1. 序言
绘图,2.1版本后的通用功能,如你所知他常用于实现自定义的图形或嵌套显示Dashboard;
除了大家熟知的面积图、四分位、杜邦分析、组织架构图,他还可以实现哪些需求呢?
今天我们跟大家一起分享绘图的巧用场景。
2.案例介绍
2.1 案例1—进度条
【需求描述】
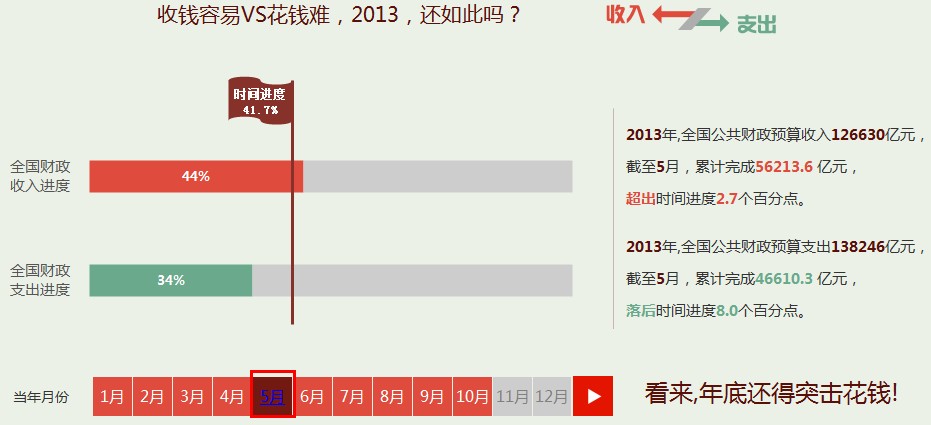
HOTDATA网站中有一项财政预算完成情况的对比图,系统有预算完成进度对比时间进度,当"游客"选择不同月份时,展示当前月份的财政收支预算完成进度及时间进度,如下图2-1、2-2中分别为选择5月份和10月份的效果:


【难点分析】
基于该需求,分析其实现要点有:
1、图形化的进度显示;
2、时间进度选择,与柱状图数据交互;
3、进度旗帜的位置、百分比值显示;
【设计思路】
方案A:统计图
统计图中只有仪表盘的Flash柱状风格4类型可以实现进度展示的功能,因此我们首先使用该统计图来实现上述的需求。该方案存在如下问题无法解决:
1、进度条的显示风格无法跟整个界面一致,进度条的右边空余段的颜色无法控制且显示的数值无法显示为百分比;
2、时间进度小红旗只能使用绘图去来实现,小红旗和统计图的叠放层次存在问题,小红旗放顶层,统计图就被绘图区盖住,放底层,旗杆就会被统计图遮住。

方案B:绘图功能
1、进度条的实现:设计二个矩形框,用不同的背景颜色分别表示完成的进度和未完成的进度。两个矩形框的宽度根据选择月份的完成率指标动态计算,两个矩形的宽度的和保持不变,同时后一矩形框的位置也根据完成率动态变化,进度增加的同时矩形框向右移。
2、时间进度旗帜的实现:小红旗使用线段、图形画出来,这些线段、图形的位置根据时间进度来计算。
3、完成进度百分率数字显示采用在矩形框的文本中使用宏定义引用分析表中相应完成率的指标。
【实现过程】
对比以上二种方案,我们决定用绘图实现该需求,通过绘图中的图形、线段、"位置&大小"等属性,控制图形精确的显示。
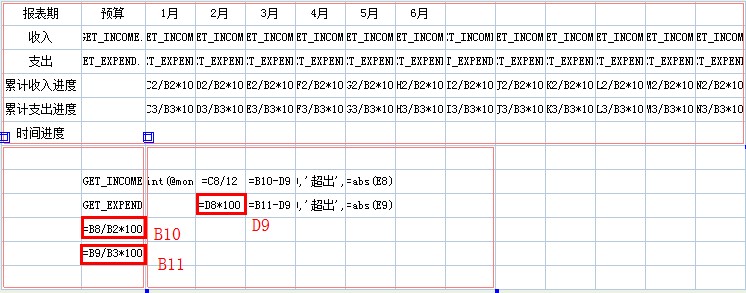
第一步:设计分析表,定义数据取值
分别求出财政收入预算完成率、财政支出预算完成率及时间进度,它们的对应表元为B10、B11、D9,如图2-3;

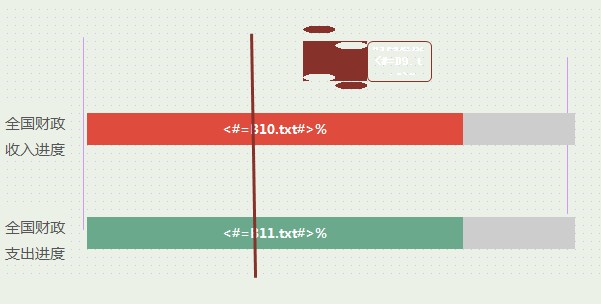
第二步:绘制矩形框
首先设置两根紫色的竖线(S10和S11,为了说明方便将两条线段的颜色设置为紫色,使用中将颜色设置为背景色)为边界基准,界定进度条的宽度和红旗的移动范围;
然后新增两个矩形框,设置它们的背景颜色为红色和灰色,边线颜色为背景颜色。设置两个矩形框的"位置&大小"属性,通过该属性来控制它们的宽度、位置。
在红色矩形框的文本中输入"<#=B10.txt#>%"宏定义引用,实现进度百分率的显示。

红色矩形的"位置&大小"属性的值为:l=s10.hx,w=(s11.hx-s10.hx)*B10/100。
表达式含义:红色矩形的水平位置从竖线的位置开始,宽度为线段S10到S11的距离乘以预算完成比例B10/100的结果。
灰色矩形的"位置&大小"的属性为:
l=s10.hx+(s11.hx-s10.hx)B10/100,w=(s11.hx-s10.hx)(1-B10/100),
表达式含义:现矩形的水平位置为线段S10的水平位置加上红色矩形的宽带;宽度为S10到S11的距离减去红色矩形的宽度的值。
绿色矩形的定义方法同红色。
位置&大小属性中:
l:表示面积形状的水平方向的位置;
w:表示面积形状的宽度;
t:表示垂直方向的位置;
hx、hy表示线段的始端和末端的水平位置(具体的参数说明可以参考"位置&大小"的提示信息)。
第三步:画旗帜
由于系统中不支持波浪边缘的图形,所以旗面是由一个矩形框s0A和四个椭圆(s0C、s0D、s0B、s13)组合而成,旗帜中醒目提示了时间进度,增加一个无背景颜色的圆角矩形s12,在其文本中输入"时间进度:<#=D9.txt#>%"实现时间进度的显示。用一根粗体的线段s19画出旗杆,如上图2-5所示。
同样需要设置组成旗帜的矩形框、四个椭圆、圆角矩形框图像的"位置和大小"。

旗杆s19的位置:hx=s10.hx+(s11.hx-s10.hx)*D8,tx=s10.hx+(s11.hx-s10.hx)*D8;
表达式含义:线段始端的水平位置等于基准线s10的水平位置加上(s10到s11的距离乘以时间进度);尾端水平位置也等于基准线s10的水平位置加上(s10到s11的距离乘以时间进度);
旗面的位置:
矩形框s0A:l=s19.hx-w,t=s19.hy 含义:旗面的矩形框的水平位置等于旗杆的位置减去自身宽度,垂直位置为旗杆的始端的垂直位置;
其他图形的"位置&大小"属性如下,具体含义不再赘述:
椭圆s0C:l=s19.hx-2*w,t=s19.hy-h/2
椭圆s0D:l=s19.hx-w,t=s19.hy-h/2
椭圆s0B:l=s19.hx-2*w,t=s19.hy+4.5*h
椭圆s13:l=s19.hx-w,t=s19.hy+4.5*h
圆角矩形框s12:l=s19.hx-w,t=s19.hy
以上就是全国财政收支进度对应的图形化进度展示及时间进度旗帜的全部实现过程。
2.2 案例2—手绘柱状图
【需求描述】
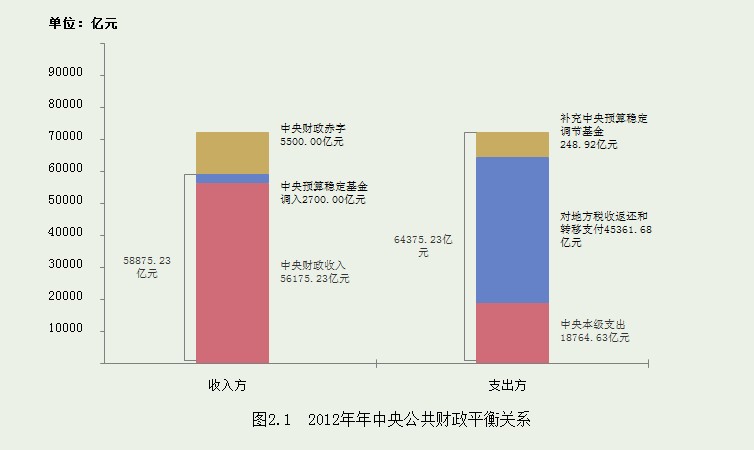
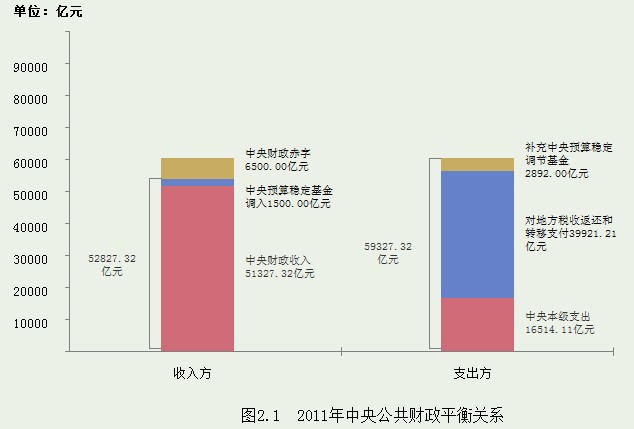
需要设计一个柱状统计图,统计图主要由收入方和支出方两个系列组成,每个系列中含有固定的三个组成部分,当选择不同的年份统计图中的组成部分(各矩形块)的高度根据实际值变动,同时提示文字块也动态的跟着变动(变动内容包含文字中的数值、垂直方向的位置等),如下图3-1、3-2所示效果:


【难点分析】
基于该需求,分析其实现要点有:
1、多个指标分成两类在统计图中堆叠显示;
2、每个指标都有对应的固定提示,且数值根据指标动态显示;
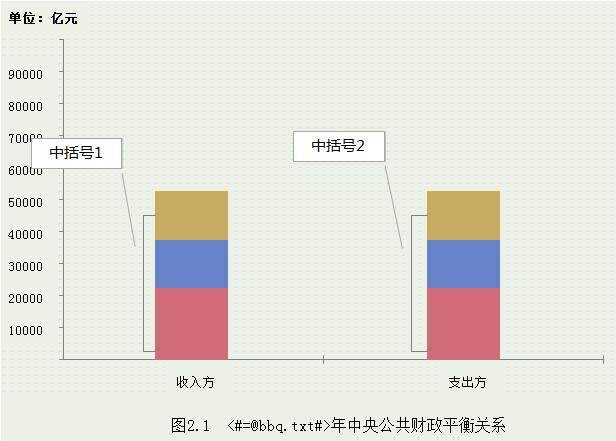
3、中括号括起来多个指标的对应柱体,提示汇总数据的值。
【设计思路】
方案A:统计图
我们尝试使用柱状统计图来实现该需求,但存在如下的问题:
1、统计图可以在提示信息中实现各区块内容的提示,但无法显示在数据块中;
2、用中括号括起多个数据块的汇总数据提示显示效果无法实现;
3、数值太小的区块存在着显示不明显的问题,且不方便对其高度进行调节。
方案B:绘图功能
1、使用线段画出坐标轴,Y轴的固定长度作为数量标杆,代表一定的数据值;
2、各指标对应的柱体可以用不同颜色的矩形框代替,将他们分类堆叠放置,根据指标 数据控制各矩形框的高度及垂直位置;
3、图中的提示文字也可以使用对应的矩形框来实现,它们的垂直位置能够动态变化;
4、图中的中括号可以使用3条线段来实现,控制它们的长度位置来跟着数据变化。
【实现过程】
第一步:设计分析表,定义数据取值
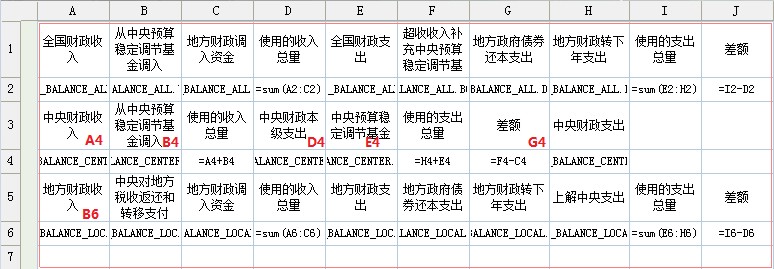
设计分析表中要展示的各指标的表元,采用固定分析表来统计固定年份的数据,图中要展示的对应指标分别为:收入方有A4、B4、G4;支出方有D4、B6、E4,如下图所示;

第二步:绘制坐标轴
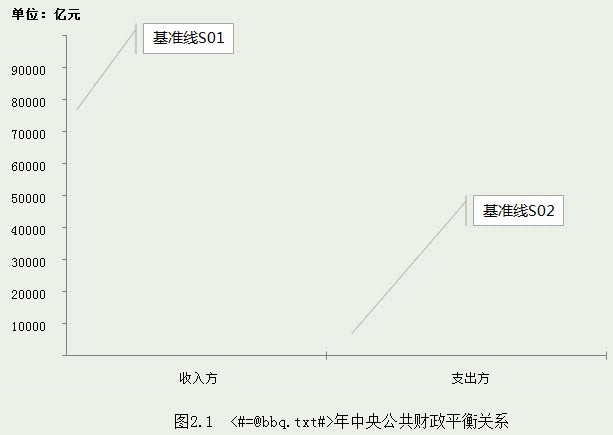
添加绘图区域,首先画出坐标轴,设计好统计图的坐标轴X轴(s02)、Y轴(s01)这两根基准线,Y轴上画上标签且标注好各标签代表的数值(总值为10万),如下图3-4所示;

第二步:绘制柱体
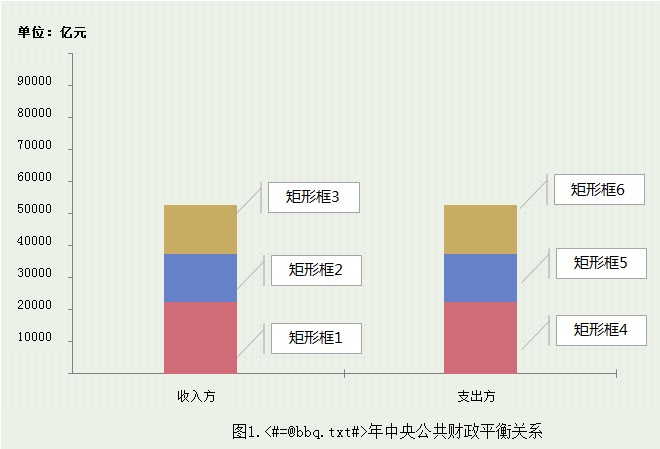
使用矩形框画出各指标对应的柱形并配好相应的颜色,调整其边框颜色与柱体颜色一致,收入方与支出方柱体都以红、蓝、黄三色为标准颜色,如下图3-5所示:
设置各柱体对应的"位置&大小"属性,实现对各柱体的高度、垂直位置的控制,让其能够跟随指标动态显示。

h=(s01.ty-s01.hy)/100000*A4,t=s02.hy-(s01.ty-s01.hy)/100000*A4
表达式含义:高度等于线段s01的高度除以100000(Y轴标量值)然后乘以中央财政收入A4的值再;垂直位置为X轴(线段s02)的垂直位置减去高度h的表达式(注:电脑显示的坐标轴是从上往下的);
矩形框3:
h=(s01.ty-s01.hy)/100000*<G4+24,t=s02.hy-((s01.ty-s01.hy)/100000*A4+(s01.ty-s01.hy)/100000*B4+(s01.ty-s01.hy)/100000*G4)-24
表达式含义:高度等于线段s01高度除以100000(Y轴标量值)然后乘以中央财政赤字的值再加上24(考虑到由于财政赤字的值可能比较小,显示效果会不好,所以额外增加点高度)。矩形的垂直位置为X轴(线段s02)的垂直位置减去相应的红色矩形、蓝色矩形、黄色矩形的高度;
其他矩形框的"位置&大小"属性如下,具体含义不再赘述:
矩形框2:
h=(s01.ty-s01.hy)/100000*B4,t=s02.hy-((s01.ty-s01.hy)/100000*A4+(s01.ty-s01.hy)/100000*B4)
矩形框4、矩形框5、形框6的设置跟上面的矩形框1、2、3相同,只是对应的指标不一样。
位置&大小属性中:
h:表示面积图形的高度;
t:表示面积图形的垂直位置;
hy、ty:表示线段的始端和末端的垂直位置。
第三步:绘制中括号
使用3条线段组合成图中的一个中括号;画出收入方和支出方对应的两个中括号,如下图3-6所示,并且设置各条线段对应的"位置&大小"属性,控制它们的位置和长度。

上线的:
hy=s02.hy-((s01.ty-s01.hy)/100000*A4+(s01.ty-s01.hy)/100000*B4),ty=s02.hy-((s01.ty-s01.hy)/100000*A4+(s01.ty-s01.hy)/100000*B4)
中线段:
hy=s02.hy-((s01.ty-s01.hy)/100000*A4+(s01.ty-s01.hy)/100000*B4),ty=s02.hy-3
下线段:
hy=s02.hy-3,ty=s02.hy-3
中括号2的线段对应的"位置&大小"属性与中括号1的类似,修改对应指标即可。
第四步:添加提示文字
使用矩形框为统计图中各指标的对应提示文字块,设置这些矩形框的背景颜色、边线与背景颜色一致,并使用宏定义文本给这些矩形框添加上动态的提示文字,如下图3-7所示:
通过"位置&大小"属性控制这些矩形框的显示位置。

提示文字1的"位置&大小"属性为:
t=s02.hy-((s01.ty-s01.hy)/100000*A4+(s01.ty-s01.hy)/100000*B4)/2-h/2
提示文字2:
t=s02.hy-((s01.ty-s01.hy)/100000*A4)+(s01.ty-s01.hy)/100000*A4/2-h/2
提示文字3:
t=s02.hy-((s01.ty-s01.hy)/100000*A4+(s01.ty-s01.hy)/100000*B4)
提示文字4:
t=s02.hy-((s01.ty-s01.hy)/100000*A4+(s01.ty-s01.hy)/100000*B4+(s01.ty-s01.hy)/100000*G4)-h
支出方对应的提示文字的"位置&大小"属性与上面的设置类似。
通过上述的步骤实现了需求中中央公共财政平衡图的展示效果。
3. 小结
绘图是一个相框,它可以将不同的子表画面镶嵌在一起;
绘图是一个画板,可以在上面勾勒出炫丽的图画;
绘图更是一块幕布,通过那只看不见的手就可以让小玩偶动起来。
这是我对绘图的理解和应用,可能你会有更佳方案,期待与你一起讨论。


请先登录