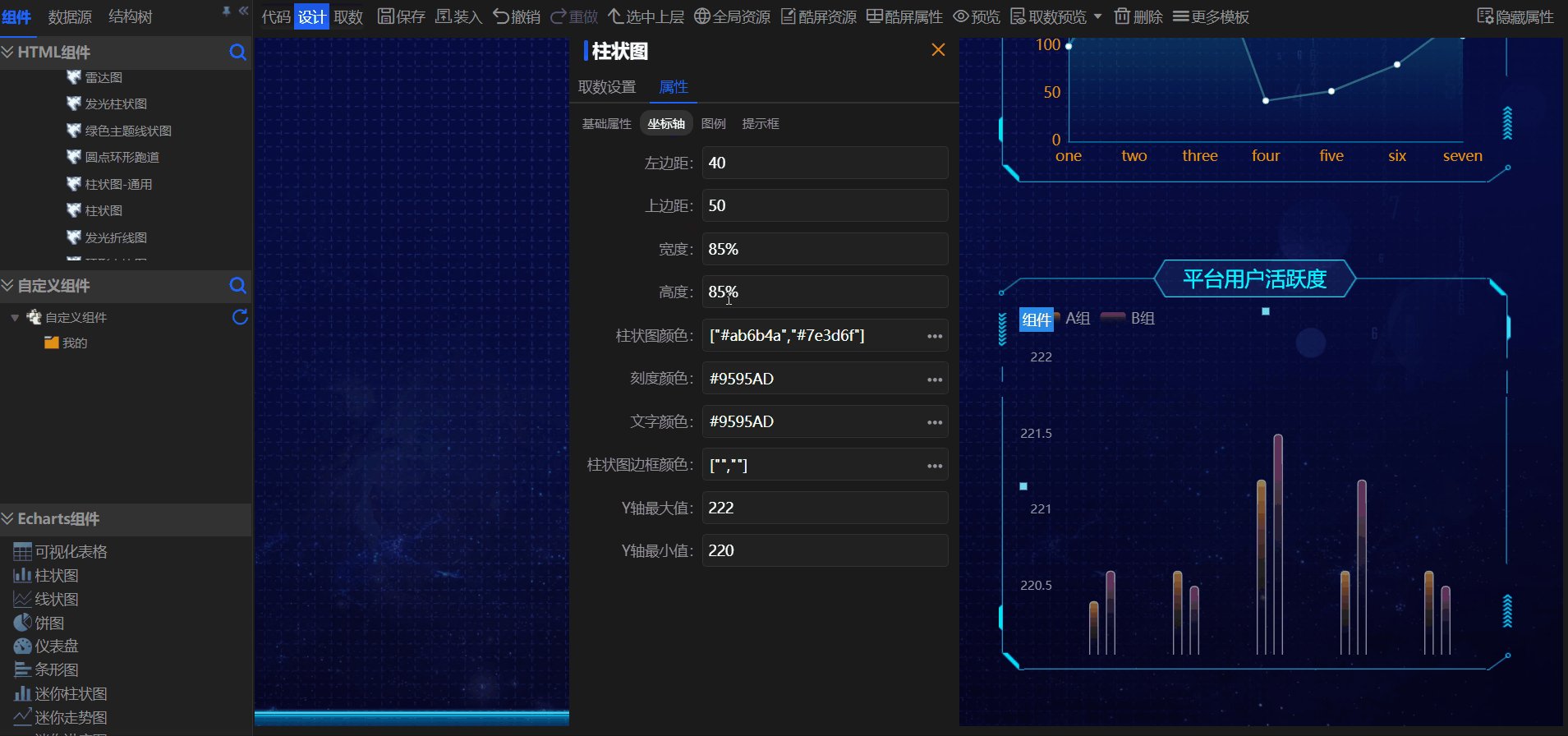
- 选择柱状图组件添加到展示区域中;
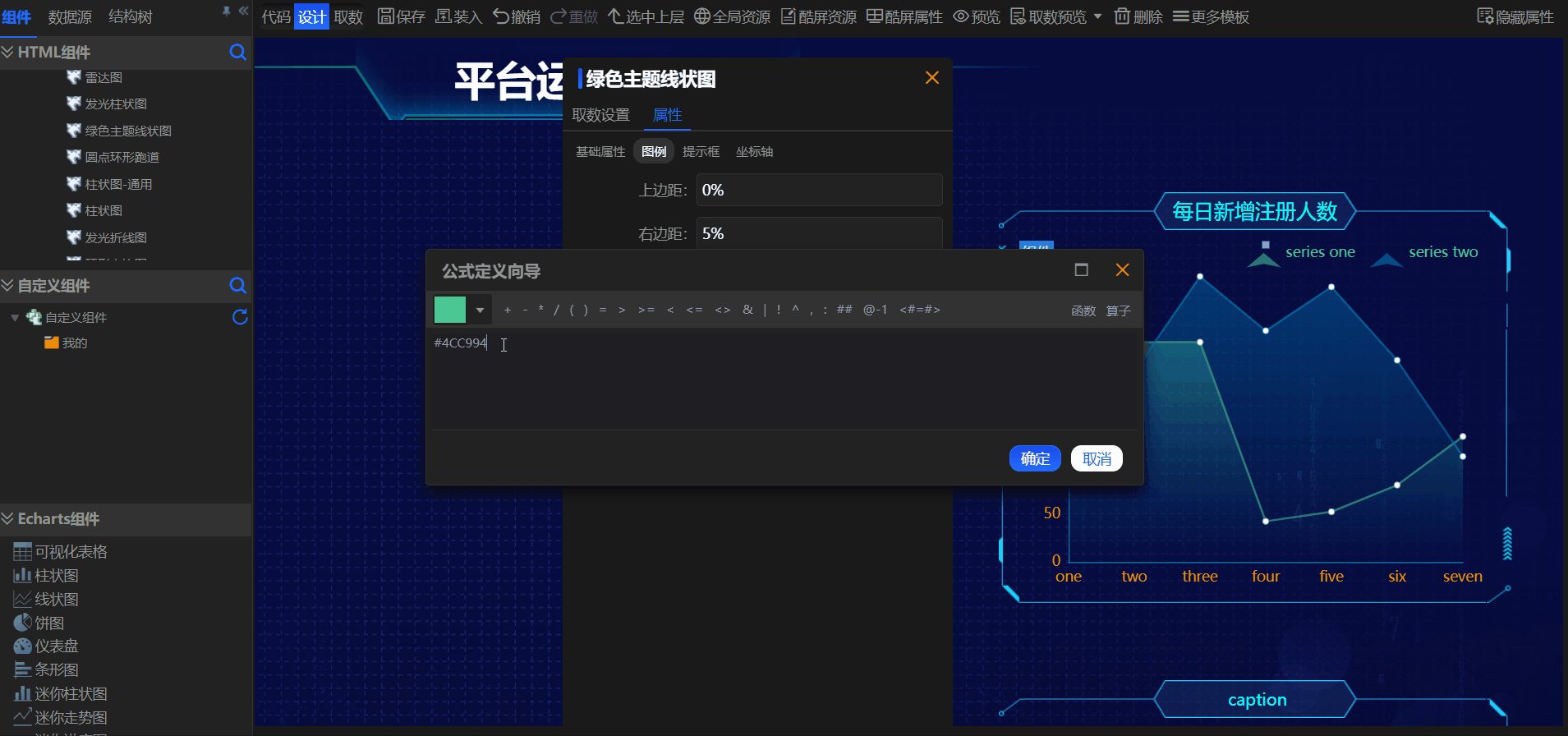
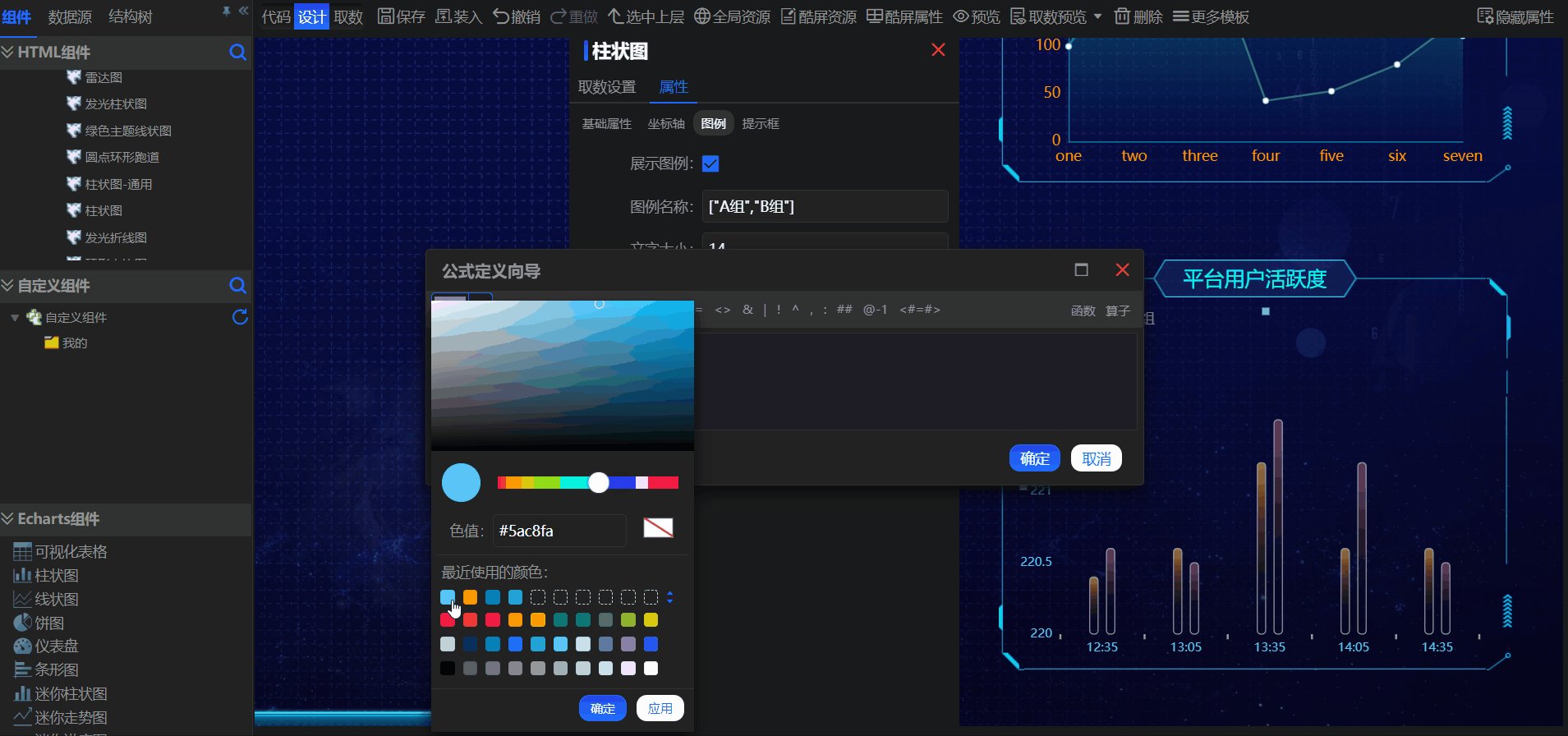
- 对柱状图的样式进行调整,包括:显示大小、字体颜色、柱状颜色等;
- 通过静态数据的方式完成统计图的取数展示;

2.6 设置中央区域地图
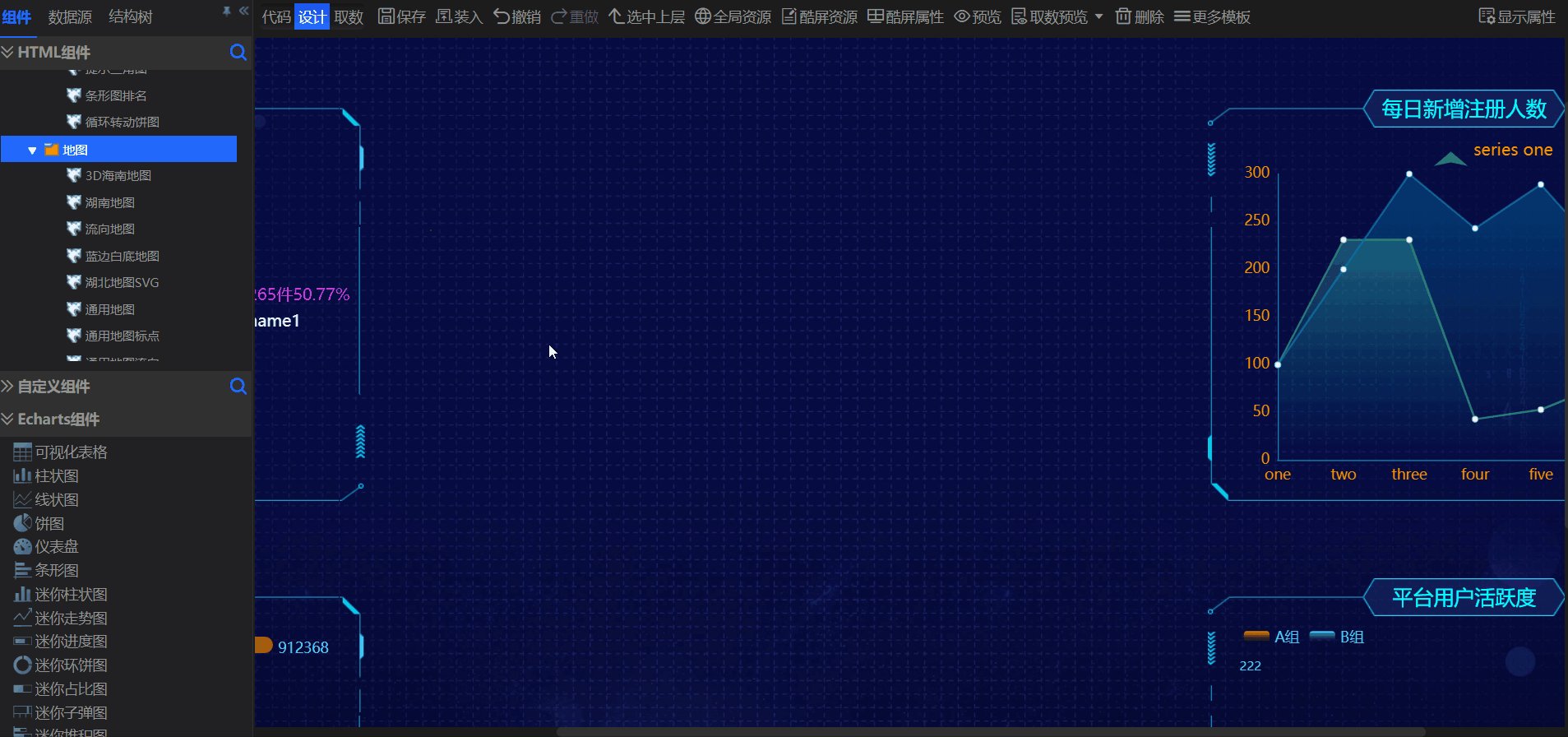
- 选择地图组件分类中的通用地图标点组件,添加到大屏中央区域;
- 通过拖动组件边界按钮调整地图的大小;
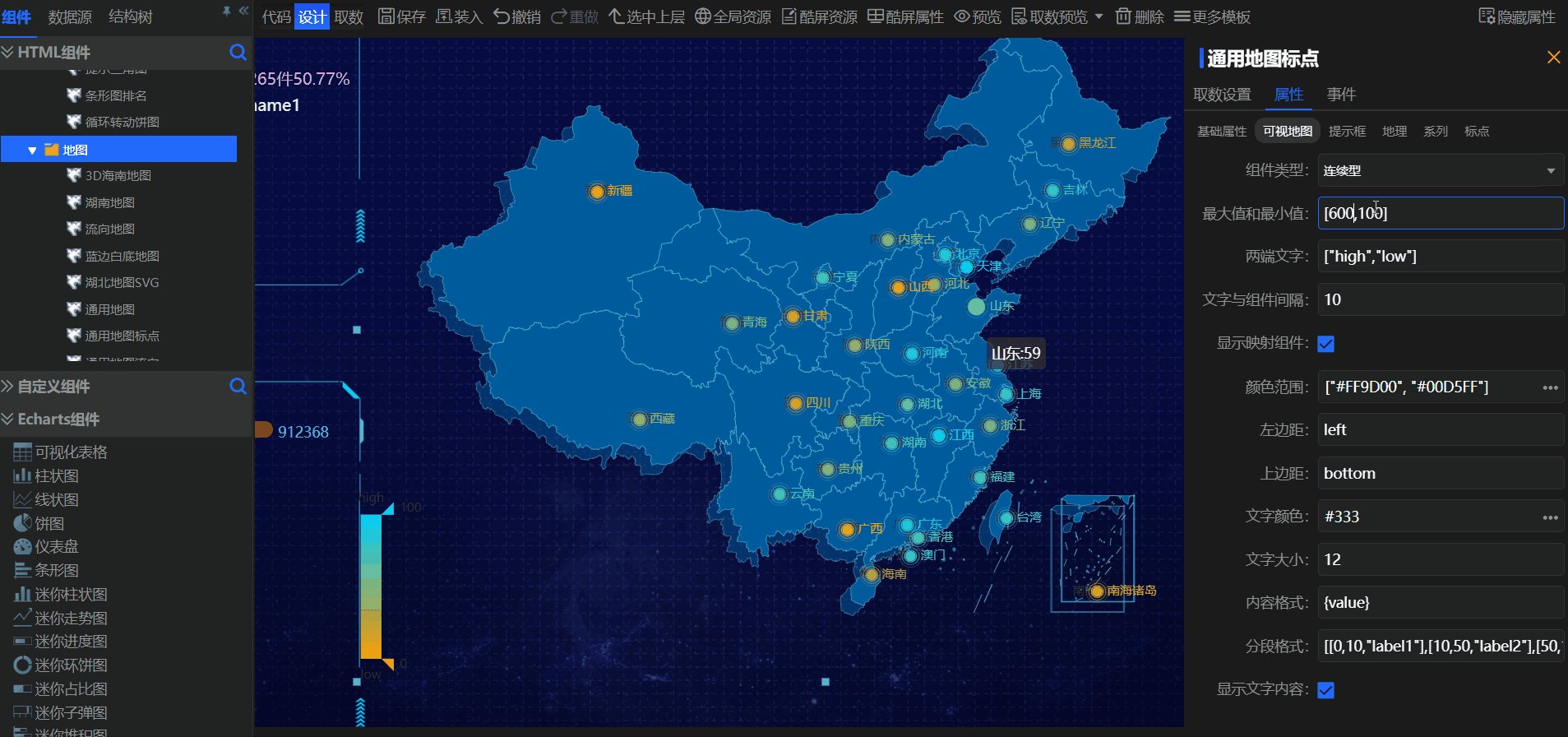
- 调整地图中可视化组件的位置、字体颜色、最值区间;
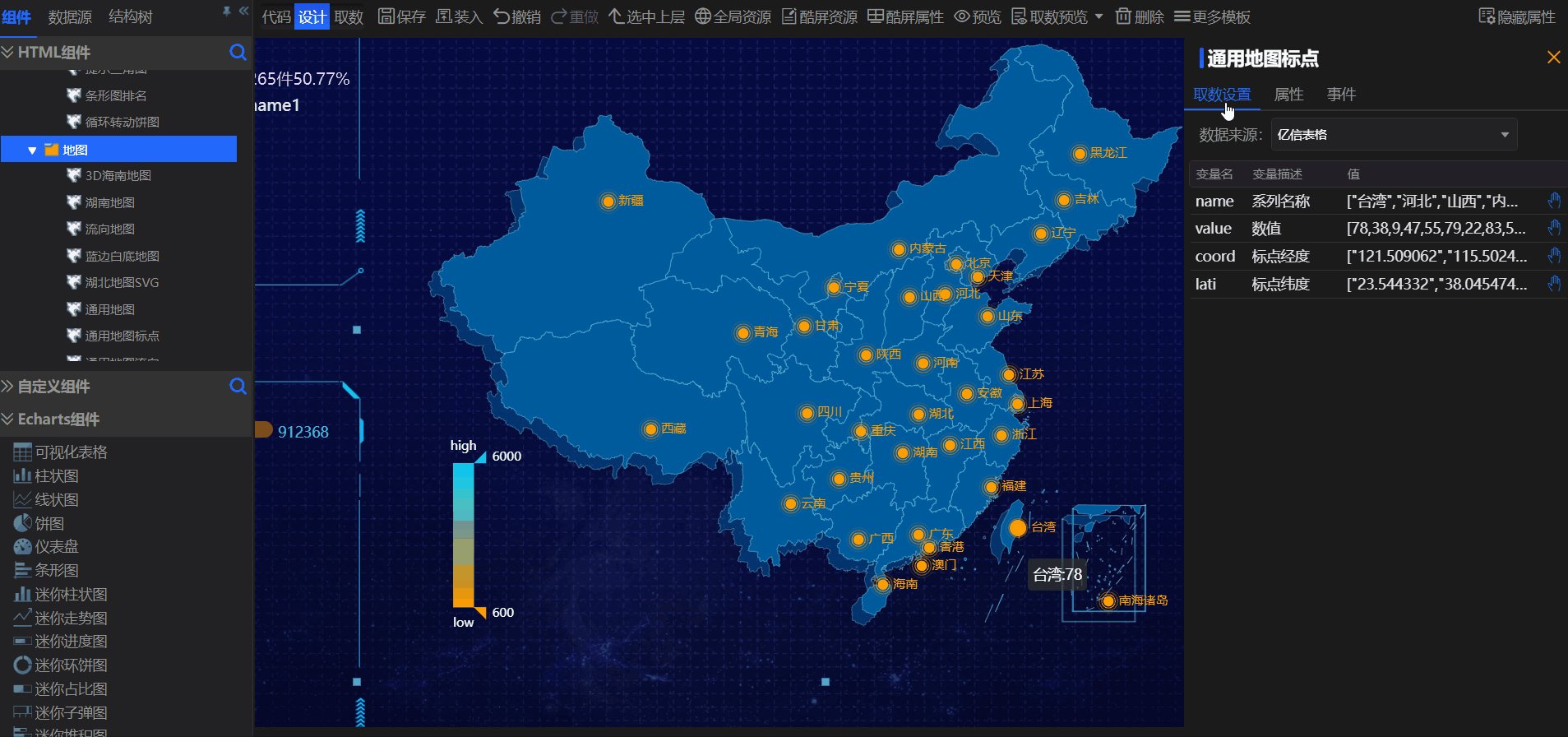
- 变更地图标点显示数值的取数方式为亿信表格;
- 在地图底部添加动效,选择旋转光环特效组件添加到设计区,并调整位置;

2.7 设置实时数据展示
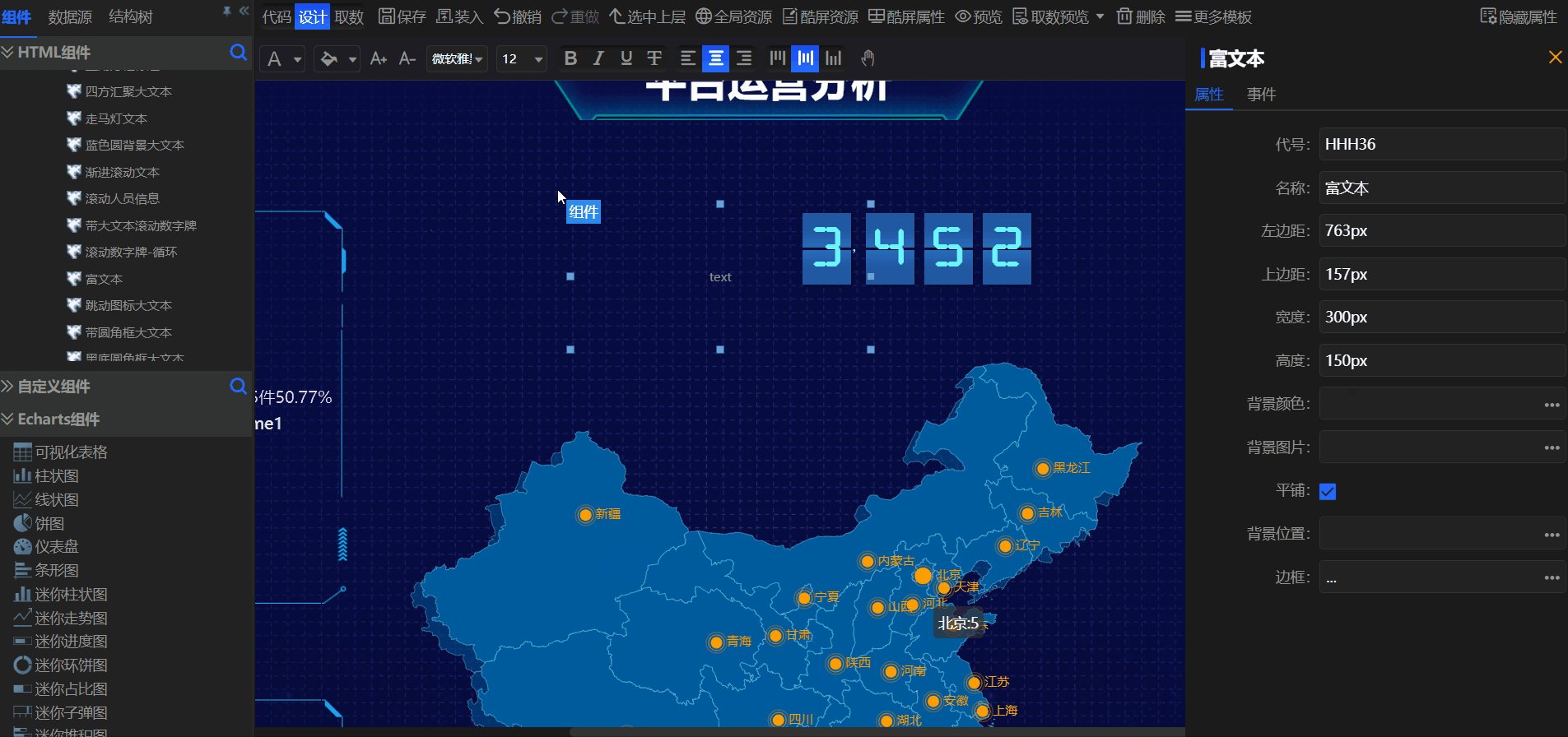
- 选择滚动数字牌组件添加到设计区;
- 设置数字组件样式,包括:风格、字体等;
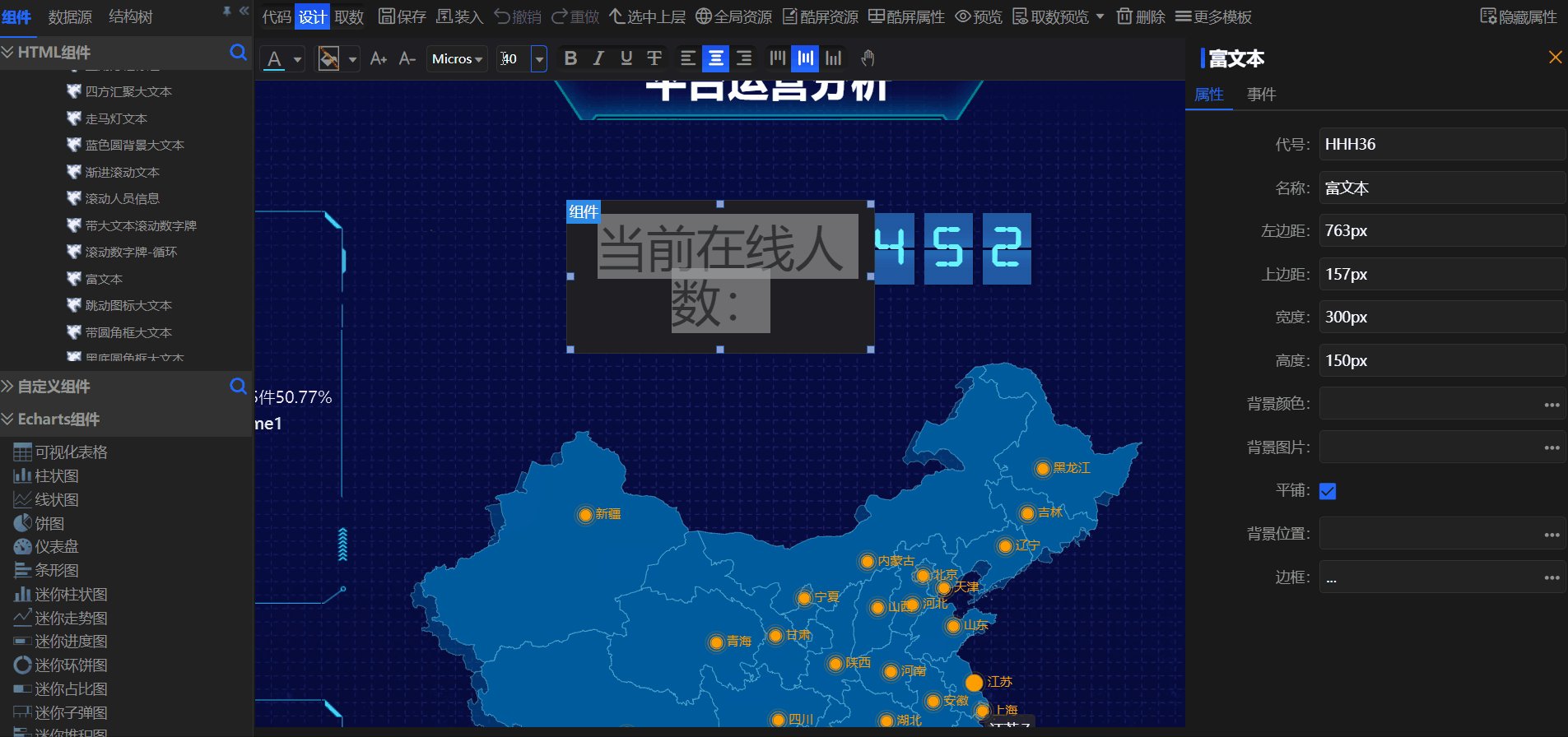
- 添加富文本组件添加描述文字;
- 拖动组件调整至合适的位置显示;



请先登录