实现效果:替换新建默认模板中的登录按钮,让自己添加的登录按钮实现登录效果
实现步骤:
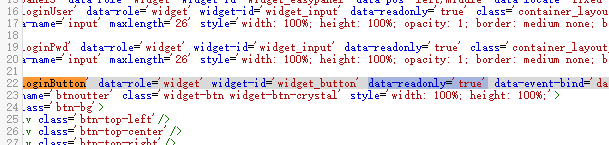
第一步:进入到代码编辑界面,ctrl+f搜索 ‘loginButton’,修改该项中默认的data-readonly='true',将true改为false(任何一个组件如何不允许删除,均可以通过此方式修改后再删除)。

第二步:回到可视化界面,再删除该登录按钮。
第三步:添加自定义的登录按钮。
第四步:为该组件重命名为‘loginButton’(组件ID为唯一,组件只要设置为loginButton后,就可以实现登录功能)。
第一、第二步骤也可以通过直接在代码编辑界面,删除对应组件代码段的方式直接删除,建议通过界面可视化方式删除,防止删除不完整导致页面文件报错。


请先登录