1.常用脚本收集
1.1 支持树上节点点击新开标签页
1)脚本位置
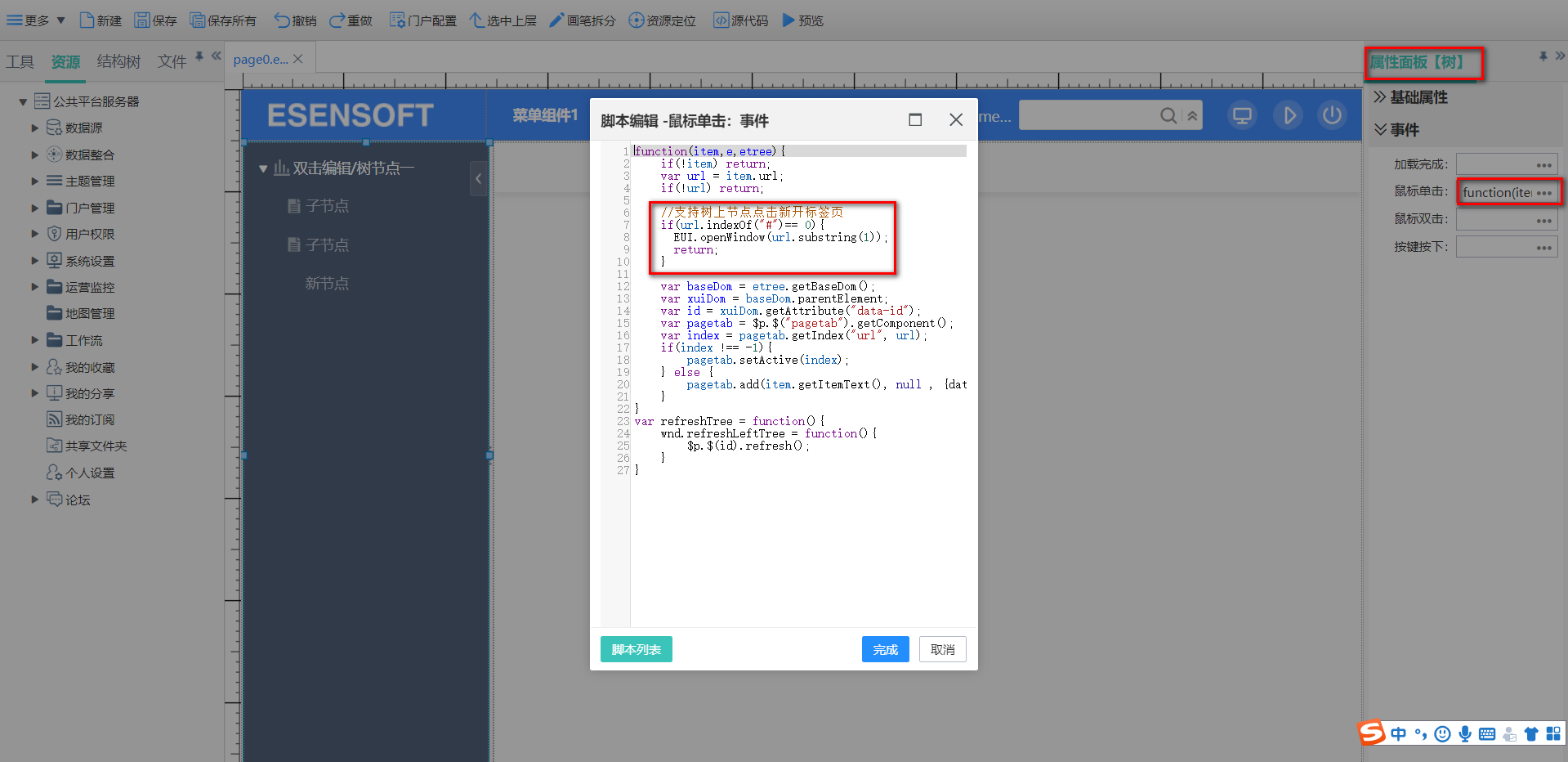
脚本写在树组件的鼠标单击事件里面,如下图所示。
- //支持树上节点点击新开标签页
- if(url.indexOf("#")== 0){
- EUI.openWindow(url.substring(1));
- return;
- }

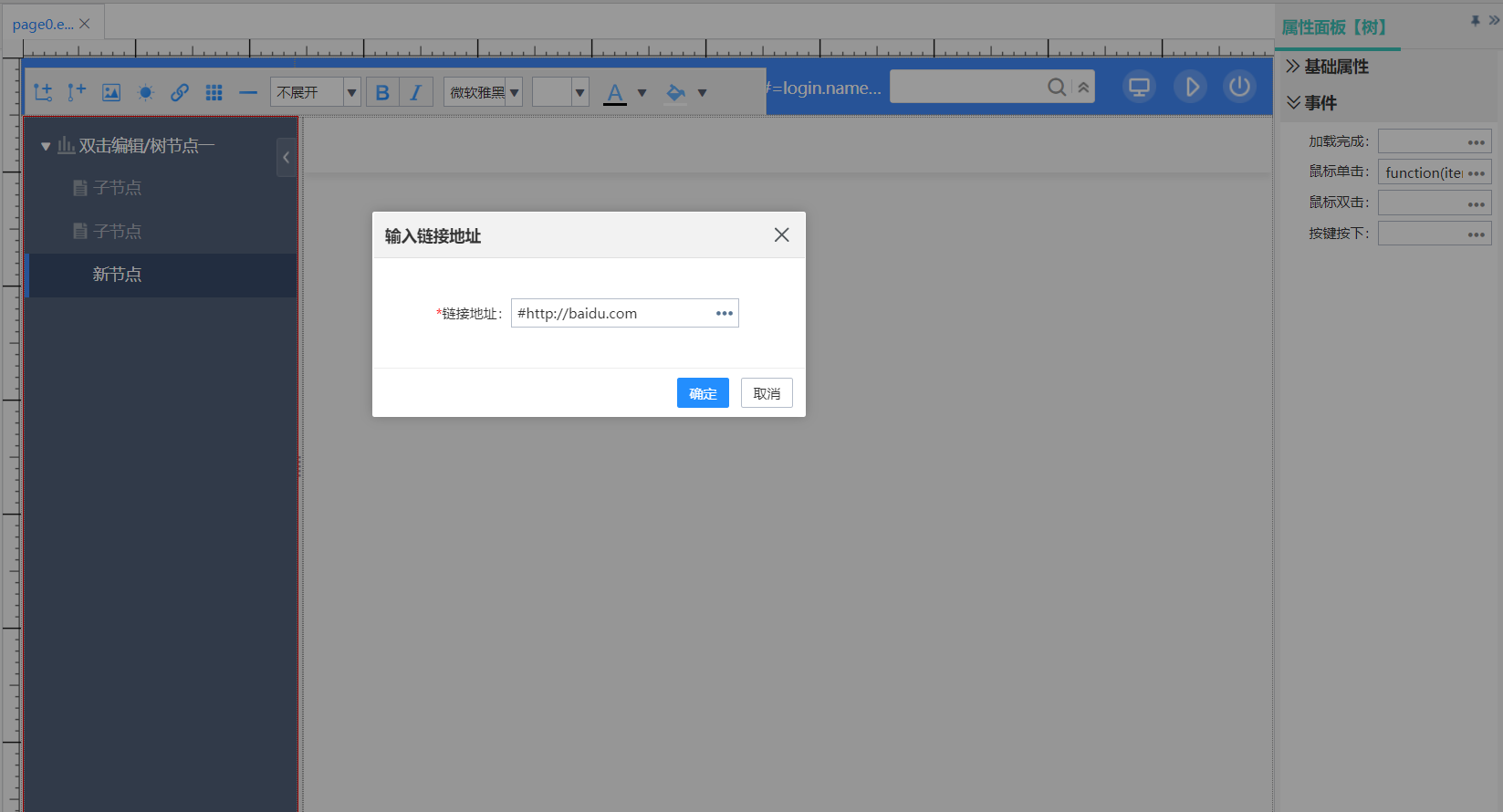
2)使用举例说明

1.2 支持门户默认定位到指定的菜单或菜单下的树节点
1)脚本位置
- //定位到指定的菜单下的树节点脚本
- function receiveMessage(e) {
- var receiveData = e.data;
- var jsonObj = JSON.parse(receiveData);
- var flag = jsonObj.hasOwnProperty("menuid");
- if(!flag){
- return;
- }
- var menuid = jsonObj.menuid;
- var resid = jsonObj.resid;
- var menuWidget = $p.$(menuid);
- if(!menuWidget){
- EUI.showMessage("菜单menuid:【" + menuid +"】无法找到,不能正确定位到该菜单下。");
- return;
- }
- var find = $(menuWidget.getDom()).find("a");
- if(find.length == 0){
- EUI.showMessage("菜单menuid:【" + menuid +"】无法找到,不能正确定位到该菜单下。");
- return;
- }
- var locatepath = [];
- locatepath.push({"widgetid":menuid,"property":{"index":[0]}});
- EUI.getRootWindow().locationOper = true;
- menuWidget.setLocation(locatepath);
- delete EUI.getRootWindow().locationOper;
- if(isLocationMneu == true){
- return;
- }
- var connxid = menuWidget.getProperty("connxtab");
- var connidx = menuWidget.getProperty("connidx");
- var etabCtrl = $p.$(connxid).getComponent();
- var etabDom = etabCtrl.getBodyDom();
- var treeDom = $(etabDom).find("div[widget-id=widget_xui_xtree]")[0];
- if(!treeDom){
- return;
- }
- var treeid = treeDom.getAttribute("data-id");
- var treeWidget = $p.$(treeid);
- var etree = treeWidget.getComponent();
- var rootItem = etree.rootItem;
- var index = [];
- findChildItem(rootItem,resid,index);
- stopTag = false;
- if(!targetIndex){
- EUI.showMessage("资源resid:[" + resid +"]没有权限或不存在,不能定位到该树节点。");
- return;
- }
- locatepath.push({"widgetid":connxid,"property":{"menutabctrl":"true","index":[0]}});
- locatepath.push({"widgetid":treeid,"property":{"index":targetIndex}});
- var tabctrlWidget = $p.$(connxid);
- tabctrlWidget.setLocation(locatepath);
- targetIndex = [];
- }
- var targetIndex = [];
- var stopTag = false;
- var findChildItem = function(item,resid,index){
- if(item.hasChildren()){
- var childItems = item.getAllChildrenItems();
- if(childItems.length > 0){
- for(var y=0,len=childItems.length;y<len;y++){
- index.push(y);
- var childItem = childItems[y];
- var url = childItem.url;
- var tempResid = childItem.resid;
- if(!stopTag && tempResid && tempResid === resid){
- targetIndex = [].concat(index);
- stopTag = true;
- return;
- }
- if(!stopTag && url){
- var currentResid = "";
- if(url.startsWith("../../resource/")){
- var lastIndex = url.indexOf("?");
- if(lastIndex !== -1){
- currentResid = url.substring(url.lastIndexOf("/") + 1,lastIndex);
- }else{
- currentResid = url.substring(url.lastIndexOf("/") + 1);
- }
- }else if(url.indexOf("resid=") != -1){
- var startIndex = url.indexOf("resid=") + 6;
- var lastIndex = url.indexOf("&",startIndex);
- if(lastIndex != -1){
- currentResid = url.substring(startIndex,lastIndex);
- }else{
- currentResid = url.substring(startIndex);
- }
- }
- if(currentResid === resid){
- targetIndex = [].concat(index);
- stopTag = true;
- return;
- }
- }
- findChildItem(childItem,resid,index);
- index.pop();
- }
- }
- }
- }
- window.addEventListener("message", receiveMessage, false);
- //需要定位的按钮脚本格式,menuid:字符串类型,要定位到的菜单id; resid:字符串类型 资源id
- window.locationFunc = function(menuid,resid){
- var locationObj = {
- "menuid" : menuid,
- "resid" : resid
- };
- var locationStr = JSON.stringify(locationObj);
- EUI.getRootWindow().postMessage(locationStr, '*');
- }
- var isLocationMneu = false;
- if(window.exparam && !EUI.isStrEmpty(exparam)){
- var arr = exparam.split(",");
- var resid = arr[0];
- if(resid.startsWith("EDSO")){
- if(resid == "EDSO$0$server"){
- isLocationMneu = true;
- }
- window.locationFunc("menu3",resid);
- }else if(resid.startsWith("EDF")){
- if(resid == "EDF$3$etlprocessing"){
- isLocationMneu = true;
- }else{
- window.__needopenframe = {
- workframeid: resid,
- url: "resource/" + resid
- }
- }
- window.locationFunc("menu4",resid);
- }else if(resid.startsWith("EDSU")){
- if(resid == "EDSU$1$server"){
- isLocationMneu = true;
- if(arr.length == 1 || (arr.length == 2 && arr[1] == "0")){
- window.locationFunc("menu5",resid);
- }else if(arr.length == 2 && arr[1] == "1"){
- window.locationFunc("menu1",resid);
- }
- }
- }else if(resid.startsWith("EPOR") || resid.startsWith("EMOB") || resid.startsWith("ECOL") ){
- if(resid == "EPOR$1$portal"){
- isLocationMneu = true;
- }
- window.locationFunc("menu2",resid);
- }else if(resid.startsWith("EACL")){
- if(exparam == "EACL$16$userpermission"){
- isLocationMneu = true;
- }
- window.locationFunc("menu6",resid);
- }
- }

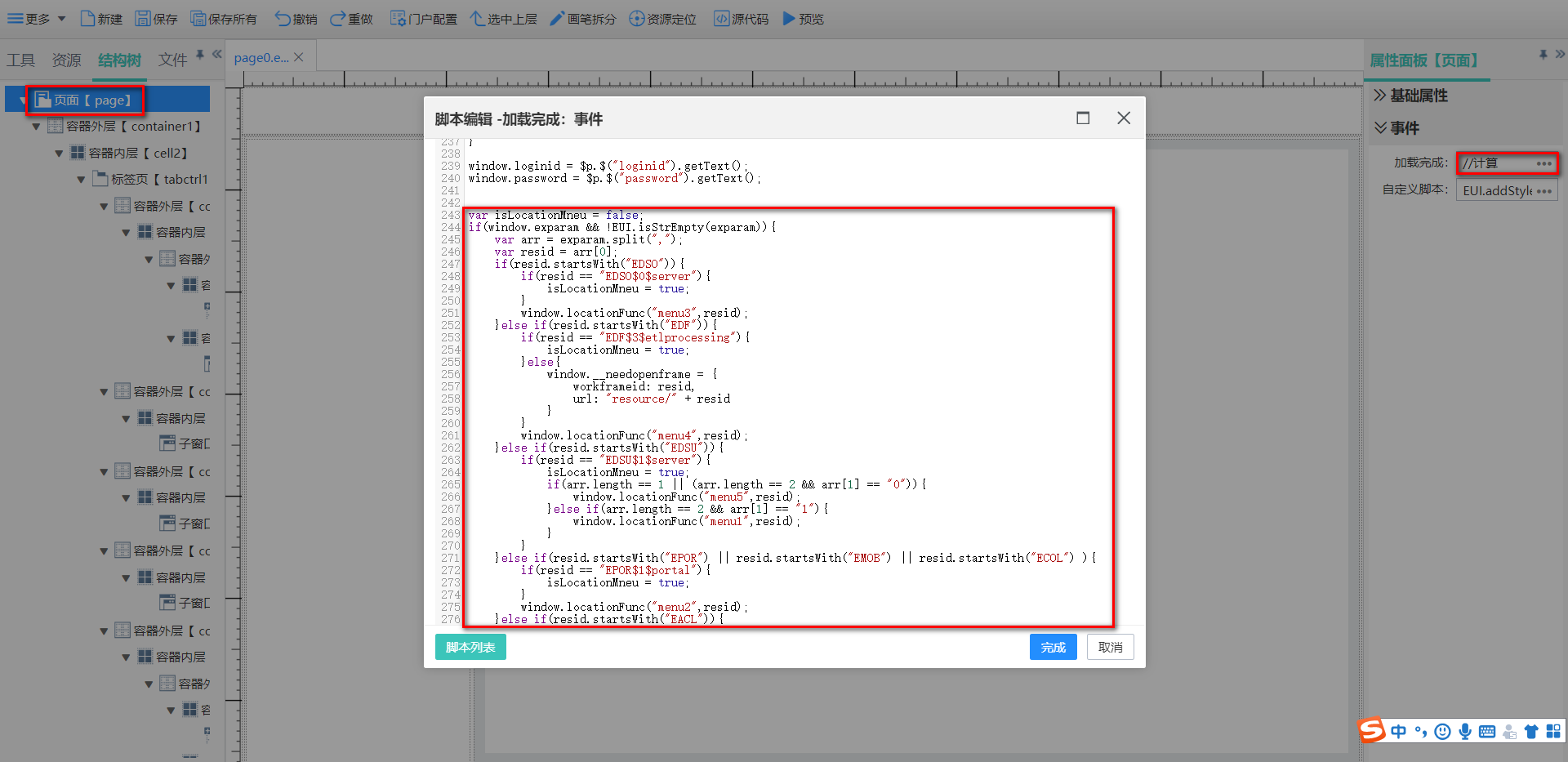
说明:代码放在页面的加载完成事件最后面即可,根据不同的项目进行微修改。
2)使用举例
访问地址拼上exparam=xxx (xxx代表要定位的资源id),例如下图的地址。
- http://localhost:8080/abi/eportal/pcportal/portal.do?id=QCStabY3&original=true&exparam=EDSO$1$interfacedatasource

1.3 支持菜单指定时间轮播自动切换菜单脚本
1)脚本位置
- //设置轮播频率,5*1000代表5s切换一次
- var intervalTime = 5 * 1000;
- var menus = [];
- var menusDom = $("div[widget-id='widget_menu']");
- for(var x=0,len=menusDom.length;x<len;x++){
- var links = $(menusDom[x]).find("a");
- if(links.length > 0){
- menus.push(menusDom[x]);
- }
- }
- if(menus.length < 1){
- return;
- }
- var cell2Dom = $("div[data-id='cell2']")[0];
- var button = document.createElement("button");
- button.setAttribute("type","button");
- EUI.addClassName(button, "eui-btn eui-btn-m eui-btn-sub");
- button.innerHTML = "停止轮播";
- button.style.cssText += "position:absolute;top:10px;right:10px;";
- cell2Dom.appendChild(button);
- var state = true;
- $(button).bind("click",function(){
- if(state){
- window.clearInterval(intervalFunc);
- button.innerHTML = "开启轮播";
- state = false;
- }else{
- intervalFunc = window.setInterval(switchPicture.bind(this), intervalTime);
- button.innerHTML = "停止轮播";
- state = true;
- }
- });
- var menuid = menus[0].getAttribute("data-id");
- var menuWidget = $p.$(menuid);
- var widget = menuWidget.getComponent();
- var property = widget._property;
- var itemnames = property.itemnames;
- var items = property.items;
- var index = 1;
- var len = itemnames.length;
- var switchPicture = function(){
- var locatepath = [];
- widget.doClick(itemnames[index]);
- var item = items[itemnames[index]];
- var iframe = $p.$(item.target);
- iframe.setUrl(item.href);
- index ++;
- if(index >= len){
- index = 0;
- }
- }
- var intervalFunc = window.setInterval(switchPicture.bind(this), intervalTime);
说明:代码放在页面的加载完成事件最后面即可,根据不同的项目进行微修改。
2.效果图

2.门户常用样式收集
2.1 引入自己写的CSS样式文件写法
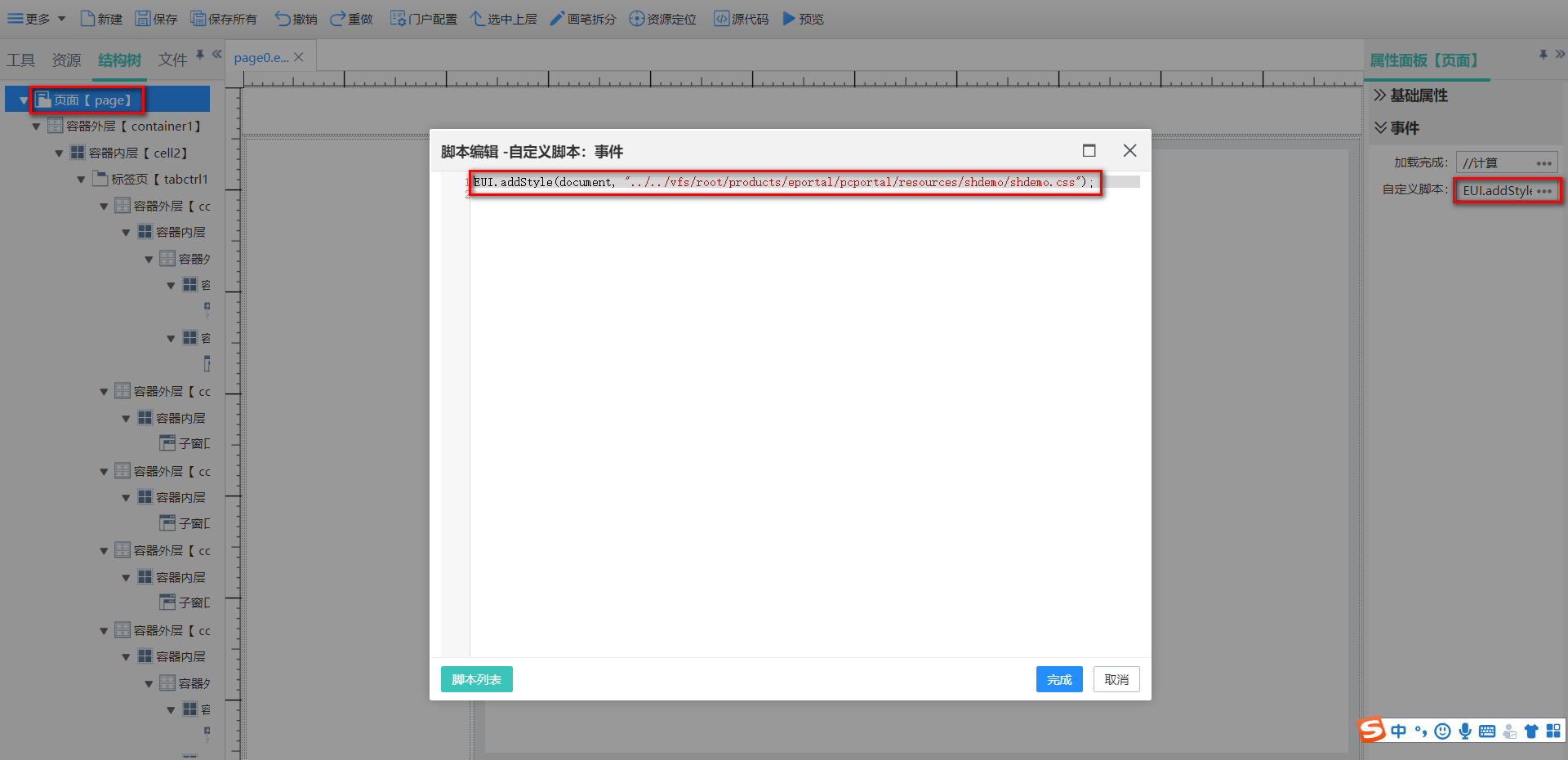
1)脚本位置
里面写的是脚本存放的vfs路径地址,这里以资源管理下的shdemo/shdemo.css样式文件为例。
- EUI.addStyle(document, "../../vfs/root/products/eportal/pcportal/resources/shdemo/shdemo.css");

2)样式文件位置

2.2 常用门户样式
- //tab页组件宽度调小
- EUI.addStyleSheet("div[widget-id=widget_tabctrl] .eui-tabctrl-header-item{margin:0 5px !important;}");
- //tab页组件高度调小
- EUI.addStyleSheet("div[widget-id=widget_tabctrl] .eui-tabctrl-header{height:32px !important;}");
- EUI.addStyleSheet("div[widget-id=widget_tabctrl] .eui-tabctrl-header-item{height:32px !important;line-height:32px !important;}");
- //增加树组件的节点距离
- EUI.addStyleSheet("div[widget-id=widget_xui_xtree] .eui-tree-container .eui-tree-item .eui-tree-node{height:36px !important;line-height:36px !important;}");


请先登录