1.ABI中的统计图
1)支持WEB上的动态统计图设计
允许用户即席定义、编辑各种统计图,用户只需通过鼠标简单的拖拽操作就能实现数据的分析展现,操作界面跟excel界面极其类似,能很方便定义各种复杂的统计图。
2)提供丰富的统计图类型
柱状图、线状图、K线图、箱状图、条形图、面积图、饼图、点图、仪表盘、雷达图、散点图、气泡图、数学公式图、预测曲线图,正态分布图,走势图……
3)支持多种图形风格
2D、3D、Excel、Web、Html5、Fasion、Flash风格。
4)支持统计图热点钻取
支持数据点、系列、图例等热点钻取,且定义简单快捷。
值得一提: 制作统计图的目的有两个: 帮助我们从数据中提取信息,为预测和决策作依据; 帮助我们把信息提供给相关人员。 选用什么类型的统计图分析数据取决于两个方面: 统计图面对的是什么样的数据; 需要用统计图展示什么信息。搞清了这两个问题,就可以根据统计图的特点选择适当的统计图分析数据了。 |
2. 如何生成统计图
2.1 统计图的制作流程
虽然统计图的类型和风格各异,但是它们的制作过程确实简单、一致:

2.2 准备分析数据
创建分析表,产生制作统计图需要的分析表数据,具体方法请参考报表模板章节。
2.3 添加统计图
新建一张报表模板或者编辑已经创建的报表模板,在左边工具栏下的【统计图组件】中将统计图拖入报表模板空白处,完成相关设置后即可在当前的报表模板中插入统计图。

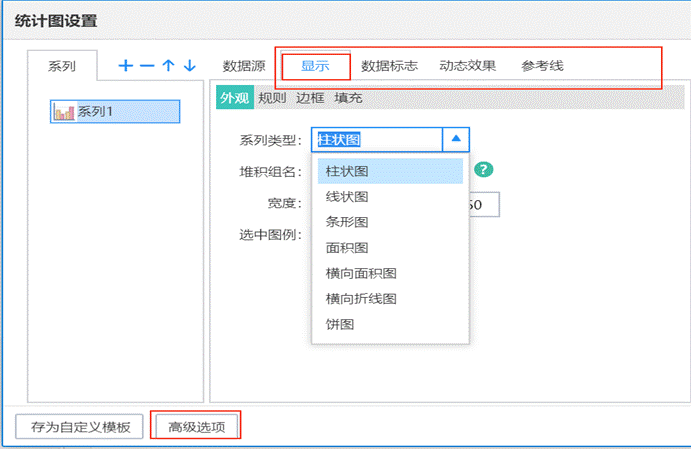
2.4 定义显示模型
如下图所示:

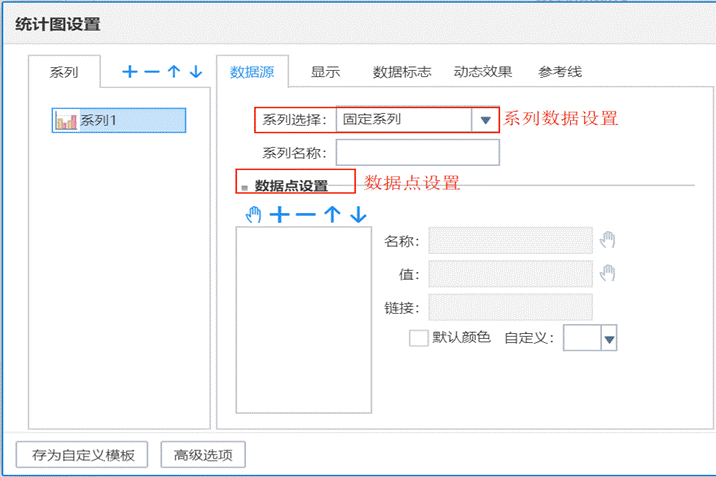
2.5 设置数据源
通过下图中的系列选择,设置当前统计图是一个系列还是多个系列;通过数据点设置 设置图上每个系列上数据对应的来源。下图列出的是固定系列数据点设置,若是浮动系列,数据点的设置界面又有些区别。

2.6 特殊效果设置
通过上述步骤完成统计图的基本设置后,通过下图框中的地方可以设置比如统计图的标题、背景墙壁、左轴、底轴等特殊效果。

最后保存统计图所在的分析表,计算,即可看到根据系统设置生成的统计图。
3.常用统计图举例
3.1 柱状图
3.1.1 了解柱状图
柱状图跟线状图都是BI里面最常用的统计图,线状图是是把每一个数据点连成一条线,而柱状图的表现形式是,每一个数据点就是一个柱子,柱子的高低代表数值的大小。
柱状图的使用,一个指标的一组数据反应在一个系列上,柱状图也是使用相当广泛的一种统计图。
3.1.2 制作柱状图
实例分析
对于柱状图的讲解,我们就直接从多系列柱状图开始入手,现在来看一下下面这个实例:
假设现在想要调查全国汽车销售情况,要求统计的粒度达到省级,也就是说,要对全国的每一个省做汽车销售情况调查的柱状图。
准备工作
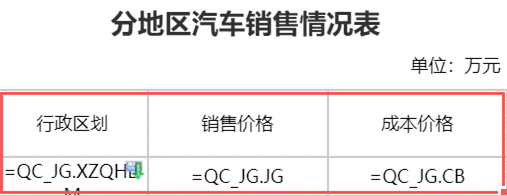
我们在做统计图之前,总是需要做一张分析表,这个是做统计图的基础工作。那么首先,根据实例分析里面所给的信息,制作一张简单的分析表:

快速上手
有了上面这张分析表,我们接下来就可以对这张分析表做柱状图了。
1. 添加统计图
分析表创建完成后,将右侧工具栏的图标  拖拽到报表模板中,双击统计图可弹出统计图编辑对话框,设置完成后即可在当前的报表模板中插入统计图。
拖拽到报表模板中,双击统计图可弹出统计图编辑对话框,设置完成后即可在当前的报表模板中插入统计图。
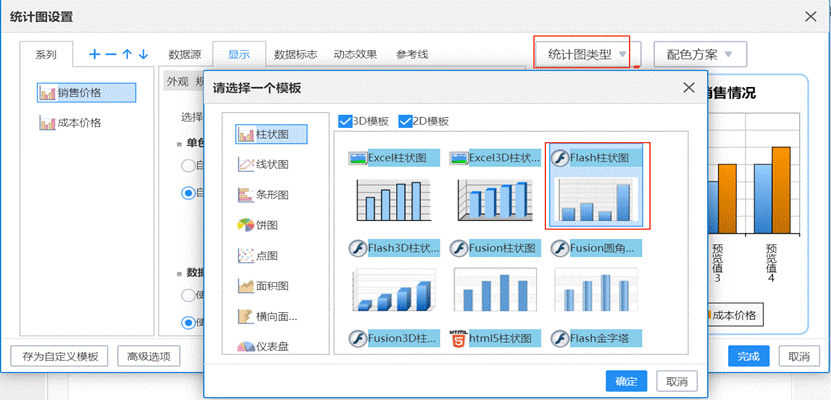
2. 选择统计图类型
下图就是统计图的编辑界面,点击"统计图类型选项",选择"柱状图",右侧就会出现所有柱状图的风格和形状,以flash风格为例作具体的讲解,接下来就可以进入柱状图的具体编辑了。

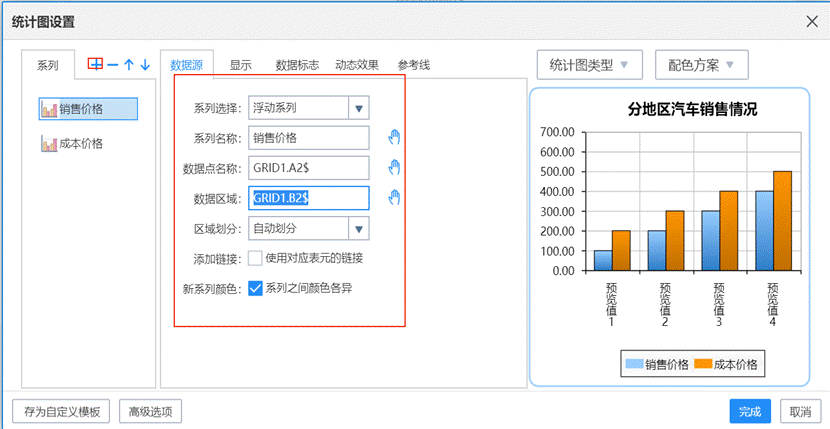
3. 定义系列取值
线状图有两个坐标,横轴坐标和纵轴坐标,我们来分析一下需求:
明确分析表是一个浮动分析表。
浮动分析的统计图有两个系列,两个系列的数据点名称都相同(行政区划)。
根据分析表,销售价格的数据区域是GRID1.B2$,成本价格的数据区域是GRID1.C2$。
知道了这些关键信息,来看一下怎么取值,先切换到【系列/数据】标签。对销售价格这个系列作如下设置:

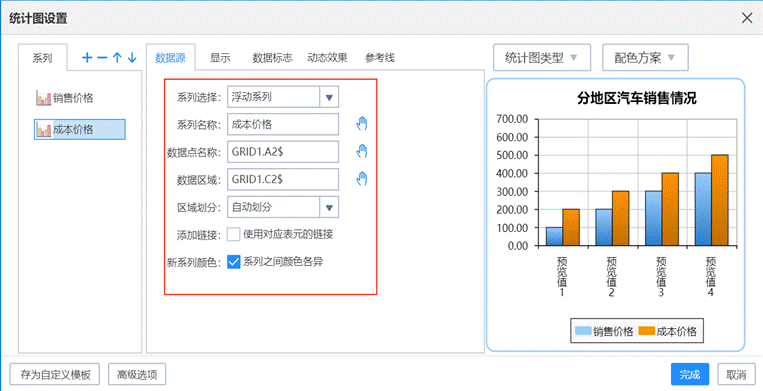
再点击  ,自动增加"新系列2",对这个系列的设置如下图所示:
,自动增加"新系列2",对这个系列的设置如下图所示:

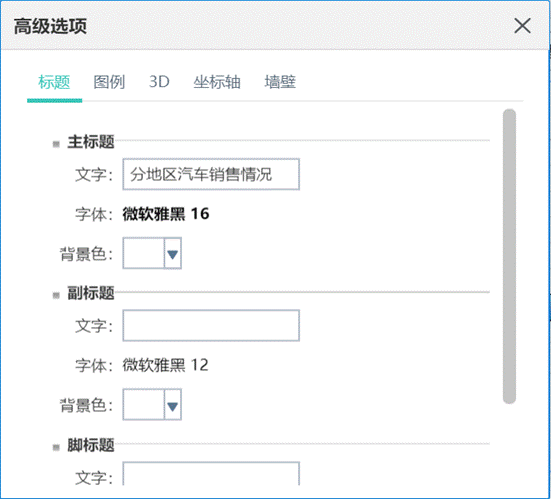
4. 标题和颜色
定义统计图的标题:选择高级选项的【标题】标签,定义该图的主标题为"分地区汽车销售情况",把字体调整为16号粗体。

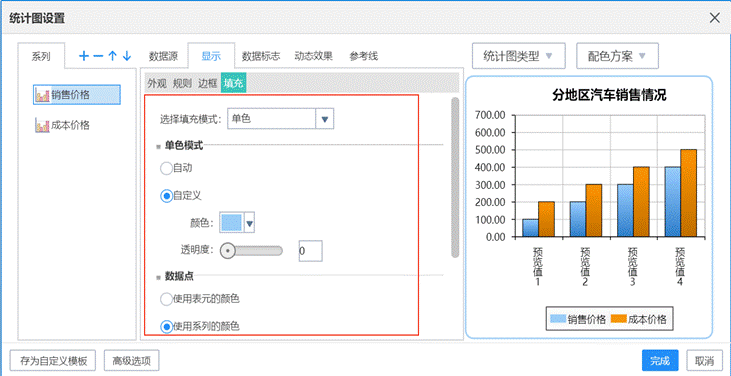
调整颜色:当有多个系列的时候,系列之间的颜色不同可以作为区分的标志,既直观也赏心悦目。
在【系列】标签下选择一个系列,然后在【显示】标签下的【填充】中选择填充模式以及颜色,下图中我们选择了单色,颜色为蓝色。

第一个系列是这样设置的,那么第二个系列颜色的设置是用同样的方法,把系列颜色设置成黄色。
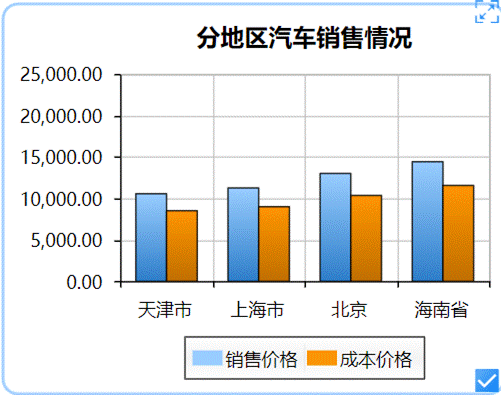
5. 完成
至此,一张柱状图的制作就完成了,让我们来看一下计算后的效果:

3.2 饼图
3.2.1 了解饼图
饼图是用形状特征来命名的,整个图形是一个圆饼或者圆环,分成若干个扇形区域,每一个扇形区域代表一个值,值的大小和扇形的大小成正比。
某一个指标下有多个值,分析的目的在于看某一个值在指标的和里面所占的位置大小的时候,这种情况是最适合做饼图的。在接下来的例子中,我们可以看一下,遇到这类问题的时候,是怎么用饼图来实现的。
饼图大致分为3类:
· 普通饼图
· 复杂饼图-条形图
· 玫瑰图
下面我们就以普通饼图为例来学习饼图的制作~
3.2.2 制作普通饼图
实例分析
饼图的讲解以分期汽车的销售情况为素材,主要分为2016、2017、2018、2019四个年份,分析汽车销售价格在这四个年份所占的比例。
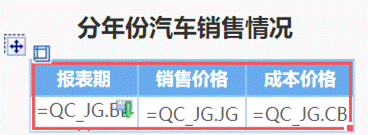
准备工作
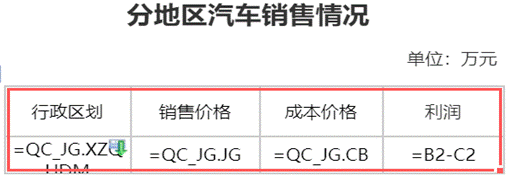
同样的,还是先来做一个报表模板,有了分析的数据,才能着手去做统计图。报表模板做出来的表样如下图所示:

快速上手
1. 添加饼图
分析表创建完成后,将右侧工具栏中统计图组件下  拖拽到报表模板中,双击统计图弹出统计图编辑对话框,设置完成后即可在当前的报表模板中插入统计图。
拖拽到报表模板中,双击统计图弹出统计图编辑对话框,设置完成后即可在当前的报表模板中插入统计图。
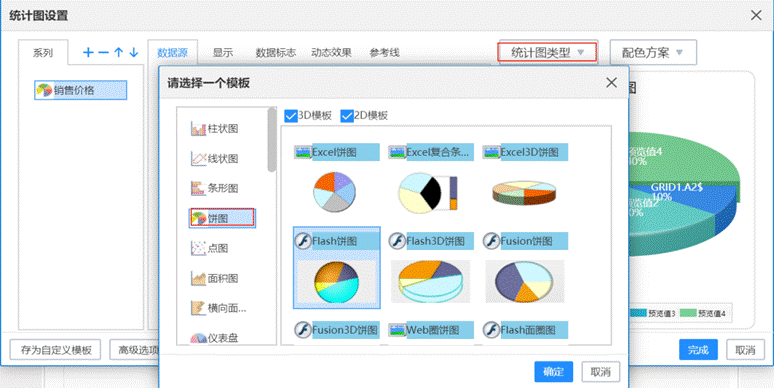
2. 选择统计图类型
跟其它统计图的做法一样,只要在统计图的类型里面选择饼图,并且在所有右边列出来的所有饼图的样式里面,选择饼图的样式。

如上图所示,ABI统计图支持很多风格和形状的饼图,在这里就以 "分离最大块"作为例子来进行讲解。
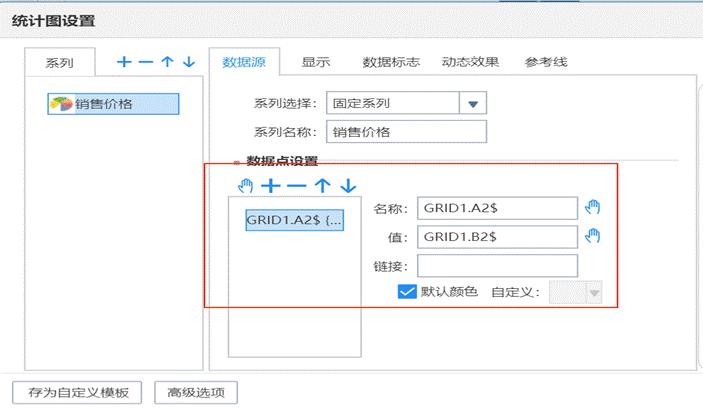
3. 定义系列取值
点击添加系列以后,接下来我们就要给饼图定义取值了,设置如下:

4. 颜色设置和标题
定义统计图的标题:我们的标题还支持宏的定义,在这里我就来说一下如何使用宏来定义这个标题。标题是反映统计图的内容的,但是统计图又是随着表变化的,这个时候我们需要标题可以随着表元的变化而相应的产生变化。

配色方案:统计图不同的风格就有不同的默认颜色,转换风格可以使饼图的所有颜色都相应改变,这样就不需要手动一个个的去修改每一个数据点的颜色了。

5. 完成
做简单的饼图,非常简单,就这几步以后,点击确定后,计算以后,就可以得到下面这个统计图了:

3.3 仪表盘
3.3.1 了解仪表盘
仪表盘与报表、OLAP、portal起被称为ABI前端展现最典型的四大应用之一,仪表盘这种前端展现形式随着绩效管理软件的兴起正在流行起来,其界面非常简单,非常适合决策者一目了然地了解宏观信息。ABI版本仪表盘提供了多个展现图形,以满足用户图形展现的需要。 通过仪表盘可以方便地查看和分析个人、部门和公司的各项绩效指标。在用户界面上可以通过对一些关键性条件和因素的组合,查询出来的仪表盘关键信息可以提供分析人员及决策者对企业各方面绩效,指标,业绩的深入理解和分析。 反应和分析的对象可以是一个或者多个,但是最后表现出来的指标值是唯一的,也就是说,仪表盘的指针只能反应一个分析对象的(仪表盘只有一个指针),这个对象可以是单独的指标,也可以是多个指标的组合。也许这么说,大家可能不是很明白,我可以举一个例子,指标的取值可以是某一个表元C2,也可以是几个表元的运算结果,C2-D2。
3.3.2 制作仪表盘
实例分析
有这样一个需求,我们需要知道全国各省的汽车销售利润的等级,这时候用仪表盘就可以很直接的展示这个效果。
准备工作
创建分析表,制作仪表盘所需要的分析数据。下图是在ABI中创建好的一张分析表:

快速上手
1. 添加统计图
分析表创建完成后,将统计图组件中的统计图拖拽到报表模板中,双击统计图弹出统计图编辑对话框,设置完成后即可在当前的报表模板中插入统计图。
2. 选择统计图类型
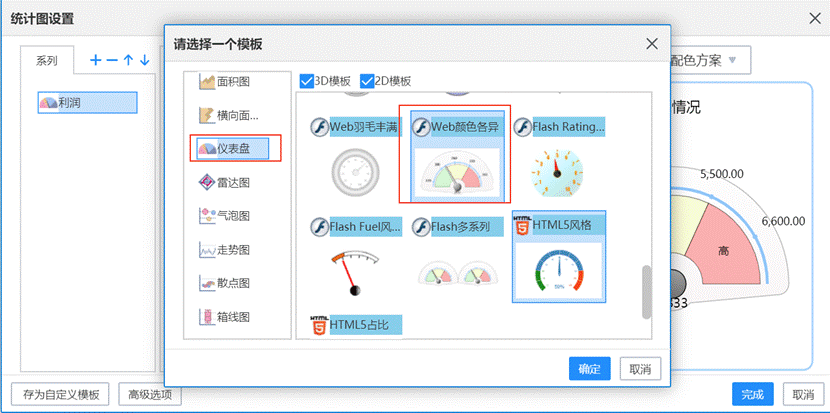
添加统计图后,我们首先需要做的,就是定义其显示类型,在【类型】标签下面,左边的统计图类型列表,里面所列出的是所有统计图的类型,在这里,我需要找到仪表盘,并点击选中:

如上图所示,我们在选择仪表盘以后,后边出现了很多风格和形状各异的仪表盘,您可以根据实际的需要选择不同的类型。
3. 编辑仪表盘
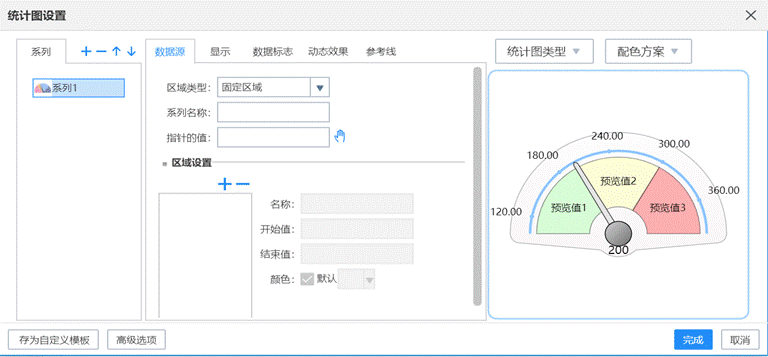
切换到【系列】标签下面,在这里添加一个系列以后,出现如下图的编辑内容。

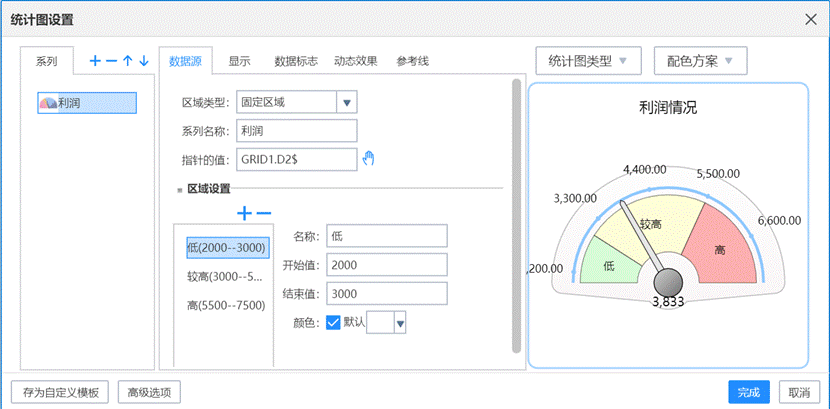
在实例分析中,我们已经知道,我们需要分析的是利润这个指标,那么在这里我们可以设置系列名称为"利润",在我们准备分析数据里面所做的分析表,利润这个指标对应的表元是D2表元。
在设置区域列表的时候,我们要分析一下,指标的值大致上会在哪个范围,这里我们就以划分三段为例:低(2000~3000),较高(3000~5500),高(5500~7500)。
通过上述的设置,我们可以得到下图这个设置内容:

4. 其他设置
这个步骤不是必须的,但是既然我们分了区域,我们希望,不同的区域用不同的颜色来表示,这样使指标的值更加丰富更加醒目。在哪里设置颜色呢?在区域的设置下面有一个颜色的设置项,不过我们不对颜色进行设置,这个时候,区域的颜色是默认的白色。我们只要不勾选默认颜色,就可以在默认后面的颜色下拉框里面,任意定义区域的颜色了。
5. 完成
通过上面的步骤,我们仪表盘的编辑基本上算是完工了,点击编辑界面的确定按钮就可以看一下,我们做出来的仪表盘的效果了:

4. 统计图的钻取规则
不是所有的统计图都是可以钻取的,在讲解如何去定义统计图的钻取之前,我们有必要了解一下,统计图钻取的规则。
4.1 钻取的限制
不支持钻取的统计图:走势图、散点图、词云图、和弦图。
有限支持钻取的统计图:仪表盘,数据点的链接无效,只能定义系列的链接,系列的链接显示在指针标签那。
在面积图中,链接只显示在坐标轴的标签上,不显示在面积块上。
4.2 钻取的要点
统计图钻取与表元钻取类似,都需要定义链接属性。
在统计图的图片中,有三个位置可以显示链接:数据点、坐标轴标签、图例。
在统计图中,可能要钻取某个系列,也可能要钻取某个数据点,需要分别定义系列和数据点的链接。
系列的链接显示在图例上,数据点的链接显示在数据点上,比如柱状图,就显示在柱子上;点状图和线状图则显示在点上。如果有坐标轴,那么数据点的链接还会显示在坐标轴的标签上。
4.3 去哪里定义链接
4.3.1 固定系列
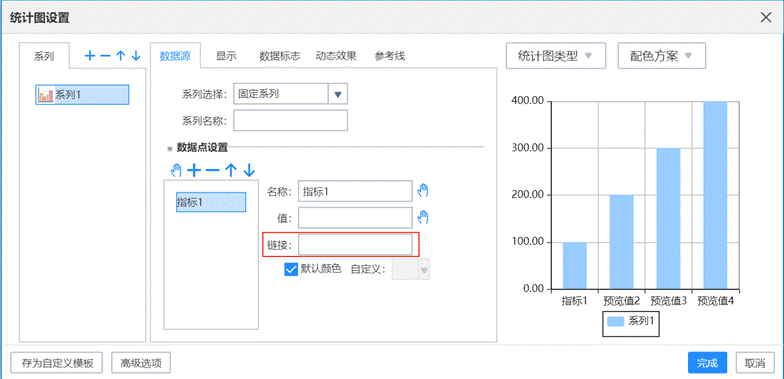
在统计图编辑状态下,选择【系列/数据源】标签,设置新系列为固定系列并增加一个数据点,在数据点属性中有一"链接"属性(如下图),在此填写链接语句,链接语句与表元链接属性语法相同,诸如:javascript:_z("B20346")。

4.3.2 动态系列
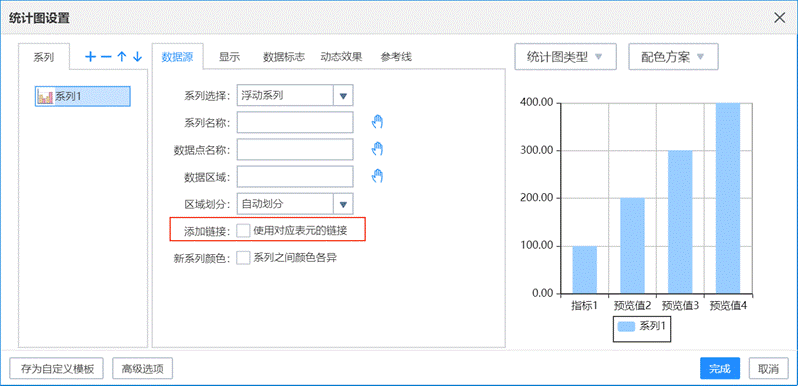
系列的属性选择浮动系列的时候,我们的编辑界面上有一个"使用表元的链接",如果对这个选项打钩,那么统计图的钻取路径就跟表元相同(前提:表元定义了链接,如果表元没有定义钻取功能,这里打钩也是没有钻取效果)。也就是说,动态系列的编辑界面设置钻取,是完全依赖与报表的。

4.3.3 通用入口
上面说到的两个钻取入口是非常窄的,对统计图的钻取的定义是存在很多限制条件的,如果一个动态系列的统计图,不想使用表元的链接,想自己定义个钻取路径,怎么办?又比如说,气泡图的系列取值定义界面,根本就没有定义链接的入口,怎么办?
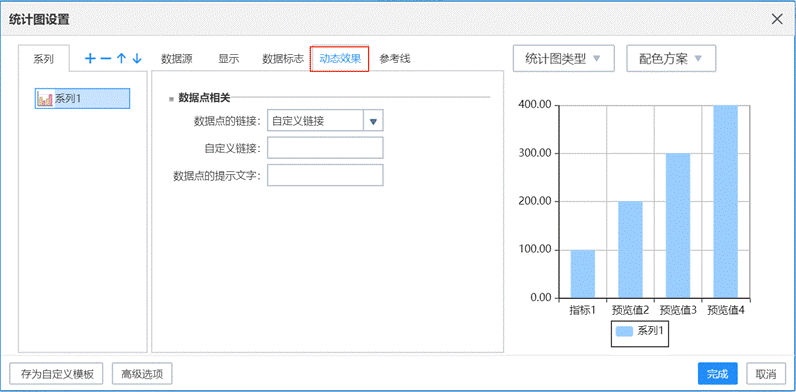
ABI的统计图还有一个通用的入口,让你随心所欲的定义钻取链接。点击 "动态效果",如下图所示:

4.4 实例演示
4.4.1 子表的准备
首先,我们需要准备一张子表,如下:

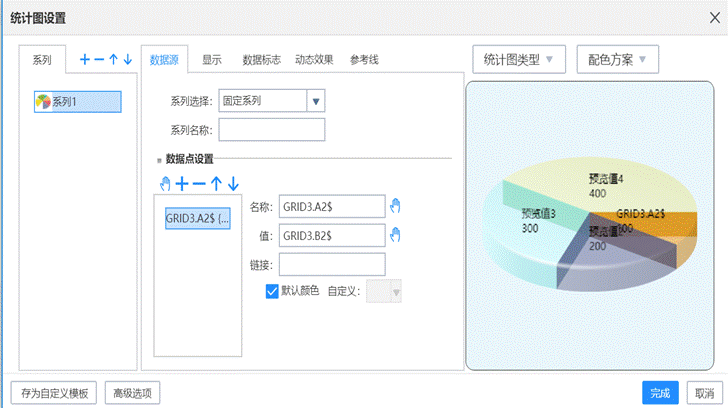
添加统计图组件,这里添加的是饼图,设置数据点信息

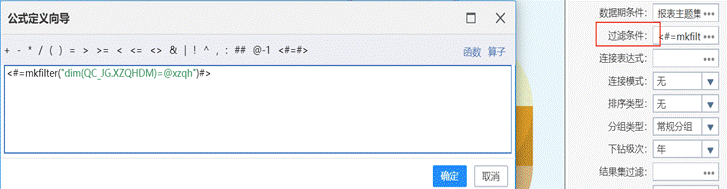
设置表元的过滤条件:<#=mkfilter("dim(QC_JG.XZQHDM)=@xzqh")#>

这样,子表就制作完成了
4.2 制作源表
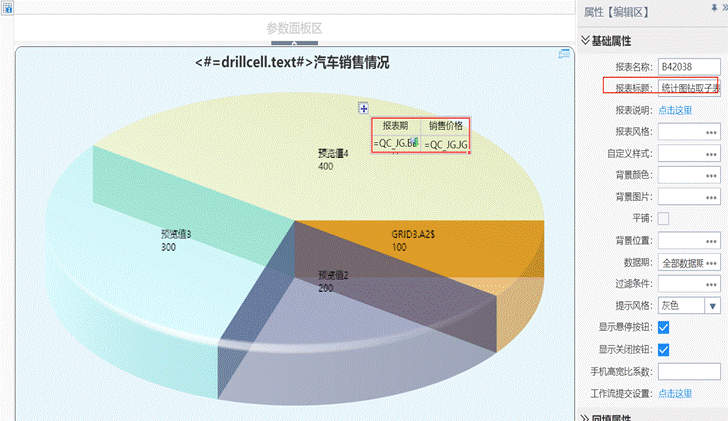
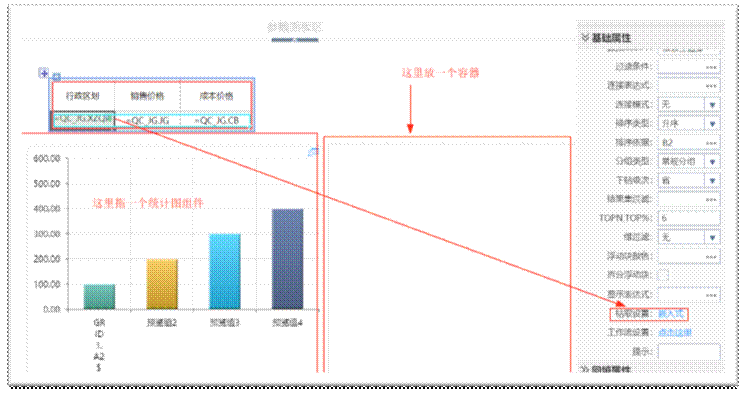
然后制作源表,如下图:

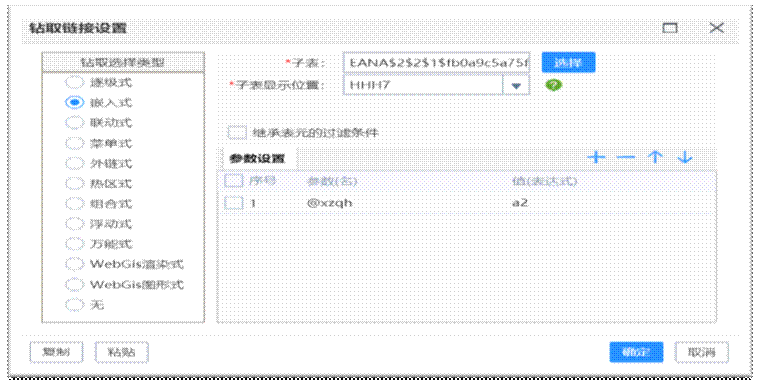
表格设置成“隐藏”,钻取设置信息如下:

然后设置统计图的“动态效果—数据点的链接”:使用表元的链接

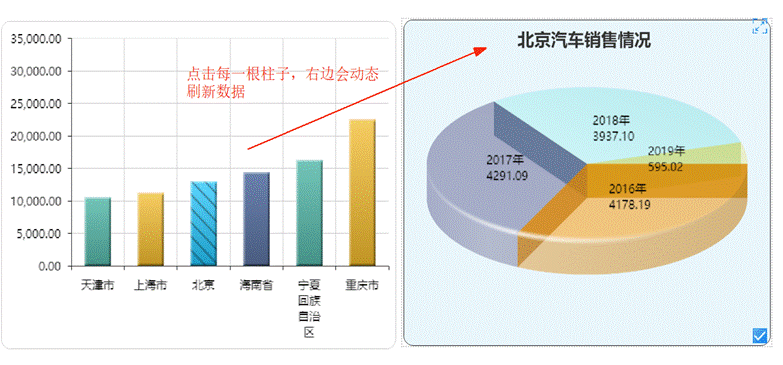
这样就完成了统计图钻取的设置,怎么样,是不是so easy!效果如下



请先登录