HTML组件设计器的功能介绍
1.新建HTML组件设计器
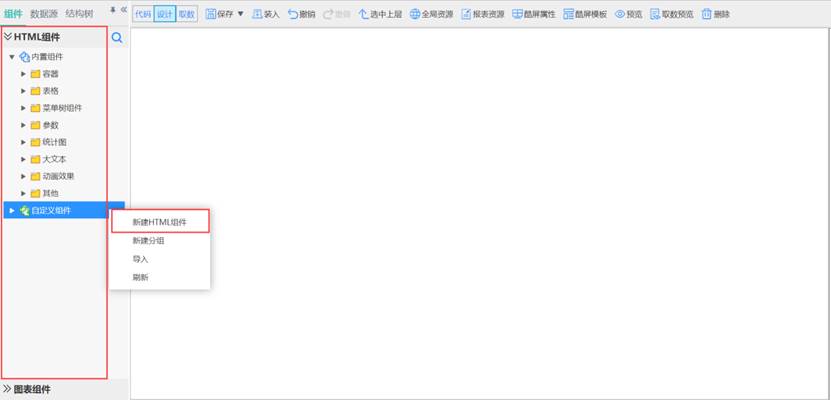
先看到酷屏设计界面的左边,在“HTML组件”一栏中,右键单击目标文件夹,选择“新建HTML组件”。这时,一个新的酷屏组件设计器就展现出来了。

以下是新建界面:

2.主要功能介绍
2.1 代码区说明
2.1.1 源代码
本部分用来写HTML静态代码,组件中,只要是静态的、不变的、不需要交互(动态传值)的部分,都可以写在这里面。建议只要能写静态的,就绝不要写动态,因为这样浏览器执行效率会高很多。
2.1.2 js文件
本部分写动态的js脚本,根据该文件里和wiki中提供的模板,来完成你所需要的功能吧。第一次写注意一下各个参数的意义,以及参数的值的形式。
2.1.3 css文件
本部分写css样式文件。
注意:js文件和css文件会以从左到右的顺序依次被编译,因此如果js存在父子关系的对象,父对象要放在子对象左边,这些js和css只会在该组件中被调用,作用于本组件中。
2.2 取数定义说明
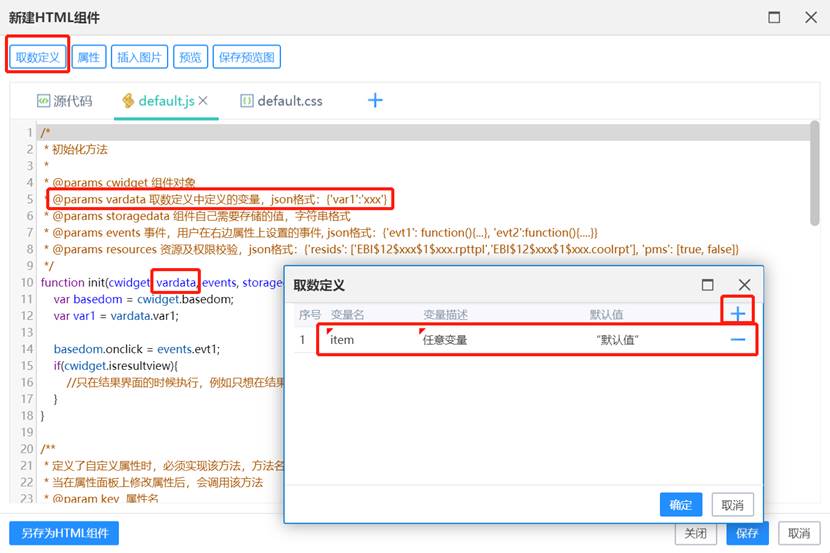
取数定义里定义的数据,即为组件在运行时需要的参数,一般是可以通过拾取表元而获得的数据,在定义时,可以设定一个默认值。

点击取数定义后,在弹出的对话框中,点击 "+" 号,就可以实现变量的创建,变量设定完毕后,点击 "确认" 保存。
所有的取数,在js代码中,都会以字符串的形式存放在 "vardata" 参数中,例如上图中,想使用 item 参数,就要写成 vardata.item 。
2.3 组件属性配置说明


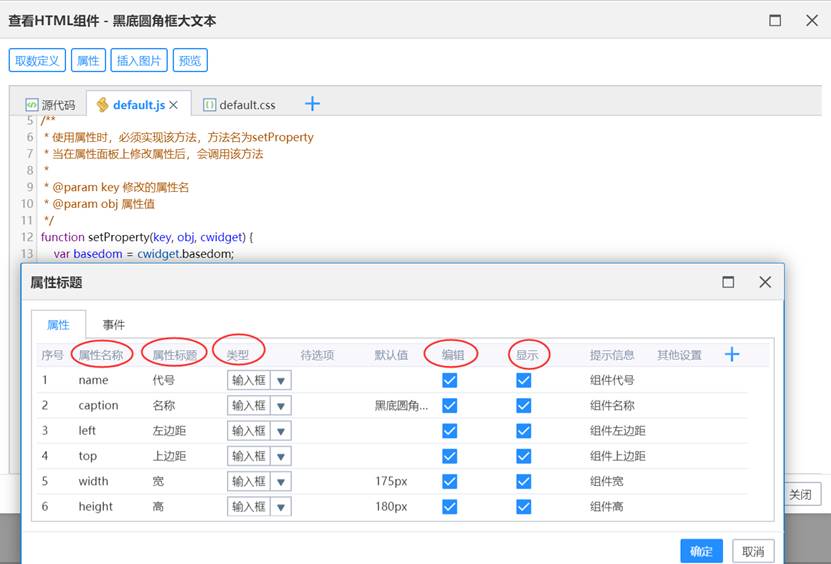
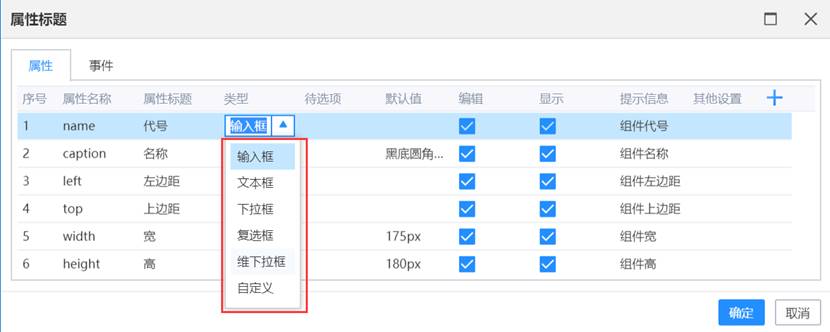
“属性”是指,在编辑界面的右侧,可以根据编辑人员的需求,来改变参数,如右图的“上下文组件”中,四个属性都是通过左图中 “+” 自定义的属性,前面7个属性是组件默认的属性,从第八条开始才是你自己新建的组件属性。
对于一个属性而言,左图红圈中的五项很重要。
1)“属性名称”可以理解为,你在写js代码时,在 “setProperty” 方法中传入的 “key” 值。
2)“属性标题”是指在右侧属性面板上这个属性的名称,例如右图红框里面的,都是标题属性。
3)“类型”分为很多种,右图红框属性的类型,就是输入框,编辑者自己敲自己需要的内容,类型一共有6种,如下图。

4)“编辑” ,指是否能在右侧属性面板,对该属性进行写操作,不勾选,该属性就是不可写状态
5)“显示”,如果勾选了,该属性就会显示在属性面板上,不勾选,则该属性不显示在属性面板
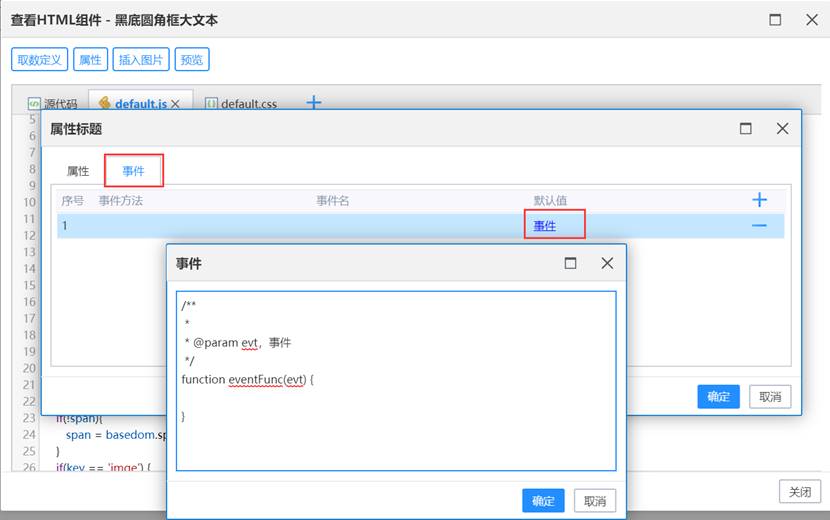
再看回“事件”选项,“事件”的只是提供一个接口,实现这个接口的,是你组件的使用者。

6)自定义打开对话框,参考脚本
getObjectFromRootAsync(cls,saveid, disposeit, jssrc, onfinish, dontshowWaitDialog, userdata),以根窗体的window对象空间创建一个类对象,各参数含义

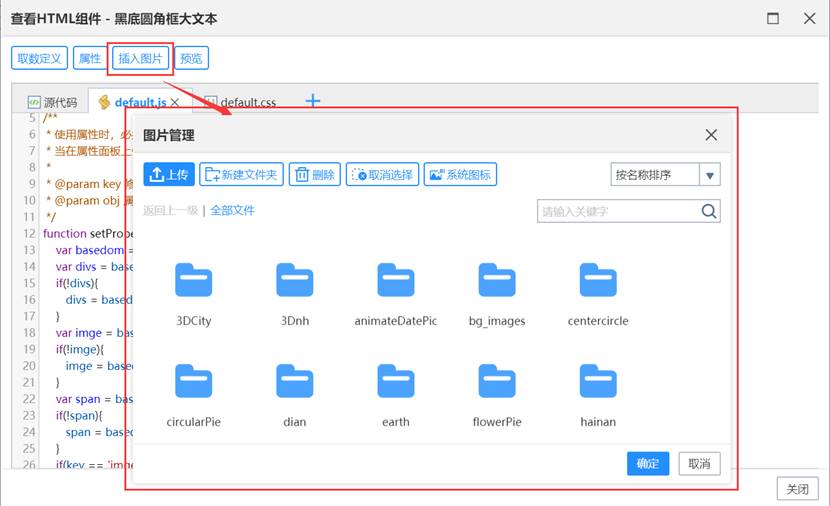
2.4 插入图片功能说明
插入图片,简单来讲就是,把你所需要的图片素材,从本地上传到vfs服务器上的过程,点击上传图片,选择所需要上传的图片就行了,单击所需要的图片,点击“确定”就可以将图片插入了。
这里值得一说的是,“图片管理”的默认界面,显示的都是“用户图标”,如下图,而“系统图标”点击后,所显示的图片就是系统自带的,一般用户并不能往系统图标里上传图片。

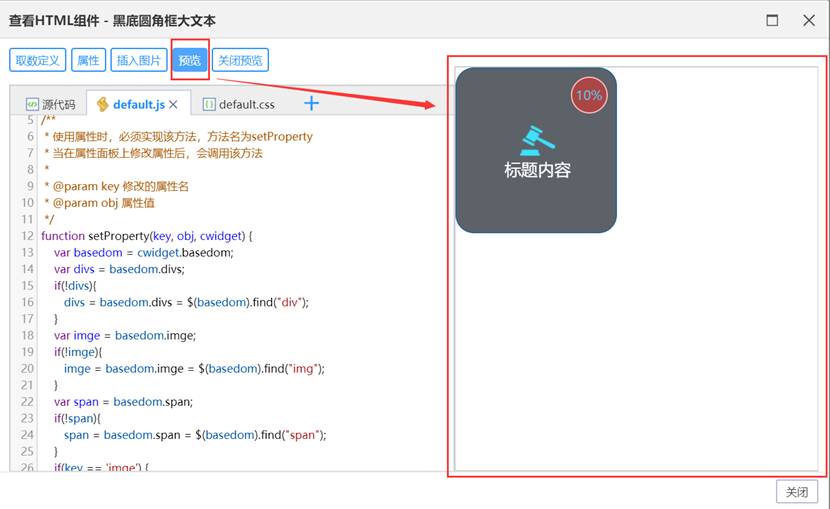
2.5 预览功能说明
“预览”按钮点击后,会显示你的组件目前的效果

2.6 另存为“HTML”组件
这个按钮可以将你的组件另存为,创建一个副本并保存。
3.酷屏组件使用流程
1)新建酷屏组件
2)设计取数定义
3)考虑需要的属性,并留好接口
4)通过你掌握的html、js、css知识,依次写好对应的三个文件
5)插入图片素材
6)点击预览,看你的组件效果
7)检查你的组件、debug,若符合要求就点击“保存”。
至此,一个酷屏组件就编写完毕了。


请先登录