根据HTML组件制作酷屏报表
这里通过制作一张酷屏报表,让大家了解酷屏报表的制作过程和设计思路。
本文档通过制作一张简单的酷屏报表,让大家快速了解酷屏报表的制作过程。
注:本文档适用于ABI531及以上版本。

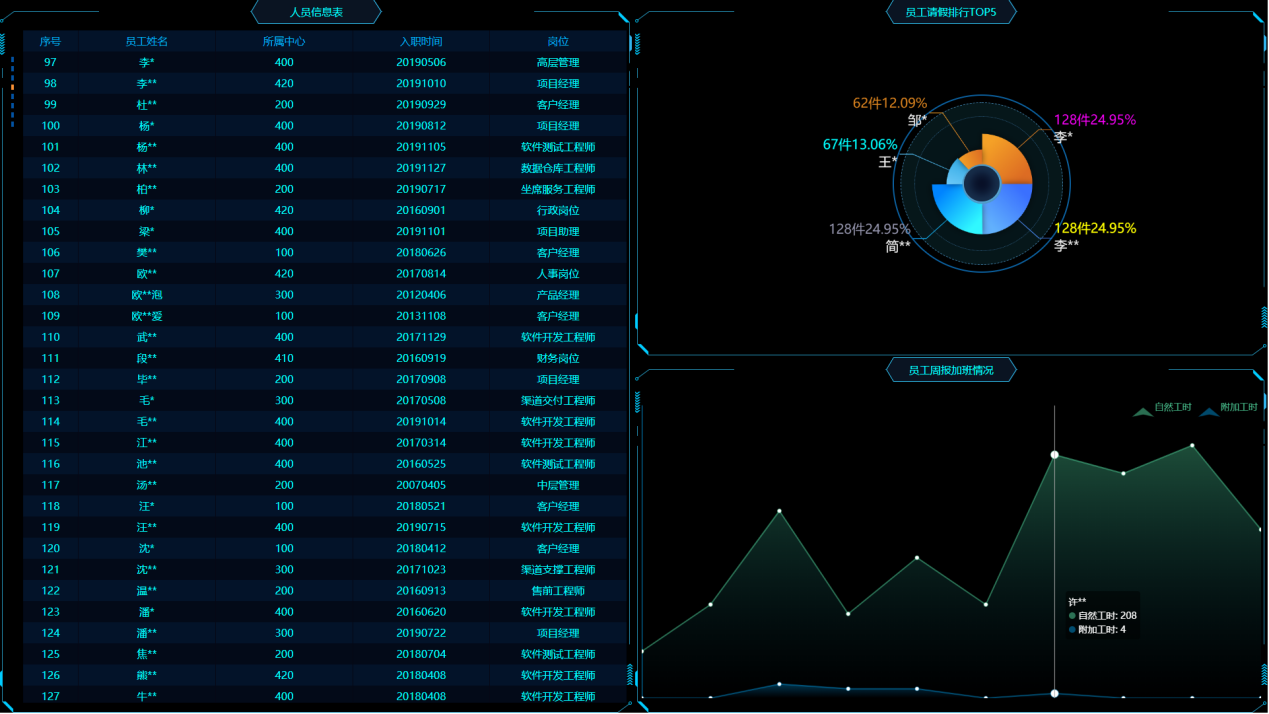
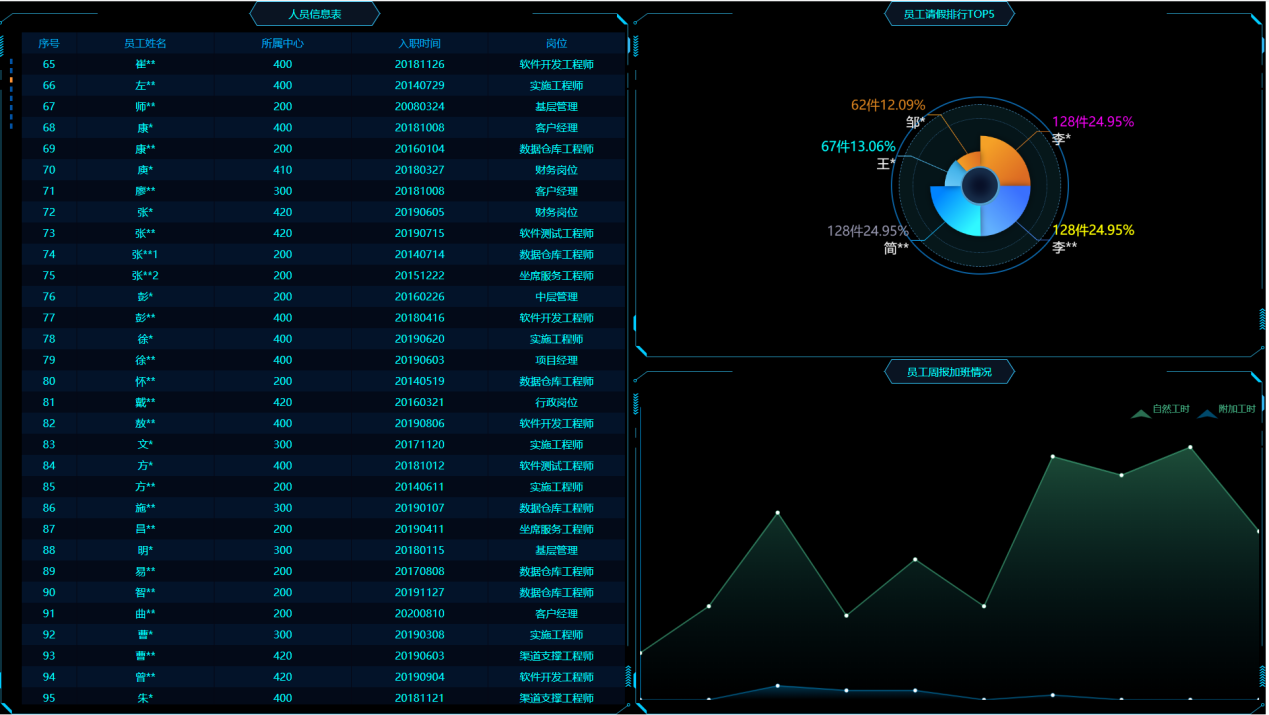
在开始制作前,我们先看下待制作酷屏报表的最终展示效果。

下面我们按照报表制作流程图来制作报表。
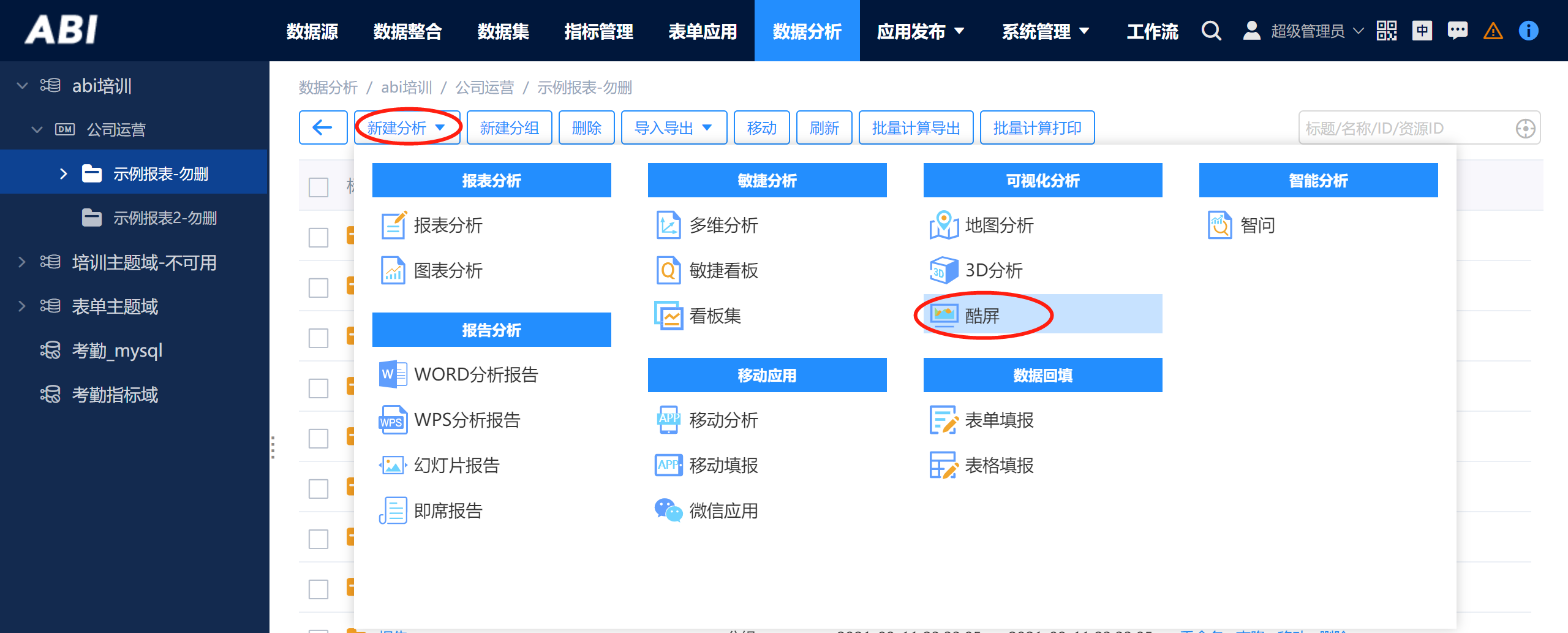
在【数据分析】下主题集下新建【酷屏】。

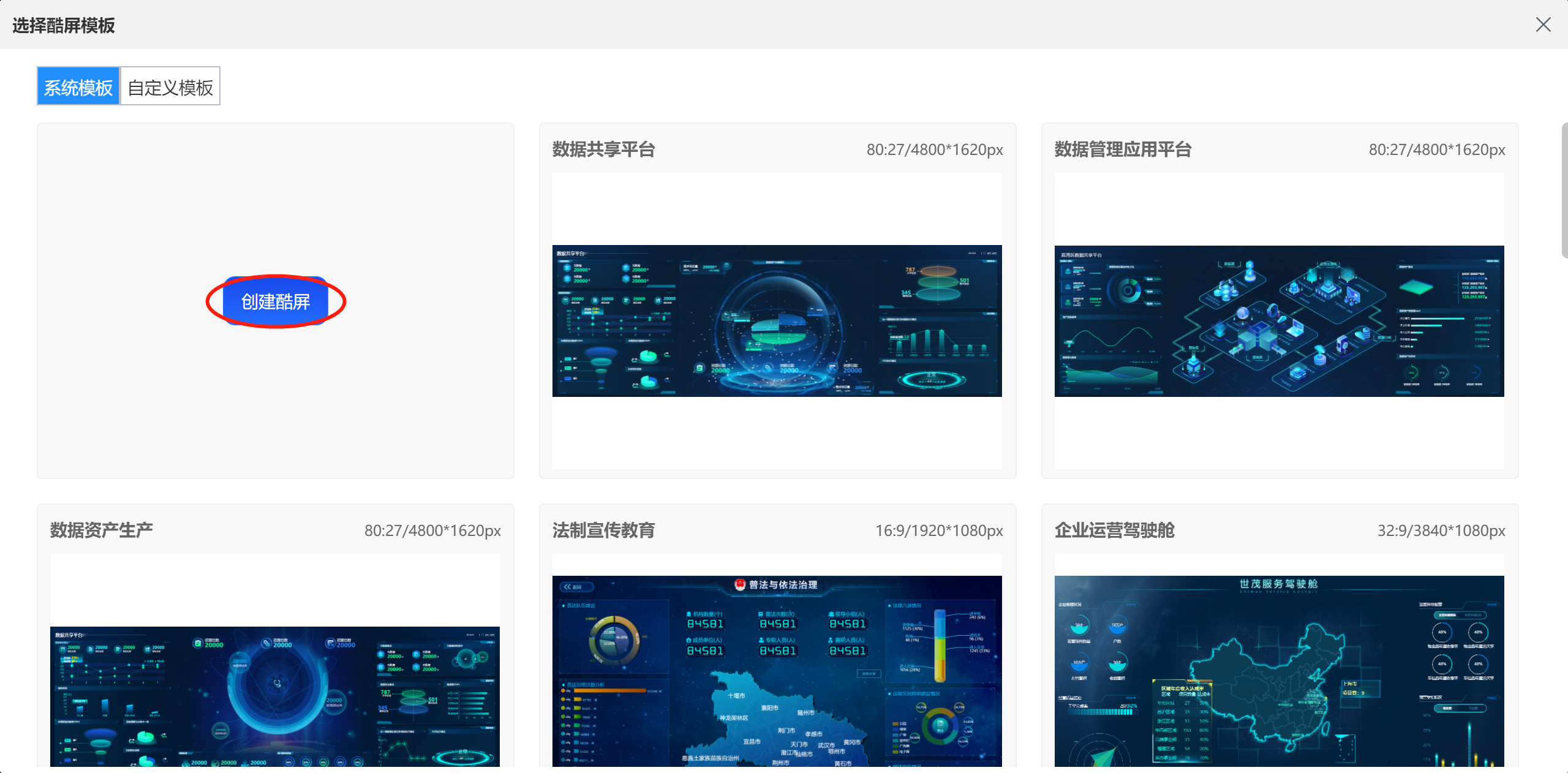
弹出【选择酷屏模板】对话框,可以根据模板创建(鼠标移动到模板上会出现【创建】按钮,点击即可),也可以新建空白报表,这里我们选择从空白模板创建,点击【创建酷屏】,打开到酷屏设计器。

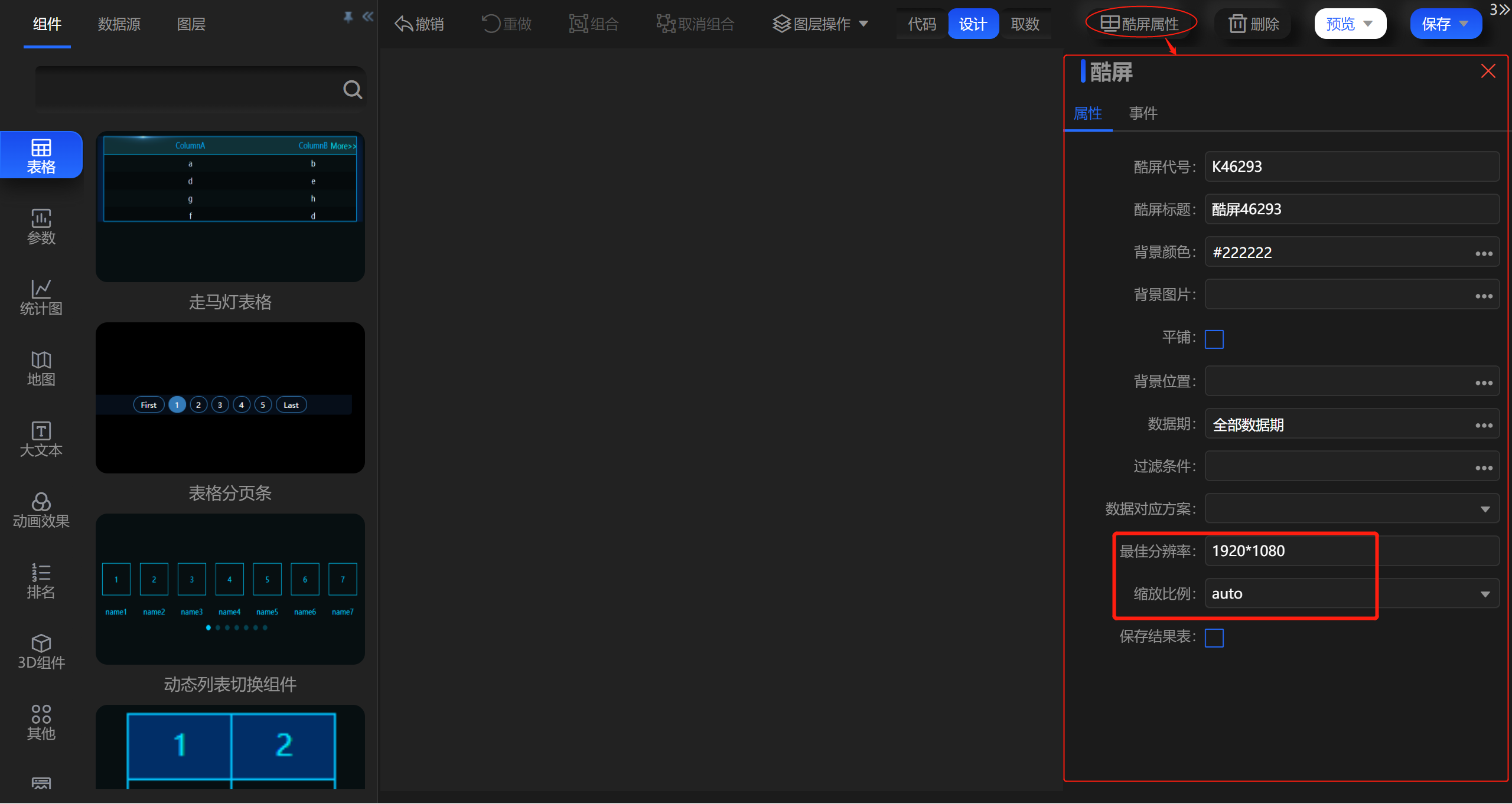
在制作酷屏时,一般都会基于某个固定分辨率来制作,以达到在此分辨率下,酷屏的展示效果最佳。酷屏属性中的【最佳分辨率】就是用于指定酷屏大小。这里,我们设置最佳分辨率为1920*1080。
基于固定分辨率制作酷屏会导致依据大屏的分辨率制作的酷屏,在小屏上展示时会有滚动条;依据小屏的分辨率制作的酷屏,在大屏上展示时会有空白区域,撑不满。 为解决此问题,酷屏中提供了【缩放比例】属性设置,以适应不同分辨率。,这里我们设置缩放比例为auto,即自适应屏幕大小。

注意: 一般情况下,最佳分辨率为根据实际要制作的大屏的大小来填写。 在自适应不同屏幕分辨率的时,组件会存在变形的情况,主要是因为按比例缩放,最佳分辨率的屏幕宽高比和现在展示的分辨率的宽高比会不一致。 |
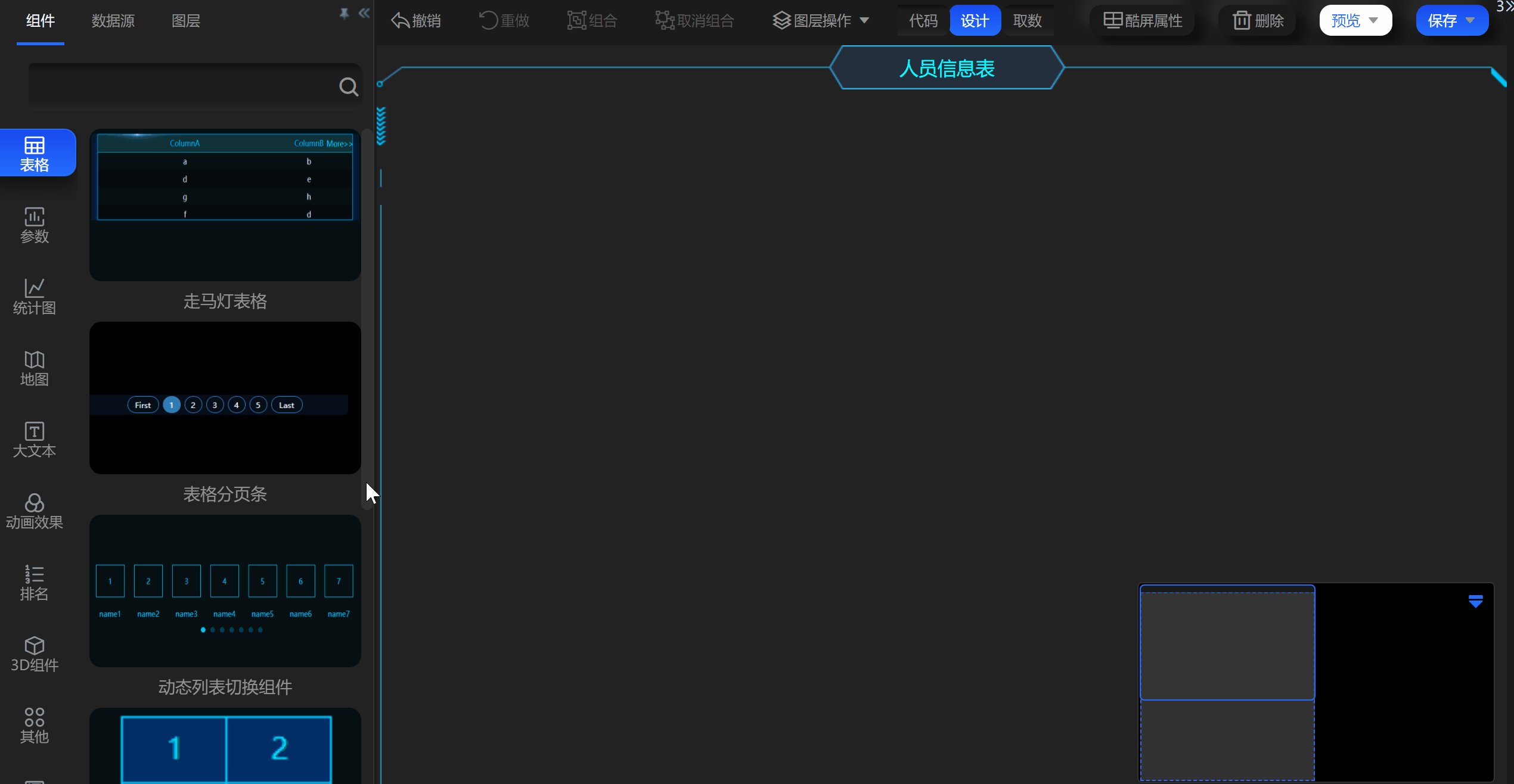
接下来我们把已经做好的html组件拖拽到中间设计区,并进行位置、大小、样式等基本属性设置。
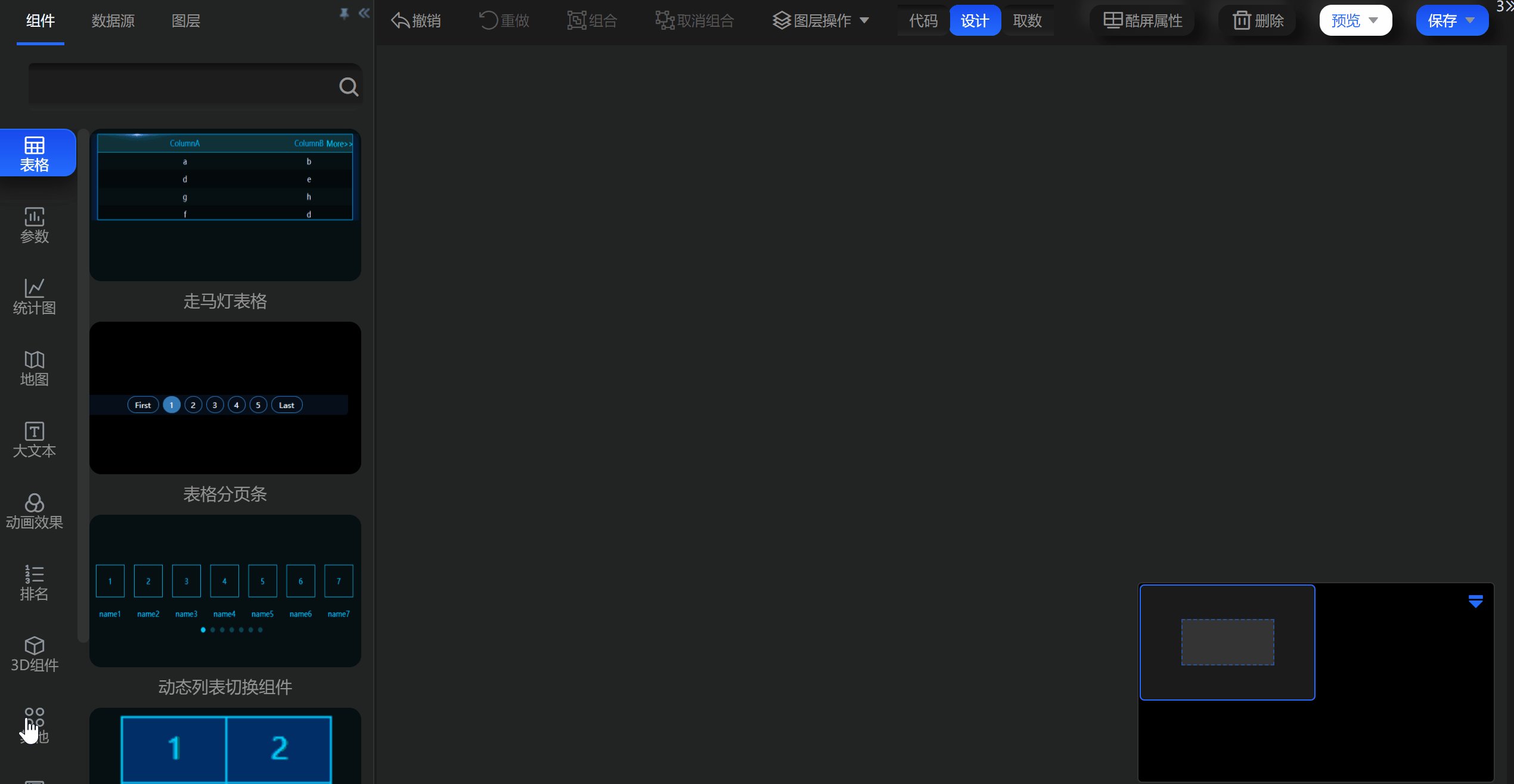
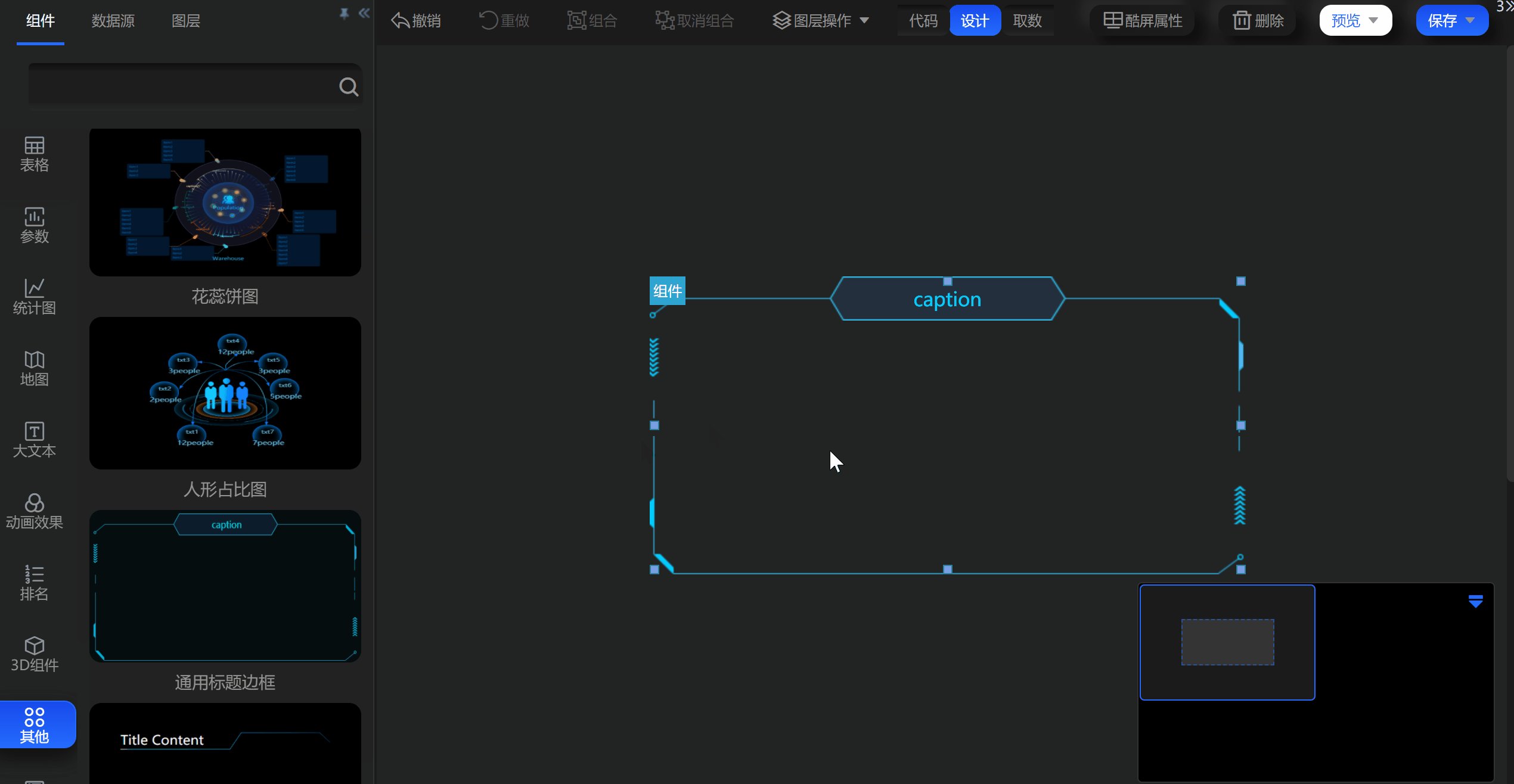
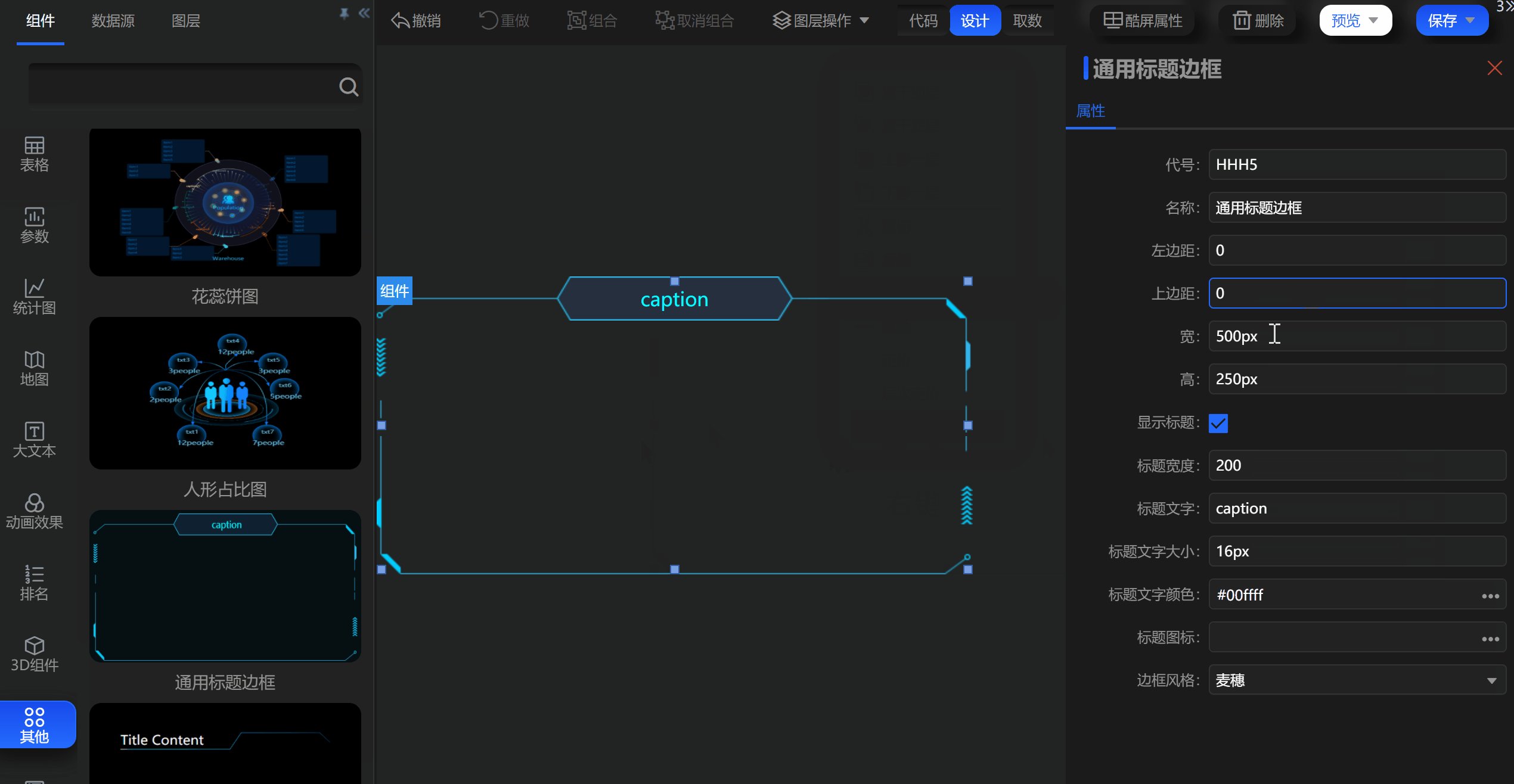
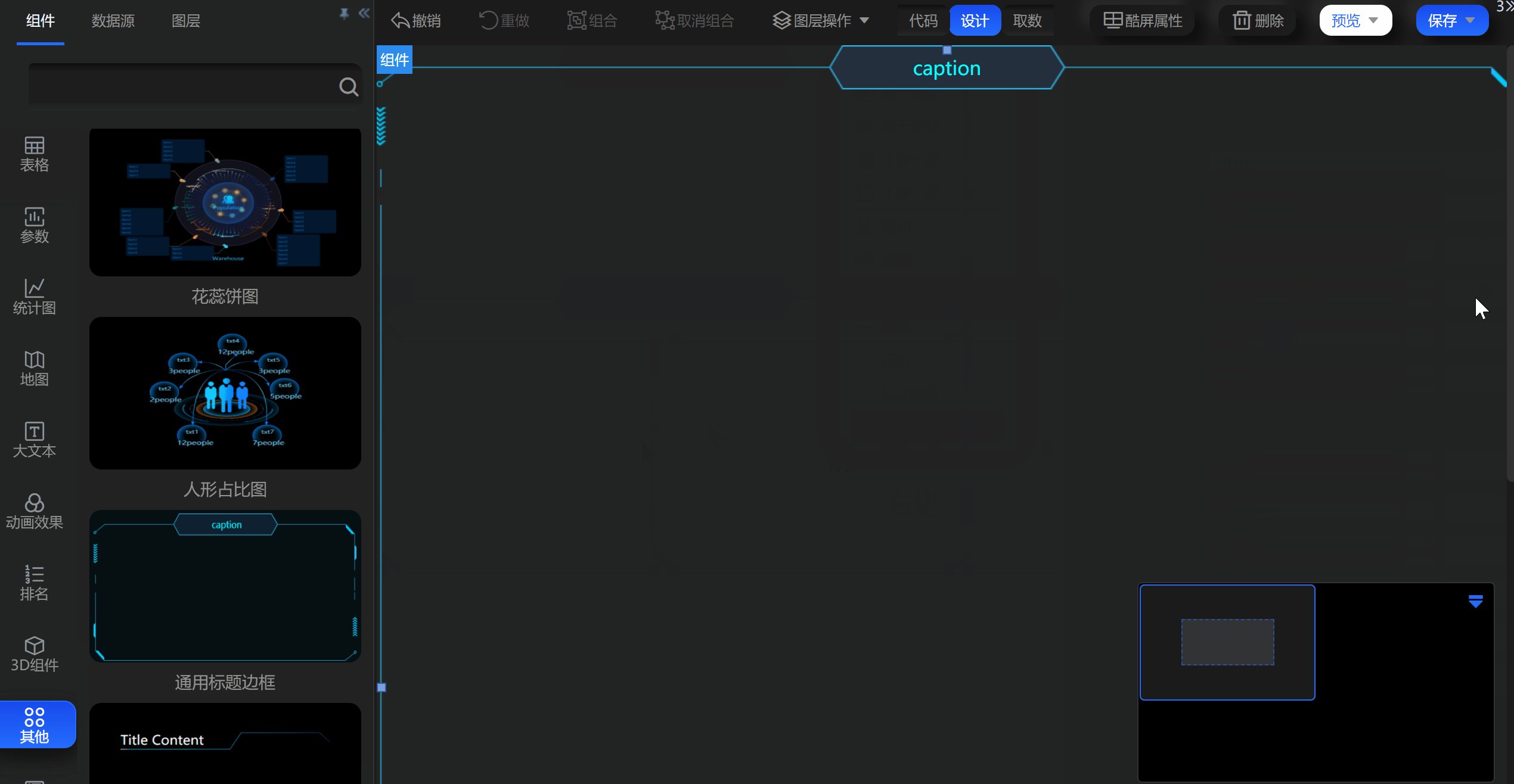
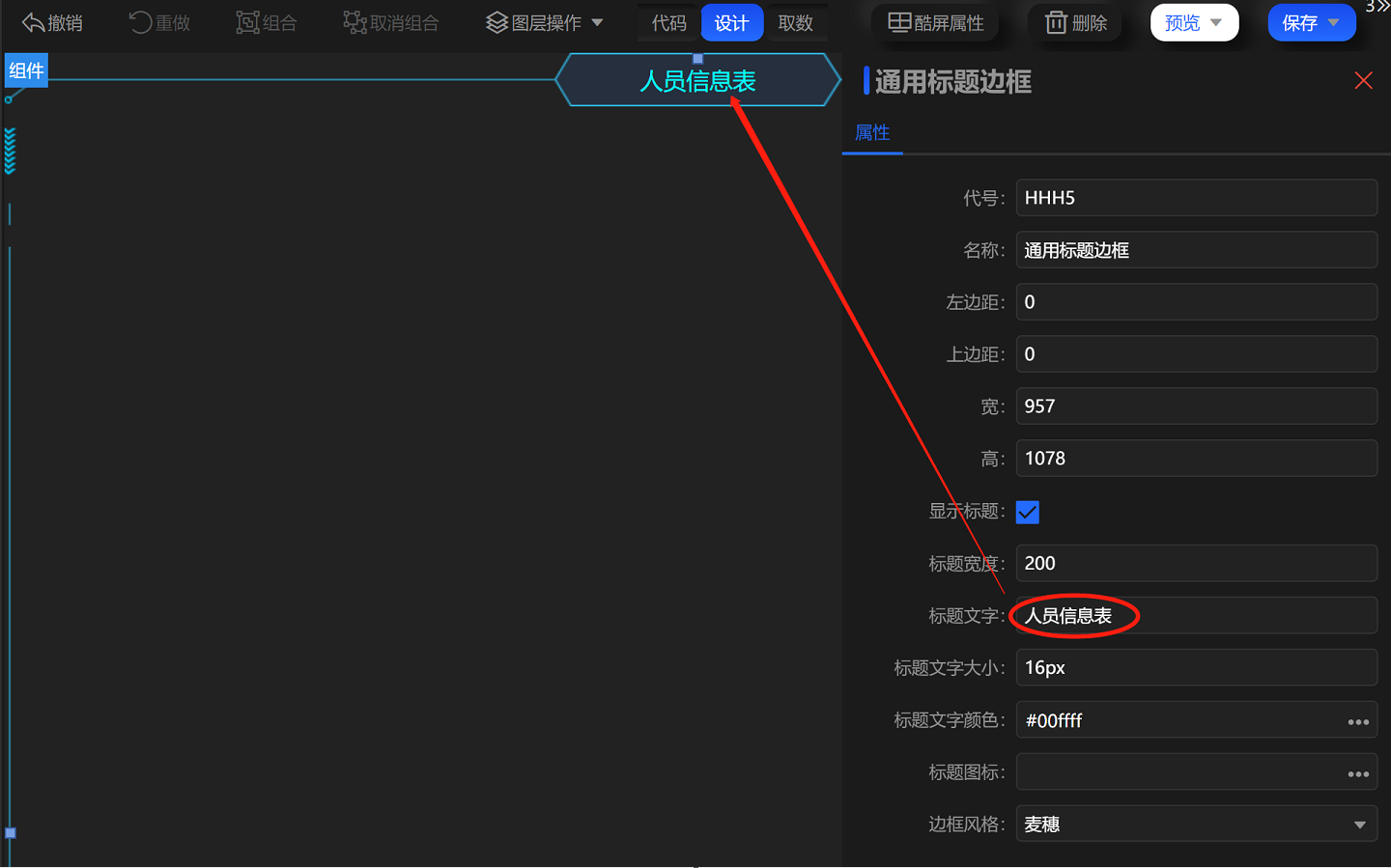
这里,我们先添加“通用标题边框”组件,并设置其位置和大小。

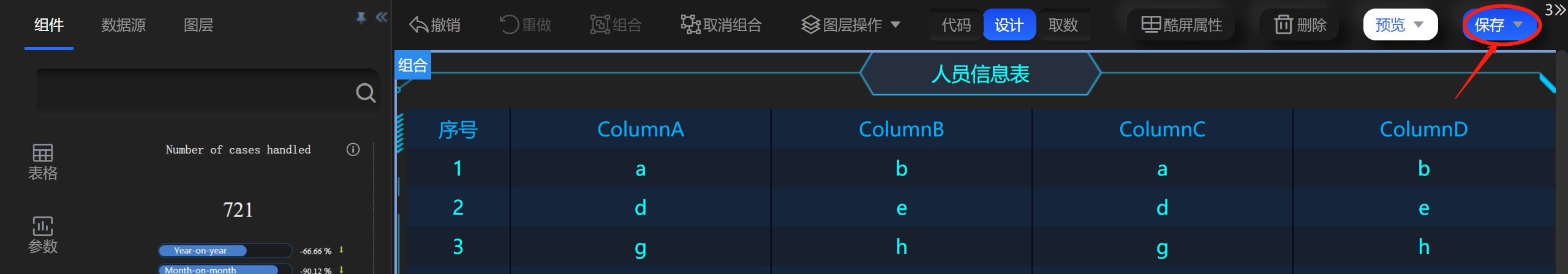
并设置其【标题文字】为人员信息表。

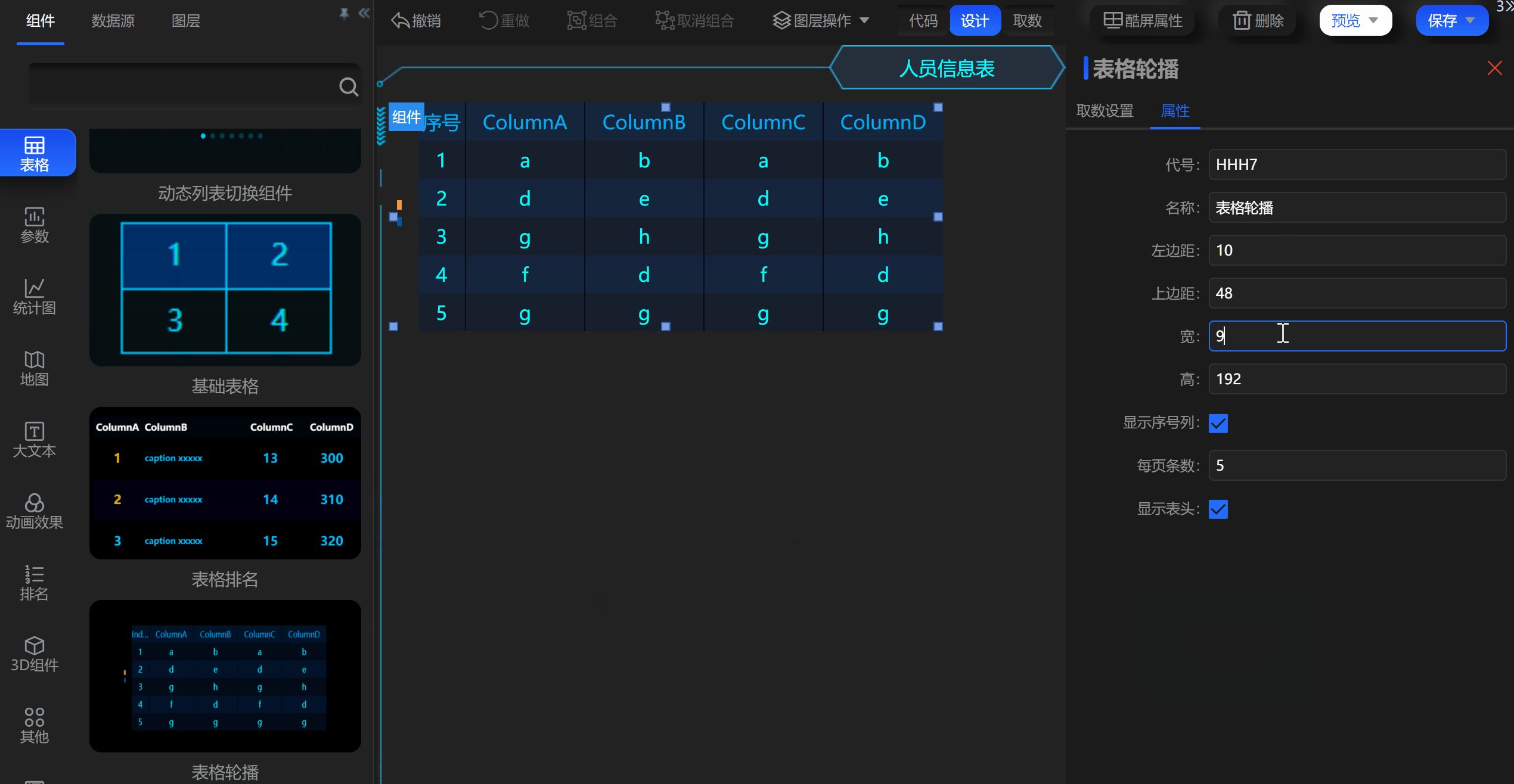
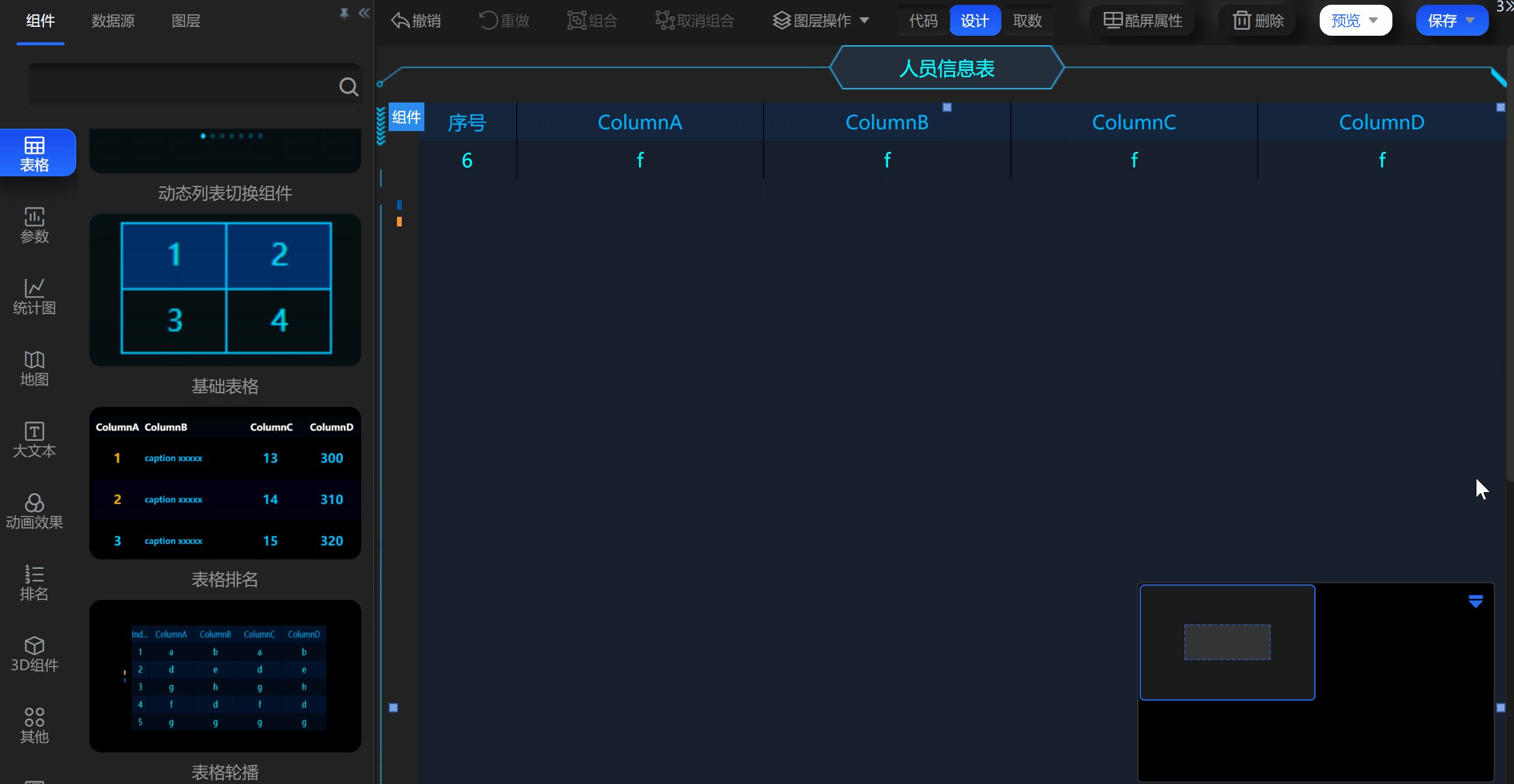
接着,添加一个表格轮播组件,并完成其位置和大小设置。

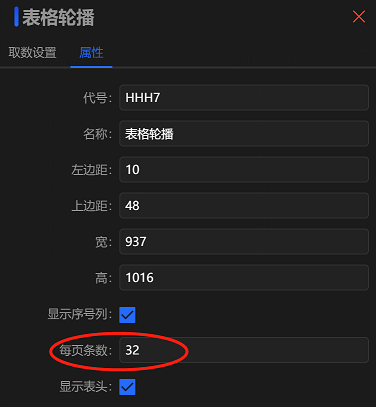
并设置其【每页条数】为32。

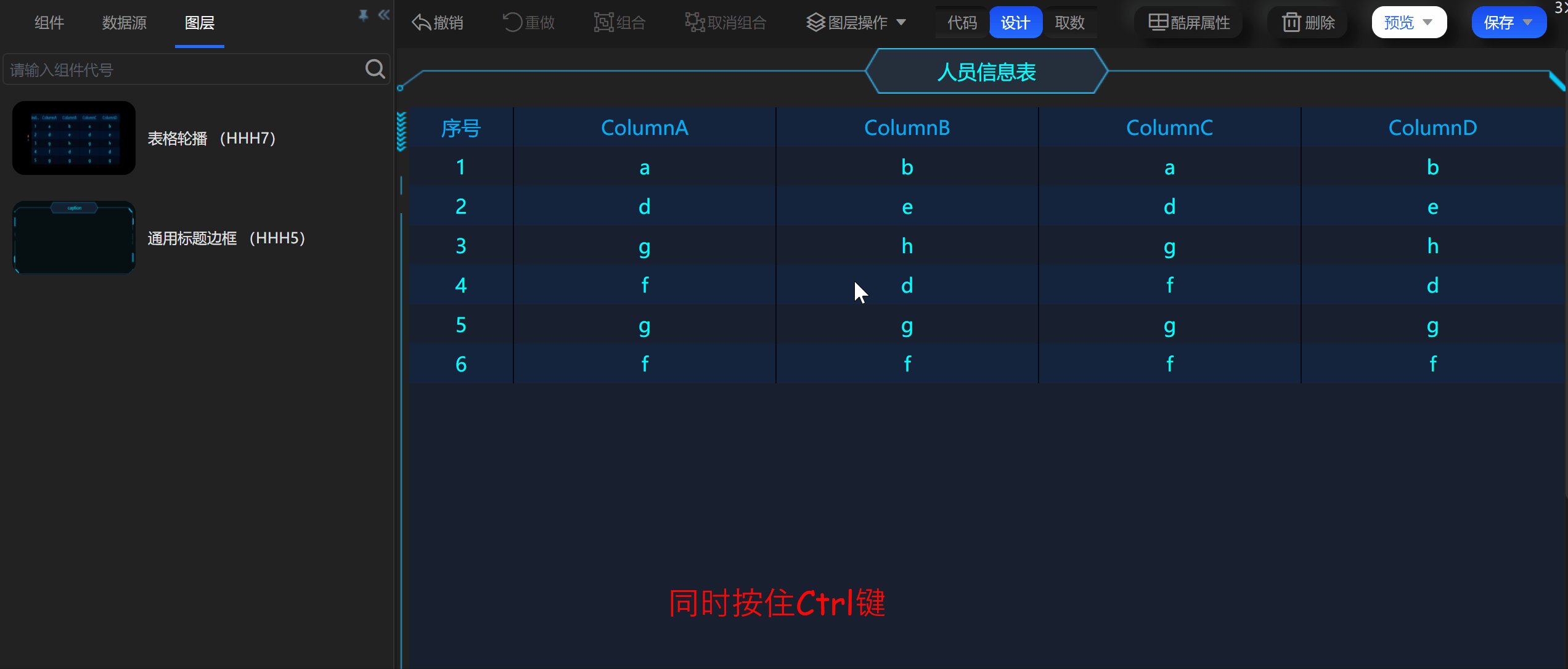
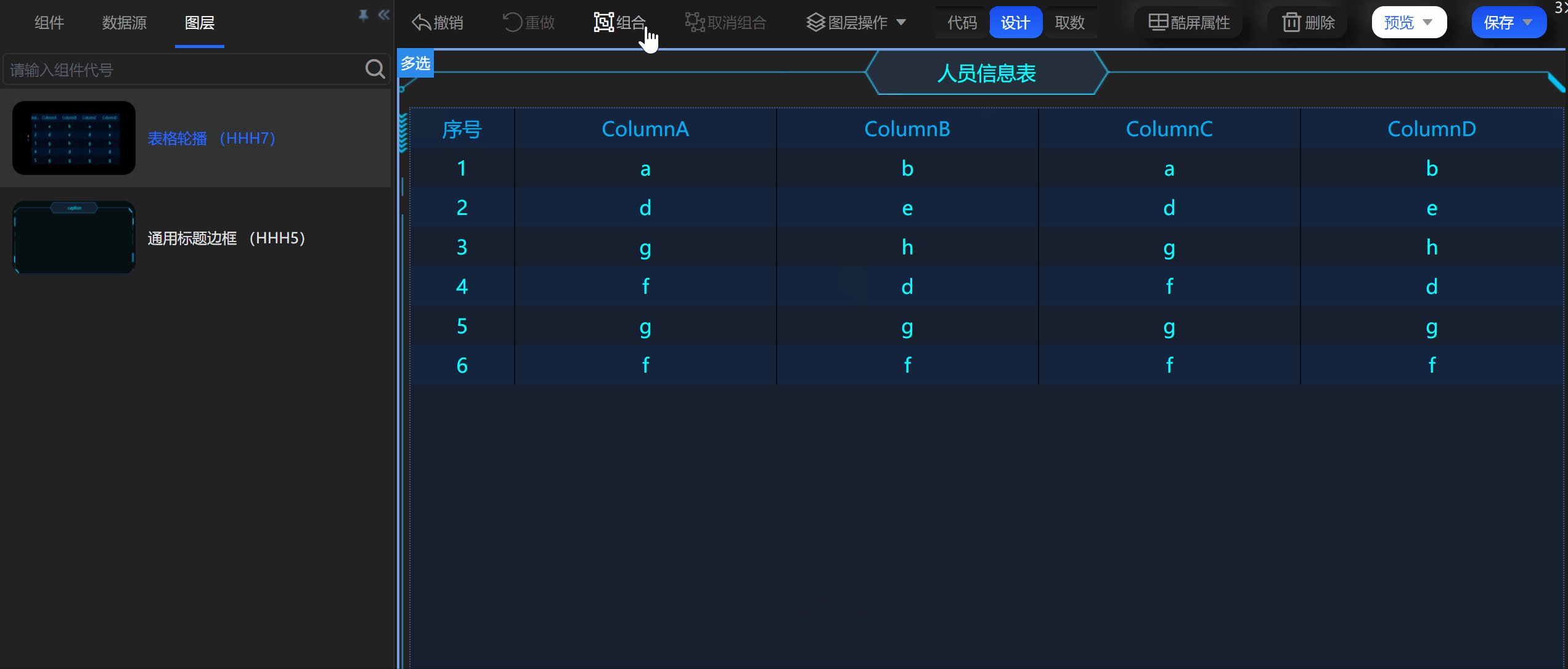
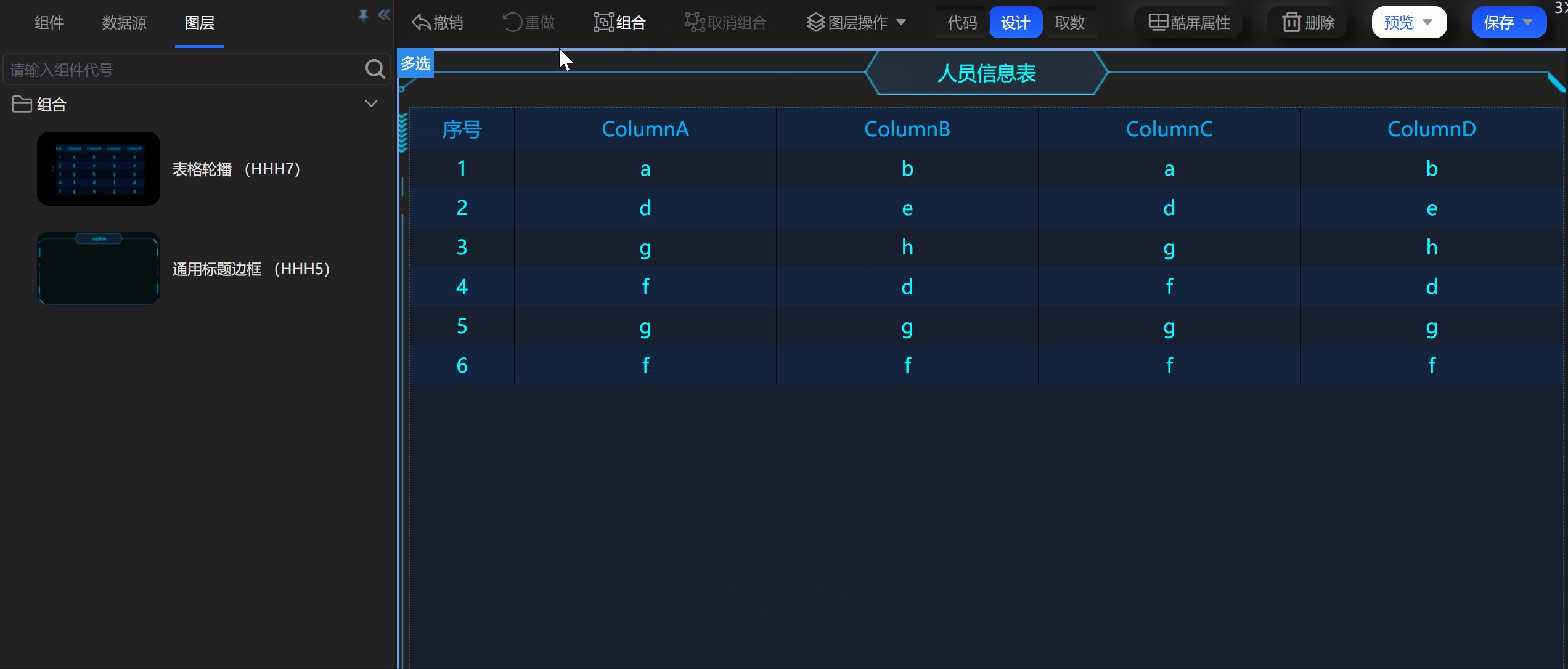
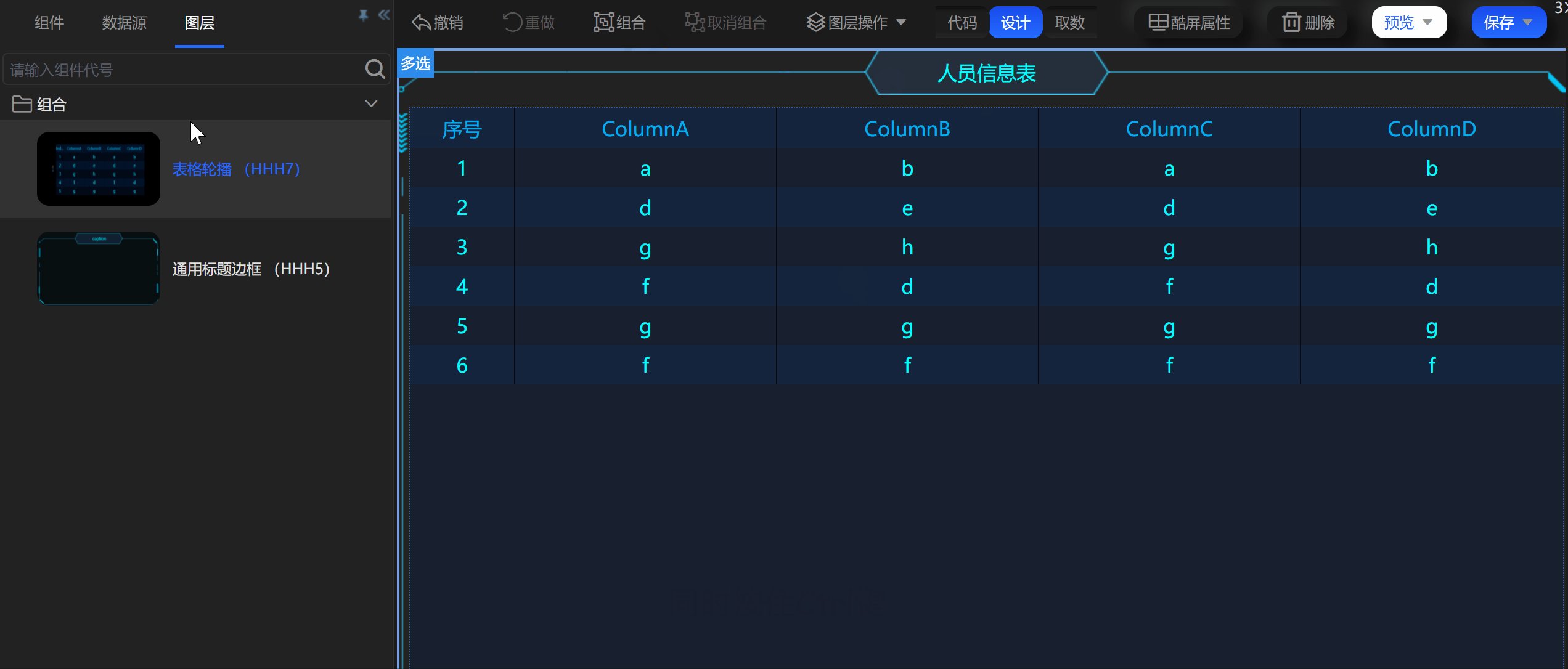
然后,按住Ctrl键,同时鼠标单击选中刚添加的两组件,将这两组件组合在一起,方便后续整体移动位置。

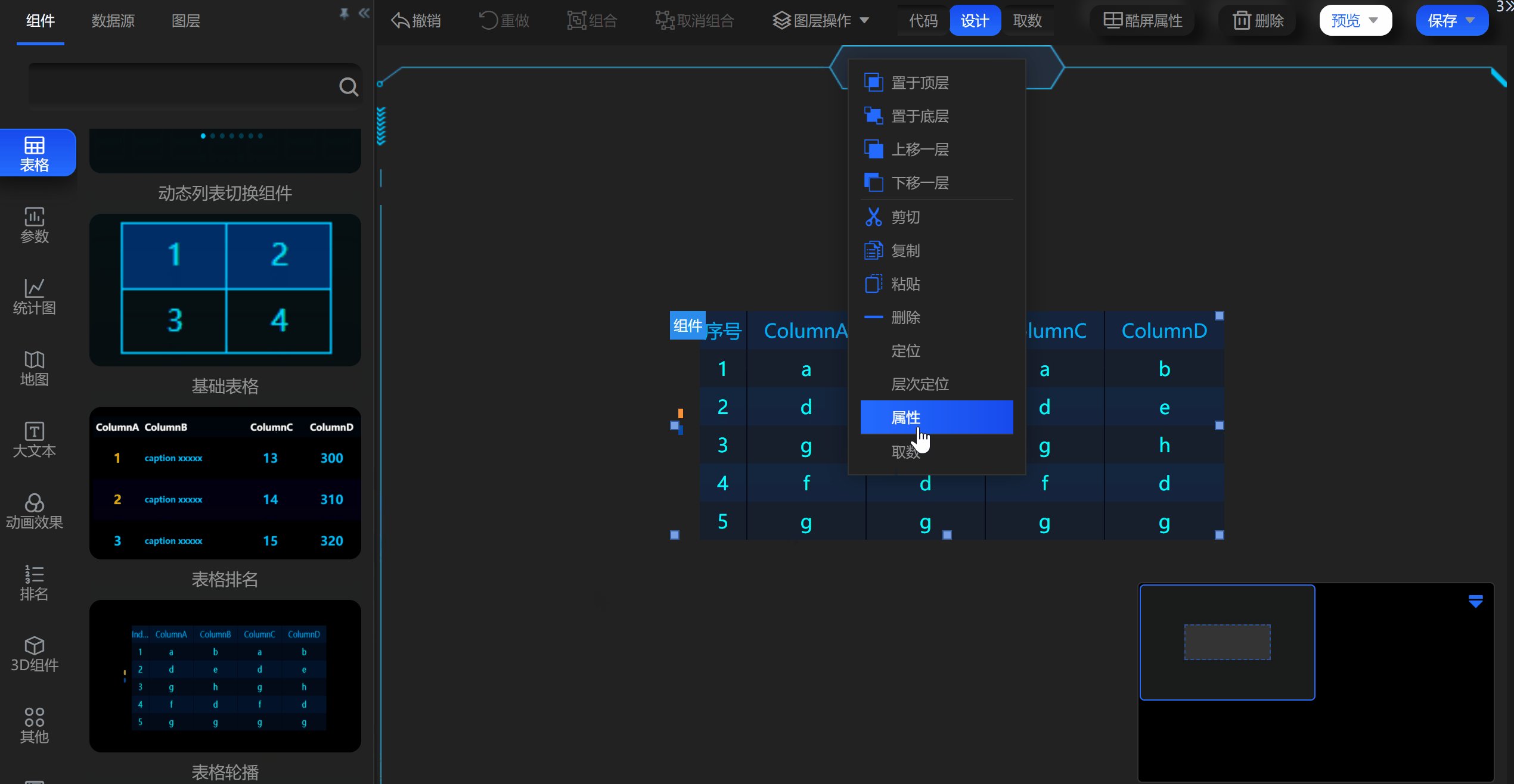
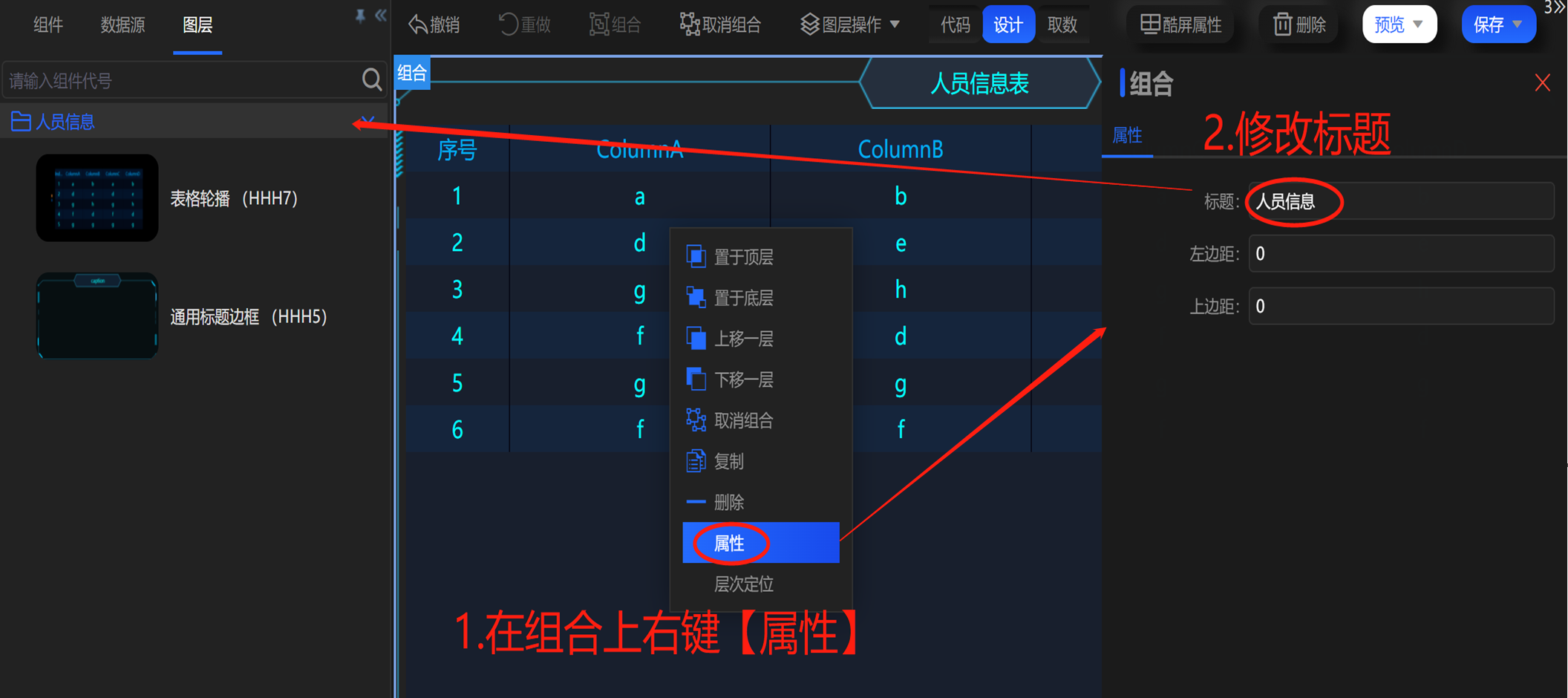
并修改组合的标题为人员信息。具体操作为:在设计区点击选中组合,然后右键【属性】打开组合的属性面板,修改【标题】属性为人员信息。
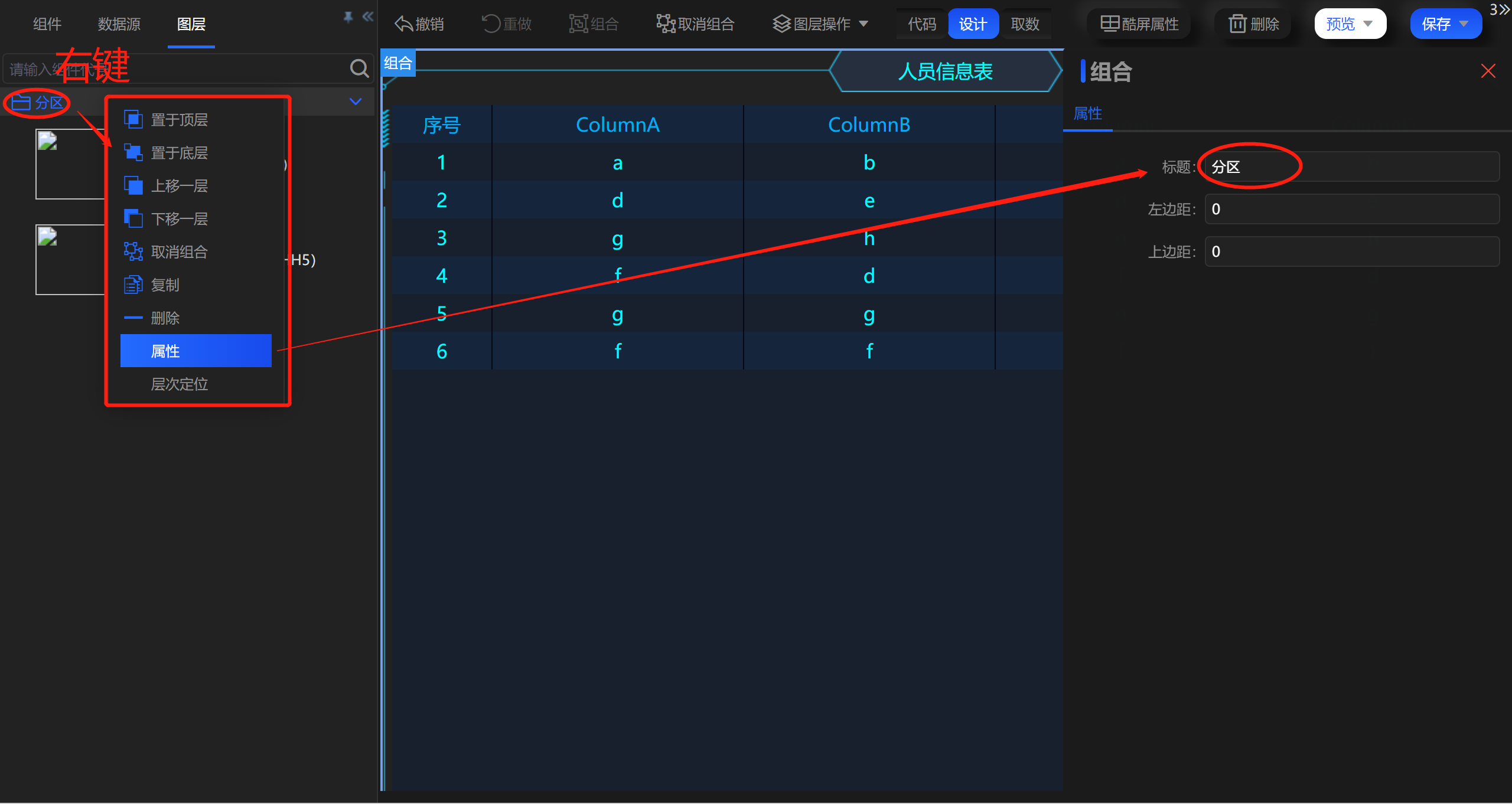
 或者在组件面板的图层标签页中,在分区节点上右键,点击【属性】打开该组合的属性面板,修改【标题】属性为人员信息。
或者在组件面板的图层标签页中,在分区节点上右键,点击【属性】打开该组合的属性面板,修改【标题】属性为人员信息。

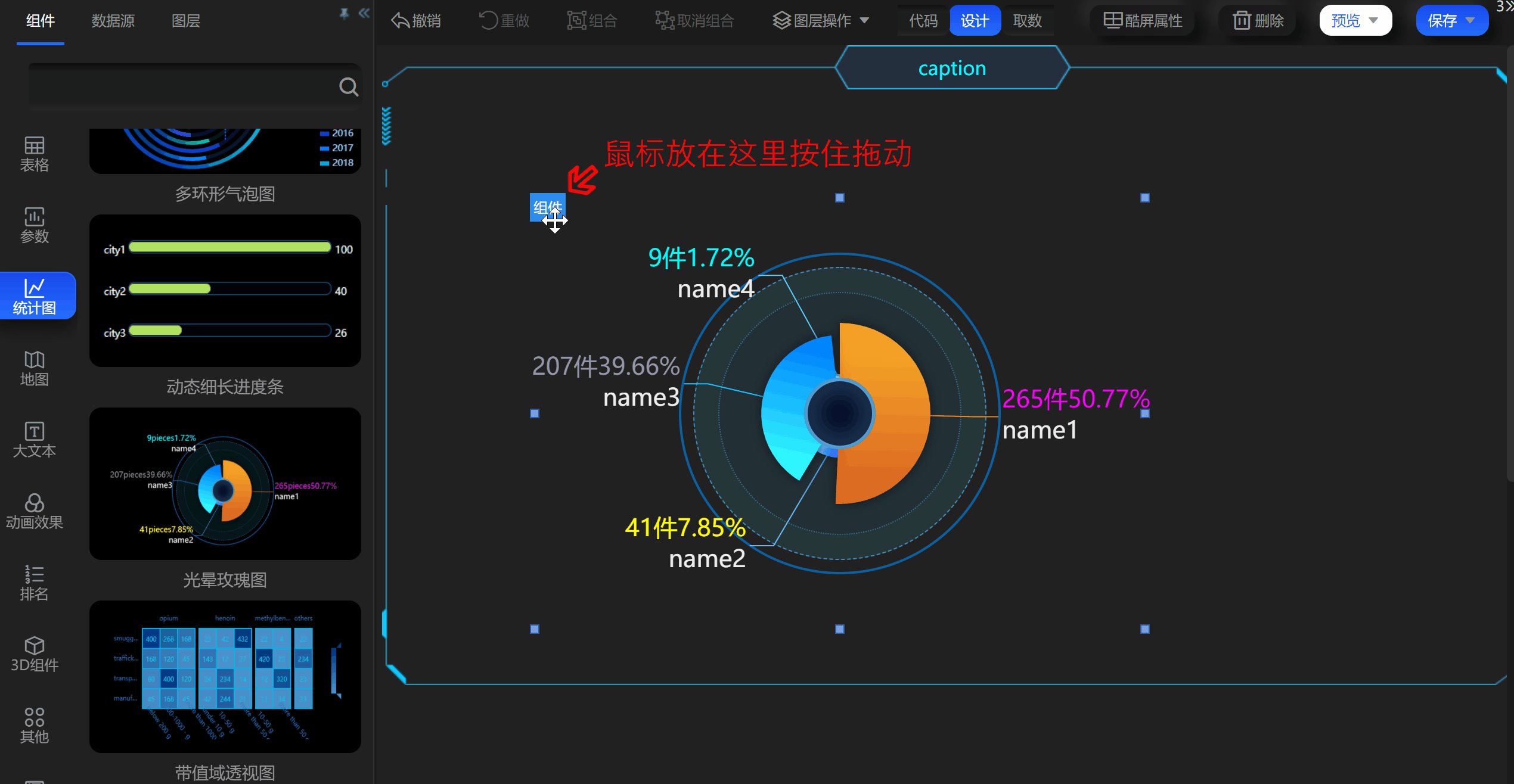
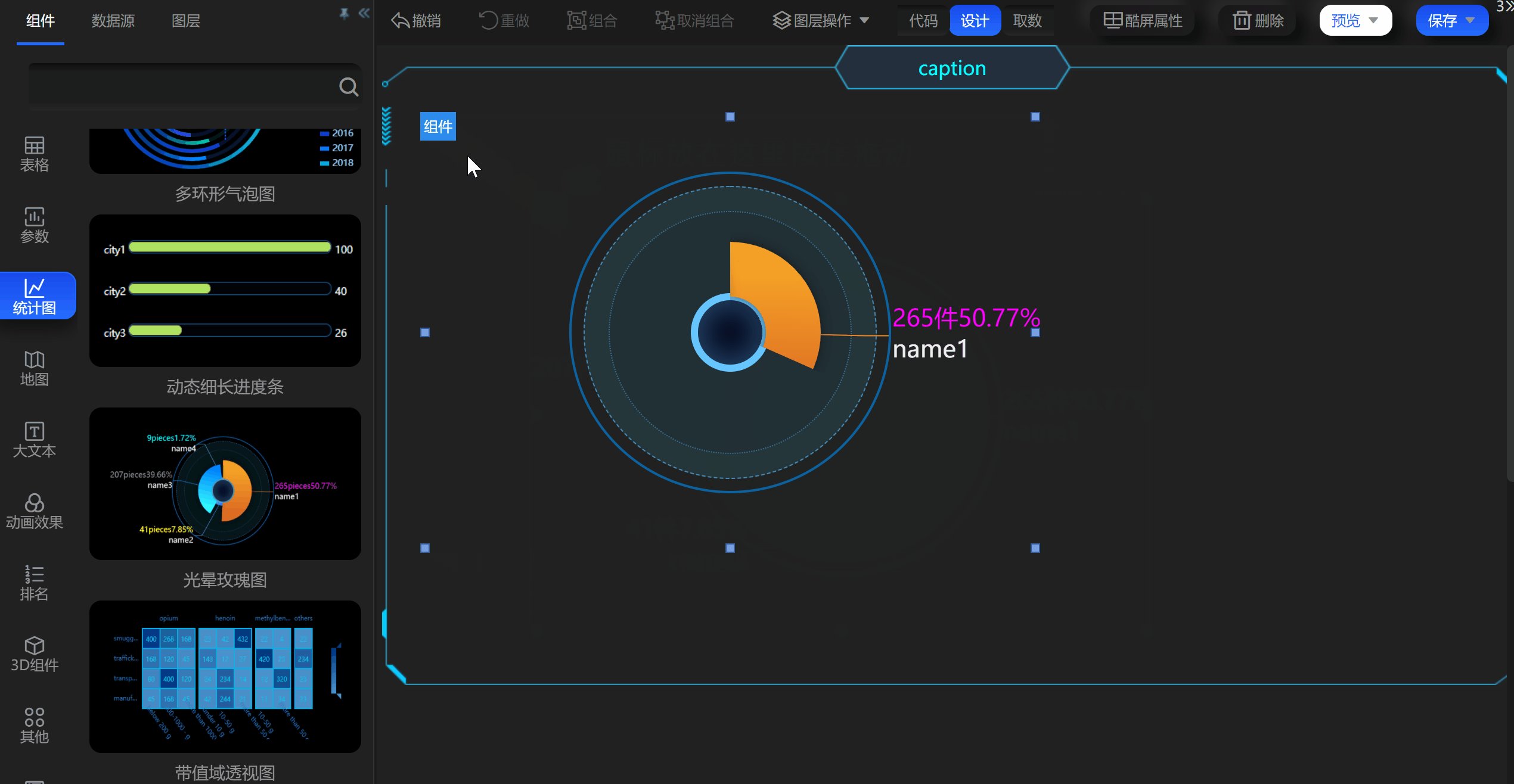
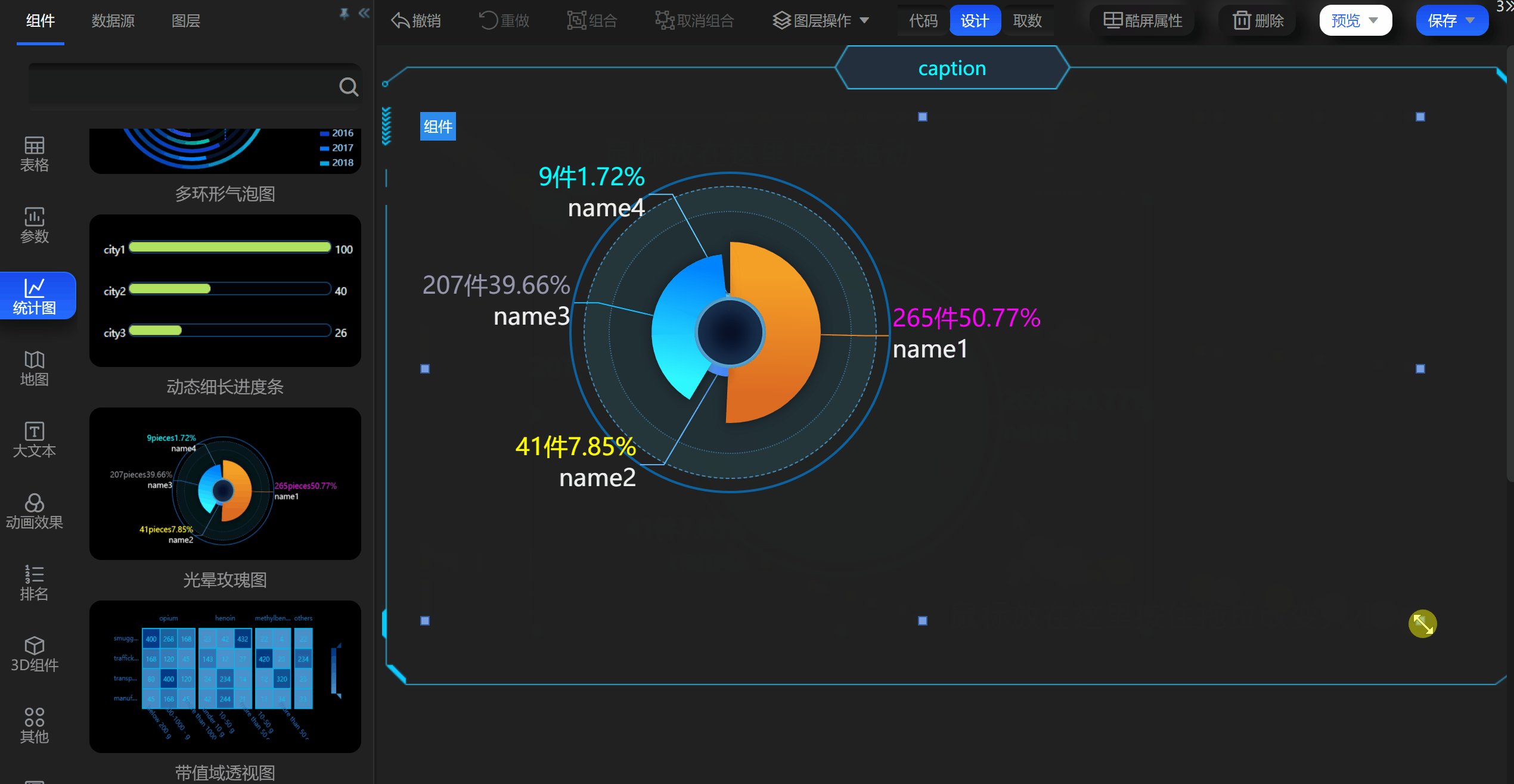
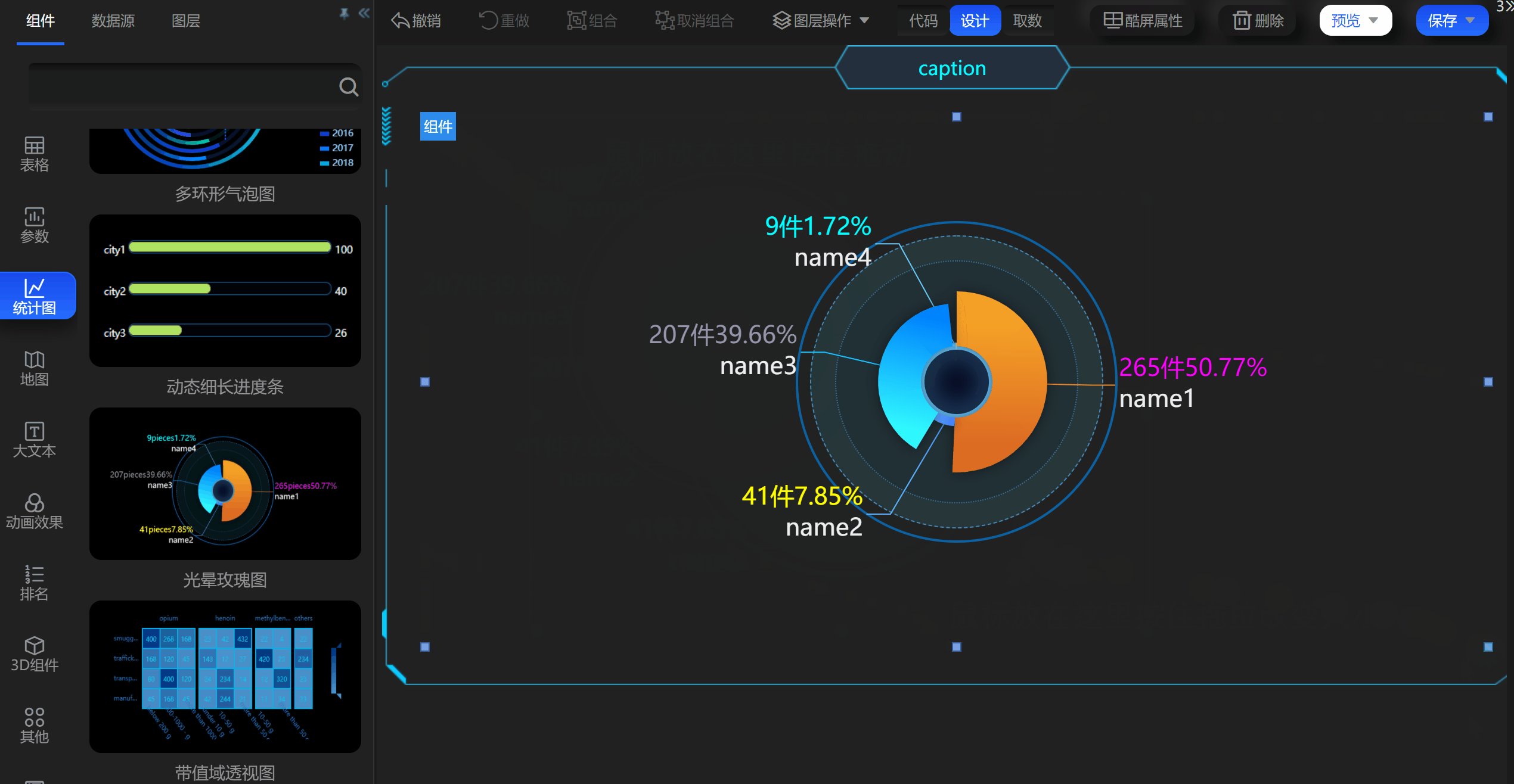
同理,依次完成其他组件的添加和基本属性设置。另外,除了通过属性设置调整组件的位置和大小外,还支持鼠标直接拖动调整位置和拖拉调整大小。

组件添加完成后,接下来进行组件的取数设置,支持从表格取数和sql数据源取数,这里我们采用常用的表格取数。
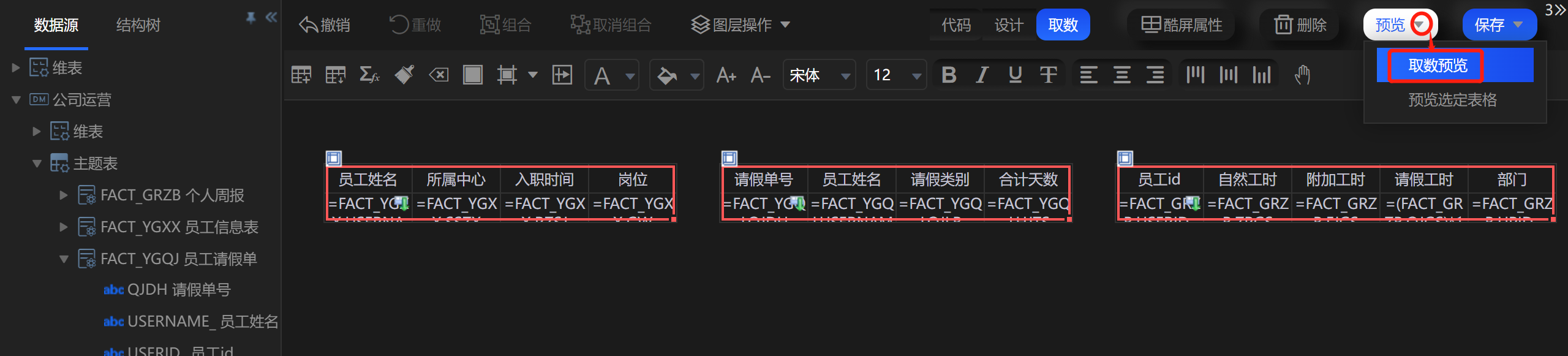
首先需制作取数表格。切换到取数态,参考分析报表设计章节,完成取数表格制作。注:点击菜单栏中 可添加表格。表格制作完成后,点击菜单栏中【预览表格数据】可查看取数表格数据。
可添加表格。表格制作完成后,点击菜单栏中【预览表格数据】可查看取数表格数据。

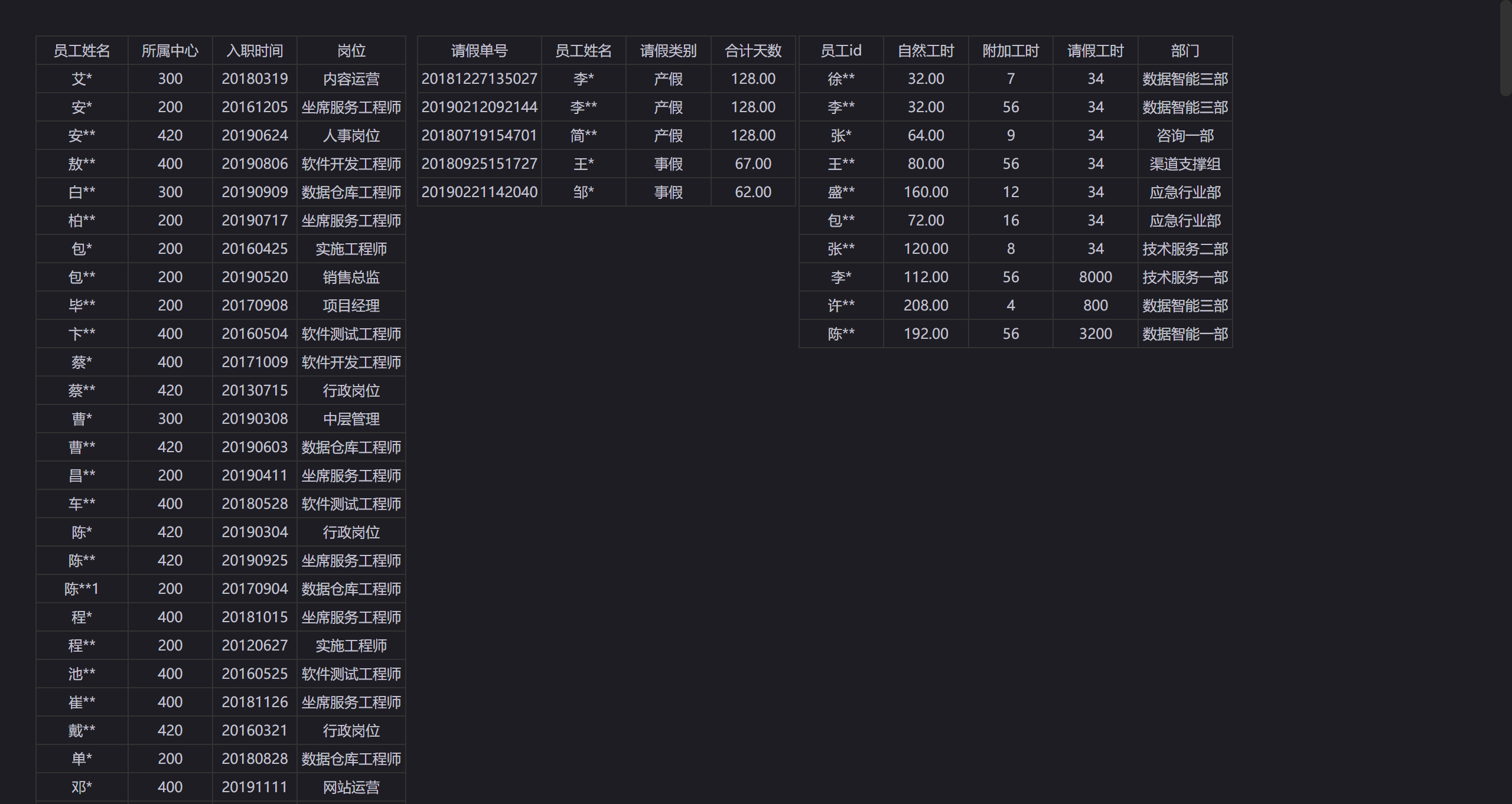
预览结果:

在预览结果页面,同时Ctrl键和Q键会弹出计算详情。
取数表格制作好后,我们来设置组件取数。
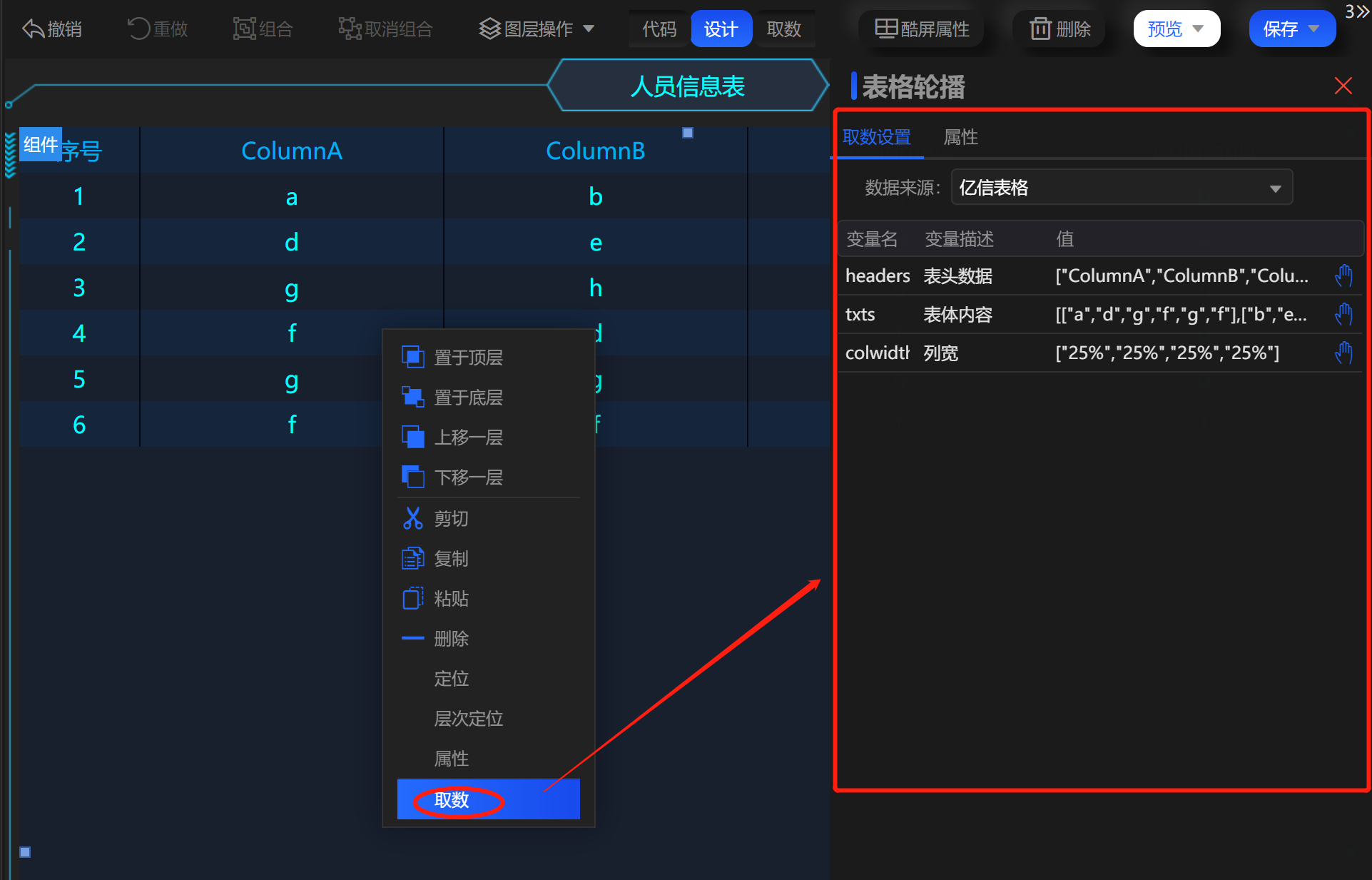
切换到设计态,在表格轮播组件上鼠标右键【取数】(注:表格轮播组件在一个组合中,第一次点击是选中组合,再次点击则是选中的表格轮播组件),右侧属性面板打开到该组件的取数设置界面:

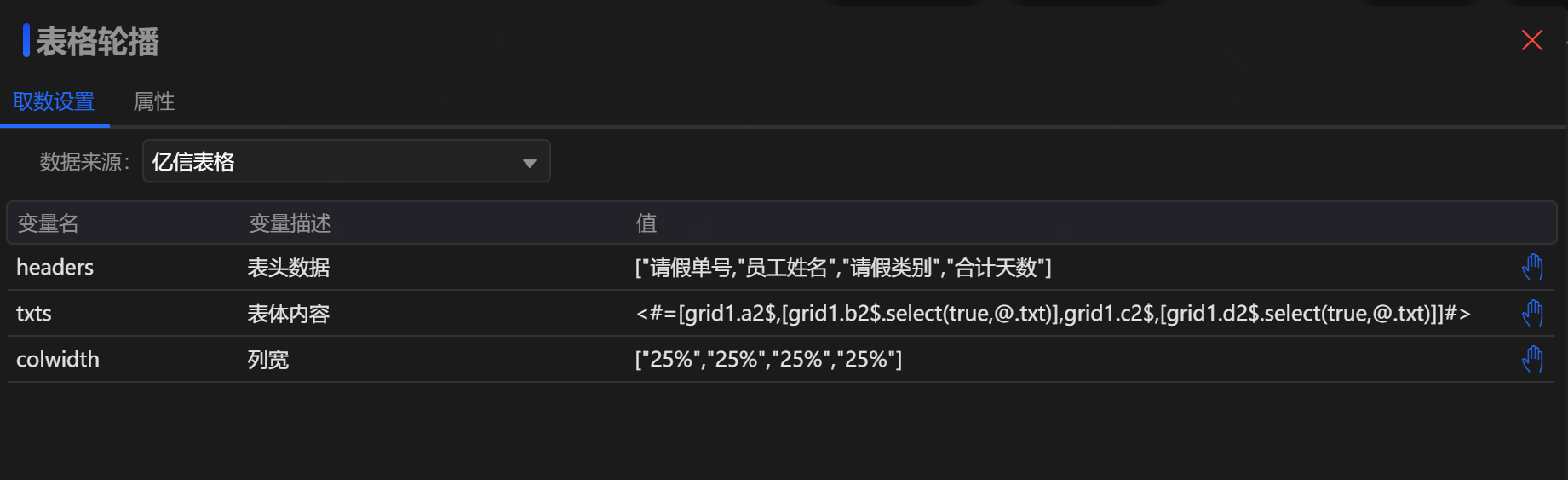
需要设置的有表头数据,表体内容和列宽。
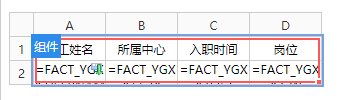
表头数据这里给出的示例数据为["ColumnA","ColumnB","ColumnC","ColumnD"],这是个一维数组,因为表格的列是确定的,所以,这里可以输入常量为["请假单号,"员工姓名","请假类别","合计天数"],也可以从取数表格中取出表头,写法为<#=[grid1.a1,grid1.b1,grid1.c1,grid1.d1]#>。注:grid1为表格代号,a1、b1这些为表元代号。
设置”值“操作: 方式一,点击值,在弹出的取数设置对话框中输入表达式
方式二,点击小手,在取数态中拾取表元
|
表体内容这里给出的示例数据为[["a","d","g","f","g","f"],["b","e","h","d","g","f"],["a","d","g","f","g","f"],["b","e","h","d","g","f"]],这是一个二维数组,这个二维数值中的第一个元素为["a","d","g","f","g","f"],是一维数组,代表表格中ColumnA这一列的数据。也就说表体内容是按第一列数据、第二列数据、第三列数据、第四列数据这样组成的二维数组。

参照示例数据,我们从取数表格中取出每列的数据,合成一个二维数组,表达式写法为
<#=[grid1.a2$,grid1.b2$,grid1.c2$,grid1.d2$]#>。a2$代表的是a2浮动出来的整列数据,它返回的是一个一维数组。

这样设置后,预览效果如下图:

所属中心和岗位这两列没有显示中文,显示的是代码。原因是主题表中确实存的是代码,但该字段关联了维表,abi会自动从维表取出名称显示。
表格轮播组件中也需要显示名称的话,可修改表体内容表达式为<#=[grid1.a2$,[grid1.b2$.select(true,@.txt)],grid1.c2$,[grid1.d2$.select(true,@.txt)]]#>。grid1.b2$.select(true,@.txt)用于分别取出表元的显示值。
预览效果如下图:

列宽这里我们不设置,就采用默认值,["25%","25%","25%","25%"]。
这样,表格轮播组件的取数设置就完成了。

同理,依次完成其他组件的取数设置。
取数设置小技巧: 1、参照示例数据和组件效果,确认组件取数需要的数据格式。 2、从表格取数时要用宏<#=#> 3、预防取数失败,可做数据调试。在富文本组件中输入要调试的表达式(要用宏表达式),预览验证返回值是否和取数格式一致。
|
2.6调整组件样式
接下来对部分组件进行样式调整。
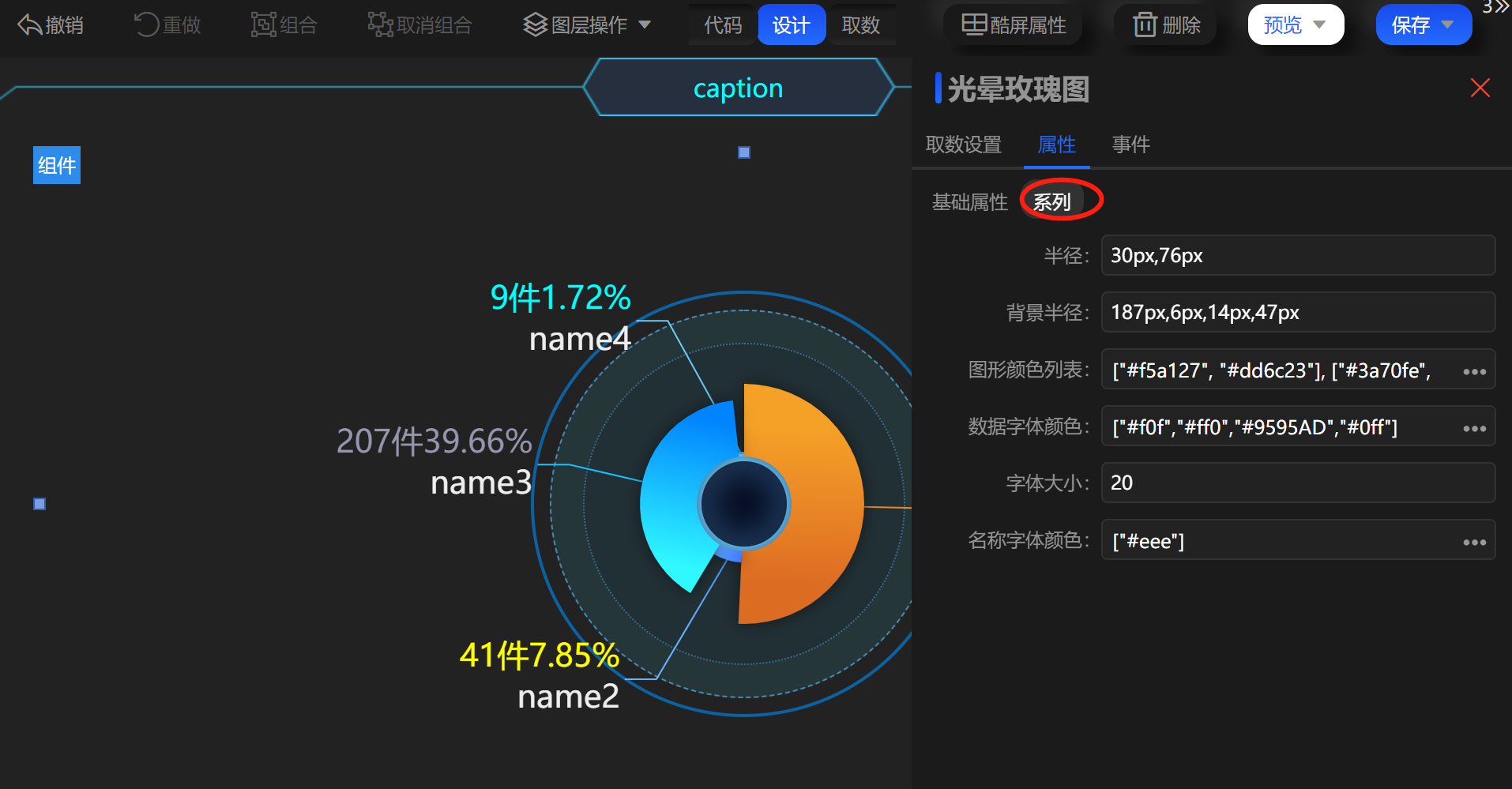
针对光晕玫瑰图组件完成系列、事件等属性调整。

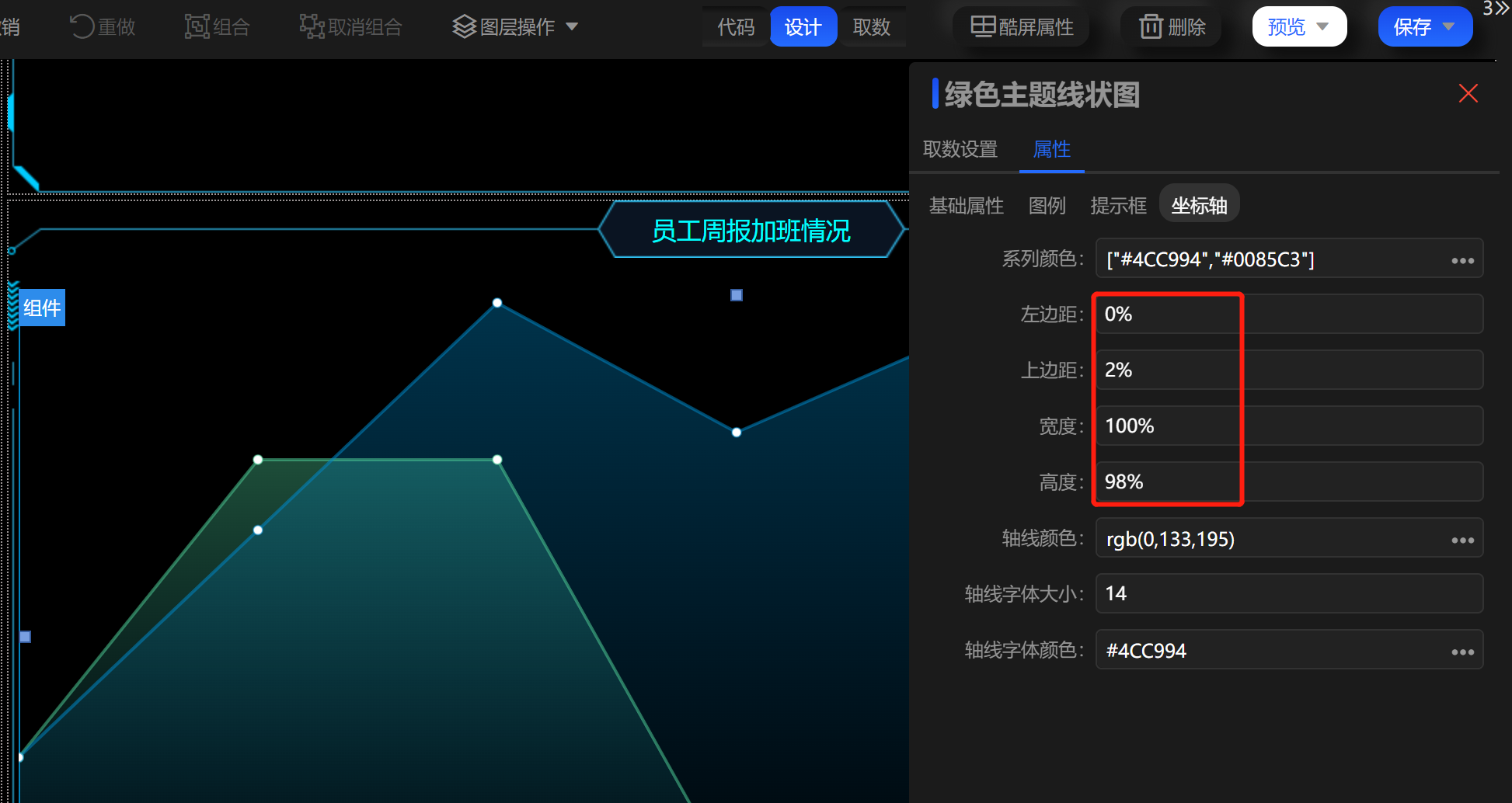
针对绿色主题线状图组件完成图例、提示框、坐标轴等属性调整。.

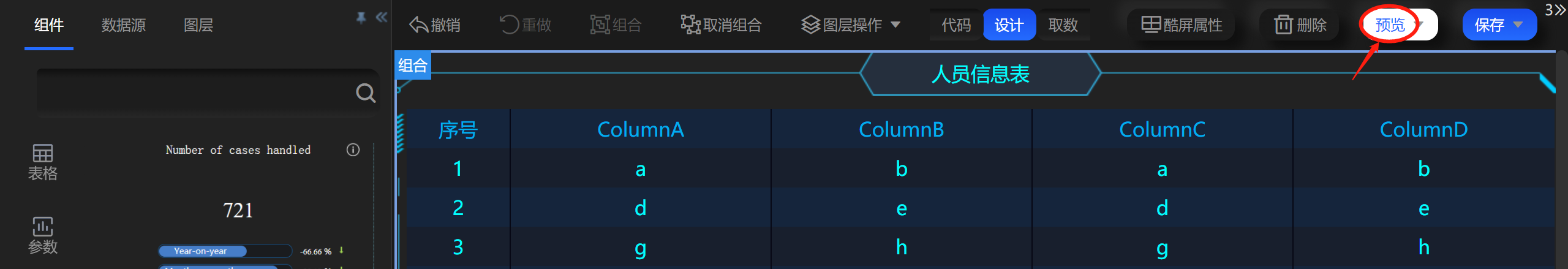
最后,点击菜单栏中【预览】,查看页面开发效果。

预览结果:

点击菜单栏中【保存】按钮,完成酷屏报表开发。

文档内容仅供参考
如果您需要解决具体问题,还可以登录亿信社区
在提问求助板块提问,30分钟内帮您解决问题
请先登录