说起页面布局和配色我并不算是科班出生的行家,也说不出个一、二、三,DEMO设计过程中我唯一遵循的原则就"页面和谐,让阅者舒畅",我的法宝真真切切的就只有两个字:目测。
说起目测也是有一定学问的,每个人的想法不同、经历不同,欣赏的事物也不同,所以每个阶段对色彩的感知也是不同的。
当我十几岁时,我喜欢夸张的、跳跃的、张扬的;
当我二十几岁时我喜欢个性的、时尚的、与众不同的;
当我三十岁了,我喜欢淡雅的、平静的、悠久(沉淀)的。
当然十几岁、二十几岁、三十几岁都没有错,关键点在于合时宜、识大局。
如何将这些好的想法、设计融合到DEMO中,用最佳的方式进行呈现?可能是你的困惑,今天就由小编和大家来絮叨絮叨对页面布局和配色方案的认知。
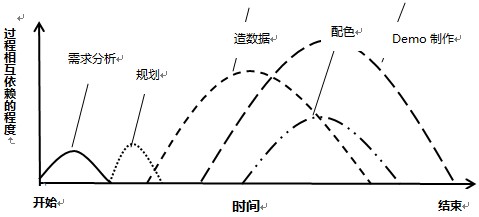
通常我们会将DEMO设计划分成五个阶段:需求分析、页面规划(画草图)、造数据、DEMO制作、配色和微调。
这五个阶段是可以交叠的:

* 需求分析:*是这项工作的伊始,这个阶段我们尽可能多的从客户处收集需求,理解他们的诉求;
* 页面规划:*类似于建筑设计图,我们在DEMO设计的初期,可以用绘制类似的规划图;
* 造数据:*根据分析的维度和指标,画出所需的物理表结构,请数据库工程师根据要求进行数据准备工作;
Demo{*}制作:*如果前面一切都铺垫好了,demo的制作将是一件非常容易的事情,通常可以好几个人配合着做这件事。
* 配色:*配色工作如果是前期已经有想法,可以定下来,如果比较迷茫也可以在制作过程中渐进。
1. 页面局布
页面局布也就是排版,同是一个版面,同是若干统计图,如何呈现考的就是布局的能力。
通常布局我都是在规划(画草图)的阶段进行,我会根据灵感即兴决定采用手画草图还是电子文档。
1.1 手画草图
手画草图我们会选择一张空白的A4纸,用铅笔一边画一边思考,哪个地方放置表、哪个地方放置图、使用哪些指标、指标来源于哪个主题表。如下,是一张手画的草图:

此图较为潦草,只是作为参考,图中设计了两张表,第一张为《各地区回款情况预警表》左侧为地图,右上为表格,右下方为柱状图,第二张为《按月份统计销售情况》上方为按月份浮动的销售情况表,下面为按月份统计销售情况的线状图。
手工画草图的好处就是提笔就画,手随心动,涂改方便,可以随时留住创意。DEMO多是团队合作完成,最终这些只有我懂得设计图还是需要规范为文档设计草图。
1.2 文档草图
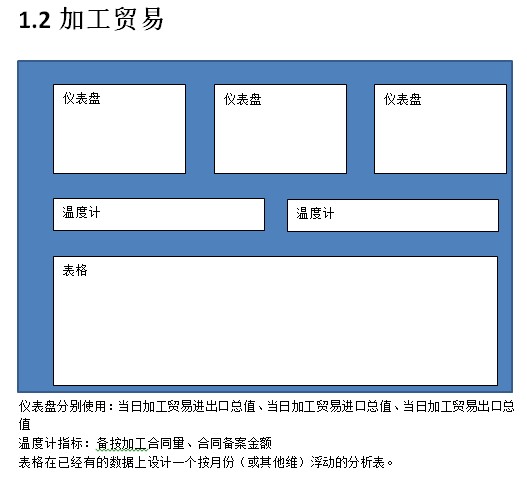
文档草图通常选用word文档,画出页面的构图、指标的来源。如下摘自某海关的demo设计草图:

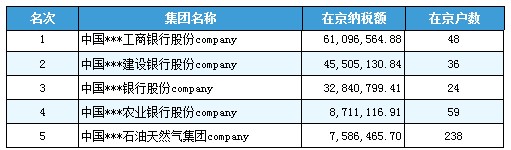
根据以上设计草图制作的分析表效果如下:

规范的做表风格+清晰的设计+明确的取值定义=高效的DEMO制作。
1.3 常用布局
在制作报表时,最为常用的几种布局万变不离其中,在此我总结了几种方式:
上下左右共四块:中规中矩,宽屏、窄屏都适用。

左右两块:宽屏用得多些,一般左表右图,或者左地图右统计图的形式,整个页面只有两块看起来会比较清爽。

上下两块:一般上表下图,此排版比较简洁,内容较少时选用此排版。

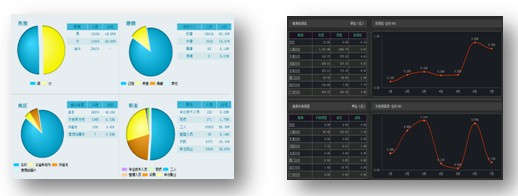
左一右二:最常用的是地图展现,左侧放置地图,右上和右下可以随意放置统计图或者表,建议放置两个统计图或一图一表,如果放两个表会比较单调。此排版让整个布局饱满而不复杂。

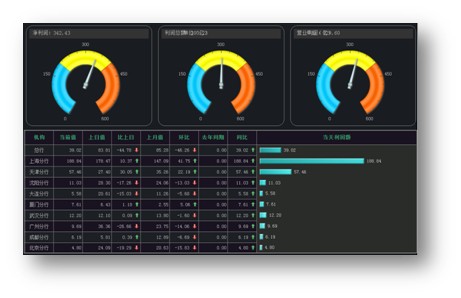
上一下二:用于图表的结合,上表下图,图形采用仪表盘、饼图为好,这样整个布局会比较协调。

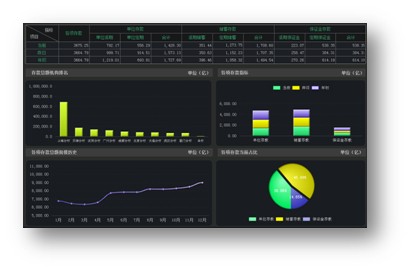
六宫格:信息量比较大的时候用此布局,此布局在一个页面上很难放下,所以会有滚动条。

六宫格:此布局同样是一个大页面,适合宽屏的用户使用。

同样的报表需求,不同的人会选择不同的排版样式,也有很多创新的样式,比如九宫格式的分为九块,上面三块下面一块的也有,当然这些都要因地制宜,也是一个见仁见智的过程。
1.4 布局展示
我们在此展示几种排版方式:
① 上下左右布局:

② 左右布局:

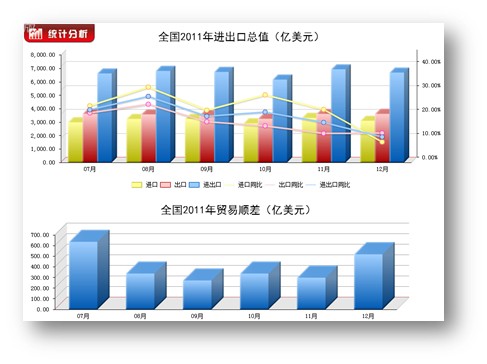
③ 上下布局:

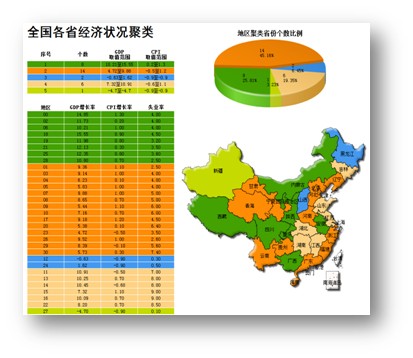
④ 左一右二:

⑤ 六宫格--示例1:

⑥ 六宫格--示例2:

⑦ 九宫格:

在PAD的排版上与WEB上也有所不同,PAD的分辨率较大,所以排版更加紧凑会比较好看,我们来看向个PAD上不错的例子:
① 上下布局:

② 左右布局:

③ 上下左右布局:

④ 上三下二:

⑤ 上中下三层布局

⑥ 综合排版,图文并茂,清晰整洁不显杂乱:

以上图示供大家参考。
2. 配色
DEMO设计伊始,就需要规划整个DEMO的展现风格,制定做表规范。
我最常用的方法包括:找素材、定主调、配颜色。
2.1 找素材
找素材的方法有很多,可以同客户咨询了解,可以观察用户喜好,可以了解客户官网。也可以把范围扩的更大,找同行业已有案例参考。
需求调查
主动了解客户喜好,预期目标,不要畏头畏尾,不敢沟通,没有良好的沟通,未能真正了解客户的需求,闭门造车出来的DEMO只会有二个结局,要么给客户惊喜,要么给客户惊吓,风险太大,建议慎重尝试。
需求调查的内容可以包括但不限于:
a) 最常去的网站;
b) 日常的浏览习惯;
c) 期望的风格;
d) 最欣赏的布局方式;
e) 特效要求;
行业研究
了解用户所在行业,就知道其配置什么样的颜色会比较适合,比如:
政府行业:比较中庸,喜欢用蓝色;
金融行业:与钱打交道,常用红色、灰色;
服装零售行业:属于时尚、潮流派的,可以大胆采用一些跳色,更加吸引眼球。
官网研究
如果找不到任何头绪的时候,我们也会从其官方网站入手,很容易找到其倾向的颜色,而且按照官网上用色,怎么用也不会错。
比如我们之前碰到的几个项目,南京海关官网:

卫生部官网:

中国进出口银行:

金利来:

锦州银行:

通过以上的网站,我们知道就可以大概知道用什么颜色为比较好。接下来我们就可以定主调。
2.2 定主调
配色最先要定个主调,主色调就像人的脊柱一样,起着一个支撑作用,有了主调在能在此基础上进行发挥。
通过以上的素材,我们很容易根据用户的特性找到主调研色,前面列举的南京海关、卫生部、进出口银行、财政部使用蓝色,锦州银行使用红色,金利来则使用时尚的深咖色系。
2.3 配颜色
以上大方向的主色调确定好了后,就开始进行内部的调色了,内部的调色主要包括:表格的配色、统计图的配色。
表格颜色
表格的配色主要用于奇偶行的间隔颜色,这样能使人在视觉上有一个交替,看表格时不至于那么累,通常情况下是白色与另外一种颜色相搭配,另一种颜色也要参考主色调,比如:主色调是蓝色,一般我们就采用浅蓝色配上白色。

当然也有百搭色,如浅灰色,浅灰与白色相间的颜色适用于大多数的配色方案。
还有一些其他的配色,在此列举几个样式:
表格配色展示
1) 蓝白相间:

固定表元背景颜色为:#3EDC97
其浮动行表元背景颜色公式为:if(mod(self.row,2)=0, "#FFFFFF","#e9f7ff")
2) 褐白相间:

固定表元背景颜色为:#DFE1E0
合计行表元背景颜色为:#9E7C61
浮动行表元背景颜色公式为:if(mod(self.row,2)=0,"#E7D5AF","#F7F1E5")
3) 红白相间:

固定表元背景颜色为:#DE4678
其浮动行表元背景颜色公式为:if(mod(row(),2)=0,"#FFFFFF","#FFF5EE")
4) 灰白相间:

其浮动行表元背景颜色公式为:if(mod(self.row,2)=0, "#FFFFFF","#EAEAEA")
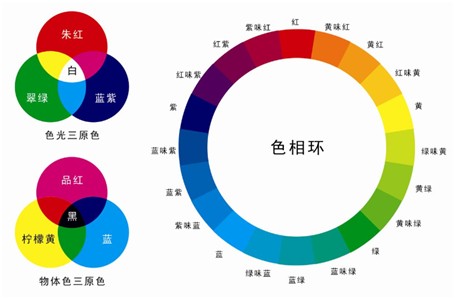
统计图颜色
渐变色
统计图的配色,可能是比较头疼的事情了,稍有不慎整个demo可能就毁了。我的经验是一般将统计图的配色分为两种,同一色系渐变和对比强烈的互补色,渐变色比较温和一点,一般是由浅至深,也反应了数据的由小至大或由低至高的一个过程,一目了然。
一旦确实好使用什么颜色的统计图,那么渐变色就很容易找到了,在google中搜索,很多渐变色的素材:

互补色
互补类型的颜色色差大,容易让人在视觉上产生冲击,诸如此类的颜色也可以在网上搜到很多:

以下我们列举一些统计图的配色示例:
统计图配色展示
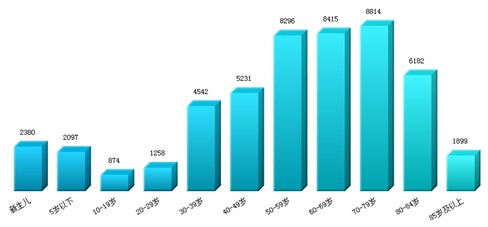
1) 渐变色:

统计图颜色:#00CCFF
勾选了统计图的:数据点颜色依次渐变的选项

浮动表元背景颜色为:
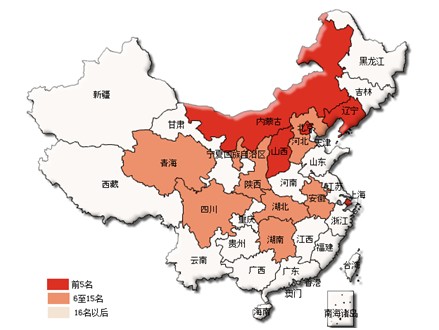
if(ROW()<6,"#dc3022",if(ROW()>5 and ROW()<16","#ed916c","#f4e4d4"))

统计图的背景颜色为:
<#=["#58CDFE","#016CA3","#005B90","#0887BC","#03B2FC"][mod(row(),5)]#>
其中第一个为深蓝色。

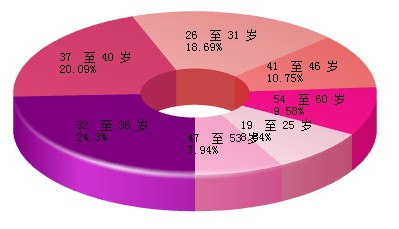
统计图的颜色为:
<#=CASE WHEN ROW()=1 THEN "#800080"
WHEN ROW()=2 THEN "#DE4678"
WHEN ROW()=3 THEN "#ffcccc"
WHEN ROW()=4 THEN "#ff9999"
WHEN ROW()=5 THEN "#FF1493"
WHEN ROW()=6 THEN "#FFF0F5"
WHEN ROW()=7 THEN "#FEBCDB"
ELSE "#FEEEED" END#>
其中第一个为深紫色
2) 互补色:

浮动表元背景颜色为:
case when C6<9 then "#f79321"
when C6>8 and C6<17 then "#FFCC99"
when C6>16 and C6<25 then "#AADDFF"
else "#016CA3"
end
表元背景颜色为:
<#=case when C2$$.rank(C2,false) <6 then "#A8CB40"
when C2$$.rank(C2,false) >5 and C2$$.rank(C2,false) <11 then "#40AAAA"
when C2$$.rank(C2,false) >10 and C2$$.rank(C2,false) <16 then "#F8CD4B"
else "#E07474" end#>
手边的素材
以上示例只是BI配色的九牛一毛,高手自在人间,在公司内网上也有很多类似的分享比如:
《BI@Report地图配色》
http://58.49.52.122:88/bbs/viewthread.php?tid=1424&highlight=%E9%85%8D%E8%89%B2
关于配色,我个人有两本书《基本色配色宝典》、《多色配色宝典》除此之外,幾米的漫画也能给我视觉和冲击和享受,看到他整块整块的色彩以及大篇大篇的构图,不得不感叹他的想象与创意。

关于DEMO设计中的页面布局和配色方案我宝典就这么多,期待碰撞到你的火花!


请先登录