这里主要介绍下报表设计器中其他经常用到的组件:文本组件、图片组件、Tab组件、图表置换组件。
1.文本组件
文本组件一般用于标题或者表头、表尾,并且可以嵌入宏表达式使用。下面我们通过例子来看看文本组件如何使用
【需求说明】
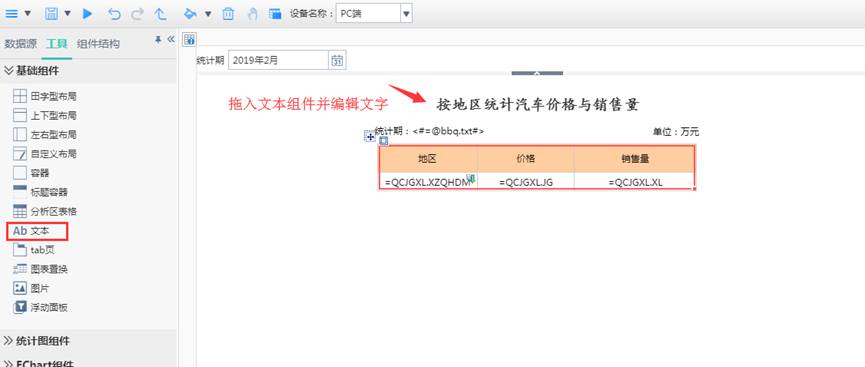
为表格添加标题,字体加粗,相对表格居中。表格左上角和右上角添加表头、分别显示填报日期和单位,并相对表格居左和居右。效果如下图

【实现步骤】
第一步:添加文本组件
从左侧导航树工具栏中拖入文本到分析区内,或者直接在分析区内空白处双击输入,并输入对应文字

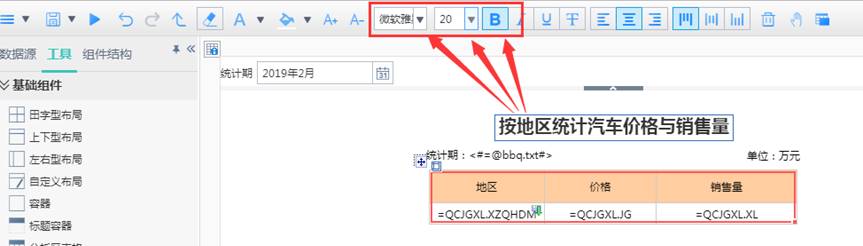
第二步:设置字体大小、粗体、对齐方式
选中文本、快捷栏中设置字体、字体大小、粗体,如下图

选中文本、右侧属性栏中设置文本组件水平位置、水平位置参考相对表格GRID1,如下图

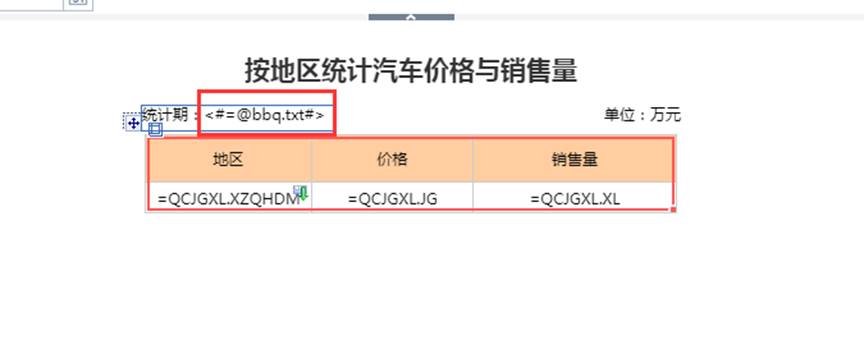
第三步:嵌入宏表达式
我们这里需要采用宏的形式引用参数报表期(@bbq)的值,宏表达式的格式如下<#=..#>

如果我们不是用宏表达式,直接引用@bbq.txt,结果表就会原样输出@bbq.txt
【其他】
快捷栏中居中、居中、居右:
属性中的居中,是只文本组件这个整体(包含边框和内部文字),相对于父级容器或表格的水平对齐方式
快捷栏中的居中,是指内部文字相对于文本组件的水平对齐方式
大小自适应属性:
此属性为组件通用属性,默认设置为按内容自适应,文本组件的高宽由内部文字的大小来确定;如果设置为空时,可以设置其高宽大小。
2.图片组件
图片组件可以在报表中嵌入图片,下面我们看看如何添加一个图片表头
【需求说明】
在报表右上方添加图片表头,鼠标放在图片上时有提示文字

【实现步骤】
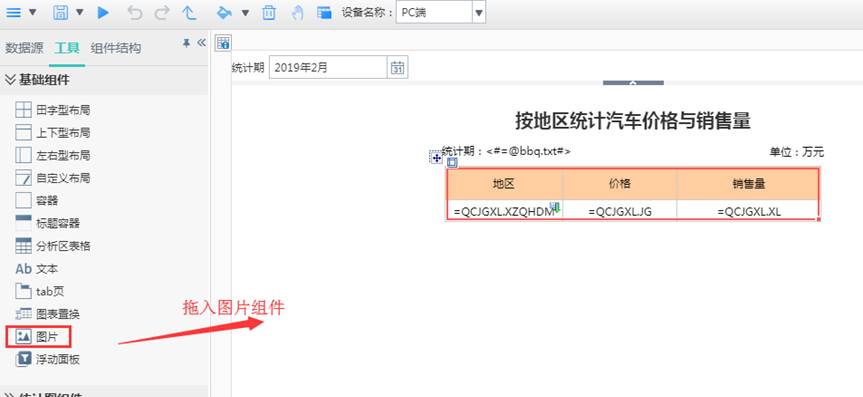
第一步:拖入图片组件
拖入图片组件到分析区中

第二步:设置图片组件
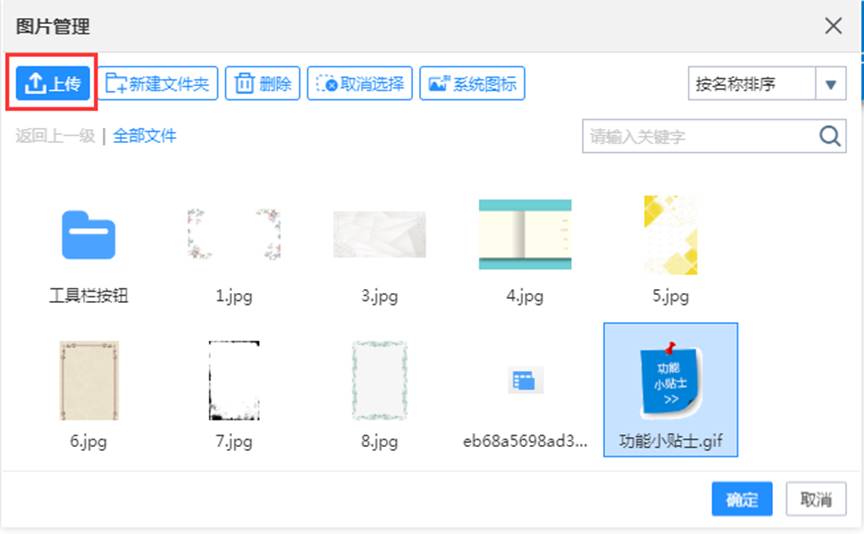
双击图片组件可以进入图片组件设置界面,可以上传需要的图片,也可以选择系统已有的图片。选择图片后图片为原始大小,如需修改可以自行调整组件高宽属性

第三步:设置图片提示文字
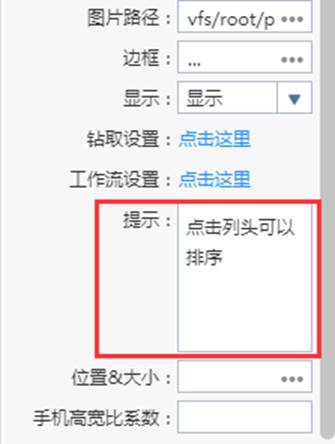
在图片组件右侧提示属性中,输入提示文字

3.Tab页组件
Tab页可以实现一张报表中有多个分析结果页面,通过tab页标签实现切换结果页面。
【需求说明】
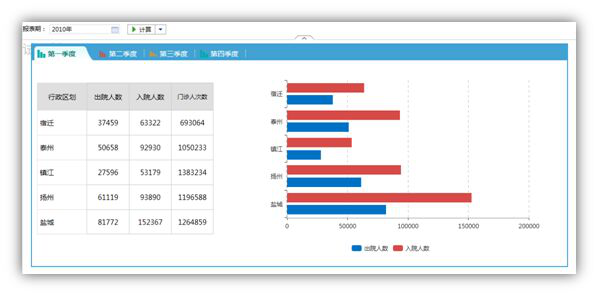
使用Tab组件设计如下图的报表

【实现步骤】
第一步:拖入Tab页、添加Tab页签
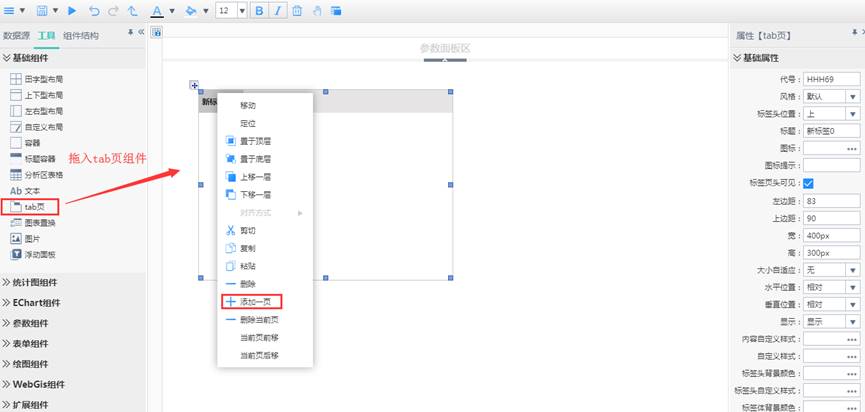
拖入Tab页,调整Tab页的高宽;选中标签页右键菜单可以选择新建标签页

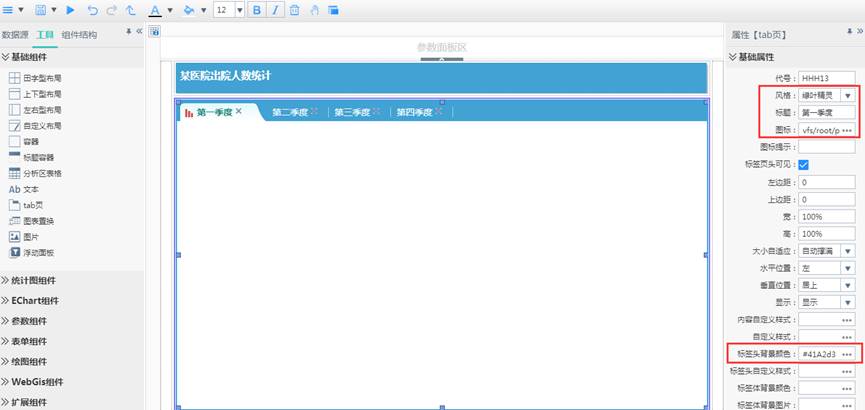
第二步:设置Tab也风格、颜色、页签图标、标题
tab页右侧属性中设置风格为绿叶精灵,设置标签头背景颜色为#41a2d3;再分别对每个标签页头设置图标和标题文字

第三步:拖入分析表和统计图
tab页的每个标签体中,分别拖入分析表和统计图,调整他们位置和高宽大小

【其他属性】
标签页头可见:默认勾选、取消勾选后会隐藏tab标签头
自定义样式:可以使用CSS样式代码,设置tab页样式,如color:red;font-size:15px
标签体背景颜色:设置标签体的背景颜色
标签体背景图片:设置标签体的背景图片
显示标签体边框:不勾选时,会隐藏边框(部分风格tab页,此属性不起效)
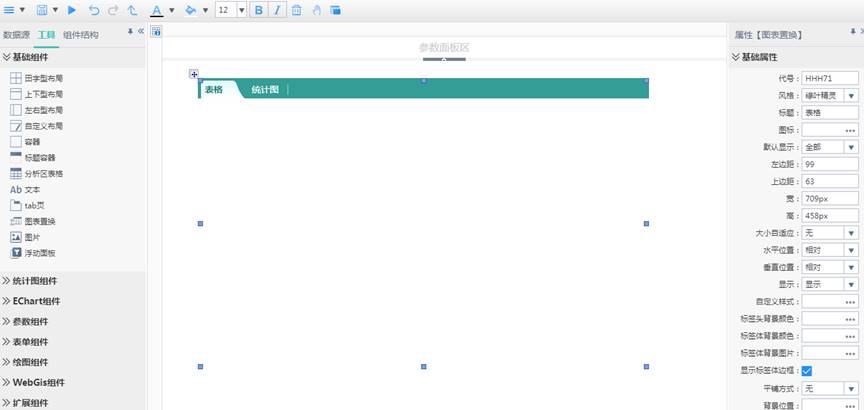
4.图表置换组件
图表置换可以看作一种特殊的Tab页,它是固定由两个标签页(表格和统计图)组成,其使用方法和【Tab页组件】一致



请先登录