ABI中加入布局组件,方便我们对报表的布局排版 ,如上下布局、左右布局、田字布局、自定义布局等
布局将工作区分成多个块,每个块我们称之为布局单元格,布局单元格内部可以放置其他组件。
1.布局属性
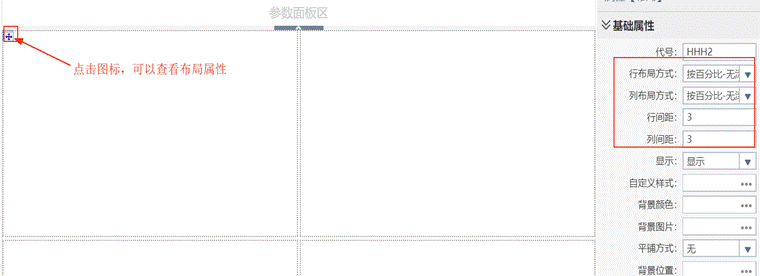
【布局属性】:选中布局左上角"+"的图标,可以修改布局的属性

行布局方式/列布局方式:行和列都能设置布局以下布局方式:按内容自适应、按百分比-有滚动条、按百分比-无滚动条;
1. 按内容自适应:布局单元格的属性中将无法设置列宽、行高,单元格的高宽会自动取单元格中所有组件的最大高度或宽度。但是当所有组件大小不能撑满工作区时,多余的宽度和宽度,会分配到最后一列或行。
2. 按百分比-无滚动条:可以设定布局单元格的高宽的百分比值,随着显示区域大小发生变化,单元格高宽也会随着变化,保持百分比值不变。单元格不会出现滚动条,超出范围的组件将不显示。
3. 按百分比-带滚动条:效果同按百分比-无滚动条,区别就在于,布局单元格中组件超出单元格范围时,单元格会出现滚动条。
行间距/列间距:调整布局单元格之间间距的大小
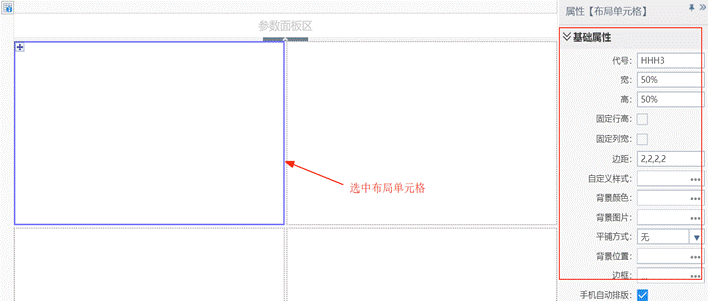
【布局单元格属性】:选中布局单元格,可以修改布局单元格的属性

宽/高:设置布局单元格所在行列的行高和列宽大小。当没有勾选固定行高/列宽时,内容格式的是百分比值;勾选了固定行高列宽后,内容格式是整数(像素值)
固定行高/固定列宽:设置布局单元格所在行列的行高和列宽为固定像素值
边距:设置布局单元格内容距离各边框(左,上,右,下)的最小像素值,格式如:2,2,2,2
2.布局操作
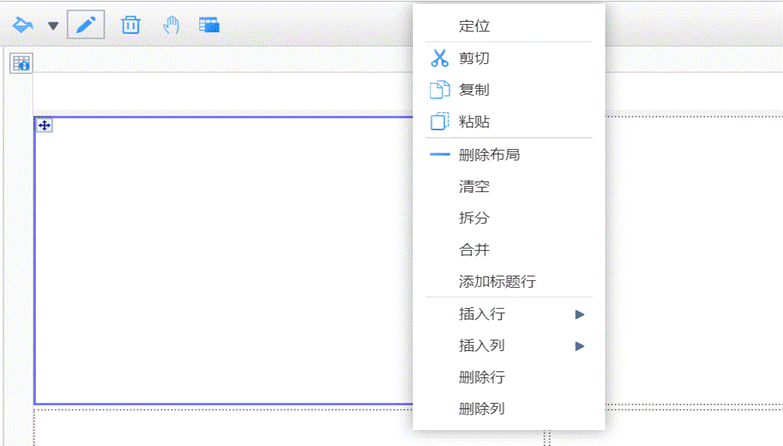
【右键菜单】:选中布局后,右键菜单可以对单元格作出调整

清空:清空布局单元格内所有组件
合并:合并多个布局单元格
添加标题栏: 在布局顶部添加一行固定行高的布局单元格
添加行/添加列:添加一行或一列布局单元格
删除行/删除列:删除一行或一列布局单元格
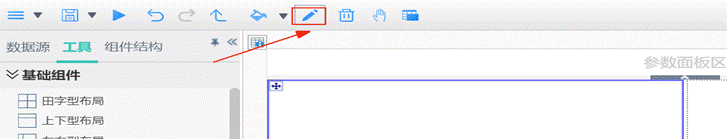
【工具栏】:选中布局后,工具栏中快捷菜单

画笔拆分 :可以用来拆分布局单元格
3.应用实例(一):按百分比布局
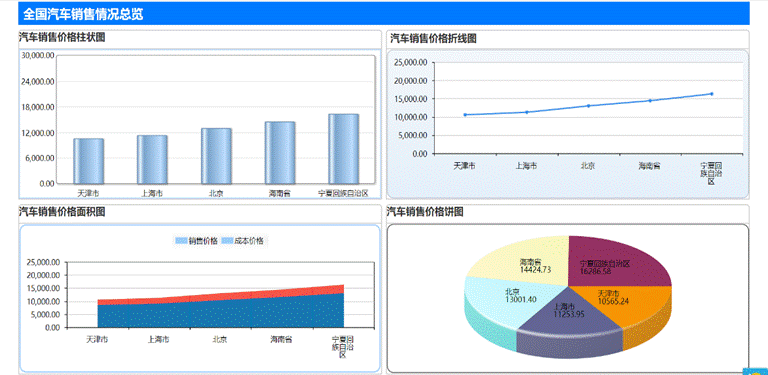
【需求说明】:使用百分比布局完成下图的报表,报表在不同分辨率显示器中,都能一屏展示不出现滚动条

【实现步骤】
step1. 添加布局
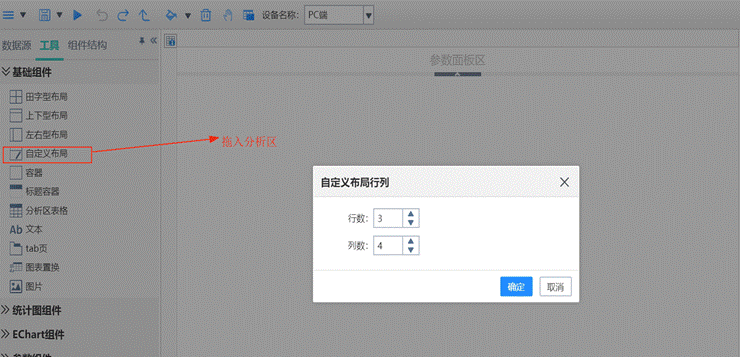
根据对报表的分析,我们需要一个3行4列的布局,所以我们拖入一个自定义布局,并设置行数为3,列数为4,如下图

然后设置布局的行列布局方式为:按百分比-无滚动条。
step2. 调整布局单元格及其大小
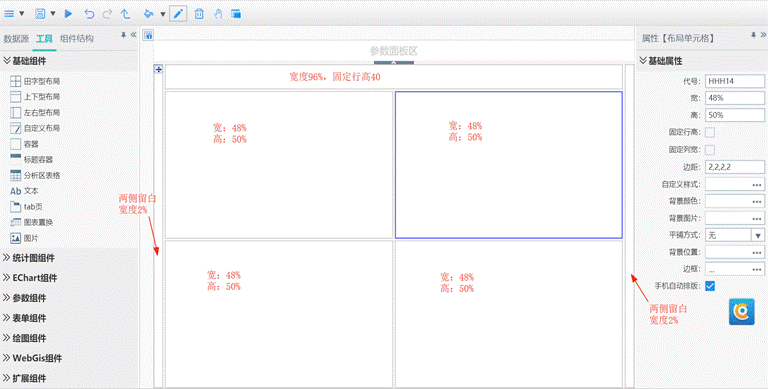
合并多余的单元格,并设置首行为固定行高、调整单元格高宽百分比值,如下图

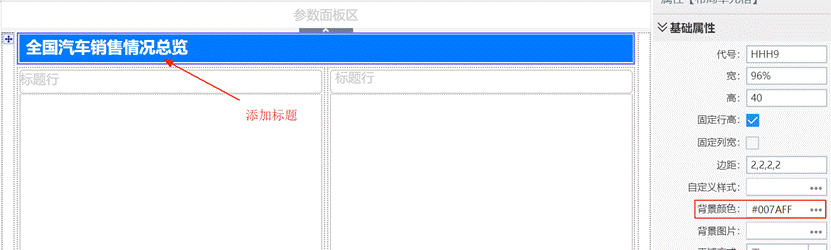
step3. 添加标题,标题栏背景颜色

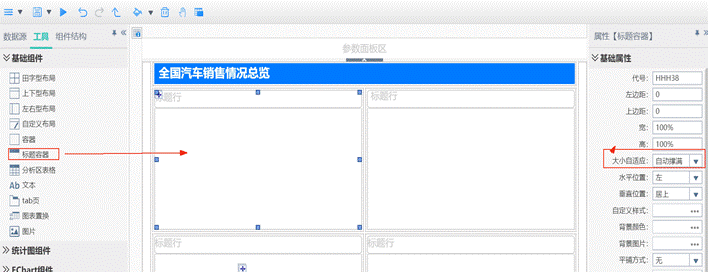
step4. 添加标题容器
在下方四个布局单元格中,添加标题容器并设置其属性,如下图。标题容器需要自动撑满布局单元格

step5. 添加统计图和表格
在各标题栏中添加 对应的统计图和表格。表格需要设置为隐藏,统计图需要设置为自动撑满标题容器

最后再对表格、统计图等配色进行调整,这样就完成需求中的报表。
4.应用实例(二):按内容自适应布局
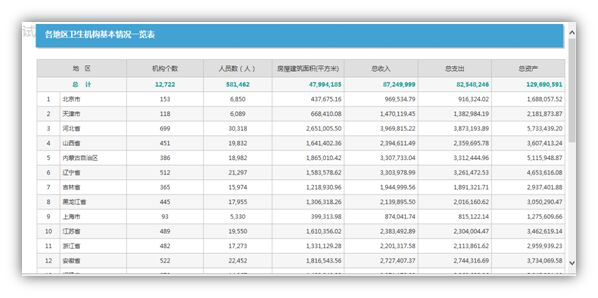
【需求说明】:使用自适应布局完成下图的报表,报表在不同分辨率显示器中,报表大小保持一个固定值,表格的浮动后高度超出显示区域,会出现纵向滚动条

【实现步骤】
step1. 添加布局
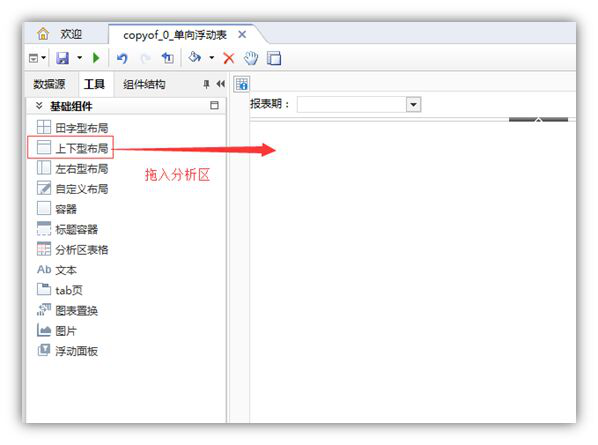
根据对报表的分析,我们需要拖入一个上下型布局,如下图

然后设置布局的行列布局方式为:按内容自适应。
step2. 添加容器与标题
在上方布局单元格中添加容器,调整容器的大小与位置,并设置背景颜色;然后在容器组件中添加标题,如下图

step3. 添加表格
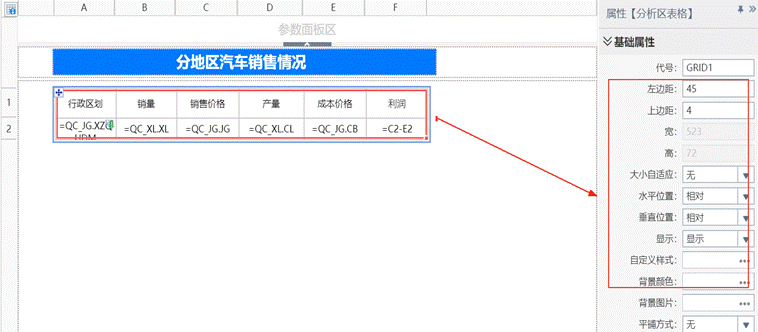
在下方布局单元格中,添加表格调整表格大小与位置,并完成浮动分析表制作即可

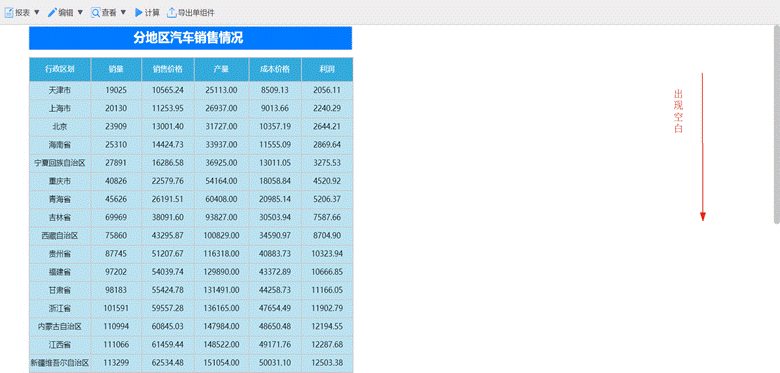
PS:由于使用的是自适应布局,报表的大小是固定的像素值,如果在较大的分辨率显示器上查看报表,右侧会出现较大空隙,如下图



请先登录