1.7.1 酷屏特性
1.7.1.1 内置丰富的炫酷组件
酷屏编辑器内置丰富的炫酷组件,包括容器类,表格类,菜单树类,参数类,统计图类,特殊的动画效果类等。






通过拖拽组件到设计区,轻松制作酷屏报表。

1.7.1.2 组件化开发,热插拔
酷屏除内置组件外,还提供了自定义html组件的功能入口。通过自定义html组件,用户可以自由定制组件,实现组件化开发酷屏报表。
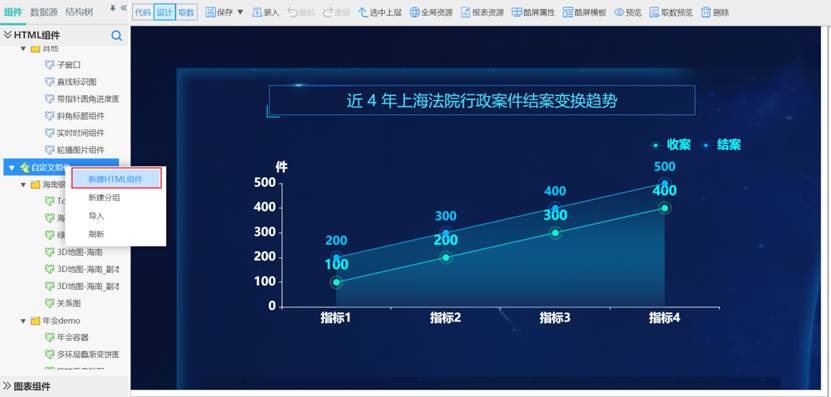
自定义html组件入口如图:

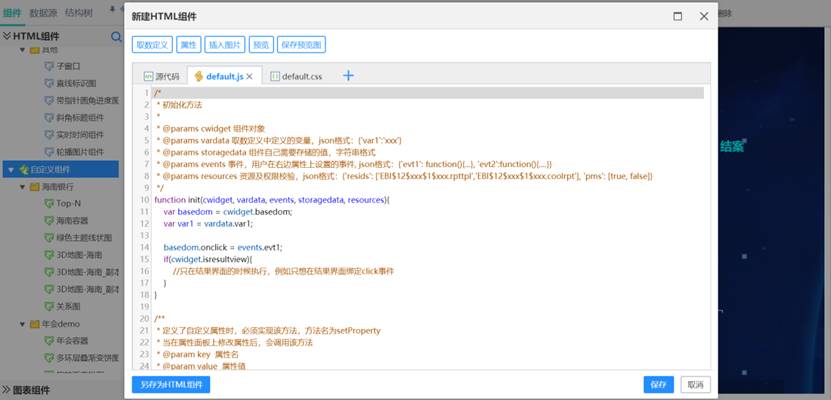
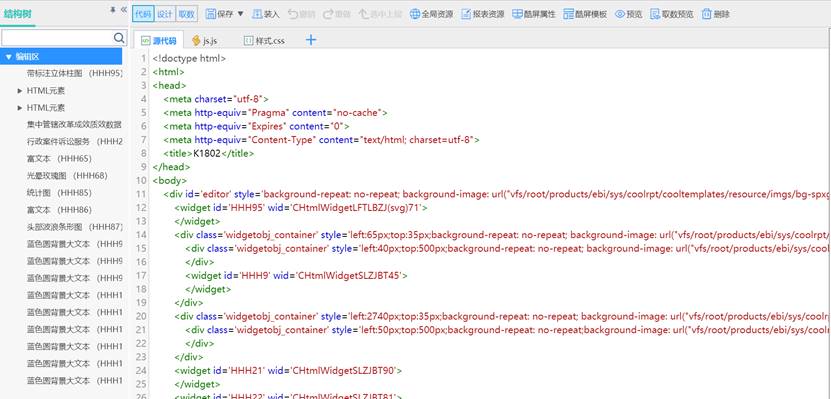
自定义html组件编辑器如图:

在使用html组件的时候,如果发现html组件的效果不是想要的,则可以直接右键编辑修改,及时生效。
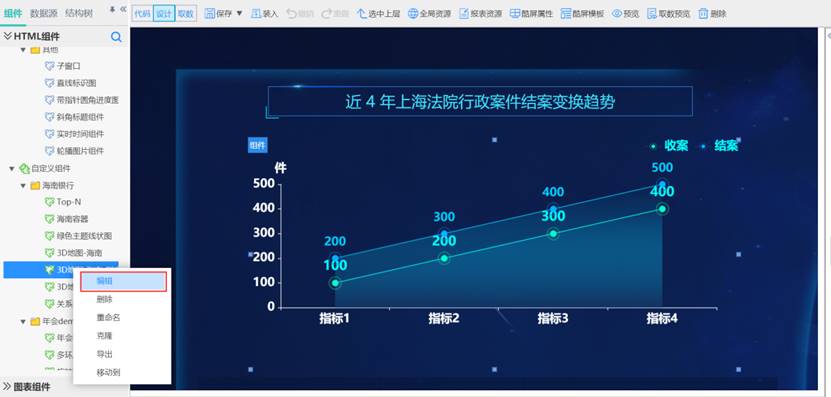
自定义html组件再编辑入口:

1.7.1.3 数据绑定灵活而强大
酷屏HTML组件数据绑定支持了报表模板的宏表达式取数方式,因此只需要构造出数据呈现的表格我们就可以使用宏从表格中获取到想要的数据。
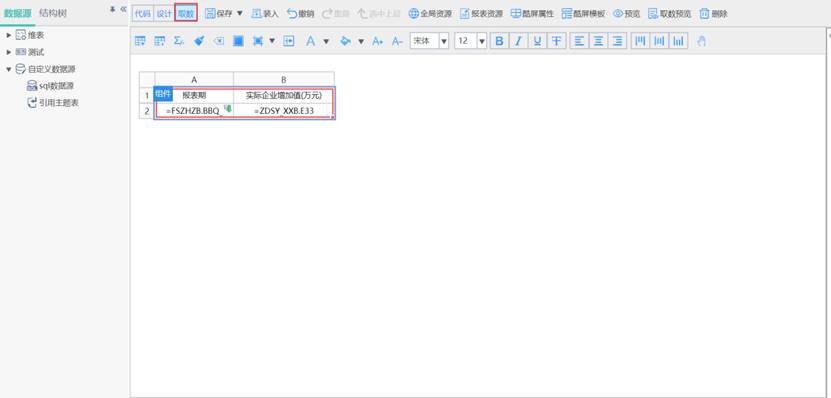
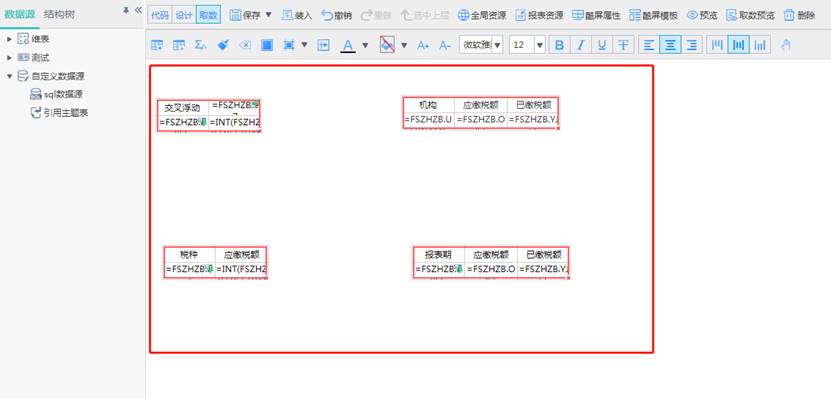
制作好的取数表格:

宏表达式支持从表格中获取表元的值,支持获取浮动表元的一组值,支持获取整个表格的值,同时宏表达式也支持计算公式函数等。
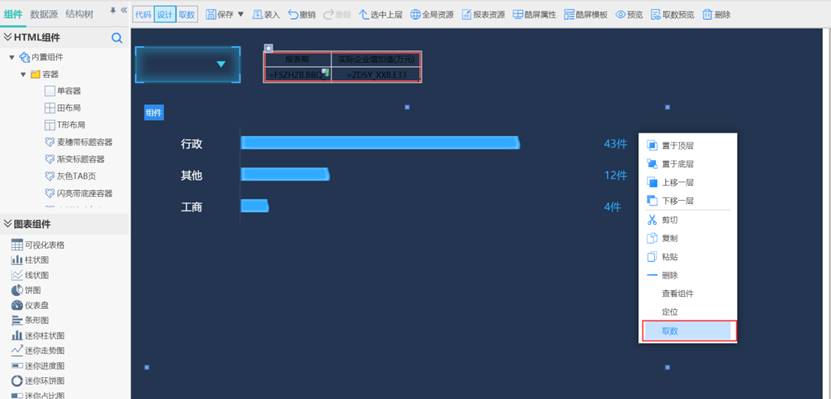
html组件取数入口:

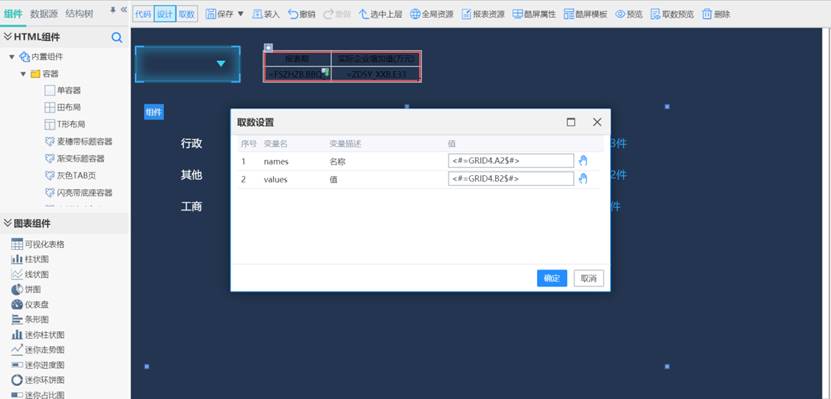
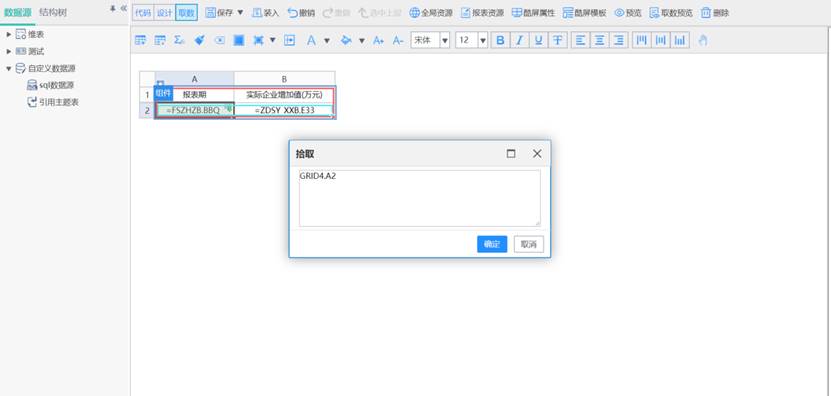
取数写宏:


利用宏表达式实现了我们数据绑定灵活而强大。
1.7.1.4 并行数据计算引擎
酷屏报表后台计算引擎实现了多表格多分析区并行计算的功能,使得后台计算效率大大提升。
多表格多分析区并发计算:

同时酷屏报表展现时利用前端异步加载机制,让酷屏报表可以根据组件异步加载展现。
1.7.1.5 高可复用性,提高效率
酷屏报表中无论是内置html组件还是用户自定义html组件都是在当前服务器中通用的,用户修改html组件后,其他使用到当前组件的酷屏都会随之修改。
酷屏报表还提供了html组件导入导出的功能,可以方便的新增html组件。
1.7.1.6 二开接口丰富,更贴合UI和研发人员
酷屏报表提供了丰富的二次开发接口,例如资源树接口,维表接口,新建html组件接口等。
接口说明文档:

酷屏设计器和html组件设计器充分考虑UI和研发人员的使用习惯,可以很方便的编辑html代码和javascript代码以及css代码。





请先登录