1.取数设置定义
(1) 属性名定义:编辑酷屏时,可以编辑HTML组件,在对话框中点击“取数定义”,定义好属性名后,可以给定默认值。
(2) 属性值设置:从左边的HTML组件拖入到编辑区内后,右键“取数设置”,给各个属性名以实际值,这个值可以是常量,也可以是变量(一般是从表格取值或从计算参数取值)。
2.取数设置使用
在HTML组件定义的js指定方法中,可以使用传入的vardata实参,取指定属性值。
如定义了属性id、num、time,分别给定默认值“a01” 、“10”、00:00,在拖入编辑区后取数设置给他们分别设置值为<#=login.id#>、<#=server.cpucount#>、<#=GRID1.A2#>,则HTML组件定义的js里面的init/refreshDatas等传入的vardata实参可以直接取id、num和time的值,形如vardata.id或vardata[“id”](其他同理)
vardata.num或vardata[“num”]
vardata.time或vardata[“time”]
3.取数设置的值举例
(1) 登录相关信息:<#=login.id#>
(2) 服务器相关信息:<#=server.mac#>
(3) 结果表表格的单个表元:<#=GRID1.A2#>
(4) 结果表表格的表元数组:<#=GRID1.A3$#>,取到的是结果表表元数组的字符串形式
(5) 取结果表表元浮动出来的结果表表元文字形成的数组
GRID1.A1$.select(true,@.txt),取到的是A1表元浮动出来的结果维表元的文字组成的数组
GRID1.A1$.select(true,@.txt).join(","),取到的是A1表元浮动出来的结果表表元文字组成的数组元素用逗号连接的字符串
(6) 二维数组使用,如GRID1的某个浮动范围内,A1浮动省数据,B1浮动市数据,均使用中文value,结果形如:
A1 B1
湖北 武汉
湖北 荆州
湖北 仙桃
湖北 恩施
广州 深圳
广州 佛山
则GRID1.A1$浮动出来的结果形如:["湖北","湖北","湖北","湖北","广州","广州"],GRID1.B1$浮动结果形如:["武汉","荆州","仙桃","恩施","深圳","佛山"],使用如下表达式将两个维度个数相同的数组组成一个二维数组:[B1$.select(true, @.parentdimcell)],B1$]的值形如[["湖北","湖北","湖北","湖北","广州","广州"],[["武汉","荆州","仙桃","恩施","深圳","佛山"]],是一个5列2行的数组。
有时,需要将此数组,按行列进行转置(每个数组当成一维向量,合成的二维数组变成二维向量),对数组调用math.transpose()方法或者调用数组对象的matrix()方法,可以实现转置
[[B1$.select(true,@.parentdimcell)],B1$].matrix()或math.transpose([[B1$.select(true, @.parentdimcell)],B1$]),得到的结果形如:[["湖北"武汉"],["湖北","荆州"],["湖北","仙桃"],["湖北","恩施"],["广州","深圳"],["广州","佛山"]],是一个5行2列的数组。
(7) 交叉双浮动
a) 宏设置
A3向下浮动,B2向右浮动后,取交叉区域指标二维数组
GRID1.B3$.split(GRID1.A3$.length).matrix()
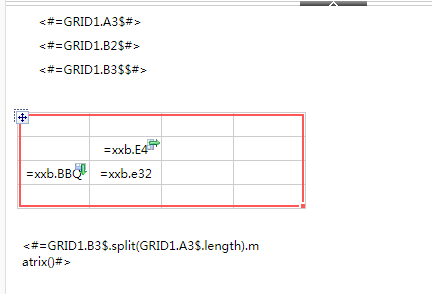
设计态如下截图所示:

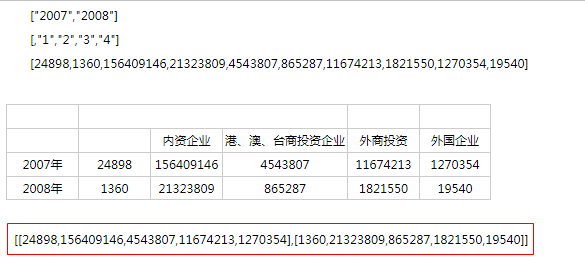
b) 结果态
解析结果见下图,红色框中的数据就可以给酷屏串串图使用。



请先登录