1.需求描述
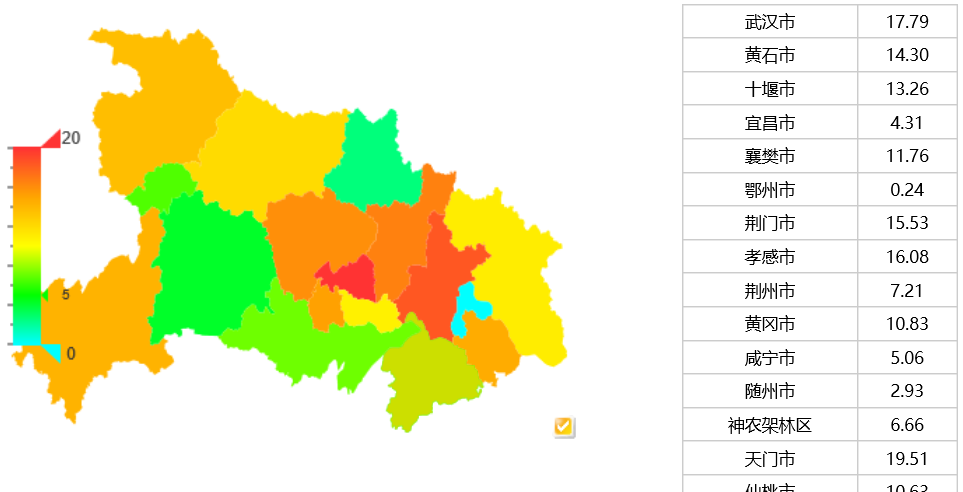
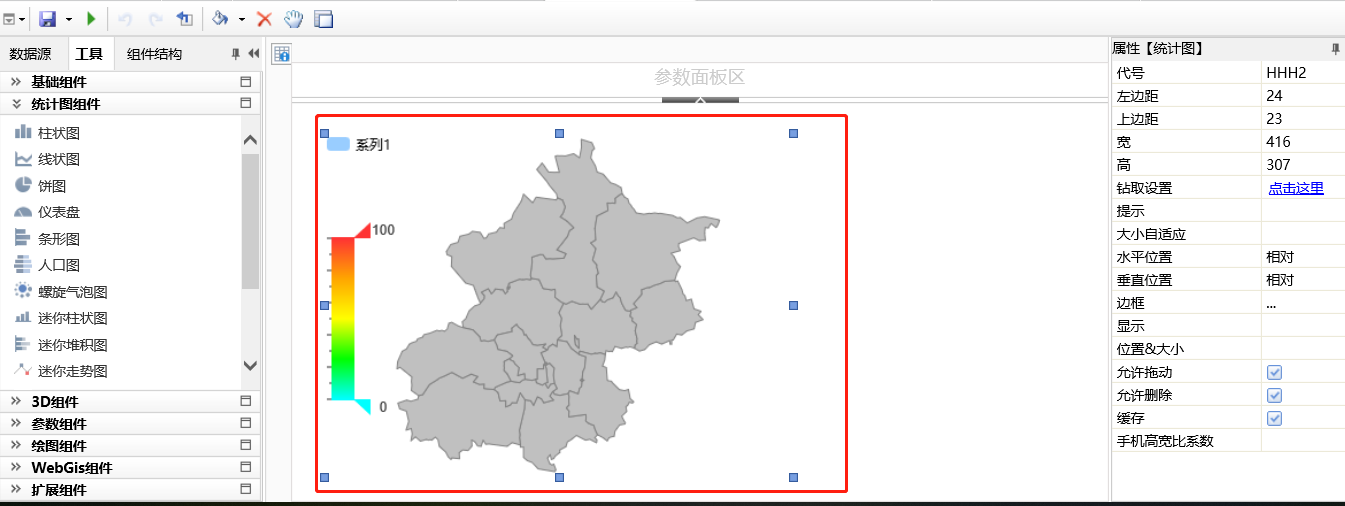
地图组件是我们在创建报表中经常会用到的,那么如何实现在报表里将本地文件里面的地图应用上去。实现效果如下:

2.实现过程
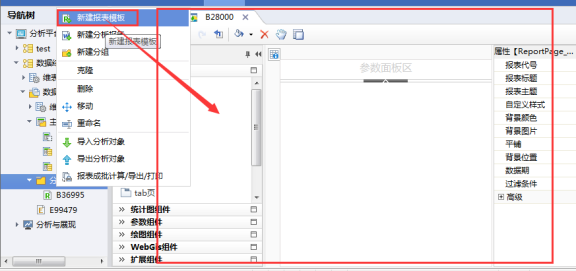
2.1新建报表模板
在主题集节点或者主题集下面的分组节点上,点击右键"新建报表模板",系统就会在右侧工作区,打开一个新的报表模板编辑页面,报表的代号是系统自动生成,报表的代号和标题都可以自定义。

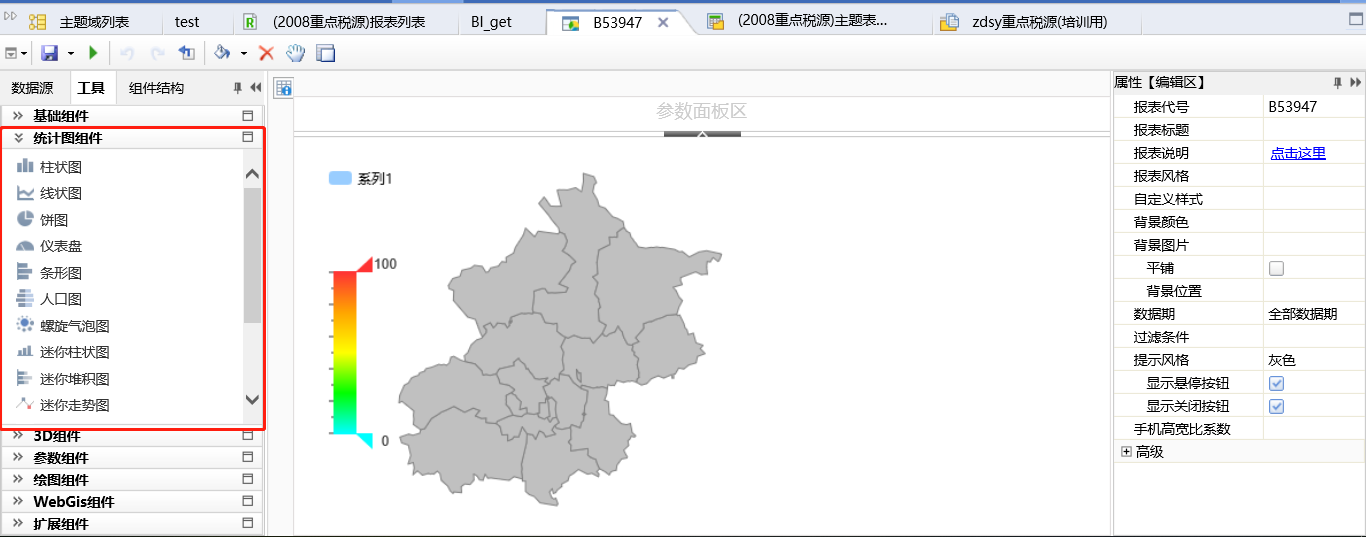
2.2拖入统计图组件

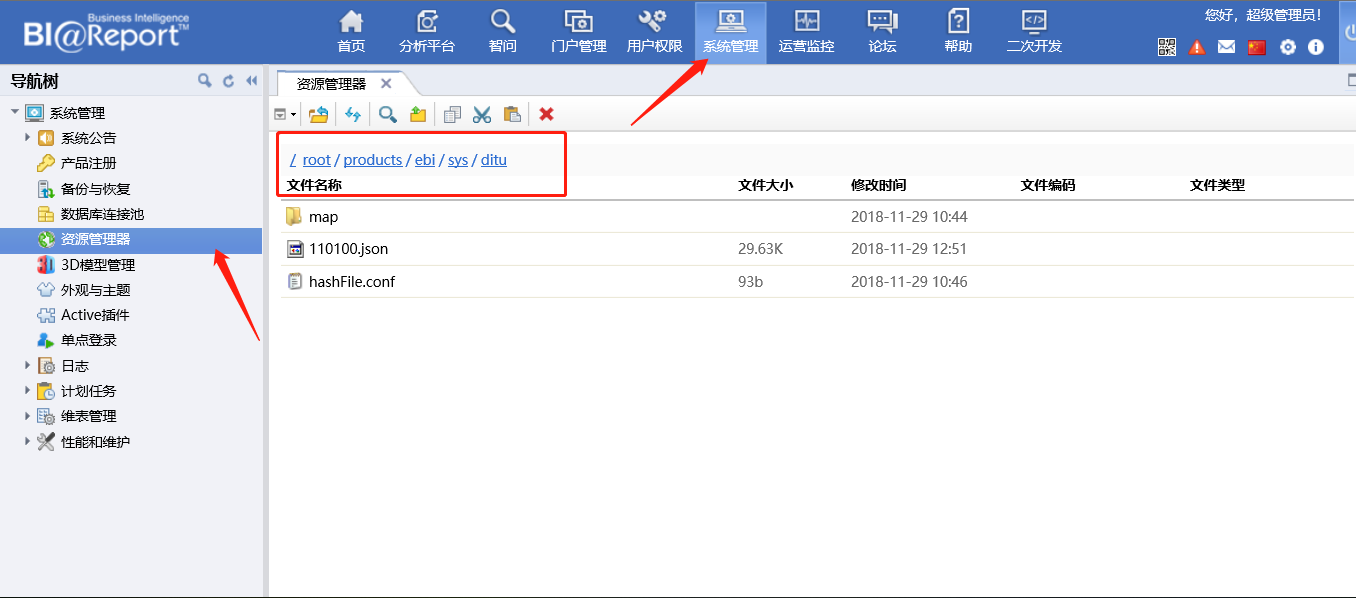
2.3添加json地图
方法:系统管理—>资源管理器,找到root/products/ebi/sys/ditu这个路径,右键导入需要引用的地图

2.4统计图设置
从统计图组件中拖出一个统计图

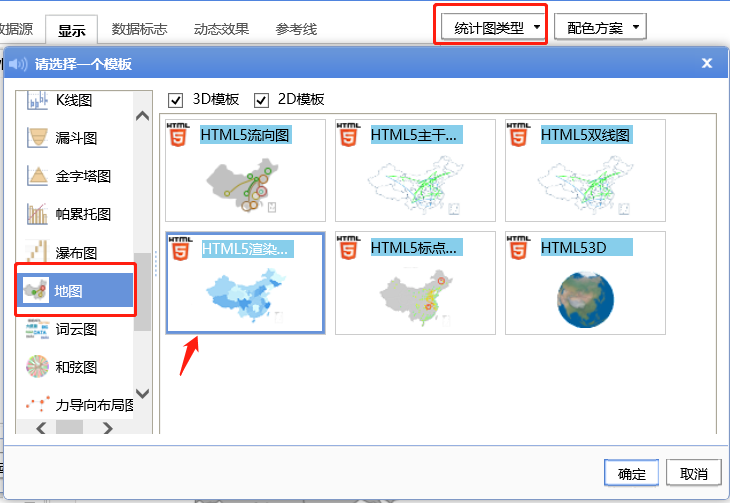
双击统计图选择统计图类型

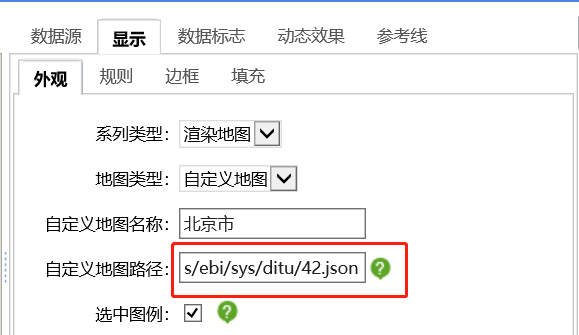
在统计图设置—>显示—>外观设置

注意:自定义地图路径为系统导入路径,查看本文档2.3节,例:root/products/ebi/sys/ditu/42.json
2.5报表抓取
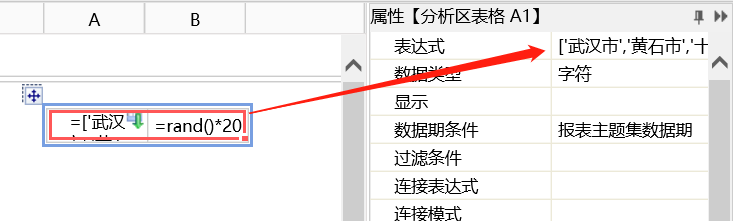
创建报表之后双击地图抓取数据

注意:报表里面要有与地图相关的行政区划表,如下:

然后保存、计算就可以达到这个效果了。
3.总结
1、添加地图时的自定义路径要添加文件名称以及后缀
2、行政区划一定要跟地图对应


请先登录