地图是分地域图形化展现数据的一种方式,热点+钻取+预警+dashbord是他的招牌"动作"。正是这一系列热门功能的聚合,注定了他的出场必将成为一道靓丽的风景线。

1.普通地图
1.1 了解地图
在ABI中,表格是最常见的一种数据展现方式,地图其实也是数据展现方式,当数据是按照某种地区维分组的时候往往都可以使用地图的方式展现数据。
地图分析适用于按地区指标展示,它能直观地反应指标状态。
1.2 制作地图
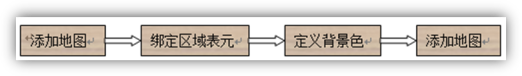
制作地图的流程
地图的制作全过程如下图:

1.2.1 实例分析
假设我们需要制作一张地图,可以显示出全国各省汽车销售情况。
1.2.2 快速上手
新建一张报表
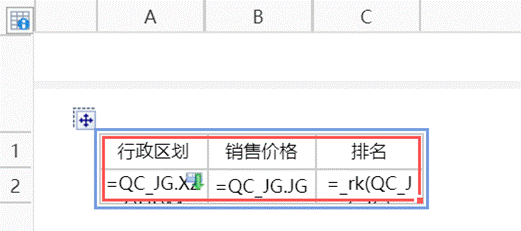
根据要求,我们制作一张简单的根据行政区划浮动出全国各省交易金额的分析表,如图:

添加地图
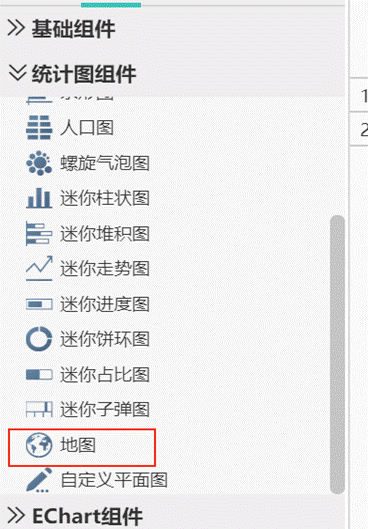
在工具栏下的统计组件中将地图拖入报表模板中,然后在右边的"属性编辑"窗口中选择地图名称,如图:

地图添加至工作区中,如图:

绑定表元
分析表中的A2表元是浮动出各省的表元,此时我们还需要将地图与这个表元绑定起来,如图:

计算
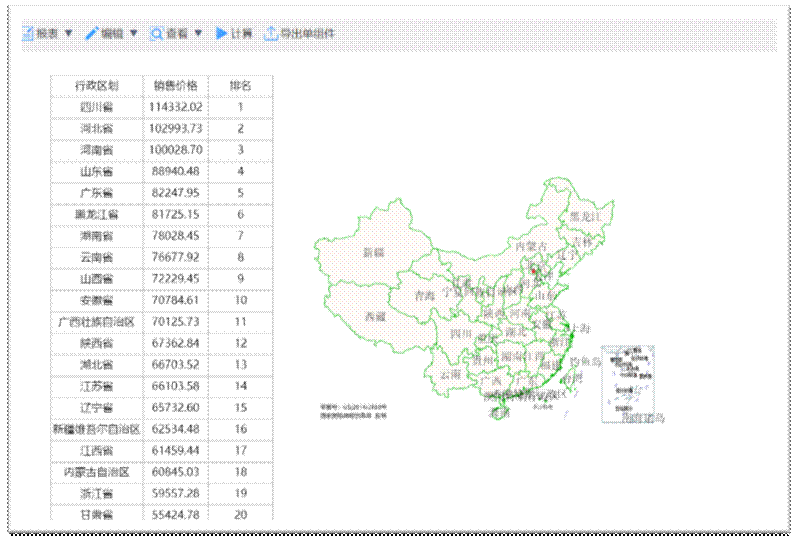
计算得到的地图与分析表如图:

定义背景色和提示信息
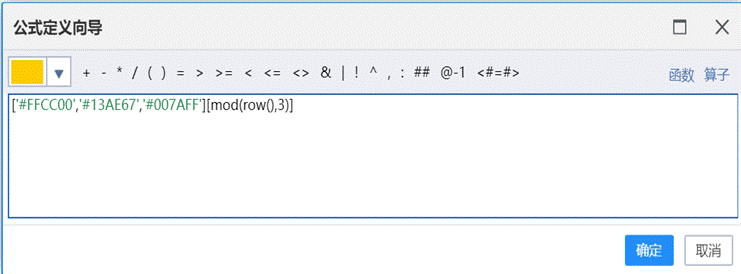
可以将浮动区表元的提示、url、背景色等信息显示到地图上的区块中,我们可以给它定义不同的地区显示不同的背景色,在"背景颜色"中添加语句,如图:

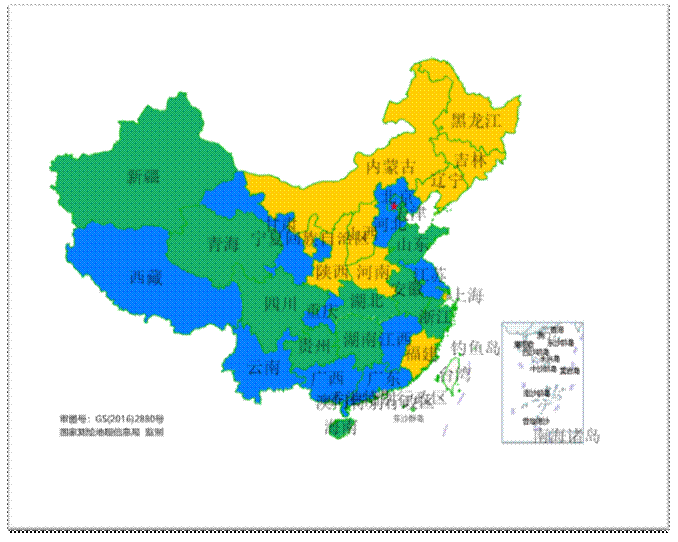
效果如下图:

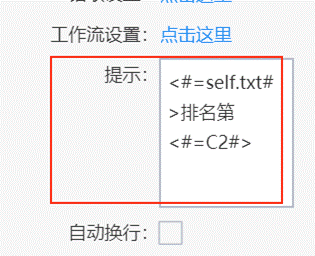
提示信息设置:在与地图关联的浮动表元的属性中可以设置"提示"信息,使点击某个省区时显示该省的销售排名,如图在"提示"中设置一个宏,

完成
确定后计算,这张地图就制作好了,如图:

注意 |
|
1.2.3 定义地图标注
地图中支持的形式有两种:
一种是普通图片地图包括:gif、jpg、jpeg、png格式;
另一种是flash地图。
flash地图的优点:
支持改变图片大小
支持标注。比如在省会城市显示一个红旗。
更清晰
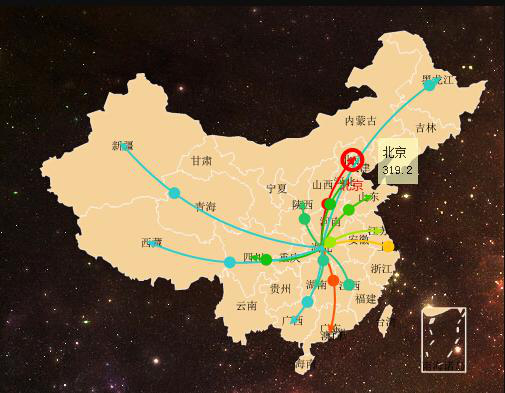
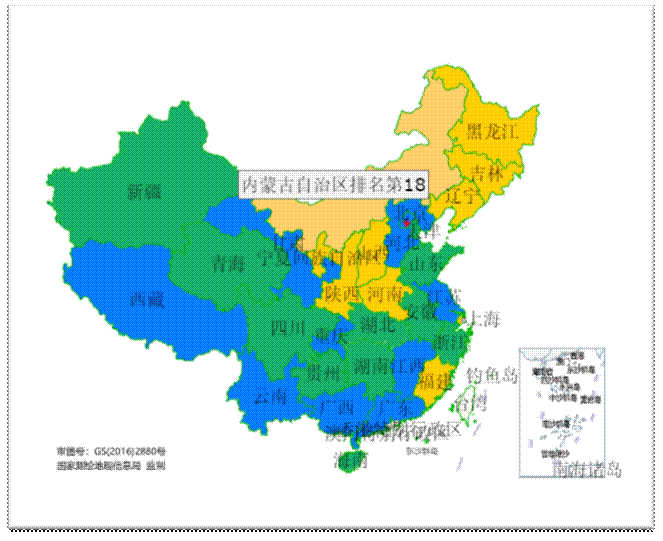
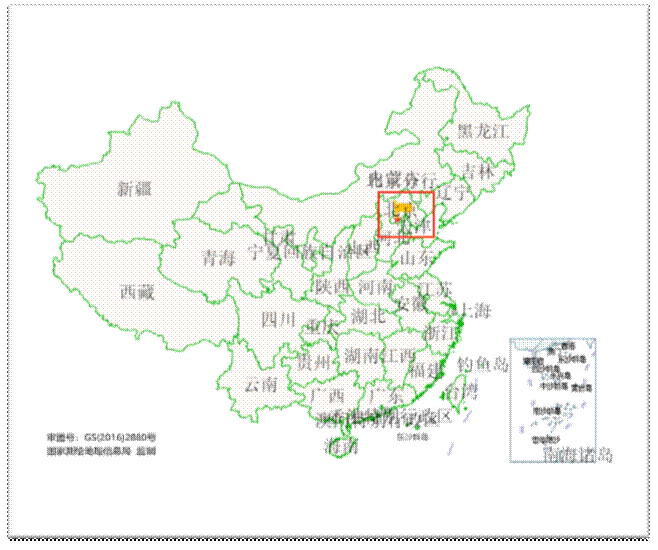
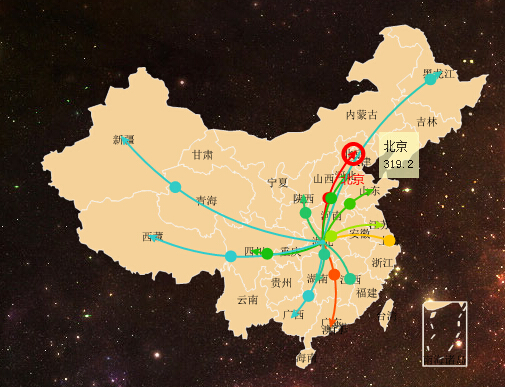
flash地图不仅可以在区域中显示信息,还可以在地图的某个点上显示信息,比如下面中国地图中在上海、广东分别显示了购物车、电话图标。

在上图中,我们可以看出,在首都北京的地方,会出现一个“黄色小旗”,以示预警,那么这个功能如何实现的呢?
介绍之前,首先我们一起了解一下:
实现地图标注的前提条件
必须采用flash地图;
定制的flash地图,定义了指定显示的地图坐标;
报表设置了表元的图片(前/后缀)。
指定坐标绑定表元显示地图标记
地图中的标记点坐标信息会配置在地图中;若需要在地图中显示这些标记,可设置【坐标绑定表元】,该表元的前后缀图片、提示信息、链接等会显示到地图上该标记点坐标位置。
地图会继承绑定表元的那些特性:
背景颜色;
提示信息;
链接;
除此之外,flash地图还可以继承表元的前后缀属性,将其显示在指定的地图坐标中;
【具体实现步骤】
定制地图
首先需定制一张flash地图,可进入"地图管理"中添加。
添加地图
在工具栏中选择"添加地图"。
指定地图
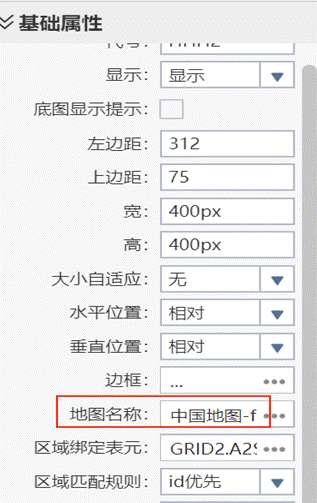
在地图表元的属性中指定地图的名字;如选择定制的flash地图名称"中国地图-flash"。

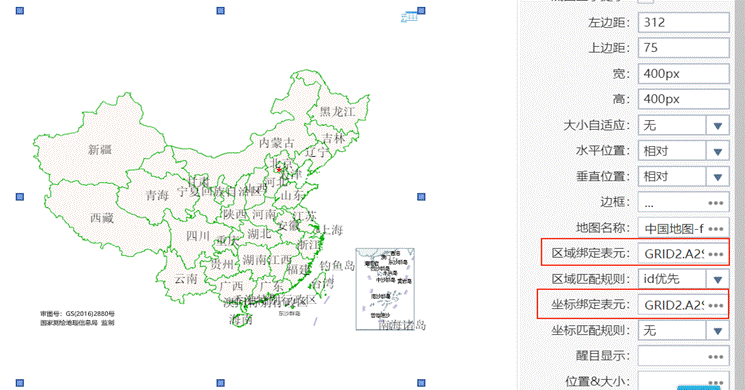
设置区域绑定表元
定义地图的"区域绑定表元"和"坐标绑定表元"

区域绑定表元:就是一个表元数组,例如与浮动表元A2绑定:A2$。会将地图中的区域与这些表元匹配,然后在区域中显示匹配表元的信息。
坐标绑定表元:用于定义flash地图标记的表元信息。会将地图中的标记与这些表元匹配,然后在标记中显示匹配表元的信息。
设置区域匹配规则
在BI以前版本中,地图区域和坐标只有一种匹配规则:id优先。这里,提供了4种匹配规则共选择:"id优先"、"文字优先"、"仅匹配id"、"仅匹配文字"。

id优先:区域绑定表元对应的地区id与地图各区域的id先匹配,在id匹配不成功时再匹配文字
文字优先:区域绑定表元对应的地区的名称与地图各区域的名称先匹配,在名称匹配不成功时再匹配id
仅匹配id:仅是区域绑定表元对应的地区id与地图各区域的id匹配
仅匹配文字:仅是区域绑定表元对应的地区名称与地图各区域的名称匹配
定义标记内容

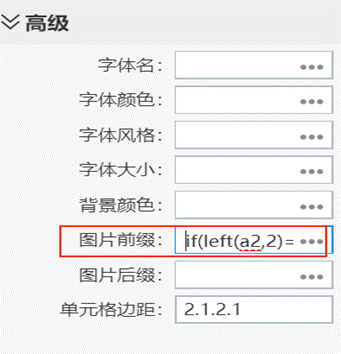
表达式为:if(left(a2,2)='11','ebibase/images/misc/110.png'),如此定义,地图就会继承图片前后缀的属性。
点击保存计算,就会呈现如下结果

2.流向图
2.1 了解流向图
流向图顾名思义,指的就是分析研究对象流动方向的统计图。流向图可以将研究对象流动直观的表现出来。
2.2 制作流向图
还记得,那年毕业,你上铺的兄弟,北漂了还是南下了吗?
还记得,那些出差的日子里,我们“南征北战”,去过哪些“征战场”吗?
还记得,那年春运,我们从北上广迁移回家乡,那壮观的场面吗?
如果你和我一样,好想酷炫的还原这一幕幕难忘的场景,那就跟我来,带你一睹亿信ABI流向图的风采吧。
某省教育厅领导:又是一年毕业季,我特想看看今年咱们省的毕业生都去了哪里?
亿信ABI:领导,交给我!
下面是万能的亿信ABI露一手的时候,简单几步,一看就懂~
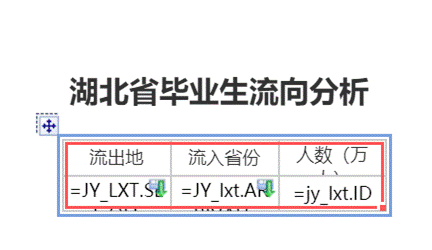
首先,制作一张嵌套向下浮动的分析表表格,拾取相关指标:

然后,重磅主角出场,添加类型为地图-HTML5流向图的统计图:

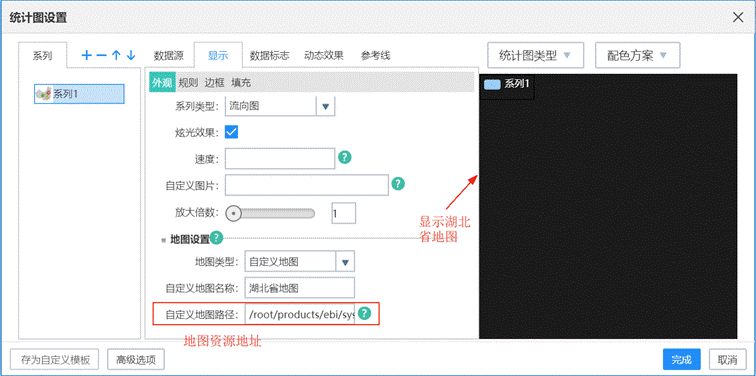
默认使用的地图类型是“中国地图”,当然,亿信ABI可不是只有默认的世界地图和中国地图可供流向图展示,只要先进入资源管理器(/root/products/ebi/sys/ditu)处上传一份自定义地图文件,如湖北省地图
(hu_bei_geo.json),在统计图设置中切换地图类型为自定义地图并键入地图路径即可,可参考下图哦:

(特别需要注意的是:这种省级流向图还需上传该地图涉及的坐标点经纬度txt文件到资源管理器,并进入统计图的墙壁,设置”后面”坐标路径为此txt路径,这样流向图就可以产生正确的“流向”啦。)
回到正题,让湖北省毕业生流向图“活”起来(将分析表和重磅主角关联):通过下图方式配置数据源各项,还可以通过配色方案设置你心仪的配色。

在上述操作完成后,执行计算;看,今年北漂的毕业生依然是最多的(充满热血的北漂族,祝他们好运!)

领导又说话了:真是够直观的,既有从本省到各省的流向,鼠标放到流向省份还可以看到具体人数(亿信ABI偷偷告诉你个小密码:这是在统计图设置-系列-数据标志-提示文字中选择成“格式3(包含值)”实现的效果呢),哟,红黄绿蓝色依次渐变,对毕业生吸引力很大的城市依旧还是帝都呢,可是,我比较关注今年超100万的大学生都去了哪些城市?
亿信ABI:领导,交给我!
只要滑动流向图的左下角的刻度游标(亿信ABI里叫她:值域。想要自定义设置可进入统计图设置-高级选项-html5中去设置,如领导说的“颜色依次渐变”效果就是在值域颜色渐变中书写了五种渐变色实现的呢:['#ff0000','#ff6600','#ffff00','#17BF00','#33CCCC',]),就可以查看你想看到的范围:

领导:真是厉害,看到我省毕业生流向情况,看来今年的春运大迁移时,又将注入一股青春洪流呀,哈哈。
亿信ABI:可不是嘛,春运大迁移,我们流向图可是这方面的展示小能手(害羞脸),快来使用“我”吧,看看今年最热门的迁入城市,会是你的家乡吗?


请先登录