1.7.12 联动刷新接口说明
1.7.12.1 概述
联动刷新是指将一个参数组件的参数值取到,绑定在表元的过滤条件中,达到用户选择参数时候,表格或者统计图的数据会随着参数值的变化动态改变的效果。
1.7.12.2 接口说明
方法及其参数说明:

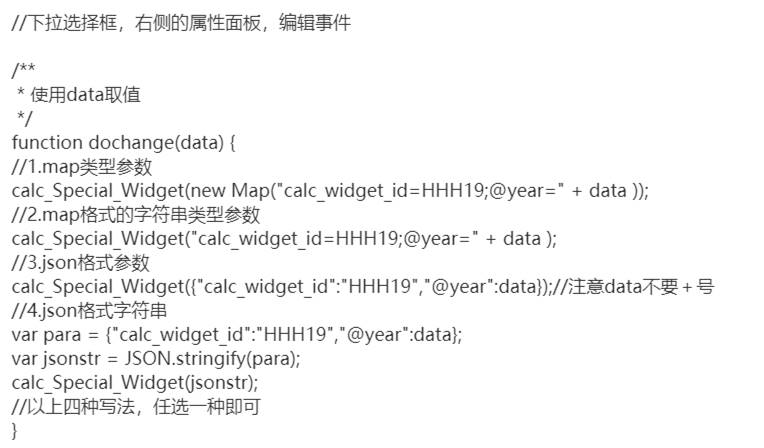
使用例子:

代码说明:
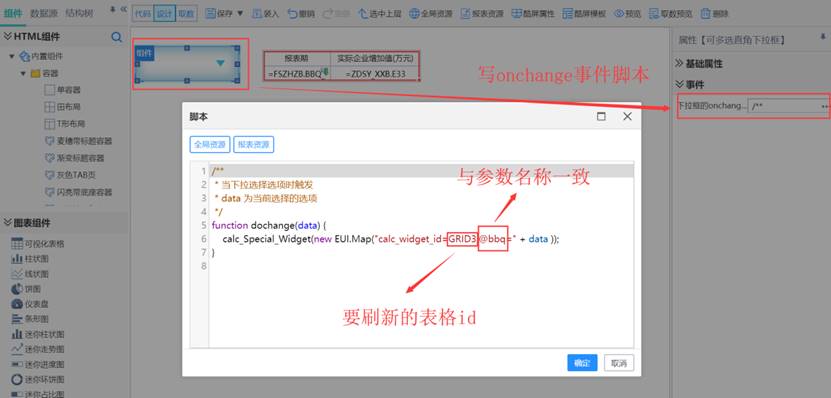
calc_widget_id为要刷新的表格或者统计图的代号,HHH19为条形图的代号,@year是参数名(自己任意取),data是参数选择完成后的值;因此要求参数组件的事件方法,如实例dochange方法必须传一个参数,如data,此参数为参数组件选择完成时候的值。特别注意:不同组件的事件函数名,函数参数可能会不同,但都会写注释说明如何获取参数选择的值,所以注意看注释,不能一概而论。比如上面的例子,如果注释是"使用data.value"取值,那么相应的代码应该是:calc_Special_Widget(new Map("calc_widget_id=HHH19;@year=" + data.value ));其他的三种写法也是如此,将data替换成data.value即可。
使用地方:在参数组件的事件里面使用或其他js文件
注意:参数组件的事件里都会定义一个方法,都会在注释里说明如何取到选择的参数值,我们只需要在此函数的方法体里面正确调用calc_Special_Widget接口就可以了
有时会有多个表格或者统计图的数据随着参数的改变而联动刷新,在此说明多组件联动如何调用calc_Special_Widget接口。
用法:

1.7.12.3 接口示例
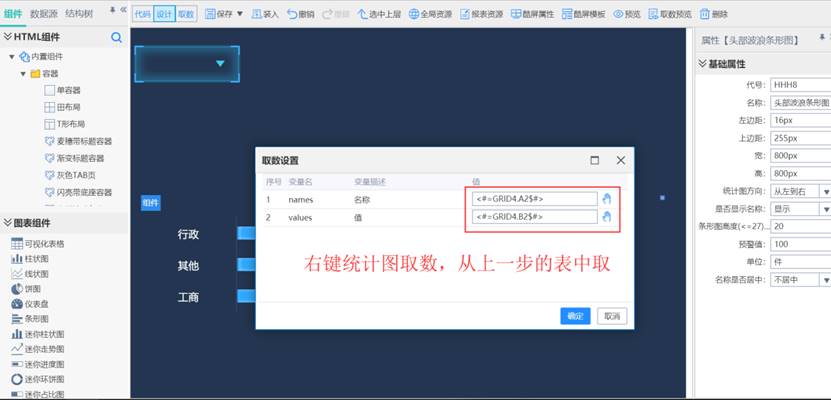
1.7.12.3.1 统计图联动操作
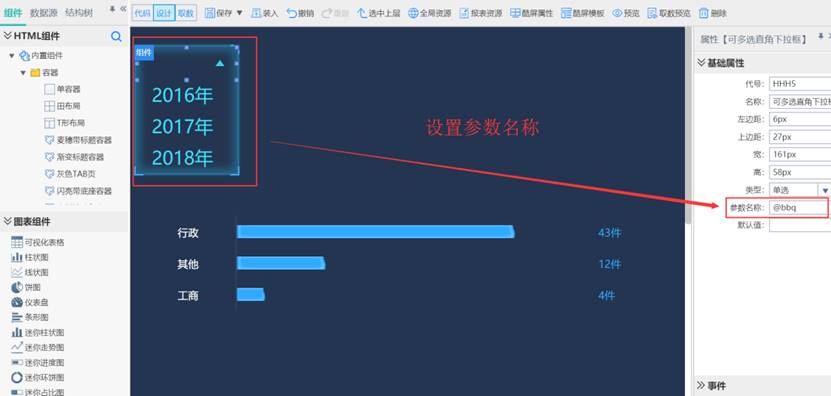
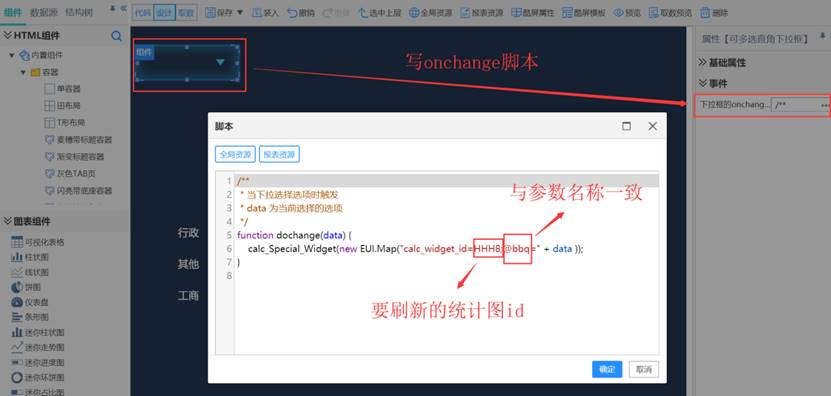
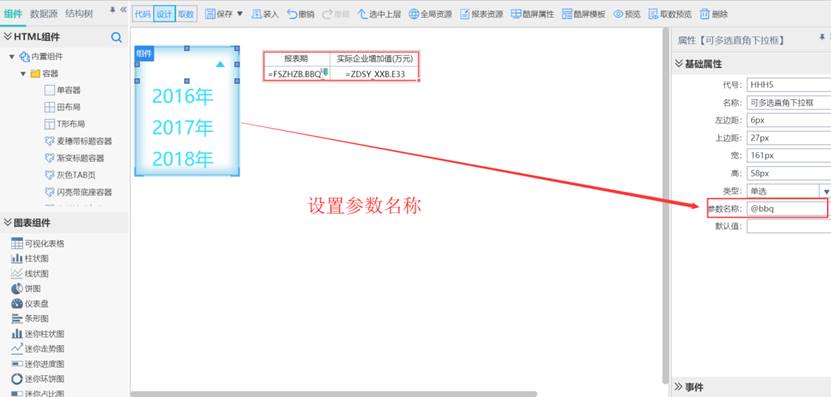
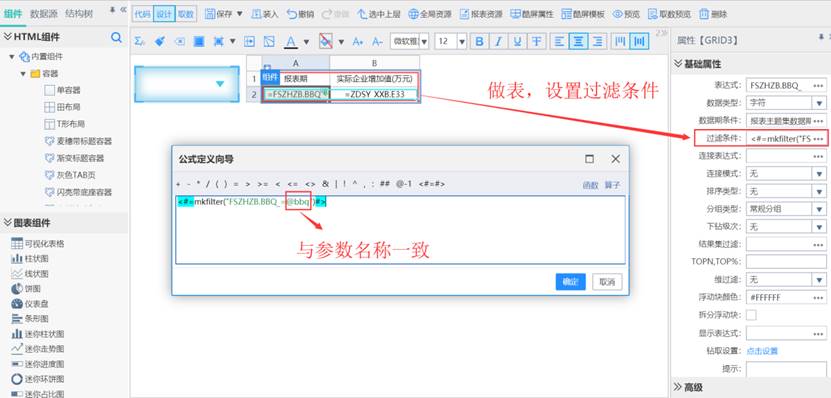
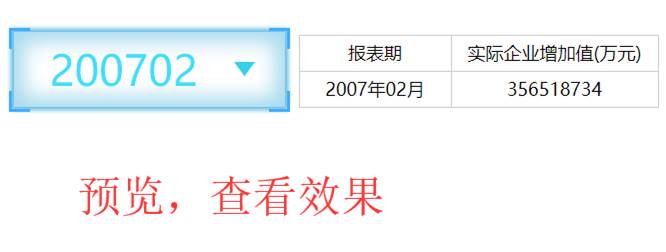
步骤:拖入组件----给参数组件的"参数名称"属性设置属性名称----在参数组件的事件的方法里面使用calc_Special_Widget接口----在表元写过滤条件----预览看联动效果





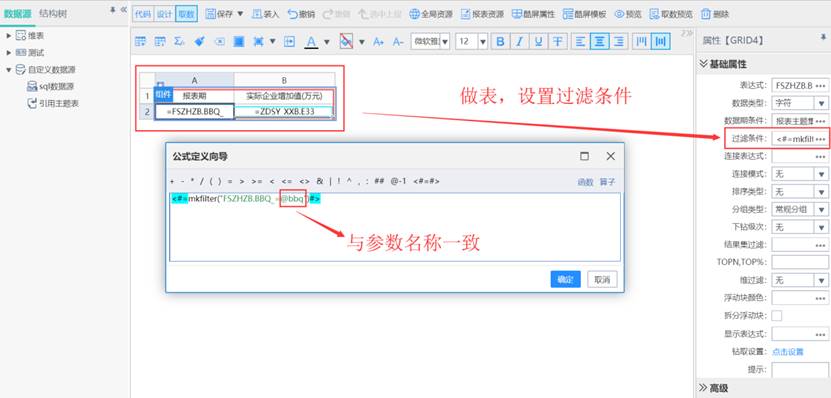
1.7.12.3.2 表格联动操作




下拉框选择的值变化,表格里面的数据会随之变化。


请先登录