HTML组件基础操作介绍
本文档对酷屏HTML组件的配置项进行了概括性说明,帮助您快速了解各组件的通用的配置项,并参见对应的文档进行配置。
1.组件添加
从左侧工具栏中选择需要的组件,点击拖拽至工作区完成添加。

2.组件属性
2.1 属性入口
组件的属性入口有两个:
入口一:
入口一:
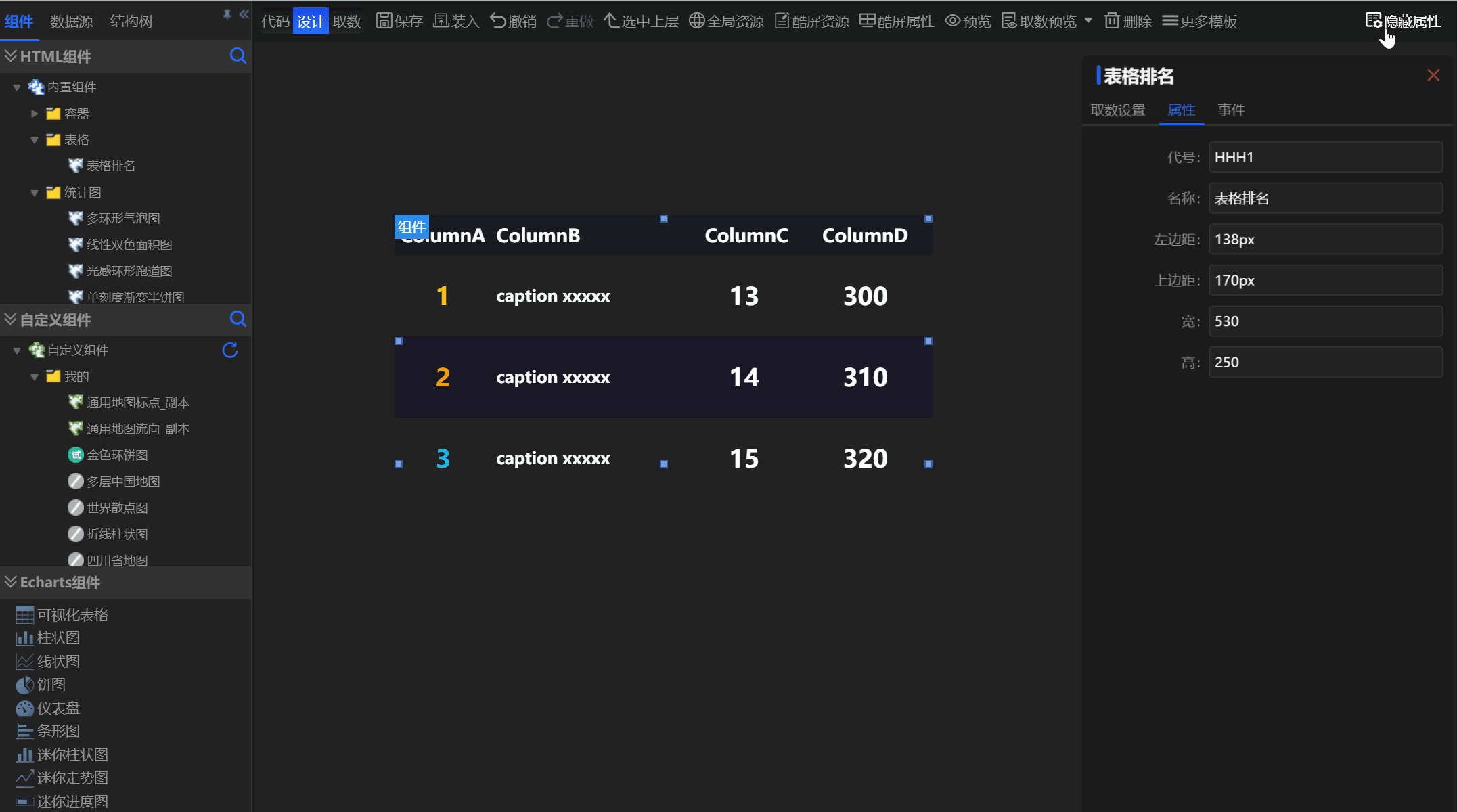
在工作区中选中一个组件,点击右上角的“显示属性”按钮,右侧出现该组件的属性栏。

入口二:
在设计区中选中一个组件,鼠标右键,在展示栏中选中“属性”,即在右侧出现该组件的属性栏。
2.2 常用属性
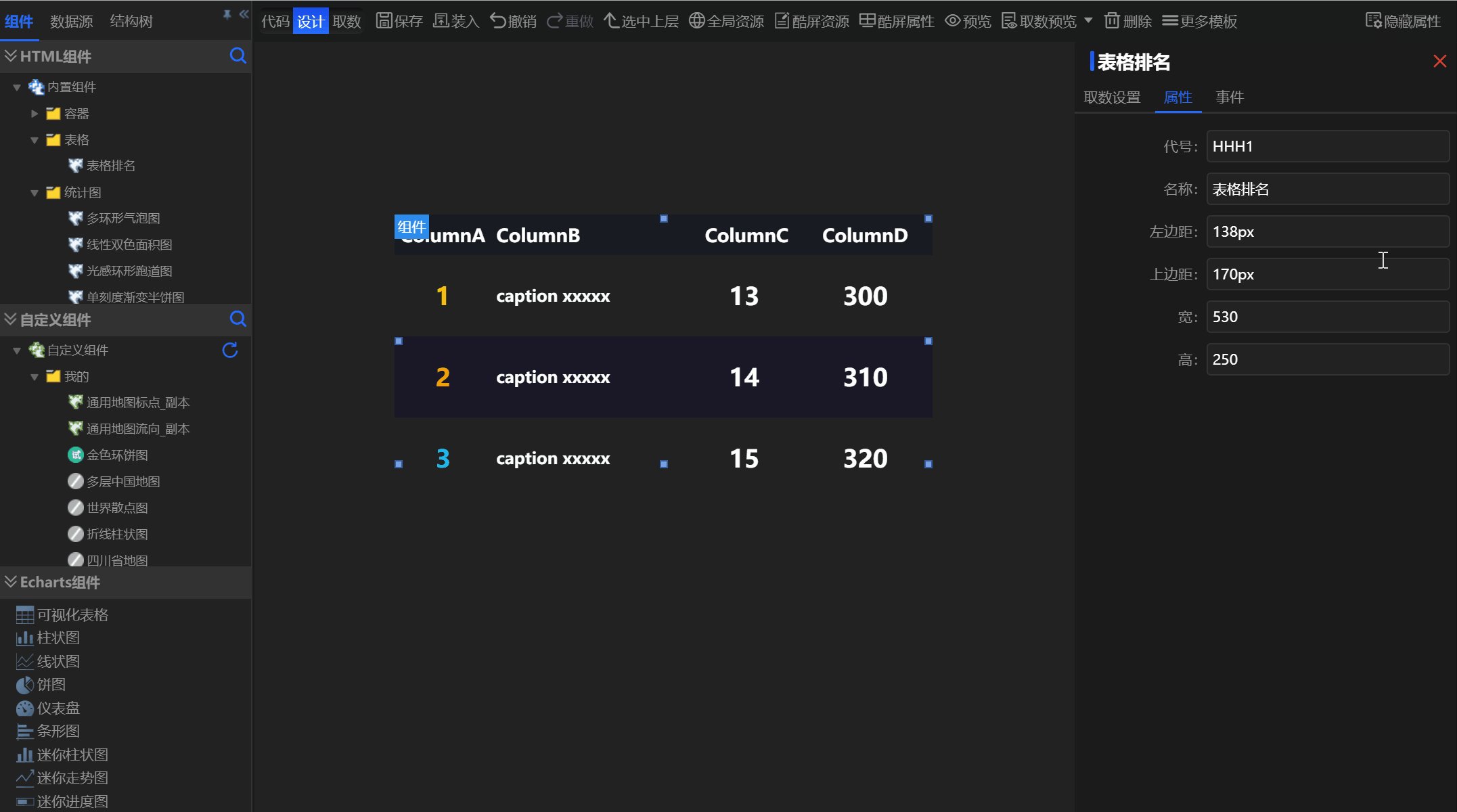
属性面板包括取数设置、属性、事件三个标签页。
取数设置酷屏支持静态数据、SQL、亿信表格三种数据源。具体取数方法参考XXX。
属性设置
属性设置中,常用属性包括代号、名称、左边距、上边距、宽、高。
组件的代号和名称是指对组件进行命名,赋予代号。
组件的左边距和上边距是相对于中间设计区的左侧和上侧线框而言的,支持拖拽自动计算生成,或者手动输入边距进行设置。
组件的宽高支持缩放设置,或者手动输入宽高数值进行设置。
事件设置
具体事件设置参考“钻取事件类型”
3.组件右键菜单功能
置于顶层:当中间设计区中,组件数量较多时,可单独对某个组件的图层进行设置,将其置于顶层。该操作将使得该组件不被其他组件遮挡。
置于底层:当中间设计区中组件数量较多时,可单独对某个组件的图层进行设置,将其置于底层。该操作将使得该组件置于设计区图层的最底层。
上移一层:对某个组件的图层进行设置,将该组件的图层上移一层。
下移一层:对某个组件的图层进行设置,将该组件的图层下移一层。
剪切:对所选组件进行剪切操作。可剪切到新的页面中。
复制:对所选组件进行复制操作。可复制到新的页面中。
粘贴:对所选组件进行粘贴操作。可将剪贴板中的组件粘贴至设计区。
删除:对所选组件进行删除操作。同时也可以点击右上角删除按钮删除组件。
定位:对所选组件进行定位操作。在左侧组件栏中,可自动定位到该组件的名称,并标为高亮。
层次定位:对所选组件进行层次定位操作。在左侧结构树中,可自动定位到该组件的名称,并标为高亮。此操作用于展示该组件的图层位置。
属性:进入到该组件右侧属性栏界面。
取数:进入到该组件的取数界面。