1.7.6 如何进行数据计算和绑定
1.7.6.1 总体步骤
新建酷屏 — 拖入HTML组件 — 制作表格 — 取数
1.7.6.2 详细步骤
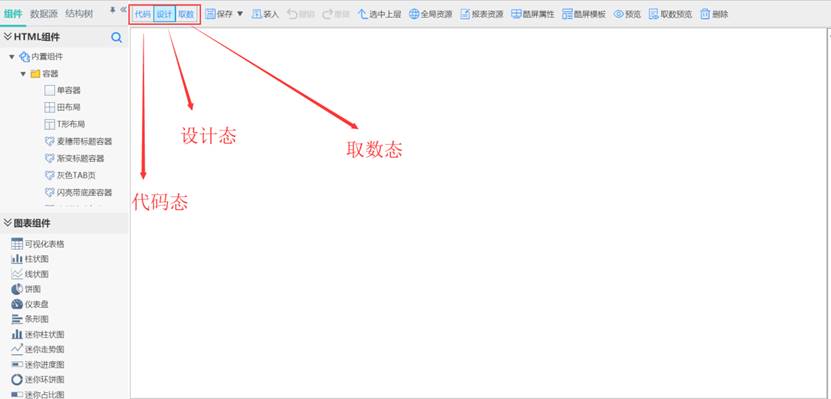
(1) 新建酷屏,在右边看到 "代码","设计","取数" 三个按钮,三个按钮对应三个不同界面,为了方便叙述,我将其称为"代码态","设计态","取数态"。

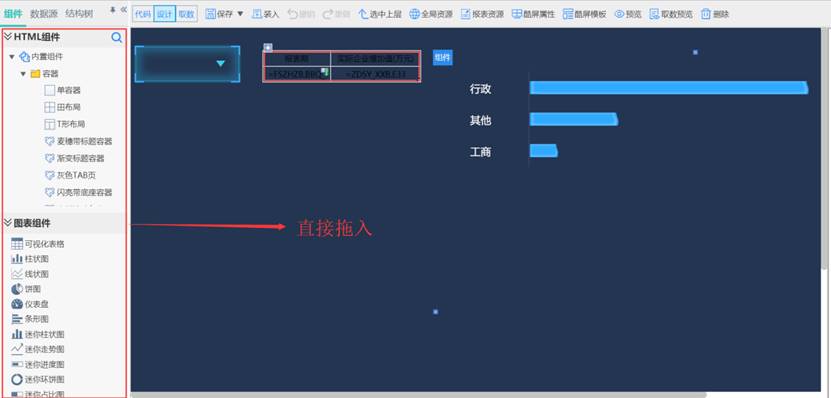
(2) 拖入HTML组件,左边的菜单有"组件",“数据源” 按钮,点击 “组件”,选择 “HTML组件”,将你所要用的组件拖入到 "设计态" 页面中。

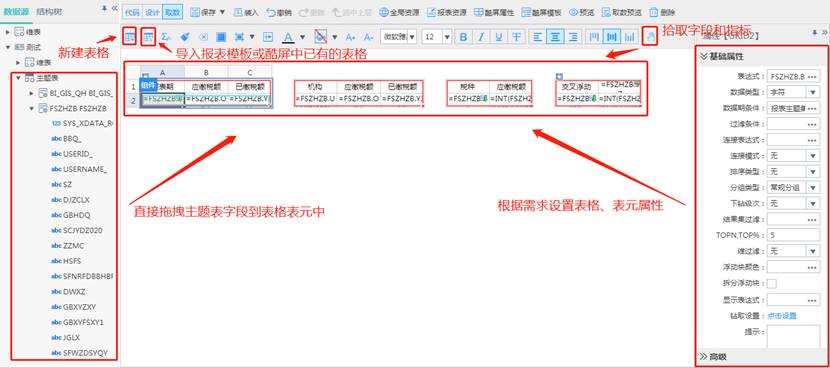
(3) 制作表格,可以从数据源拖拽字段,也可点击手掌拾取字段,还可以使用自定义数据源来做表。

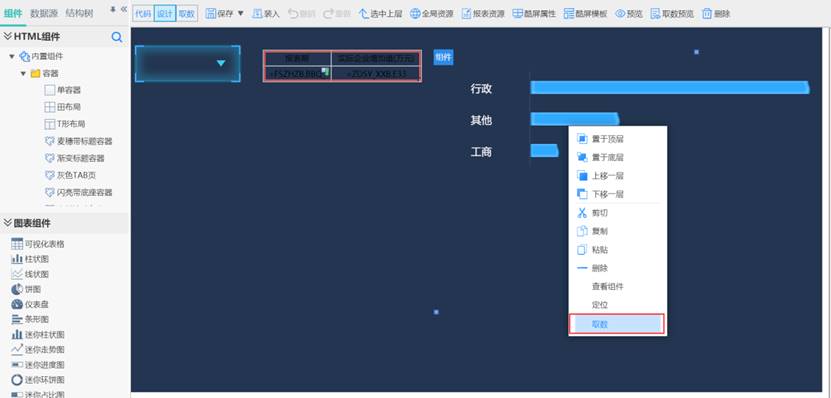
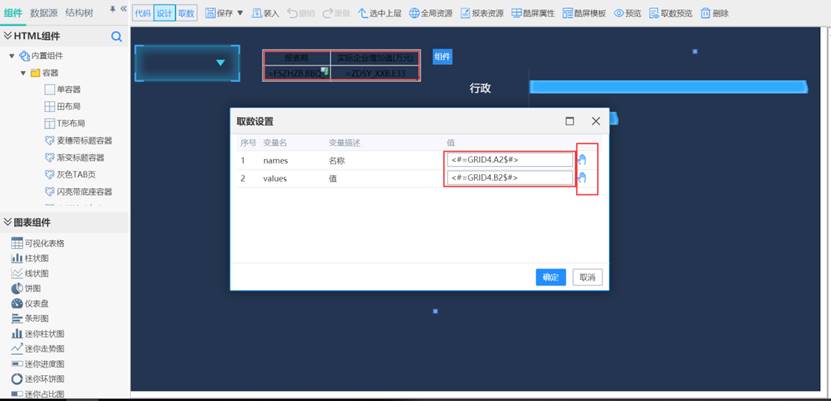
(4) 取数,在“设计态”页面,鼠标滑到组件上,右键选择“取数”,弹出"取数设置"对话框,点击"手掌"图标进行取数,点击手掌图标,会弹出一个"拾取"对话框,点击你所要的表元字段,即可将该字段拾取到"拾取"对话框。


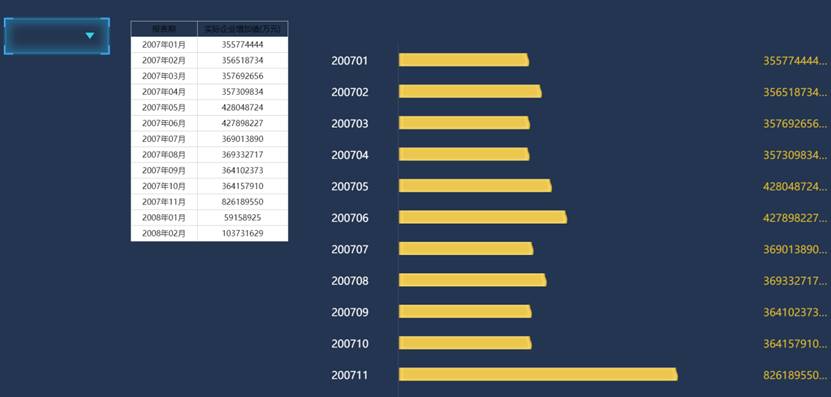
(5) 取数完毕后点击右上方的"预览"即可看到组件绑定好数据之后显示的样子;点击保存即可保存你所建的酷屏,在最左边的"导航树"可以找到你所保存的酷屏,右键—>计算,也可以看到效果。

(6) 效果图

1.7.6.3 注意事项
在"取数"这一步,取的数据可以是常量,可以是一维数组,二维数组等,不同格式的数据,拾取框里面的表元需要进行简单的格式处理。


请先登录