1.8.2 表单填报
1.8.2.1 表单制作入口
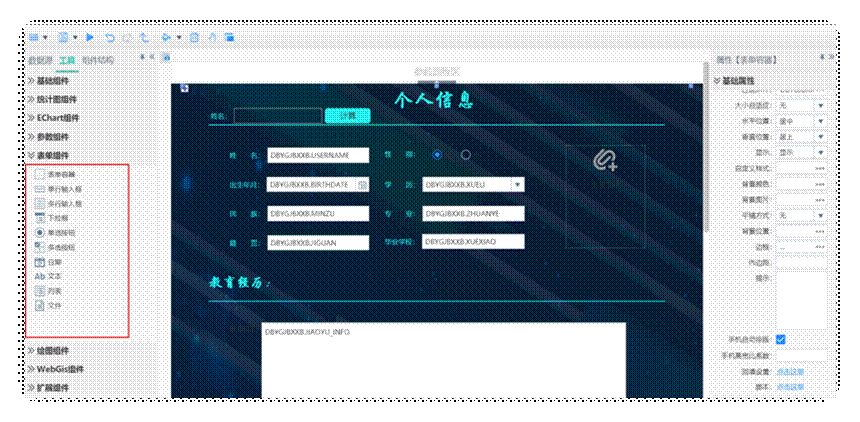
打开分析表编辑页面,可以在工具栏下找到表单组件,用户任意摆放组件位置
注意:所有的表单组件必须放在表单容器之中

1.8.2.2 回填设置
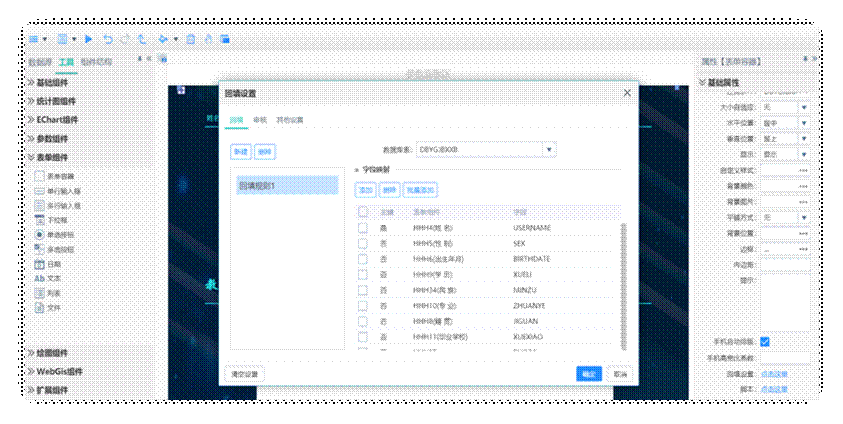
回填设置:将每一个组件对应一个数据库表字段(和表格设置一样)

1.8.2.3 表单组件属性
基础属性主要是设置表达式,标题,输入提示文字,数据期条件以及过滤条件等。

【组件宽】:组件输入框的宽度,不包含标题
【自定义样式】:作用于整个组件区域,通过写css设置整个组件的样式,不包括编辑器区域部分 例如:更改输入框的弧度和加个黄色背景色:border-radius:20px;background-color:#FFCC00
【下拉框样式】:作用于编辑器区域,写css设置组件右边的编辑器的样式,不包括左边的标题部分
1.8.2.4 回填表元属性
回填表元属性:和表格设置一样
1.8.2.5 表单填报操作
计算分析表,在分析表中直接输入数据即可

1.8.2.6 案例介绍
1.8.2.6.1 业务场景
某公司需要录入员工的基本信息
1.8.2.6.2 关键步骤
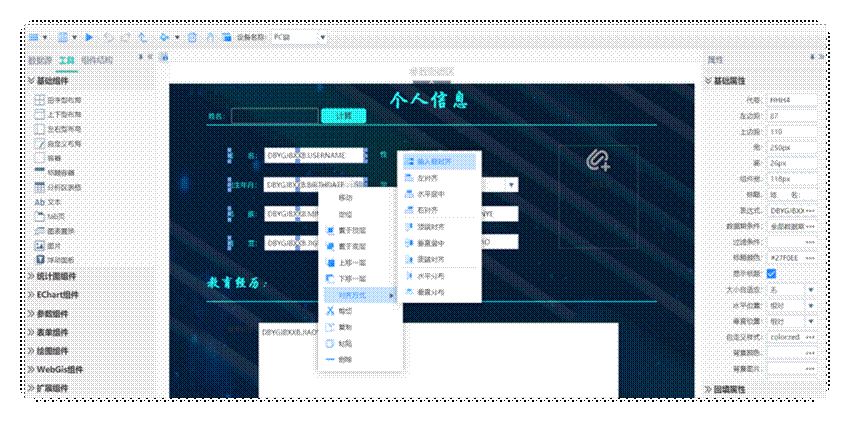
1、 拖动组件到表单容器中,给组件设置相应的标题之后,可以鼠标拖动框选或者ctrl+鼠标左键选中组件进行框选,右键菜单设置输入框对齐属性,这样组件每个的输入框都可以并排对齐,下拉框组件、文件组件、多选按钮、单选按钮组件均可使用该设置(列表除外)。

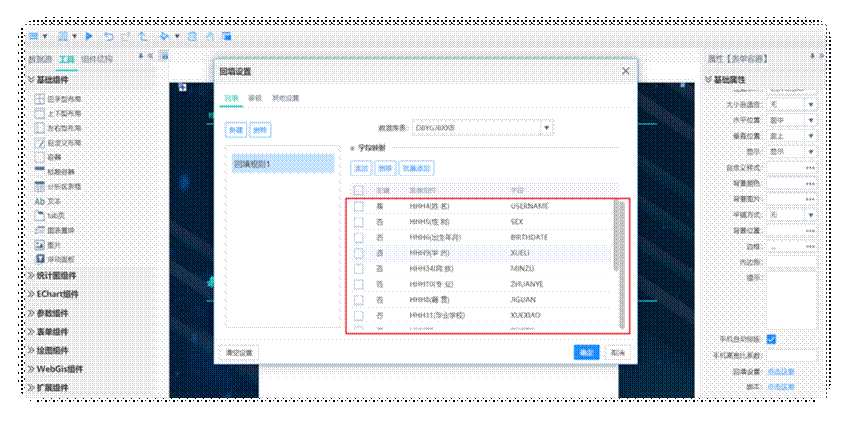
2、 设置好组件的位置之后,再选中表单容器,增加回填设置,在字段映射中将每一个组件与需要回填的字段对应即可。

3、 表元回填属性设置,根据表元的类型设置每个表元回填的编辑器等一些属性。
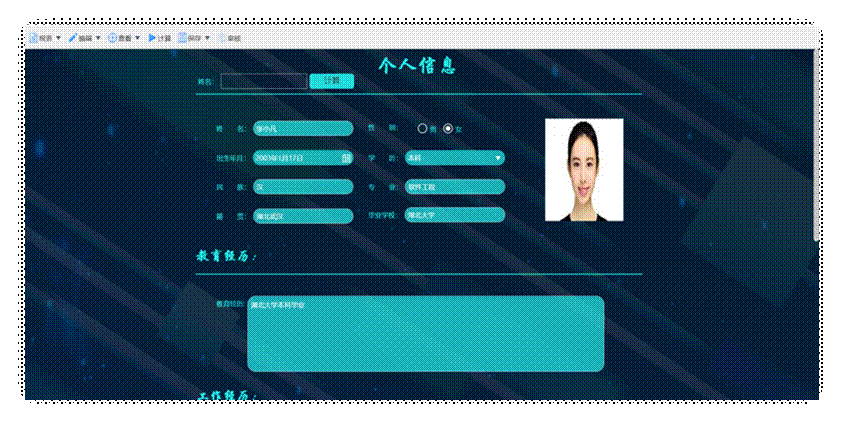
1.8.2.6.3 实际效果
用户在表单分析表中填入数据:点击审核

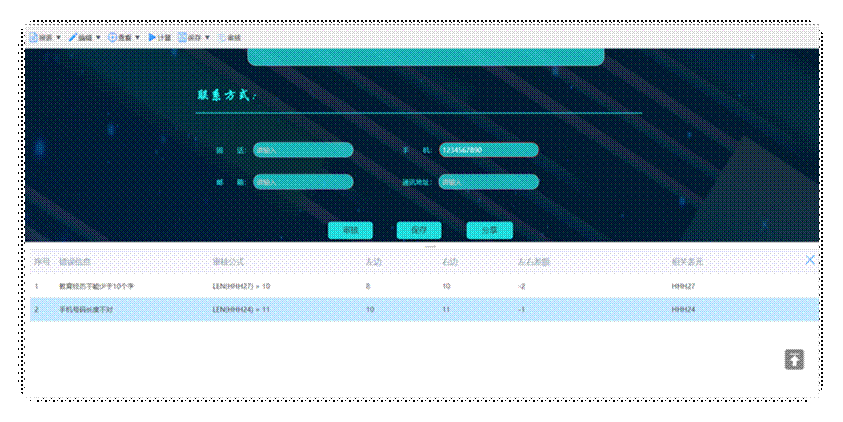
如果信息没有通过审核,高亮显示错误信息,根据错误的信息提示修改数据

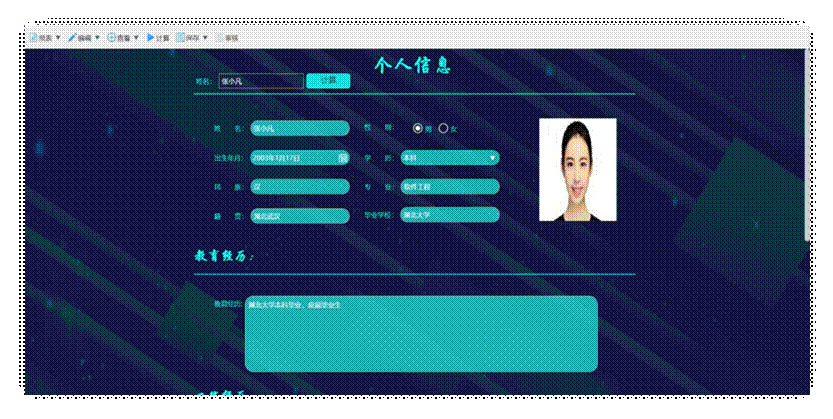
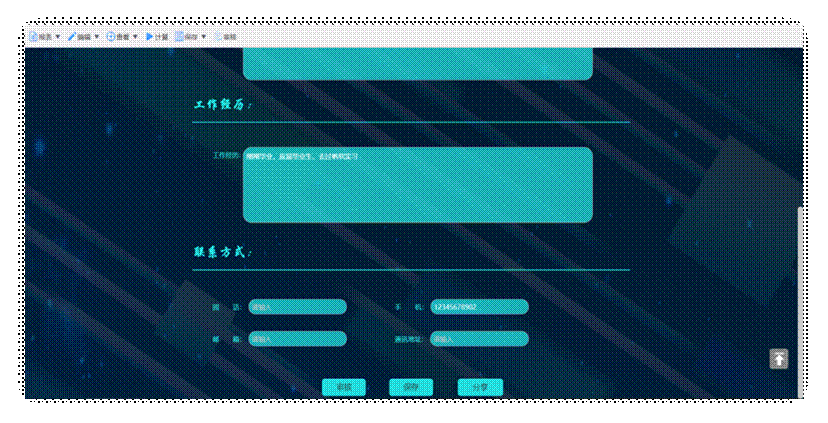
保存数据,搜索刚刚录入的数据,点击计算,即可查看:




请先登录