注:本文适用产品版本i43系列
1. 概述
管理员可以对服务器菜单进行编辑和个性化定制修改,i@Report中提供了菜单编辑的入口,供管理员进行配置。
2.服务器菜单编辑入口
2.1 编辑菜单文件方式查看
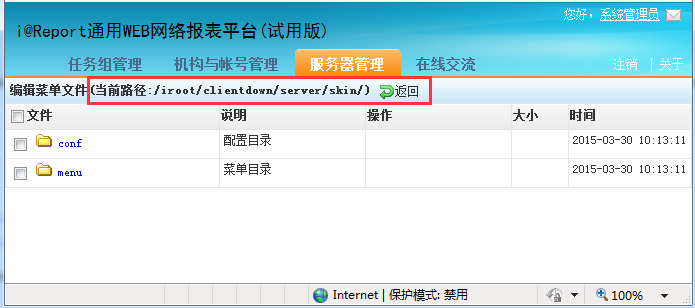
用管理员用户登录服务器–>服务器管理–>编辑菜单文件:

进入“编辑菜单文件”,可以看到其包括两个文件夹,conf文件夹和menu文件夹,如下图:

【conf】:conf文件夹中存放desc.xml(文件描述配置文件),menu.property(菜单配置文件)两个配置文件。
【menu】:menu文件夹下存放所有服务器菜单文件。菜单文件命名以.menu为后缀文件名。每个菜单文件都在menu.property中有相应配置,请不要随意修改菜单文件名称。
2.2 资源管理器中查看
管理员用户也可以在资源管理器中查看菜单,登录服务器–>服务器管理–>资源管理器。点击进入资源管理器后,访问路径:/iroot/clientdown/server/skin/menu/,就可以看到系统自带全部菜单项。
2.3 服务器操作系统查看
登录服务器操作系统,访问服务器中间件中解压包中路径(..i435WEB-INFclassescomeseni esource ootdirclientdownserverskinmenu),就可以看到全部菜单文件。
3.菜单属性编辑
找到系统自带的全部菜单后,选择需要修改的菜单文件,可以通过两种方式进行修改:“文本编辑”和“可视化编辑”。
3.1 文本编辑
i@Report服务器菜单文件采用XML文件格式。XML文件主要包括:文件头、菜单根、菜单项及属性、分隔符等通用项。同时也可以在XML嵌入标准JS函数。
下表为XML文件中常见属性说明:
菜单属性 | 说明 | 备注 |
caption | 菜单项中文说明 | caption="新增" |
path | 菜单图标目录的相对路径 | path=images/ |
cmd | 触发功能JS函数名或JS语句 | cmd="add()" |
img | 菜单项图标路径 | img="add.gif" |
visible | 菜单项可见性.(truefalse) | visible="false" |
url | 菜单项链接地址 | "url=../main/index.jsp" |
filter | 前台过滤器配置 | fileter="自定义JS命令" |
checked | 是否勾选(truefalse) | checked="true" |
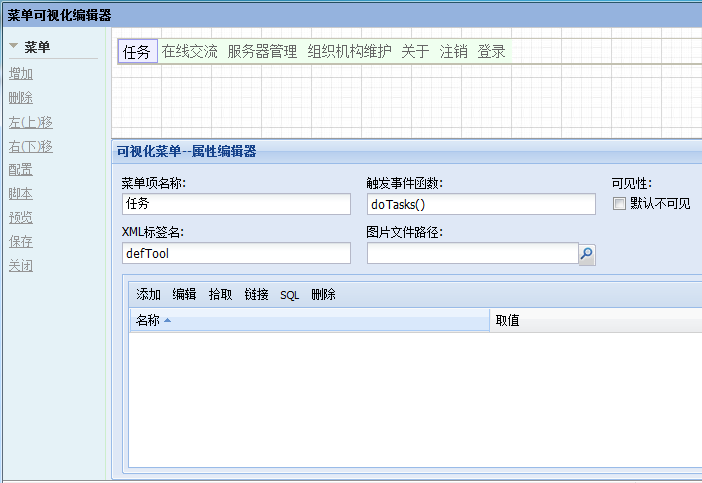
3.2 可视化编辑
可视化编辑则是提供可视化的界面方便用户添加和修改菜单,界面如下:



请先登录