1.主界面介绍

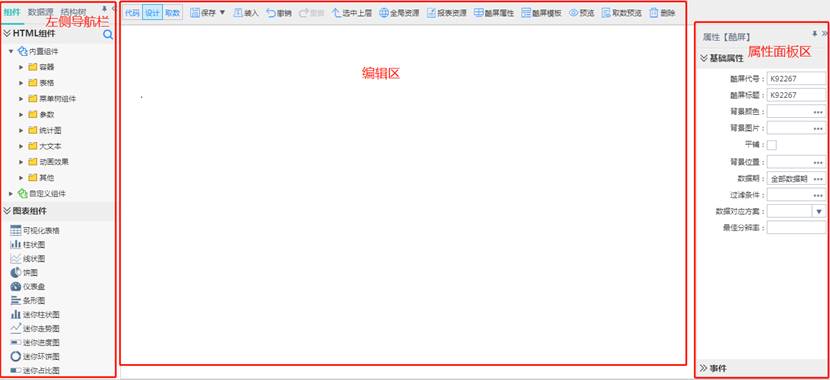
1.1 工具栏
工具栏是左侧导航栏中的组件tab页。
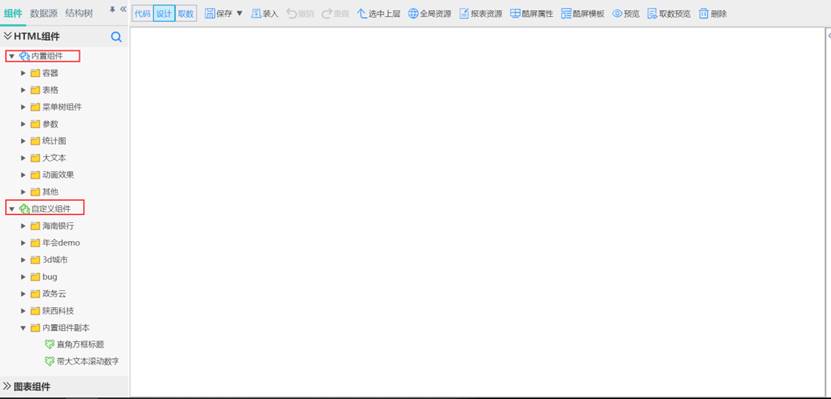
1.1.1 HTML组件
HTML组件最大的特色是,可根据自己所需要的功能,自由编写,写好的组件可以保存下来,以多次复用。
在多个酷屏中,组件是同步的,在酷屏1中修改了A组件的源代码,如果酷屏2中也使用了A组件,那么酷屏2中A组件的源码也被修改了。

1)内置组件是指系统自带的组件,可以在节点右键上更新内置组件。
2)自定义组件就是用户自己编写的组件,可以修改。
将写好的组件拖入编辑区,然后设置属性和取数。不同的组件,右侧属性栏中的属性也不同。
1.1.2 图表组件
图表组件里存放的是一些统计图组件

图标组件拖拽至编辑区,双击后可编辑。
1.2 编辑区介绍
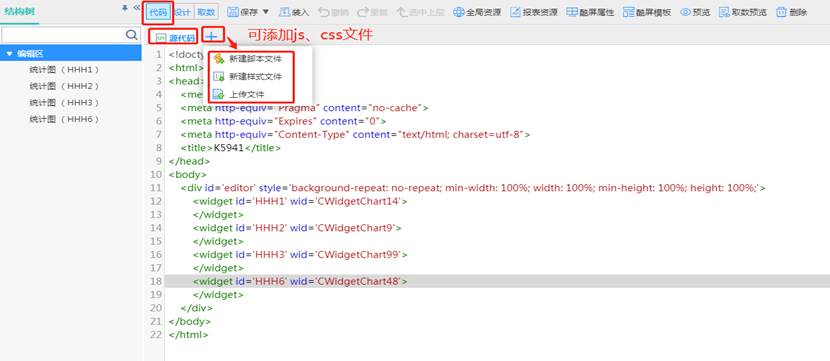
1.2.1 代码区

1. 源代码:这里展示了设计界面中的dom元素和结构。在上图中,widget标签中可以使用模板语言。
2. “+”:用来新建js脚本文件和css样式文件,也可以通过上传的形式导入文件。
3. 文件添加规则:js和css最多各可以添加5个,每个大小100k以下。
1.2.2 设计区
设计区可以接受拖拽而来的组件,并编辑。

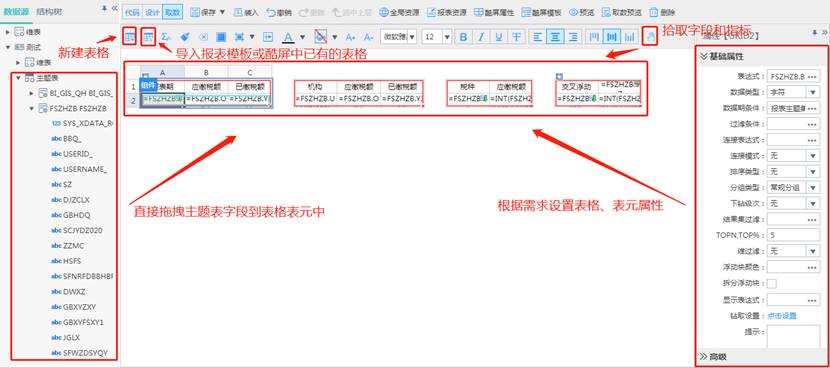
1.2.3 取数区

根据主题表取数,取出的数用于设计区的组件取值,取数区不会显示在预览界面,因为它仅仅是把组件所需要的数值传给各个组件。
1.新建表格:第一个红框中的按钮,它主要功能是新建一份取数表格,来存放主题表中的字段。
2.导入表格:第二个红框中的按钮,它可以帮你导入已经有的报表模板或者酷屏里面的已经做好的表格,点击“导入表格”,在弹出的对话框里面选择报表模板或者酷屏,接着选择你需要用的表格,点击确定即可导入。
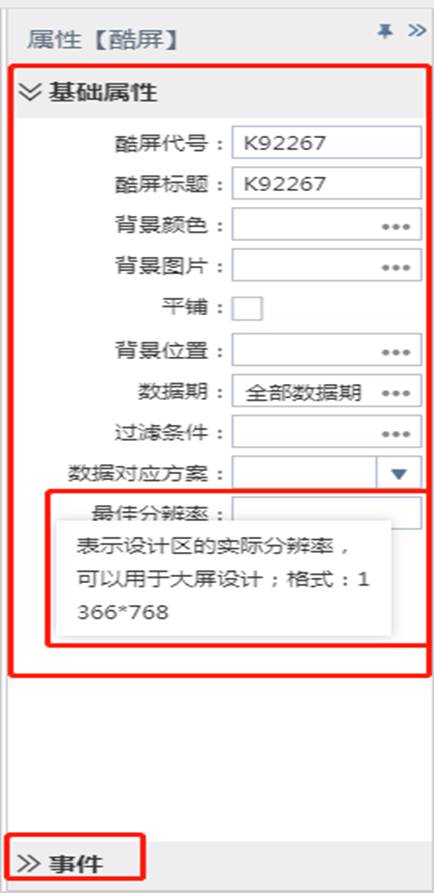
1.2.4 属性栏等介绍

不同的组件有不同的属性,属性栏是根据需要来修改属性的区域。
2.酷屏报表设计流程
1)新建酷屏设计器
2)新建HTML组件
3)将组件拖入到编辑区
4)在组件的属性面板中设置属性
5)在取数区拾取数据
6)测试组件效果


请先登录