1. 需求说明
需求概述:多彩门户配置导航树默认隐藏
背景说明:通常情况下,在进入门户后,左侧整个导航树是展开的状态,通过点击隐藏的按钮才会把导航树隐藏,客户的需求是直接让导航树默认隐藏,点击按钮才会让导航树展开。
2. 实现方案
2.1 第一步
门户page页属性-->事件–>加载完成 里面添加下面这段脚本。
var layout = XGridLayout.getLayout(1), leftwidth = layout.getProperty("leftwidth");
layout.setProperty("leftwidth", layout.getColWidth(0));
layout.setColWidth(0, 20);
$p.$("text1").getDom().style.display = "none";
$p.$("xtree1").getDom().style.display = "none";
layout.doLayout();
2.2 第二步
给控制隐藏展开的按钮-->属性面板【图片】-->事件-->鼠标单击 直接替换成下列这段脚本。

var layout = XGridLayout.getLayout(1), leftwidth = layout.getProperty("leftwidth");
if (leftwidth) {
layout.setProperty("leftwidth");
layout.setColWidth(0, 234);
$p.$("text1").getDom().style.display = "";
$p.$("xtree1").getDom().style.display = "";
this.src = "../xui/images/backyear.gif";
layout.doLayout();
} else {
layout.setProperty("leftwidth", layout.getColWidth(0));
layout.setColWidth(0, 20);
$p.$("text1").getDom().style.display = "none";
$p.$("xtree1").getDom().style.display = "none";
this.src = "../xui/images/forwardyear.gif";
layout.doLayout();
}
2.3 第三步
把门户xml中的内容完全替换成“默认脚本.xml”附件中的内容
(因改动的部分较多、较难找,所以建议直接替换即可)

默认脚本:见附件。
具体的修改地方如下:
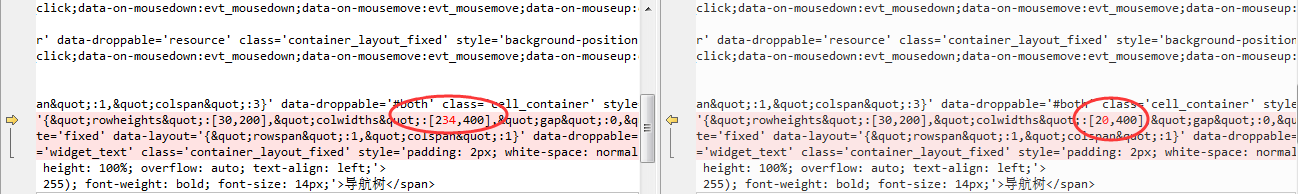
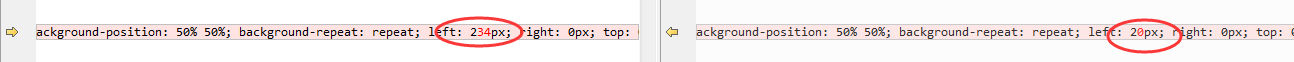
修改容器外层container2的默认大小:

修改容器cell5的默认大小:

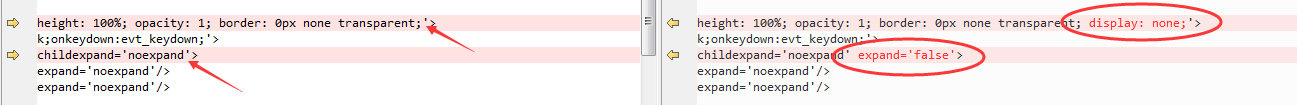
修改文本text1“导航树”默认隐藏:

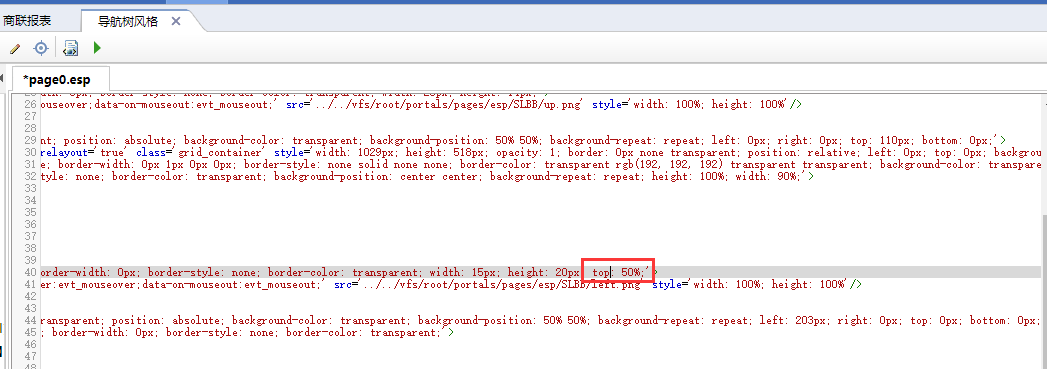
修改展开按钮图片为隐藏按钮图片:

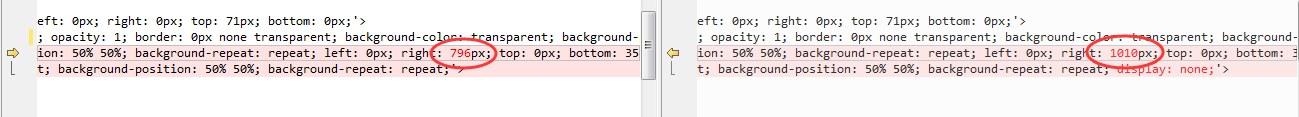
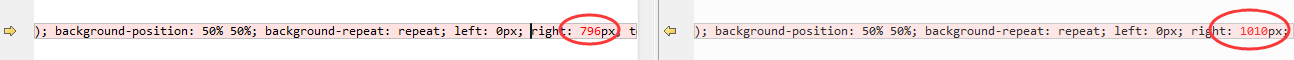
修改容器cell6的默认大小:

修改容器cell7的默认大小:

修改树xtree1默认隐藏:

该脚本仅支持多彩门户配置导航树默认隐藏。


请先登录