替换logo配置方法
i /BI 替换logo配置方法
1.版权信息配置
1.1配置页面
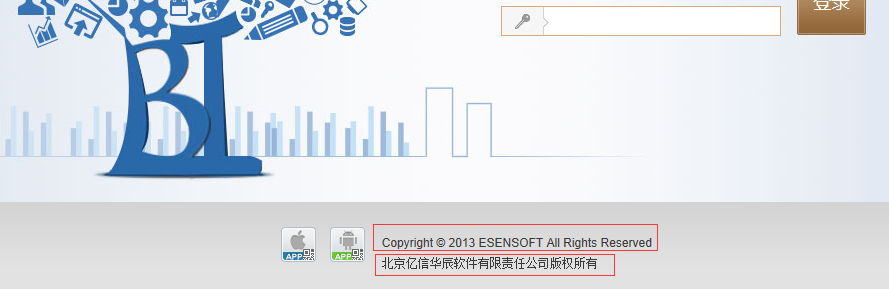
a.首页的版权信息
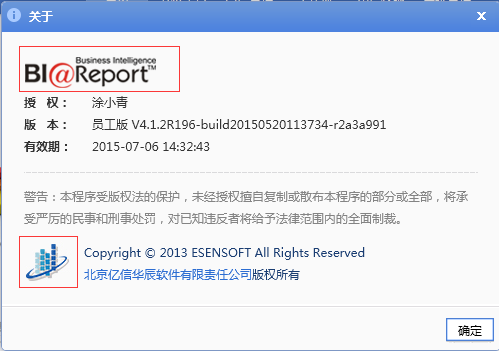
b.进入系统后的关于信息页面
1.2配置方式
a.对于新包新库 切记在war包里修改 可用360压缩打开war包
b.对于已部署过的库 可直接修改服务器配置
1.3登陆页面的版权信息修改
2.相关图片配置
2.1登录页、首页、关于页图片配置
2.1.1配置页面
2.2.2配置方式
2.2门户模板顶部图标配置
a.双击模板图片
b.替换包中对应的图片文件,重新部署环境不用再更换图片文件
c.图片尺寸
2.3帮助系统图标配置
3.首页公告配置
a.对于新包新库
b.对于已经部署过的库
1.版权信息配置
1.1配置页面
a.首页的版权信息

b.进入系统后的关于信息页面

这些地方的版权信息是统一的,都是可配置的
1.2配置方式
a.对于新包新库 切记在war包里修改 可用360压缩打开war包
对于i、BI修改WEB-INFclassesconfigoverwriteserver_config.properties
修改后重新启动服务器
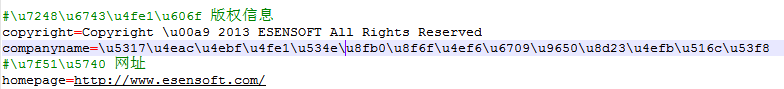
例如BI修改前:

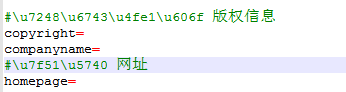
BI修改后:

效果:


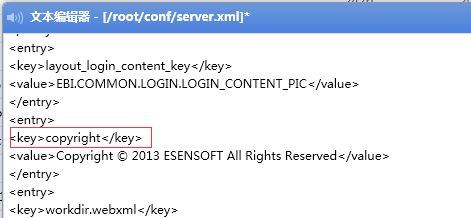
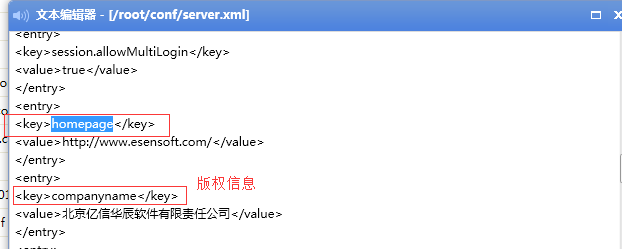
b.对于已部署过的库 可直接修改服务器配置
修改资源管理器下的/root/conf目录下的server.xml文件


修改标红的三个属性,保存后重启服务器 即可修改成功。
或者删掉sever.xml文件,按照新包新库的配置方式来配置
1.3登陆页面的版权信息修改

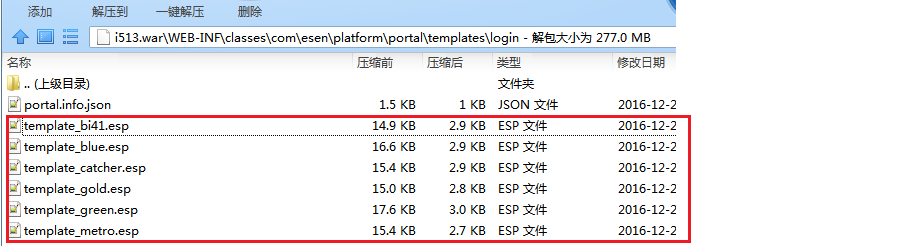
i路径:WEB-INFclassescomesenplatformportal emplateslogin红色区域文档需要修改

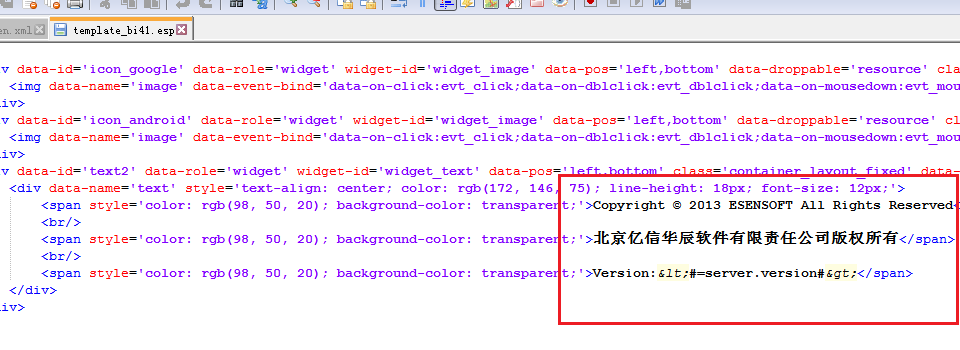
例如: template_bi41.esp
i修改前:

i修改后:

i效果:

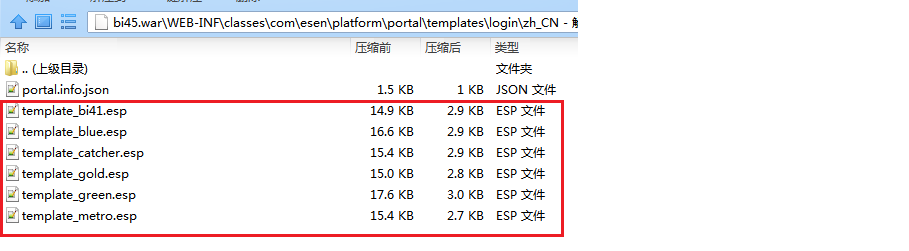
BI路径:WEB-INFclassescomesenplatformportal emplatesloginzh_CN
红色区域文档需要修改

例如: template_blue.esp
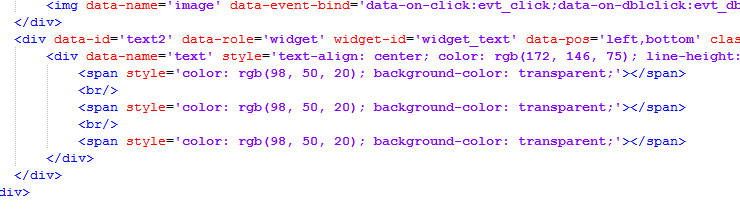
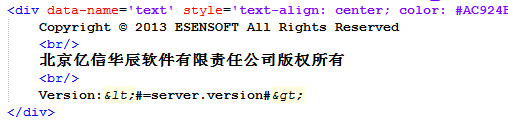
BI修改前:

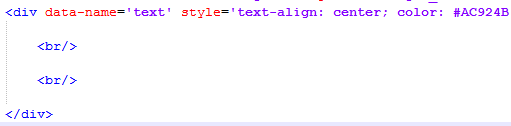
BI修改后:

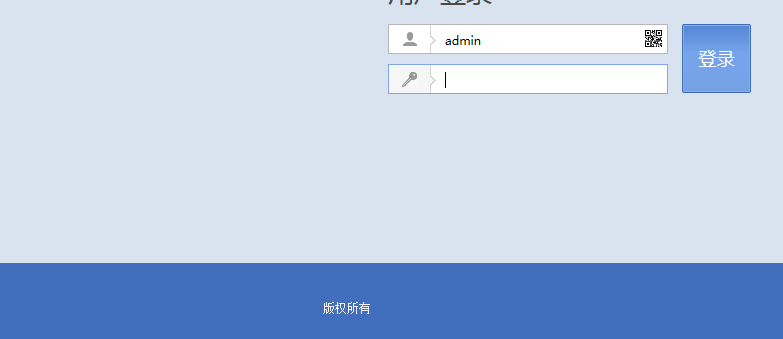
BI效果:

2.相关图片配置
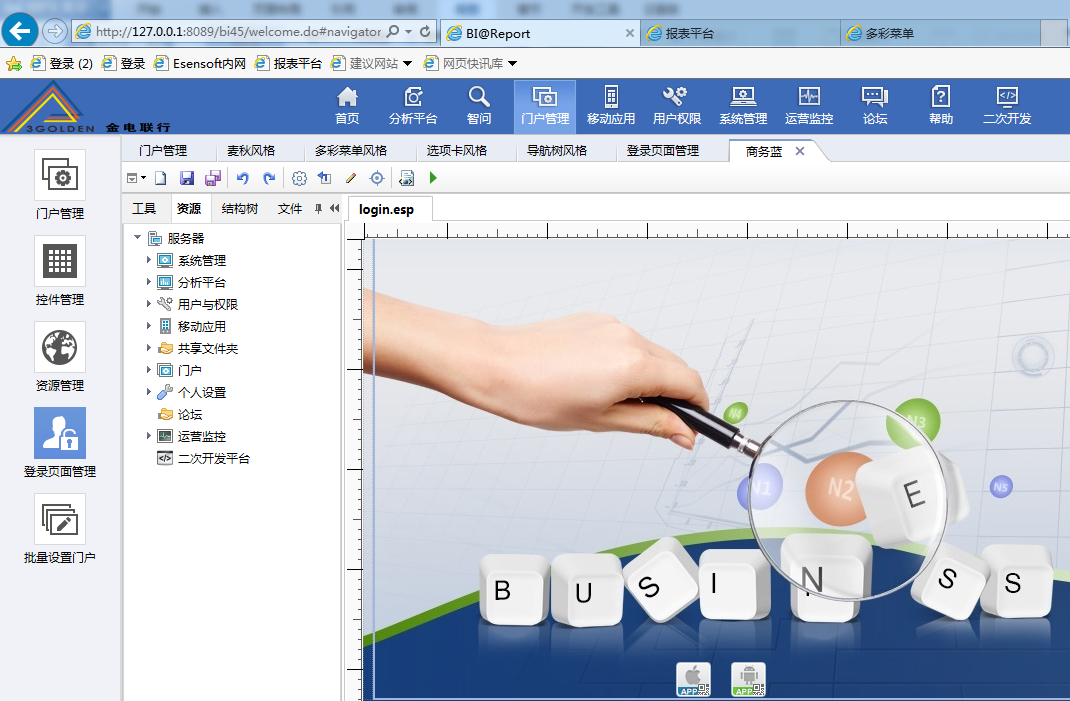
2.1登录页、首页、关于页图片配置
2.1.1配置页面



2.2.2配置方式
配置方式多种,可直接替换war包里相对应的图片,但是不在同一个目录,每次替换较为繁琐
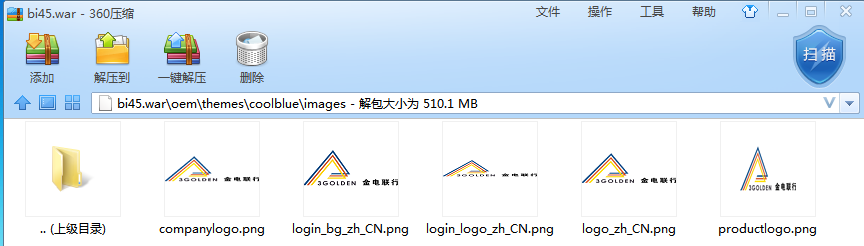
最为简便的方式为,新建一个图片文件夹oem.rar 里面包含要替换的5个图标
oem的路径
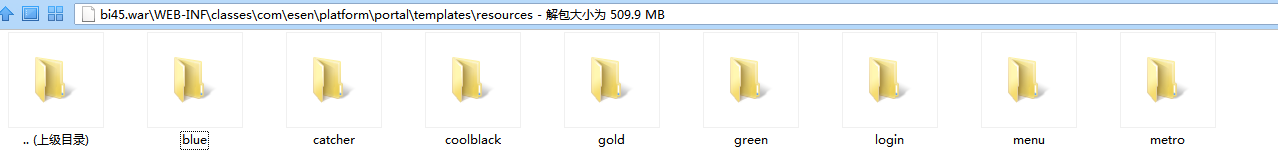
直接在war包中放入 解压成文件夹 路径和文件结构如下图
在下图的显示中各层级用隔开 在实际的替换时为各层级用/隔开

a.对于新包新库 i BI路径相同
修改WEB-INFclassesconfigoverwriteserver_config.properties
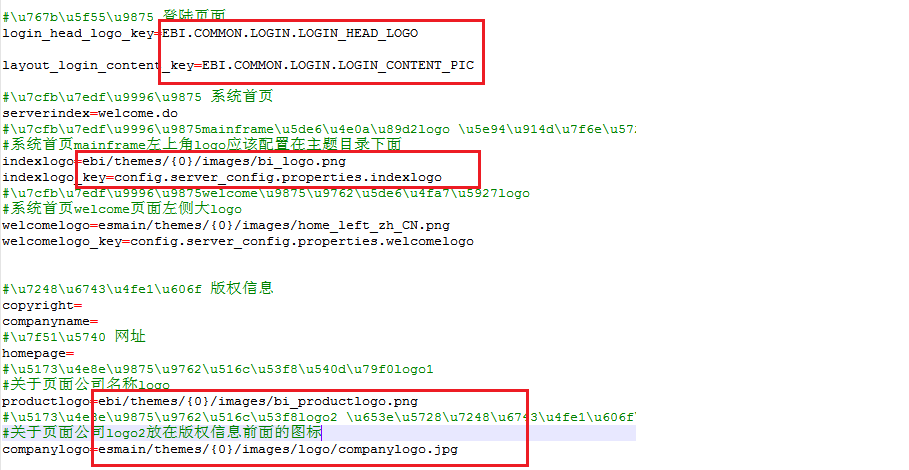
例如:BI修改前:

图中 ebi/themes/{0}/images/...
里面的{0}是目录名是需要替换的 用coolblue/gray 需要和oem里面的保持相同
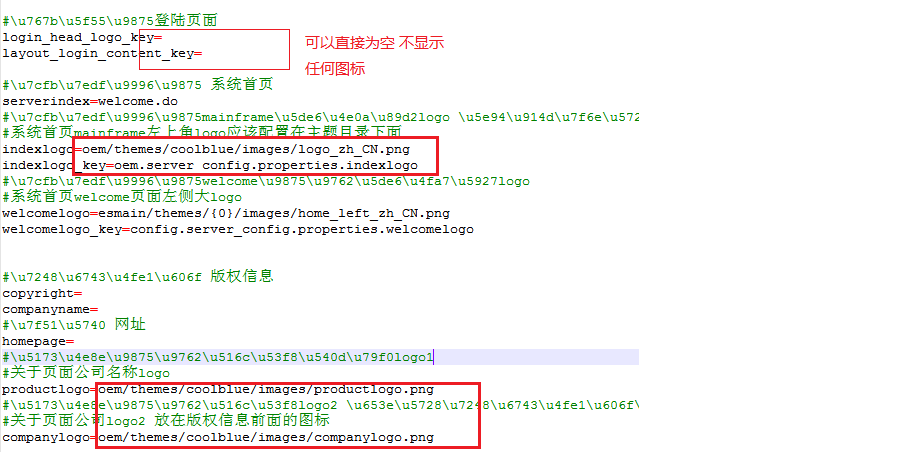
BI修改后:

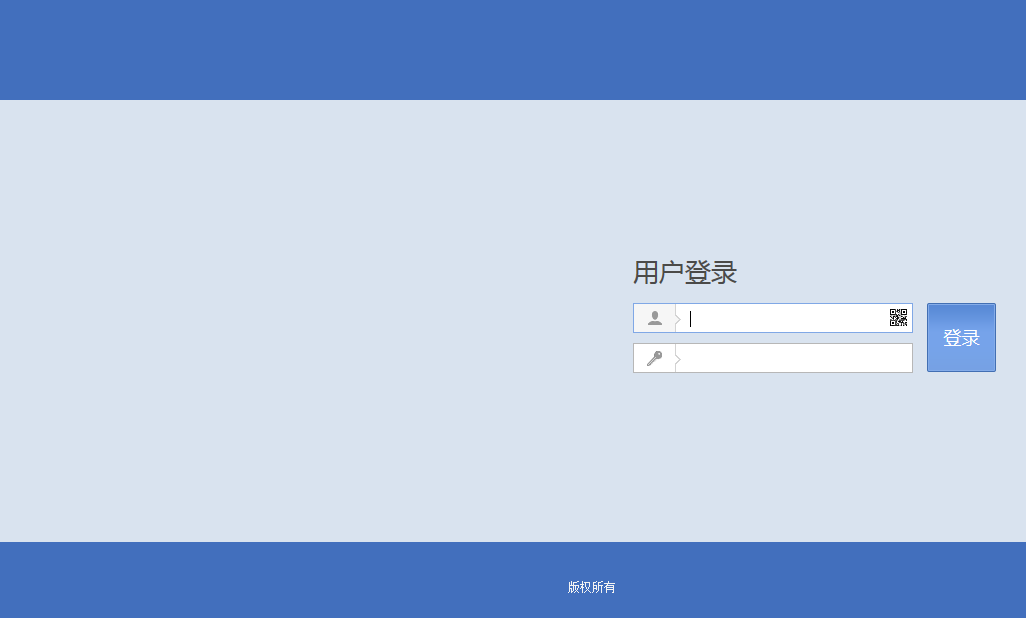
BI效果(按照上图修改 登陆页面的左上角和背景去除 首页替换 关于页面2个logo替换)



b.对于已部署过的库
将资源管理器下的/root/conf目录下的server.xml文件,上图被框选相对应的属性修改成如上图所示,保存后重启服务器 即可修改成功。
或者删掉sever.xml文件,按照新包新库的配置方式来配置
再将oem.rar解压到war包里的根目录下,修改里面相应的图片即可。
每次换包时都要将压缩文件解压添加到包根目录里,其它配置可不再次修改了。
图片尺寸(图片转成jpg后丢失透明图层 这里可以全部使用png格式)
登录页图标 login_logo_zh_CN.png: 404px*71px
登录页背景 login_bg_zh_CN.jpg:2000px*768px(整张大图)
首页图标 logo_zh_CN.png:170px*55px
关于页图标 productlogo.jpg:56px*46px
关于页公司companylogo.jpg:133px*36px
2.2门户模板顶部图标配置

a.双击模板图片

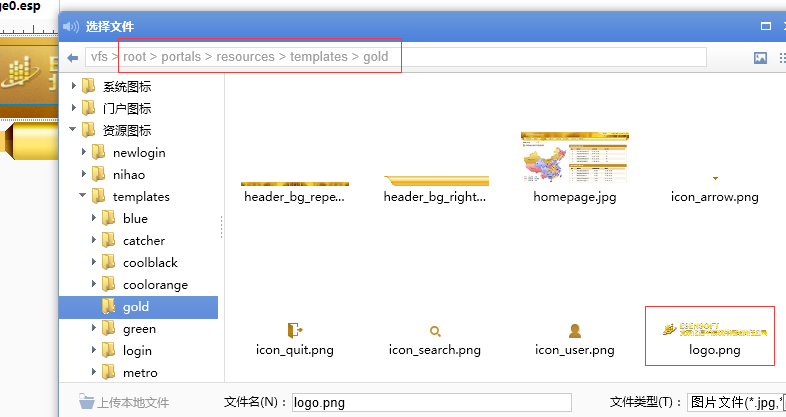
修改资源管理里root/portals/resources/templates/gold/logo.png图片即可,对于不同的模板都是同样修改。
b.替换包中对应的图片文件,重新部署环境不用再更换图片文件
i的路径:WEB-INFclassesconfigoverwriteportal emplates esources

BI的路径:WEB-INFclassescomesenplatformportal emplates esources

下图中每个文件夹(除了login,login里面是所有的登录门户的模版)对应一个门户的资源文件夹

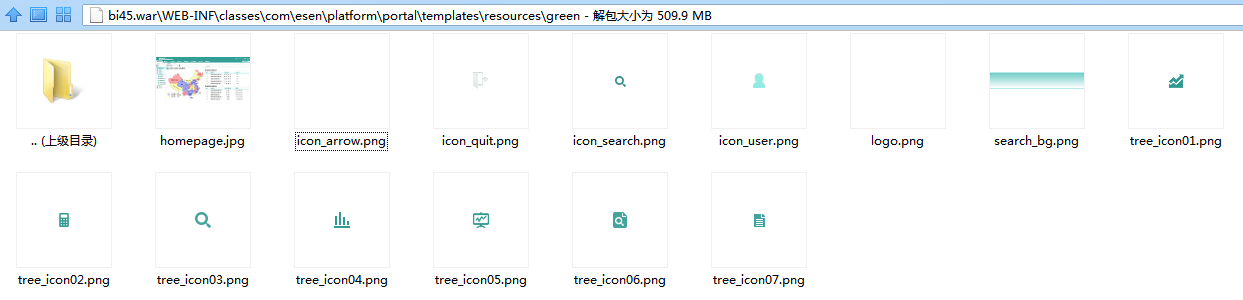
进入资源文件夹后可以看到下图中罗列的各种资源图片,替换其中的logo.png后
再使用全新数据库部署的环境中的门户模版的logo都将是替换后的logo图片

BI效果: (去掉了logo.png )

直接删除logo.png可能会导致下图logo区域产生下图的效果 用替换尽量不要直接删除

c.图片尺寸
选项卡风格 logo.png:300px*56px
2.3帮助系统图标配置
只能找到war包里相对应的图片进行替换 i和BI 路径相同

酷蓝主题路径:esmain hemescoolblueimageslogohelplogo.png


BI效果: 直接删除helplogo后

每次换包都需要重新替换 图片尺寸helplogo.png:291px*85px
3.首页公告配置

a.对于新包新库
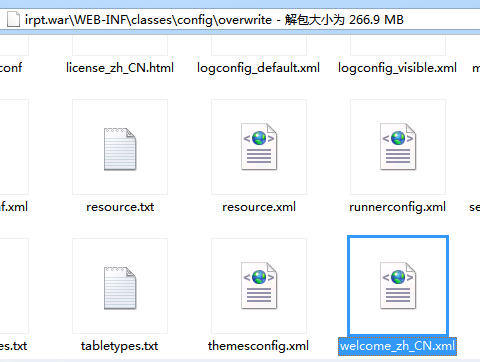
i:修改war包里WEB-INFclassesconfigoverwritewelcome_zh_CN.xml里的内容

i修改前:

i修改后:

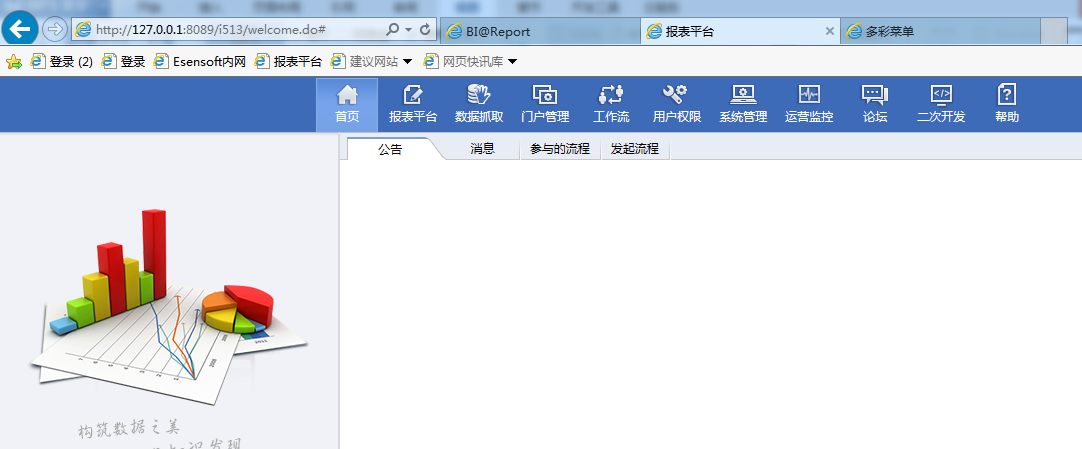
i效果:

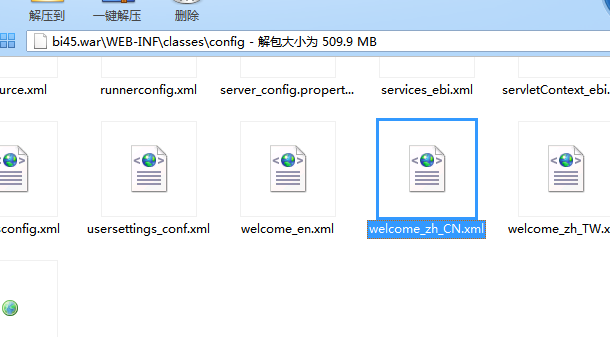
BI:修改war包里WEB-INFclassesconfigwelcome_zh_CN.xml里的内容

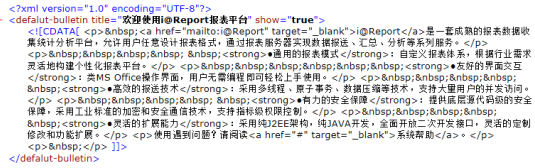
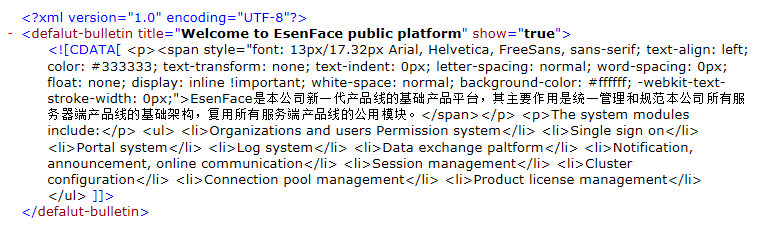
BI修改前:

BI修改后:

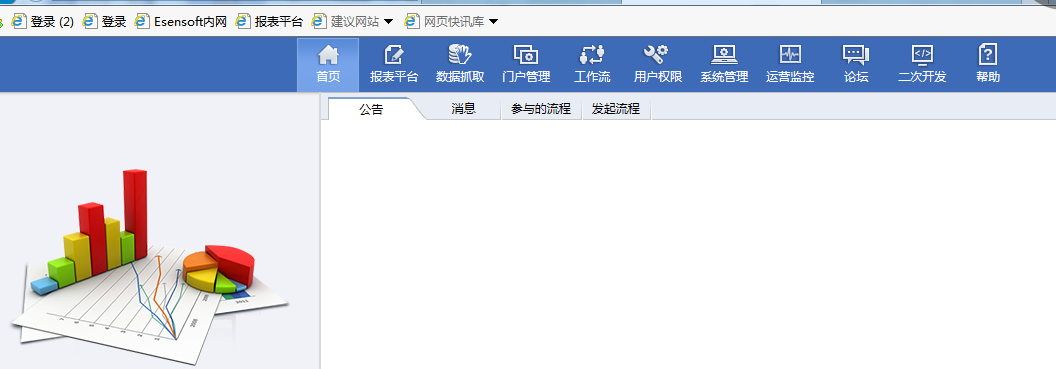
BI效果:

b.对于已经部署过的库
直接到系统管理,系统公告下进行修改公告内容