1. 需求描述
在BI分析模板结果页面,通过鼠标右键的方式,进行导出、钻取操作
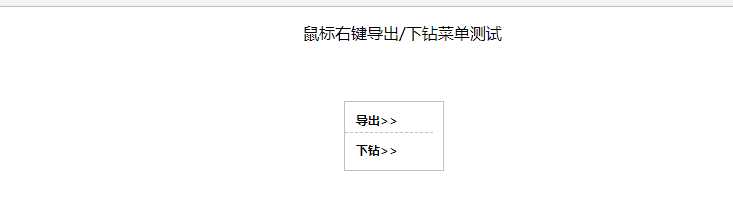
效果图:

2. 实现思路
1、根据需求构思右键菜单
2、实现 鼠标事件调用显示右键菜单
3、实现右键菜单项上对应事件
3. 实现步骤
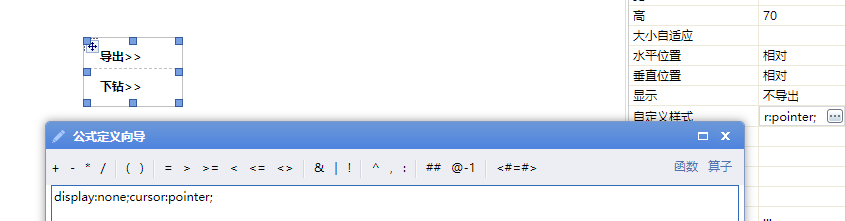
第一步:通过 报表组建制作右键菜单
如下图(一个容器,两个文本):

在容器的自定义样式中设置样式如下:
display:none;cursor:pointer;
display:none–默认结果页面不显示该容器
cursor:pointer;–鼠标在该容器上的悬浮样式变成小手
第二步:在客户端脚本实现鼠标右键,显示菜单
脚本如下:
var oMenu=document.getElementById("HHH2"); --容器ID
var aMenuLi1=document.getElementById("HHH3"); --导出文本ID
var aMenuLi2=document.getElementById("HHH5"); – 下钻文本ID
document.getElementById("BODYAREA").oncontextmenu=function (ev){
var oEvent=ev || event;
oMenu.style.display="block";
oMenu.style.left=oEvent.clientX+"px"; --鼠标右键后X轴坐标
oMenu.style.top=oEvent.clientY-20+"px"; --鼠标右键后Y轴坐标
//如果点击导出按钮执行
aMenuLi1.onclick=function (){
execmd("exportReport"); --导出函数
};
//如果点击下钻按钮执行
aMenuLi2.onclick=function (){
_zn("yj_menu","","self","50%","true","WidgetText23","HHH6"); --钻取函数
};
return false;
};
//下面主要实现 ,鼠标左键,菜单隐藏
document.getElementById("BODYAREA").onclick=function(e){
oMenu.style.display="none";
}
以上内容可以具体参考附件:脚本设置点右键点击.zip
发散思维:
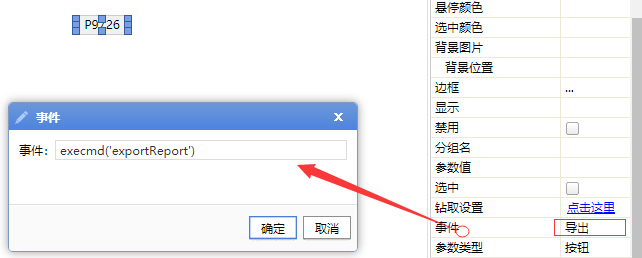
如何知道导出函数是什么呢?方法如下(添加按钮 ,设置事件,双击事件文字):

*****************************************************************************************************
右键菜单是否有其他实现方式? 答案有的,如果你实在不是如何添加右键菜单按钮的一系列钻去判断,那么,可以参考附件:界面设置右键事件.zip(该方式是直接在文本上添加钻取设置或者万能式~缺点:文本存在悬浮下划线 )


请先登录